Melhore o SEO do seu site em WordPress: Escreva conteúdo melhor e tenha um site WordPress completamente otimizado usando o plugin Yoast SEO.
Joli Table Of Contents
Hospedagem WordPress com plugin Joli Table Of Contents
Onde devo hospedar o plugin Joli Table Of Contents?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress configurado. Recomendamos optar por um provedor de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Joli Table Of Contents em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, disponibiliza o WP SafePress, um mecanismo exclusivo que protege e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Joli Table Of Contents is the best table of contents plugin for WordPress. It is user-friendly and highly customizable, designed with performance in mind, it offers a seamless experience for both users and developers. With features like Gutenberg block support, auto-insert options, and multilingual compatibility, it’s the perfect solution for enhancing your website’s navigation.
[Documentation](https://wpjoli.com/docs/joli-table-of-contents/”Documentation for Joli Table Of Contents”)
⭐HIGHLIGHTS
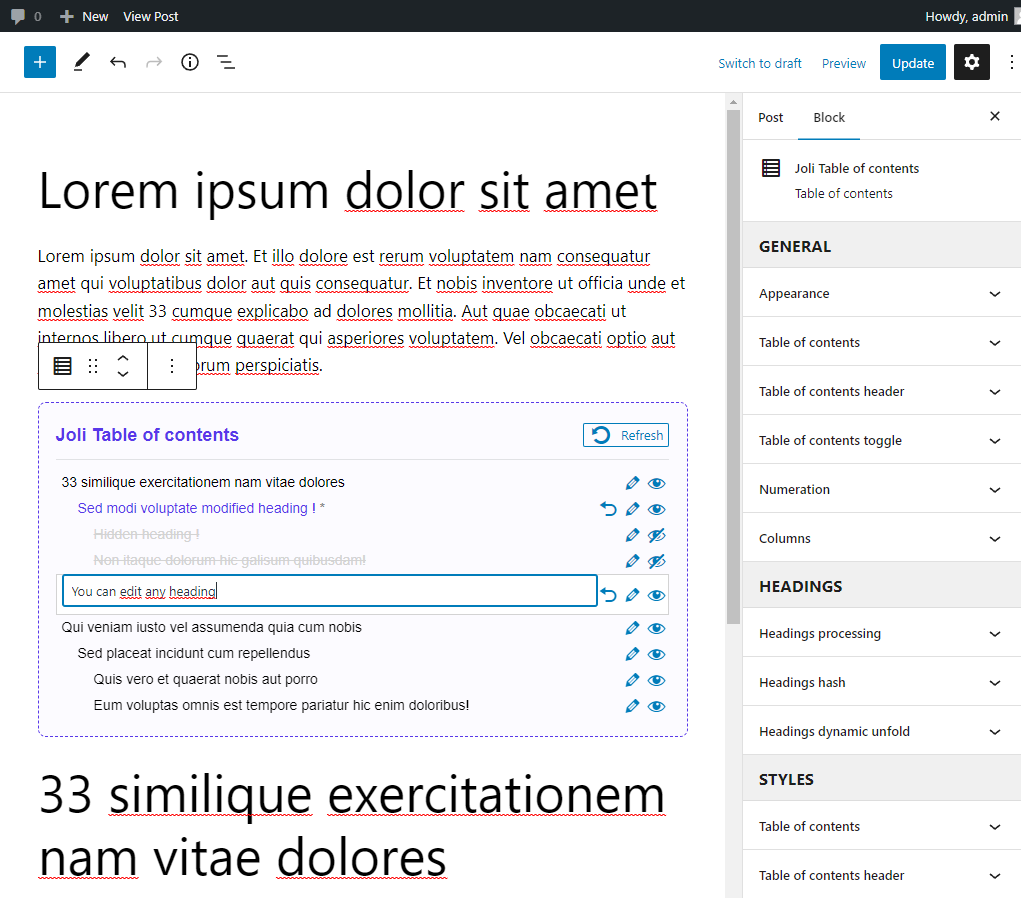
🆕 GUTENBERG BLOCK
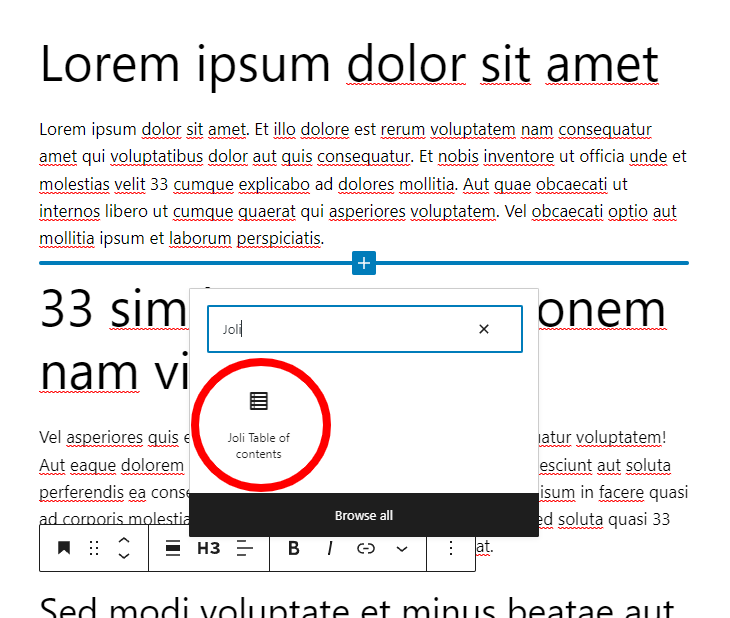
Since v2, you can now use the block to insert a table of contents.
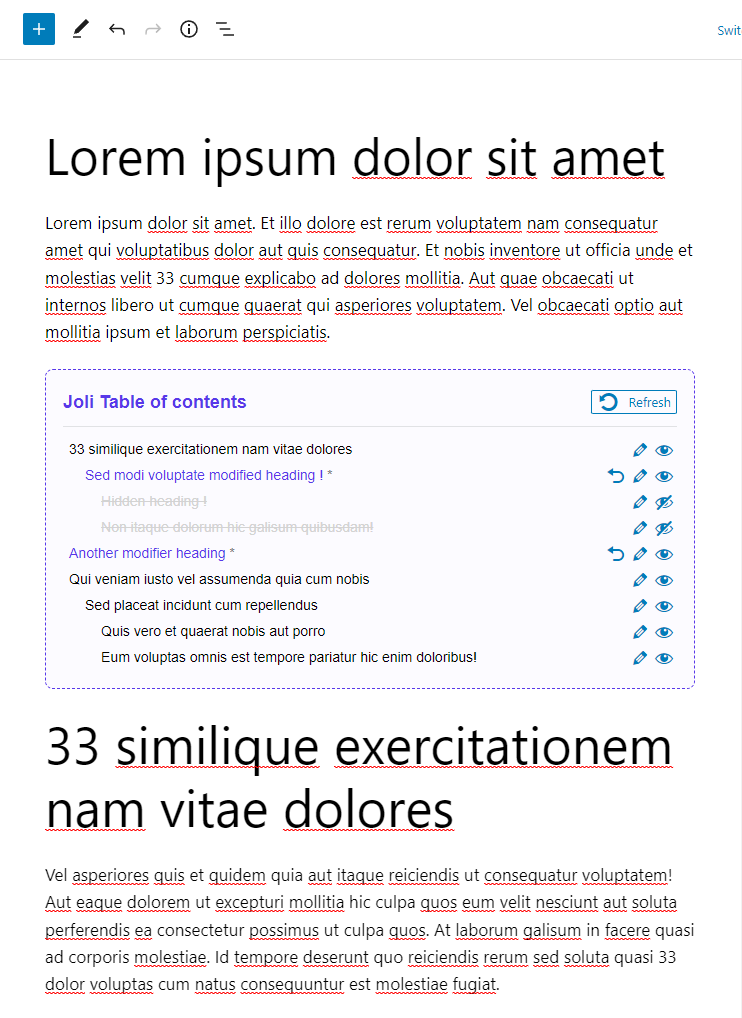
The block lets you easily HIDE or EDIT specific headings.
In addition, the block picks up on headings that would be generated by a third party shortcode or block but invisible in the actual editor.
In the PRO version, you can override any setting for a specific block from the block settings panel.
🚀 PERFORMANCE ORIENTED
Joli Table of contents uses a combination of minified CSS and Javascript to run at maximum speed.
It also does not depend on jQuery to improve performance.
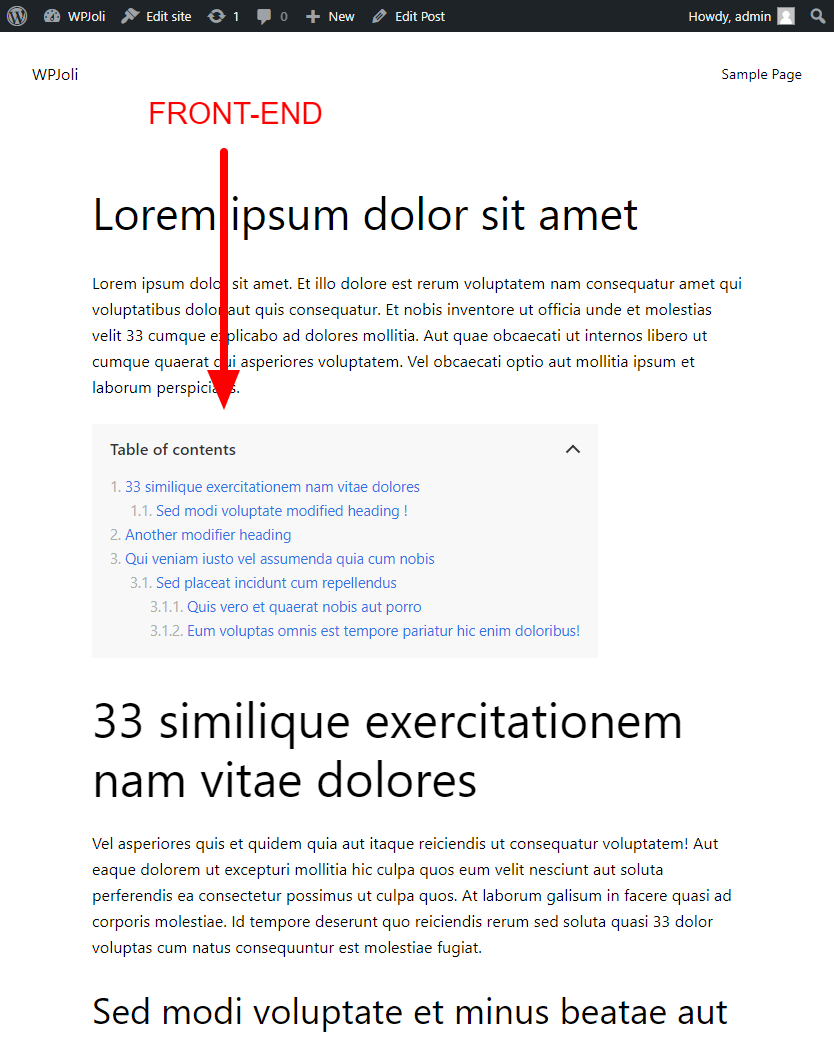
🧠 SUPERIOR HEADING PROCESSING
Unlike its competitors, Joli Table of Content picks up on headings hidden behind third-party shortcodes and blocks. This means that it will show the headings that do not directly appear in the editor, but are still present in the front-end !
🖌 THE MOST CUSTOMIZABLE TABLE OF CONTENTS PLUGIN
Joli table of contents has been designed to really match your expectations.
Every single part of the table of contents is highly customizable, and uses a CSS variable approach to make it even more customizable.
You can adjust a large array of settings including:
* Margin
* Padding
* Border radius
* Border
* Colors
* Fonts
* and more…
🔽 ICON OR TEXT TOGGLE
Choose between a Text toggle for a more classic look OR an Icon toggle for a more modern approach.
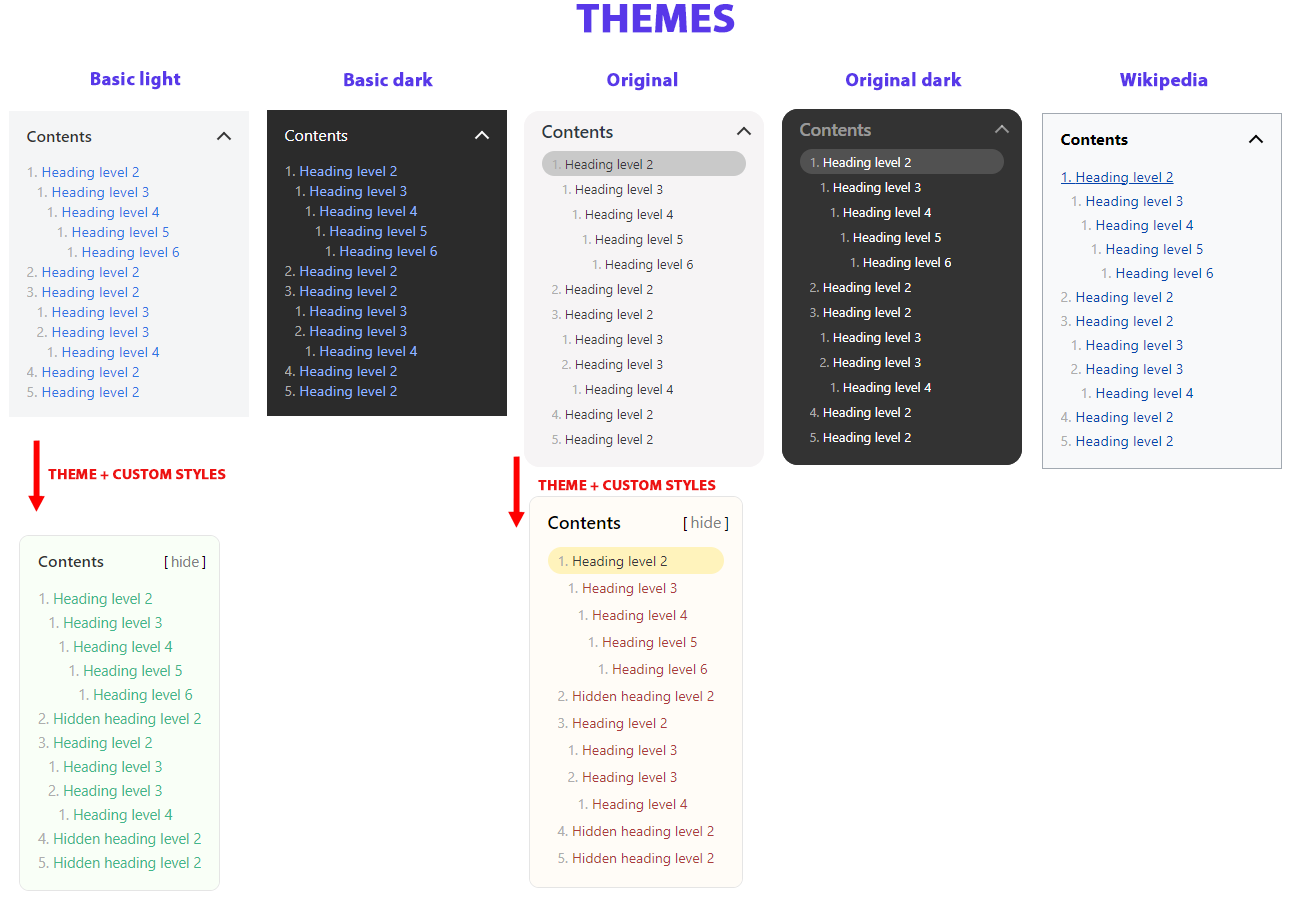
📐 CUSTOM THEME READY
Joli Table of contents now bundles a custom theme engine, that lets you create your own theme.
There is a lot of CSS variables that you can override or/and create more complex styles.
🚀 SHOW ONLY A FEW HEADINGS UPON PAGE LOAD (PARTIAL FOLD) [PRO]
Improve your page UX with the Partial Fold on load option.
Only show the first few headings upon page load with a “View more” button to expand the table of contents fully.
📑 ADVANCED AUTO-INSERT RULES [PRO]
Auto-insert supports multiple additional rules:
* Post type
* Post title
* Post ID
You can also EXCLUDE specific posts by Post title or Post ID
🎛 DIFFERENT SETTINGS PER POST TYPE [PRO]
Create different settings per post type for maximum flexibility.
For example you can use Theme 1 for “post” post type, and use Theme 2 for the “page” post types.
Good news is every single setting can be set differently per post type, not just themes !
This also works with custom post types.
✅ FLOATING TABLE OF CONTENTS [PRO]
The floating table of contents widget is optionally displayed as the user scrolls the page. It remains hover your content and now features optional navigation buttons and advanced customization !
✅ SLIDE OUT TABLE OF CONTENTS [PRO]
The slide out table of contents widget brings more value to your page and makes it more readable. It shows the table of contents in a fixed position on the side of the screen.
✅ PROGRESS BAR WIDGET [PRO]
This new widget shows a fixed progress bar over the content and indicates the percentage of advancement throughout the reading.
✅ STICKY SIDEBAR TABLE OF CONTENTS [PRO]
Use the table of contents in a sidebar widget and have it sticky as the page gets scrolled.
📃 Main Features
- TOC Title icon (since v2.7.0).
- Customizable Bullet points (since v2.4.0).
- Page break
<!--nextpage-->support (since v2.3.0). - Auto-insert table of contents (select post types and position in the content).
- Manual insert table of contents by block or shortcode.
- Hide specific headings (block)
- Edit specific headings (block)
- Folding/unfolding animation
- Customizable Table of Contents Title.
- Show headings by custom depth (From H2 to H6).
- Customizable CSS Icons for expand/collapse buttons (4 free icons, 20 in pro version)
- Show TOC only if a minimum of headings has been found in the content (Optional).
- Disable headings per text/class
- Hierarchical (amount of empty space customizable) or Flat View.
- Multiple numeration options (ex: 1. Title 1; 1.2. Subtitle 2, etc…).
- Pretty hash in the actual URL (ex: mysite.com/my-article/#subtitle-2
- Latin & non-latin characters support for hash [since 1.3.2]
- Multilanguage hash transliteration available (e.g. #История => #istoriya) [since 1.3.3]
- Customizable numeration Separator (Ex: “.” => “1.1.2”; “-” => “1-1-2”).
- Customizable numeration Suffix (Ex: ).” => “1.1.2)”; “/” => “1.1.2/”).
- Customizable Padding, Margin, Borders, etc…
- 6 Auto-insert positions available (See below for details).
- Auto-insert to posts and/or pages.
- Fully responsive.
- Hide or Show Overflowing Headings when viewport cannot fit the whole title length.
- Smooth scrolling available.
- Customizable TOC Title alignment (left, center, right).
- Customizable TOC Toggle button position (left, right) (when folded).
- Customizable TOC Toggle button: Text/HTML/Custom icons (open & close states).
- Themes included.
- Themes settings can be overriden (Colors, size, etc).
- Customizable Width: Min/Max Width or 100% Width.
- Customizable Font Size, Font Weight.
- Optional Shadow.
- Colors fully customizable (Table of Contents, Title, Headings, Shadow, Numeration).
- Custom CSS available.
- Import / Export settings
- Developer-friendly. Many hooks provided. (See below for details).
🚀 Joli Table of contents Pro Features include:
Get Joli Table Of Contents Pro
- All of the free features.
- Custom Post Type Support.
- Custom Post Type Settings.
- Exclusive Floating Widget that shows the current section.
- Slide-out Widget that shows a fixed table of contents on the side of the screen.
- Additional exclusive themes
- Force Enable/Disable TOC per post settings.
- Customizable Floating Position ( Top or Bottom ).
- Customizable Floating Offset (Horizontally & Vertically).
- Expands on Hover or Click.
- Collapses on Leave hover or Click away.
- Multi-columns mode (since 1.1.0).
- Customizable CSS Icons for expand/collapse buttons (choose from 20 icons)
Auto-insert
The Auto-insert feature is optional and allows to automatically insert the Table of Contents to your content with the following options.
Supported post types:
* Post
* Pages
* Custom Post Type [PRO]
Auto-insert positions:
* Before the content
* After the content
* Before H1
* After H1
* Before first H2
* After first paragraph
Shortcode
Use the following shortcode within your content to have the table of contents display where you wish to:
[joli-toc]
If you were using a different TOC plugin, you can use a different shortcode so that you don’t need to update all of your content:
[toc]
// Add this code to your theme's functions.php
add_filter('jolitoc_shortcode_tag', function(){ return 'toc';});
🎣 Hooks
You can use any of the hooks provided to add custom content to the actual Table Of Contents.
List of [all the hooks available here](https://wpjoli.com/docs/joli-table-of-contents/developer-hooks/”Joli Table Of Contents Hooks”).
Examples & How to use ?
Copy & paste the code examples below into your theme’s functions.php file:
joli_toc_disable_autoinsert
Globally disables Joli Table Of Contents site-wide.
add_filter('joli_toc_disable_autoinsert', function(){ return true; });
joli_toc_disable_js
For some reason if you do not want the js/css/inline styles to load (could break functionnalities).
//disables js
add_filter('joli_toc_disable_js', function(){ return true; });
//disables css
add_filter('joli_toc_disable_styles', function(){ return true; });
jolitoc_shortcode_tag
Customizes the shortcode tag ( Useful if you were using a different plugin before ).
add_filter('jolitoc_shortcode_tag', function(){ return 'custom-tag';});
Customizes the title (collapse).
add_filter('joli_toc_toc_title', 'my_custom_title', 10, 1);
function my_custom_title( $title ){
if ($a == $b){
$title = "My Custom TOC Title";
}else{
$title = "My Alternate TOC Title";
}
return $title;
}
⭐ CHECK OUR OTHER PLUGINS
Capturas de tela

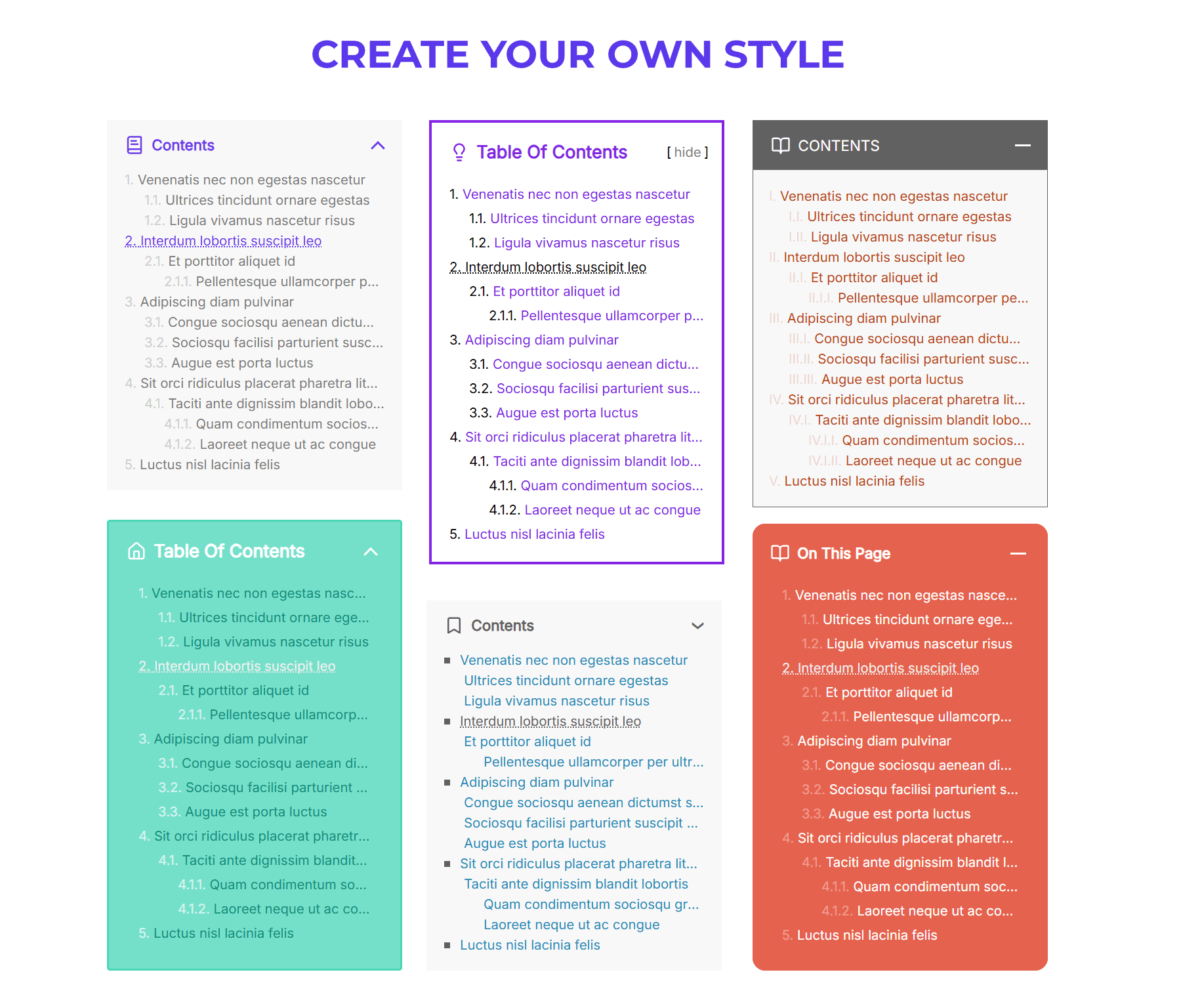
Unlimited design possibilities

Joli Table of contents Block

Block being edited

Heading being edited in the block

Front-end view with modifications from the block

Free Themes overview

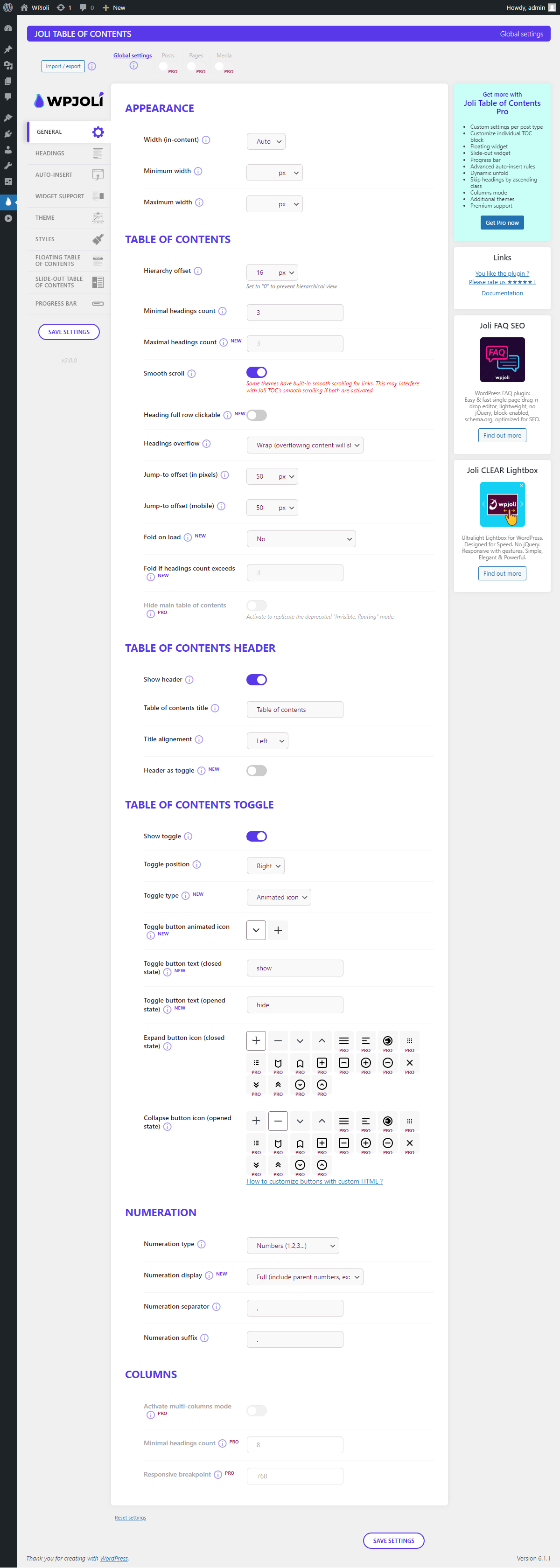
Settings page - GENERAL

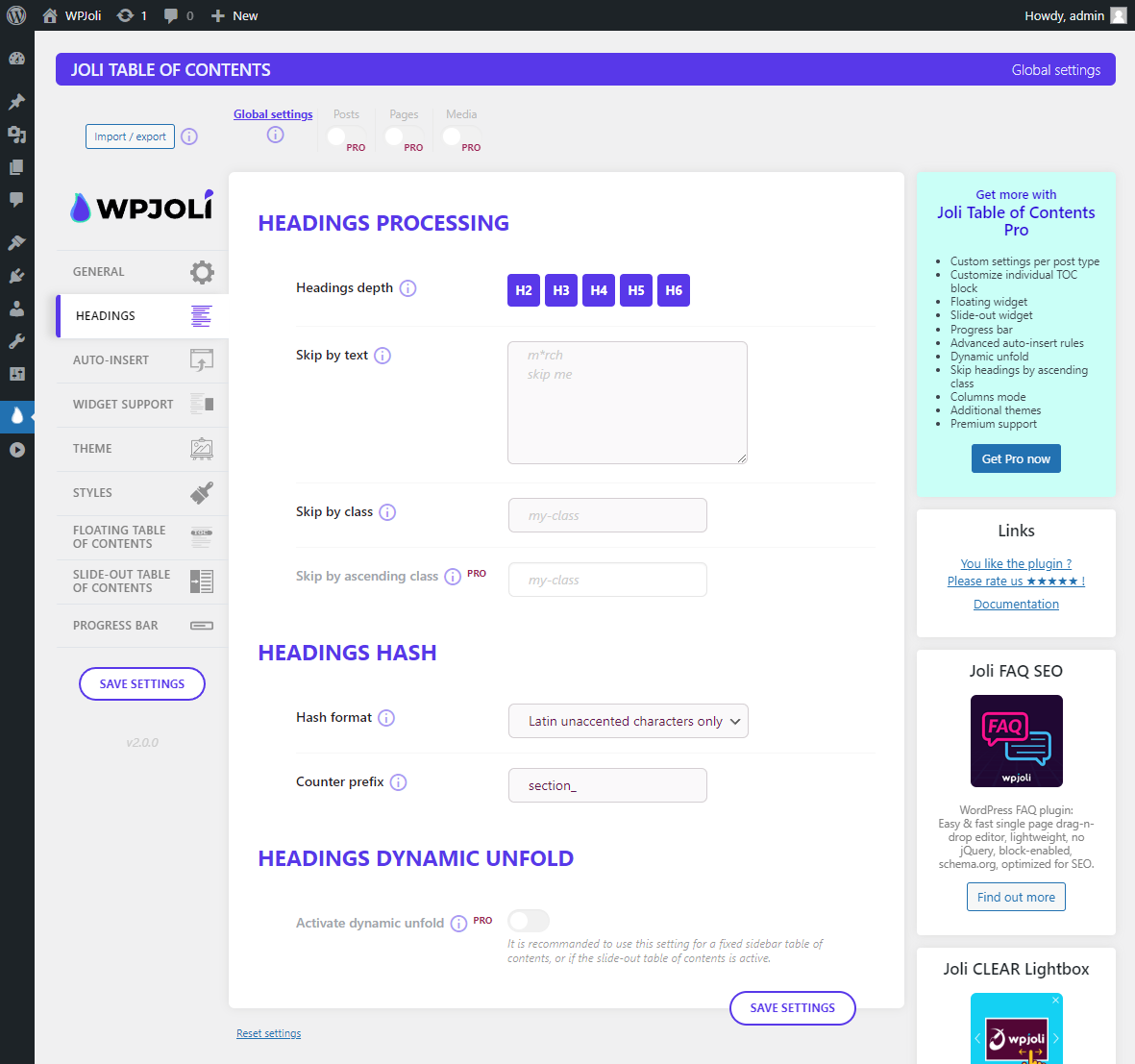
Settings page - HEADINGS

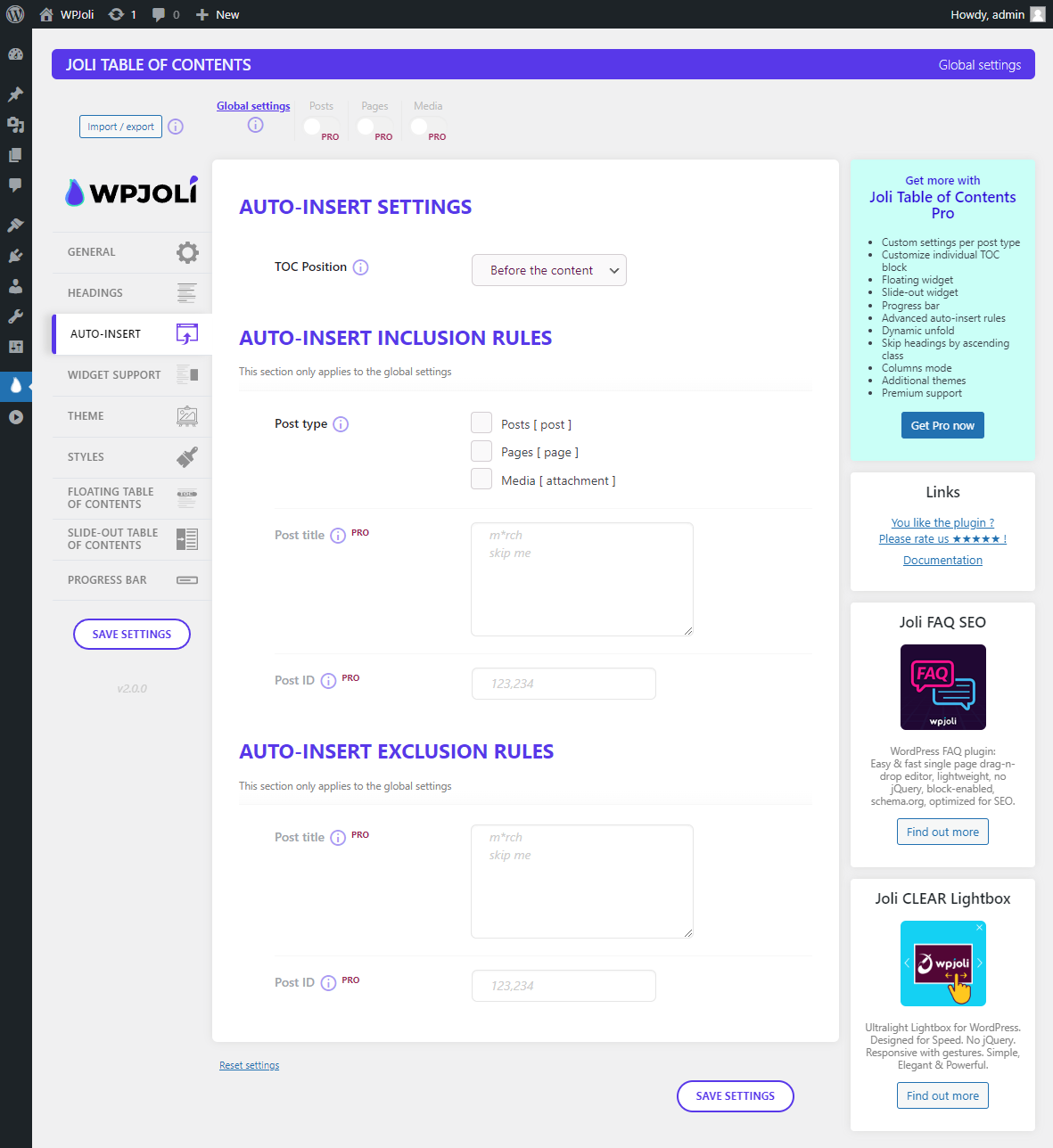
Settings page - AUTO-INSERT

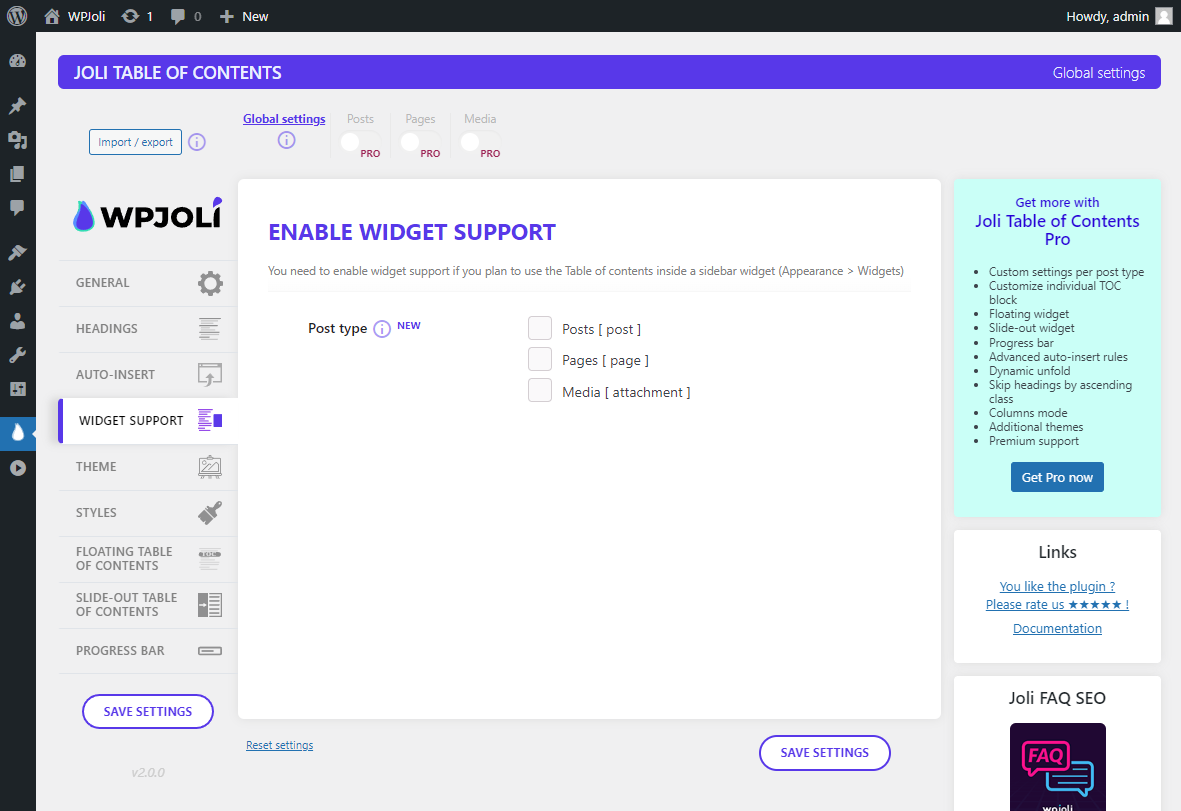
Settings page - WIDGET SUPPORT

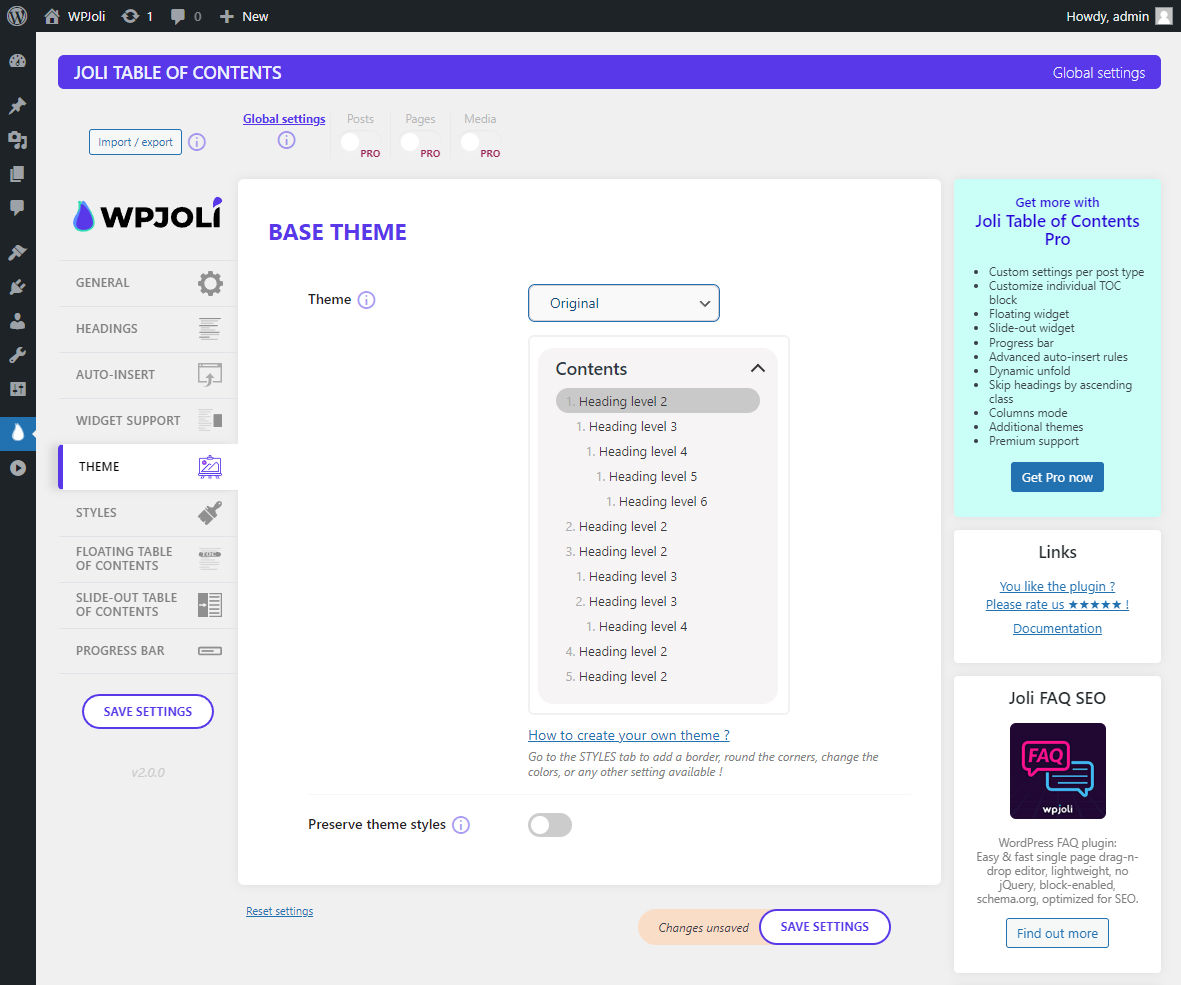
Settings page - THEME

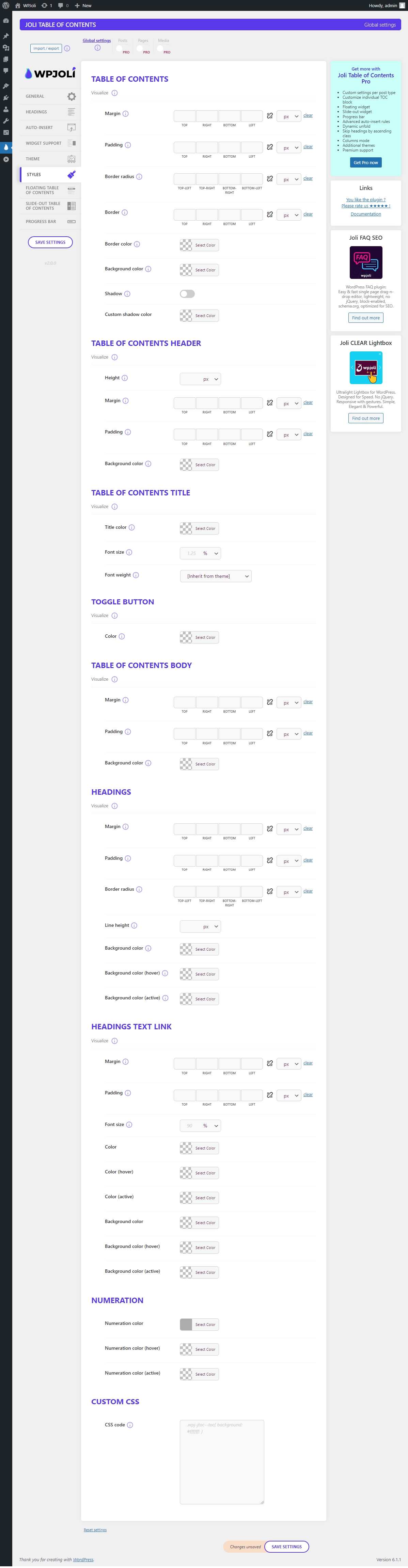
Settings page - STYLES

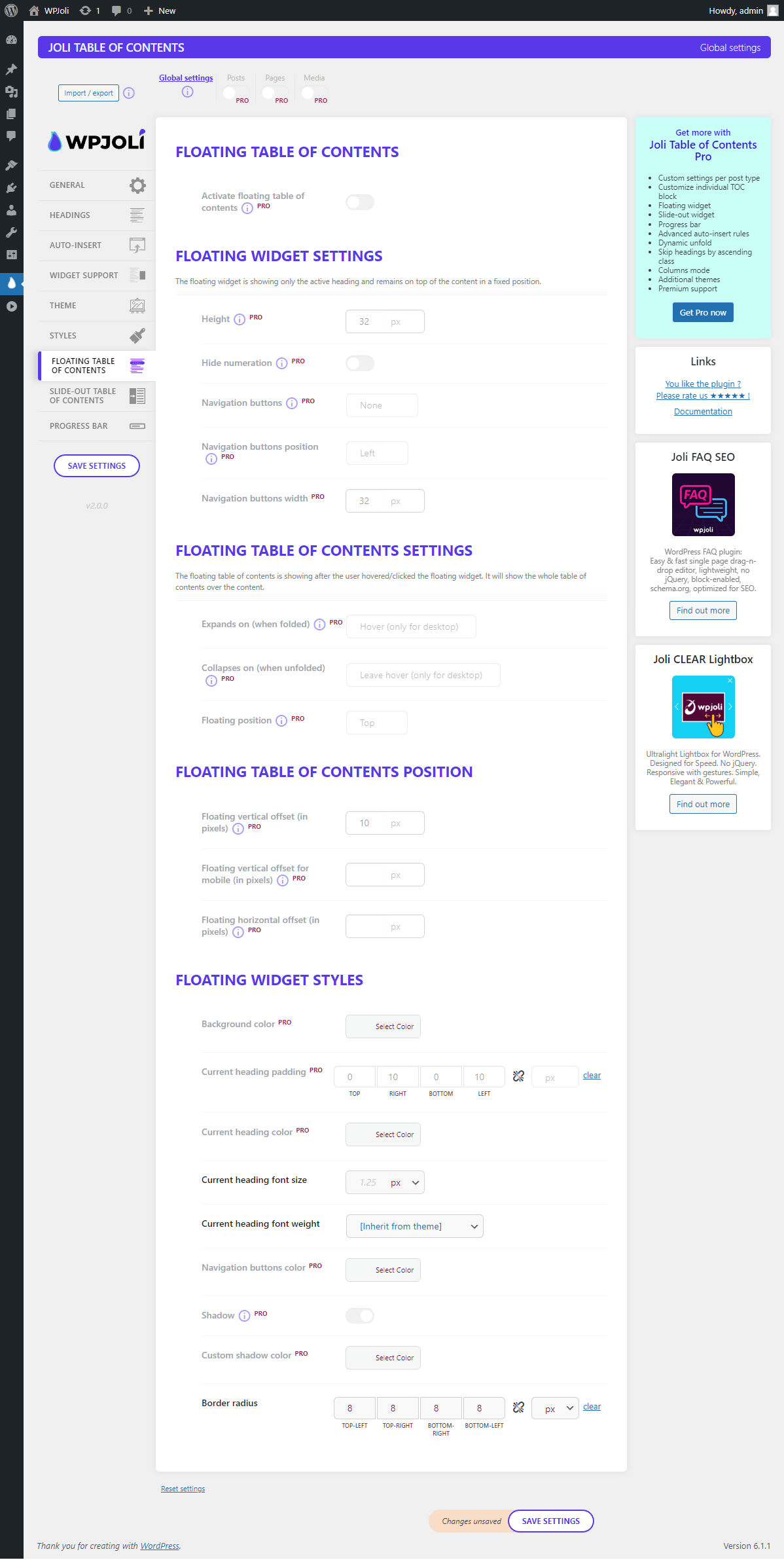
Settings page - FLOATING TABLE OF CONTENTS

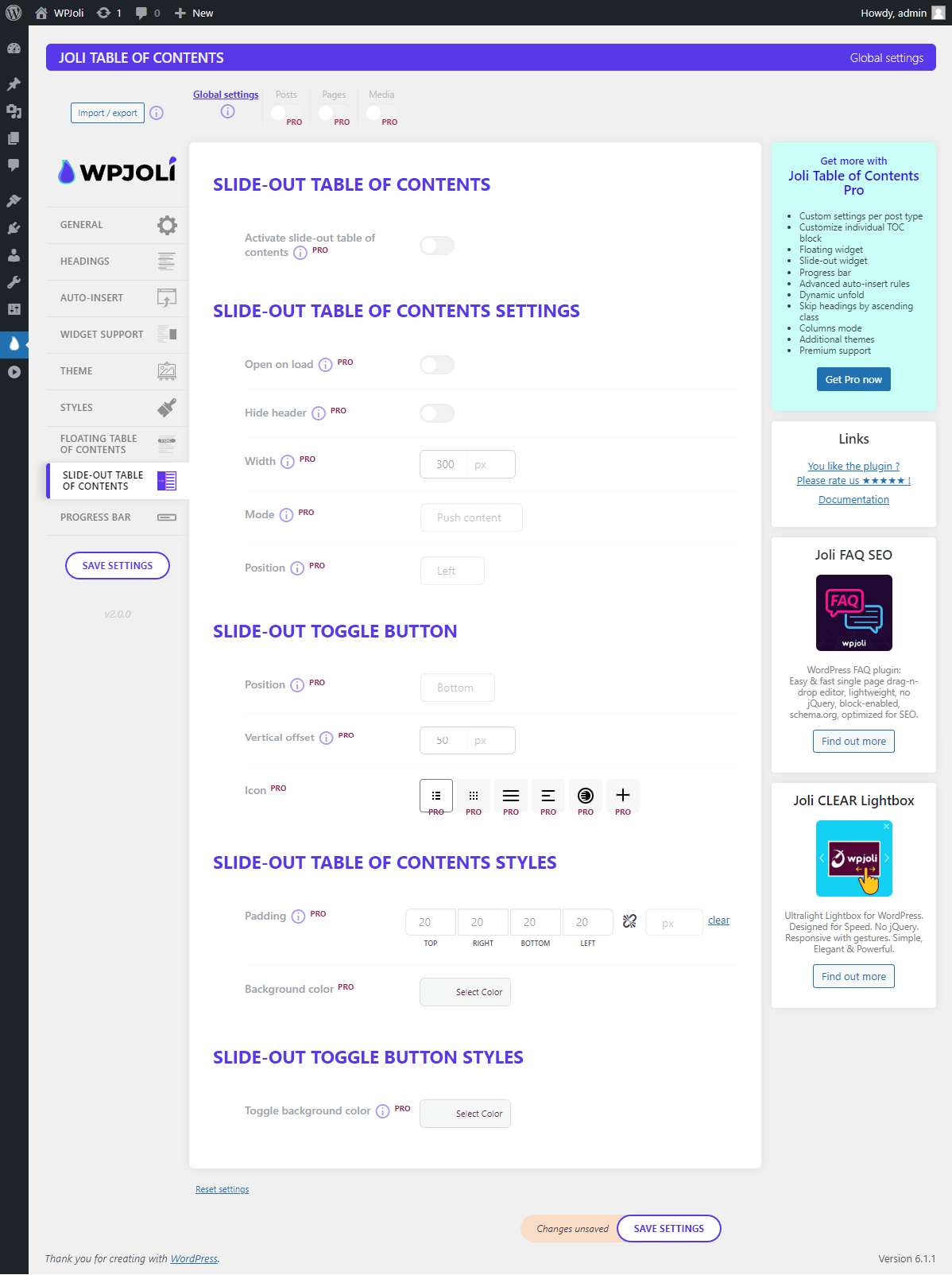
Settings page - SLIDE-OUT TABLE OF CONTENTS

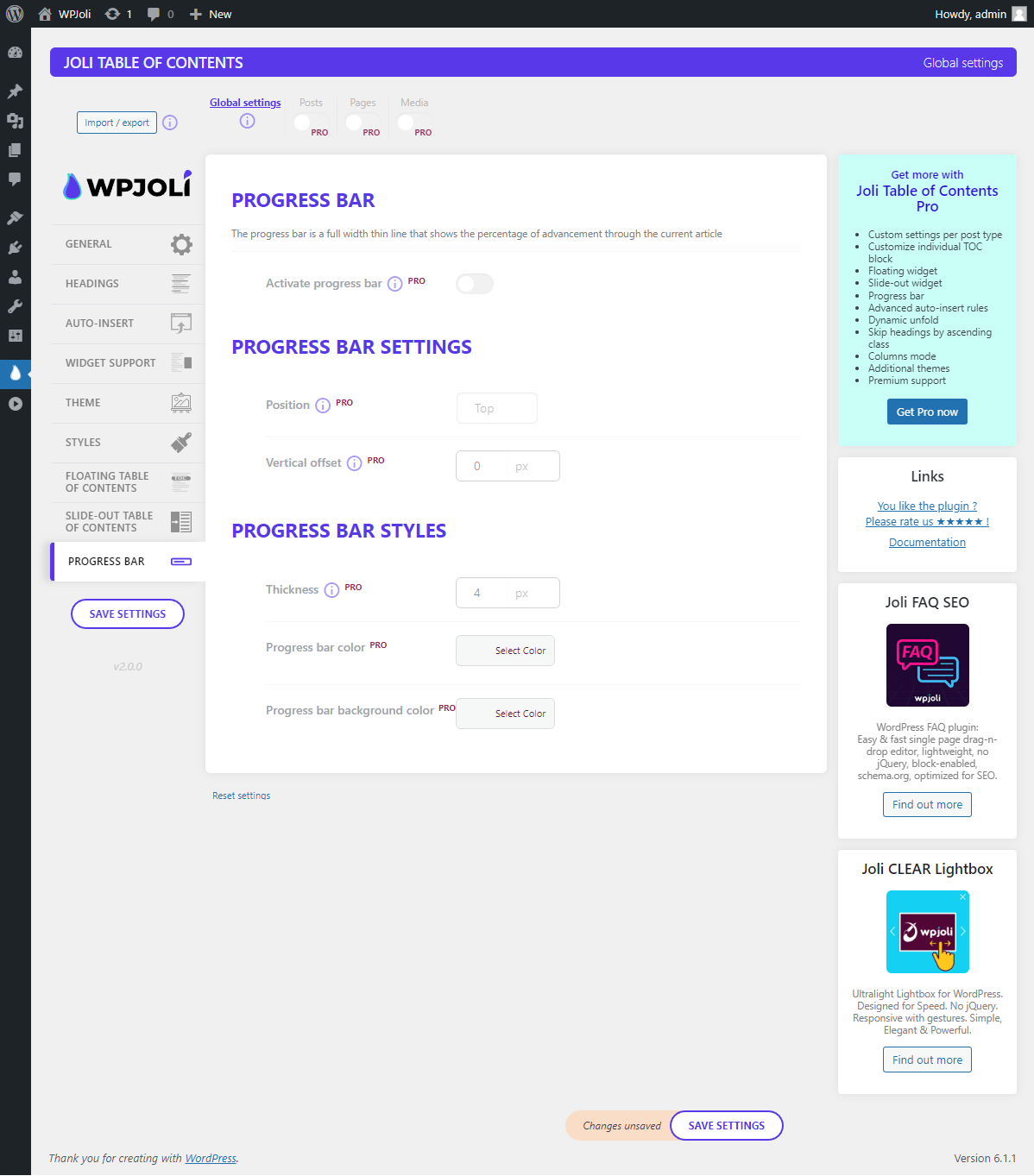
Settings page - PROGRESS BAR