Adicione facilmente snippets de código no WordPress. Insira scripts de cabeçalho e rodapé, adicione trechos de código PHP com lógica condicional, insira código de pixel de anúncios e muito mais.
Classes CSS de widget
Hospedagem WordPress com plugin Widget CSS Classes
Onde hospedar o plugin Widget CSS Classes?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress configurado. Recomendamos optar por uma empresa de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Widget CSS Classes em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, oferece o plugin WP SafePress, um sistema exclusivo que assegura e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Widget CSS Classes oferece a capacidade de adicionar classes e ids personalizados aos seus widgets do WordPress
Observe que este plugin não permite inserir CSS personalizado. Você precisará editar o style.css do seu tema ou adicionar outro
plug-in que permita inserir CSS personalizado.
Este plugin também adiciona classes adicionais aos widgets para ajudá-lo a estilizá-los com mais facilidade:
- widget-first: adicionado ao primeiro widget em uma barra lateral
- widget-last: adicionado ao último widget em uma barra lateral
- widget-odd: adicionado a widgets ímpares em uma barra lateral
- widget-even: adicionado a widgets pares em uma barra lateral
- widget-#: adicionado a cada widget, como widget-1, widget-2
Características
- Adiciona um campo de texto a um widget para definir uma classe
- Você pode especificar várias classes colocando um espaço entre elas
- Opcionalmente, adiciona caixas de seleção com classes predefinidas
- Opcionalmente, adiciona um campo de texto para adicionar um ID a um widget
- Adiciona a primeira e a última classe à primeira e à última instância do widget em uma barra lateral
- Adiciona classes pares/ímpares aos widgets
- Adiciona classes numéricas aos widgets
- Totalmente traduzível
- Compatível com vários sites
- Compatível com plug-ins Widget Logic, Widget Context e WP Page Widget
- Possui filtros e ganchos para personalizar a saída, incluindo nomes de classes
Créditos
- Adicionando classes CSS personalizadas a widgets do WordPress
- Adicionar classes CSS .first e .last automaticamente aos widgets do WordPress
- Correção de compatibilidade de contexto de widget fornecida por Joan Piedra
- Tradução para eslovaco por Branco WebHostingGeeks.com
- Tradução em polonês adicionada, arquivos de tradução em eslovaco renomeados por Tomasz Wesołowski
- Tradução para o espanhol por Maria Ramos no WebHostingHub
- Tradução servo-croata por Borisa Djuraskovic em WebHostingHub
- Tradução para holandês e classes predefinidas corrigidas por Jory Hogeveen na Keraweb
- Tradução russa por Наталия Завьялова
- Tradução sueca por Olle Gustafsson
- Aviso de correção de ids por Ricardo Lüders
- Brazilian Portuguese translation by Jonathan Xavier at Mealfan
Capturas de tela

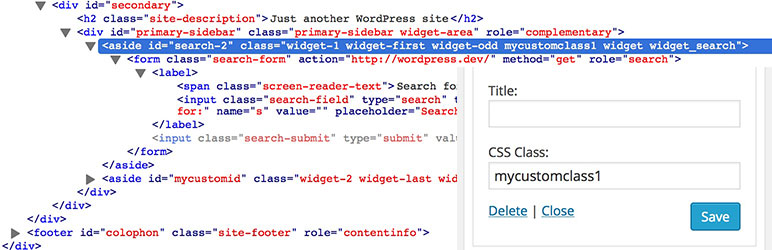
Widget Básico

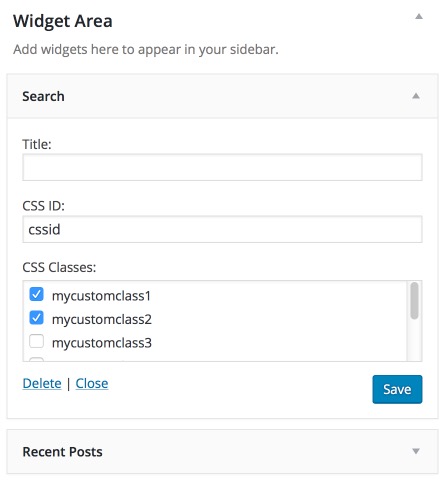
Widget com campo ID e opções predefinidas

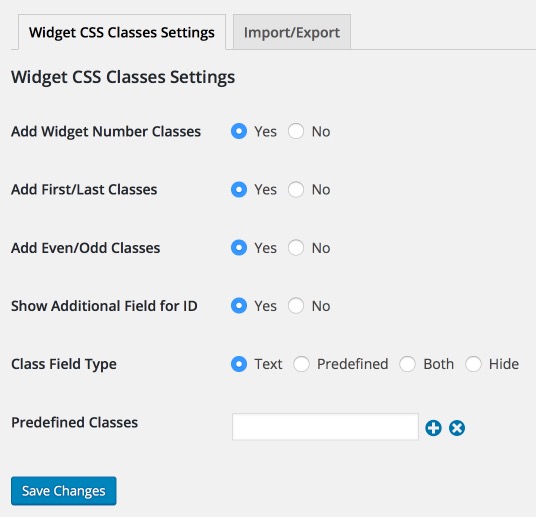
Página de configurações

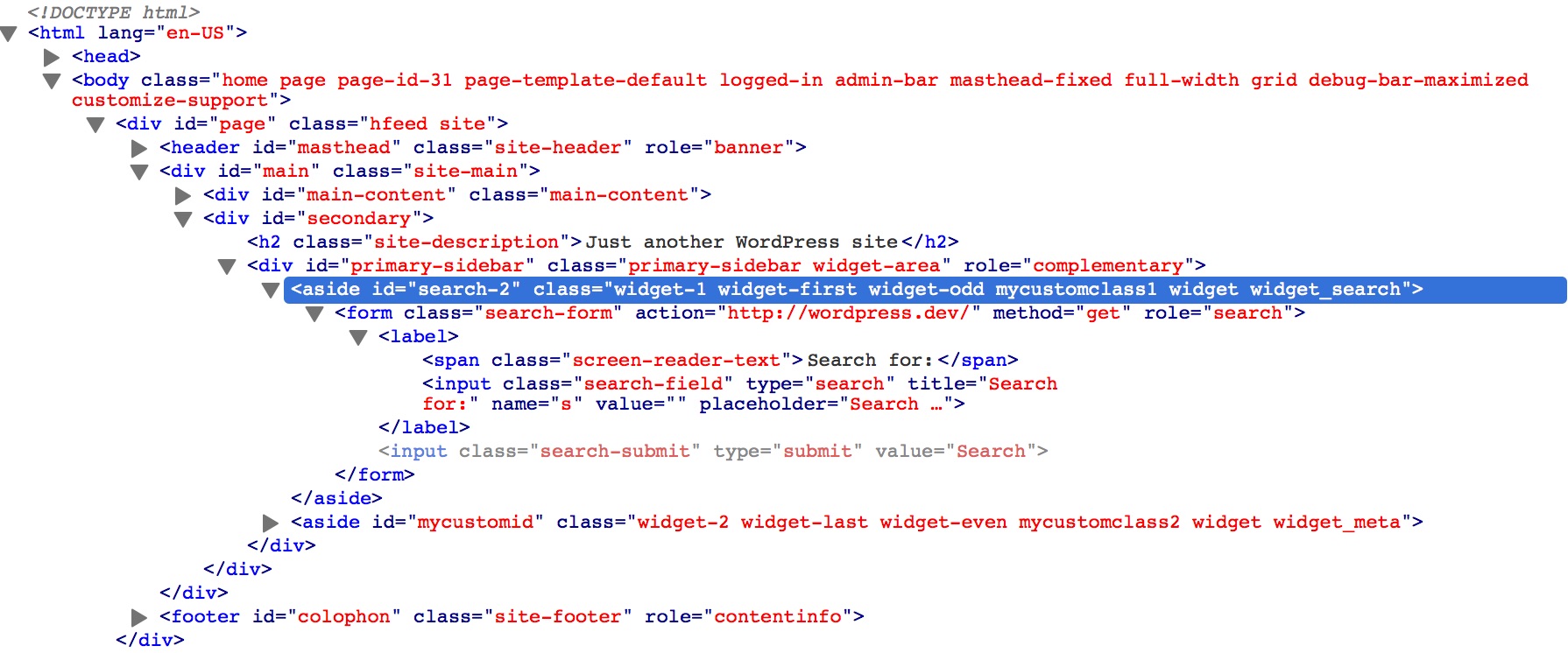
HTML gerado