Webyx FE
Hospedagem WordPress com plugin Webyx FE
Onde posso hospedar o plugin Webyx FE?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress instalado. Recomendamos optar por uma empresa de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Webyx FE em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o WP SafePress, um sistema exclusivo que protege e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
💡 WHAT YOU CAN DO
Webyx for Elementor is a plugin for WordPress that allows you to create amazing fullpage fullscreen scrollable websites quickly and easily with Elementor’s visual editor and drag-and-drop builder.
If you want to see and try something made with Webyx, go to our DEMO website!
💎 WEBYX PRO FOR ELEMENTOR
With the PRO version you will also be able to create landing, single or multi page websites or manually shape the view appearance you want to show.
If you have both FREE and PRO version on the same installation, the PRO version will be the one that will be loaded.
You must remember to check and activate the options that may be different between the two versions.
⚠️ IMPORTANT NOTE: it is not possible to directly upgrade from the FREE version to the PRO version, they are two different products and not one the extension of the other.
If you are using the FREE version and have created something with it, you will have to redo them again in the PRO version.
🚀 TRY WEBYX FREE FOR GUTENBERG
Are you also Gutenberg users and enthusiasts?
We have the version of Webyx explicitly built for Gutenberg.
Download and try the Webyx for Gutenberg Free version of our dedicated plugin!
🎁 FEATURES OF THE FREE VERSION
- Sections
- Section content position
- Panel style
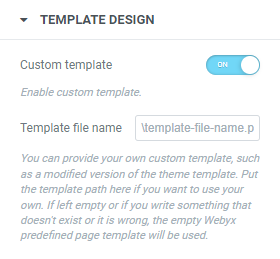
- Template design
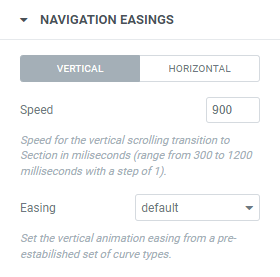
- Animation easings and speeds
- Navigation arrows
- Navigation bullets
- Navigation mouse wheel
- Navigation keyboard
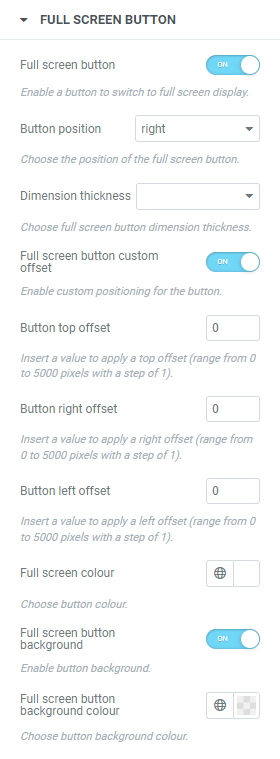
- Fullscreen button
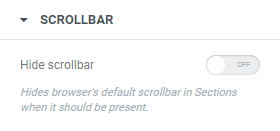
- Hide scrollbar
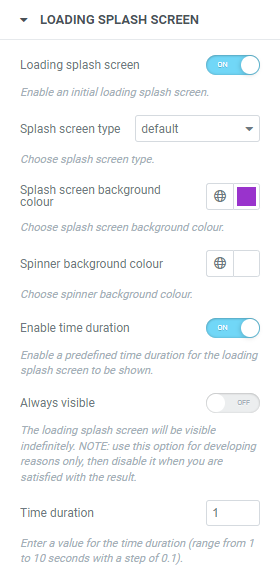
- Loading splash screen
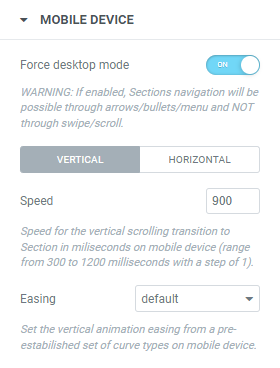
- Mobile settings
- Custom CSS
- Built-in responsive menu
- Responsive
- Touch support
- Clean and minimized code
- Compatible with all modern browsers
- No jQuery
- Easy to use with hundreds of configurable options
- …and much more
🏆 FEATURES OF THE PRO VERSION ONLY
- View design
- Customizable Webyx header with menu
- Customizable header with Elementor widgets
- Anchors
- Scrolling content
- Continuous horizontal
- Continuous vertical
- Horizontal animation
- Horizontal scrolling
- Horizontal scrolling smooth animation and duration
- Card style
- Parallax effect
- Indipendent animation types on X and Y axes
- Fade and toggle animations
- Normal scrolling website
- Section height autofill
- Lockable vertical movement
- Lockable horizontal swipe
- Mobile movement threshold
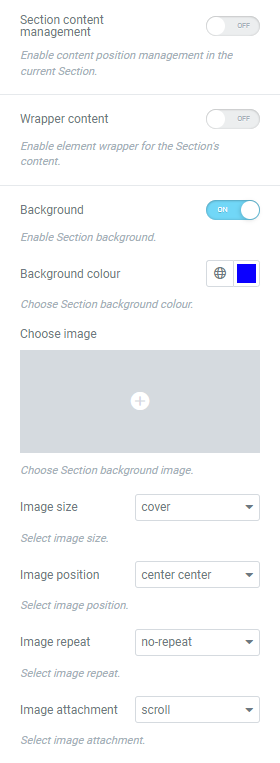
- Switchable foregrounds for each Section background
- Different backgrounds for each device type
- Background audio
- Background video
- Event hooks
- Visible or hidden Sections on the fly
- Automatic updates management
- Rollback to previous versions
- …and much more
📖 QUICK USER’S GUIDE
For a more complete documentation visit our website at Webyx FE.
How to enable Webyx FE in Elementor
- Create a new page in WordPress.
- In pages attributes find the Template select and choose Webyx FE.
NOTE: if you select the webyx FE template through the Elementor general settings page, you will need to refresh the editor page to display webyx template correctly. - Edit the page with Elementor.
- Click on Settings button. You will see Webyx tab.
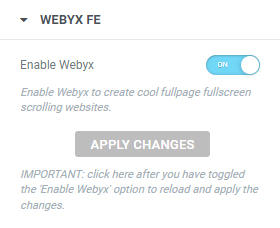
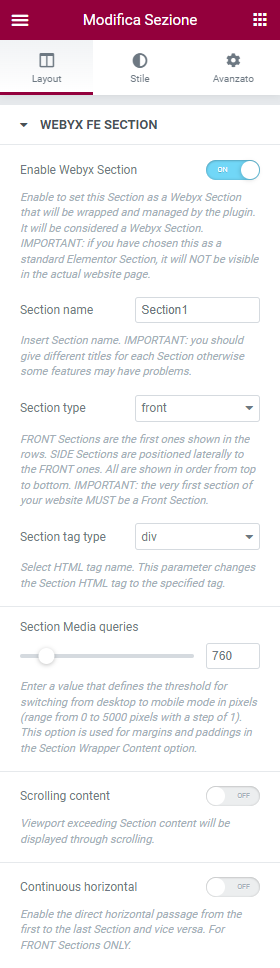
- Go to WEBYX FE tab.
- Toggle Enable Webyx option.
- Click on Apply Changes.
- Wait for the page preview to refresh.
NOTE: toggling the “Enable Webyx” option in SECTION GENERAL OPTIONS you can disable the work done with Webyx and go back to the classic mode of Elementor sections on the fly, without losing what has been previously done.
IMPORTANT: The PRO version, if installed, disables the normal loading of the FREE version, so you can keep only one of the two versions active at a time.
WEBYX FE SECTIONS/CONTAINERS
Webyx for Elementor allows you to wrap Elementor sections/containers into Webyx sections/containers.
Webyx sections/containers are wrappers that incorporate the original Elementor sections/containers and contain specific attributes and/or webyx settings.
To be able to carry out this transformation, enable the “Enable Webyx Section/Containers” toggle: in this way the Elementor source section/containers will be displayed in the editor in full screen mode
and the original light blue Elementor overlay border will be shown in purple colour.
⚠️ IMPORTANT: for Webyx to function properly, you must keep the root element active.
In particular, pay attention if you are using Containers: those nested inside the root element MUST necessarily have this option deactivated, otherwise the system will not work correctly.
From now on we will use the term Section for both Sections and Containers (IMPORTANT NOTES FOR ELEMENTOR CONTAINERS).
NOTE: Webyx FE sections/containers are containers that can have any type of content.
To create the full screen flow of contents you can use the 2 types of sections provided by Webyx:
- Front Sections (or Containers)
- Side Sections (or Containers)
Front Sections
A Front Section appears as the leader of a strip of sections.
Remember that the height of the section will automatically extended to the height of the inserted content inside the Elementor’s visual editor preview.
While in the actual website if the content exceeds the viewport you can view it by enabling the “scrollable content” option.
IMPORTANT: the very first section of your website MUST be a Front Section.
Side Sections
Side Sections will be placed laterally and immediately following their respective leaders on the website, while inside the visual editor they will be presented one below the other vertically following their order.
Webyx FE Settings
To customize general plugin settings just go to Settings > Webyx FE Settings.
- Hide WP admin top bar: hide WP admin top bar in Webyx pages preview.
- Enable Webyx menu: enable Webyx menu “Display location” in Appearance/Menus/Menu structure/Menu settings.
Languages
- English
Documentation and Support
- For documentation visit our website at Webyx FE.
Capturas de tela

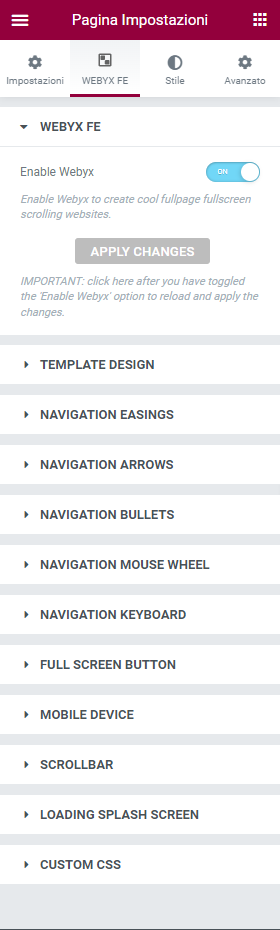
WEBYX FE SETTINGS

WEBYX FE

TEMPLATE DESIGN

NAVIGATION EASINGS

NAVIGATION ARROWS

NAVIGATION BULLETS

NAVIGATION MOUSE WHEEL

NAVIGATION KEYBOARD

FULL SCREEN BUTTON

MOBILE DEVICE

SCROLLBAR

LOADING SPLASH SCREEN

CUSTOM CSS

WEBYX FE SECTION 1

WEBYX FE SECTION 2
