Make Tables Responsive
Hospedagem WordPress com plugin Make Tables Responsive
Onde hospedar o plugin Make Tables Responsive?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos fortemente utilizar uma empresa de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Make Tables Responsive em um provedor confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o plugin WP SafePress, um sistema singular que salvaguarda e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Automatically makes the HTML tables in your WordPress posts, pages, and widgets responsive (mobile-friendly). Devices with a small screen will see the tables in a new layout with two columns. In the first column will be the data from the first row (the column names), and in the second column will be the data from the other rows.
WordPress Plugin Demo
https://nikolaydev.com/demo-of-make-tables-responsive/
HTML and CSS Demo for Non-WordPress Sites
https://nikolaydev.com/make-tables-responsive-html-and-css-example/
Features
- Affect post/page content, excerpts, category descriptions, and text/HTML widgets
- Choose affected screen size
- Choose the cell background and border color for even and odd rows
- Disable for tables by HTML class or ID
- Disable or enable only for posts and pages by ID
Pros 🙂
- Fully automatic
- Does not change the actual post/page content in the database
- Easily reverse changes by deactivating the plugin
- No jQuery or JavaScript on the front-end
Cons 🙁
- The first row must contain the column names
- Skips tables with merged cells
- Skips posts/pages with tables inside tables
- Skips multi-row tables when only some columns use “th” tags
- In multi-row tables, HTML code is stripped from the cells with the column names, when displayed in the responsive version (as the left column)
Capturas de tela

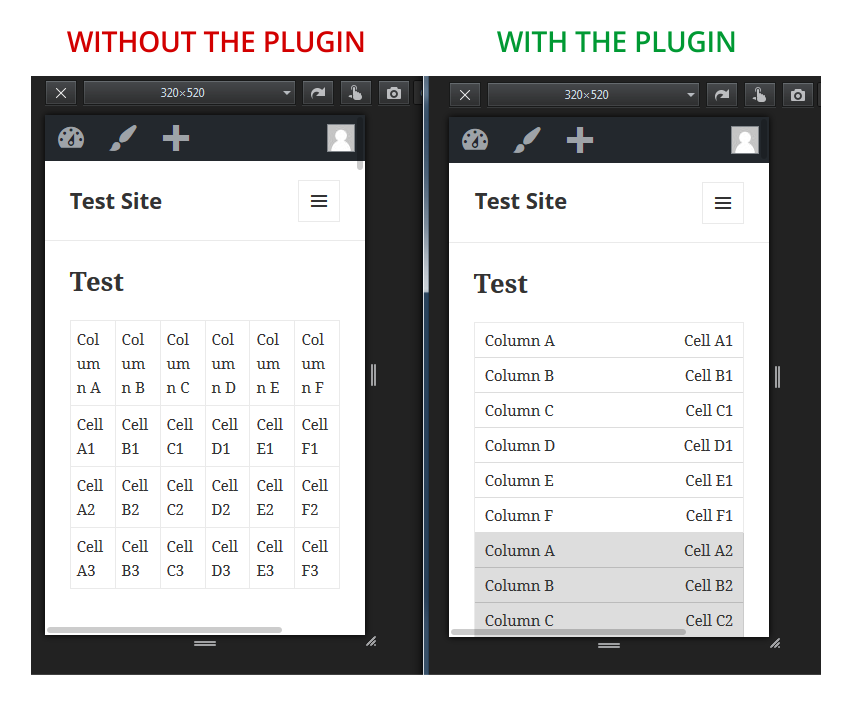
Using the Firefox responsive design view tool to see how a HTML table looks like without the plugin and with the plugin.

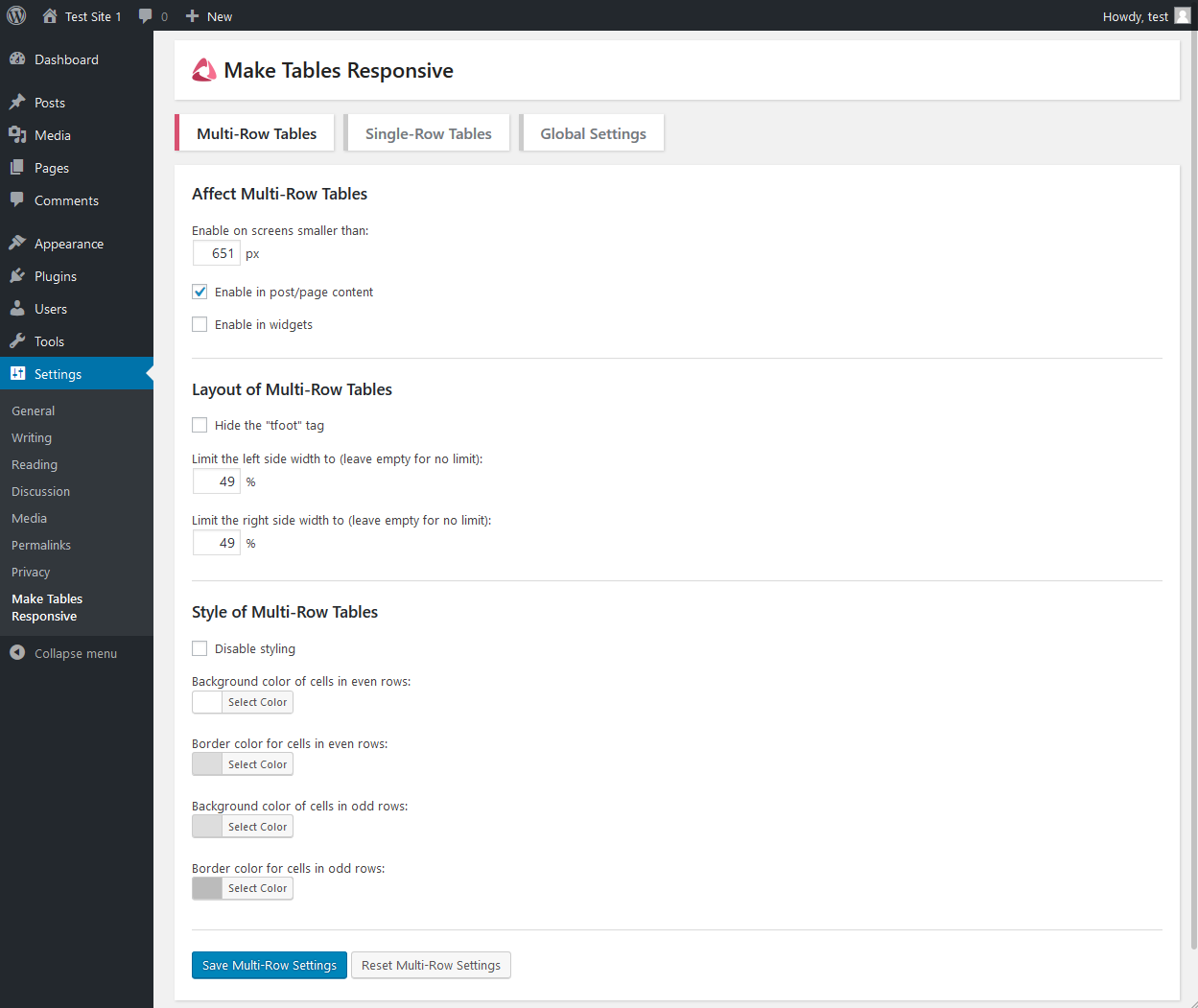
The multi-row tables settings tab.

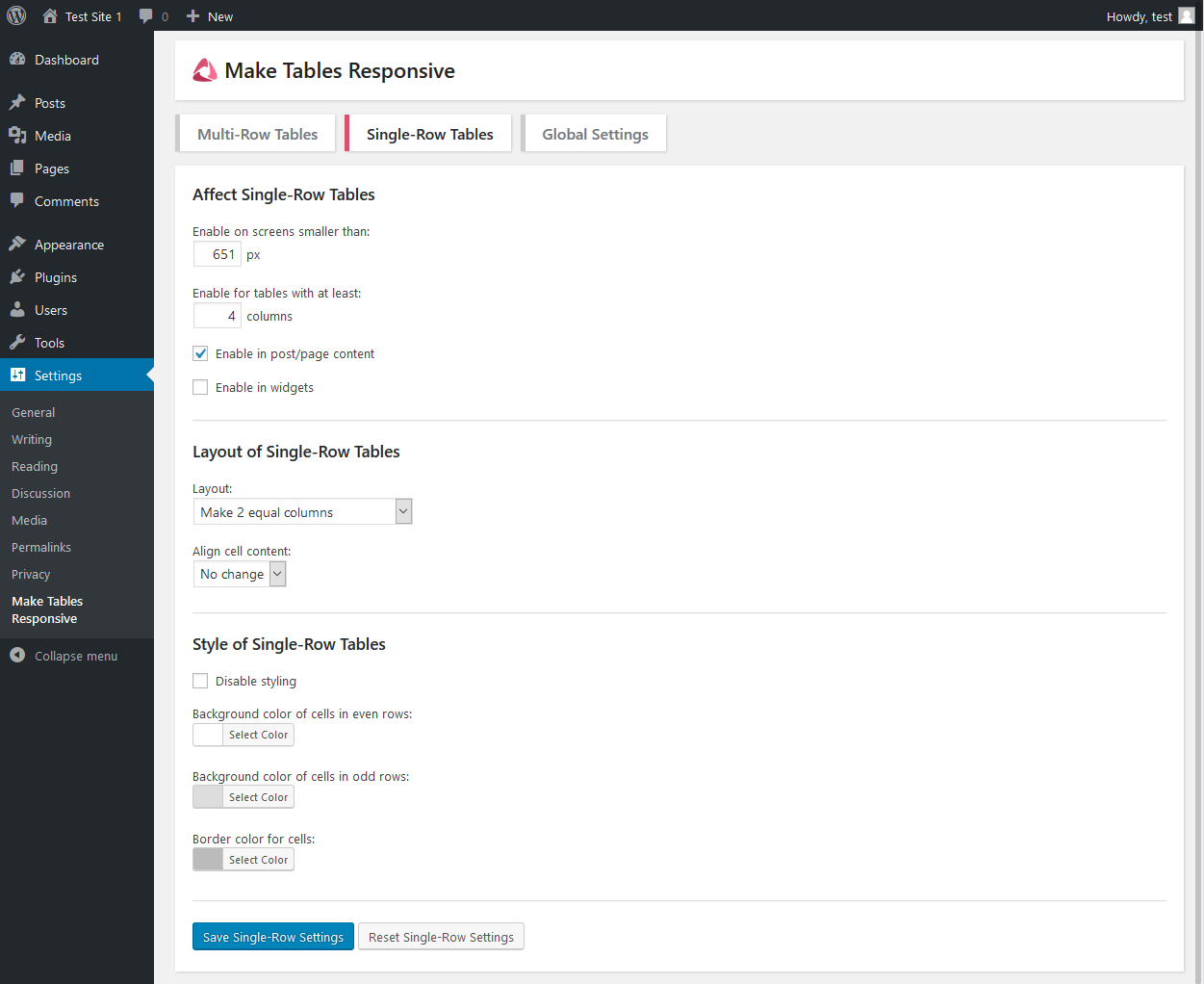
The single-row tables settings tab.

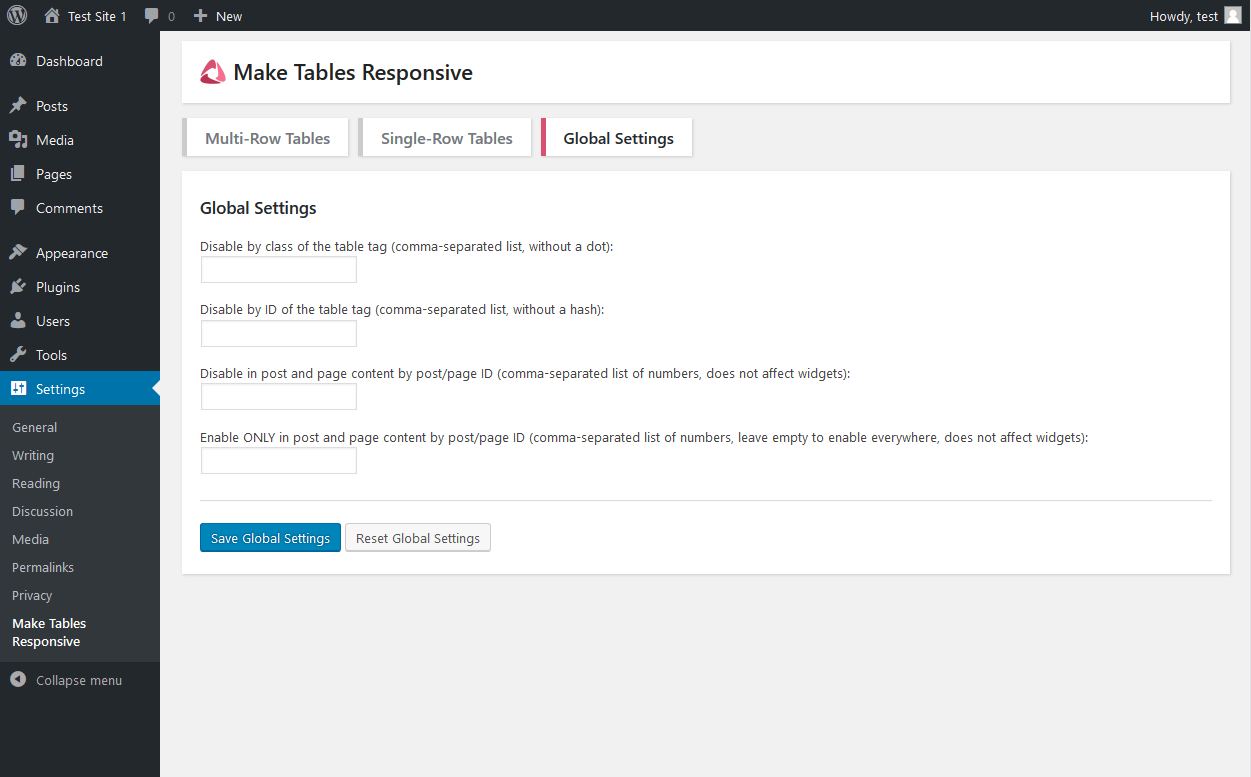
The global settings tab.
