WhatsApp chat, Facebook Messenger, Telegram, TikTok, Instagram, Email, Line, WeChat Phone call, SMS, 20+ live chat icons & WhatsApp chat pop up 💬
WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme
Hospedagem WordPress com plugin WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme
Onde posso hospedar o plugin WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos escolher uma empresa de hospedagem confiável, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um mecanismo singular que salvaguarda e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times, making it permanently visible while scrolling. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. So what’s wrong with that? The biggest problem is that your visitors can’t navigate easily from anywhere on the site using the sidebar menu, and in many cases your bounce rate will skyrocket because you will find that your website’s visitors are leaving the site because they did not find what they were looking for.
Once you install the plugin, your fixed sidebar menu will always be visible, and this will increase your website’s usability, accessibility and therefore will increase your general conversion rate. If you want to change the CSS style, disable on scroll down or disable on specific pages. check out the Pro version.
BENEFITS
- Your floating sidebar menu will help your visitors navigate easily through your site
- Allow your visitors find page they were looking for and reduce bounce rate
- Super easy to install, usually will work out of the box
HOW DOES IT WORK
By default, it uses “#secondary” css id under “Sticky Class” setting field and that should be modified for different themes to make them work. Don’t forget this, it’s a mandatory field for certain themes. Use additional margin top to fine tune sidebar menu position.
Sticky sidebar plugin will work out of box with some themes which use “#secondary” id for sticky sidebar menu by default such as: Twenty Sixteen, Twenty Fourteen, Twenty Twelve, Total, Flat Bootstrap and many more… Plugin is localized (multi language support) and will allow you to create a responsive fixed sidebar (as far as your theme is).
WHAT DO YOU GET IN THE FREE PLAN?
-
Sticky Sidebar Class: CSS class or id of the sidebar element desired to be sticky. Defaults to “#secondary”. This is mandatory field and it must be filled!
-
Container Class: Container element class or id. If left blank script will try to guess. It must be element that contains both sidebar menu and content. Usually it is #main, #main-content or #primary. Mostly this parameter is not needed for majority of themes.
-
Additional Top Margin: An additional top margin in pixels to your floating sidebar.
-
Additional Bottom Margin: An additional bottom margin in pixels to your floating sidebar.
-
Disable sidebar stickiness if screen width is smaller than: this feature will prevent the appearance of the sticky sidebar.
-
Update floating sidebar menu height: Troubleshooting option, try this if your sidebar menu loses its background color. True or False.
WHAT DO YOU GET IN THE PRO PLAN?
- Disable floating sidebar on Desktop/Mobile
- Add CSS style to the sticky sidebar – create your custom sidebar
- Disable floating sidebar on specific pages, front page, blog page, posts, categories, tags, archives
>>> See Pro plans here
Testimonials
“I was using my default theme’s sticky sidebar, but it was not working as I want on my blog, then I got this plugin and it worked perfectly.”
Divesh Diggiwal, WebTechPreneur
Plugin integrates magnificent Theia Sticky Sidebar v1.7.0 javascript code (Released under the MIT license, Copyright 2013-2016 WeCodePixels and other contributors) with WordPress
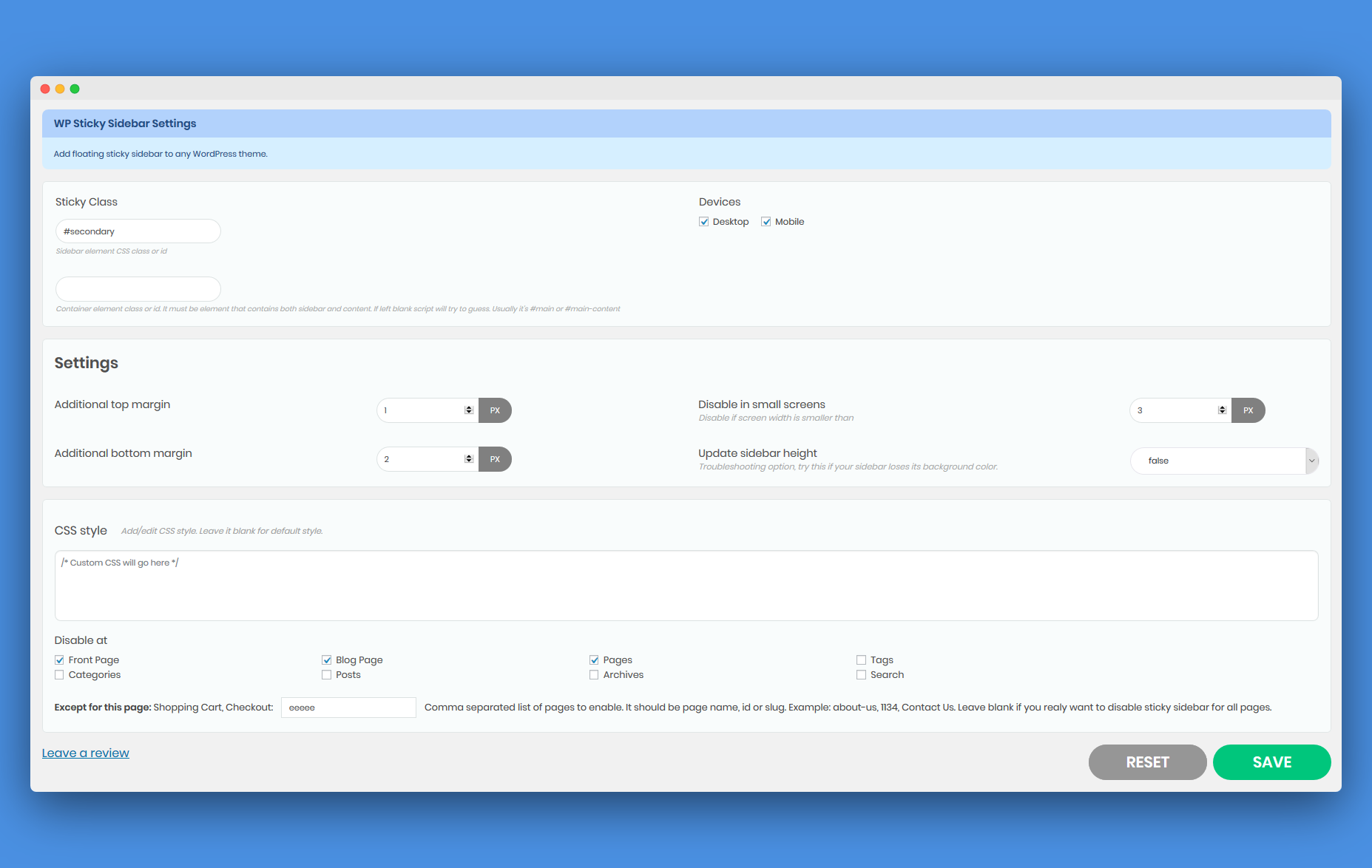
Capturas de tela

WP Sticky Sidebar backend settings

Check WP Sticky Sidebar in action
