Our free version has more featured than most premium plugins and our premium version is the absolute best with a perpetual license.
Smart Forms – when you need more than just a contact form
Hospedagem WordPress com plugin Smart Forms – when you need more than just a contact form
Onde hospedar o plugin Smart Forms – when you need more than just a contact form?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress instalado. Recomendamos escolher uma empresa de hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Smart Forms – when you need more than just a contact form em um provedor confiável
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um mecanismo exclusivo que protege e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Smart Forms
Want to see a demo? Click here
Want to create a form with calculations? This is the best plugin for you And Here Is Why
So you want to create a beautiful form, the problem is, you are not a developer and of course you have no time to learn any of that?, well, if that is you (or your client) this is the plugin for you.
This plugin is focused in making really easy the process of creating your forms, with it you can add formulas to calculate totals (it doesn’t matter if your totals require complex calculations) or show the fields that you need just when you need them.
Emailing is easy, you can even send different types of emails to different persons at the same time, again no coding needed at all since everything is configured in a friendly screen.
You do know programing or web development? That’s fine!, even though it is not needed, because there is a friendly interface for everything, you can still use those skills to add custom css or javascript code into your form and tweak it as you want it.
If you want to learn more keep reading, there is a list of features bellow, or even better check out the video tutorials here: http://smartforms.rednao.com/tutorials. I hope you like it =).
Features:
- Responsive Forms– The forms adjust automatically to available space, making them look great in a pc or any device.
- Shortcode Forms– The forms can be easily added to any post or page using a shortcode or block.
- Forms Entry Screen– Easily view responses you can also edit them.
- Export to pdf or csv– Export the submitted information as pdf or csv.
- Customizable forms emails– After a form is submitted, send notification email with any information, and in any format that you need.
- Conditional emails– Configure a type of email to be send only when a condition is met
- Calculated forms fields– Formulas fill fields automatically (up to three fields per formula in the free version)
- Custom forms fields– The plugin currently supports these custom forms elements: name, phone, email, address, number, captcha (free version support up to 8 fields per form).
- File Uploader (pro)– Allows you to upload files in a form; you can configure the form to accept only one file or multiple files.
- Conditional Logic– Show and hide fields depending on values in other fields; allows you to have an all-in-one form all in one place, instead of in multiple pages; prevents forms from overwhelming users.
- Tons of icons to decorate your form– Create awesome forms with more than 200 icons; more coming soon.
- Style editor– Change the aspect of your form with the build-in style editor, or if you are a designer create your own css rules easily.
- JavaScript editor_ Create your own JavaScript code and customize your form exactly as you want it.
- Forms Compatible with Smart donations– – You can create paypal forms with this plugin, and also enjoy all the power of smart donations (https://wordpress.org/plugins/smart-donations/, a smart donation license is required).
- Multiple Step Forms(pro)– Split your forms in section, making them easier to understand and submit.
Smart forms quick tutorials
Special thanks to
Designmodo – https://www.iconfinder.com/icons/115789/trash_icon#size=16
Installing Smart Forms
1. Upload smart forms to the /wp-content/plugins/ directory
2. Activate the item named ‘smart forms’ in the ‘Plugins’ menu in WordPress
3. Go to Smart Forms /Add new and create a new form
4. To add the form to a widget go to widgets and drag the smart form widget
5. To add the form to a post type [sform]formid[/sform] (example:[sform]1[/sform]), you can find the formid of your form on the form list
Creating a new Forms
1. Follow “Installing Smart Forms”
2. Click in smart forms
3. Click in add new
4. Drag the forms elements that you want to display
3. (Optional) If you want to do an additional action after a form is submitted. Go to the forms after submit tab, you can:
a)Send a notification email with the form information
b)Show an alert with the text that you want. This alert is shown after the form was successfully saved.
c)Redireect the user that submitted the form to another page.
4. Save the form.
5. After the form is saved you might want to add the form to a post (Follow “Add form to a post”) or add the form to a widget (Follow “Add form to a widget”)
6. For a video tutorial please visit the smart forms tutorial screen
Add the form to a post
1. Follow “Installing Smart Forms”
2. Follow “Creating a new Form” to have your new form.
3. Go to a page or post
4. Click in the smart forms button
5. A pop up will show with the list of forms that you have created in Smart Forms. Select the form that you want.
6. Save the post.
7. When you visit the post the form will show up
8. For a video tutorial please visit the smart forms tutorial screen
Add the form as a widget
1. Follow “Installing Smart Forms”
2. Follow “Creating a new Form” to have your new form.
3. Go to the widget configuration
4. You will see an Smart Forms widget, drag it to wherever you want to display the form
5. The widget will contain the list of all the forms that you have created with Smart Forms.
6. Select the form that you want
7. The widget will display the form
8. For a video tutorial please visit the smart forms tutorial screen
Configuring forms notification email
1. Follow “Installing Smart Forms”
2. Click in smart forms
3. Click in add new
4. Drag the forms elements that you want
5. Go to edit email (in the forms after submit tab)
6. Configure the email as you want it. You can click in the field buttons to add form values
7. Put the emails that you want to be notified of a form submission in the “Send email to” box, you can also define a form field.
8. Save the form
9. For a video tutorial please visit the smart forms tutorial screen
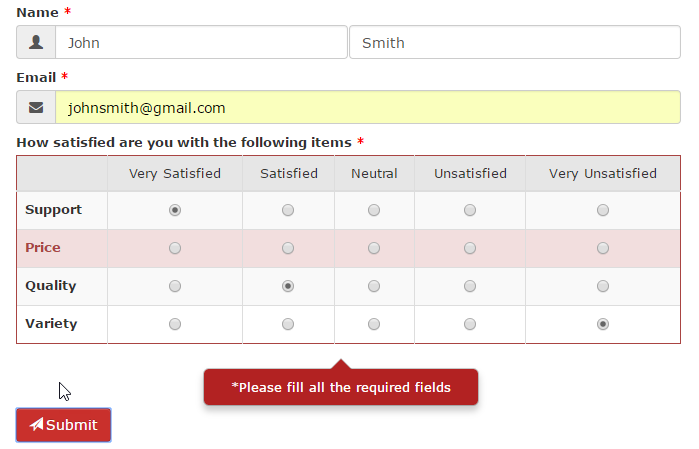
Capturas de tela

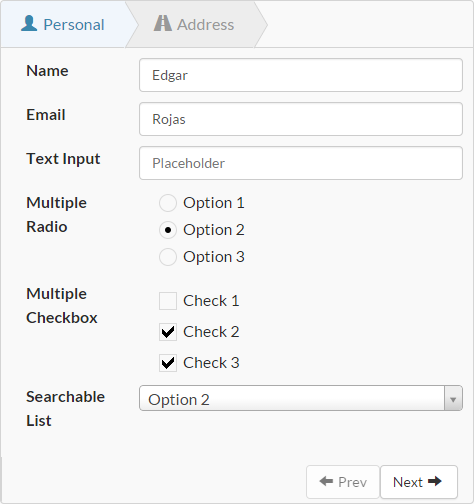
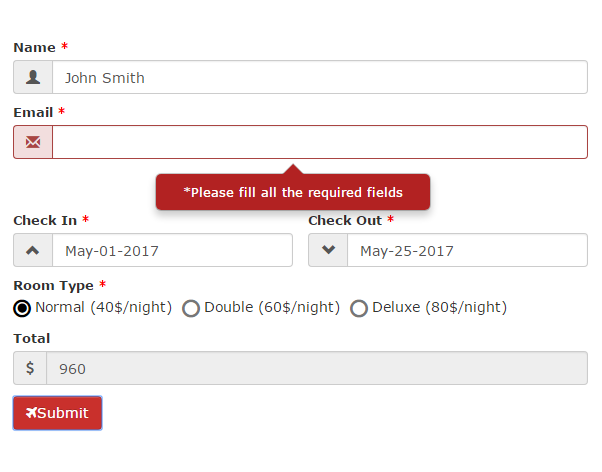
Smart Forms Example 1

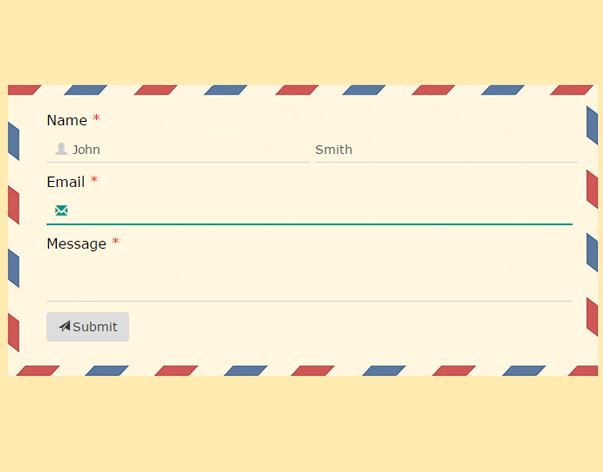
Smart Forms Example 2

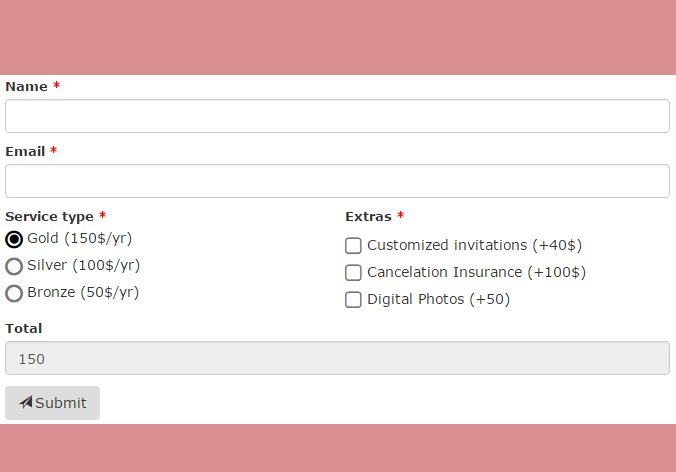
Smart Forms Example 3

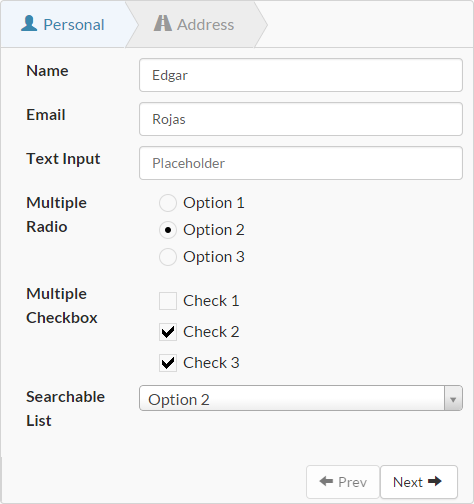
Smart Forms Example 4 (license required)

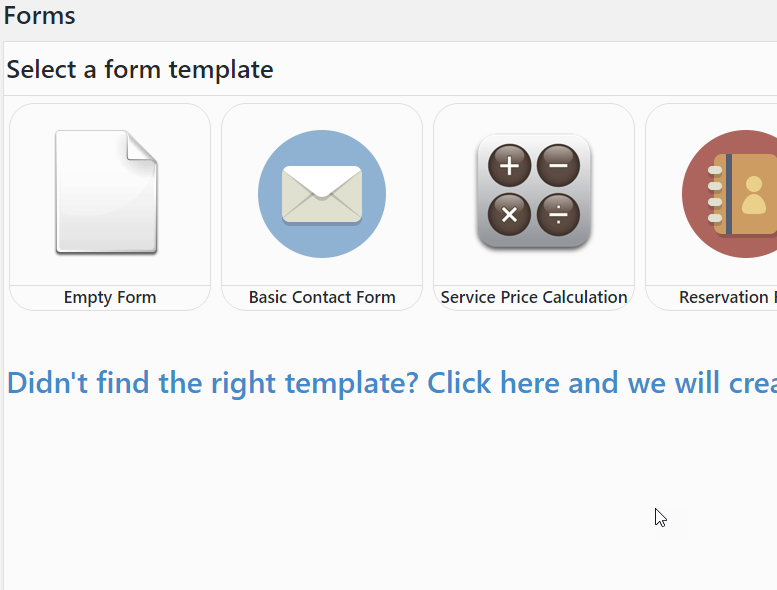
Smart Forms Example Template picker

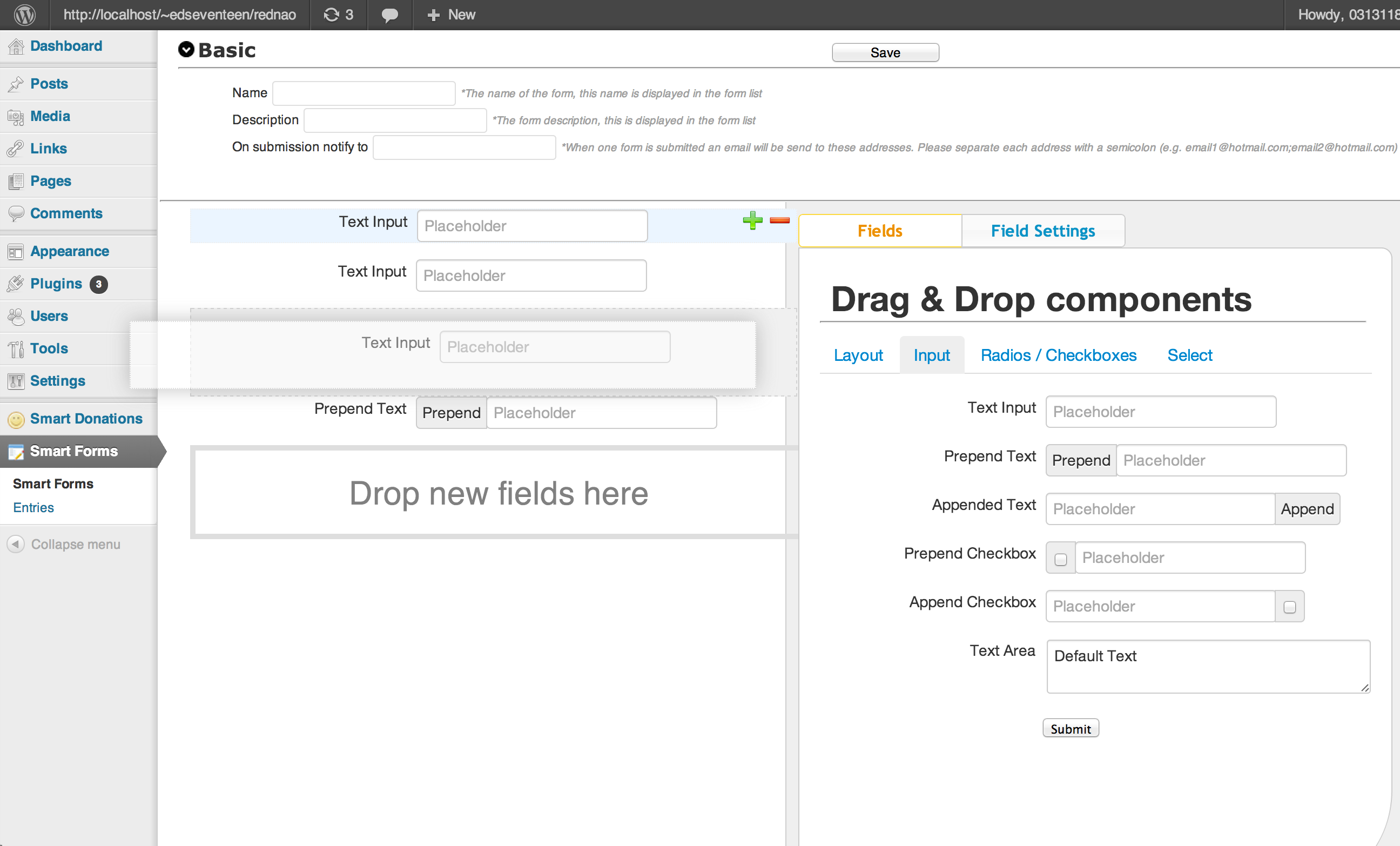
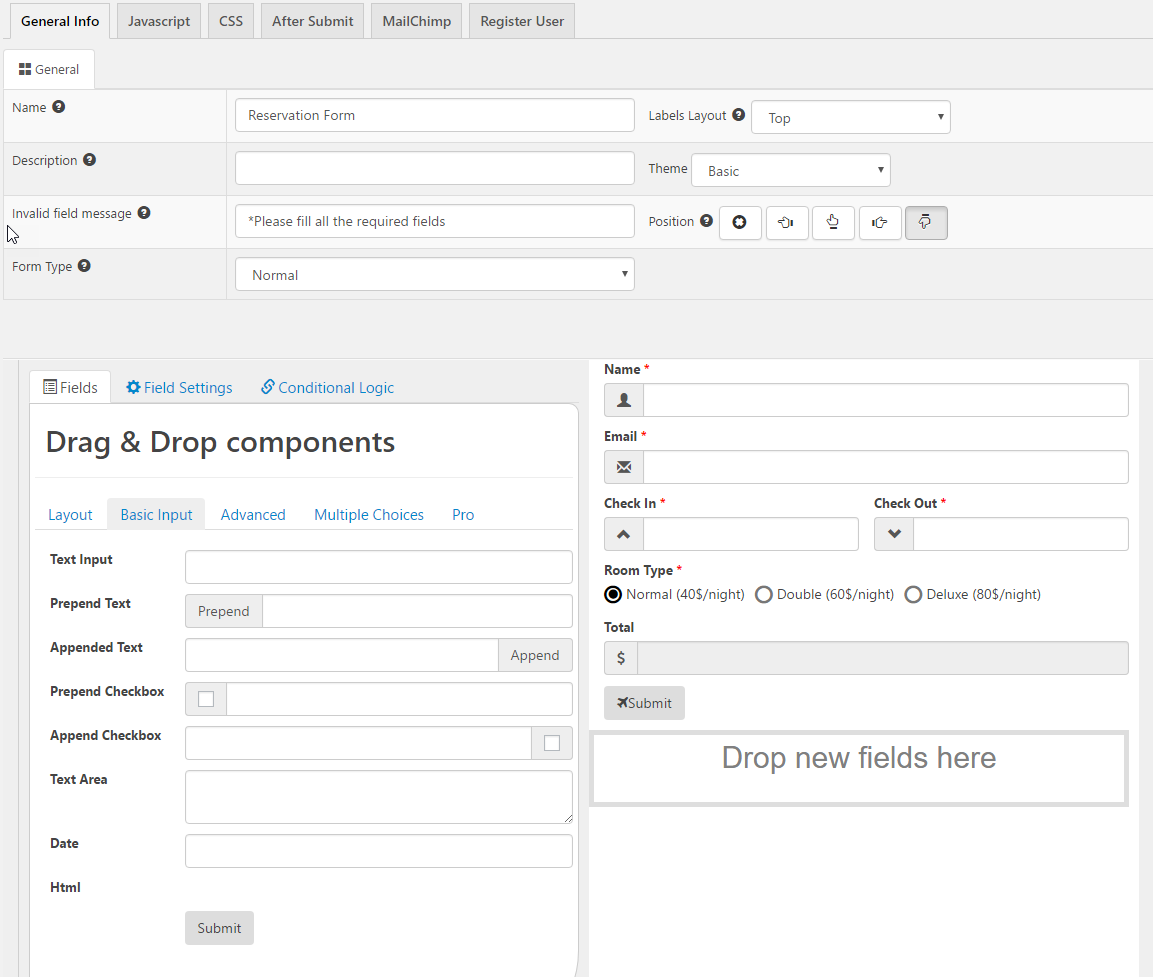
Smart Forms Example Form designer

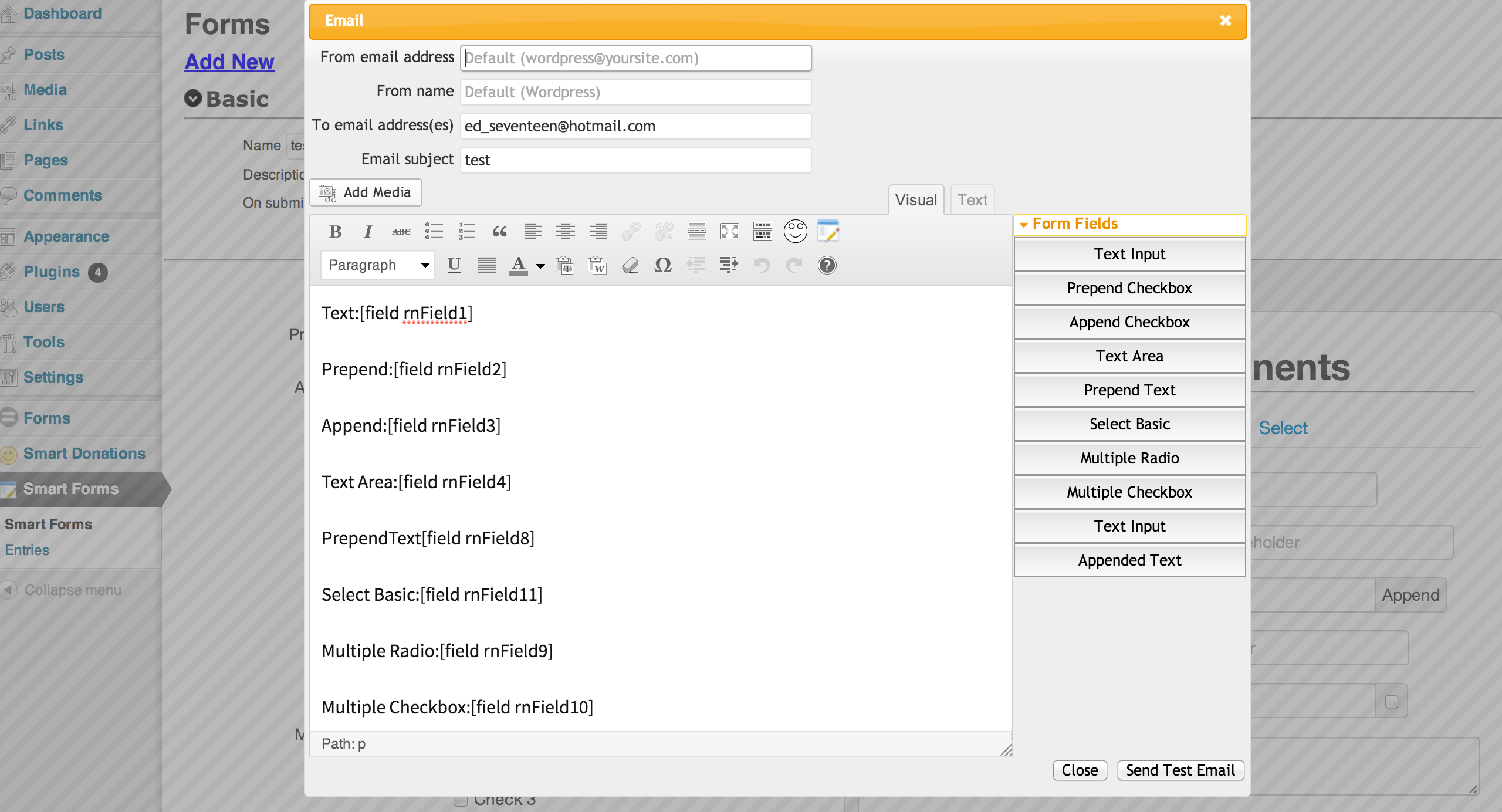
Smart Forms Example Email builder

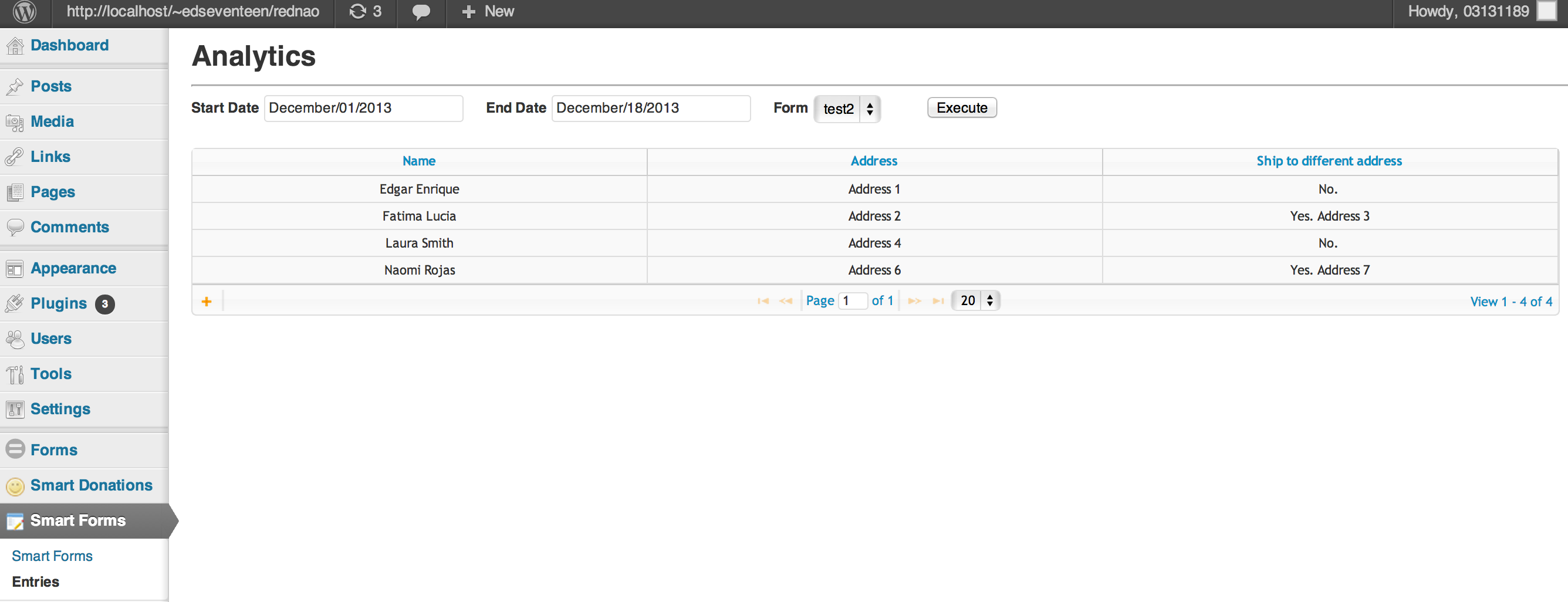
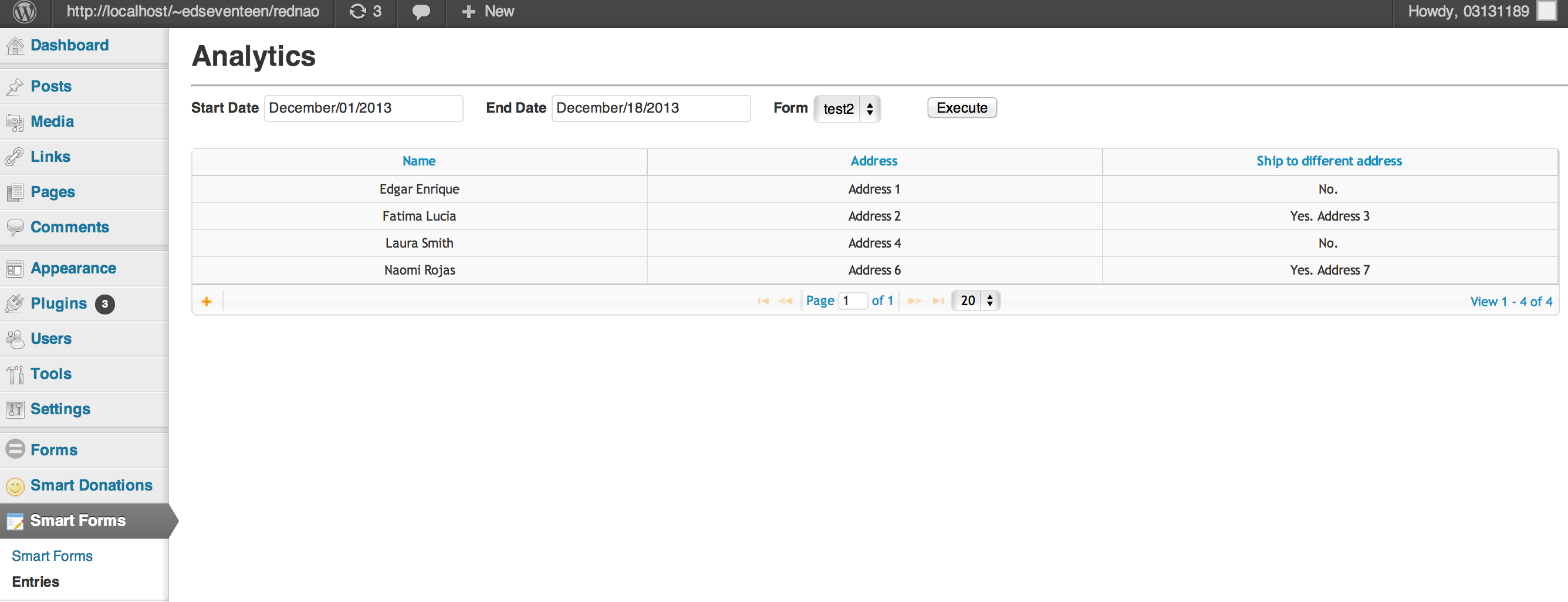
Smart Forms Example Entries Screen

Smart Forms Example Survey