Overlay Image Divi Module
Hospedagem WordPress com plugin Overlay Image Divi Module
Onde hospedar o plugin Overlay Image Divi Module?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos optar por um provedor de hospedagem seguro, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Overlay Image Divi Module em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o plugin WP SafePress, um mecanismo exclusivo que assegura e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
The Divi Overlay Images plugin enhances your Divi Builder by adding a versatile module that allows you to display text on top of images. With this plugin, the text elegantly reveals itself when you hover over the image, creating engaging and interactive visual effects.
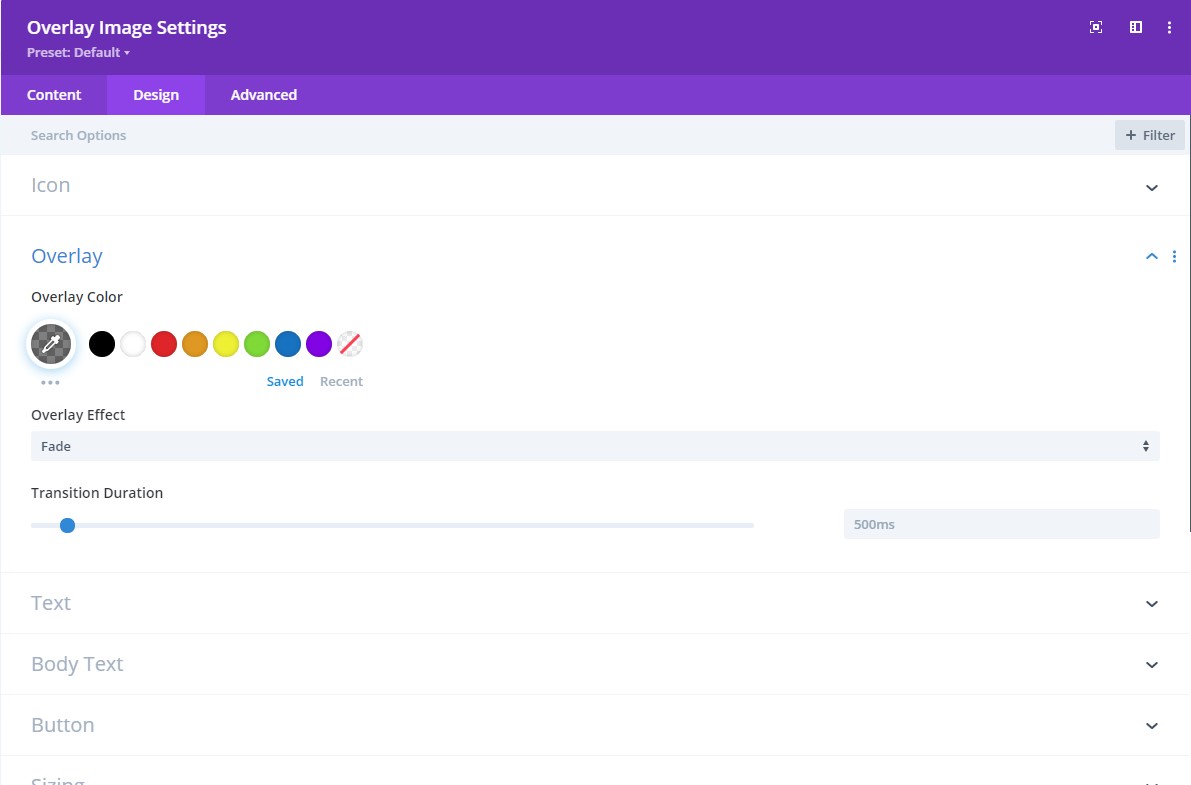
Choose from four captivating overlay effects: Fade, Slide, Zoom, and Always. You have full control over the transition duration for the overlay effect, allowing you to fine-tune the timing to suit your design preferences. If you opt for the Slide Effect, you can even specify the direction of the animation—choose from Top, Bottom, Left, or Right.
To get a glimpse of the plugin’s capabilities, take a look at our Divi Overlay Images Demo, which showcases its features in action.
Getting started is easy with our comprehensive guide on how to add overlay text on image hover in Divi. Follow the step-by-step instructions to quickly implement this dynamic feature on your website.
How to add overlay text on image hover in Divi
Free Version Features
- Visual Builder Supported: Seamlessly integrate the plugin with Divi’s visual builder for effortless customization.
- Slide Effect: Display the overlay text with a smooth sliding animation.
- Zoom Effect: Highlight the text with a subtle zooming effect.
- Fade Effect: Gradually reveal the text with a fade-in transition.
- Always Effect: Always show the overlay on top of the image.
- Overlay Style Settings: Customize the appearance of the overlay to match your website’s design.
- Many more options: Explore additional customization options to achieve the desired visual impact.
Pro Version Features
Unlock the full potential of Divi Overlay Images by upgrading to the Pro version, which includes the following premium features:
- Option to Add Button: Enhance user interaction by including a button alongside the overlay text.
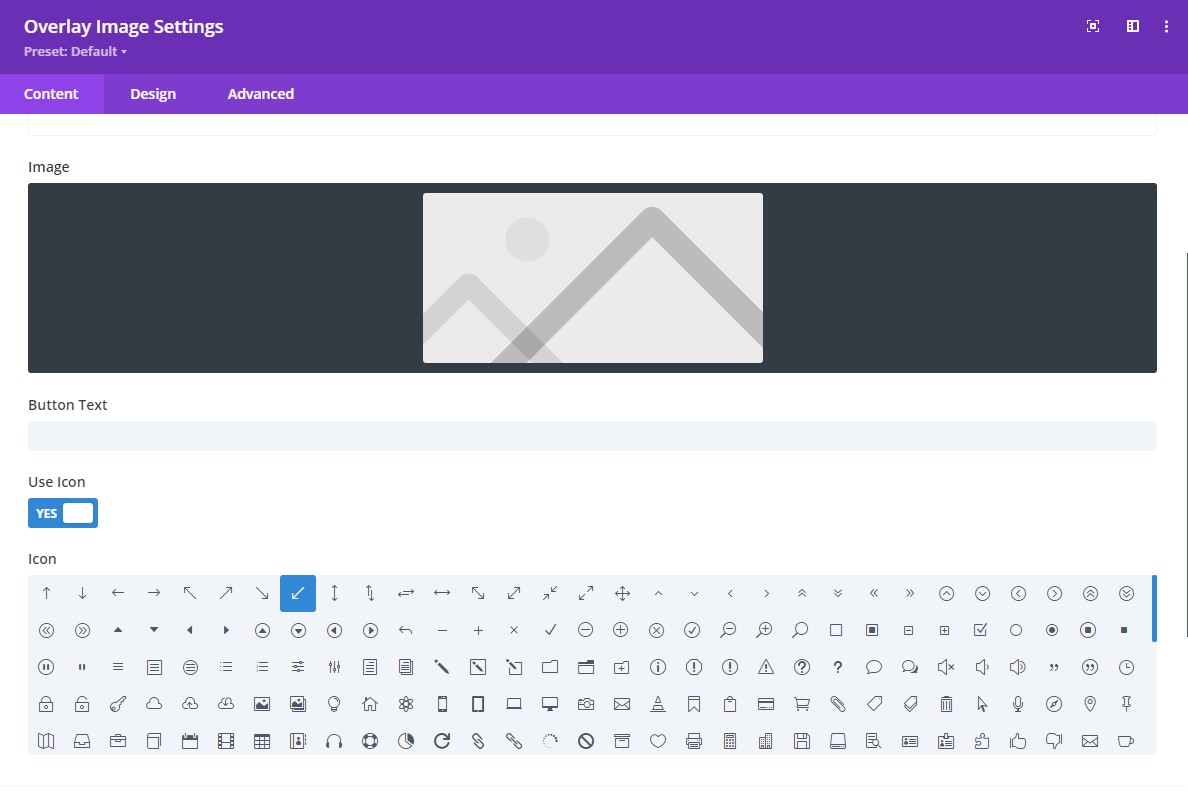
- Option to Add an Icon: Supplement the text with an eye-catching icon for added visual appeal.
- Button Styles: Customize the button’s appearance, ensuring it seamlessly integrates with your overall design.
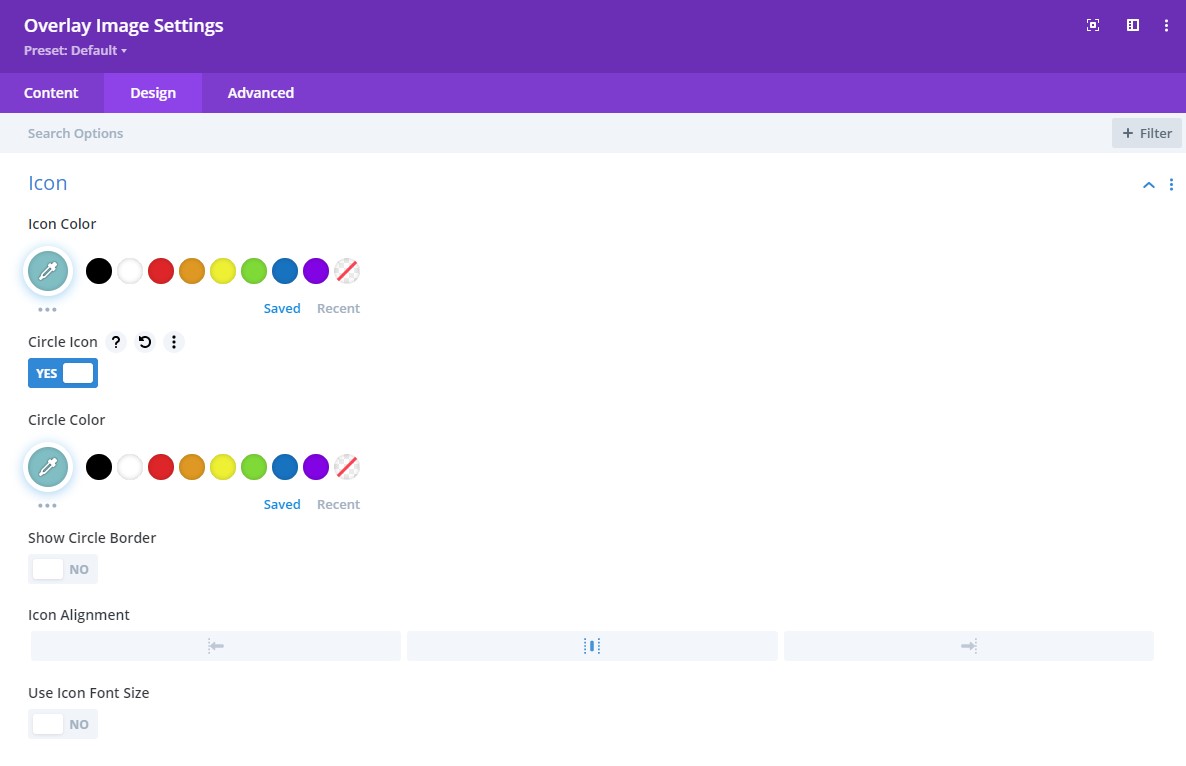
- Icon Styles: Tailor the icon’s look and feel to align with your website’s aesthetics.
Upgrade to the Pro Version for as low as $5.99 to take advantage of these additional features.
Don’t miss out – Upgrade for as low as $5.99 Today!
Looking for more information on the plugin or want to buy it on my website? Check out Divi Overlay Images on our website for more information.
Or, buy the plugin on Divi Marketplace, a trusted marketplace for Divi-related products.
More Free Divi Plugins
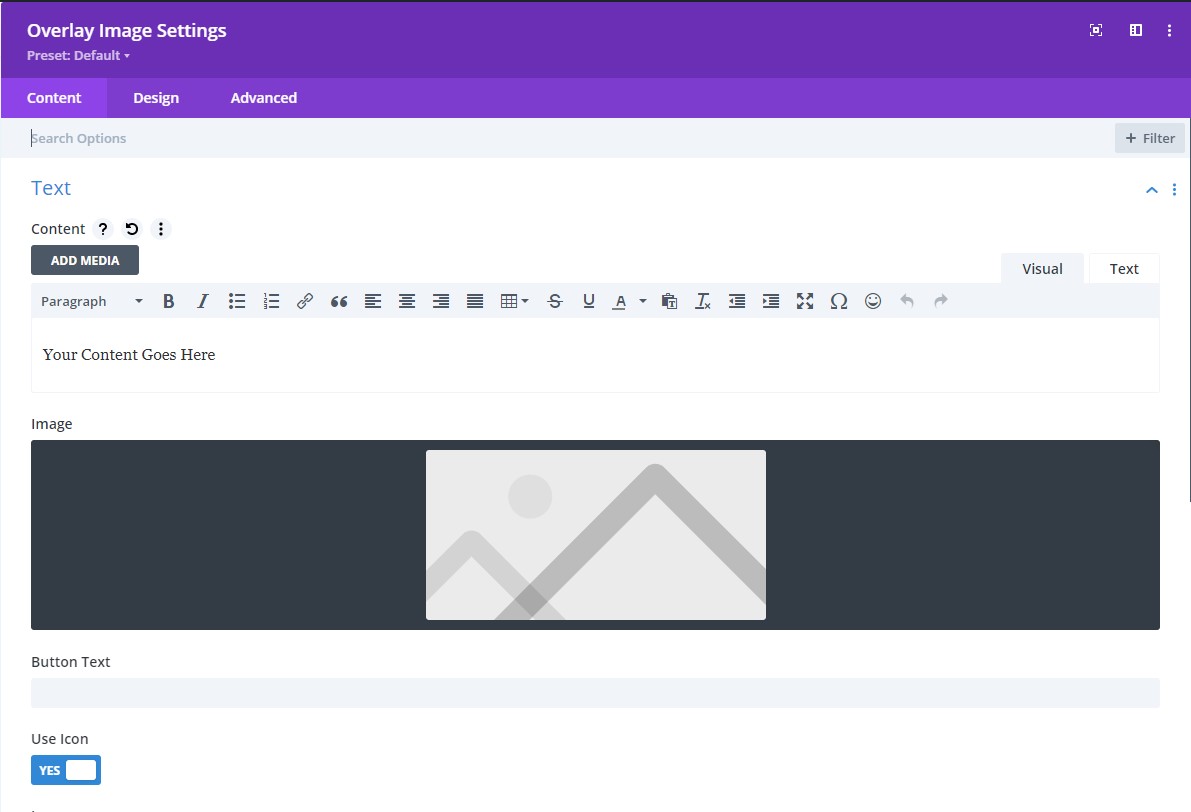
Capturas de tela