Ativar o editor "clássico" anterior e o estilo antigo da tela Editar Post com TinyMCE, Meta Boxes, etc. Suporta todos os plugins que estendem esta tela.
SVG Block
Hospedagem WordPress com plugin SVG Block
Onde devo hospedar o plugin SVG Block?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos fortemente escolher uma empresa de hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin SVG Block em um provedor confiável
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, disponibiliza o plugin WP SafePress, um mecanismo exclusivo que protege e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
This SVG block allows you to display SVG images as inline HTML markup. You can either choose an icon from the icon library with more than 3000 icons or you can upload or input your custom SVG images directly in the block’s setting.
It also allows you to upload SVG images to the WordPress media library, and load them into the icon library. Only SVG files that have XML declaration at the top like <?xml version="1.0" encoding="utf-8"?> can be uploaded to the WordPress media library.
Key Features
- Accessibility ready with ‘img’ role, automatically generates title and description from settings.
- Automatically sanitize SVG markup to make it safe and lightweight.
- Include almost all settings to customize the SVG image.
- Include a collection of common non-rectangular dividers.
- An icon library included icons from “Bootstrap Icons”, “Ionicons”, “Dashicons” and new “WordPress Icons”.
- Allow uploading SVG images to the WordPress media library
- Automatically load SVG images from the media library into the icon library
Video tutorials
How to create an icon with custom styles using the icon library:
How to create a non-rectangular background section:
How to create icon buttons:
Please take a look at these custom block patterns that use this block to see how it can be applied to real-world sites.
If this plugin is useful for you, please do a quick review and rate it on WordPress.org to help us spread the word. I would very much appreciate it.
Please check out my other plugins if you’re interested:
- Content Blocks Builder – This plugin turns the Block Editor into a powerful page builder by allowing you to create blocks, variations, and patterns directly in the Block Editor without needing a code editor.
- Meta Field Block – A block to display custom fields as blocks on the front end. It supports custom fields for posts, terms, users, and setting fields. It can also be used in the Query Loop block.
- Icon separator – A tiny block just like the core/separator block but with the ability to add an icon.
- Breadcrumb Block – A simple breadcrumb trail block that supports JSON-LD structured data and is compatible with WooCommerce.
- Block Enhancements – Adds practical features to blocks like icons, box shadows, transforms, etc.
- Counting Number Block – A block to display numbers with a counting effect
- Better YouTube Embed Block – A block to solve the performance issue with embedded YouTube videos. It can also embed multiple videos and playlists.
The plugin is developed using @wordpress/create-block.
Capturas de tela

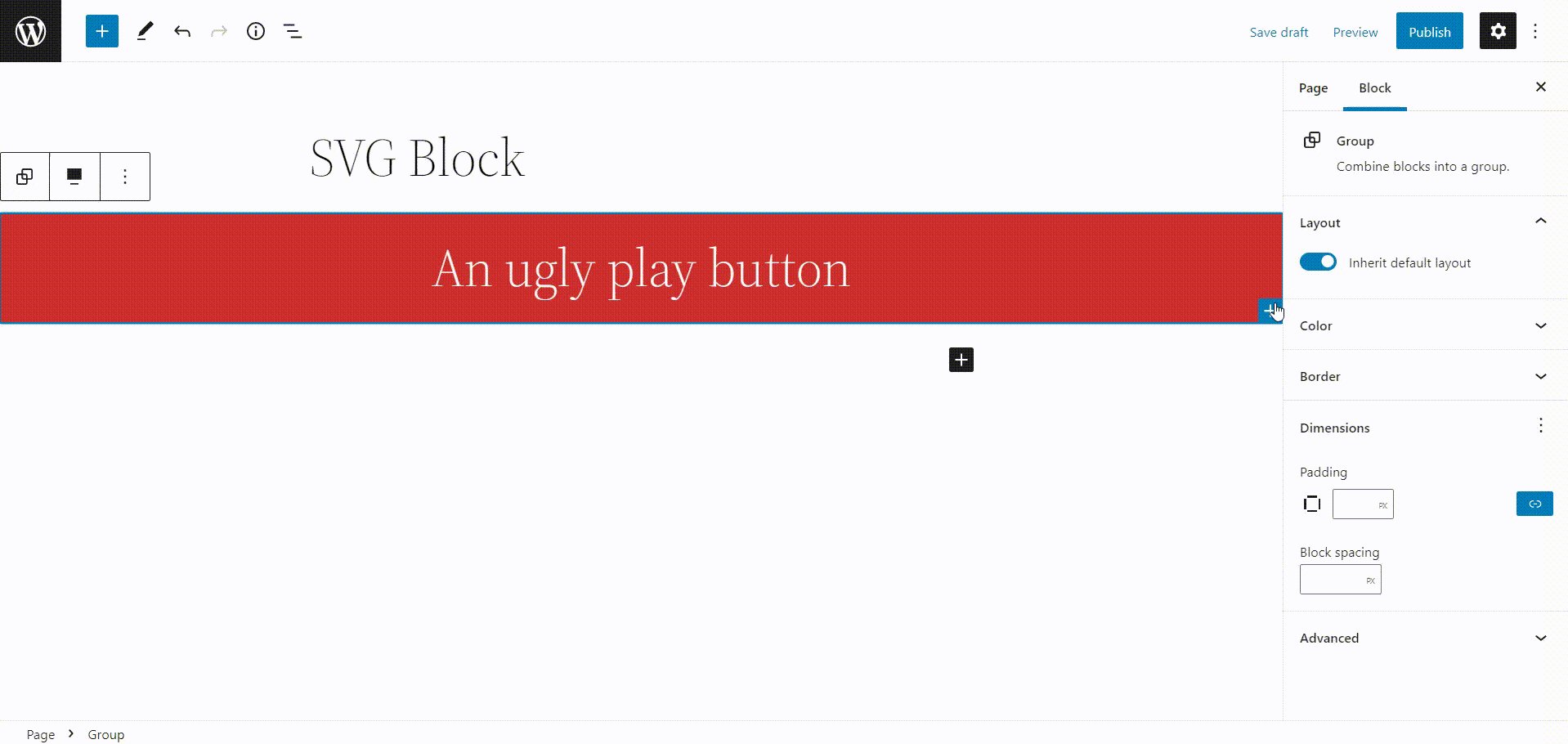
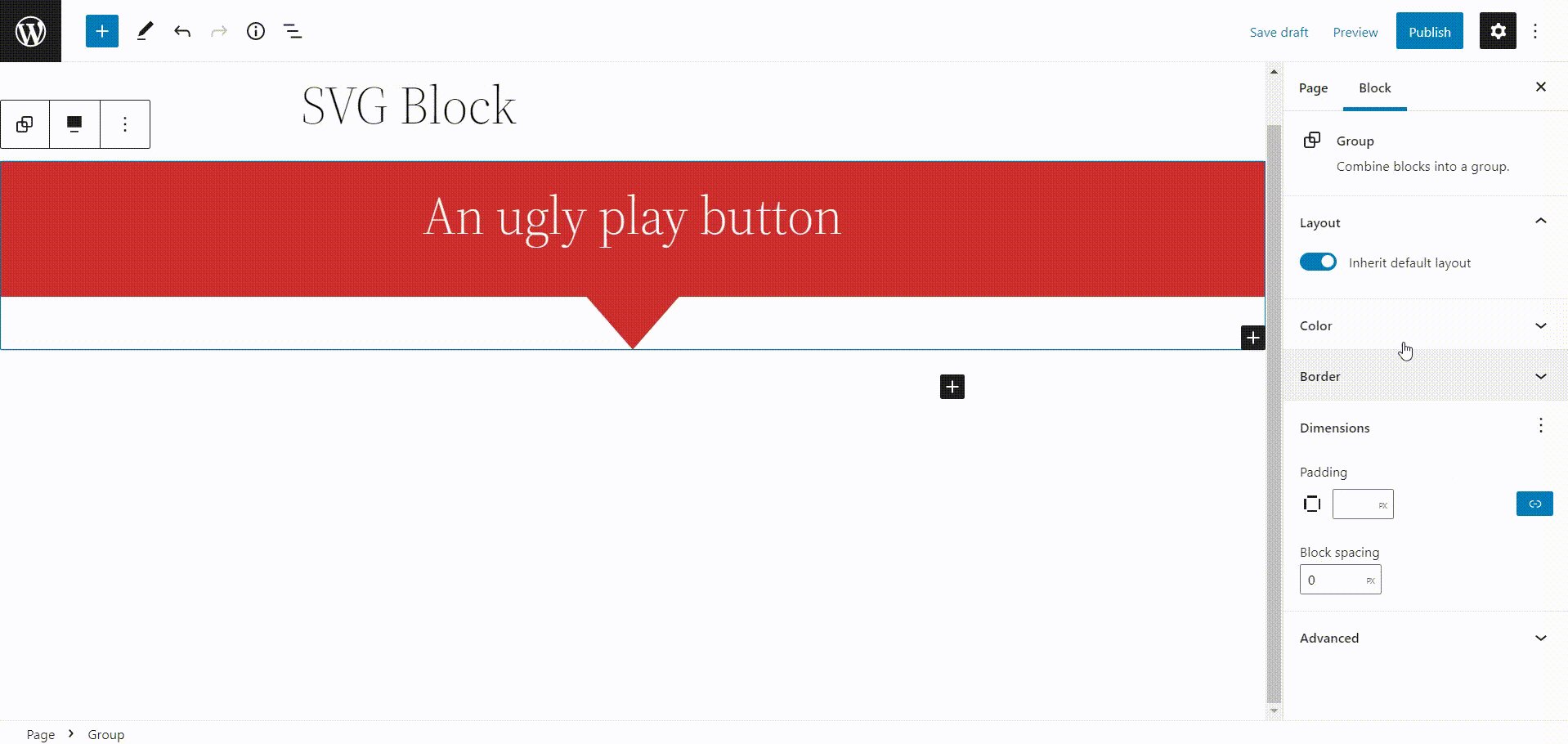
Create an arrow background section

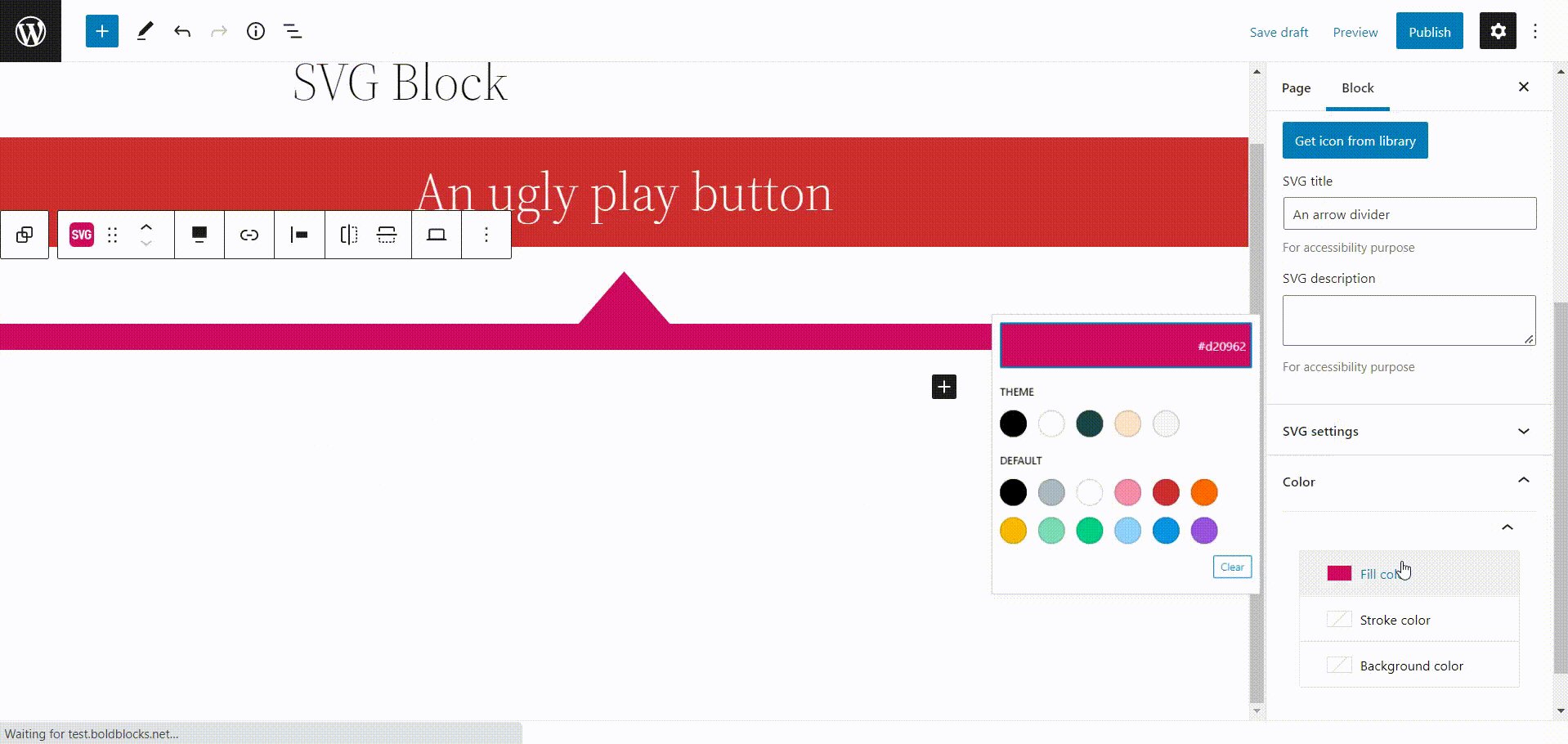
Add an icon and add styling to it

Create a curved background section

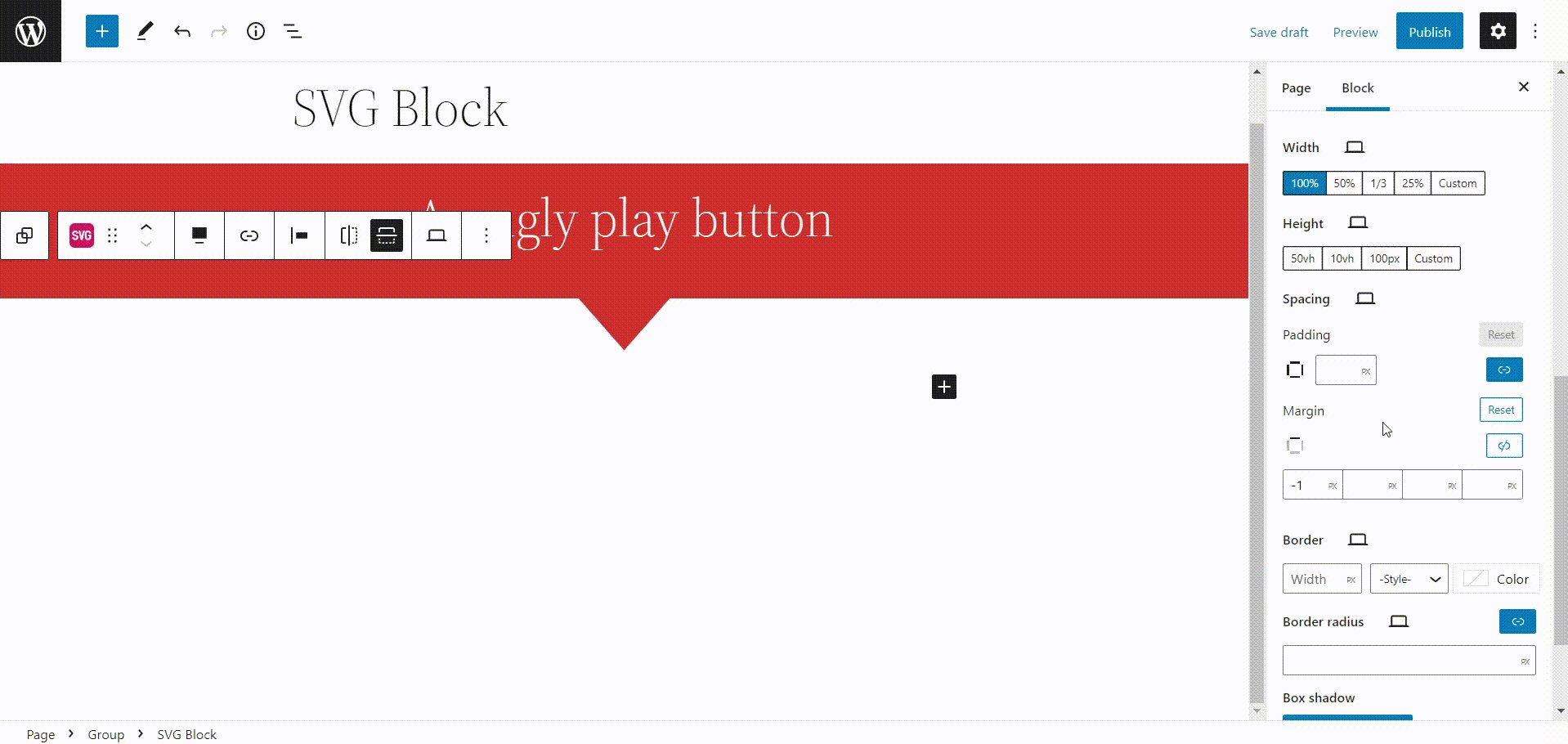
Use the responsive height feature

Use the SVG block as the image block

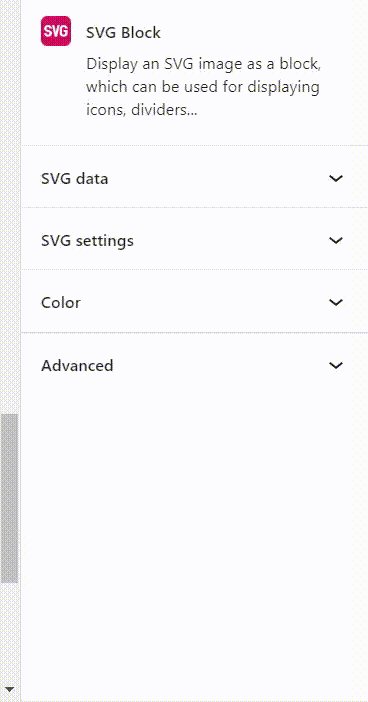
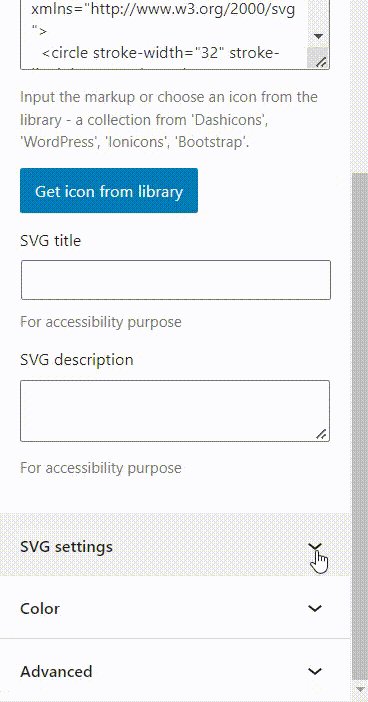
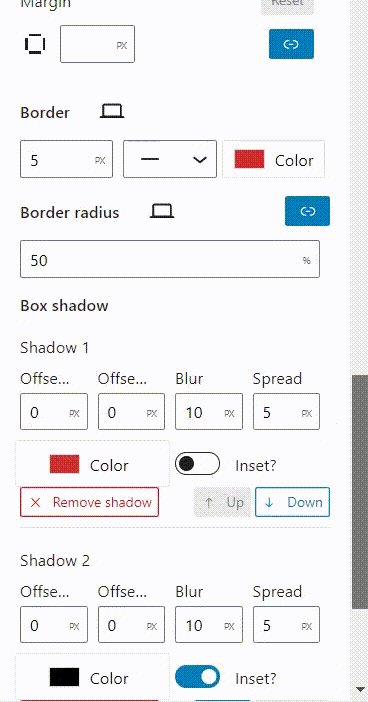
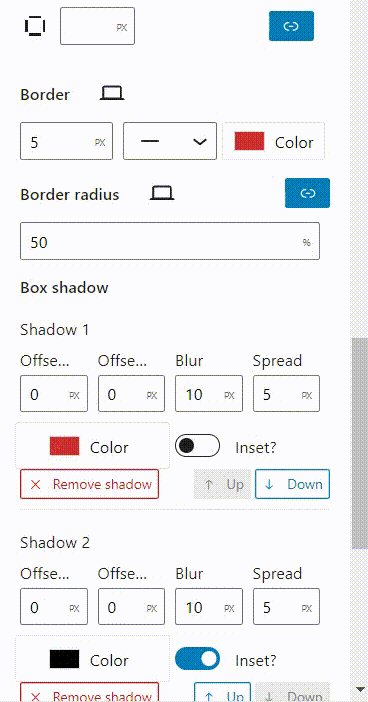
Block's settings

Block's placeholder
