Um jeito simples de mudar o tipo de um post no WordPress
Post grid and filter ultimate
Hospedagem WordPress com plugin Post grid and filter ultimate
Onde devo hospedar o plugin Post grid and filter ultimate?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress configurado. Recomendamos utilizar uma hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Post grid and filter ultimate em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, disponibiliza o plugin WP SafePress, um sistema singular que assegura e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
✅ Now that you have your website ready then why don’t you download and try out this Post Grid and Filter to give it better functionality.
Download Now It is proven that post filters have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with Post Filter
✅ This plugin displays your custom posts using :
- Post Grid (2 designs)
- Post Filter (2 designs)
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Post Grid and Filter plugin.
Help your website get a filter-wise display to show the custom posts. Not just eye appealing, it is also loved by visitors as they find it quite easy to locate custom posts.
Easy way to display WordPress post in grid view and post grid with filter. Display anywhere via shortcode. lots more shortcode parameters give you extend as your needs.
Also added Gutenberg block support.
✅ Here is the plugin shortcode example
post Grid
[pgaf_post_grid]
Post Fiter
[pgaf_post_filter]
To display only Post Grid 4 post:
[pgaf_post_grid limit="4"]
Where limit define the number of posts to display.
If you want to display post grid by category then use this short code:
[pgaf_post_grid cat_id="category_ID"]
You can use same parameter with post grid shortcode.
✅ We have given 2 designs. For designs use the following shortcode:
[pgaf_post_grid design="design-1"]
Where designs are : design-1, design-2. You can use same parameter with filter shortcode.
✅ Here is Template code
<?php echo do_shortcode('[pgaf_post_grid]'); ?>
<?php echo do_shortcode('[pgaf_post_filter]'); ?>
✅ Use Following Post Grid parameters with shortcode
[pgaf_post_grid]
- limit : [pgaf_post_grid limit=”10″] (Display latest 10 posts and then pagination).
- cat_id : [pgaf_post_grid cat_id=”category_id”] (Display posts categories wise).
- include_cat_child : [pgaf_post_grid include_cat_child=”false”] (Include cat child or not. Values are “true” or “false”).
- design : [pgaf_post_grid design=”design-1″] (Select the design to display. there are 2 designs ie design-1 and design-2 ).
- grid : [pgaf_post_grid grid=”2″](Display post in Grid formats).
- order : [pgaf_post_grid order=”DESC”] (Post order ie DESC or ASC).
- orderby : [pgaf_post_grid orderby=”date”] (Order by post ie ID, author, title, date, name, rand etc).
- image_fit : [pgaf_post_grid image_fit=”true”] (Fit the post image in wrap. Values are “true” or “false”).
- media_size : [pgaf_post_grid media_size=”large”] (Set the featured image size to diplay in post Values are thumbnail, medium, large, full).
- image_height : [pgaf_post_grid image_height=”300″] (Set featured image height).
- show_date : [pgaf_post_grid show_date=”false”] (Display post date OR not. By default value is “true”. Options are “ture OR false”)
- show_author : [pgaf_post_grid show_author=”true”] (Display post author. Values are “true” or “false”).
- show_content : [pgaf_post_grid show_content=”true”] (Display post Short content OR not. By default value is “true”. Options are “ture OR false”).
- show_read_more : [pgaf_post_grid show_read_more=”true”] (Display Read more button or not. Options are “ture OR false”)
- show_category_name : [pgaf_post_grid show_category_name=”true”] (Display post category name OR not. By default value is “True”. Options are “ture OR false”).
- content_words_limit : [pgaf_post_grid content_words_limit=”30″] (Control post short content Words limt. By default limit is 20 words).
- content_tail : [pgaf_post_grid content_tail=”…”] (Set content tail).
- pagination : [pgaf_post_grid pagination=”true”] (Set content tail).
- pagination_type : [pgaf_post_grid pagination_type=”numeric”] (values are “prev-next” and “numeric”).
- show_comments : [pgaf_post_grid show_comments=”true”] (Options are “ture OR false”).
- extra_class : [pgaf_post_grid extra_class=””] (Enter extra CSS class for design customization ).
✅ Use Following Post Filter parameters with shortcode
[pgaf_post_filter]
- cat_id : [pgaf_post_filter cat_id=”category_id”] (Display posts categories wise).
- include_cat_child : [pgaf_post_filter include_cat_child=”false”] (Include cat child or not. Values are “true” or “false”).
- design : [pgaf_post_filter design=”design-1″] (Select the design to display. there are 2 designs ie design-1 and design-2 ).
- grid : [pgaf_post_filter grid=”2″](Display post in Grid formats).
- order : [pgaf_post_filter order=”DESC”] (Post order ie DESC or ASC).
- orderby : [pgaf_post_filter orderby=”date”] (Order by post ie ID, author, title, date, name, rand etc).
- image_fit : [pgaf_post_filter image_fit=”true”] (Fit the post image in wrap. Values are “true” or “false”).
- media_size : [pgaf_post_filter media_size=”large”] (Set the featured image size to diplay in post Values are thumbnail, medium, large, full).
- image_height : [pgaf_post_filter image_height=”300″] (Set featured image height).
- show_date : [pgaf_post_filter show_date=”false”] (Display post date OR not. By default value is “true”. Options are “ture OR false”)
- show_author : [pgaf_post_filter show_author=”true”] (Display post author. Values are “true” or “false”).
- show_content : [pgaf_post_filter show_content=”true”] (Display post Short content OR not. By default value is “true”. Options are “ture OR false”).
- show_read_more : [pgaf_post_filter show_read_more=”true”] (Display Read more button or not. Options are “ture OR false”)
- show_category_name : [pgaf_post_filter show_category_name=”true”] (Display post category name OR not. By default value is “True”. Options are “ture OR false”).
- content_words_limit : [pgaf_post_filter content_words_limit=”30″] (Control post short content Words limt. By default limit is 20 words).
- exclude_cat : [pgaf_post_filter exclude_cat=”].
- content_tail : [pgaf_post_filter content_tail=”…”] (Set content tail).
- show_comments : [pgaf_post_filter show_comments=”true”] (Options are “ture OR false”).
- cat_orderby : [pgaf_post_filter cat_orderby=”name”]
- all_filter_text : [pgaf_post_filter all_filter_text=”All”]
- extra_class : [pgaf_post_filter extra_class=””] (Enter extra CSS class for design customization ).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg block support.
- Post Grid
- Post Filter
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Given 2 designs.
- Media size i.e. thumbnail, medium, medium_large, large and full
- Responsive.
- You can create multiple post slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
Privacy & Policy
- We have also opt-in e-mail selection, once you download the plugin , so that we can inform you and nurture you about products and its features.
Capturas de tela

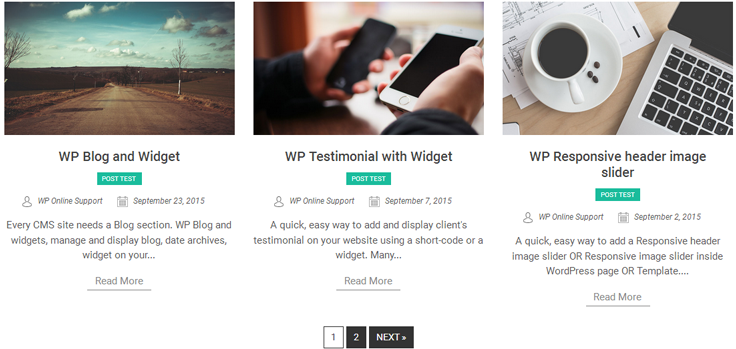
Post grid view.

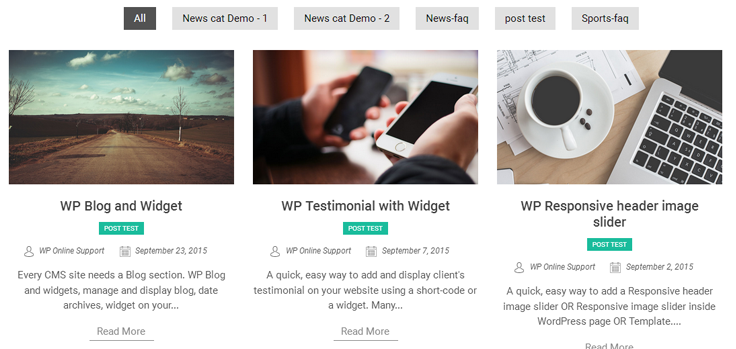
Post grid filter view.