Duplicação de posts, ordenação dos posts, redimensionamento de imagens, e-mail através de SMTP, editor do menu administrativo, CSS/código personalizado, desativação do Gutenberg e muito mais em um único plugin.
Ally – Acessibilidade e usabilidade na web
Hospedagem WordPress com plugin One Click Accessibility
Onde posso hospedar o plugin One Click Accessibility?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress configurado. Recomendamos optar por uma empresa de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin One Click Accessibility em uma empresa de hospedagem confiável
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um sistema singular que assegura e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
O Ally (anteriormente One Click Accessibility) é um poderoso plugin de acessibilidade da web, desenvolvido para melhorar a usabilidade e ajudar os sites a se alinharem com as diretrizes WCAG. Ele permite controles de acessibilidade personalizados e fornece uma declaração de acessibilidade gerada automaticamente, ajudando os proprietários dos sites a torná-los mais inclusivos.
Por que a acessibilidade da web é importante?
- Quem precisa dele? Todos os proprietários de sites – empresas, criadores e agências.
- Quem é responsável? Os proprietários dos sites são legal e eticamente responsáveis pela acessibilidade. O criador da web, que desenvolve e constrói o site, precisa implementar e ajustar os recursos de acessibilidade, para garantir a conformidade com as diretrizes WCAG e proporcionar uma experiência inclusiva, para todos os usuários.
- Por que agora? Requisitos legais crescentes (WCAG, EAA) e melhor experiência do usuário.
- Por que você precisa se importar? Um site acessível não é apenas ético; é um bom negócio. Ao priorizar a inclusão, você melhora a experiência do usuário para todos, aumenta as classificações nos mecanismos de pesquisa e atrai um público mais amplo.
É a lei
À medida que os padrões de acessibilidade continuam a evoluir e se tornam obrigatórios, é importante começar a fazer ajustes no site para atender às normas globais que se aproximam rapidamente. Entre outros recursos, este plugin permite que você gere instantaneamente a declaração de acessibilidade do seu site, que agora é obrigatória na maioria das localidades.
O plugin Ally não substitui uma auditoria completa de acessibilidade e NÃO se destina a tornar seu site completamente compatível com a legislação. No entanto, com ele, você estará um passo mais próximo de tornar seu site inclusivo para mais visitantes, incluindo aqueles com dificuldades visuais, auditivas ou cognitivas.
É sua responsabilidade garantir que seu site esteja em conformidade com todos os requisitos de acessibilidade aplicáveis. Recomendamos que você conte com a ajuda de profissionais qualificados em acessibilidade para garantir a total conformidade.
Principais recursos e benefícios:
Opções de personalização para criadores de sites
-
Adicionar URL da declaração de acessibilidade: Vincule um URL de declaração de acessibilidade existente, garantindo que ele apareça diretamente no widget de acessibilidade.
-
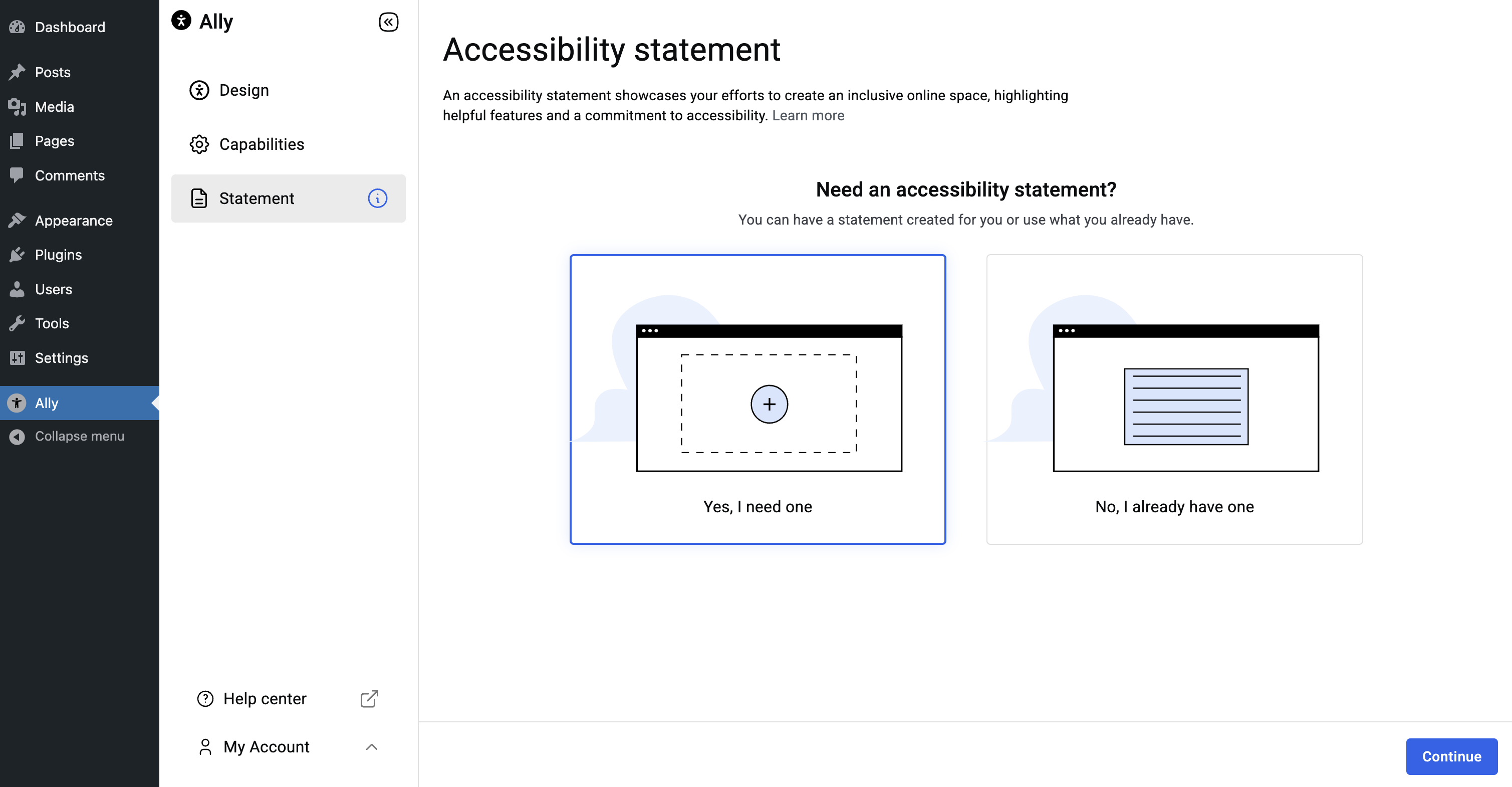
Geração da declaração de acessibilidade: Crie sua declaração de acessibilidade sem esforço, com nosso gerador integrado, sem a necessidade de pesquisar na internet. Basta preencher um formulário com seus dados, e uma declaração de acessibilidade personalizada será gerada instantaneamente e inserida em uma página dedicada do seu site.
-
Mostrar ícone/ocultar ícone: Escolha entre mostrar ou ocultar o ícone de acessibilidade separadamente para as versões para desktop e dispositivos móveis do site.
-
Seleção de cores: Selecione o esquema de cores que o usuário final verá quando o ícone for aberto. Isso inclui opções de cores de fundo, texto e realce.
-
Cor do ícone: Defina a cor do ícone selecionado para corresponder com a marca do seu site. A mesma cor também será exibida no cabeçalho e no rodapé do widget, para manter a consistência da marca.
-
Posicionamento do ícone: Defina a posição do ícone em qualquer um dos quatro cantos da página (superior esquerdo, superior direito, inferior esquerdo, inferior direito).
-
Tamanho do ícone: Escolha o tamanho do ícone de acessibilidade: Grande, médio e pequeno.
-
URL do mapa do site: Um link de mapa do site padrão está disponível no widget, para aumentar a visibilidade da estrutura do site para os usuários finais. Você pode substituir o padrão e definir qualquer URL de mapa do site que quiser.
-
Ir para o conteúdo principal: A opção “Ir para o conteúdo” permite que os usuários naveguem rapidamente para o conteúdo principal. Definido como “Ativado” por padrão, os criadores de sites têm a opção de editar o ID da âncora, para navegar até o melhor local.
Opções de personalização para visitantes do site
Abaixo está uma lista dos recursos que os visitantes do site podem controlar. (Cada recurso pode ser ativado/desativado pelo criador do site, durante a configuração, determinando quais são exibidos aos visitantes do site).
-
Ocultar o ícone: Permite que o visitante do site desative ou oculte o widget da interface do site, permitindo que ele use suas próprias ferramentas de acessibilidade sem interferência.
-
Restaurar padrões: Fornece uma opção com um clique, para redefinir todas as configurações de acessibilidade personalizadas de volta ao seu estado padrão.
-
Aumentar/diminuir o tamanho do texto: Para usuários que têm dificuldades de leitura ou visão reduzida
-
Escala de cinza: Aplique um filtro de escala de cinza à página, para usuários daltônicos.
-
Escala de contraste: Um controle deslizante que se ajusta entre diferentes modos de contraste: Contraste negativo, alto, claro e escuro para daltônicos ou pessoas com deficiência visual.
-
Links sublinhados: Sublinha todos os links da página, tornando-os mais visíveis para pessoas com deficiência visual.
-
Fonte legível: Altera a fonte para uma que seja mais legível para usuários disléxicos.
-
Mapa do site: Exibe todos os cabeçalhos, pontos de referência e links em uma lista estruturada, para facilitar a navegação, inclusive para aqueles que usam leitores de tela.
-
Ocultar imagens: Oculta todas as imagens na página, para reduzir as distrações e tornar a página mais legível para usuários com deficiência visual ou TDAH.
-
Pausar animações: Interrompe a execução de animações na página, ajudando os usuários com TDAH ou dificuldades cognitivas a se concentrarem no conteúdo
-
Guia de leitura: Torna o cursor maior ou o transforma em um guia de leitura, para focar em elementos selecionados, para usuários com dificuldades de leitura.
-
Altura da linha: Aumenta o espaço entre as linhas de texto, para facilitar a leitura do conteúdo por usuários disléxicos ou com deficiência visual.
-
Alinhamento do texto: Permite que os usuários alinhem o texto (à esquerda, à direita ou ao centro) para melhorar a legibilidade.
-
Contorno em foco: Permite que os usuários vejam qual elemento está atualmente ativo, conforme navegam pela página, usando a tecla “Tab”. Destinado à navegação apenas pelo teclado.
-
Ir para o conteúdo principal: Quando os usuários chegam ao seu site, pressionar a tecla “Tab” faz com que o link “Ir para o conteúdo principal” fique em evidência. Ao selecionar este link, os usuários podem ir diretamente para o conteúdo principal, o que lhes permite navegar rapidamente até o conteúdo principal. Útil para usuários que usam apenas teclado e leitores de tela.
Recursos premium
Estes recursos estão disponíveis nos planos pagos do Ally:
-
Compatibilidade com leitores de tela – Melhora o suporte ao programa de leitura de tela, garantindo que os usuários com deficiência visual possam navegar e interagir com o seu site de forma mais eficiente.
-
Personalização da marca (White Labeling) – Remova o logo do Elementor da interface do widget, permitindo total personalização, para corresponder à identidade da sua marca e manter uma aparência profissional e coesa.
-
Análise de uso dos widgets – Tenha informações sobre como os visitantes interagem com os recursos de usabilidade do seu site, ajudando a otimizar a experiência do usuário e a medir o impacto da acessibilidade.
Roteiro: Expansão dos recursos de acessibilidade
O Ally está em constante evolução para oferecer melhores ferramentas de acessibilidade. As próximas atualizações incluem:
-
Varredura de acessibilidade – Varredura de acessibilidade (em breve) – Detecta e identifica falhas de conformidade no seu site.
-
Assistente de correção – Assistente de correção (em breve) – Um guia passo a passo para corrigir falhas de acessibilidade, com instruções e perguntas para ajudar os usuários a entender e solucionar os problemas manualmente ou automaticamente
-
Melhorias adicionais – Melhorias contínuas com base nas práticas recomendadas e no feedback dos usuários.
Estas atualizações ajudam os proprietários e criadores de sites a tomar medidas mais rigorosas em relação à acessibilidade com regulamentos em evolução.
Comece hoje mesmo
Torne seu site mais acessível com o Ally!
Para mais informações sobre o Ally, acesse nossa central de ajuda Se tiver alguma dúvida ou precisar de suporte, fique à vontade para falar conosco.
Este plugin requer uma conexão com uma conta ativa do Elementor, para identificar o usuário e fornecer a ele o serviço adquirido. Esta conexão é acionada manualmente pelo usuário, através do painel de configurações do plugin. Saiba mais sobre nossos termos e condições. Este plugin usa um serviço de terceiros, gerenciado pela Elementor.
Mais recursos excelentes estão a caminho, então fique ligado!
Mais recursos excelentes estão a caminho, então fique ligado!
Plugins relacionados
- Site Mailer: Gerencie e-mails transacionais sem esforço com o Site Mailer. Alta taxa de entrega, registros e estatísticas, e nenhum plugin SMTP necessário
- Otimizador de imagens: Comprima e otimize suas imagens, proporcionando sites mais leves e rápidos. Otimize automaticamente qualquer nova imagem que você enviar para o seu site ou execute um processo de otimização em massa em todas as imagens enviadas anteriormente.
Capturas de tela

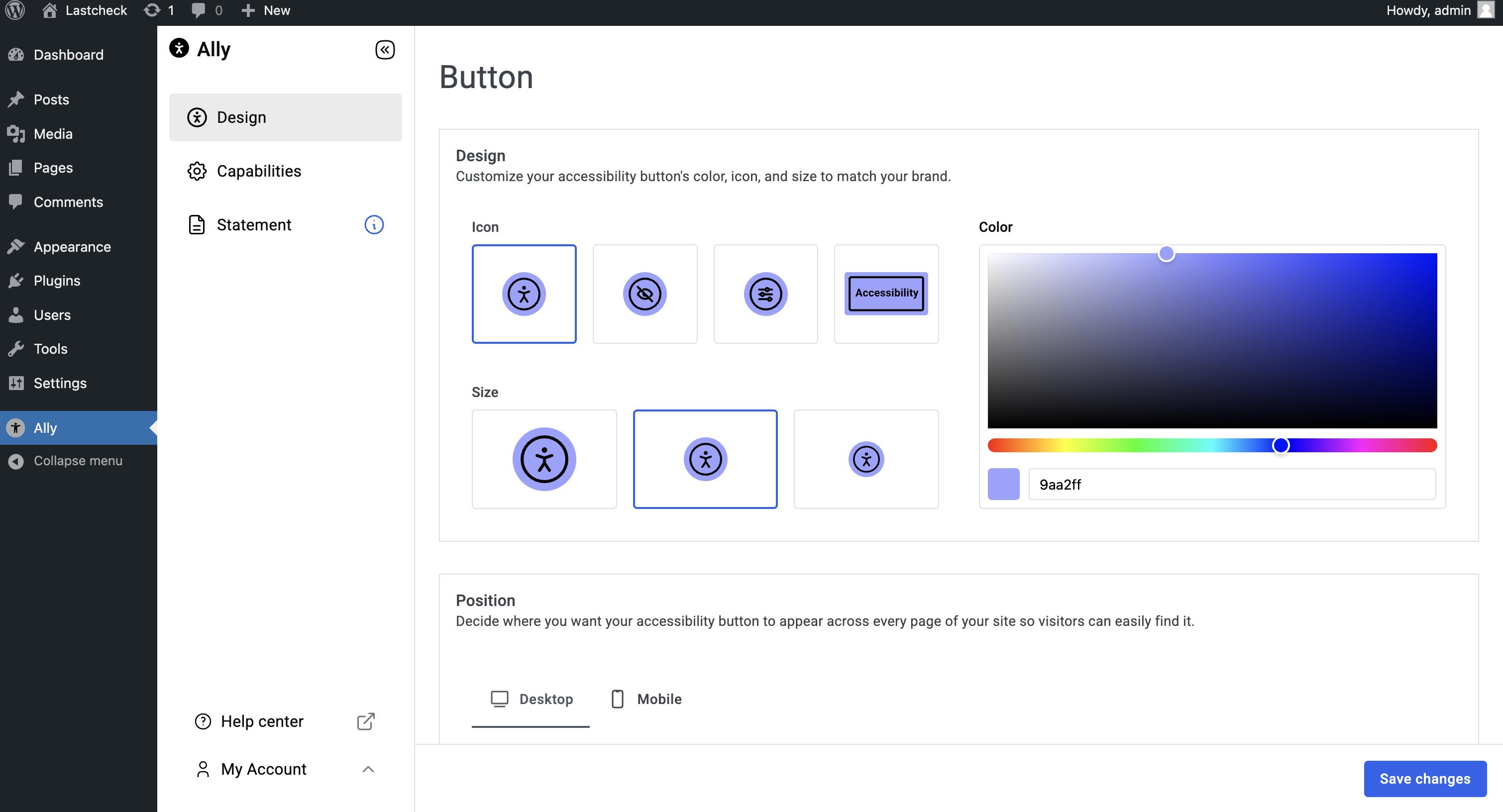
Design: Personalize o ícone, o tamanho e a cor do botão e a marca do widget.

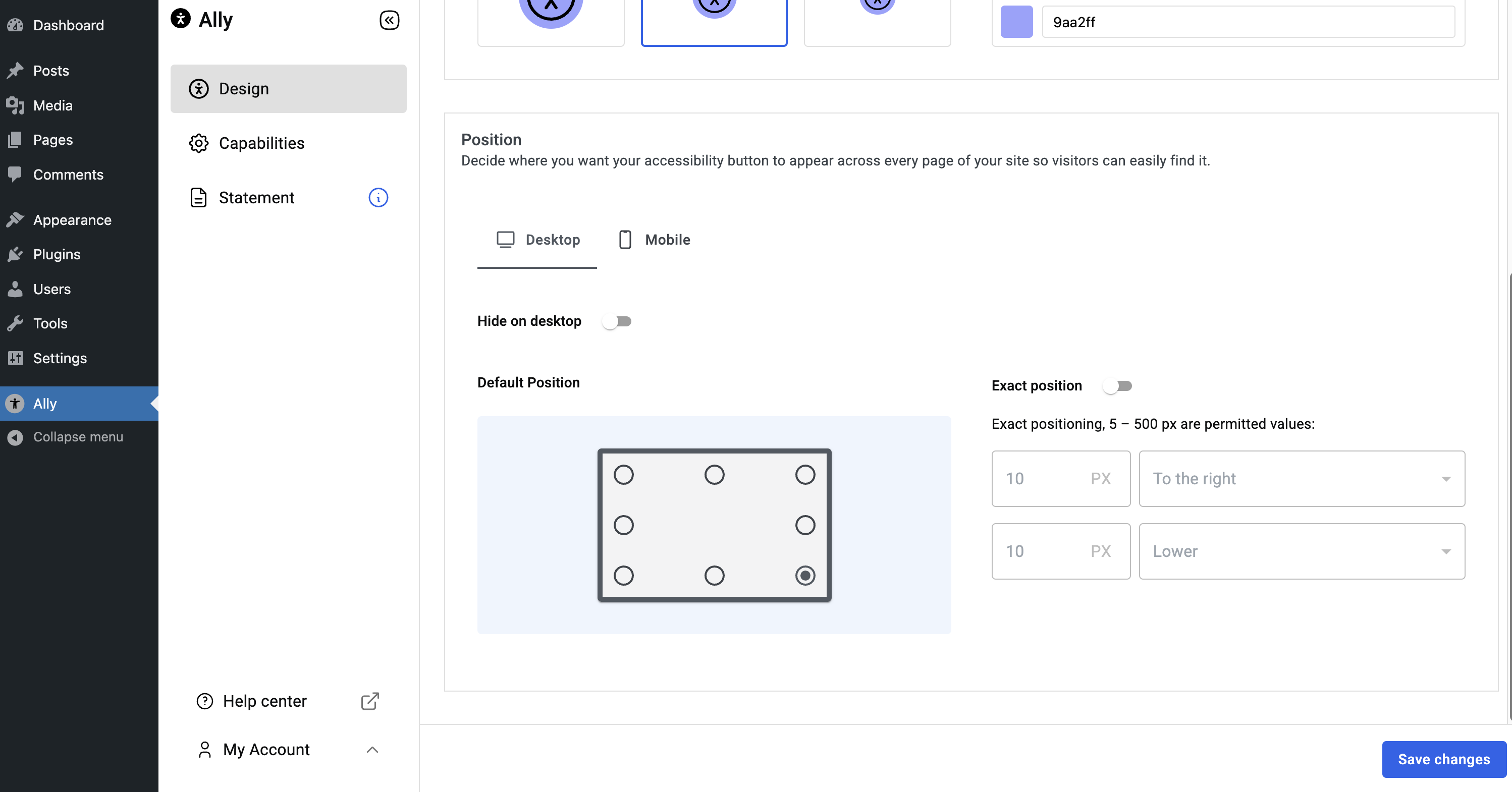
Configurações da posição: Defina o posicionamento do widget ou oculte-o em desktops e dispositivos móveis.

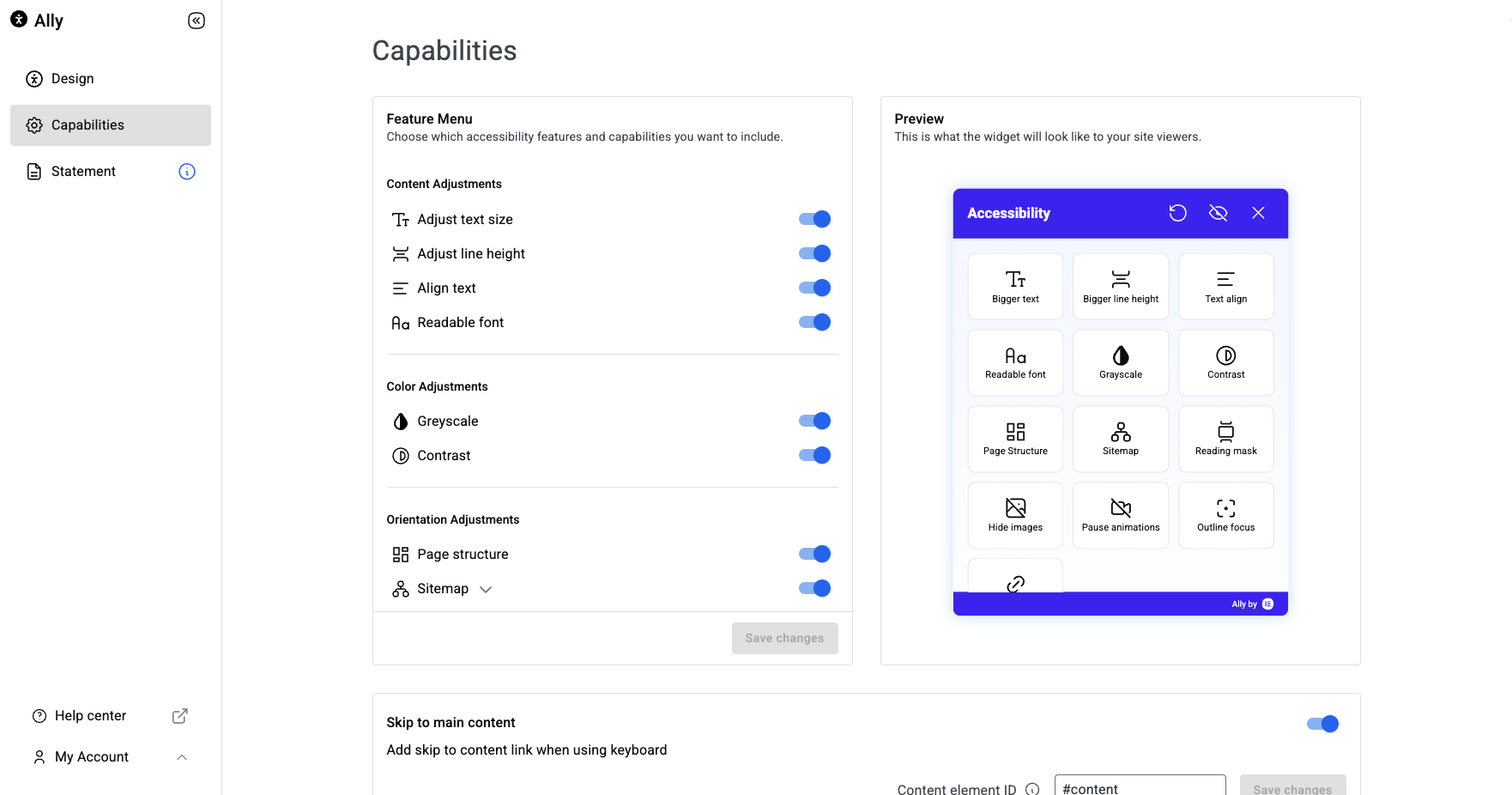
Recursos: Ative ou desative os recursos de acessibilidade conforme necessário.

Declaração de acessibilidade: Adicione ou crie uma declaração de acessibilidade personalizada.

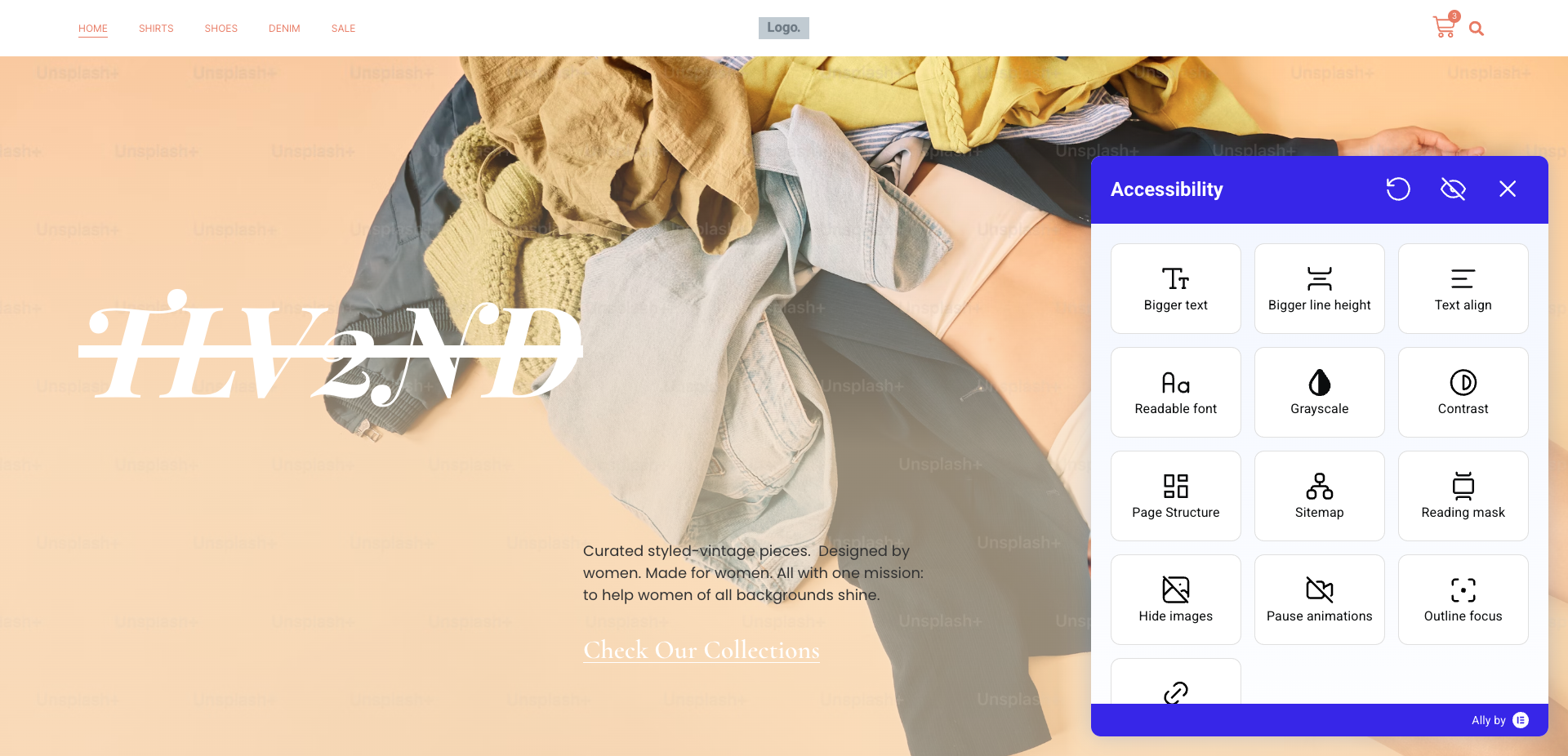
Widget no site: É assim que o widget de acessibilidade aparece em um site ativo.