The WPB Request a Quote for WooCommerce plugin shows a Contact Form 7 popup on button click. Get a Quote for WooCommerce, price on request, Enquiry.
WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup
Hospedagem WordPress com plugin WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup
Onde hospedar o plugin WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress instalado. Recomendamos fortemente optar por uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup em um provedor confiável
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, fornece o plugin WP SafePress, um sistema singular que salvaguarda e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
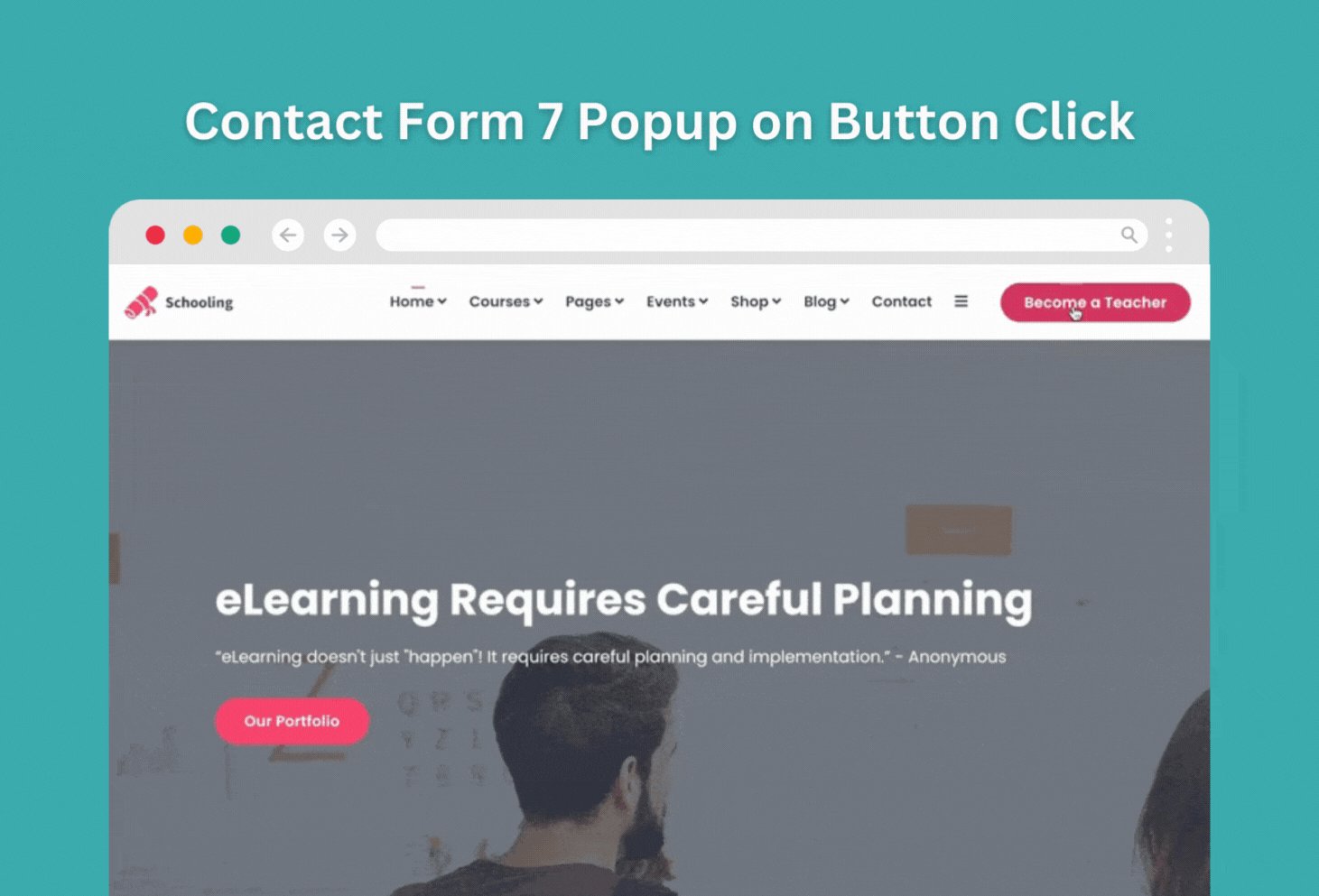
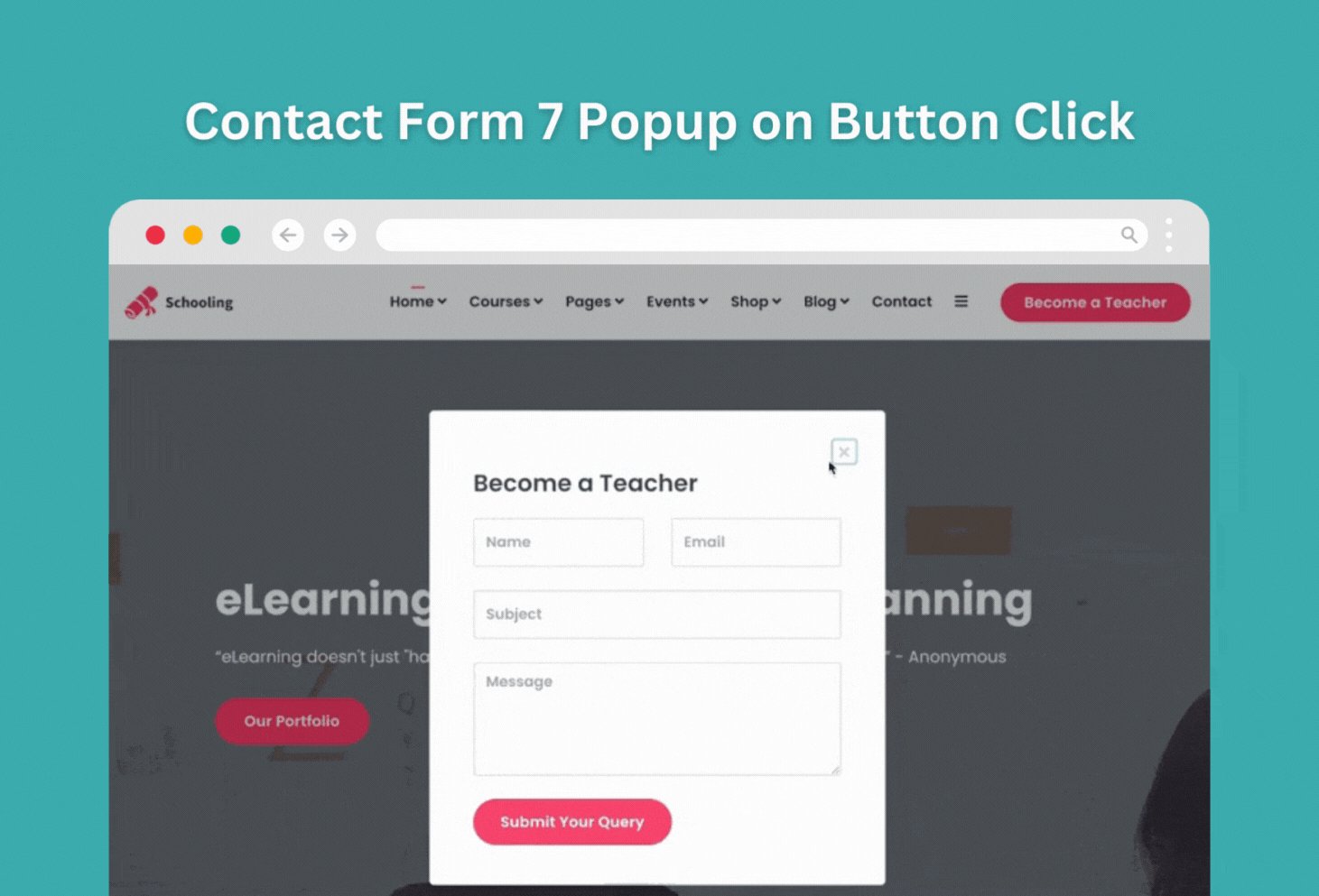
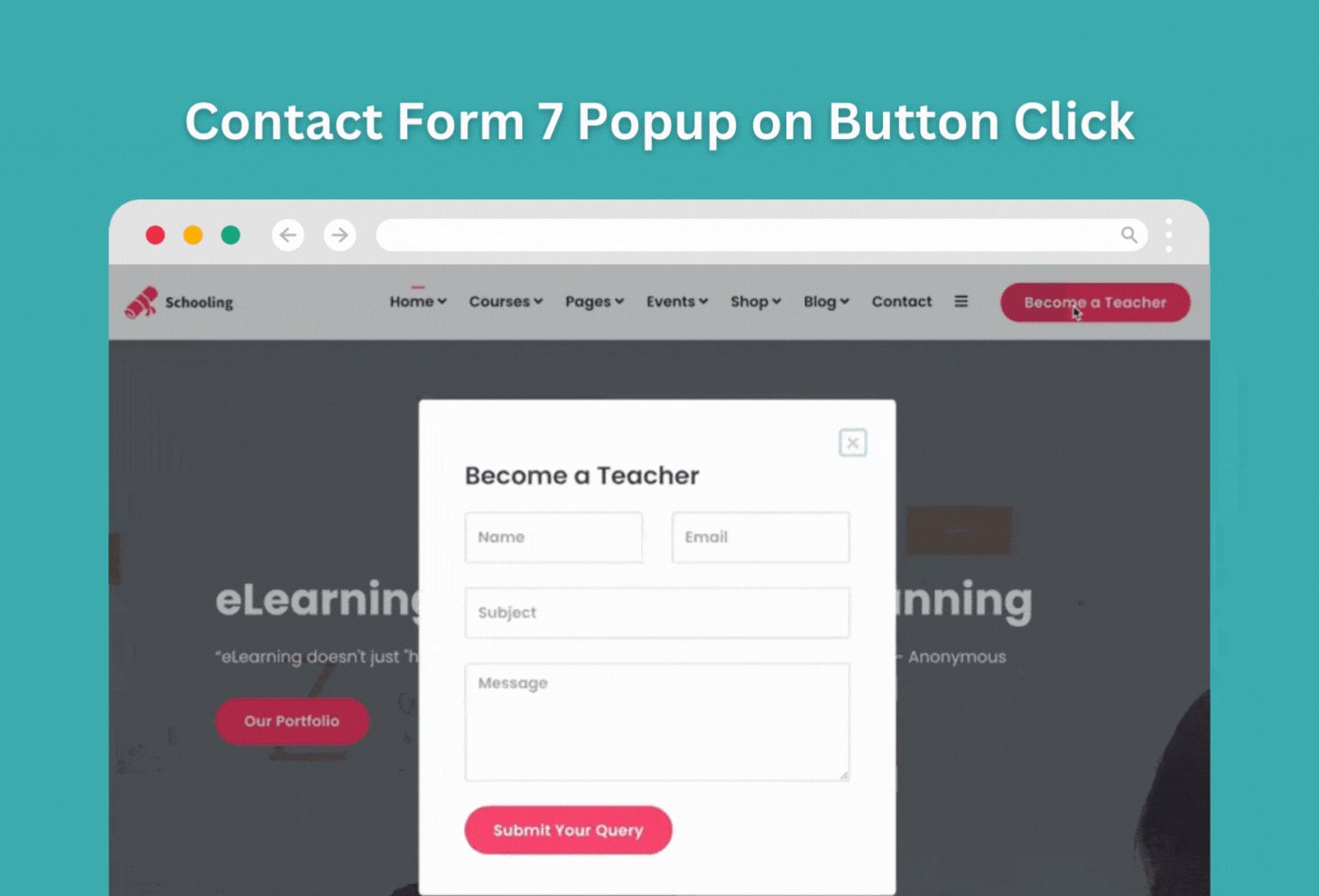
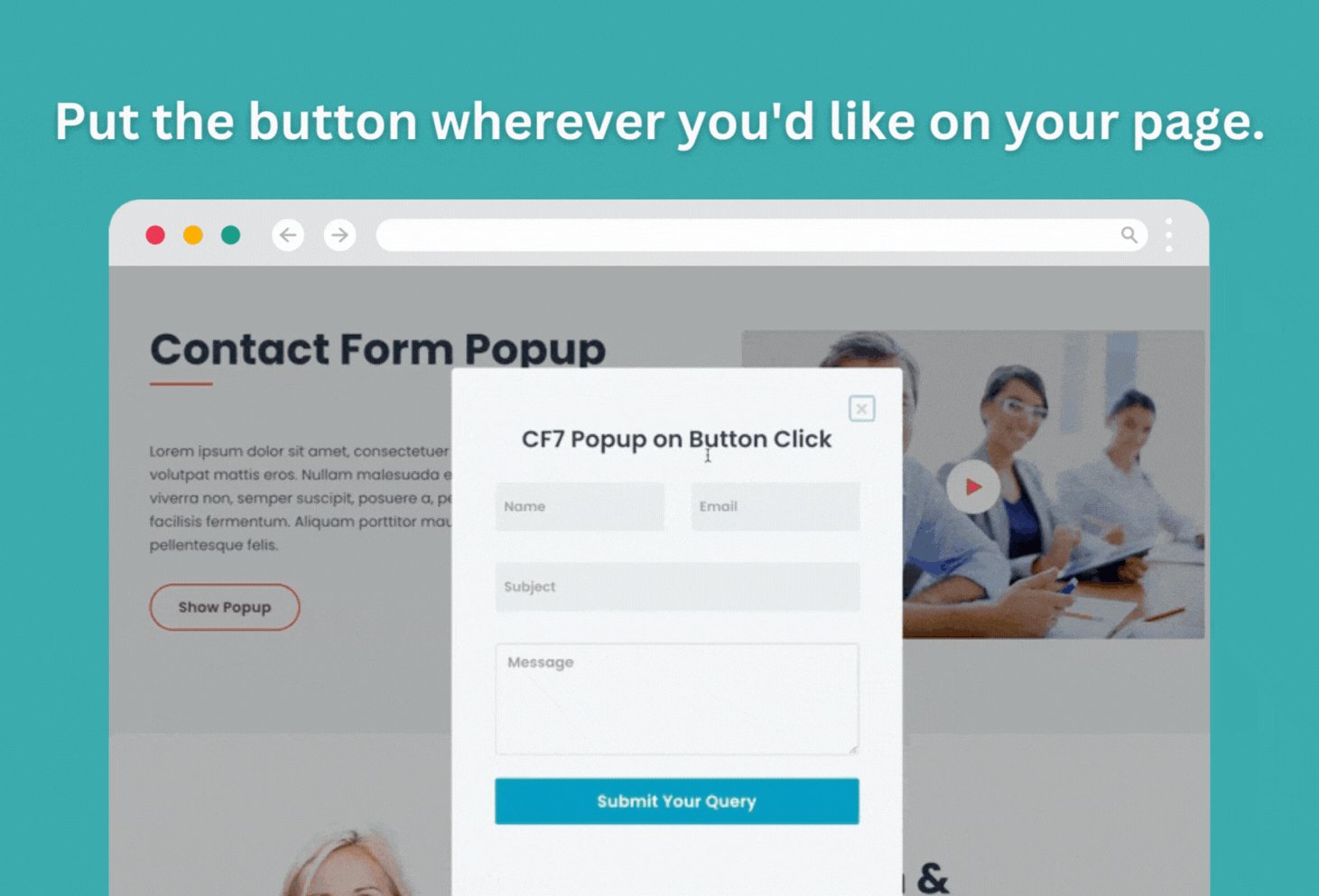
Popup for Contact Form 7 can show a nice popup of the Contact Form 7 form. A popup form will show up on a button click.
You might be trying to figure out how to make a contact form appear in a popup when a button is clicked. Popup for Contact Form 7 is the ideal plugin for your website in that scenario.
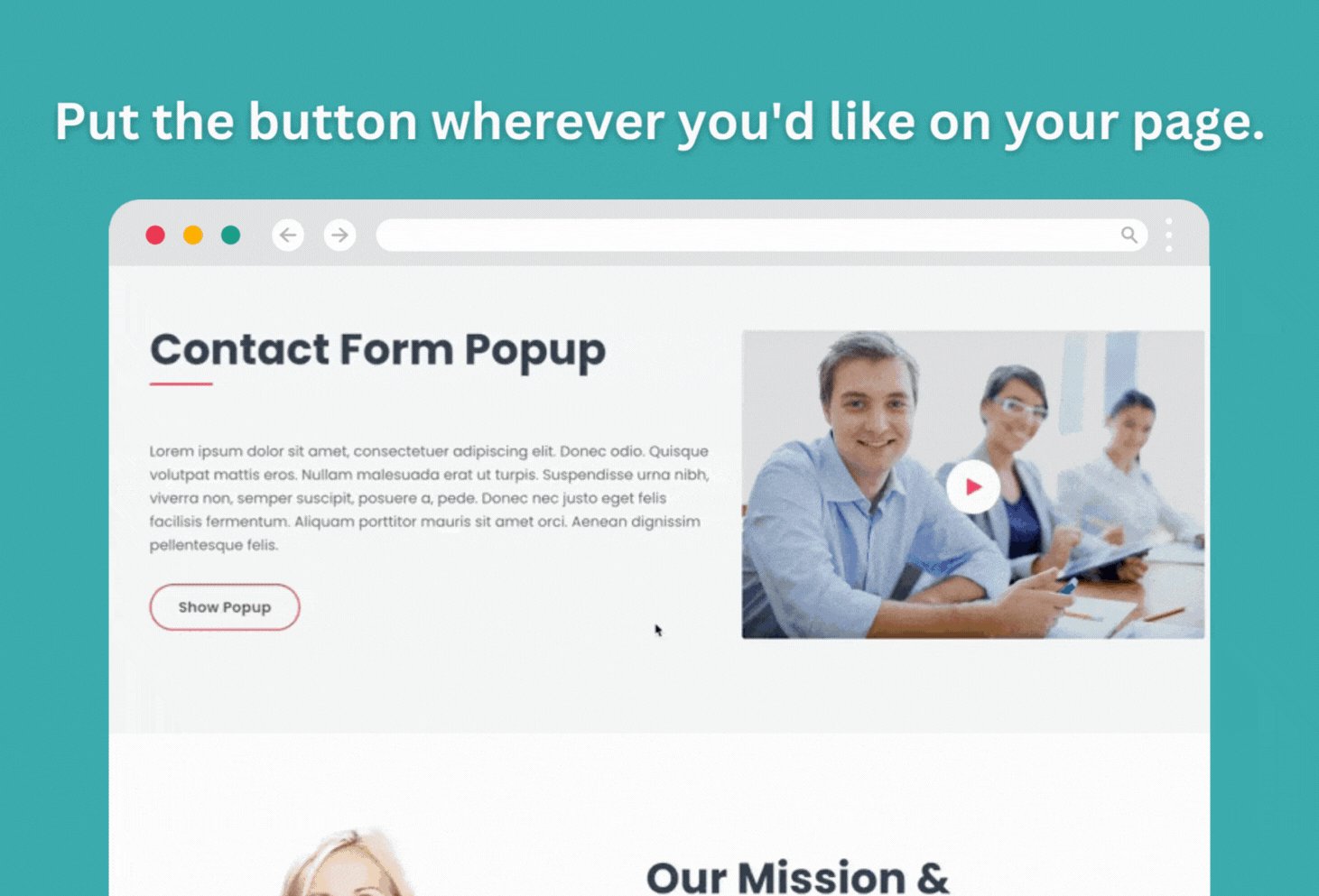
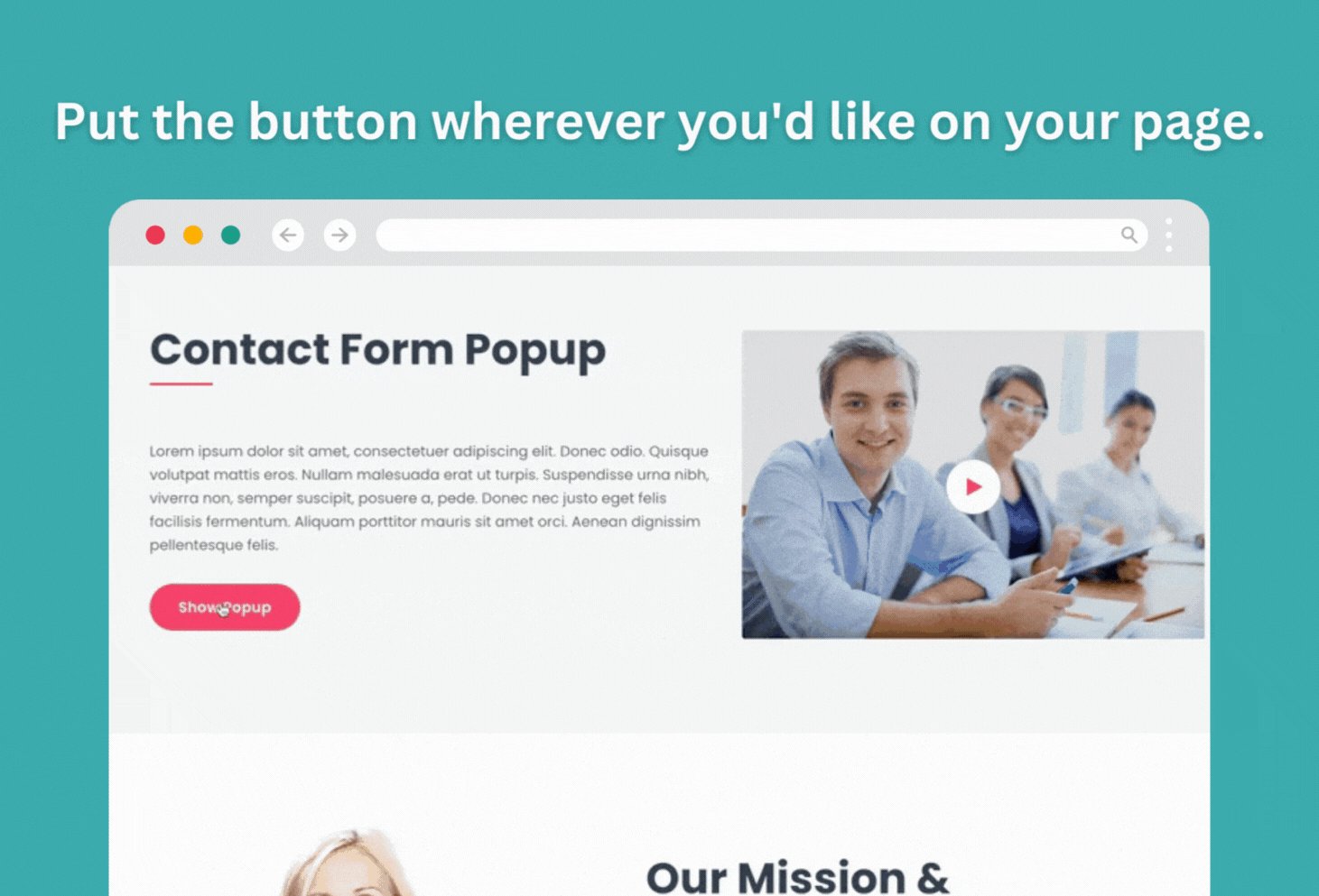
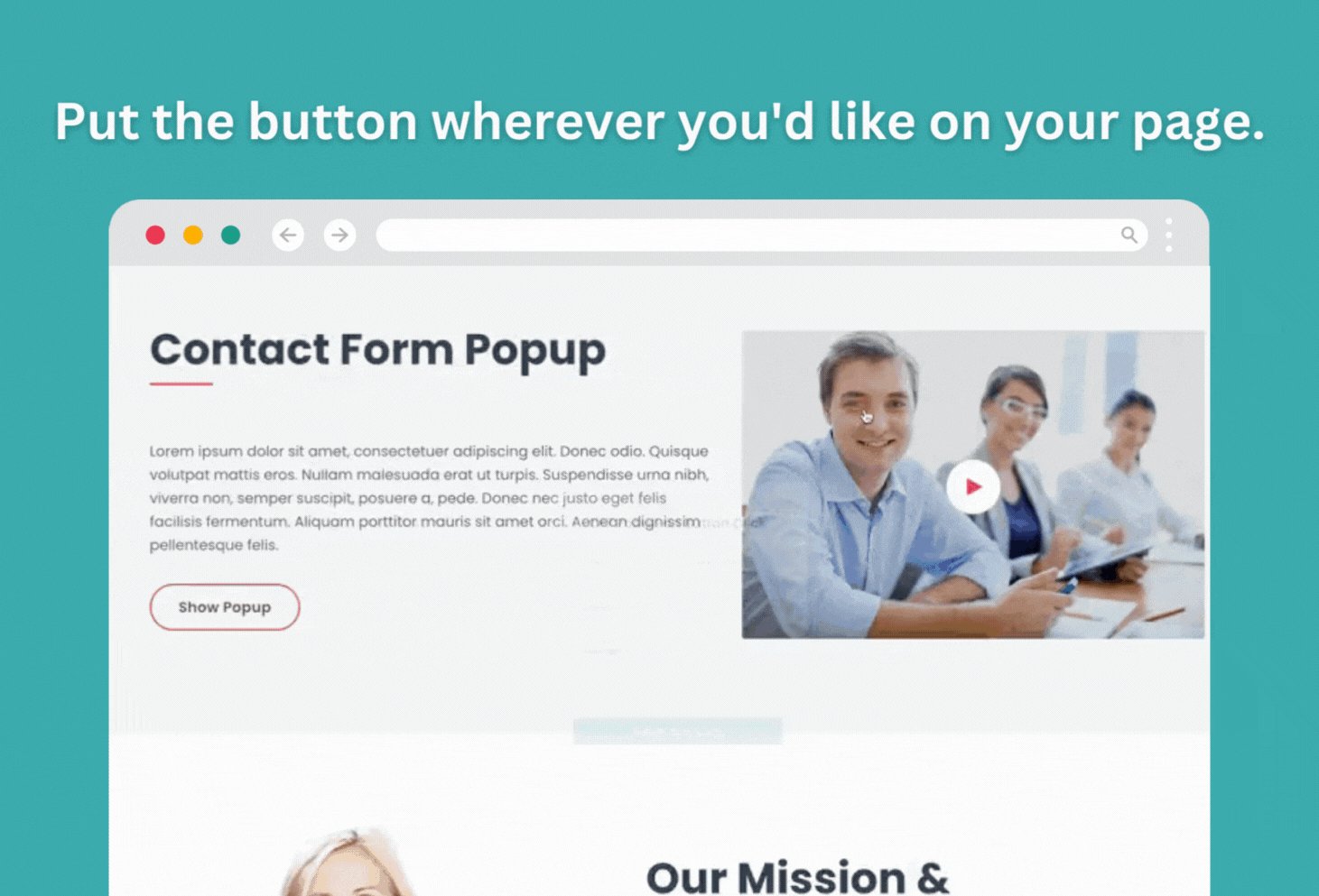
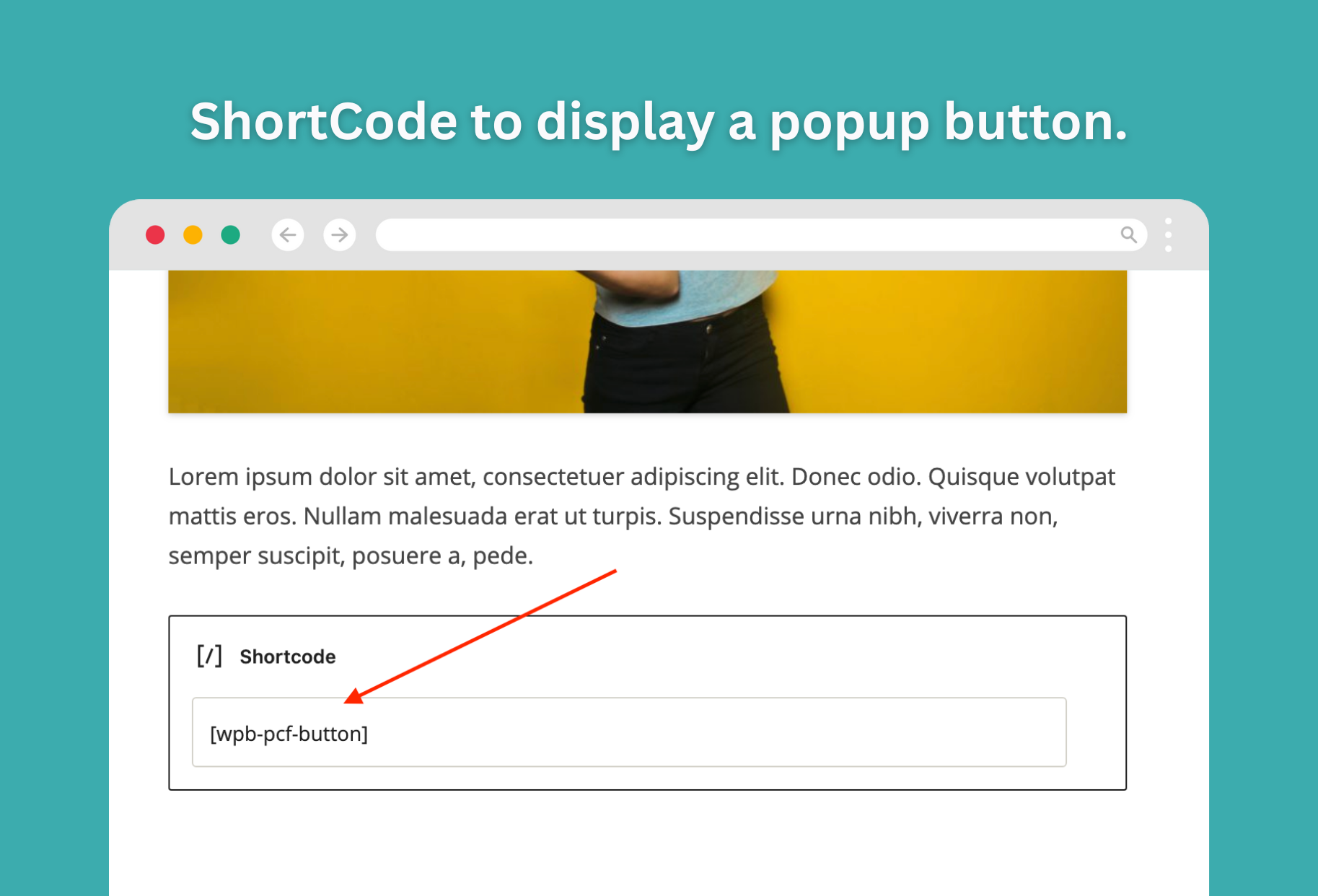
It’s possible to add the popup button anywhere on your site using its Custom ShortCode.
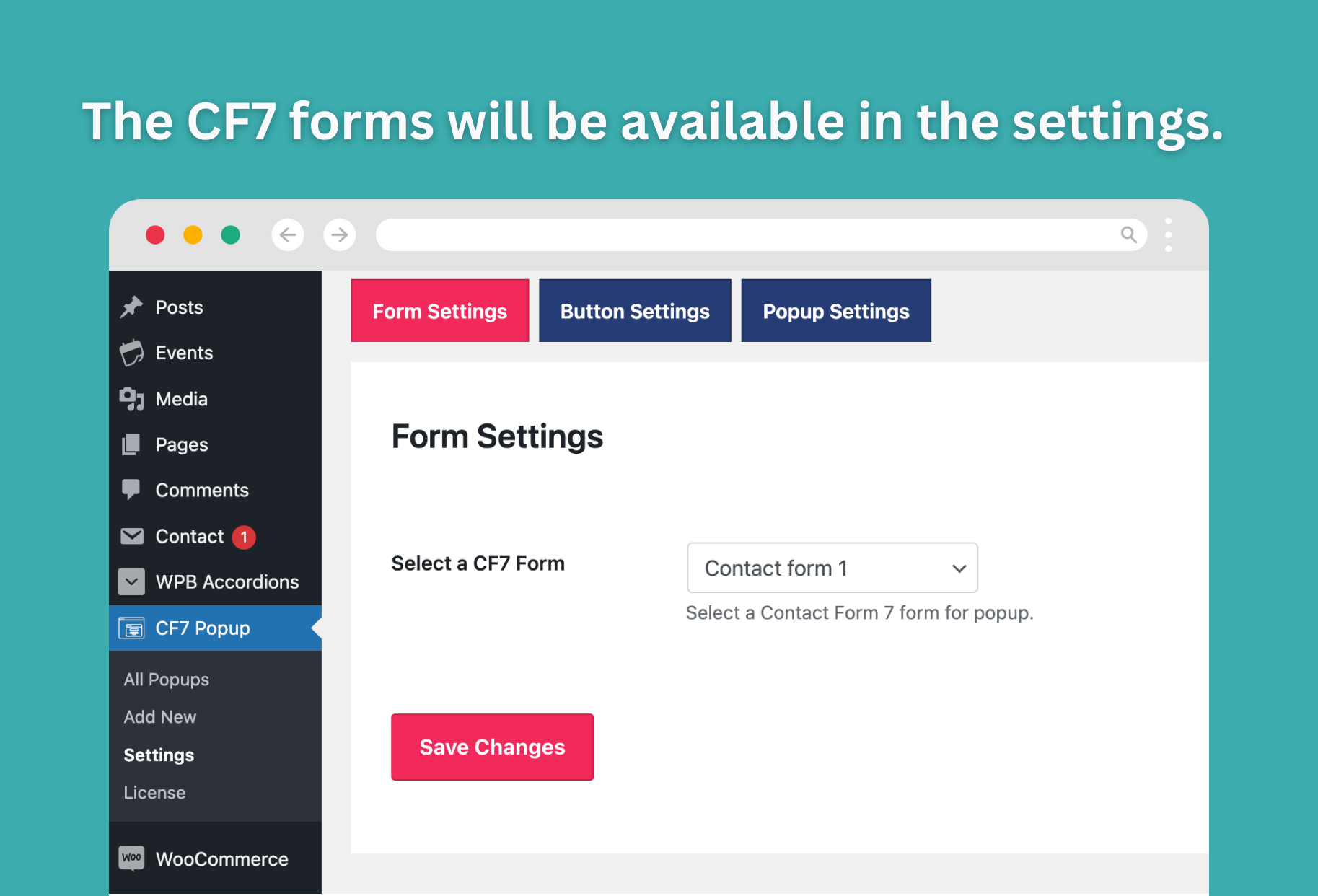
For the form, it’s using the most popular Contact Form 7 plugin. You can set different forms for different popup buttons. And show the different popup buttons at different locations of the site.
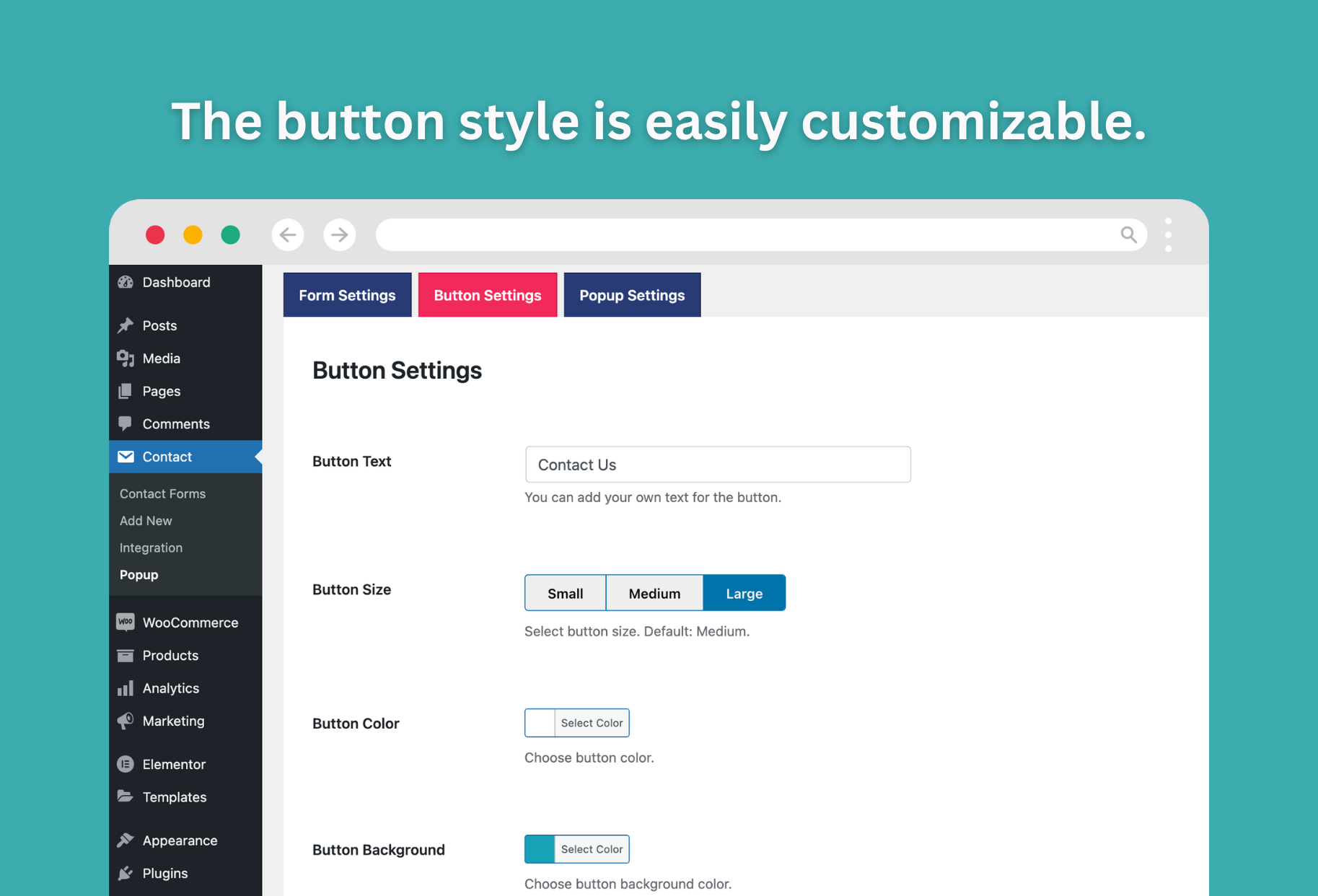
The button text, color, size everything can be changed from the plugin settings. It has options for WooCommerce, the button can be shown on the product page.
Contact Form 7 in Popup
You might need to get feedback from users or create leads from site visitors. And you need to add a popup form for this on a certain page. And you want the popup button to be in the middle of the page text. In this case, this is the best option for you. Create contact form 7 popup form quickly and show it smartly.
Looking for other contact form popup?
WPB Contact Form Popup is our new plugin. It is compatible with all of the other popular contact form plugins. Examples include WPForms, Mailchimp, Forminator, Ninja Forms, Formidable, Form Maker by 10Web, weForms, Fluent Forms, HappyForms, WS Form, WPEverest User Registration, WP User Frontend, Bookly, Everest Forms, Kali Forms, and Bit Form. More integrations are on the way.
Popup for Contact Form 7 Key Features
- Showing the Contact Form 7 popup on a button click.
- Ajax-powered Contact Form 7 modal popup.
- Advanced Contact Form 7 popup Elementor widget.
- Show the button using ShortCode, PHP function, and action hook.
- Show different popup buttons on different pages with different forms.
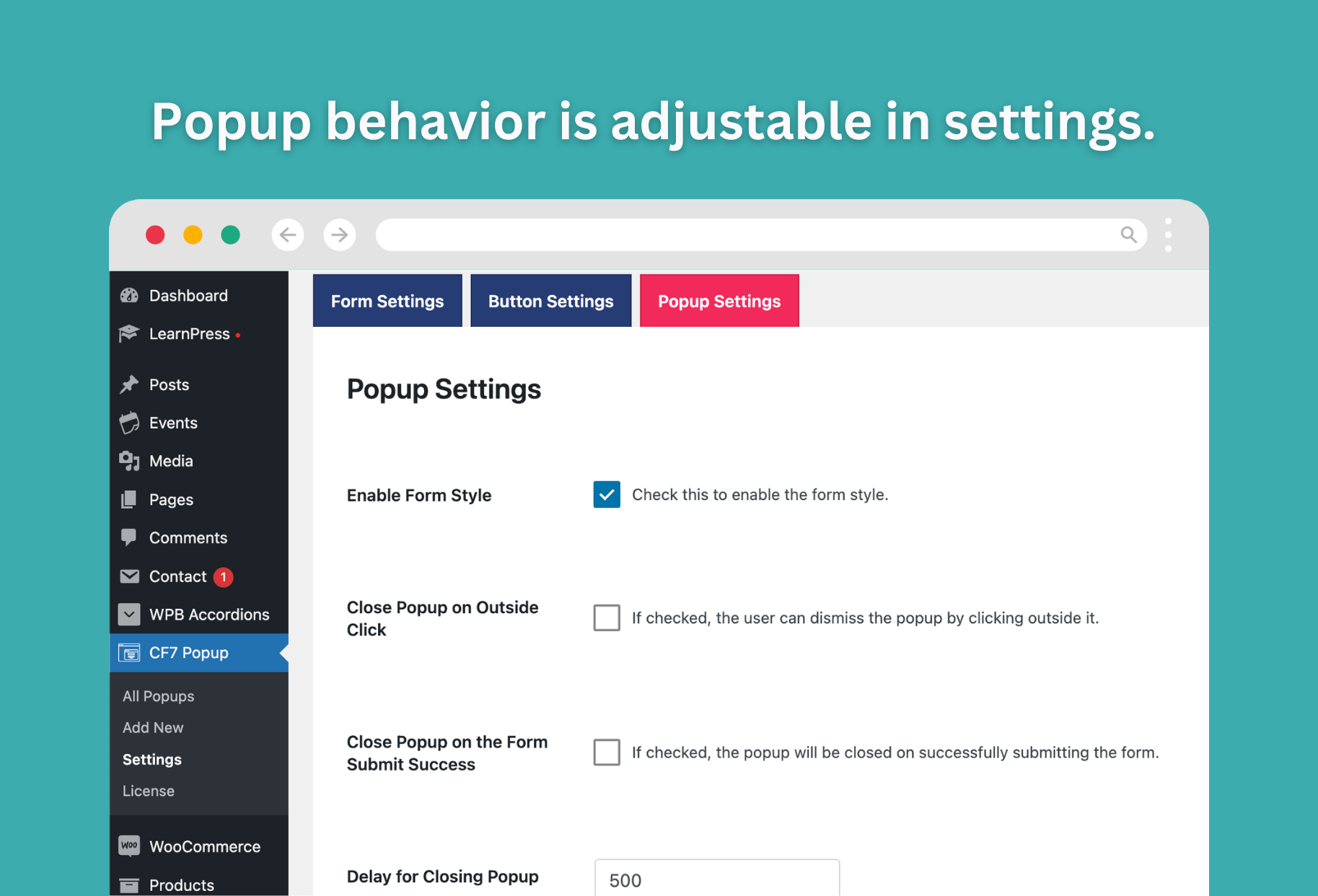
- Advanced settings for button and popup style configuration.
- Very easy to use.
- RTL and multi-language ready.
Premium Key Features
- Popup buttons for the Contact Form 7 forms.
- Show the buttons using ShortCodes and action hooks.
- Show different popup buttons on different locations with different forms.
- Including a link to the popup in the navigation menu.
- Initiate the popup form automatically on chosen pages based on a variety of conditions. There is no need to push any buttons.
- Automatic pop-ups can be set to appear in response to various events, such as page load, tab close, scroll down, or hovering over an element.
- Specific URLs or page/post type IDs can trigger an automated popup.
- Advanced settings for button and popup style configuration.
- Configurable options for the open and close animations of popups.
- Settings for closing the popup on successfully submitting the form.
- Elementor widget for easy use with the Elementor page builder.
- Use the popup as a standalone widget or integrate it into other Elementor widgets.
- Advanced popup buttons generator, for adding multiple different customized popup buttons.
- The popup buttons can be shown to any action hooks.
- Beautiful design for the forms that show in the popup.
- RTL Support and mobile responsive.
- Easy to use and customize.
- Online documentation and video tutorials.
- Quality support, and free installation if required.
- Tested with hundreds of popular themes and plugins.
- Tested with the Gutenberg Editor.
- Regular updates.
Video Credit: WP Design Lab.
Addons Support
- Conditional Fields for Contact Form 7 By Jules Colle.
- ReCaptcha v2 for Contact Form 7 By IQComputing.
- Drag and Drop Multiple File Upload – Contact Form 7 By Glen Don L. Mongaya.
Support and Documentation
Using this plugin is super easy as we have details online documentation for this. If you are having any issue with this plugin our expert support team always ready for you. Just open a support ticket on our support forum.
Tested with the Following Themes
- Astra
- Ocean WP
- Hestia
- Kadence
- Neve
- Blocksy
- GeneratePress
- StudioPress
- Hello Elementor
- Divi
- Storefront
- Flatsome
- Avada
- Tove
- Raft
- Neve FSE
- The7
- and Many More.
Tested with the Following Page Builders
- Gutenberg
- Elementor & Elementor Pro
- Divi
- WPBakery
- Visual Composer
- Beaver Builder
- Oxygen
- GeneratePress
Capturas de tela

Popup for Contact Form 7.

Contact Form 7 Popup plugin button.

The Popup Button ShortCode.

WordPress popup contact form 7 settings