CodeMirror Blocks
Hospedagem WordPress com plugin CodeMirror Blocks
Onde posso hospedar o plugin CodeMirror Blocks?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos utilizar uma hospedagem confiável, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin CodeMirror Blocks em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, fornece o WP SafePress, um sistema exclusivo que salvaguarda e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
CodeMirror Blocks is useful for developers blog, tutorial site where to display formatted (highlighted) code of any program.
It supports 100+ Programming, Scripting and MarkUp Language, with 56 Different Themes.
The Code Block is dependent on a CodeMirror library.
Formatted Code Block is like (syntax highlighting feature) that displays source code, in different colors and fonts according to the category of terms. It is one strategy to improve the readability and context of the text; especially for code that spans several pages. The reader can easily ignore large sections of comments or code, depending on what they are looking for.
This plugin is just plug and play, no tedious configurations or hacks, just install, activate and start using block inserter.
Features
- Control Panel Added on top of the Code Block.
** It displays language/filename.
** It also display three buttons, includes Run/Execute, FullScreen, Copy Code. - Web editor (Execution of HTML, CSS JavaScript block) With CodeMirror Block 1.1
- Option Page for set default options
- Highlight Active Line (now available on CodeMirror Block 1.1)
- CodeMirror Block 1.1 now support Block align (Wide Width, Full Width) if your theme Supports.
-
Classic Editor Support (Partial)
-
Lightweight and fast
- Secure code with using clear coding standards
- Intuitive interface with many settings
- Cross browser compatible (work smooth in any modern browser)
- Works also on android mobile browser
- Compatible with all Default WordPress themes (tested with Latest Twenty Twenty-Four)
- Twenty Twenty-Four
- Twenty Twenty-Three
- Twenty Twenty-Two
- Twenty Twenty-One
- Twenty Twenty
- Also Compatible with other third-party themes.
Key features include
- Code syntax highlighting
- Line number (On/Off) option
- 56 Themes (all provided themes from CodeMirror)
- 100+ Programming languages (all most provided languages from CodeMirror)
- Programming language selection option
- Loading CodeMirror files on pages only when needed
A list of supported themes:
- 3024 day
- 3024 night
- Ambiance mobile
- Ambiance
- Base16 dark
- Base16 light
- Blackboard
- Cobalt
- Colorforth
- Eclipse
- Elegant
- Erlang dark
- Lesser dark
- Liquibyte
- MBO
- MDN-like
- Midnight
- Monokai
- Neat
- Neo
- Night
- Paraiso dark
- Paraiso light
- Pastel on dark
- Rubyblue
- Reactjs.org Theme
- Solarized
- The matrix
- Tomorrow night bright
- Tomorrow night eighties
- TTCN
- Twilight
- Vibrant ink
- XQ dark
- XQ light
- Zenburn
Credits
- This Plugin use CodeMirror library to highlight
Code Blocks. CodeMirror is an open-source project shared under the MIT license.
Capturas de tela

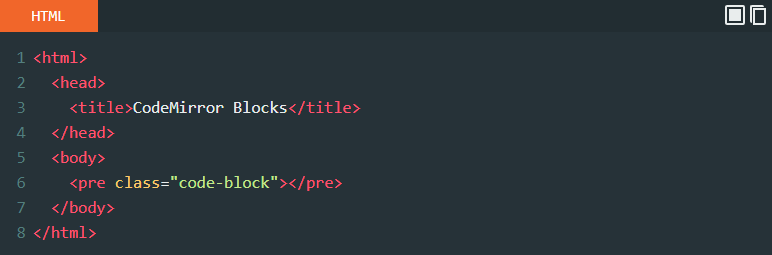
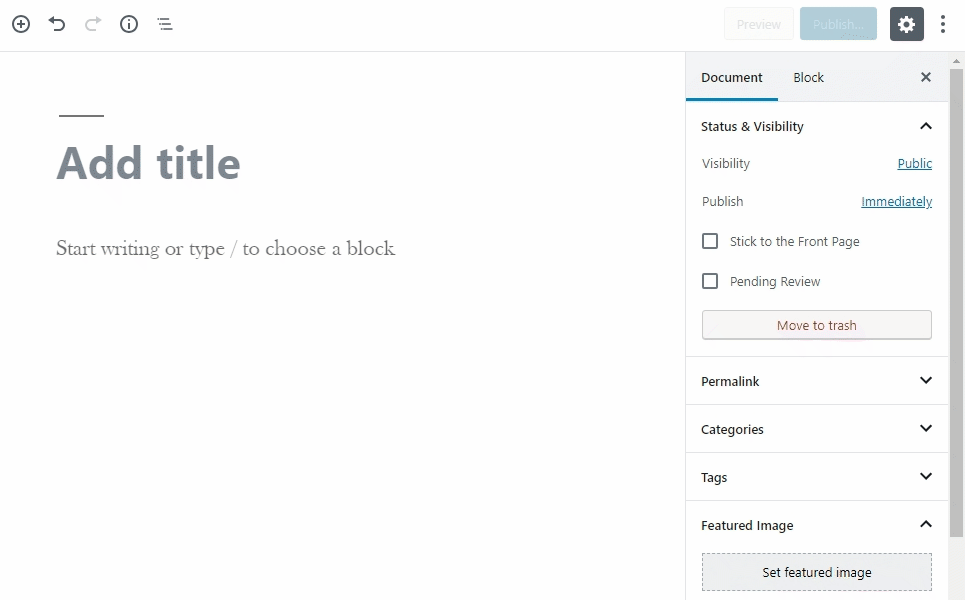
How to Add CodeBlock (Block Editor).

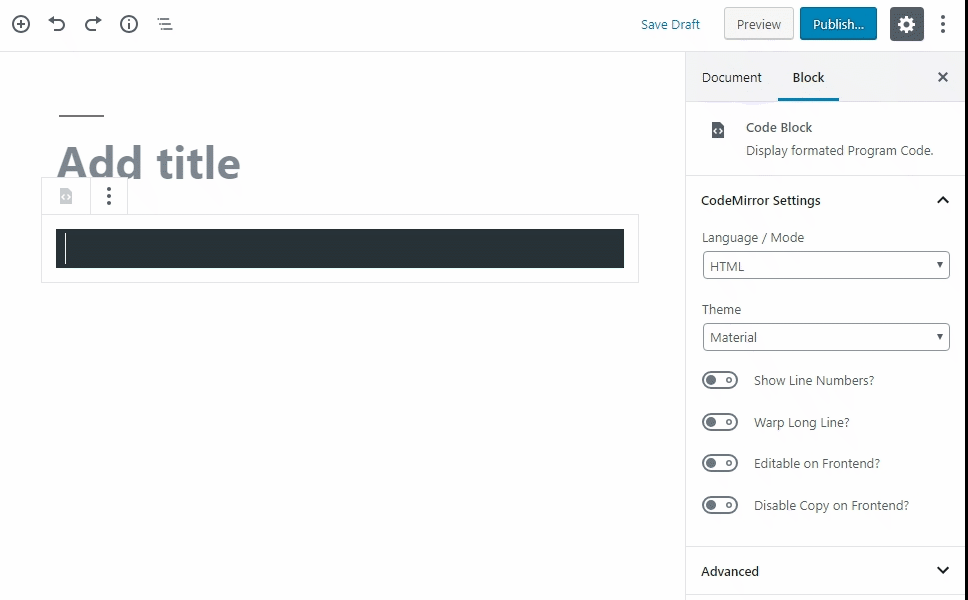
Paste CODE and Select appropriate Language to highlight CODE (Block Editor).

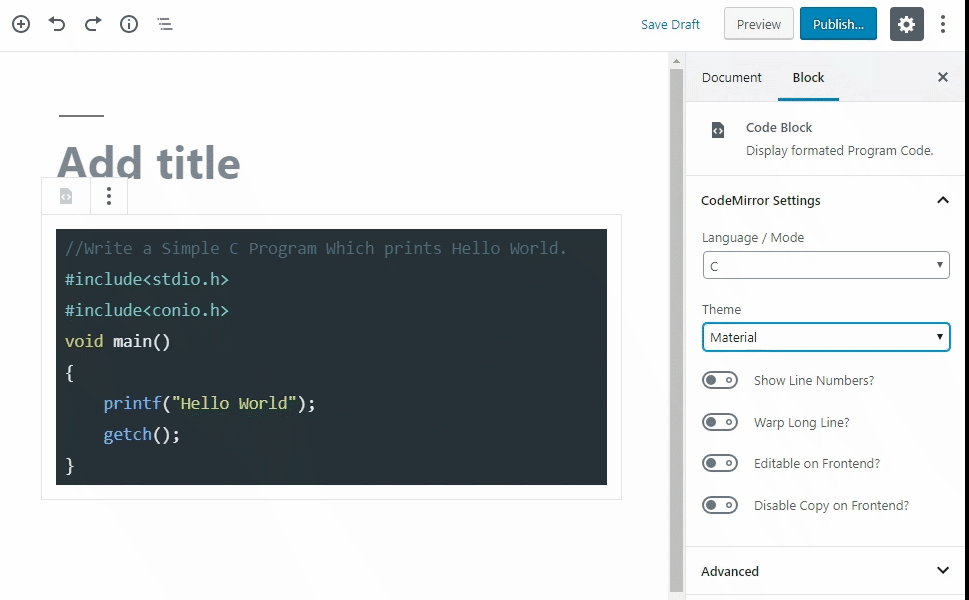
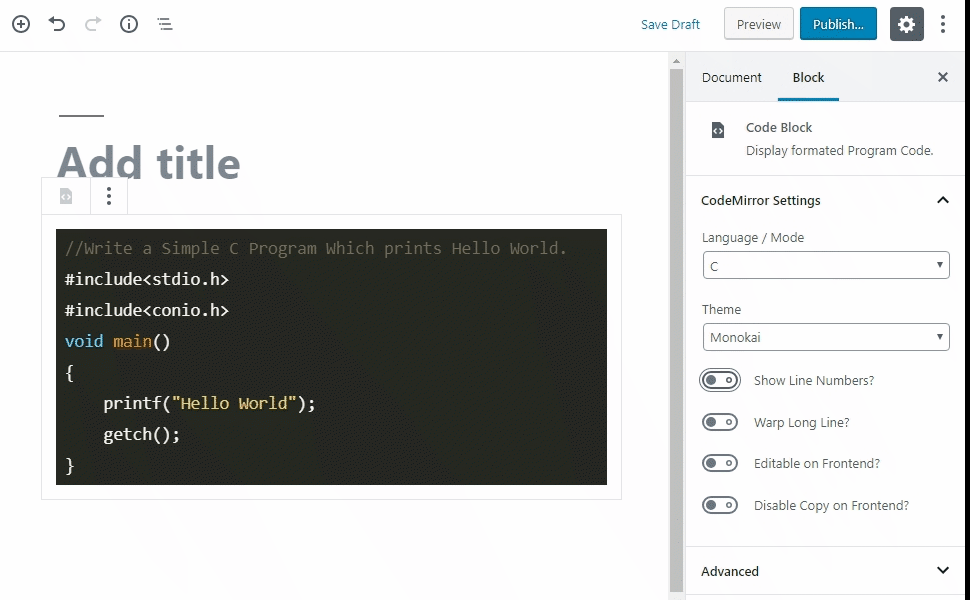
Change Theme from 50+ different themes, with live Preview (Block Editor).

Toggle Line Number with one click (Block Editor).