O construtor de sites Elementor tem tudo: construtor de páginas do tipo arrastar e soltar, design perfeito em pixels, edição responsiva para dispositivos móveis e muito mais. Comece agora mesmo!
MaxiBlocks: 2300+ Patterns, 280+ Pages, 14.3K Icons & 100 Styles
Hospedagem WordPress com plugin MaxiBlocks Free Page Builder & Template Library
Onde hospedar o plugin MaxiBlocks Free Page Builder & Template Library?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress instalado. Recomendamos fortemente escolher uma empresa de hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin MaxiBlocks Free Page Builder & Template Library em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, oferece o plugin WP SafePress, um mecanismo singular que protege e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Build professional WordPress sites faster, boost your design confidence, and deliver higher-quality results with MaxiBlocks.
Our intuitive block patterns and extensive template library help you create unique, polished websites without coding expertise.
The Challenge 🤔
As a WordPress creator, you might be facing:
- Frustration with complex, time-consuming design tools
- Difficulty finding and customizing suitable templates
- Lack of confidence in your design abilities
- Pressure to create unique, professional-looking websites efficiently
No one wants to produce generic-looking websites or spend unnecessary time and resources on web design.
Introducing MaxiBlocks 🎈
We understand the struggle of turning your design vision into reality. That’s why we’ve created MaxiBlocks:
- 18 Foundation blocks with advanced design controls
- Extensive library of 2300+ block patterns and 280+ page templates
- 230+ Site editor theme templates
- 14.3k SVG icons for creative design possibilities
- Regular updates to keep your toolkit fresh and relevant
The Solution 💡
Get started with MaxiBlocks in 5 simple steps:
- Install the MaxiBlocks plugin
- Choose a Style Card for consistent, global styling
- Select from our extensive template library or start with a blank canvas
- Customize content using our intuitive drag-and-drop interface
- Launch your professional website
Design websites that stand out, save time doing it.
Key Features 🔑
MaxiBlocks powers your web design process with:
- Style Cards for easy, consistent global styling
- Drag-and-drop functionality for effortless customization
- Advanced design options for unique layouts
- Full Gutenberg integration for a modern WordPress experience
- Responsive designs for all devices
- No feature limited blocks – all core functionality available for free
Who It’s For 👥
MaxiBlocks is suitable for:
- WordPress developers seeking efficient design tools
- Designers transitioning to WordPress
- Beginners looking to create professional sites without coding
- Agencies and freelancers aiming to increase productivity
- Anyone moving from other page builders to a Gutenberg-compatible solution
Success Stories 🌟
Here’s what our creators are saying:
“MaxiBlocks reignited my design passion. 5+ stars!” – FutureImaging
“Finally, a builder even beginners can rock!” – MyLTD
“Gutenberg fun and powerful customization? Yes, please!” – MeditatingSurgeon
Ready to transform your WordPress design process? 🚀
Install MaxiBlocks for free and start creating designer websites today.
Not sure yet? Explore our demo library to see MaxiBlocks in action, or visit our website for more info.
Resources & Support 📚
Learn and master MaxiBlocks with our comprehensive resources:
- Documentation – Step-by-step guides and troubleshooting tips
- Video Tutorials – From basics to advanced techniques
- Support Forum – Get help from our dedicated team
- Changelog – Stay updated with the latest improvements
Join Our Community 🌍
MaxiBlocks is more than a plugin—it’s a growing community of creators:
- Twitter – Follow for updates and tips
- Discord – Connect with other users
- GitHub – Contribute to our open-source project
Share your creations with #maxiblocks or #madewithmaxi
“We’re on a mission to make website creation faster, easier, and more enjoyable. Can’t wait to see what you’ll create!”
– Kyra, Design Lead & Co-founder
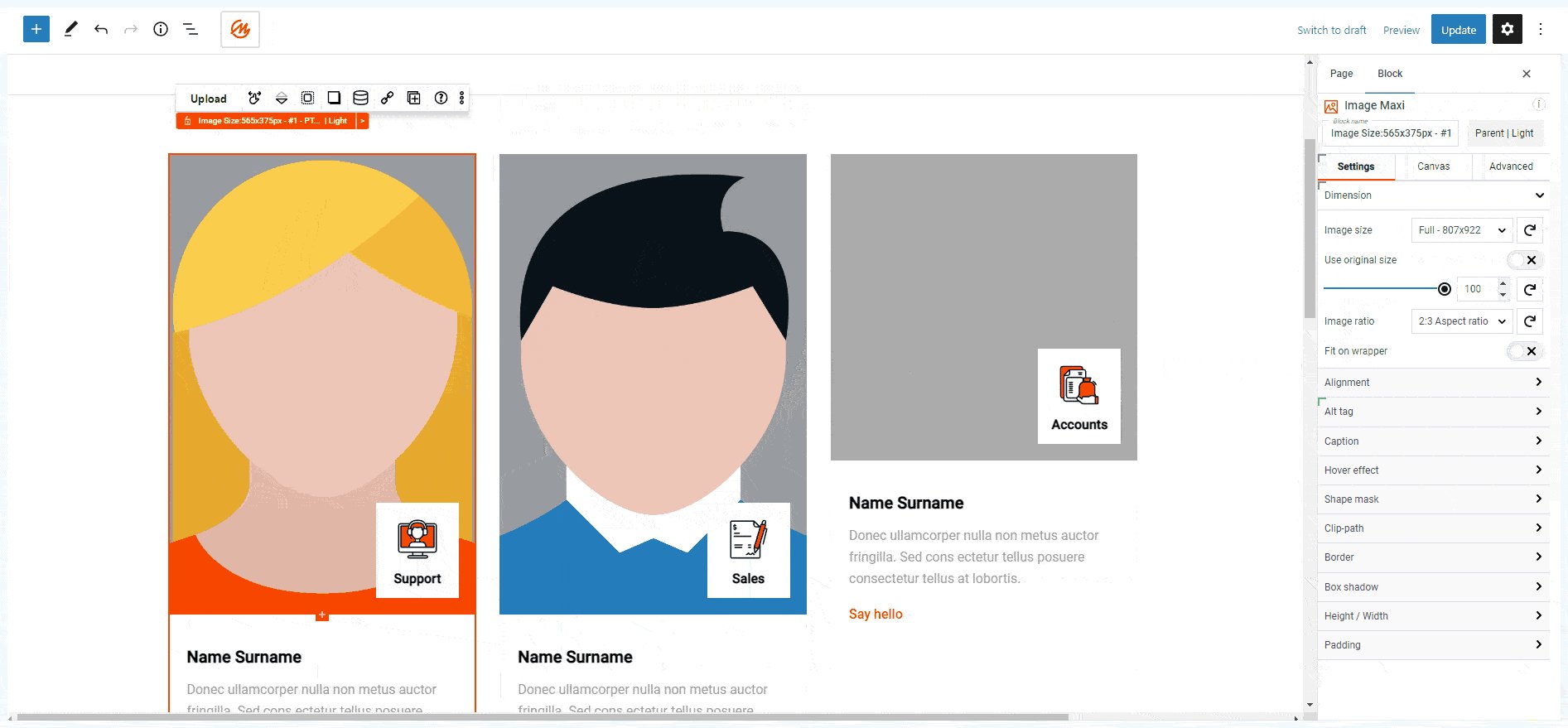
Capturas de tela

Learn to change style cards: Find out how to switch style cards to improve the appearance of your website with our helpful guide.

Explore the template library: Discover a variety of block patterns and pages in our extensive library, designed to help you build your website more efficiently.

Customize button styles with presets: Quickly adjust your button styles using our selection of presets, making it easier to achieve the look you want on your website.

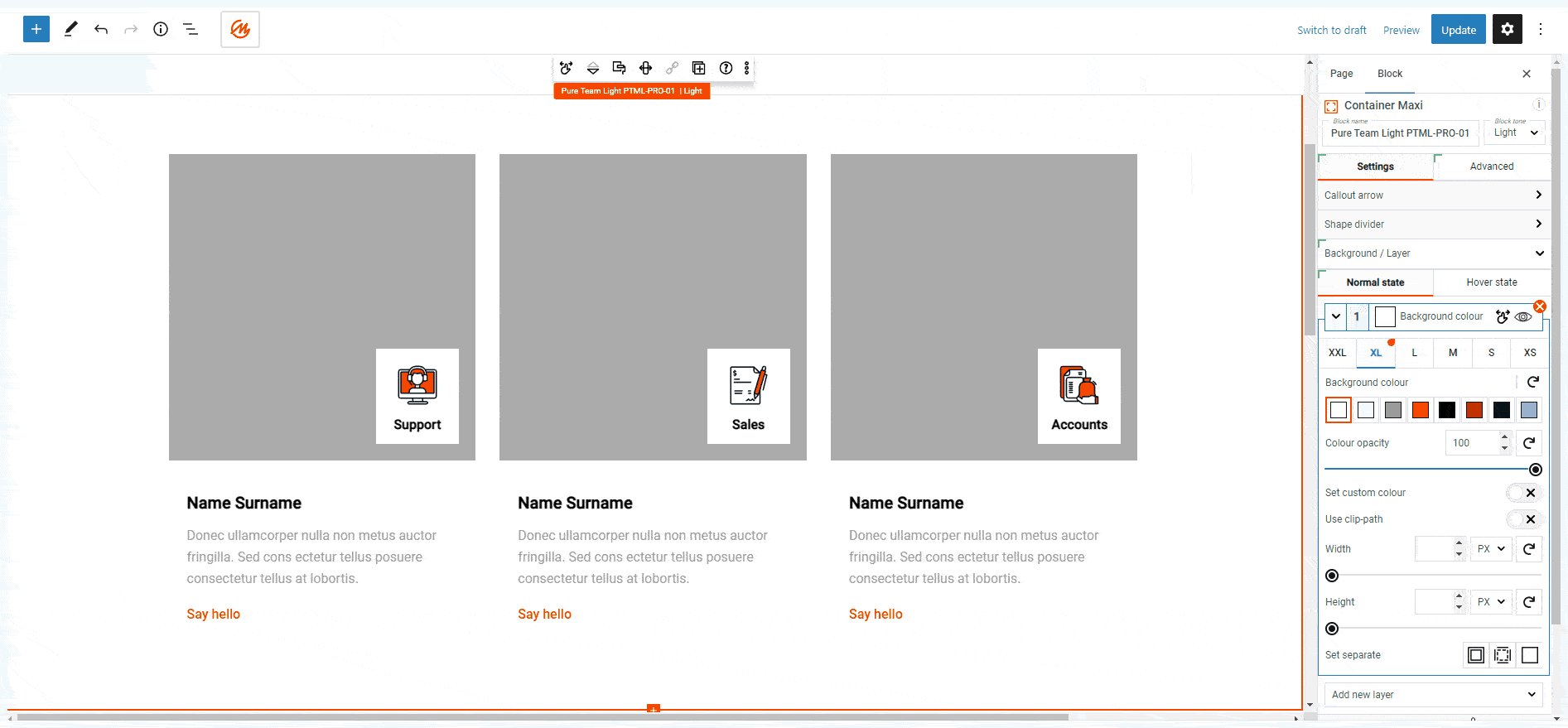
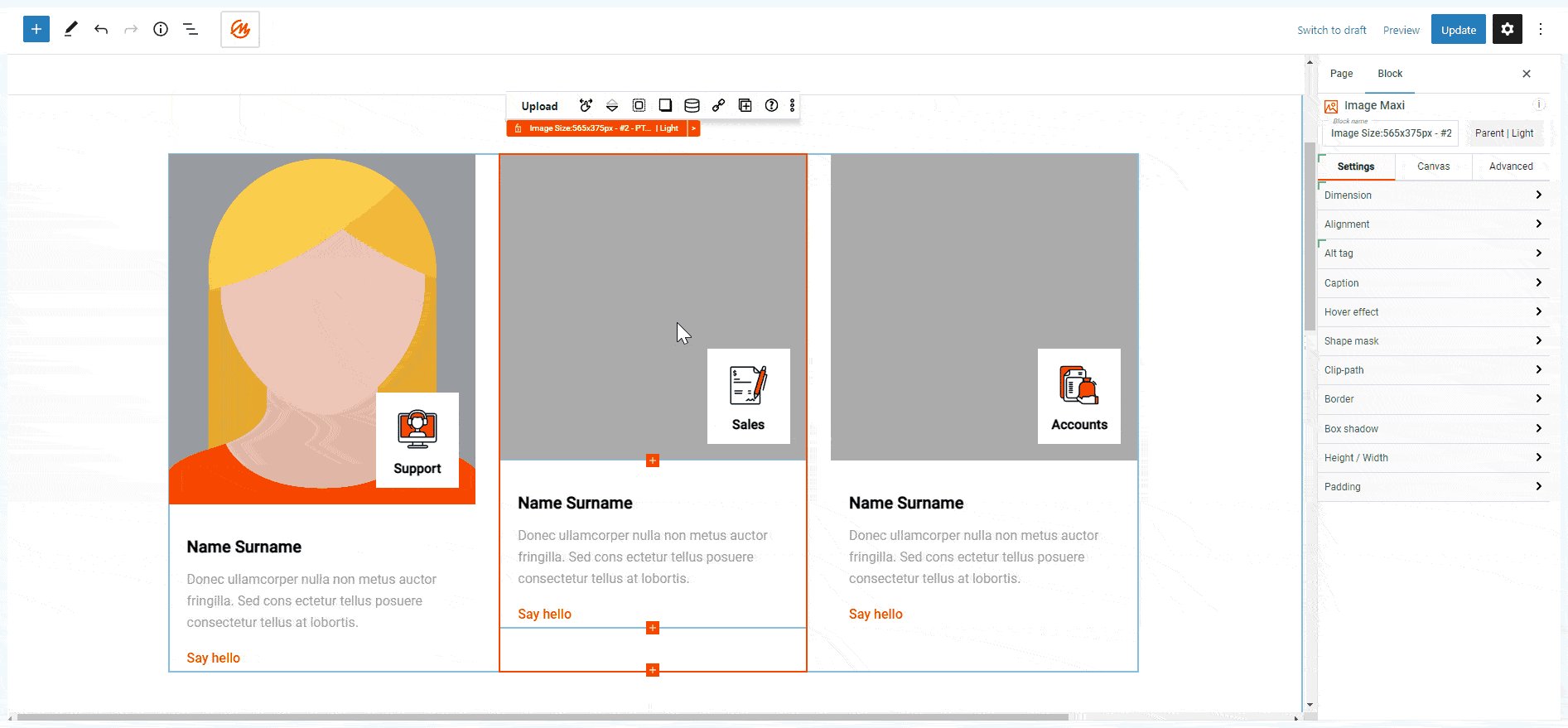
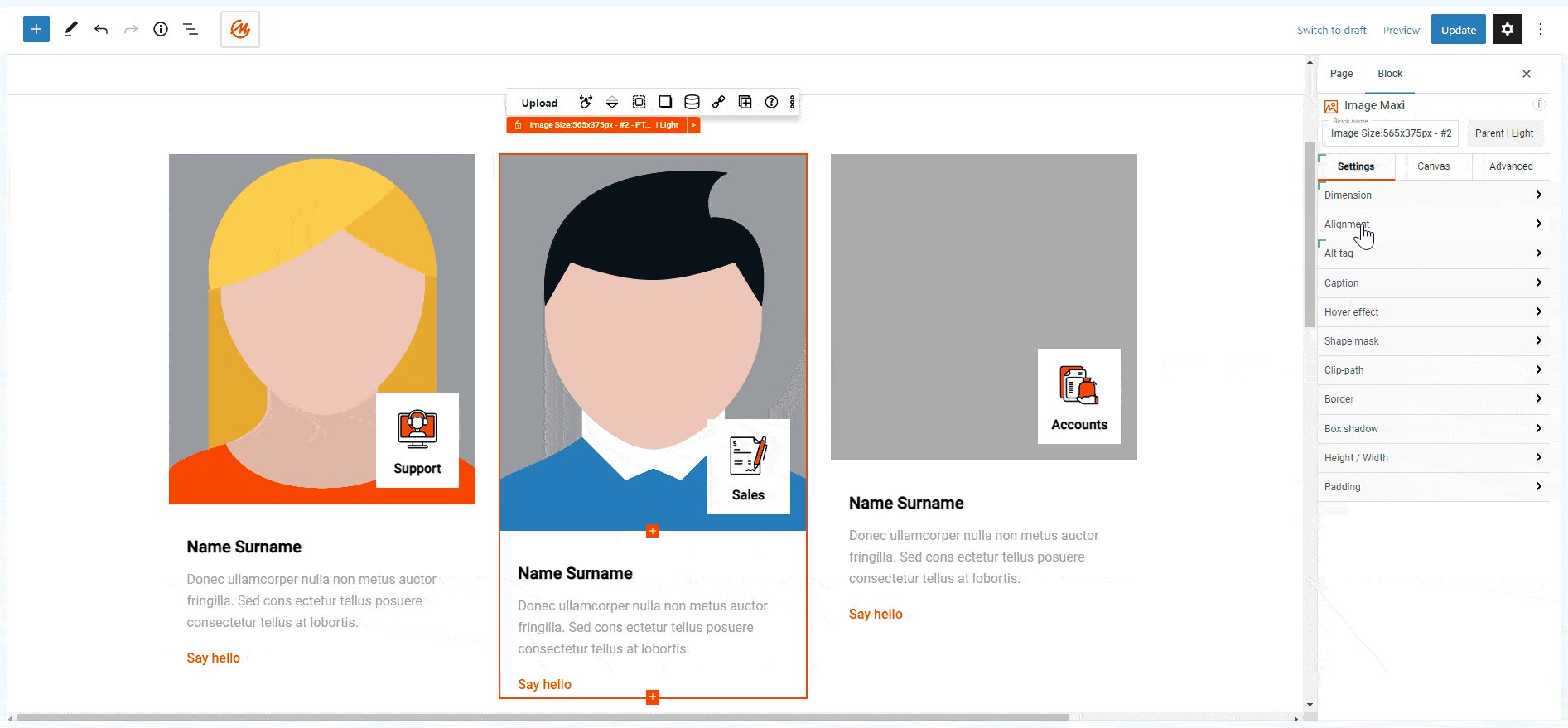
Create background layers for images: Follow our guide to layer images, enhancing the visual interest of your website with this design technique.

Improve efficiency with custom block toolbars: Work more effectively using our convenient block toolbars, designed to streamline your website design process.

Access the 100 style card library: Choose from a wide range of style cards in our library, featuring global styles to suit various design requirements.

Browse the SVG shape library: View our comprehensive collection of SVG shapes, offering versatile design elements to enhance your website's aesthetics.

Discover the SVG icons library: Search through our extensive SVG icons library, providing a broad selection of icons to give your website a polished appearance.

Customize your style cards: Use our guide to personalize your style cards, giving your website a unique touch.

Use the transform function for shape mask layers: Learn to manipulate design elements effectively with our guide on using the transform function for shape mask layers.

Set automatic image size ratios: See how to set automatic image size ratios to maintain consistent visuals throughout your entire website.

Load an icon from the editing experience: Simplify your design process with our easy-to-follow method for loading icons directly from your editing experience.