Native integration with Google that allows merchants to easily display their products across Google’s network.
Markup by Attribute for WooCommerce
Hospedagem WordPress com plugin Markup by Attribute for WooCommerce
Onde devo hospedar o plugin Markup by Attribute for WooCommerce?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress instalado. Recomendamos utilizar uma hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Markup by Attribute for WooCommerce em um provedor de confiança
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um sistema singular que assegura e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Varying Prices on Product Variations is Tedious and Error-Prone
Want to add $5 to every blue product you sell? Maybe you sell jewelry with birthstones, and some stones cost more than others. If all “X-Large” products cost 7.5% more, you’d have to manually calculate and change every “X-Large” variation of every product.
Markup by Attribute Adds ‘Markup’ to Attribute Terms
Markup by Attribute solves this by letting you add a markup (or markdown) to global attribute terms. If the attribute is ‘Color,’ you can add “+5” to Blue while leaving Green and Yellow alone. When you set regular and sale prices, every blue product will automatically be $5.00 more.
This plugin does one thing – it adds pricing control to WooCommerce’s global product attributes. If your products vary in price based on options like size, color, or material, Markup by Attribute lets you set those price differences once at the attribute level rather than manually adjusting each product variation.
Key Features
- Fixed value markups (like $5) or percentage markups (like 5%)
- Positive markups for price increases, negative for decreases
- Integrates with WooCommerce’s existing ‘Set regular price’ and ‘Set sale price’ bulk actions
- Shows price differences in the dropdown options to help customers make informed decisions
- Provides itemized price breakdowns in variation descriptions
- Quick bulk update tools to reapply markups when values change
- Support for both regular and sale prices
- Option to show or hide markup details in various places
Use Cases
- Size-based pricing: Charge more for larger sizes, less for smaller sizes
- Material upgrades: Add costs for premium materials
- Add-on services: Pricing for monogramming, gift wrapping, etc.
- Attribute-driven costs: Any situation where product options consistently affect pricing
New in Version 4.3
- New Base Price column for easier price management
- Improved markup visualization in the product editor
- Enhanced bulk update tools
- Better multilingual support with new translations
Capturas de tela

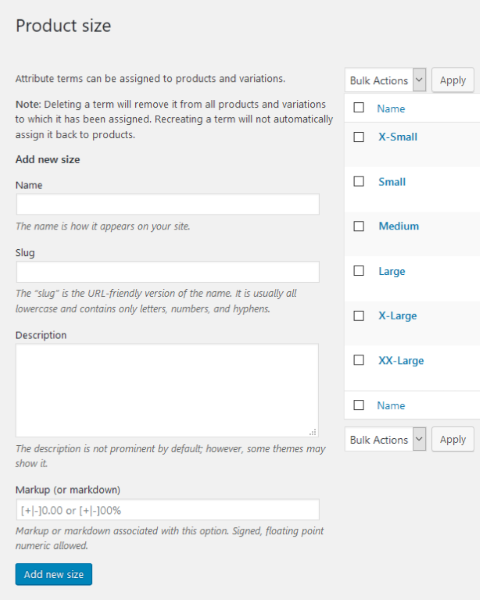
Note the addition of the “Markup (or markdown)” field on the bottom of the Add new *attribute* panel of the attribute editor.

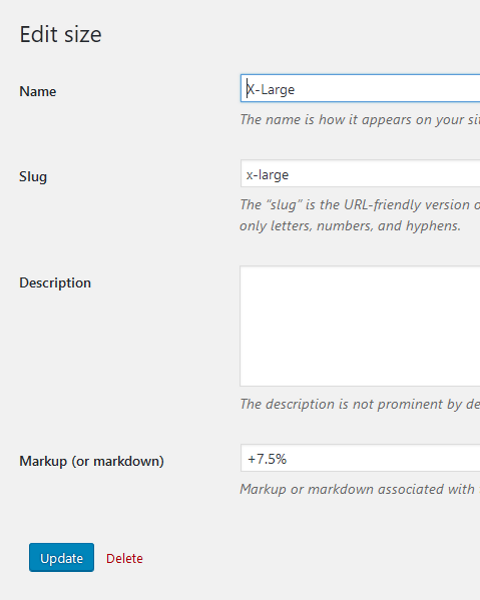
Note the addition of the “Markup (or markdown)” field on the bottom of the Edit *attribute* screen of the attribute editor.

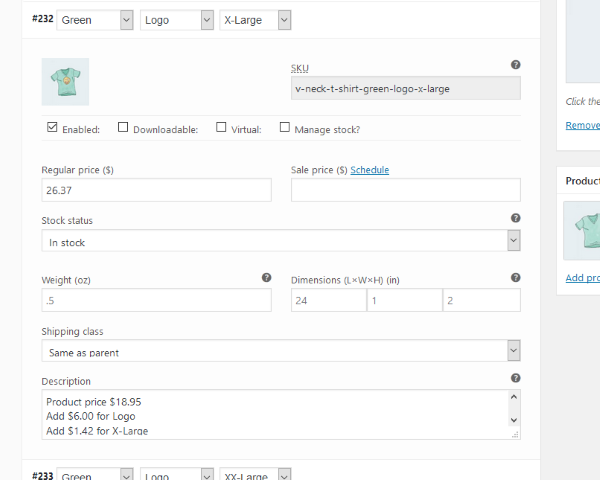
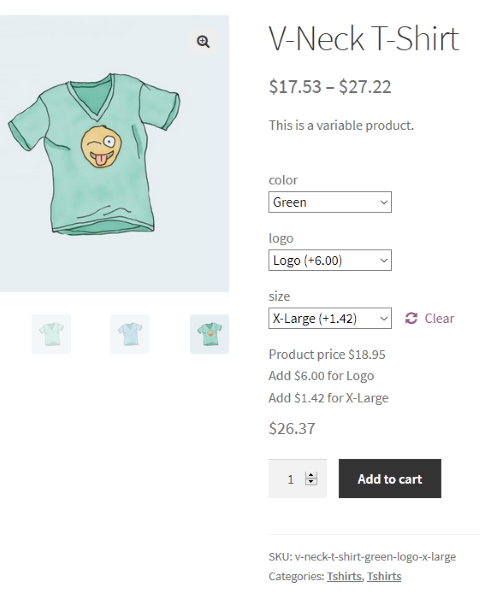
The regular price is $18.95. Markup-by-Attribute added $6 for a logo and $1.42 for extra large.

The customer sees the full range of sale prices available and how much each option costs, plus a clear description of the breakdown.

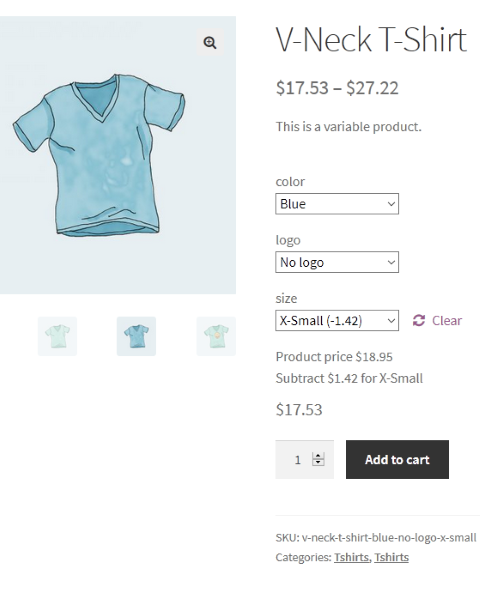
Markdowns (negative markups) can be used as well.

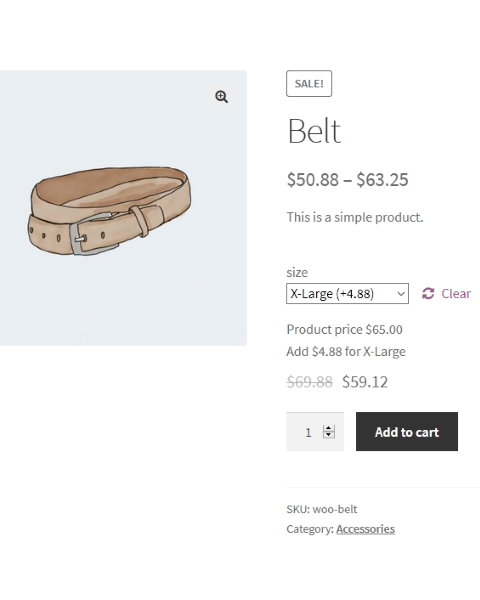
Markups are applied to sale prices just as they are with regular prices.

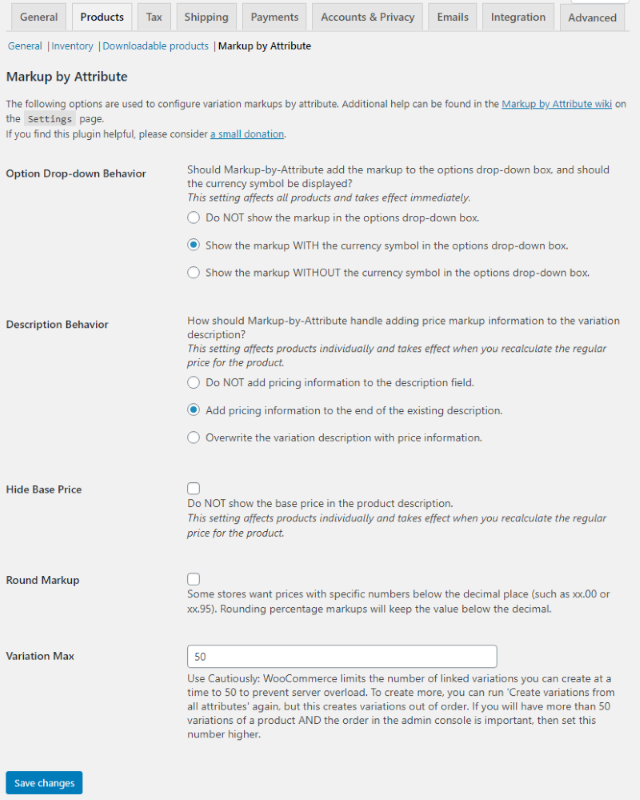
The settings page allows configuration of how the markup is displayed.