O Ocean Extra adiciona recursos extras e flexibilidade ao tema OceanWP para uma experiência turbinada.
Ocean Modal Window
Hospedagem WordPress com plugin Ocean Modal Window
Onde devo hospedar o plugin Ocean Modal Window?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos fortemente utilizar uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Ocean Modal Window em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, disponibiliza o WP SafePress, um sistema singular que salvaguarda e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Crie facilmente o tipo certo de pop-ups e exiba-os em qualquer lugar do seu site!
O Ocean Modal Window permite exibir qualquer conteúdo em uma janela modal. Uma janela modal é um pop-up que é carregado ao clicar em uma ação.
Este plugin requer o tema OceanWP instalado.
👉 Pacote de extensões do Ocean Core
📘 Documentação
🎬 Vídeo tutoriais
💙 Junte-se à Comunidade oficial do OceanWP no Facebook e esteja sempre atualizado com as últimas notícias.
O Ocean Modal Window é um plugin WordPress 100% gratuito que ajuda a exibir todos os tipos de conteúdo e modelos em uma janela modal. Coloque o link de abertura ou o botão em qualquer lugar do seu site, inclusive nos menus.
🔥 Confira os recursos Premium do OceanWP para obter mais potência, energia e habilidade adicionais.
Recursos
- Exibir qualquer conteúdo
- Suporte a modelos personalizados
- Abertura de link/botão em qualquer lugar do site
- Suporte ao Gutenberg
- Suporte a construtores de páginas
- Múltiplas opções de estilo
- Configurações de responsividade
EXIBIR QUALQUER CONTEÚDO
Exiba formulários de contato, formulários de assinatura de boletim informativo, informações relevantes, imagens ou praticamente qualquer coisa que você queira que seus visitantes acessem rapidamente.
SUPORTE A MODELOS PERSONALIZADOS
Crie um incrível formulário de chamada para ação ou assinatura de boletim informativo via OceanWP > Minha biblioteca e depois exiba-o através do seu modal.
ABERTURA DE LINK OU BOTÃO EM QUALQUER LUGAR DO SITE
Coloque o link de abertura do modal em qualquer lugar do seu site: no item do menu do cabeçalho, em modelos de cabeçalho personalizados, em links de conteúdo e em todos os tipos de botões.
SUPORTE AO GUTENBERG
Você pode criar o conteúdo para a sua janela modal usando o Gutenberg, o editor padrão do WordPress.
SUPORTE A CONSTRUTORES DE PÁGINAS
Você pode criar o conteúdo da janela modal usando qualquer construtor de páginas de sua escolha.
VÁRIAS OPÇÕES DE ESTILO
Deixe perfeito! Ajuste a altura da janela modal, largura, cor de fundo da sobreposição, imagem de fundo, tipografia, preenchimento e muito mais.
CONFIGURAÇÕES DE RESPONSIVIDADE
As suas janelas modais ficarão incríveis em todos os dispositivos graças às configurações responsivas disponíveis para tablets e dispositivos móveis.
Capturas de tela

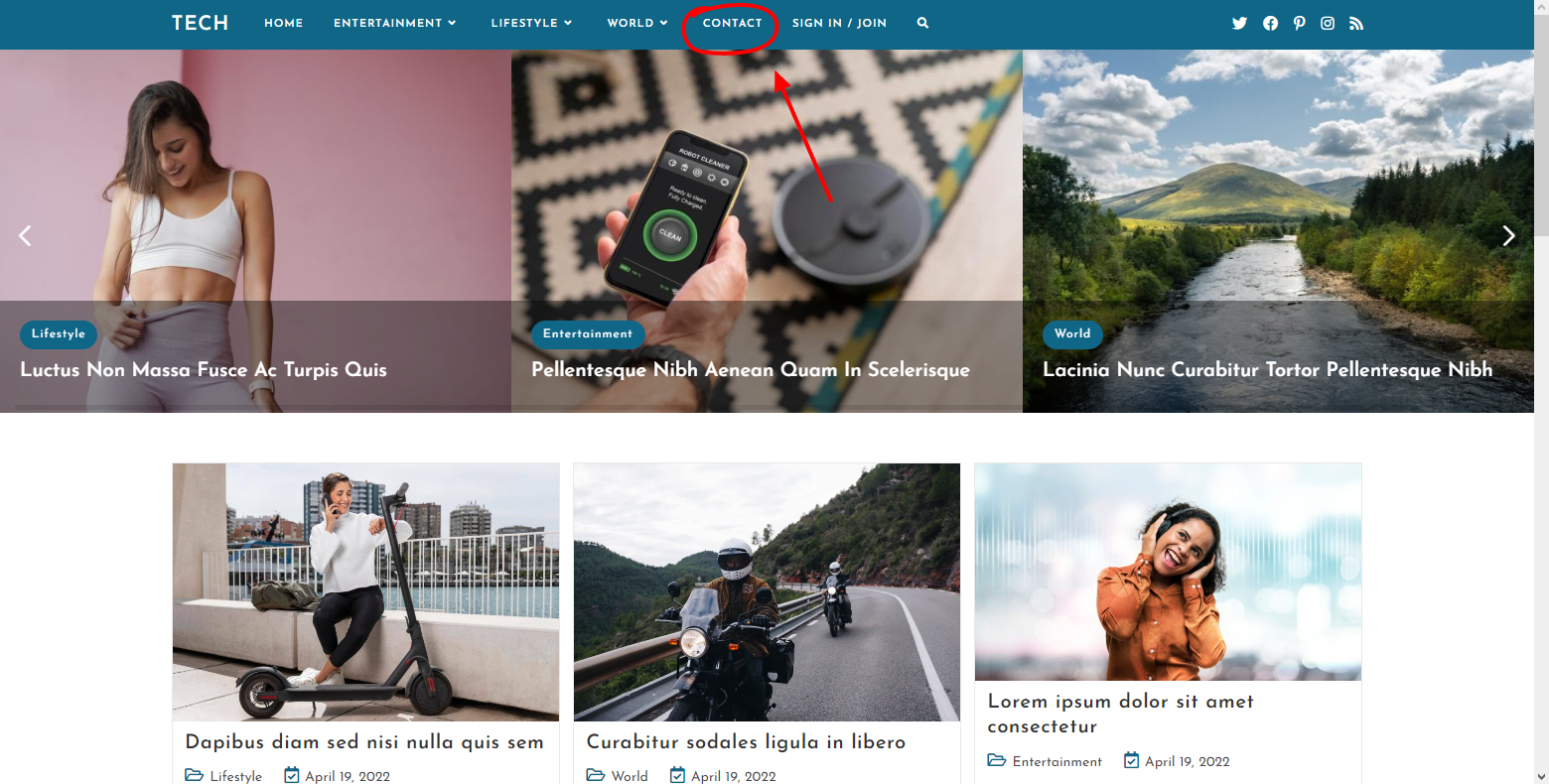
Modelo de site de Tecnologia do OceanWP usando a janela modal por meio do item de menu de contato.

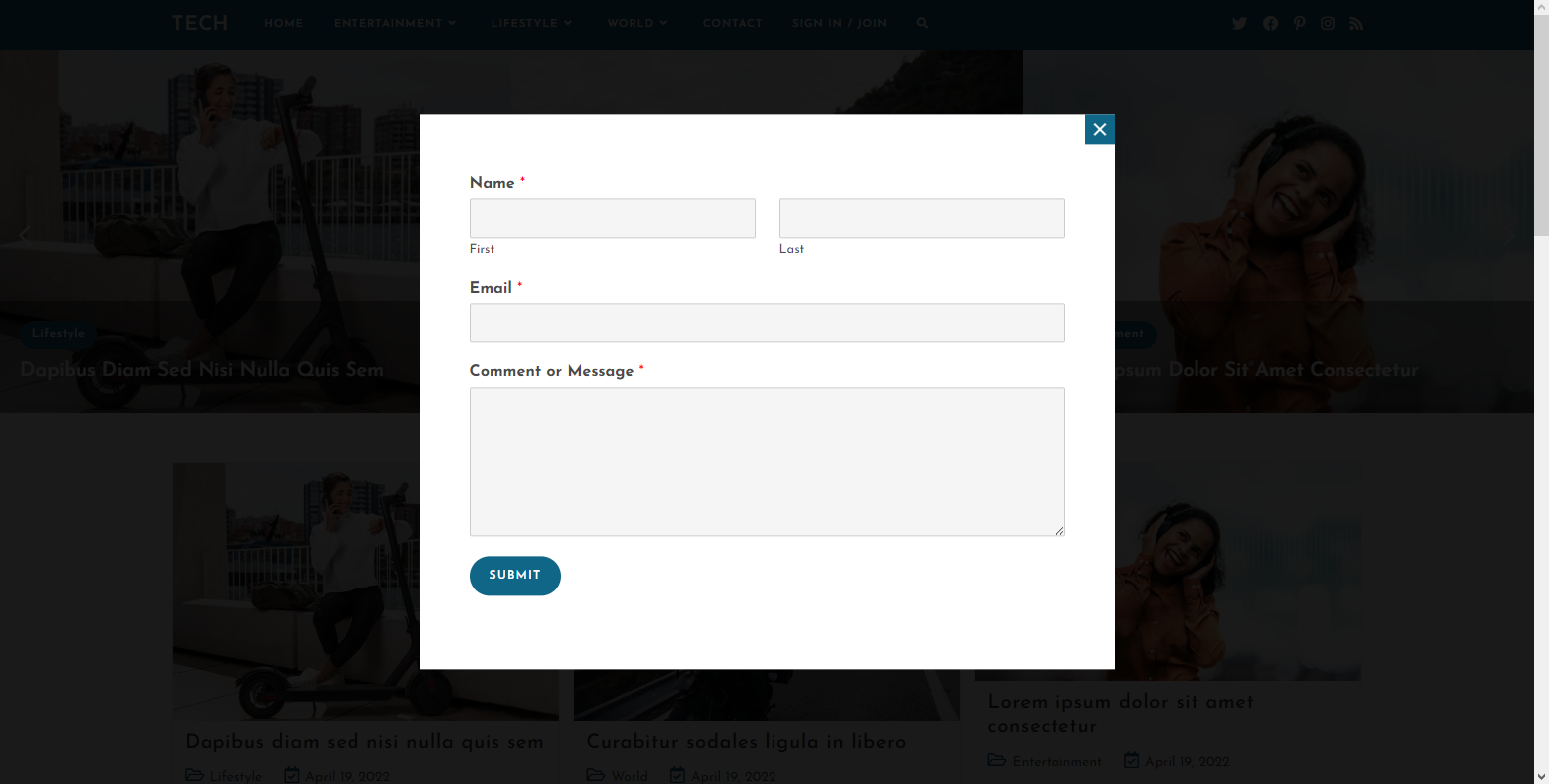
Formulário de contato em uma janela modal por meio do item de menu, como mostrado no exemplo do modelo Tecnologia do OceanWP.

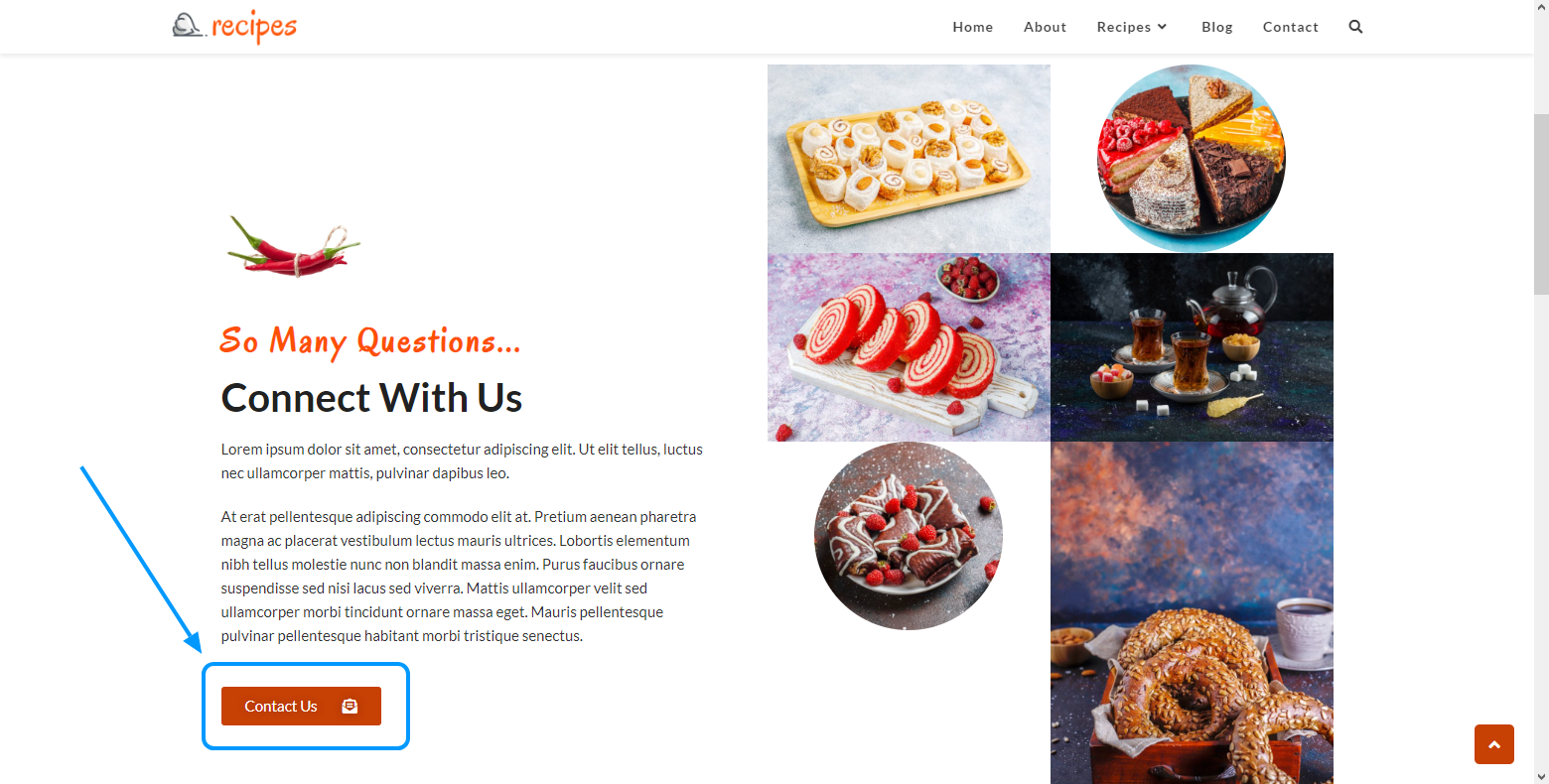
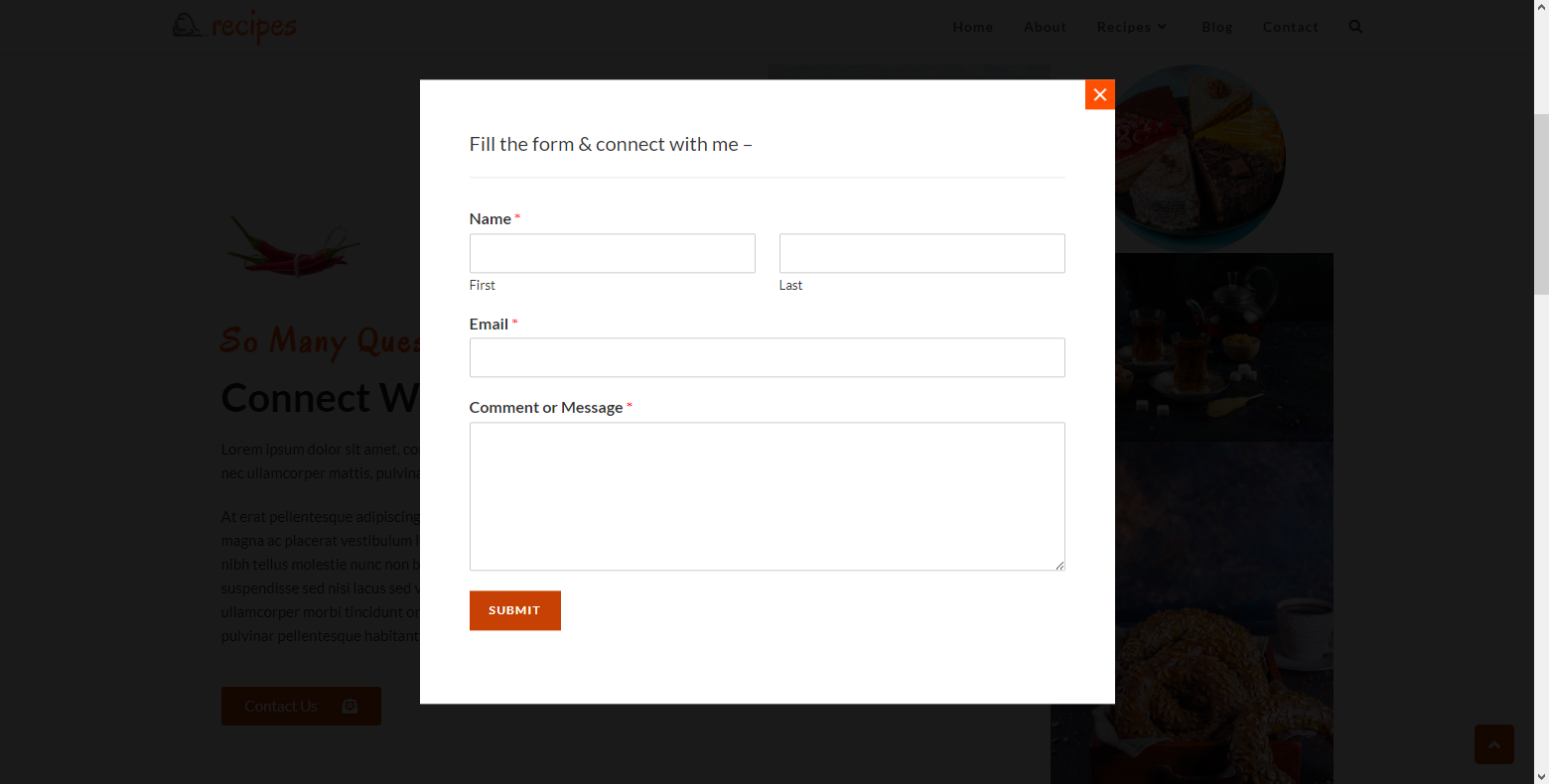
Modelo de site de Receitas do OceanWP fazendo uso da janela modal por meio do botão de contato em uma página.

Formulário de contato em uma janela modal por meio do botão de conteúdo, como mostrado no exemplo do modelo de Receitas do OceanWP.

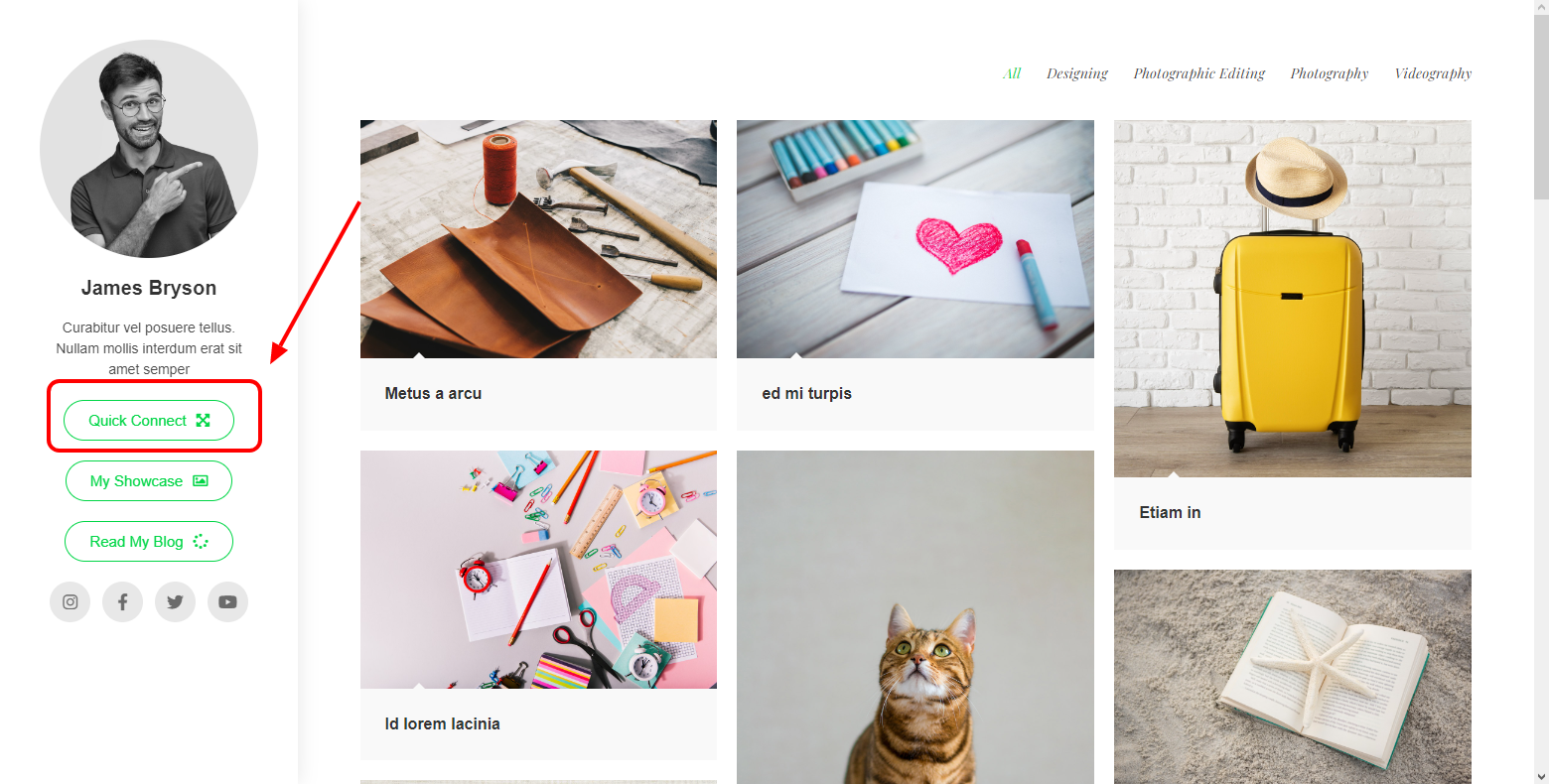
Modelo de site Minimalista do OceanWP fazendo uso da janela modal por meio do modelo de cabeçalho vertical personalizado e botão de menu.

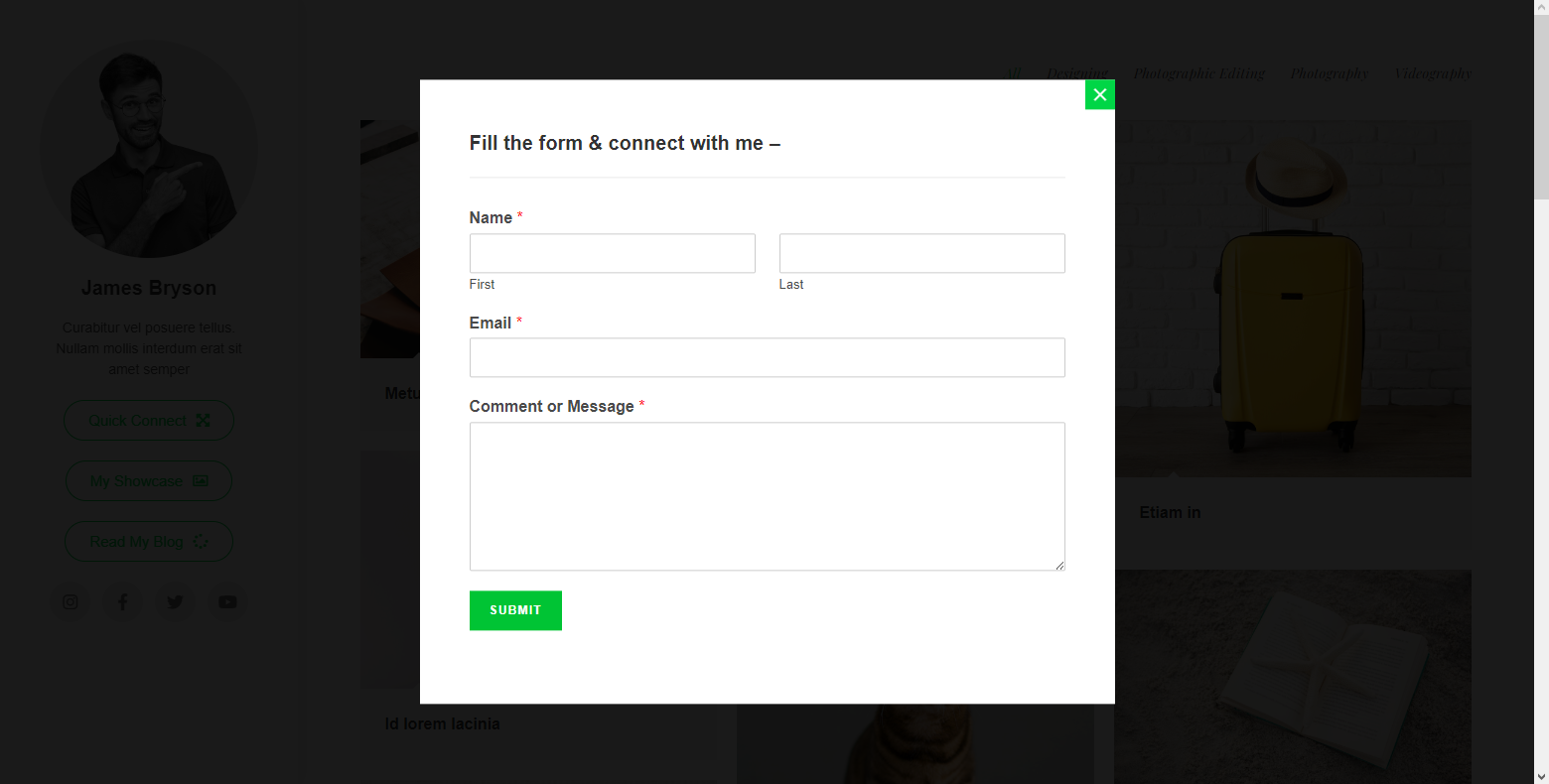
Formulário de contato em uma janela modal por meio do botão de cabeçalho vertical personalizado, como mostrado no exemplo do modelo Minimalista do OceanWP.

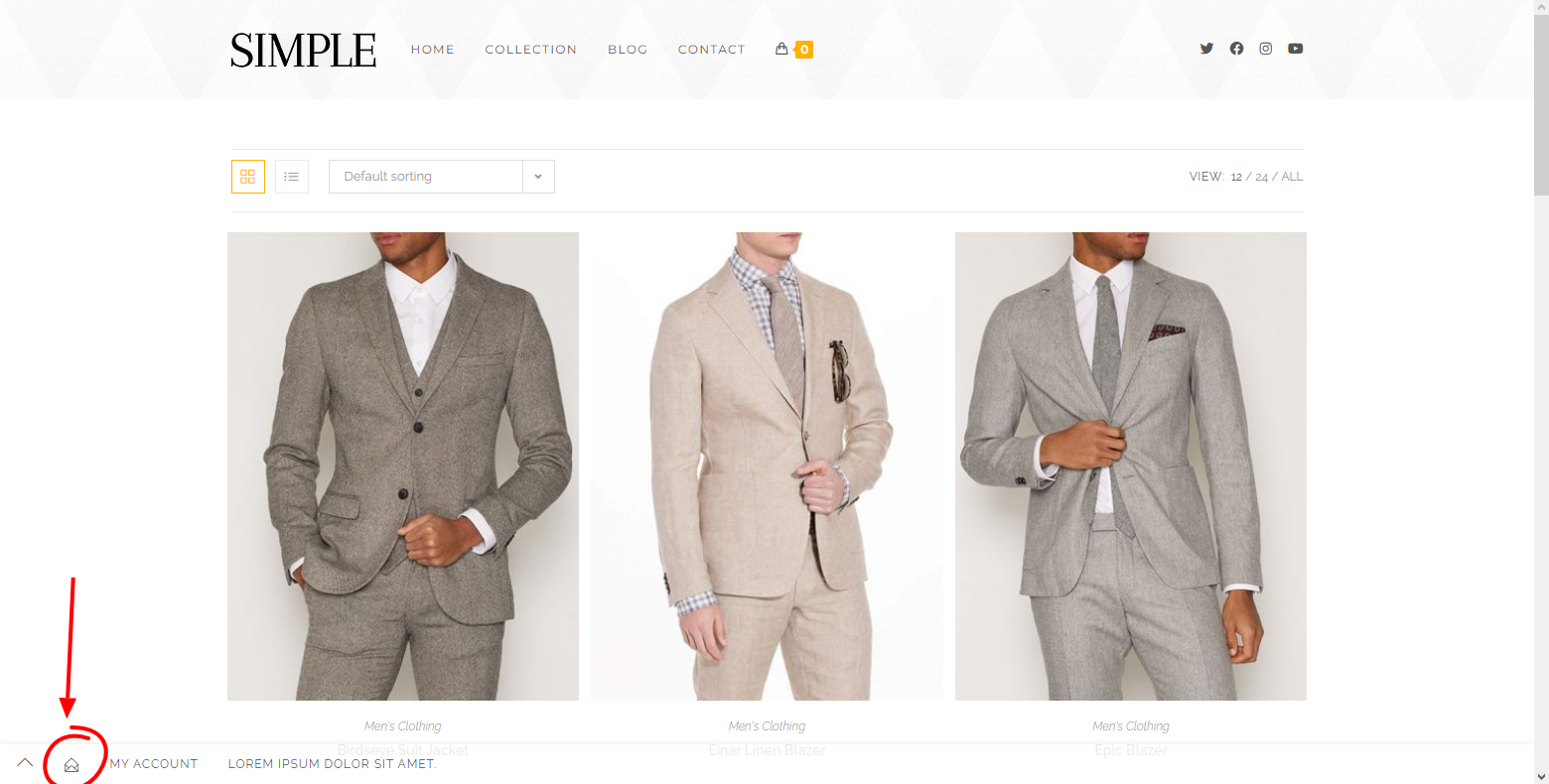
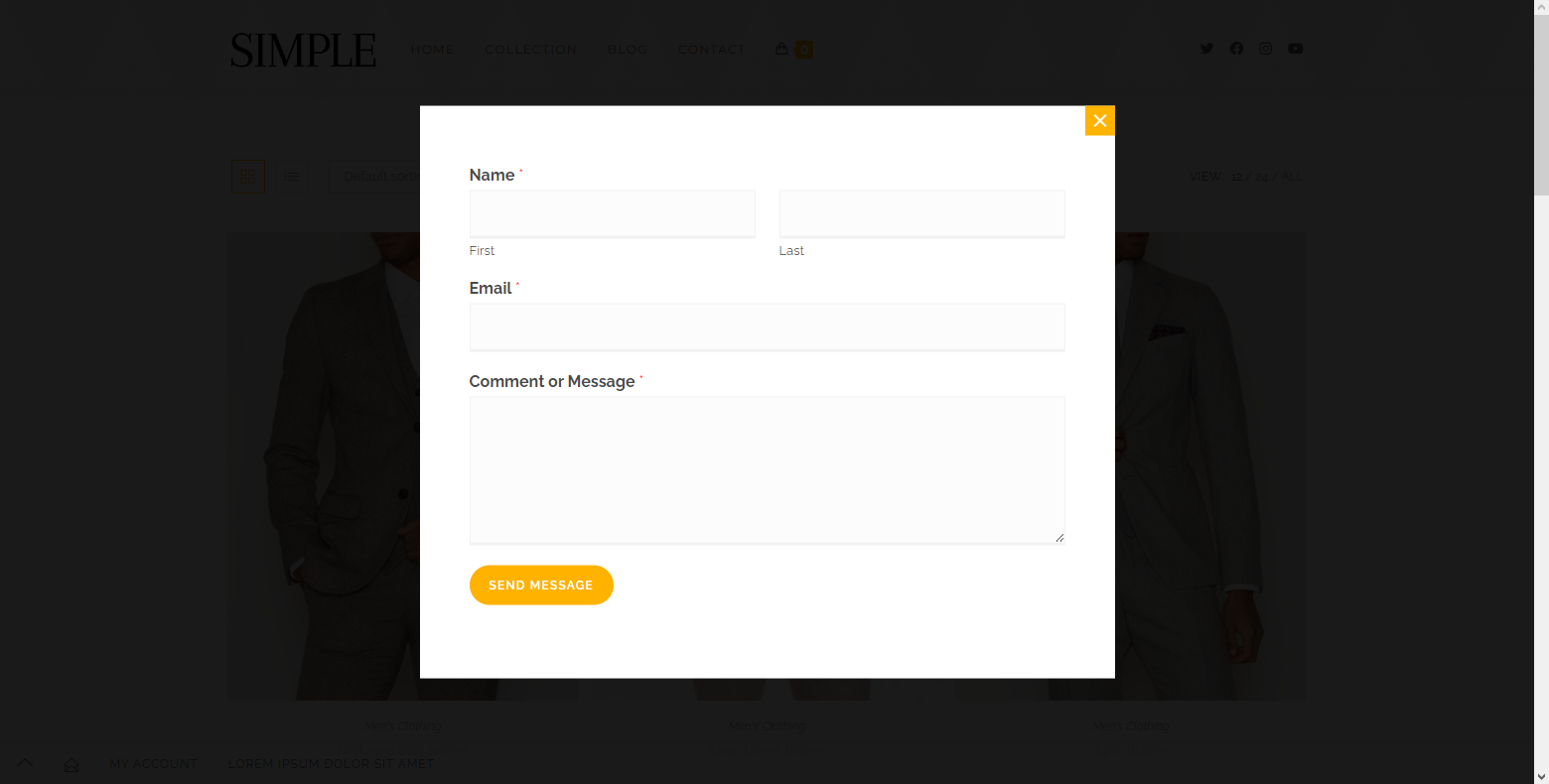
Modelo de site Simples do OceanWP fazendo uso da janela modal por meio do item de menu Ocean Sticky Footer.

Exibição do formulário de contato em uma janela modal no rodapé fixo do site, conforme mostrado no exemplo do modelo Simples do OceanWP.

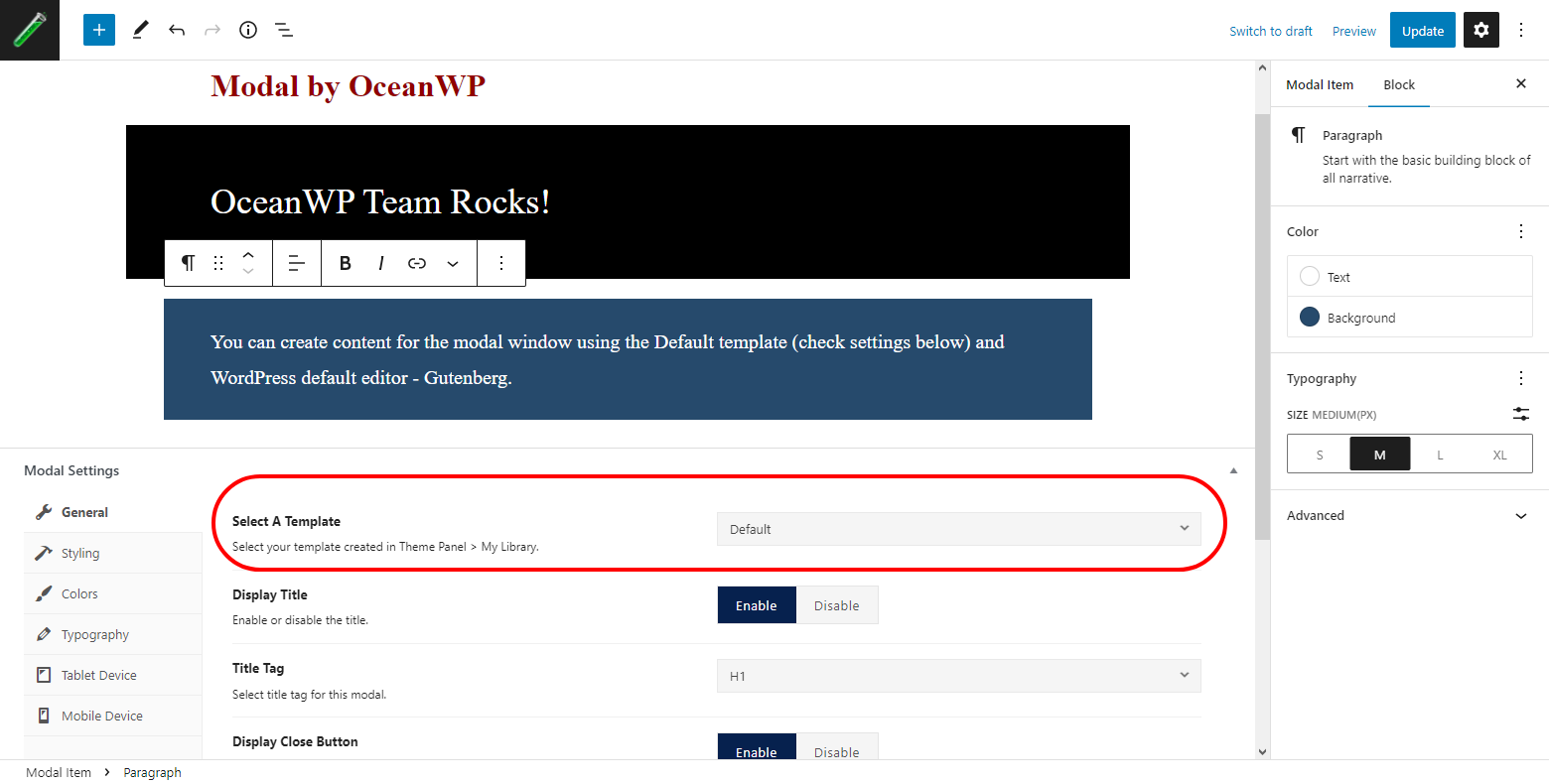
Usando o tipo de modelo padrão da janela modal e o editor Gutenberg do WordPress para criar conteúdo.

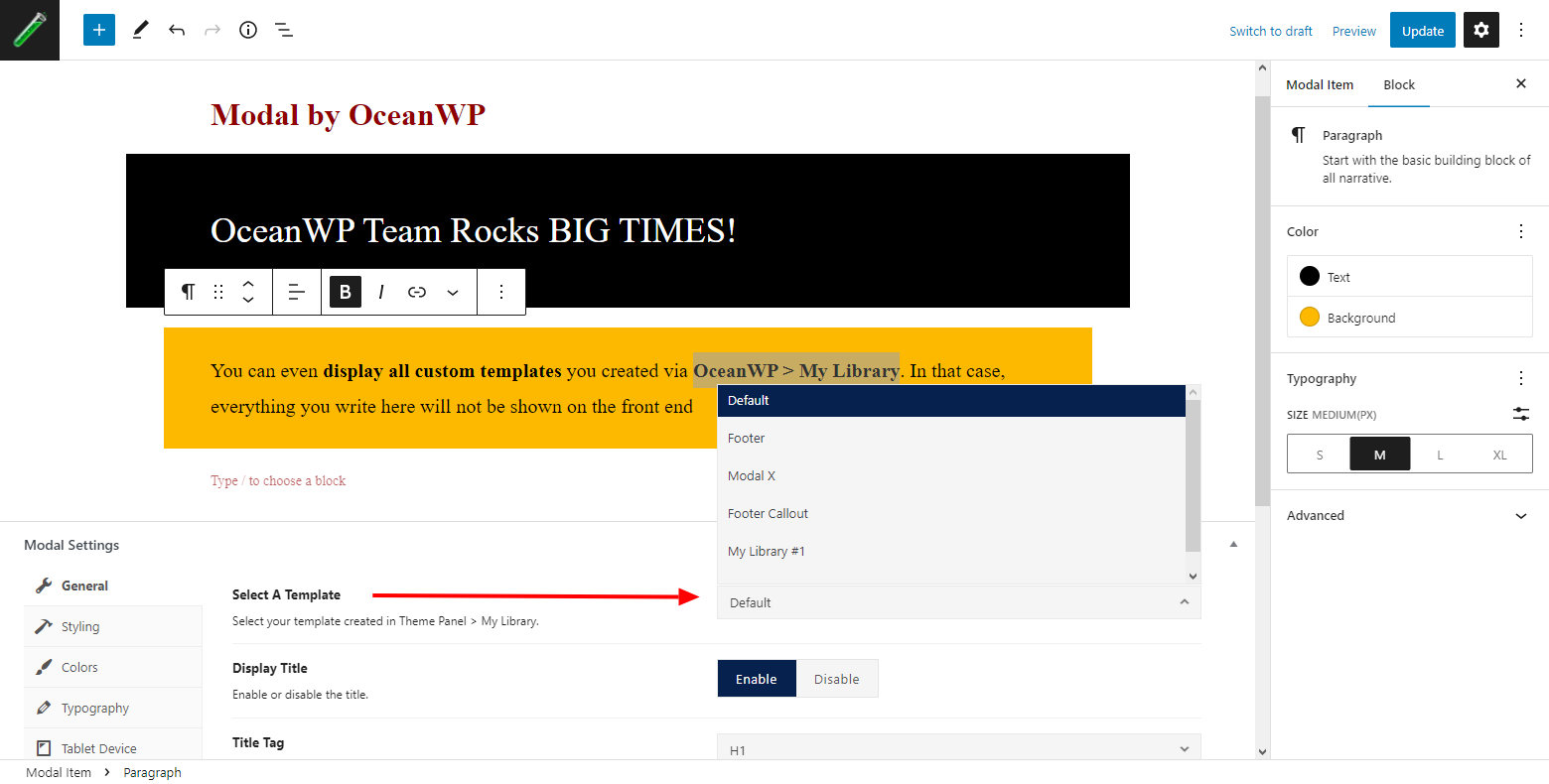
Usando modelos personalizados para exibir em uma janela modal. Você pode usar qualquer construtor de páginas para projetar o modelo.

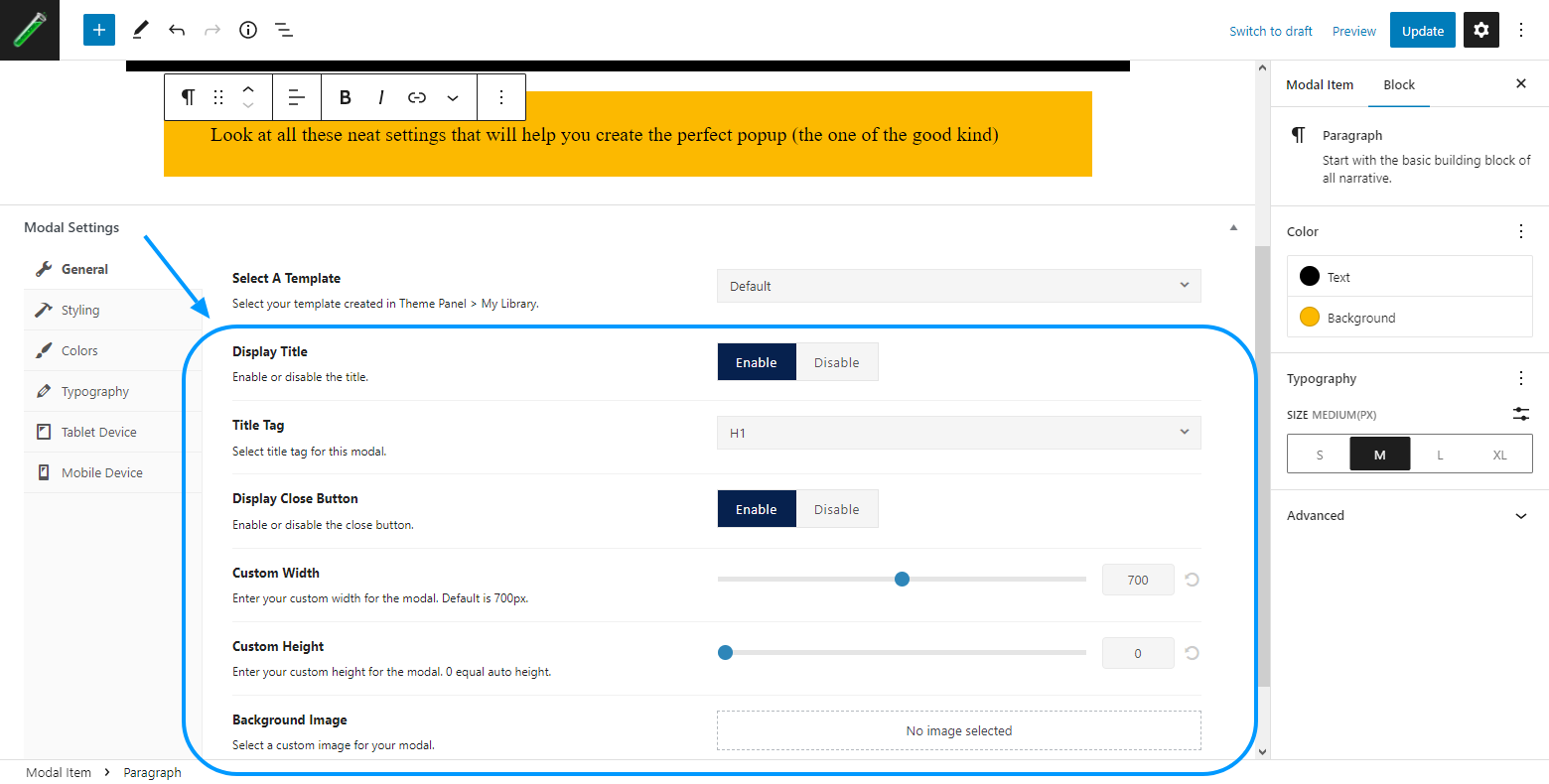
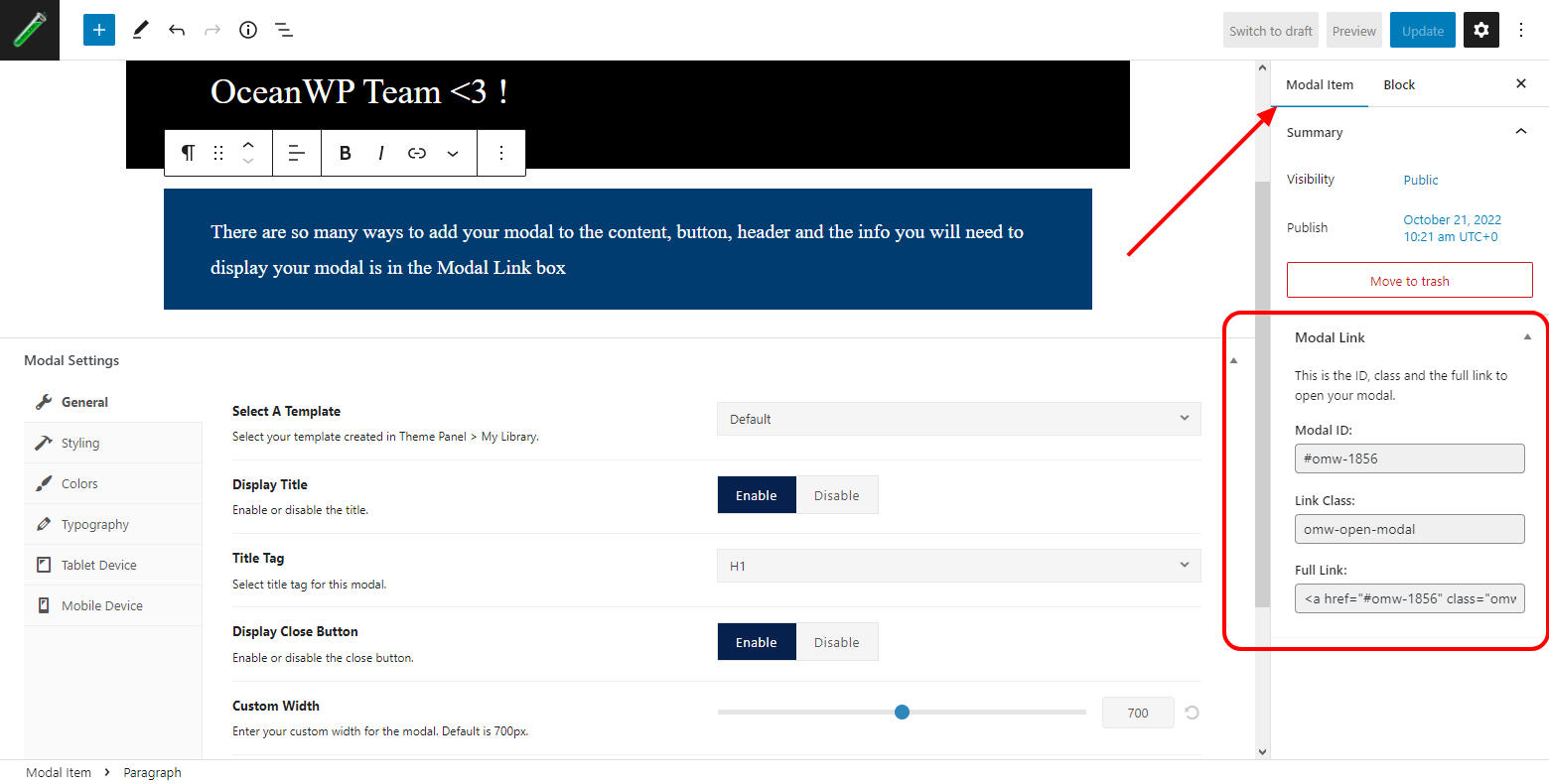
Visão geral das principais configurações disponíveis para um item de janela modal.

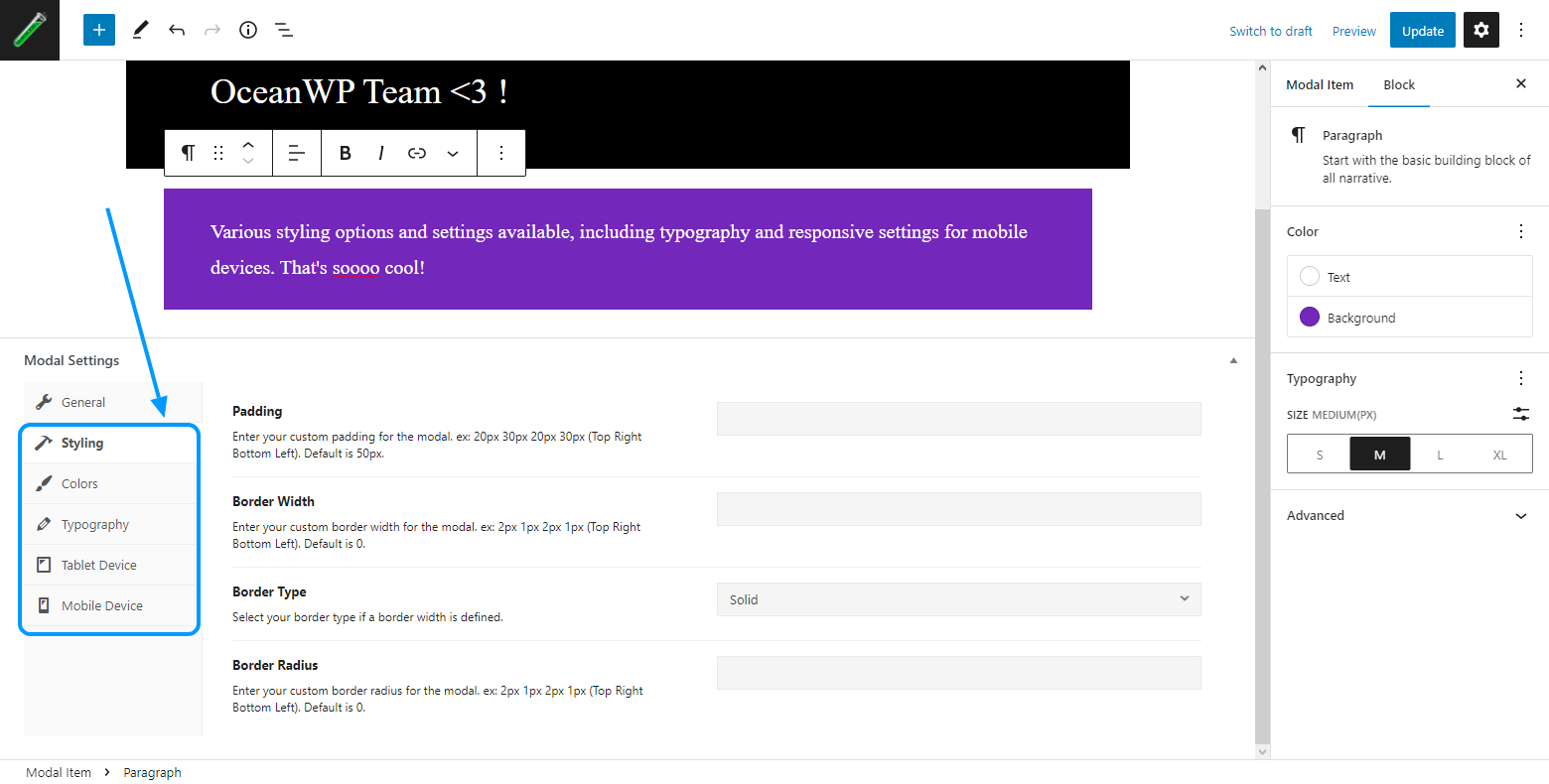
Configurações adicionais do item da janela modal disponíveis, como estilo, cor, tipografia e configurações responsivas.

Visão geral das informações de link modal disponíveis que são usadas para exibir um item de janela modal.

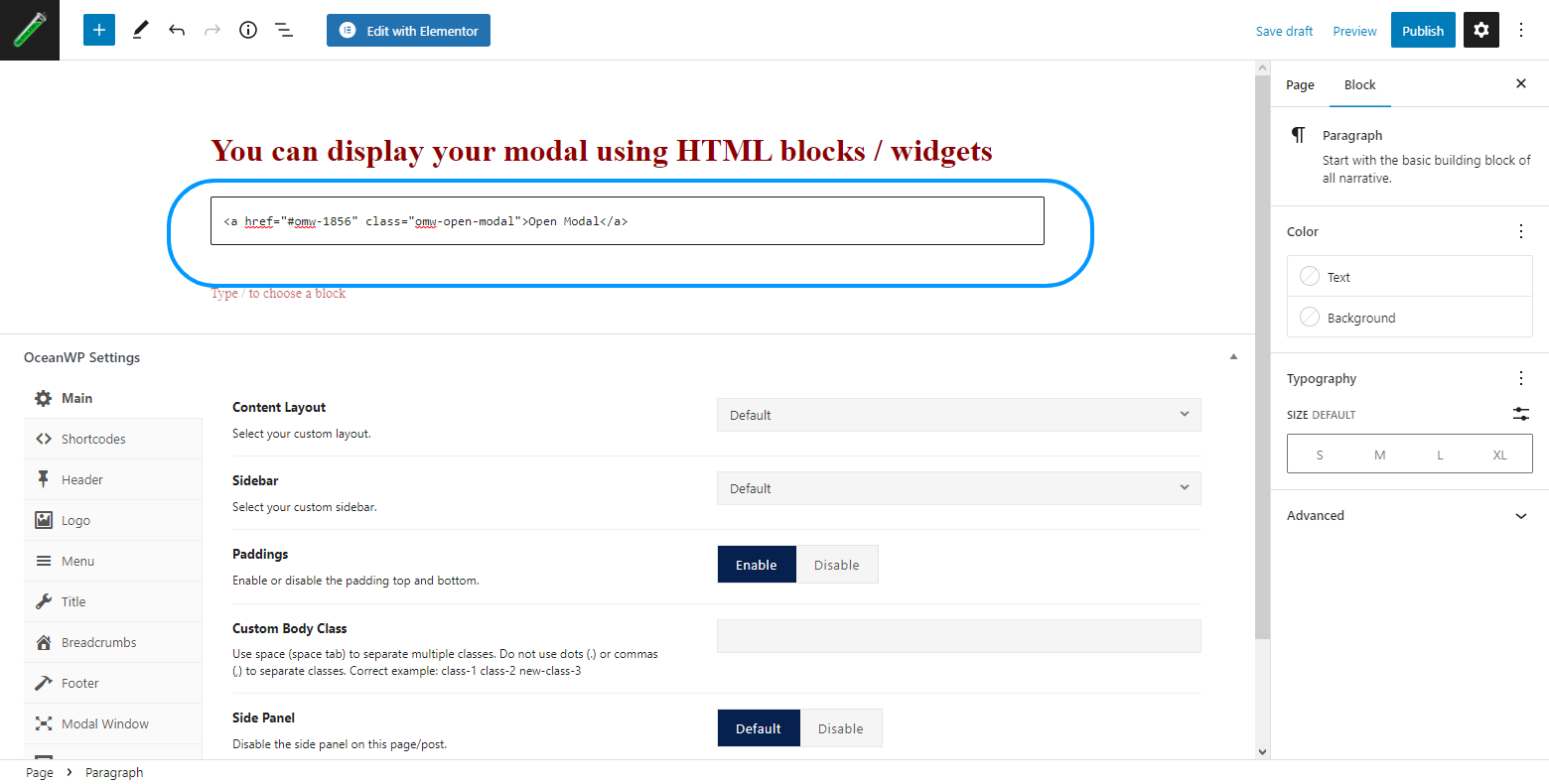
Exemplo de uso de um bloco HTML do Gutenberg para exibir um link de item de janela modal.

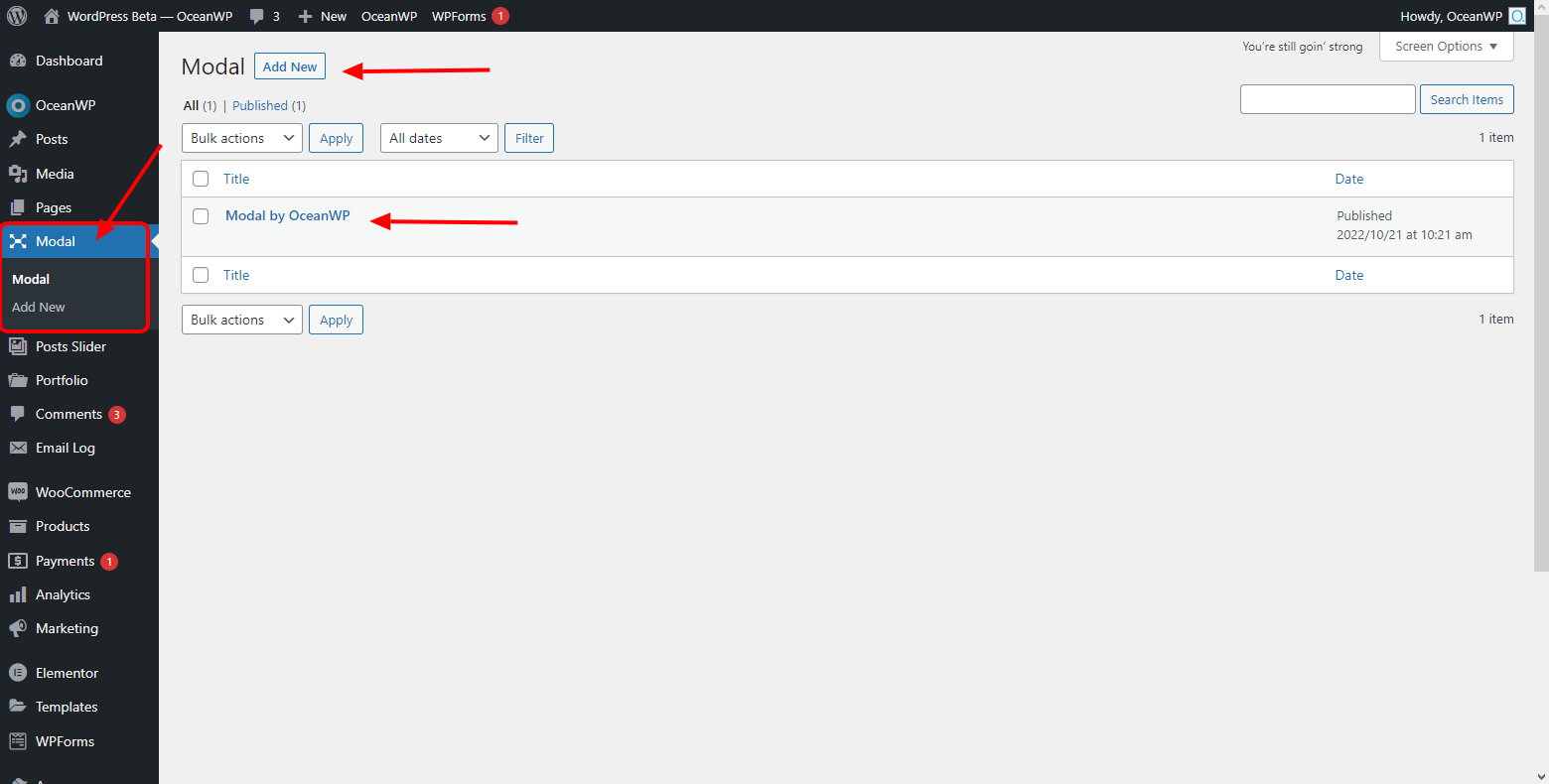
Visão geral das opções e configurações do Ocean Modal Window no painel do WordPress.