Adds breadcrumb navigation showing the visitor's path to their current location.
WP-PageNavi
Hospedagem WordPress com plugin WP-PageNavi
Onde hospedar o plugin WP-PageNavi?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos utilizar uma empresa de hospedagem confiável, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin WP-PageNavi em uma empresa de hospedagem seguro
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o WP SafePress, um mecanismo singular que protege e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Quer substituir o antigo link ← Posts anteriores | Posts recentes → com alguns links de página?
This plugin provides the wp_pagenavi() template tag which generates fancy pagination links.
Uso
In your theme, you need to find calls to next_posts_link() and previous_posts_link() and replace them.
In the Twentyten theme, it looks like this:
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
You would replace those two lines with this:
<?php wp_pagenavi(); ?>
For multipart pages, you would look for code like this:
<?php wp_link_pages( ... ); ?>
e substitua com:
<?php wp_pagenavi( array( 'type' => 'multipart' ) ); ?>
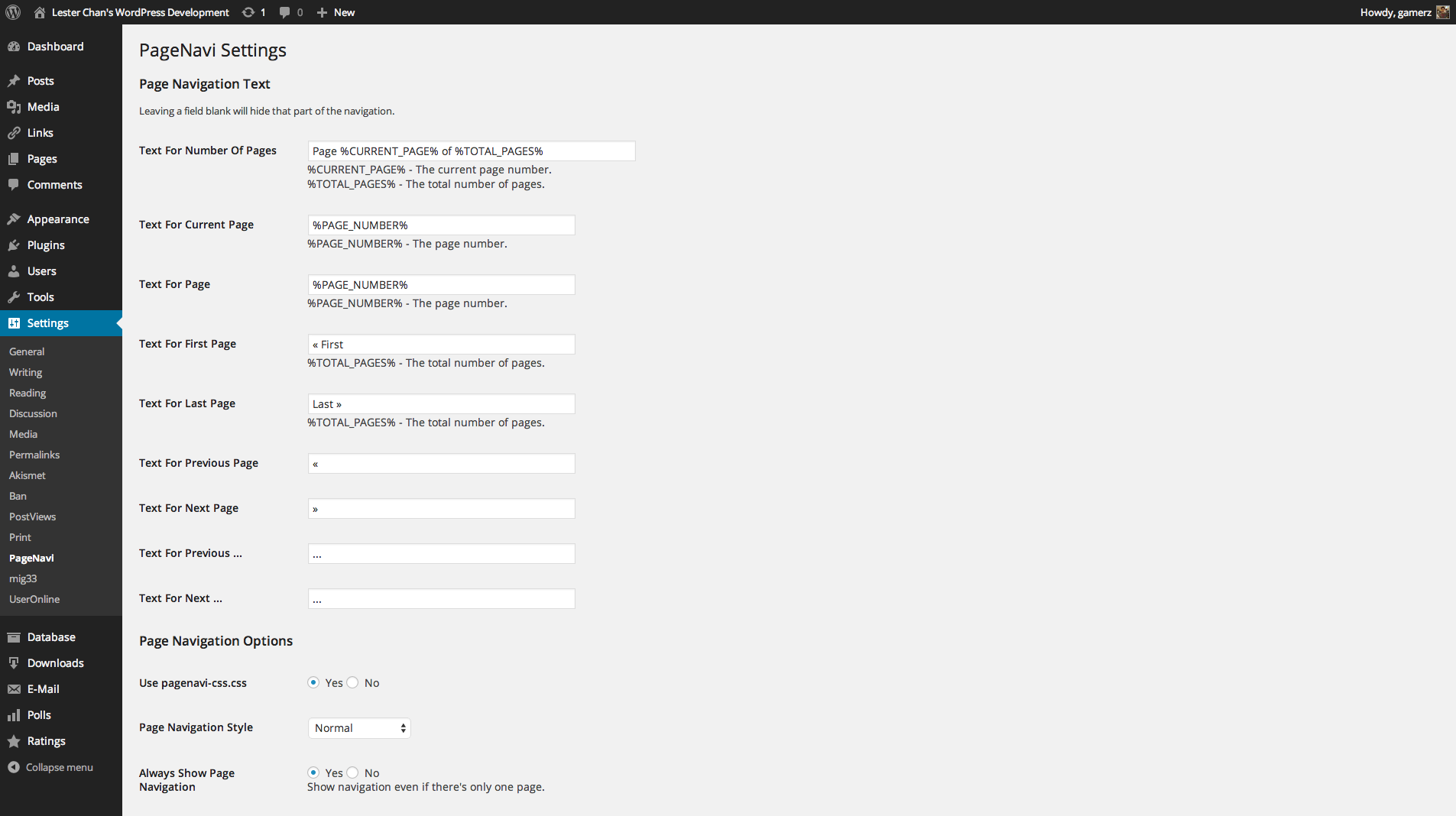
Go to WP-Admin -> Settings -> PageNavi for configuration.
Mudando o CSS
If you need to configure the CSS style of WP-PageNavi, you can copy the pagenavi-css.css file from the plugin directory to your theme’s directory and make your modifications there. This way, you won’t lose your changes when you update the plugin.
Alternatively, you can uncheck the “Use pagenavi.css?” option from the settings page and add the styles to your theme’s style.css file directly.
Mudando nos nomes das classses
There are filters that can be used to change the default class names that are assigned to page navigation elements.
Filtros
wp_pagenavi_class_pageswp_pagenavi_class_firstwp_pagenavi_class_previouspostslinkwp_pagenavi_class_extendwp_pagenavi_class_smallerwp_pagenavi_class_pagewp_pagenavi_class_currentwp_pagenavi_class_largerwp_pagenavi_class_nextpostslinkwp_pagenavi_class_last
Usando filtros
// Simple Usage - 1 callback per filter
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_previouspostslink_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_nextpostslink_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_page_class');
function theme_pagination_previouspostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--previous';
}
function theme_pagination_nextpostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--next';
}
function theme_pagination_page_class($class_name) {
return 'pagination__current-page';
}
// More Concise Usage - 1 callback for all filters
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_class');
function theme_pagination_class($class_name) {
switch($class_name) {
case 'previouspostslink':
$class_name = 'pagination__control-link pagination__control-link--previous';
break;
case 'nextpostslink':
$class_name = 'pagination__control-link pagination__control-link--next';
break;
case 'page':
$class_name = 'pagination__current'
break;
}
return $class_name;
}
Desenvolvimento
Créditos
- Ícone por SimpleIcon do Flaticon
Doações
Eu passo a maior parte do meu tempo livre na criação, atualização, manutenção e suporte desses plugins, se você realmente ama meus plugins e pode me enviar alguns dólares, eu realmente aprecio isso. Mas do contrário, sinta-se livre para usá-los sem quaisquer obrigações.
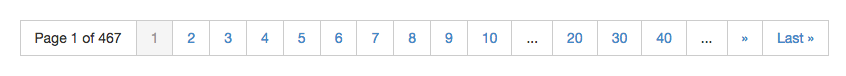
Capturas de tela

Com estilos personalizados

Admin - Página de opções