Slideshow Gallery LITE
Hospedagem WordPress com plugin Slideshow Gallery LITE
Onde hospedar o plugin Slideshow Gallery LITE?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos escolher uma empresa de hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Slideshow Gallery LITE em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, fornece o WP SafePress, um mecanismo exclusivo que protege e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Feature content in beautiful and fast JavaScript powered slideshow gallery showcases on your WordPress website.
You can easily display multiple galleries throughout your WordPress website displaying your custom added slides, slide galleries or showing slides from WordPress posts/pages.
The slideshow is flexible, all aspects can easily be configured and embedding/hardcoding the slideshow gallery is a breeze.
See the online demonstration.
Here are several ways to display a slideshow:
Shortcode for all slides
To embed a slideshow with all slides under Slideshow > Manage Slides in the plugin, simply insert the shortcode below into the content of a post/page.
[tribulant_slideshow]
Shortcode for featured posts
You can create a slideshow from featured posts, each post being a slide and it’s featured image used as the slide image. The link of the slide will be the link of the post so clicking on the slide will take users to that post.
Here is a sample shortcode that you can use for this:
[tribulant_slideshow featured="true" featurednumber="10" featuredtype="post"]
Shortcode for a gallery’s slides
To embed a slideshow with slides from a specific gallery under Slideshow > Manage Galleries in the plugin, simply insert the shortcode below (where X is the ID value of the gallery) into the content of a post/page.
[tribulant_slideshow gallery_id="X"]
Shortcode for the images of a WordPress post/page
To embed a slideshow with the images uploaded to a WordPress post/page through it’s media gallery, simply insert the shortcode below (where X is the ID value of the post). Whether you want to display the images from a post or a page, the parameter remains post_id.
[tribulant_slideshow post_id="X"]
Shortcode for latest/featured products
In order to display latest or featured products in a slideshow, you need the Shopping Cart plugin from Tribulant. Once you have this installed and activated, you can easily display recent or featured products. To display recent products use the shortcode below.
[tribulant_slideshow products="latest"]
And to display featured products, use the one below.
[tribulant_slideshow products="featured"]
For both, you can use the productsnumber parameter to limit the number of products eg.
[tribulant_slideshow products="latest" productsnumber="5"]
Hardcode into any plugin/theme with PHP
To hardcode into any PHP file of your WordPress theme, simply use
<?php if (function_exists('slideshow')) { slideshow($output = true, $gallery_id = false, $post_id = false, $params = array()); } ?>.
Parameters for shortcode/hardcode to customize each slideshow
You can use any of the following parameters with both the hardcoding and shortcode to customize each slideshow gallery:
Shortcode example 1:
[tribulant_slideshow layout=”responsive” gallery_id=”3″ auto=”true” navopacity=”0″ showthumbs=”true”]
Shortcode example 2:
[tribulant_slideshow layout=”specific” post_id=”379″ width=”600″ height=”300″ auto=”false” showinfo=”false”]
Hardcode example 1:
“responsive”, ‘auto’ => “true”, ‘navopacity’ => “0”, ‘showthumbs’ => “true”)); ?>
Hardcode example 2:
“specific”, ‘width’ => “600”, ‘height’ => “300”, ‘auto’ => “false”, ‘showinfo’ => “false”)); ?>
This way you can customize each slideshow you embed or hardcode, despite the settings you saved under Slideshow > Settings.
effect[ fade | slide ] = Choose the transition effect of the slideshow. Either fade or slideslide_direction[ lr | tb ] = If you’re usingslidefor theeffect, you can choose left/right or top/bottom slidingeasing[ swing ] = Choose the easing effect you’d like. The default isswingproducts[ latest | featured ] = String “latest” or “featured” to display products from the Checkout plugin.productsnumber[ productsnumber ] = Numeric/integer to limit the number of products to display.featured[ true | false ] = Show posts with their featured imagesfeaturednumber[ number ] = A numeric/integer value. The default is 10featuredtype[ post_type ] = A post type slug like ‘post’, ‘page’, etc. The default is ‘post’gallery_id[ gallery_id ] = Numeric/integer ID of a gallery to display images from.post_id[ post_id ] = Numeric/integer ID of a post to take images from it, uploaded through it’s “Add Media” button.numberposts[ numberposts ] = Numeric value of the number of images to take from the post/page. “-1” for unlimited/alllayout[ responsive | specific ] = Set to ‘responsive’ for mobile/tablet compatible theme and ‘specific’ for fixed width/height.resizeimages[ true | false ] = Set to ‘true’ to resize images to fit the slideshow dimensions.imagesoverlay[ true | false ] (default: setting) = Set to ‘true’ to display links of slides that are images in a Colorbox overlay on the page.orderby[ random ] = Set to ‘random’ to randomly order the slides. Leave this shortcode parameter to order by the order set on the slides.width[ width | auto ] = (only with layout=”specific”) Width of the slideshow in pixels. Don’t specify ‘px’ part, just the numeric value for the height.resheight[ resheight ] = (only with layout=”responsive”) Numeric/integer value such as “30” to be used with ‘resheighttype’ below- `resheighttype [ resheighttype ] = (only with layout=”responsive”) “px” (pixels) or “%” (percent) as the value e.g., resheighttype=”%”
height[ height ] (only with layout=”specific”; default: setting) = Height of the slideshow in pixels. Don’t specify the ‘px’ part, just the numeric value for the height.autoheight[ true | false ] = Should the gallery adjust it’s height for each slide?auto[ true | false ] (default: setting) = Set this to ‘true’ to automatically slide the slides in the slideshow.autospeed[ speed ] (default: setting) = Speed of the auto sliding. 10 is normal. Lower number is faster. Between 5 and 15 is recommended.fadespeed[ speed ] (default: setting) = Speed of the fading of images. 10 is normal. Lower number is faster. Between 1 and 20 is recommended.shownav[ true | false ] (default: setting) = Set to ‘true’ to show the next/previous image navigation buttons.navopacity[ opacity ] (default: setting) = The opacity of the next/previous buttons. Between 0 and 100 with 0 being transparent and 100 being fully opaque.navhoveropacity[ opacity ] (default: setting) = The opacity of the next/previous buttons on hovering. Between 0 and 100 with 0 being transparent and 100 being fully opaque.showinfo[ true | false ] (default: setting) = Set to ‘true’ to show the information bar for each slide.infospeed[ speed ] (default: setting) = Speed at which the information bar will slide up. Between 5 and 15 is recommended.showthumbs[ true | false ] (default: setting) = Set to ‘true’ to show the thumbnails for the slides.thumbsposition[ top | bottom ] (default: setting) = Set to “top” to show above the slideshow.thumbsborder[ hexidecimal color ] (default: setting) = Hex color of the active thumb border. For example #333333.thumbsspeed[ speed> ] (default: setting) = Speed of the thumbnail bar scrolling. Lower is slower. Between 1 and 20 is recommended.thumbsspacing[ spacing ] (default: setting) = An integer value in pixels to space the thumbnails apart. Don’t include the ‘px’ part, just the number. Between 0 and 10 is recommended.
Idiomas
Thank you to these wonderful people who contributed to translating the Slideshow Gallery plugin:
- Afrikaans (af_ZA) by Antonie Potgieter | Tribulant
- Slovak (sk_SK) by Branco Radenovich
Contact us to submit your language file and be mentioned here!
Capturas de tela

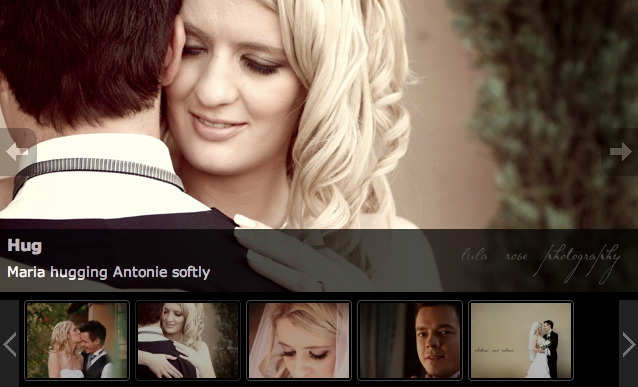
Slideshow gallery with thumbnails at the bottom.

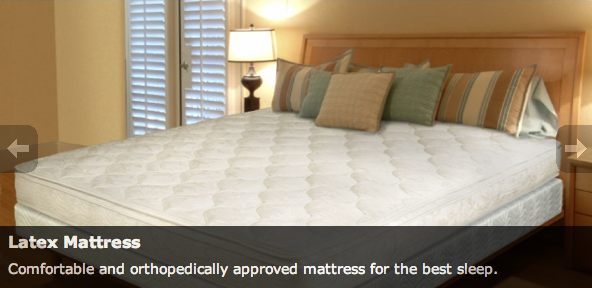
Slideshow gallery with thumbnails turned OFF.

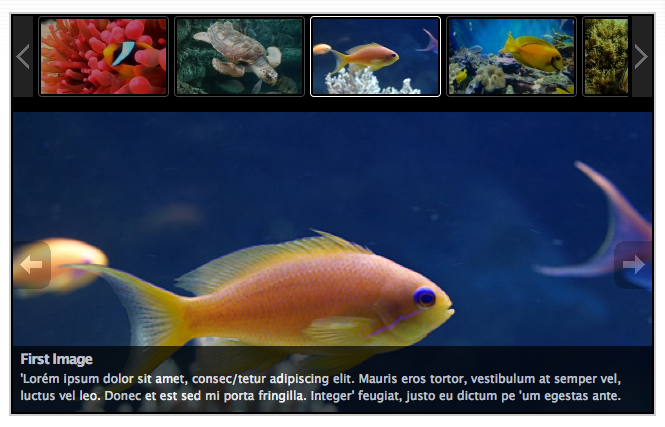
Slideshow gallery with thumbnails at the top.

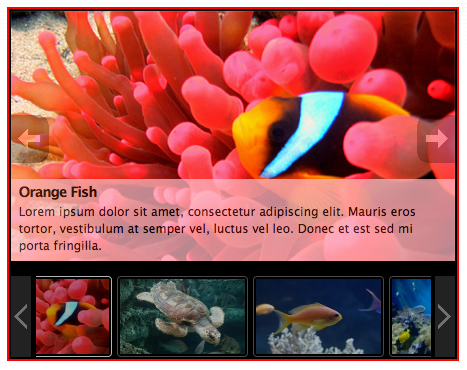
Different styles/colors.

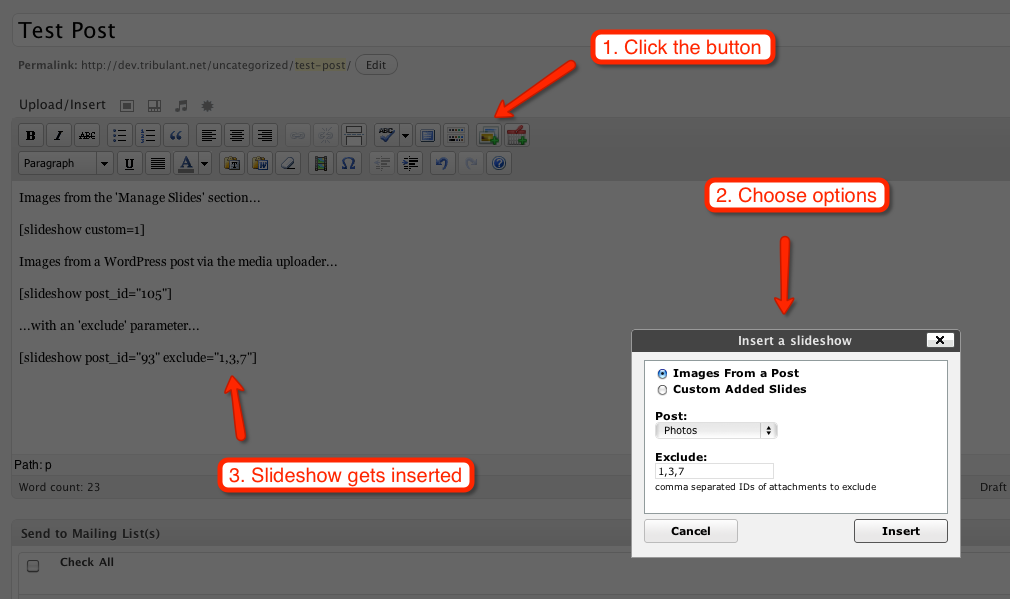
TinyMCE editor button to insert shortcodes.

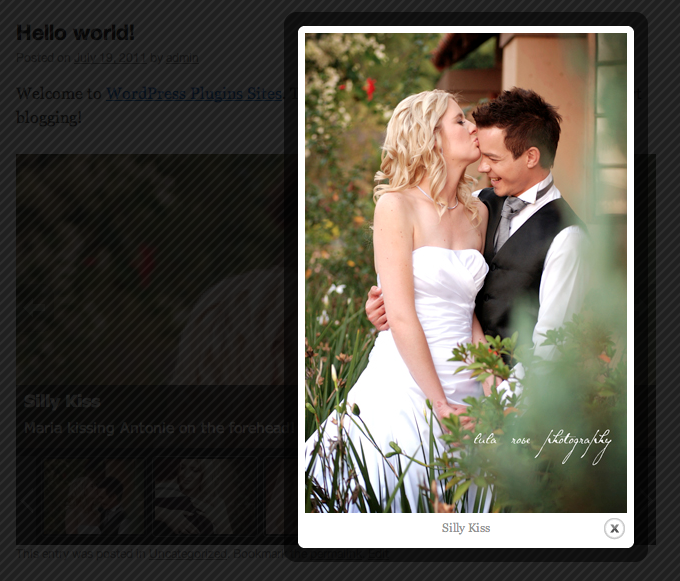
Turn on Thickbox to show enlarged images in an overlay.
