Custom Fonts is a powerful WordPress plugin that allows you to upload your own custom fonts or choose from a vast collection of Google Fonts, all host …
Use Any Font | Custom Font Uploader
Hospedagem WordPress com plugin Use Any Font | Custom Font Uploader
Onde devo hospedar o plugin Use Any Font | Custom Font Uploader?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress configurado. Recomendamos fortemente optar por um provedor de hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Use Any Font | Custom Font Uploader em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, fornece o plugin WP SafePress, um mecanismo exclusivo que assegura e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Upload any custom fonts to give your site an elegant look. Easily change fonts without CSS knowledge or select from 23,871+ predefined fonts to add to your site, including Google fonts stored on your server.
Click HERE for a Use Any Font working demo.
Use Any Font lets you install custom fonts in your WordPress website. Unlike other font embed services, it doesn’t limit your font choices or store your custom fonts on a remote server. Upload any font format (ttf, otf, woff) and our font uploader auto converts it to woff2 for faster load times and compatibility across all browsers. With our easy-to-use font uploader, you can seamlessly add custom fonts and manage your site’s typography. The plugin supports self-hosted and GDPR-compliant solutions, ensuring your fonts are SEO-friendly and quickly embedded with @font-face.
Key Features
- Easy Font Upload, Supports all browsers :
Upload font in one format, all required format for browser compatibily is auto converted by our font convertor. Supports ttf, otf, woff, and woff2 font formats. - Fastest Font Load ( 30% Faster ) :
Automatically convert uploaded custom fonts to compressed woff2 format with Brotli, achieving 30% faster loading. - Easy Font Assign :
Quickly assign uploaded font with inbuilt font assign interface. You can select pre defined html tags or assign it to custom css. - SEO Friendly & GDPR compliant :
Fonts embedded with @font-face CSS for quick loading and SEO benefits. Custom Fonts are stored on Your Server for Faster Loading and full GDPR compliant - Large Font Upload upto 25 MB :
Some fonts are larger in size. Our font uploader allows you to upload custom font upto 25 MB. - Font Variations :
Upload custom fonts with their various styles and weights. - Editor and Visual Builder Support :
Use uploaded custom fonts from WordPress Editor, Gutenberg Editor,
Divi Builder,
Site Origin Page Buider,
Elementor Page Builder,
Beaver Builder,
Themify Builder,
Kadence Theme and Blocks,
Oxygen Builder,
Generate Press,
Astra Theme,
Ocean WP Theme,
Bricks Builder,
Themeisle,
Revolution Slider,
WPBakery Page Builder ( Js Composer ),
More… and any visual builder using the class. - Theme Compatibility :
Custom fonts uploaded can be directly used from Theme options panel for major themeforest themes like Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Grand Restaurant, LeadEngine, Service Finder, MagPlus, Hostiko, Adifier, Puca, GreenMart, Reco, VidoRev, Halena and many more known themes. (1000+). Check out full list here. - Language Support :
Assign fonts based on language with WPML and Polylang plugins. - Font Display Property :
CSS property managing font loading behavior in @font-face.
Support
- Visit our Support Forum for quick issue resolution.
- Utilize our Facebook Message widget on our website at https://dineshkarki.com.np.
- Reach out via email using the form found at https://dineshkarki.com.np/contact.
Font Conversion API Usage
- You need API key to connect to our server for font conversion. Our server converts your font and sends it back. You can get key from here. You can also generate Lite / Test API key from button at top of the plugin page. Note : Lite / Test API only allow single font conversion.
- Use Any Font uses Font Conversion API developed by Dnesscarkey. Font conversion API helps the plugin to convert the font files in different format (woff, woff2 but not limited to) for faster loading, and multiple browser support. Plugins sends the request to Font conversion server with font files, font conversion server converts it and returns the converted files. Once the conversion is completed, font files are automatically deleted.
- We don’t store your fonts in our server neither any of your information except the API key details. Our server deletes the temporary file after the font upload is complete. Your font files are served from your own server.
- For font conversion, our plugin uses server2.dnesscarkey.org and server3.dnesscarkey.org and it is only dedicated to Use Any Font plugin.
- For Font Conversion API terms and condition. Please visit here.
Installation Video
Integration for Themes / Plugin Developers
You can use uaf_get_font_families(); function to get the list of custom fonts uploaded with Use Any Font. You can add it in your font family select box or list.
if (function_exists(‘uaf_get_font_families’)){
$uaf_font_families = uaf_get_font_families(); // Returns Array
}
Please do write us after integration and we will add it in our supported list and create a discount code for your users.
Capturas de tela

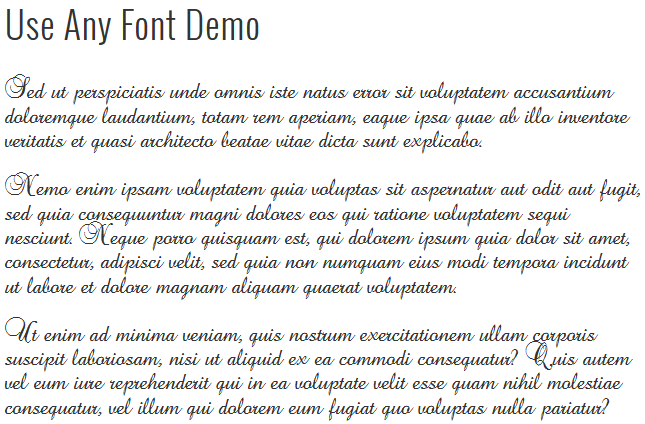
Screenshot #1. Use Any Font Demo

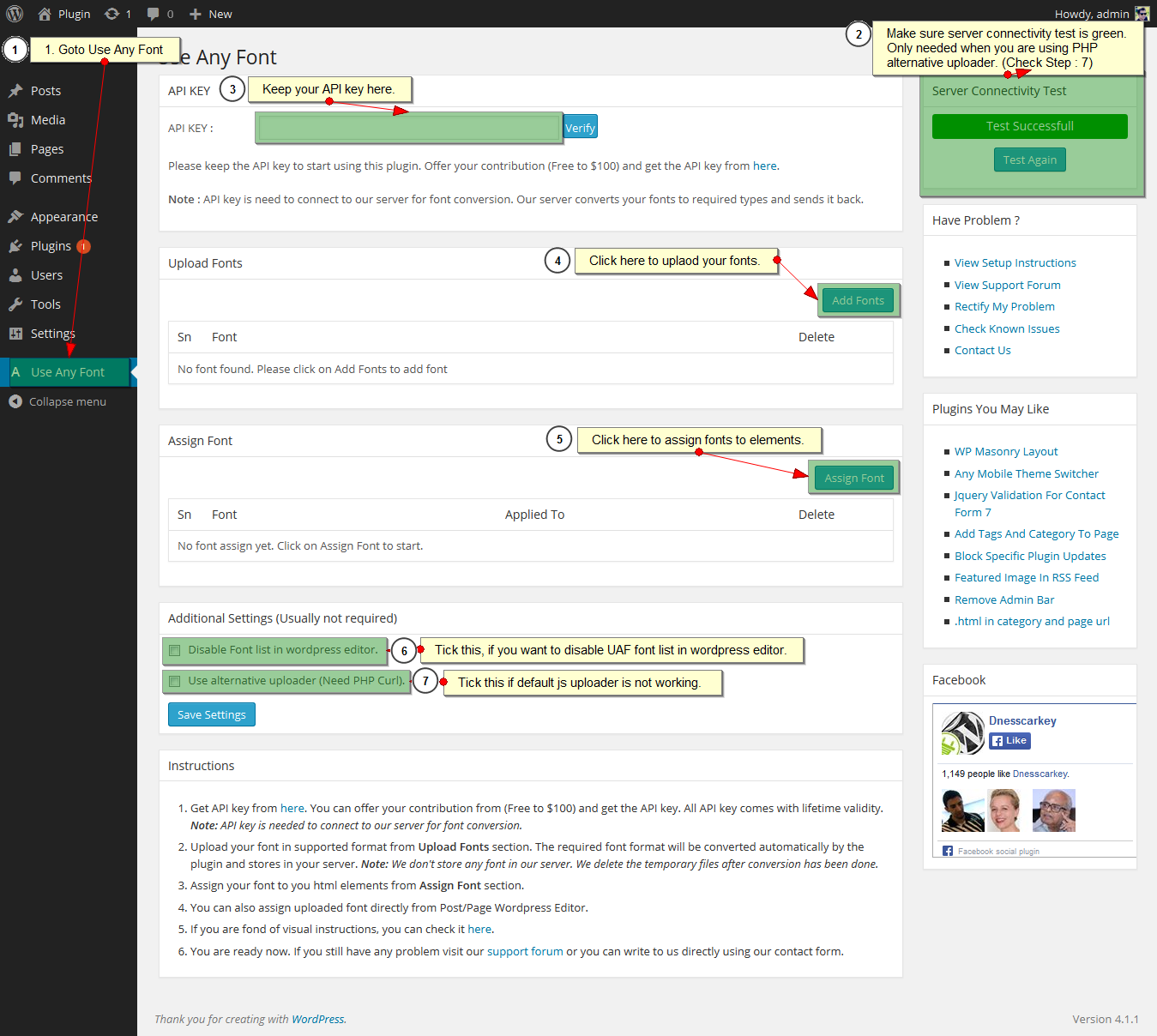
Screenshot #2. Use Any Font Plugin Setup

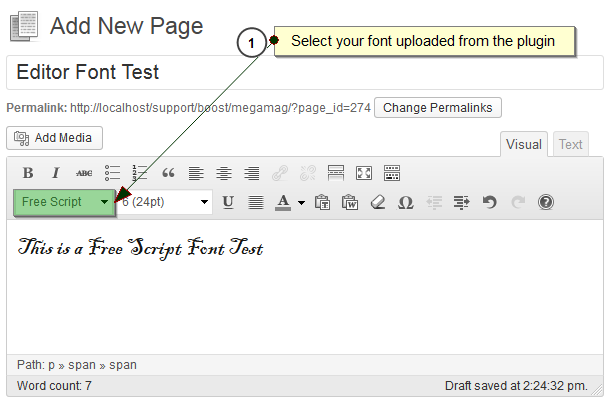
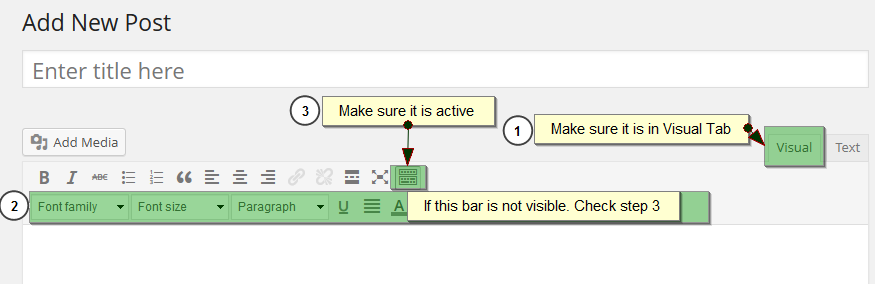
Screenshot #3. Assign font directly from Wordpress Editor

Screenshot #4. Font list not showing in editor.

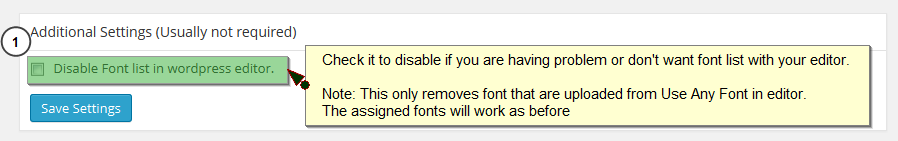
Screenshot #5. Disable font list in editor.

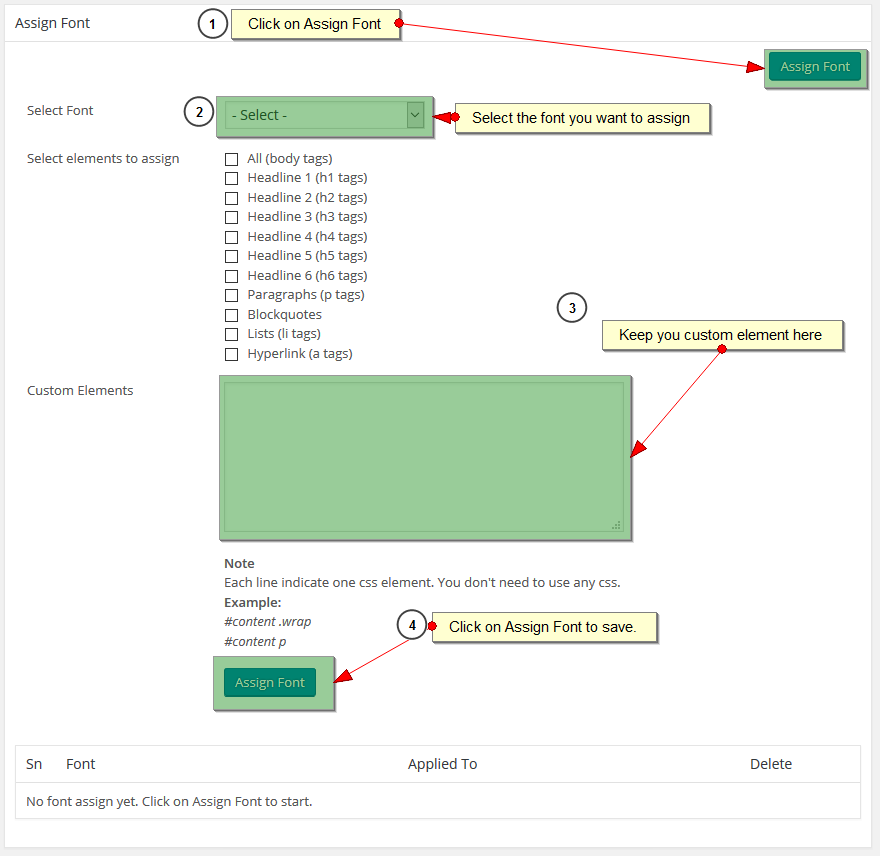
Screenshot #6. Assign fonts to custom elements.