O plugin de Mailchimp nº 1 para WordPress. Com ele, você pode adicionar vários tipos de formulários de inscrição para newsletters ao seu site de forma fácil e prática.
Popups for Divi
Hospedagem WordPress com plugin Popups for Divi
Onde devo hospedar o plugin Popups for Divi?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress configurado. Recomendamos optar por uma empresa de hospedagem confiável, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Popups for Divi em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um mecanismo exclusivo que protege e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
After the plugin is activated, the Visual Builder displays a new tab called “Popup” in the Section Settings modal. In the “Popup” tab, you can turn a regular Section into a Popup!
It’s super simple, as you can see on the plugins Demo Page: divimode.com/divi-popup/demo
ℹ️ How it works
First, activate the plugin (no configuration needed!)
- Open up your Visual Builder and edit a Section – you’ll see a new “Popup” tab in the Section Settings.
- Toggle the option “This is a Popup” and set the “Popup ID” to something (e.g., “
newsletter-optin“). Close the Section Settings. - Add a Button Module somewhere else on the page and set the “Link URL” to your Popup ID, with a leading “#” hash (e.g. “
#newsletter-optin“) - That’s all. Save the page and exit the Visual Builder! Click on the button, and you’ll see your Popup. Congratulations!
⭐️ Additional details
Check out the Plugin website for more details. You’ll find:
- Examples
- CSS class options
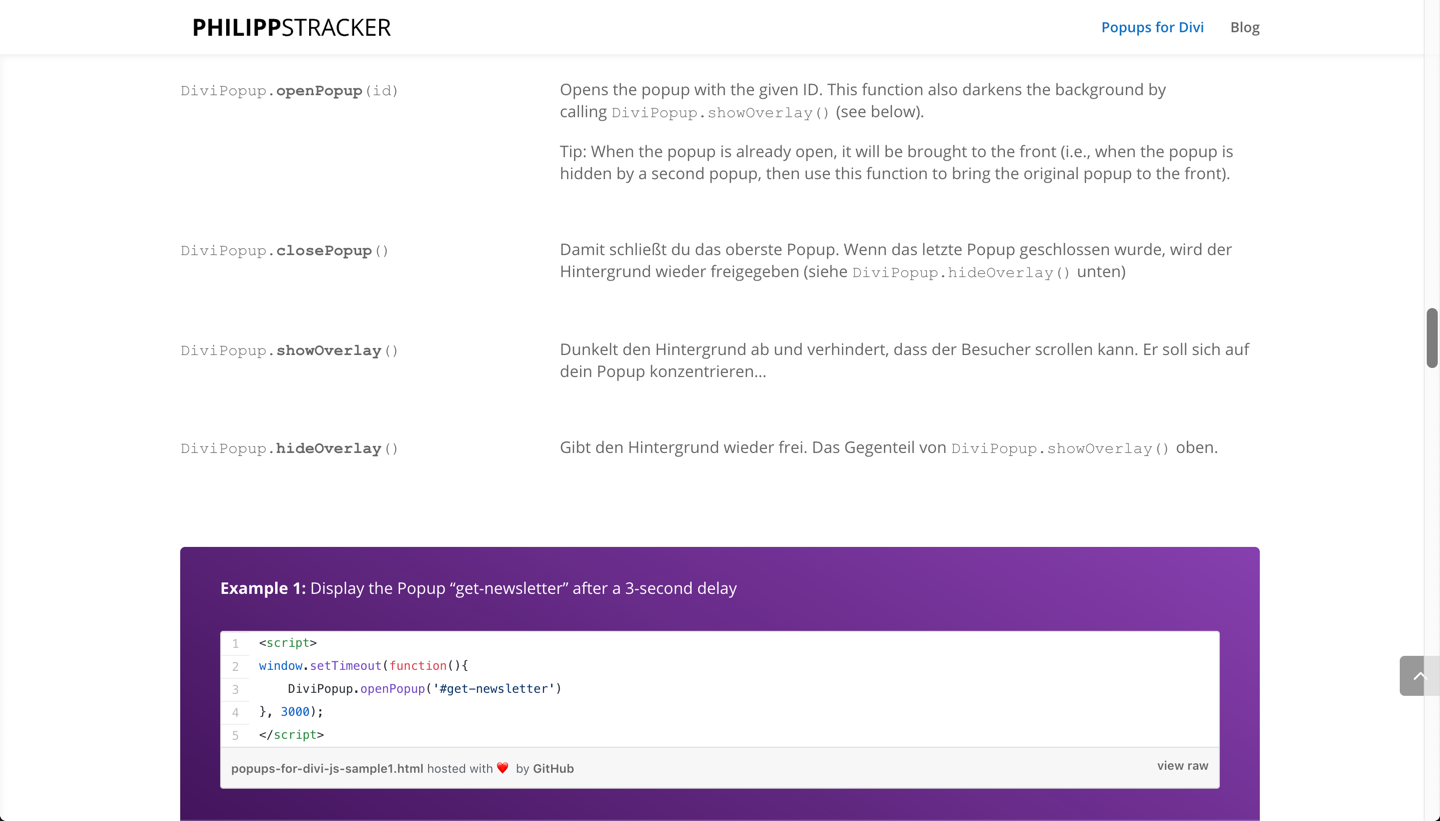
- JS API documentation
- WP filter documentation
Tested in all major browsers on Windows and Mac: Chrome, Firefox, Safari, IE 11, Edge!
Popups for Divi Course
During the past years, we’ve added a ton of features and have created a stable and powerful marketing plugin.
To celebrate the anniversary, we have created a six-day course that teaches you everything about the plugin. It walks you through the basics of creating your first Popup, shows possible ways to customize your Popup layouts and goes into advanced techniques and usages of the plugin.
“The instruction emails really helped me to understand how to use the plugin correctly!”
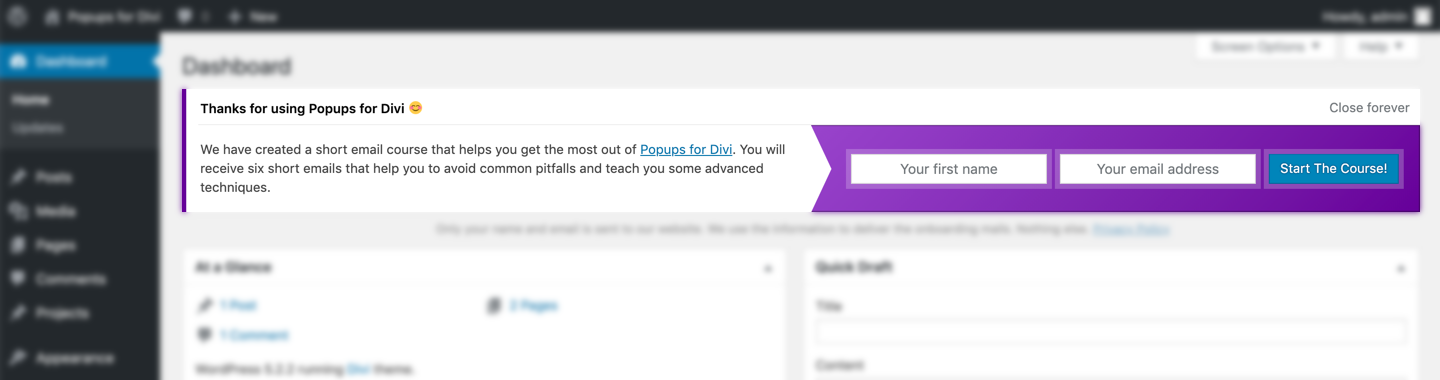
The course is available in your wp-admin Dashboard right after you install and activate the plugin. Check out the screenshots to see the form. Also, have a look in the FAQ section, if you want to disable this feature.
🥳 Want more?
If you want to get the most out of Divi, you need to have a look at Divi Areas Pro to get additional features:
- An admin UI to create and configure your popups
- Choose between 4 Area Types: Popup, Inline, Fly-in, Hover
- A beautiful UI that blends in perfectly with Divi
- Add advanced triggers to your Areas:
- On click
- On hover
- On scroll
- After delay
- On Exit
- Customize the Area Display
- Show on certain pages
- Show on certain devices
- Show for certain user roles or guests
- Customize Area Behavior
- Show/Hide the Close button
- Display the Area once per hour, day, week, …
- Flexible position for Inline Areas
- Replace/extend the page header
- or Footer
- or Comment section
- or actually any Divi section inside the page content
- It comes with an extended version of the JS API
- Great documentation built into the plugin and an online knowledge base
- and much more…
👉 Learn more about Divi Areas Pro (with screenshots!)
Capturas de tela

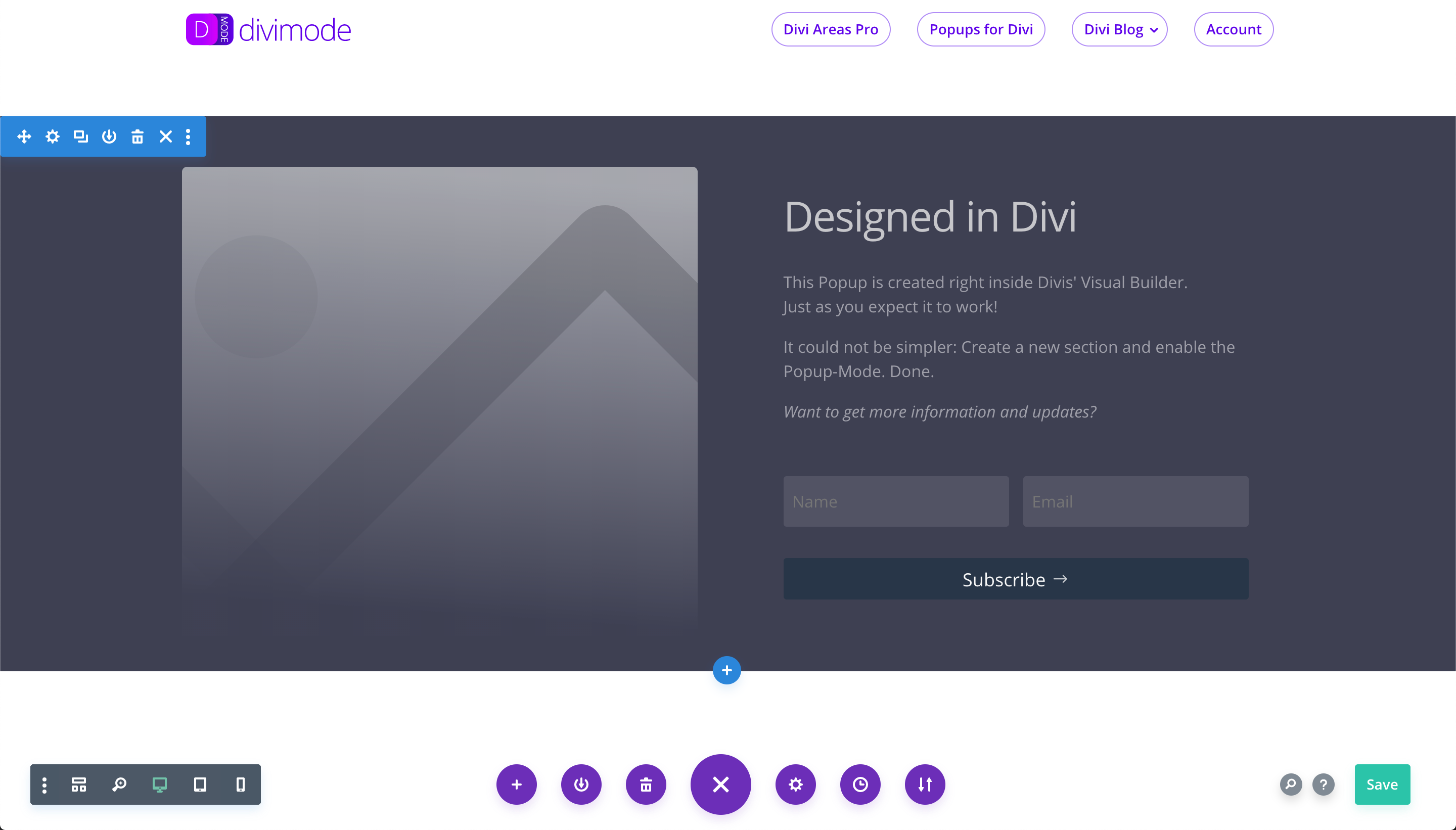
Step 1: Prepare your Popup inside a normal Divi Section, right on your page.

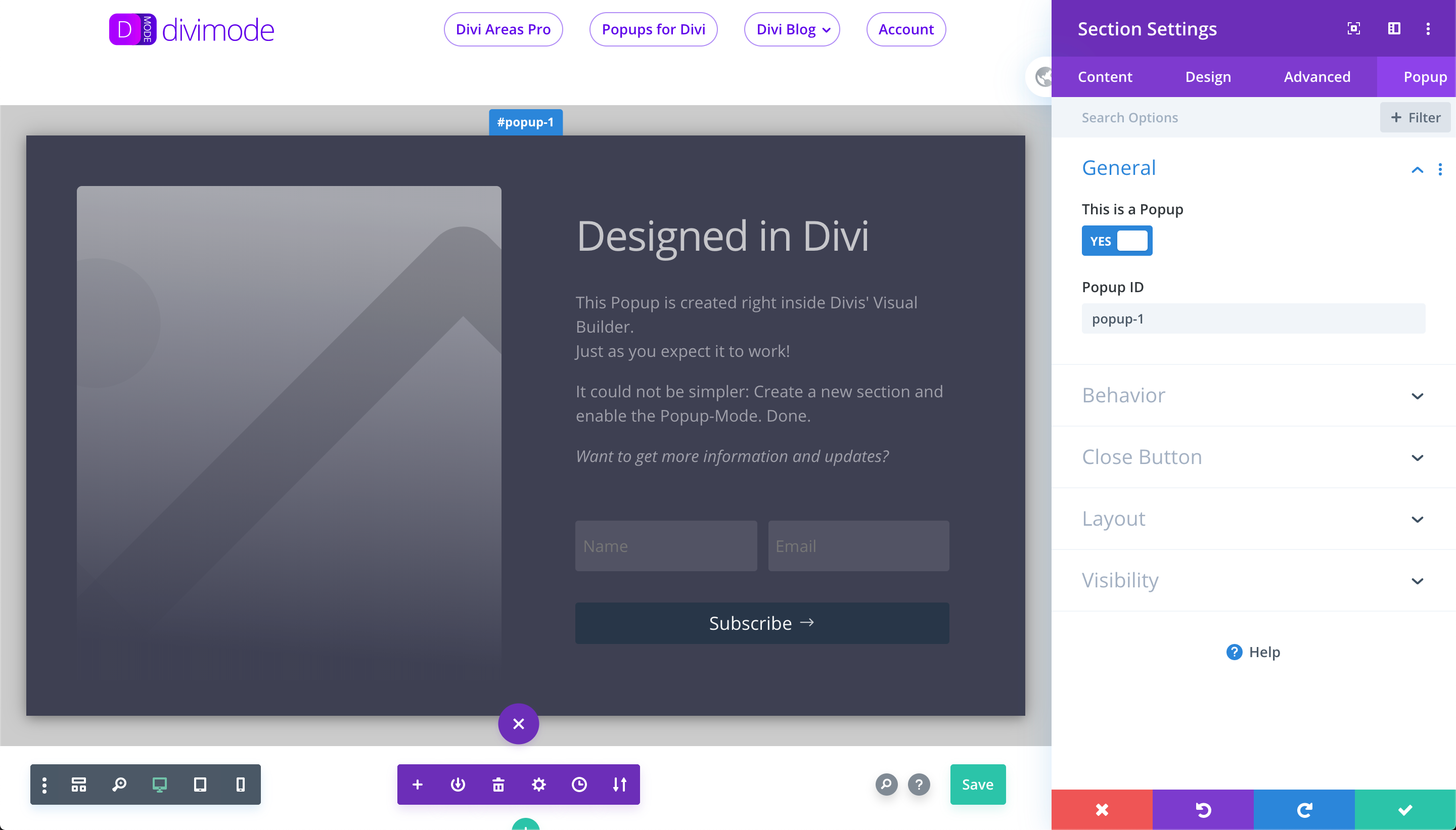
Step 2: Open the Section Settings, enable the "This is a Popup" flag and define a unique Popup ID.

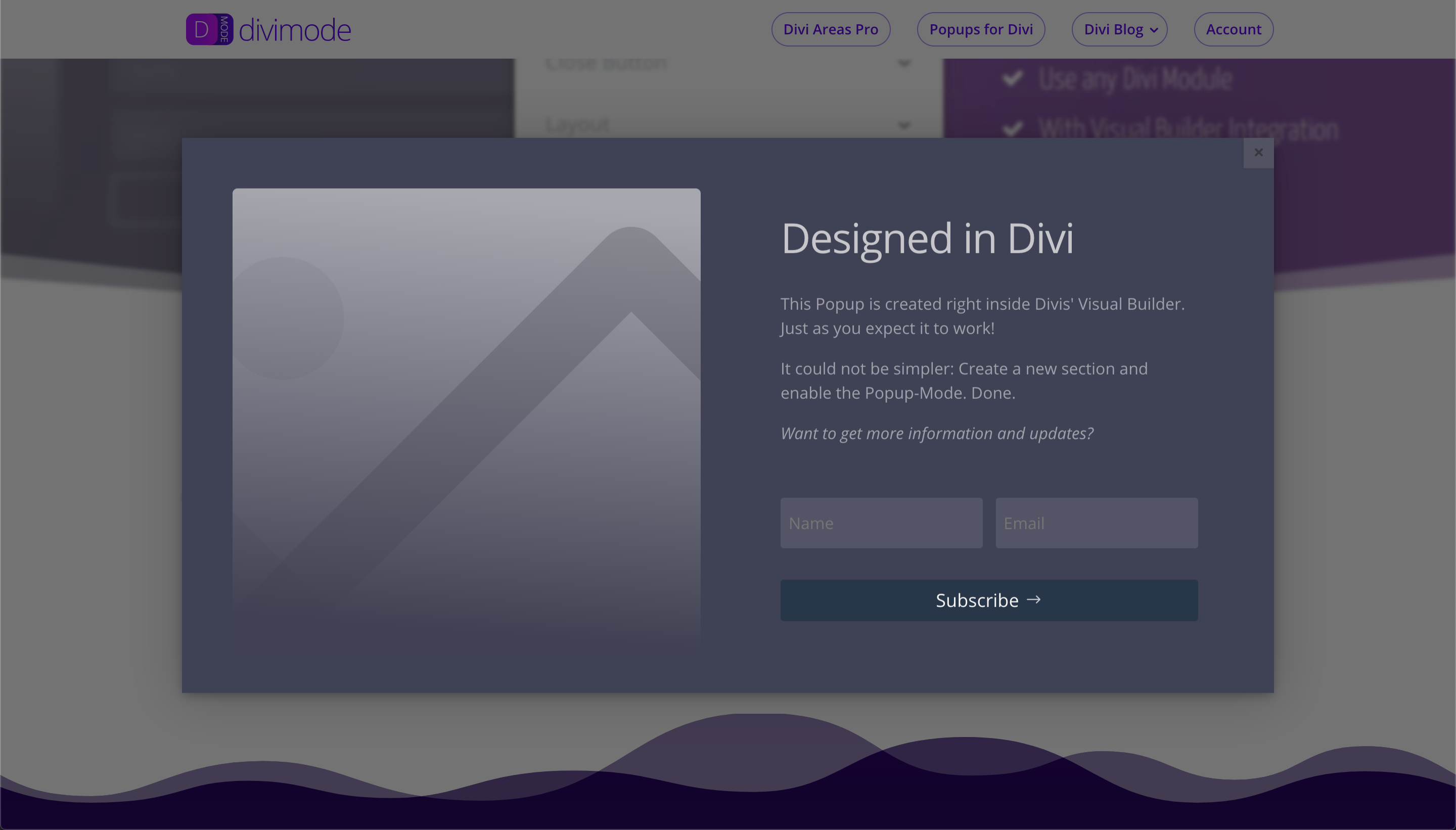
Step 3: That's how the final Popup is displayed to a visitor.

Check out the extensive API documentation and popup samples on divimode.com

Our free email course walks you through every aspect of the plugin - from the basics to advanced use-cases and techniques.
