Slider, gallery, carousel plugin for WordPress. Build an image slider, video slider, post slider, YouTube slider, WooCommerce slider, Vimeo slider.
WP Swiper
Hospedagem WordPress com plugin WP Swiper
Onde devo hospedar o plugin WP Swiper?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos optar por uma hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin WP Swiper em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, fornece o plugin WP SafePress, um mecanismo singular que protege e otimiza seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
WP Swiper Gutenberg Block is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior. This powerful plugin is designed to be used in mobile websites, mobile web apps, and mobile native/hybrid apps, providing you with a range of features and customization options to help you create stunning slideshows, image galleries, and more.
Features:
- Use any block available in Gutenberg to create your slider
- Hardware accelerated transitions for fast and smooth animations
- Customize every aspect of your slider, including navigation and pagination options, autoplay settings, and more
- Mobile-first design ensures your sliders look great on any device
- Multiple slide layouts to choose from, including horizontal and vertical options
- Dynamic content support, including support for video slides and dynamic image sources
- Easy to use and beginner-friendly, with a user-friendly interface and intuitive controls
- Built with performance in mind, ensuring your sliders load quickly and efficiently
WP Swiper Gutenberg Block is the ultimate tool for creating visually stunning displays on mobile devices. Whether you’re creating a mobile website, mobile web app, or mobile native/hybrid app, WP Swiper Gutenberg Block has everything you need to create beautiful and engaging slideshows, image galleries, and more.
Download WP Swiper Gutenberg Block today and take your mobile displays to the next level!
Support my work and fuel my creativity by buying me a virtual coffee on BuyMeACoffee
New Features and suggestions Contact Me
NEW RELEASE
WP Swiper version 1.2.0 is now live! This update introduces major changes, including a streamlined configuration with the new data-swiper attribute, a new WP Swiper Settings page, optimized asset loading, and more. Please note that the legacy configuration method will be deprecated in future releases.
For more details on what’s new and how to migrate, check out the full update announcement on the WP Swiper Blog.
wpswiper_frontend_js_register_args Filter
The wpswiper_frontend_js_register_args filter allows users to customize parameters when enqueueing the frontend-js script. This filter enables you to modify the script’s dependencies, control whether it loads in the footer, and specify additional loading strategies such as async or defer.
Parameters
-
deps: (array) The script dependencies forfrontend-js. Default value is['wpswiper-bundle']. You can modify this to include additional dependencies or remove existing ones. -
args: (array|bool) An optional array for additional script loading strategies. If provided, it may be an array with astrategykey (set to either'async'or'defer'). If not specified, it defaults tofalse, indicating that no special loading strategy is applied.
For more information, read the WordPress documentation on wp_enqueue_script.
Example Usage
To modify the default values, add the following code to your functions.php file or your custom plugin:
add_filter('wpswiper_frontend_js_register_args', function($args) {
// Modify script dependencies
$args['deps'] = ['wpswiper-bundle', 'jquery', 'your-custom-dependency'];
// Specify an additional loading strategy, such as async or defer
$args['args'] = ['in_footer' => false, 'strategy' => 'defer']; // Options: 'async' or 'defer'
return $args;
});
This filter provides flexibility in how the frontend-js script is loaded, allowing for optimizations tailored to your specific site needs.
!!! IMPORTANT !!!
I use this plugin internally to build awesome sliders. At the moment only essential Swiper options are available. More to come!!!
If you urgently need a feature, please reach out to me.
If you are a designer and have an interface design in mind, let me know.
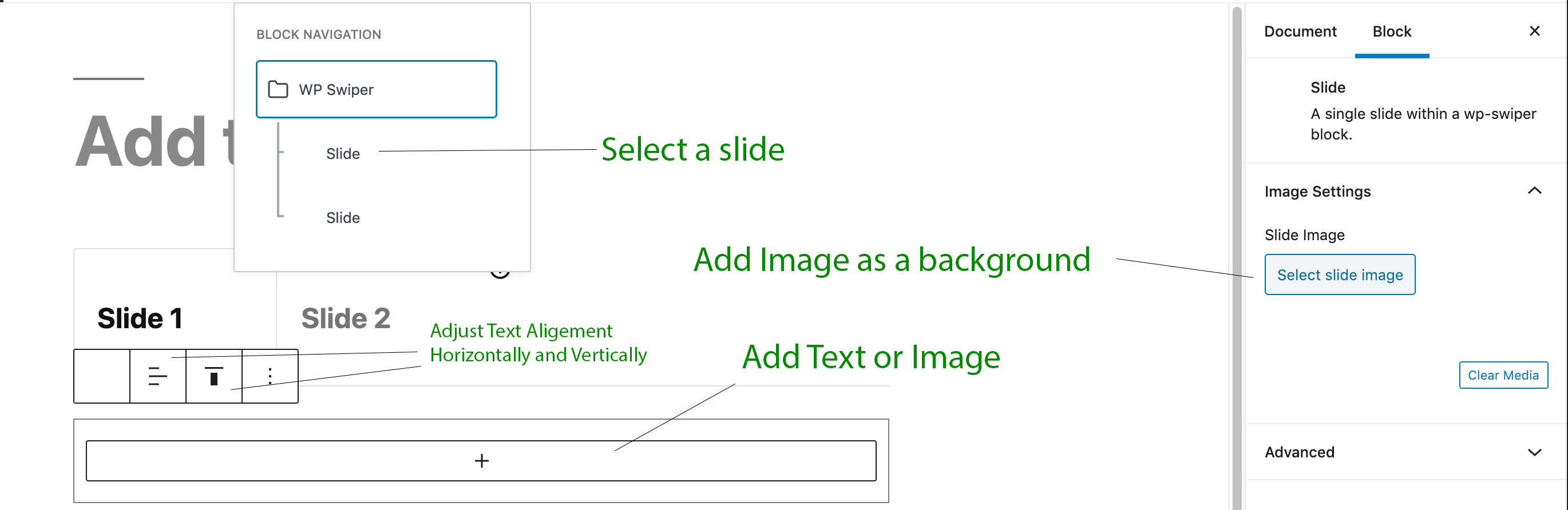
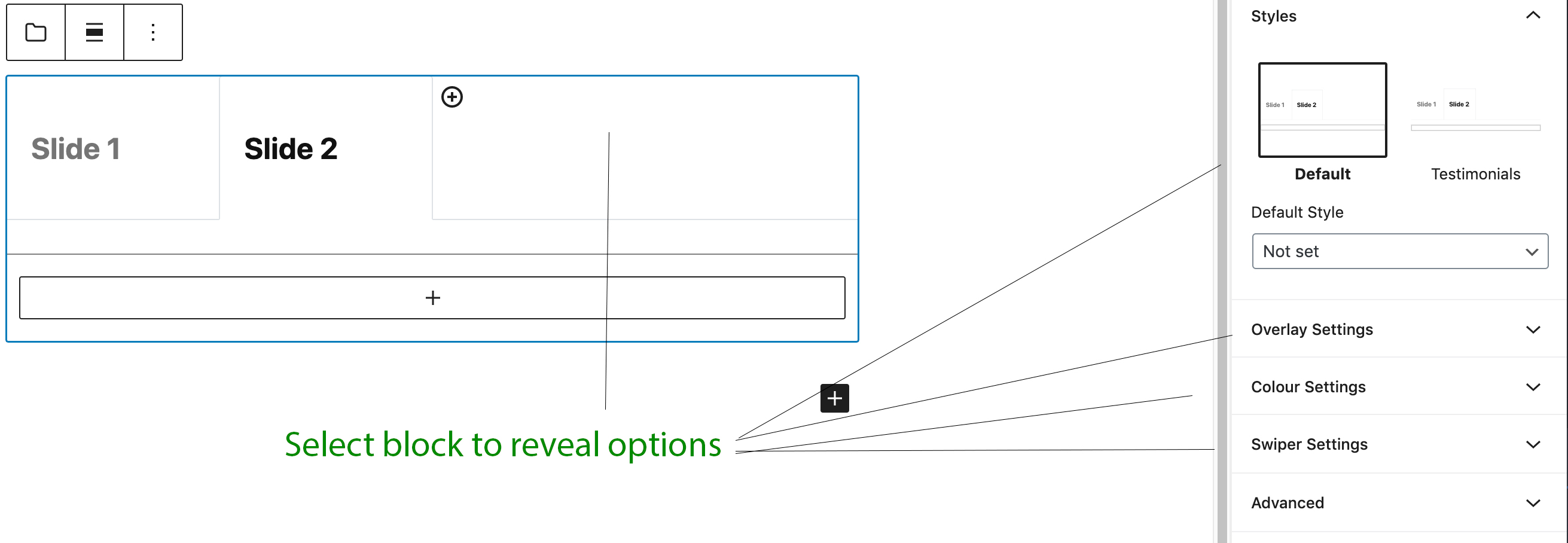
The backend UI is not the prettiest thing at the moment. But it’s very intuitive and does the job! The interface is set up as a series of tabs, each tab controls a slide. Click on the tab and you may upload an image. Click on the WP Swiper block and you can control slider overlay + color overlay.
Another note re: backend UI, the original idea was generate the functional slider within the editor. But theres an issue with conteneditable HTML elements. I lodged an issue on official swiper github repo for them to resolve. Leave a comment for them to prioritise the solution.
If you want to use the slide with text.
Select slide, add image, the image gonna appear as a background on the frontend.
If you want to use the slider for images, just add a regular image block.
Features:
- Add image overlay for the whole slider + control opacity
- Add color overlay for the whole slider + control opacity
- Add image to the slider
- Add content (text, headings, anything…) to the slider
- Position content for each slider
More Features to be added:
- Control height of the slider
- Animations
- Other features from the official swiper docs
Capturas de tela