WindPress – Tailwind CSS integration for WordPress
Hospedagem WordPress com plugin WindPress
Onde hospedar o plugin WindPress?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos fortemente utilizar uma hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin WindPress em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, disponibiliza o plugin WP SafePress, um mecanismo singular que assegura e otimiza seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
WindPress: the only Tailwind CSS v3 and v4 integration plugin for WordPress.
WindPress is a platform agnostic Tailwind CSS integration plugin for WordPress that allows you to use the full power of Tailwind CSS within the WordPress ecosystem.
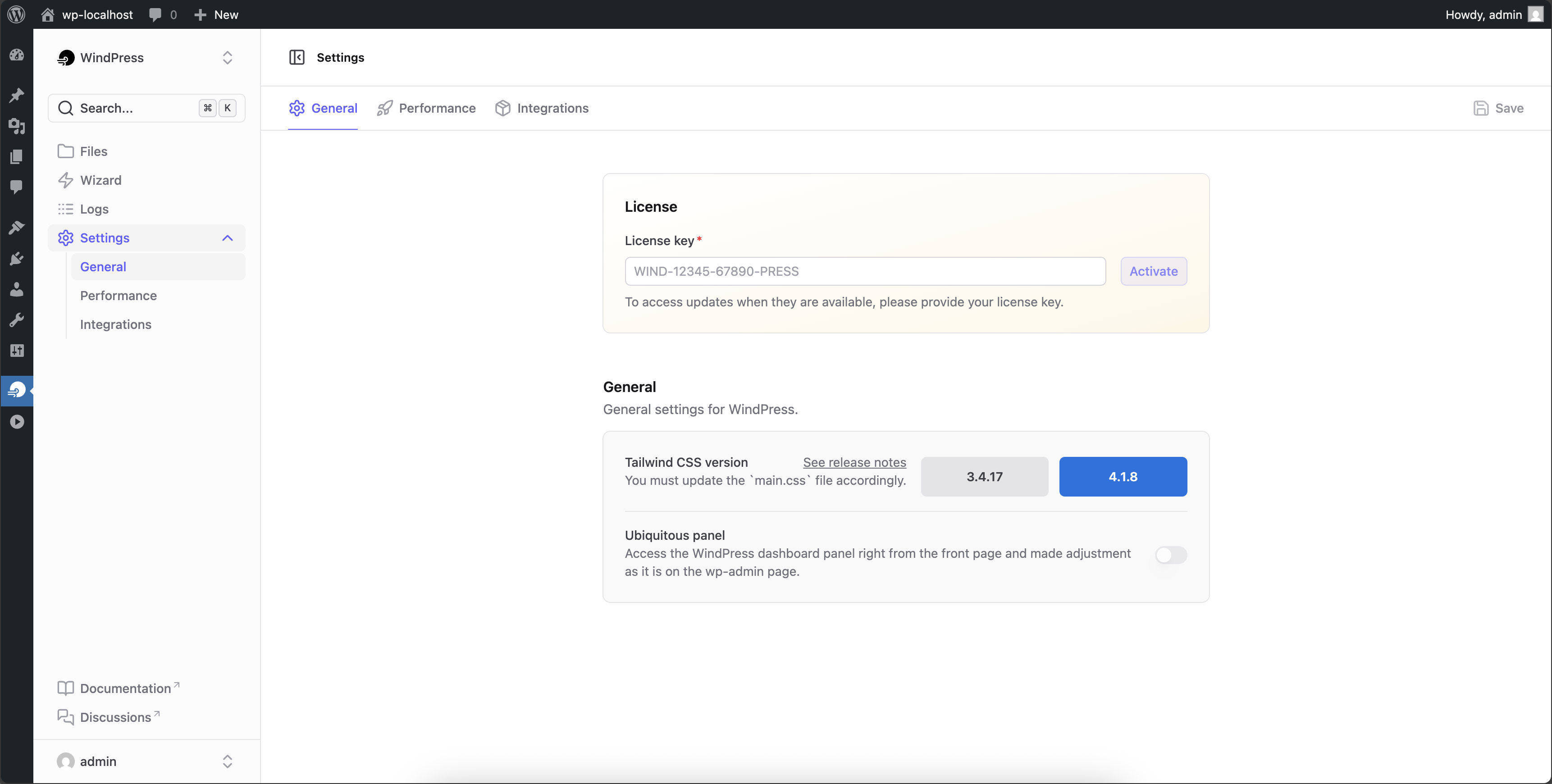
Tailwind CSS version:
– 3.4.17
– 4.1.18
Features
WindPress is packed full of features designed to streamline your workflow. Some of our favorites are:
- Dual Tailwind CSS version: Tailwind CSS
3.xand4.xready. - Plug and play: Start using Tailwind CSS in WordPress in seconds — no setup is required.
- Customizable Configuration: The plugin comes with a default Tailwind CSS configuration, but you can easily customize it to fit your needs.
- Easy to use: Simplified and intuitive settings to get you up and running quickly.
- Lightweight: The plugin dashboard built on top of WordPress REST API, and a modern JavaScript framework for an instant, responsive user experience. Yet it has a small footprint and won’t slow down your site.
- Blazingly fast: Cache makes your WordPress site blazing fast. Generate the final optimized CSS file in the browser without server-side tools. None of your data is transferred over the network.
And some specific integrations also include the following features:
- Autocompletion: As you type, Tailwind CSS class names will be suggested automatically.
- Variable Picker: Easily select Tailwind CSS themes’ colors, fonts, and other variables from a panel.
- HTML to native elements: Convert Tailwind CSS HTML to native elements in the editor.
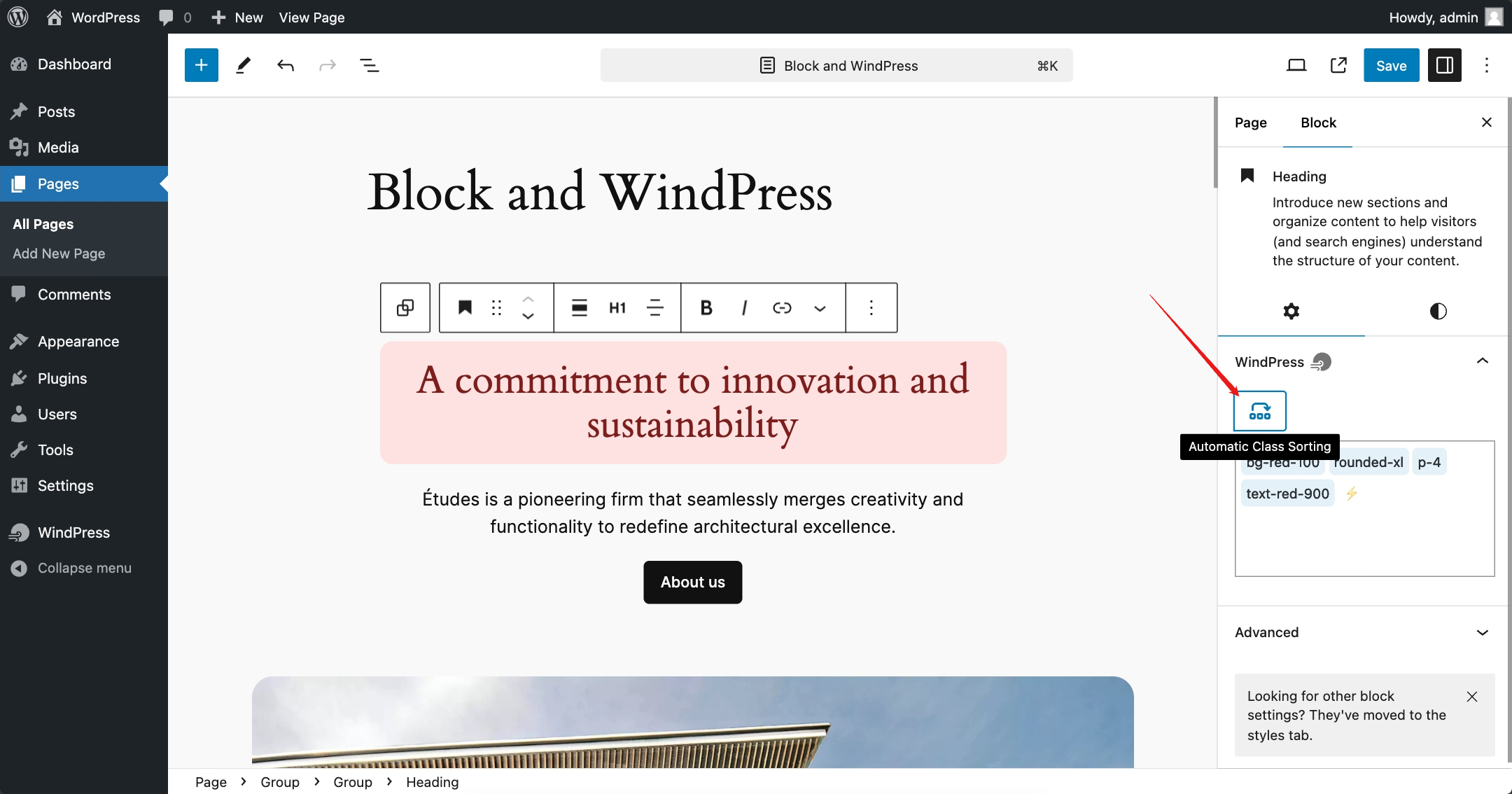
- Sort the classes: Sort the Tailwind CSS classes on the input field.
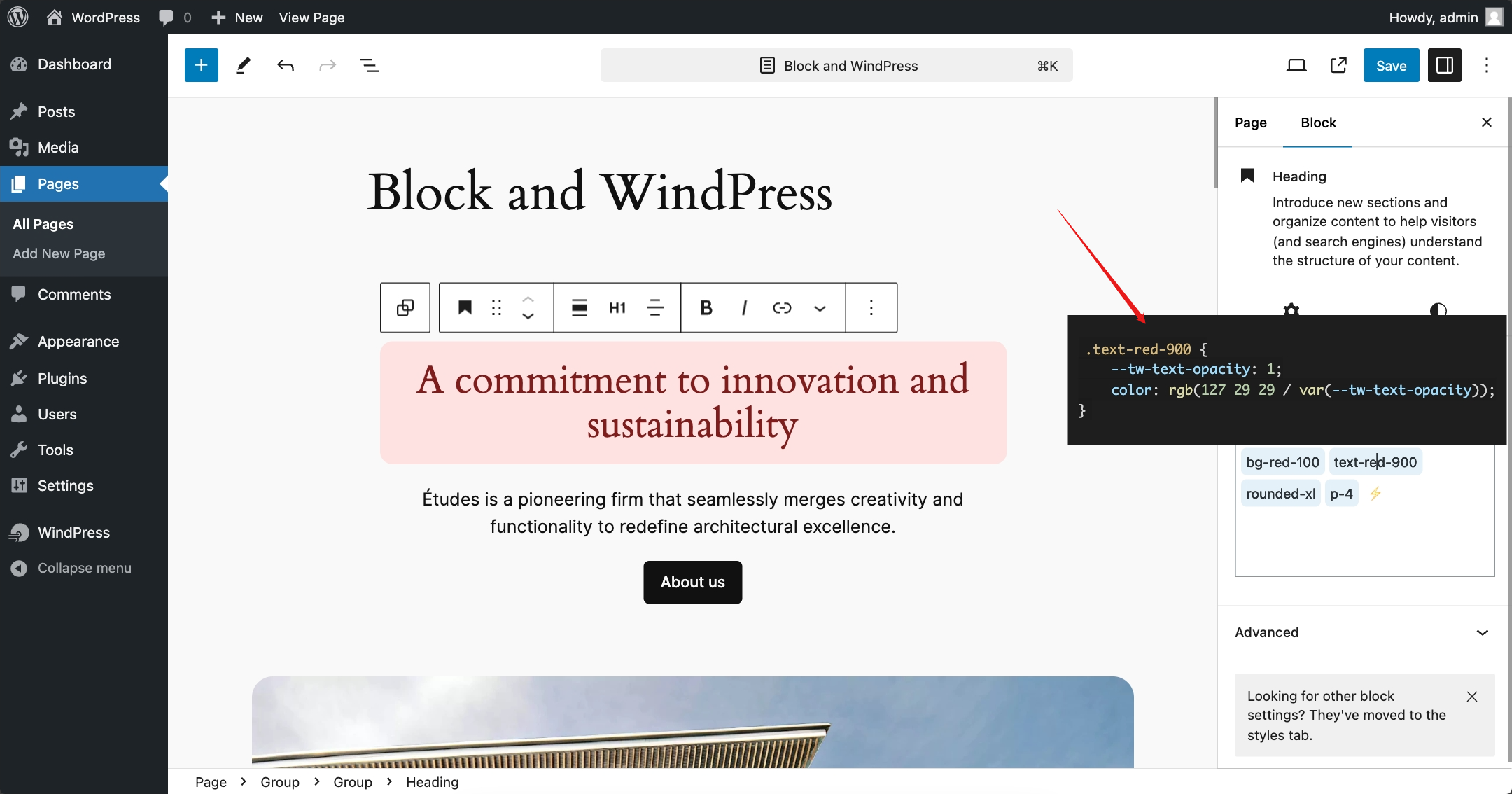
- Hover Preview the classes: Hover over the classes to see the complete outputted CSS and the preview of the design canvas.
- Ubiquitous Panel: A floating panel that allows you to quickly access the WindPress settings from anywhere on the page.
Visit our website for more information.
Seamless Integration
It’s easy to build design with Tailwind CSS thanks to the seamless integration with the most popular visual/page builders:
- Gutenberg / Block Editor
- GreenShift
- Kadence WP
- LiveCanvas
- Timber
- Blockstudio — Pro
- Breakdance — Pro
- Bricks — Pro
- Builderius — Pro
- Etch — Pro
- Meta Box Views — Pro
- Oxygen 6 / Classic — Pro
- WPCodeBox 2 — Pro
Planned / In Progress
Note: The core feature will remain available on all versions, but some integrations may be added or removed from the free version in the future.
Bring Your Own Integration
WindPress is designed to be easily extensible, so you can build your integrations with Tailwind CSS. The plugin provides a simple API for adding integrations.
Check out our detailed guide to get started.
Love WindPress?
- Give a 5-star review
- Purchase the Pro version
- Join our Facebook Group
- Sponsor us on GitHub or Ko-fi
Credits
- Image by Pixel perfect on Flaticon
Affiliate Disclosure: This readme.txt may contain affiliate links. If you decide to make a purchase through these links, we may earn a commission at no extra cost to you.
Capturas de tela

The WindPress settings page to choose the Tailwind CSS version.

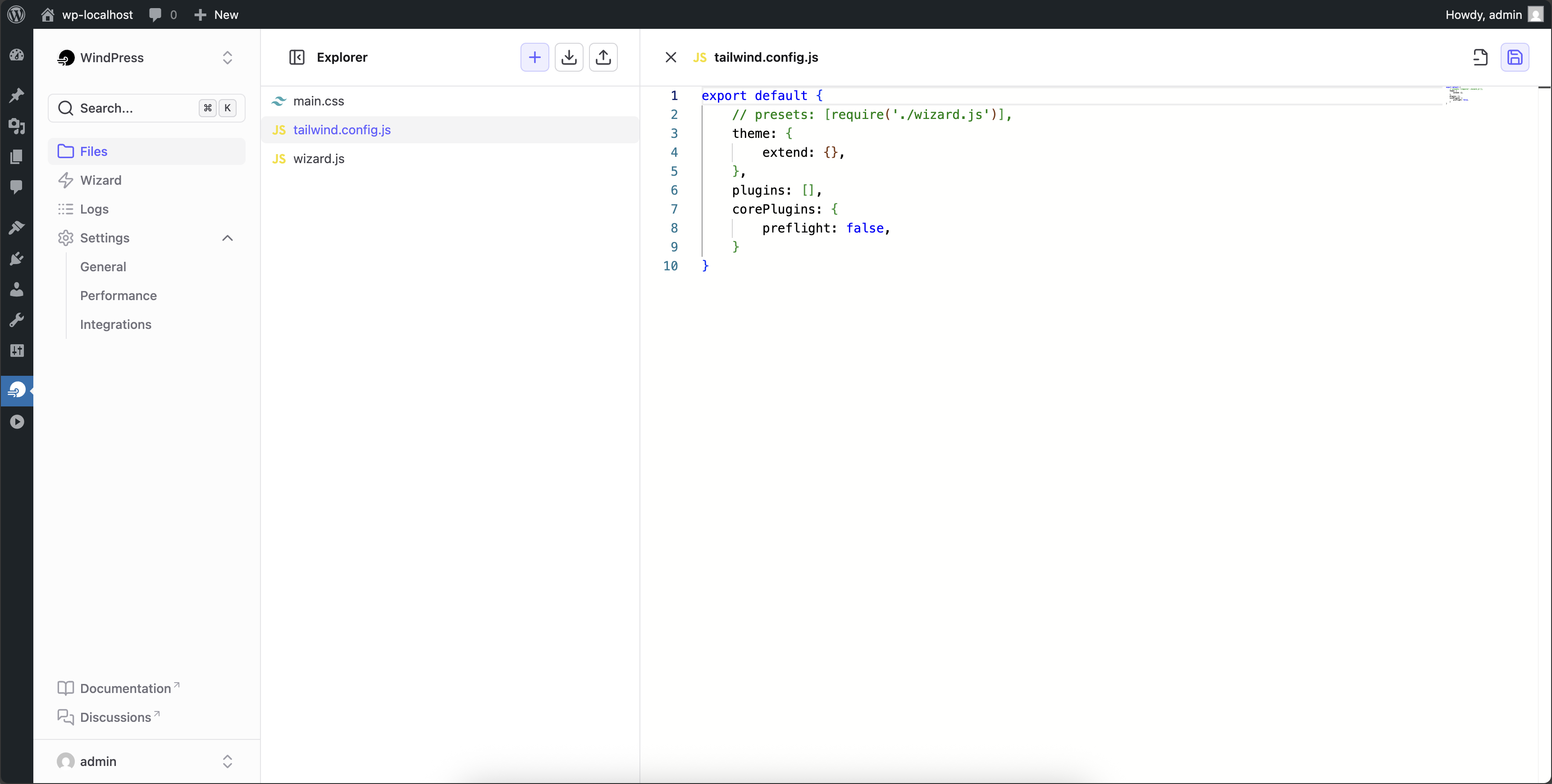
The tailwind.config.js file editor, which let adding the Tailwind CSS plugins.

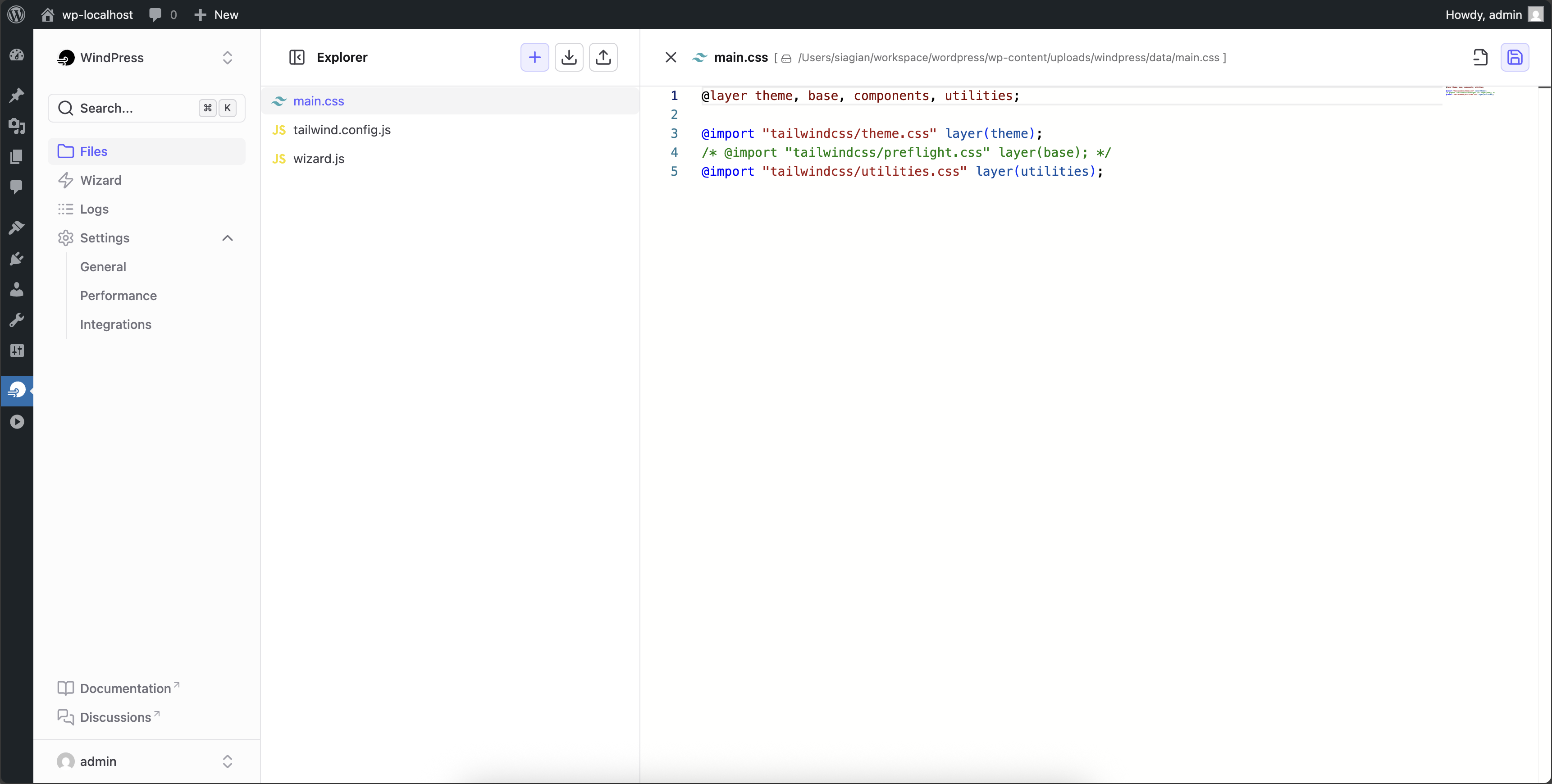
The main.css file editor, which let adding the custom CSS.

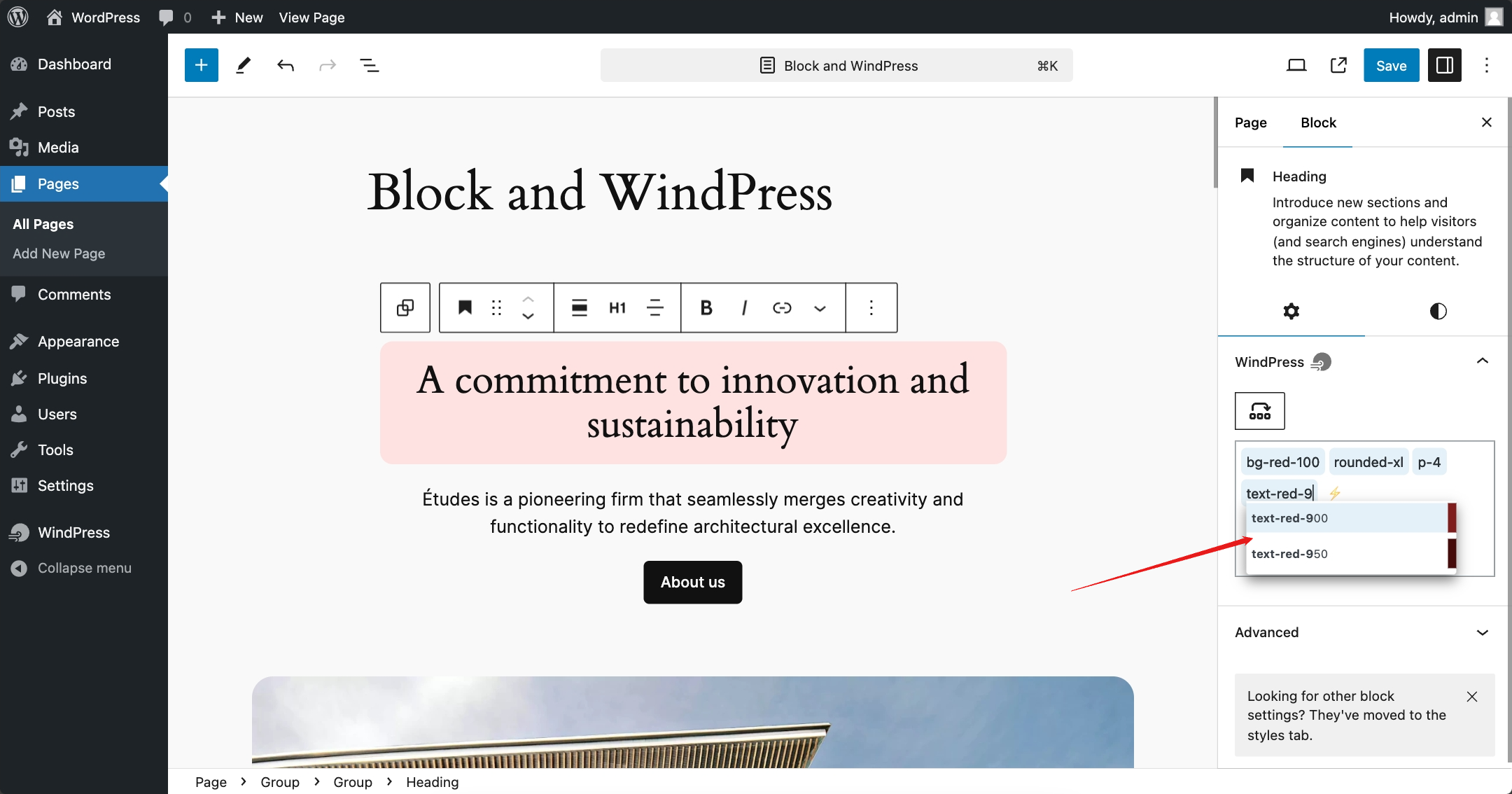
The Tailwind CSS class name suggestions feature on the Gutenberg editor.

Sort the Tailwind CSS classes on the input field.

Hover over the Tailwind CSS class name to see the complete outputted CSS and the preview of the design canvas.

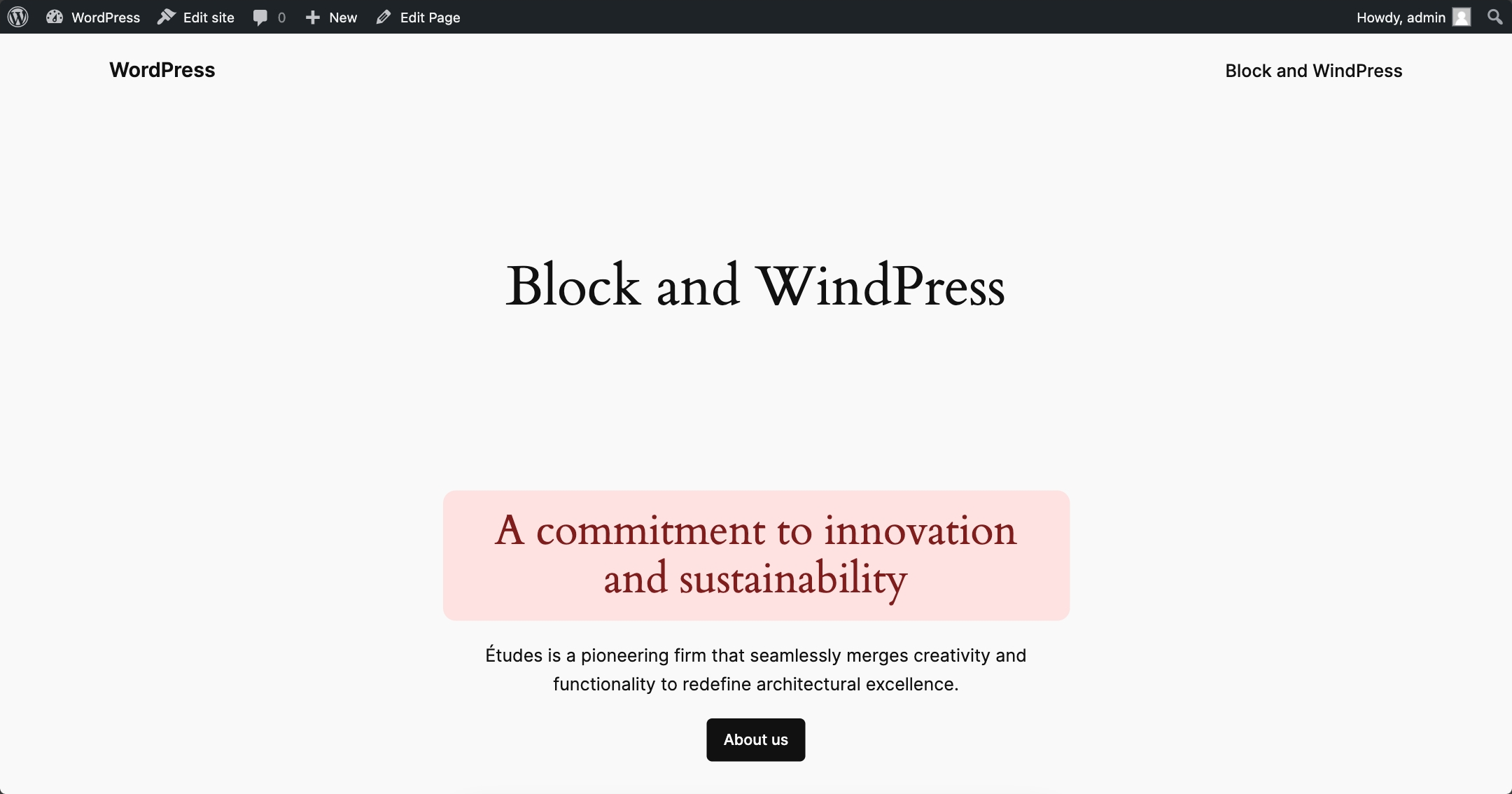
The front-end page with the Tailwind CSS classes applied, as was added from the Gutenberg editor.

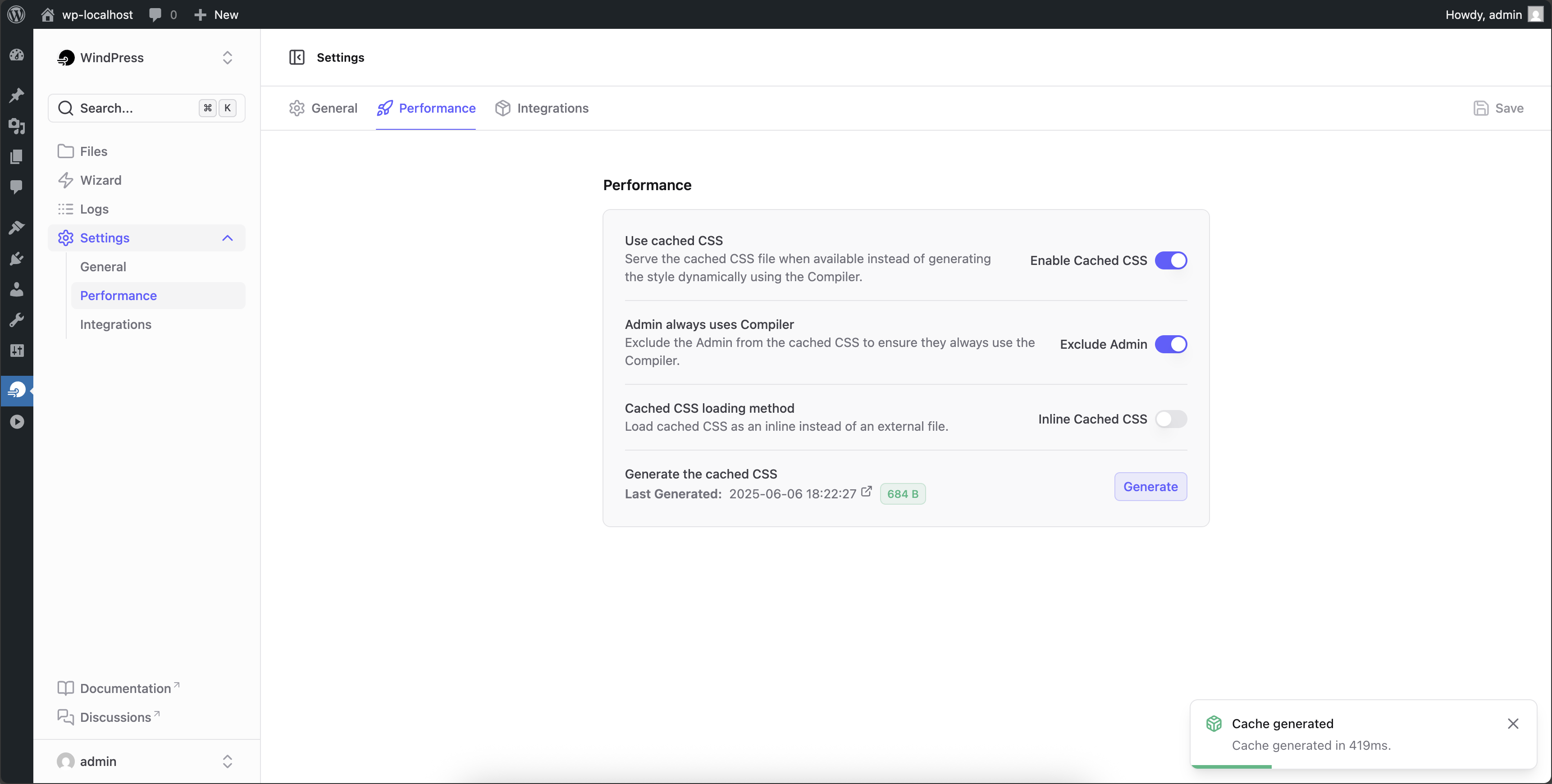
The WindPress settings page to generate the cached CSS file.

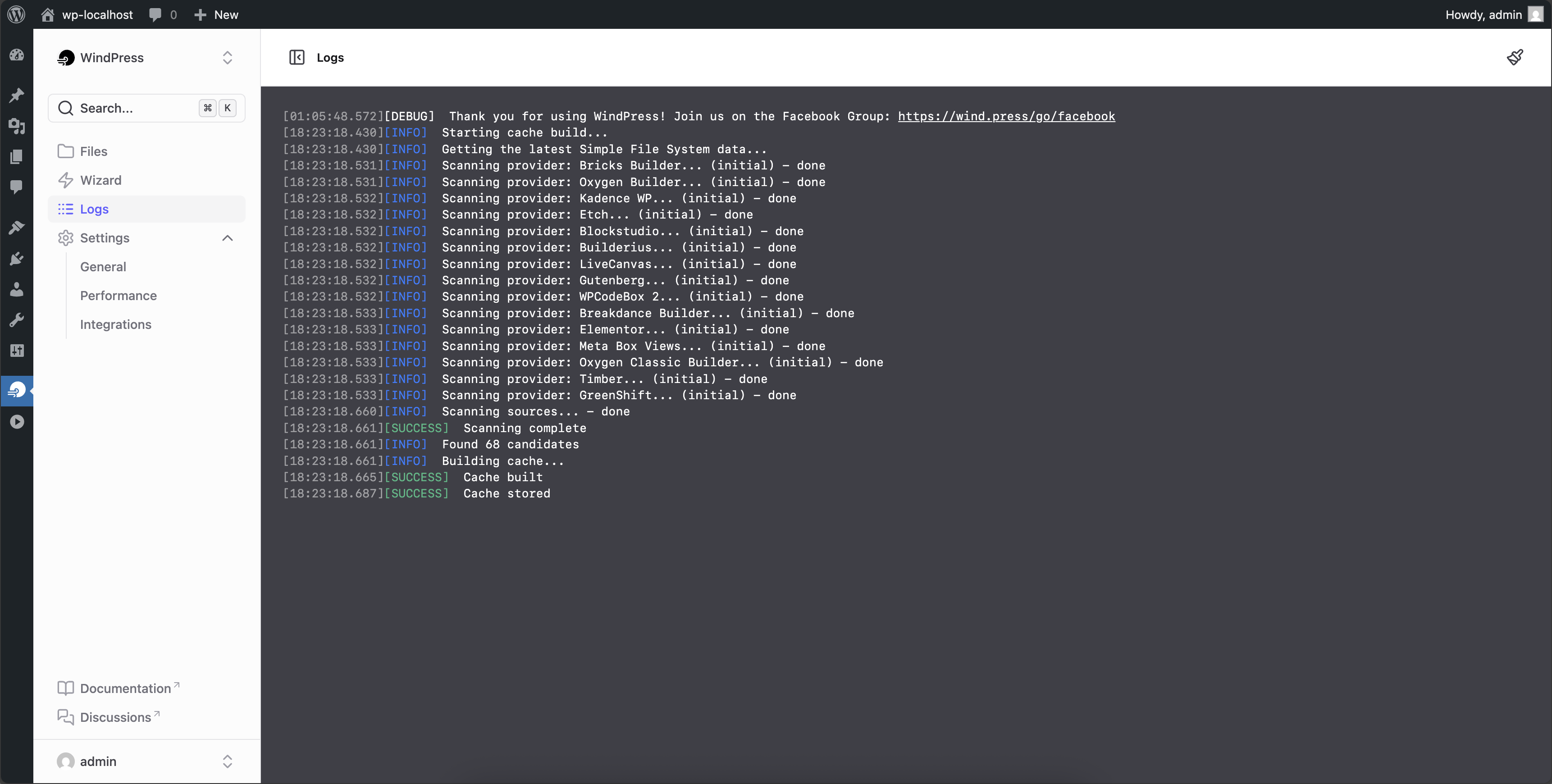
The WindPress log page to see the compiler logs.
