Apenas um outro plugin de formulário de contato. Simples, mas flexível.
VS Contact Form
Hospedagem WordPress com plugin VS Contact Form
Onde devo hospedar o plugin VS Contact Form?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress configurado. Recomendamos escolher uma empresa de hospedagem confiável, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin VS Contact Form em uma empresa de hospedagem seguro
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um sistema singular que salvaguarda e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
About
With this lightweight plugin you can create a contact form.
Main features of the plugin:
- Free and lightweight
- Support for Block Editor and Classic Editor
- Display your form with block, shortcode or widget
- Fields for Name, Email, Subject and Message
- Privacy consent checkbox
- Customize your form via the settings page or with attributes
- List form submissions in your dashboard
- Built-in anti-spam features
- Documentation at WP plugin page
- Active support from developer at WP forum
How to use
After installation go to the editor and add the VS Contact Form block or the shortcode [contact] to a page. This will display your form.
Or go to Appearance > Widgets and use the VS Contact Form widget.
Customize your form via the settings page or with attributes.
Settings page
The settings page is located at Settings > VS Contact Form.
Attributes
Settings and labels can be overridden by adding attributes to the block, shortcode, or widget.
This can be useful when having multiple contact forms on your website.
Misc:
- Add custom CSS class to form:
class="your-class-name" - Change email address for sending:
email_to="your-email-address" - Send to multiple email addresses (max 5):
email_to="first-email-address, second-email-address" - Change “From” email header:
from_header="your-email-address" - Change subject in email:
subject="your subject" - Change subject in auto-reply email to sender:
subject_auto_reply="your subject"
Field labels:
- Name:
label_name="your label" - Email:
label_email="your label" - Subject:
label_subject="your label" - Message:
label_message="your label" - Privacy consent:
label_privacy="your label" - Submit:
label_submit="your label"
Field placeholders:
- Name:
placeholder_name="your placeholder" - Email:
placeholder_email="your placeholder" - Subject:
placeholder_subject="your placeholder" - Message:
placeholder_message="your placeholder"
Field error labels:
- Name:
error_name="your label" - Email:
error_email="your label" - Subject:
error_subject="your label" - Sum:
error_sum="your label" - Message:
error_message="your label" - Message – more than 1 link is not allowed:
error_message_has_links="your label" - Message – links are not allowed:
error_message_has_links="your label" - Message – email addresses are not allowed:
error_message_has_email="your label" - Banned words:
error_banned_words="your label" - Privacy consent:
error_privacy="your label"
Messages:
- Displayed when sending succeeds:
thank_you_message="your message" - Displayed in the auto-reply email to sender:
auto_reply_message="your message"
Example: [contact email_to="your-email-address" subject="your subject" label_submit="your label"]
When using the block or the widget, don’t add the main shortcode tag or the brackets.
Example: email_to="your-email-address" subject="your subject" label_submit="your label"
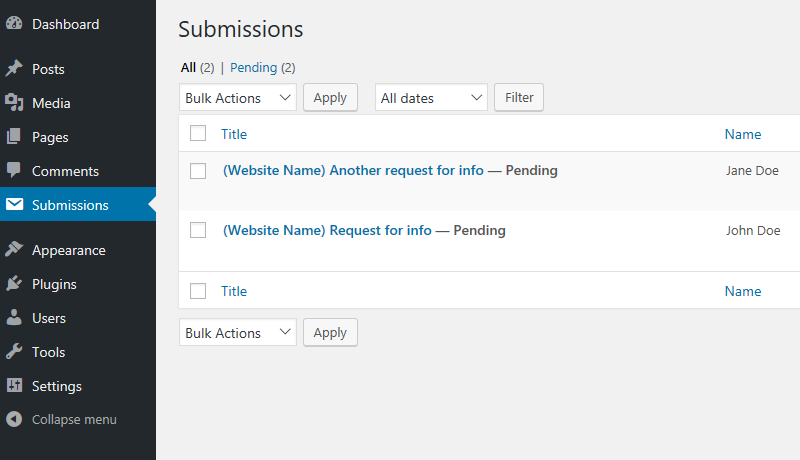
Display form submissions in dashboard
Via the settings page you can activate form submissions being stored and displayed in your dashboard.
After activation go to menu item “Submissions”. Your form submissions will be listed here.
SMTP
SMTP (Simple Mail Transfer Protocol) is an internet standard for sending emails.
By default, WordPress uses the PHP mail() function for sending emails. But when using SMTP there’s less chance your form submissions are being marked as spam.
You must install an additional plugin for this, such as WP mail SMTP.
Cache
If you’re using a caching plugin and want to avoid conflicts with the contact form, exclude your contact page from caching. This can be done via the settings page of most caching plugins.
Have a question?
Por favor, dê uma olhada na seção FAQ.
Tradução
Translations are not included, but the plugin supports WordPress language packs.
Mais traduções são bem vindas!
The translation folder inside this plugin is redundant, but kept for reference.
Créditos
Without help and support from the WordPress community I was not able to develop this plugin, so thank you!
Capturas de tela

Form

Form widget

Page with block (dashboard)

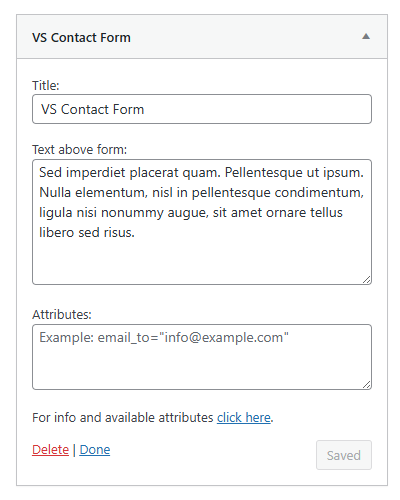
Widget (dashboard)

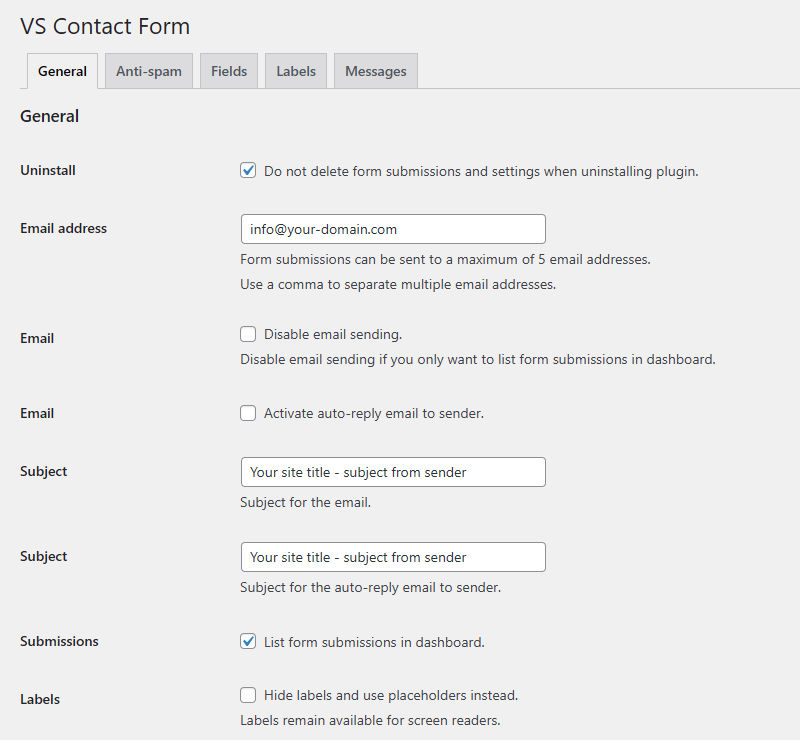
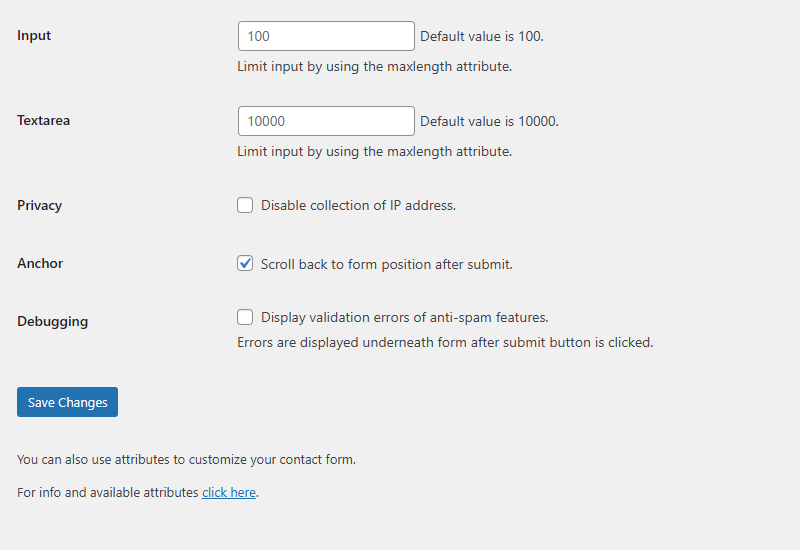
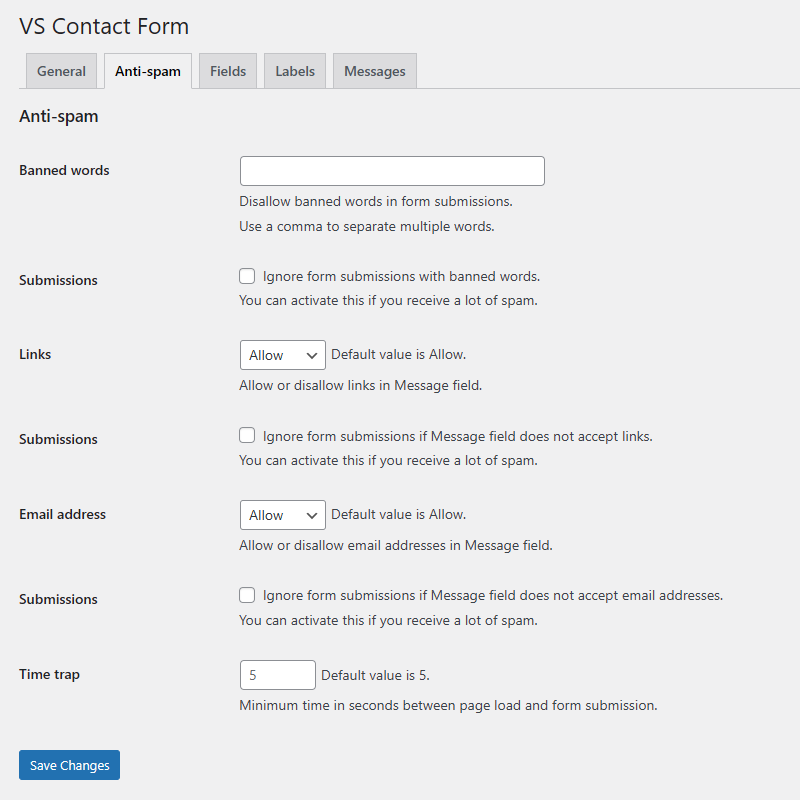
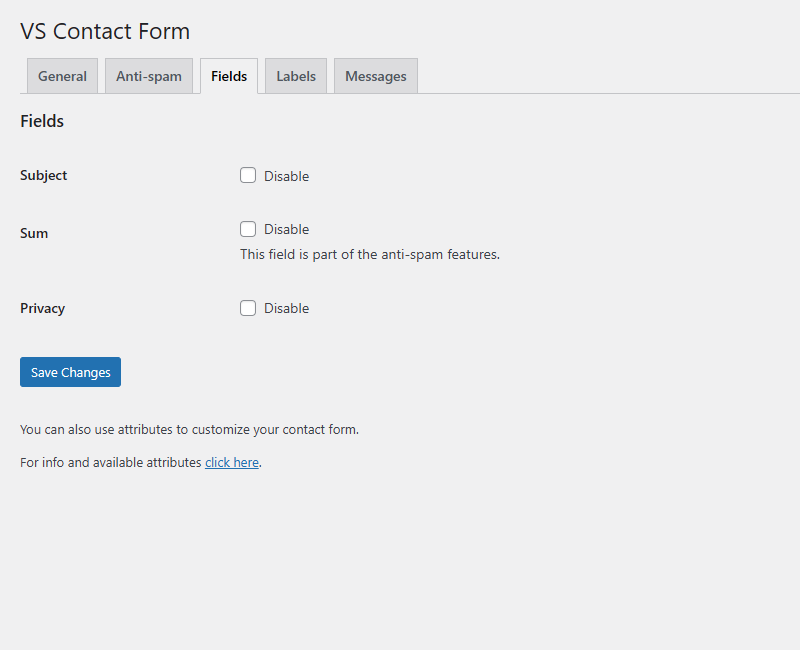
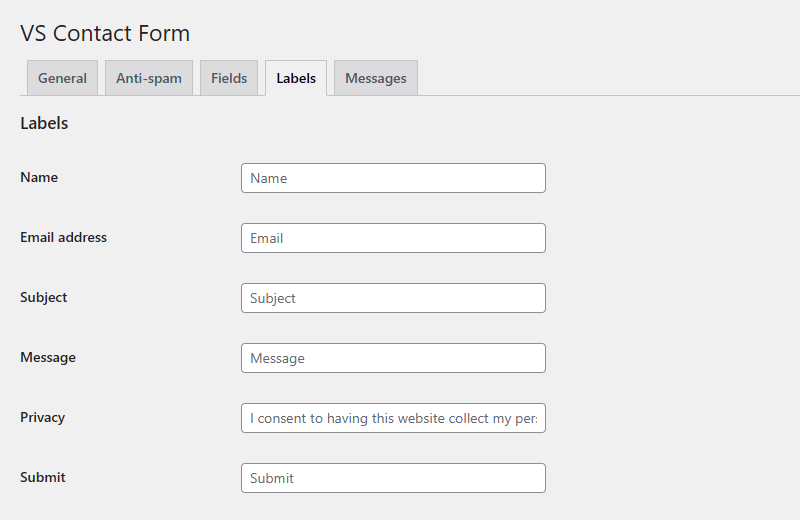
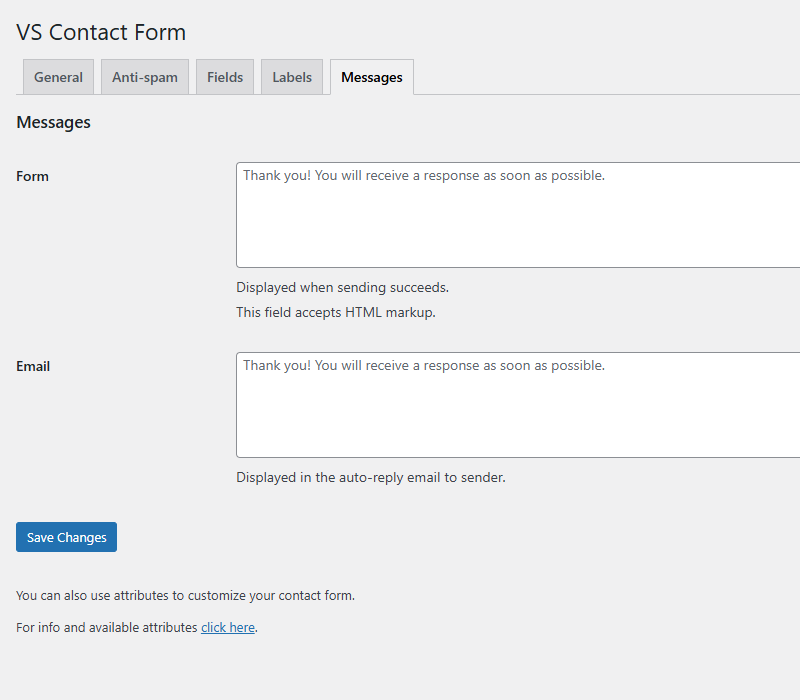
Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Form submissions page (dashboard)
