Ativar o editor "clássico" anterior e o estilo antigo da tela Editar Post com TinyMCE, Meta Boxes, etc. Suporta todos os plugins que estendem esta tela.
JetFormBuilder — Dynamic Blocks Form Builder
Hospedagem WordPress com plugin JetFormBuilder — Dynamic Blocks Form Builder
Onde devo hospedar o plugin JetFormBuilder — Dynamic Blocks Form Builder?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos optar por uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin JetFormBuilder — Dynamic Blocks Form Builder em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, fornece o WP SafePress, um sistema singular que salvaguarda e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
JetFormBuilder — Dynamic Blocks Form Builder
A functional yet easy-to-use Form Builder plugin lets you create, edit, and style advanced form types in the block editor (Gutenberg). No more supplementary drag-and-drop form builders. You can now use a one-stop interface to develop fully operative custom forms.
SUPPORT
Please use our Github repo for the any issues/bugs/problems – https://github.com/Crocoblock/jetformbuilder/issues/
JetFormBuilder lets you build any kind of form nice and easy. Its 24+ field blocks allow creating forms from scratch or reassembling the existing ones. Throw JetStyleManager into the mix, and you’ll be able to adjust every form field’s fonts and style settings. Create form types, customize, and style – all in WordPress default blocks editor.
At first, I thought this was just another free form builder for Gutenberg, but I was wrong. I wanted to share what got me so excited about it after only the first 5 minutes.
– Paul Charlton from WPTuts.
WORDPRESS FORMS YOU CAN CREATE
JetFormBuilder is a user-friendly form creator that lets you create new forms and add them to the form page. From a simple form to multi-step form design – you can nail down any form type:
- Signup form
- User profile form
- Quick contact form
- Subscription form
- Online survey form
- Appointment form
- Application form
- Booking form
- Event registration form
- Multi-Page Form with a progress bar
- WordPress Post Submission Form
- Request a Quote Form
- Feedback Survey Contact Form
- Make a Suggestion Contact Form
- Change Request Forms
- Maintenance Request Contact Form
- Scholarship Application Form
- Make a Referral Contact Form
- Volunteer Registration Contact Form
- Credit Card Payment
- Make a Donation Form
- Product Purchase Form
- Newsletter Signup Form
- Online Petitions
BASIC FEATURES
VARIOUS FIELD TYPES
Find inside 24+ JetFormBuilder blocks colored to stand out from the crowd. You can mix and match them freely until you achieve a unique row or column layout.
POST SUBMIT ACTIONS
Choose from 12 available actions and set any you want to be performed after the form is submitted on the frontend:
- Send Email;
- Insert/Update Post;
- Register User;
- Update User;
- Update Options;
- Call Hook;
- Call Webhook;
- Redirect to Page;
- MailChimp;
- ActiveCampaign;
- GetResponse;
- Save Form Record;
- And more.
MULTI-STEP FORM & FORM BREAK BLOCK
Use Form Page Break to build multi-step WordPress forms. Divide the fields and place them into separate tabs. Add a customizable “Apply” button to proceed to the next step. Enable file uploads if desired. By adding a Form Progress bar, you’ll indicate the form’s first, current, and last steps.
CUSTOM FIELD STYLES
We integrated JetStyleManager & Gutenberg to make it possible for you to style the form fields as desired. Style settings can be applied to anything in the text box, form description, required mark, and content label, too.
BEGINNER-FRIENDLY & VISUAL
No more confusing field rows and additional styling. Because Gutenberg is a visual editor, you can monitor the form creation process as if you were on the frontend. All field types can be found in the JetForm Fields block in the WordPress dashboard.
STORE FORM RECORD
Manage the entry submissions in the convenient Dashboard. Add Store Form Record post-submit action to save all the submitted forms in one place and check their status, basic data, and filled in fields’ data. Review the error’s details if any.
PAYMENT METHODS INTEGRATION
Accept all kinds of payments securely via any of your forms, be it one-off, recurring, fixed, variable fees, or user-entered amounts. JetFormBuilder supports WooCommerce, Stripe, and PayPal integrations. Check the payments basic details: status, date, amount in one place in the Dashboard.
ADVANCED JETFORMBUILDER FEATURES
CONDITIONAL LOGIC
You can adjust the visibility conditions of any form field. Just use the corresponding JetFormBuilder block and decide which field will be shown and when. Besides that, there’s a chance to fine-tune the way Post Submit Actions perform on the backend. You set the conditions according to which the Actions will be executed or not.
CALCULATED CONTENT
Build dedicated Calculator and Order forms or add extra functionality to any other form type. The Calculated field type will carry out basic and complex calculations real quick.
REPEATER FIELD
Repeater creates an interface to add and remove a repeatable group of input elements. You can use a Repeater field to add a group of fields any number of times. Create Repeater groups to display custom data smoothly.
HIDDEN FIELDS
Can’t decide what to do with system fields that were not meant for users to be seen? It’s simple. Hide them. JetFormBuilder’s functionality allows you to make a form field invisible on the frontend.
MAP FIELD
Allows adding map coordinates, longitude and latitude, and physical address itself via form to the posts, users, taxonomies or options pages.
More JetFormBuilder Features
- Field Value Generator Function. Three available functions help you generate the field values dynamically.
- Really Hidden Fields. Secure hidden fields by disabling HTML render.
- JetEngine Forms migration. Duplicate all the forms you created through JetEngine to Gutenberg in one click.
- Editable post-submit messages. Use the default message texts or input those you see fit.
- Spam filtering & protection. Add a Google reCAPTCHA to your form easily.
- File uploads. Decide which users you would authorize to attach files to your website forms: registered, not-registered, or all users.
- Form submit type. Choose between the page reload and AJAX options.
- Drag-and-drop editor. Grab the form block and place it where you want in a matter of seconds.
- Input mask. Three mask types are available – numeric, alphabetical, and alphanumeric. Just copy and paste the needed one to make it work.
- Numbers range generator. Dynamically generate a range of numbers to be used in Checkbox, Select & Radio Fields.
- Inline fields editing. Edit the field labels and descriptions in-place.
- Form validation. Check if the entered user data is correct and whether to let them proceed with the form submission or not.
- Form patterns. Save time while creating a form layout? It’s possible! JetFormBuilder grants access to Form Patterns, which you can use to build contact, login & register, application, profile, booking, and subscription forms.
Read more about all JetFormBuilder features here
JETFORMBUILDER PRO ADDONS — GO FARTHER, GET MORE
JetFormBuilder PRO version allows you to go far beyond the ordinary forms. Its pack of mighty addons gives a second-to-none form-building experience.
Buy the PRO addons and see how easy it will be to:
- automate marketing campaigns;
- optimize lead generation process;
- enjoy the autocomplete functionality;
- integrate payment methods;
- and much more.
Please note: Our server will be contacted for updating any Pro add-on you have installed on your website. More info you can find on the Privacy Policy page
FORM FEATURES
Build a form easily, be it simple or complex. Such specific features as autocomplete fields, form availability setup, form responses limitation, and form progress saving will improve the user experience.
- Save Form Progress. This addon autosaves the form progress and data provided by the user whenever the filling process went wrong.
- Address Autocomplete. Once the user starts typing in the Address field, this addon can suggest up to 5 places to auto-fill the field.
- Limit Form Responses. This addon controls the general number of form submissions and impedes the same user from submitting repeatedly.
- Select Field Autocomplete. Use this addon for the Select field type; it allows you to auto-fill it dynamically.
- Schedule Forms. This functionality allows you to set up the form availability by indicating its open and close dates.
- User Login. This addon allows you to configure the Login User post-submit action. Add it to the login form and let users log in with their credentials.
- Advanced Color Picker. Use this addon to activate the advanced color picker feature and fine-tune the color opacity in the frontend form fields.
- Hierarchical Select. This addon allows you to pull the taxonomy term data into Select fields in the front-end form putting them in a level-wise hierarchy.
EMAIL MARKETING
Create contact forms for collecting user data and managing it the way you like. Garner more subscribers and add them to your mailing lists using the right email marketing tool.
- MailerLite Action. Use this extension to manage subscriber groups and add a handy “autoresponder” that’ll cover newsletters.
- MailPoet. This addon allows you to generate new leads, manage subscriber data, and automate email notification sending.
- ConvertKit. Install this email marketing addon to grow your audience reach and generate more income from subscription lists.
MARKETING AUTOMATION
Want to automate email marketing campaigns? Select the most convenient integration that is sure to facilitate subscriber management.
- Moosend. This addon creates a connection between your WordPress site and Moosend email marketing software. Thanks to it, you will be able to collect email addresses and manage subscribers to the fullest.
CRM & SALES
Integrate JetFormBuilder-created forms and the mighty CRMs. It will help you boost lead gen tremendously. Obtain the necessary visitor data and manipulate it in a database using numerous options.
- HubSpot. Use this mailing list addon to collect leads, create new contacts, edit the existing subscribers, and send email notifications centrally. It supports authorization by API key and OAuth 2.0.
PAYMENTS
Get your site eCommerce-ready. Choose the preferred payment method, add its gateway to the form, and decide which actions will be executed before/after the payment is processed.
- Stripe Payments. With the help of this addon, you add a Stripe payment gateway to the JetFormBuilder forms, which allows you to carry out payments.
- WooCommerce Cart & Checkout Action. This addon allows adding one product to the cart and redirecting users to WooCommerce checkout once they submit the form.
- PayPal Recurring Payments. It allows you to create recurring subscriptions for your customers and accept payments via the form.
Demo
Check out the JetFormBuilder demo page and figure out what functionality you get. Explore the demo now.
Integrations
- JetEngine
Use the JetEngine potential when setting up a form. You can add meta fields and custom taxonomies to the JetFormBuilder fields, generate the field values dynamically and put the JetEngine-built custom post types into the dynamic settings. - JetStyleManager
We added the opportunity to change the way Gutenberg Form blocks will look on the frontend. You can style up every component separately. Hit the brush icon on the WordPress admin panel and do the necessary styling in the Block Style section. - JetBooking
Create a user-friendly booking form with the JetFormBuilder. Extend your form with advanced features, as calculated content, smart notifications, etc. Add page breakers to make the multi-step form for your users. - JetAppointment
Combine the JetAppointment features with JetFormBuilder to create a fully-fledged appointment website for any needs.
More third-party plugin integrations are in the works.
Documentation
Learn every little thing about the JetFormBuilder WordPress plugin & put theory to practice:
Capturas de tela

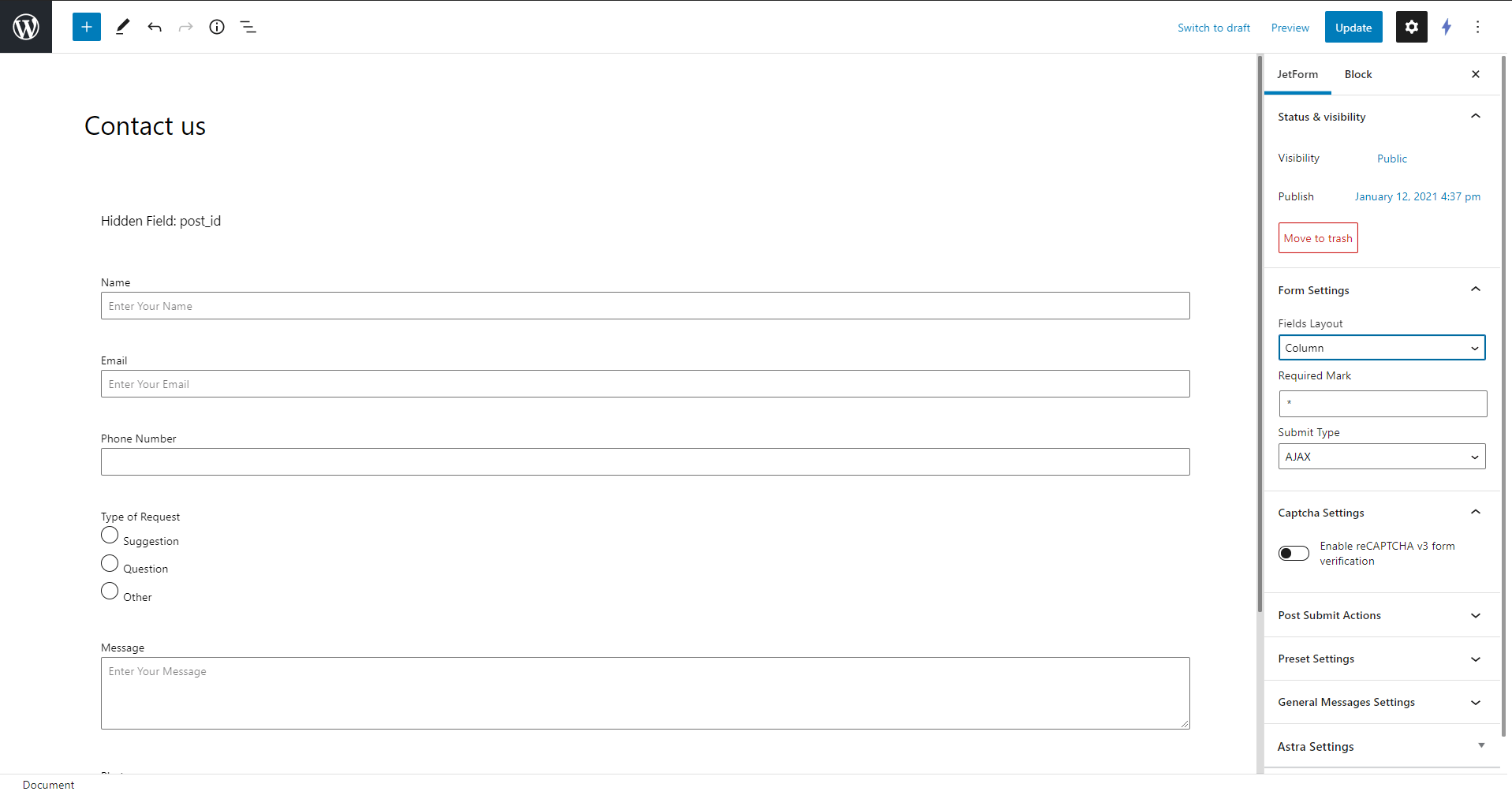
Creating a form structure

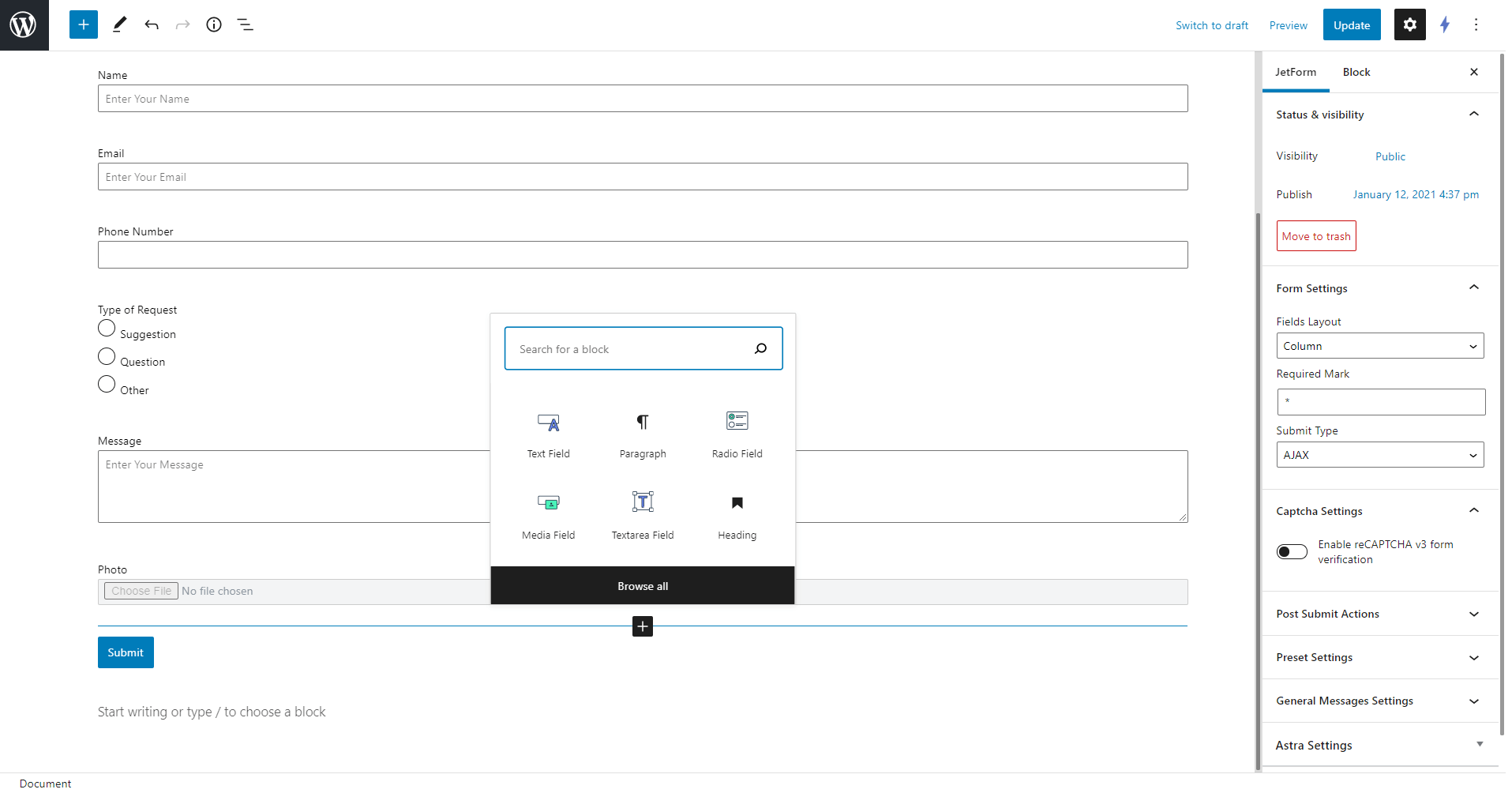
Adding new form fields

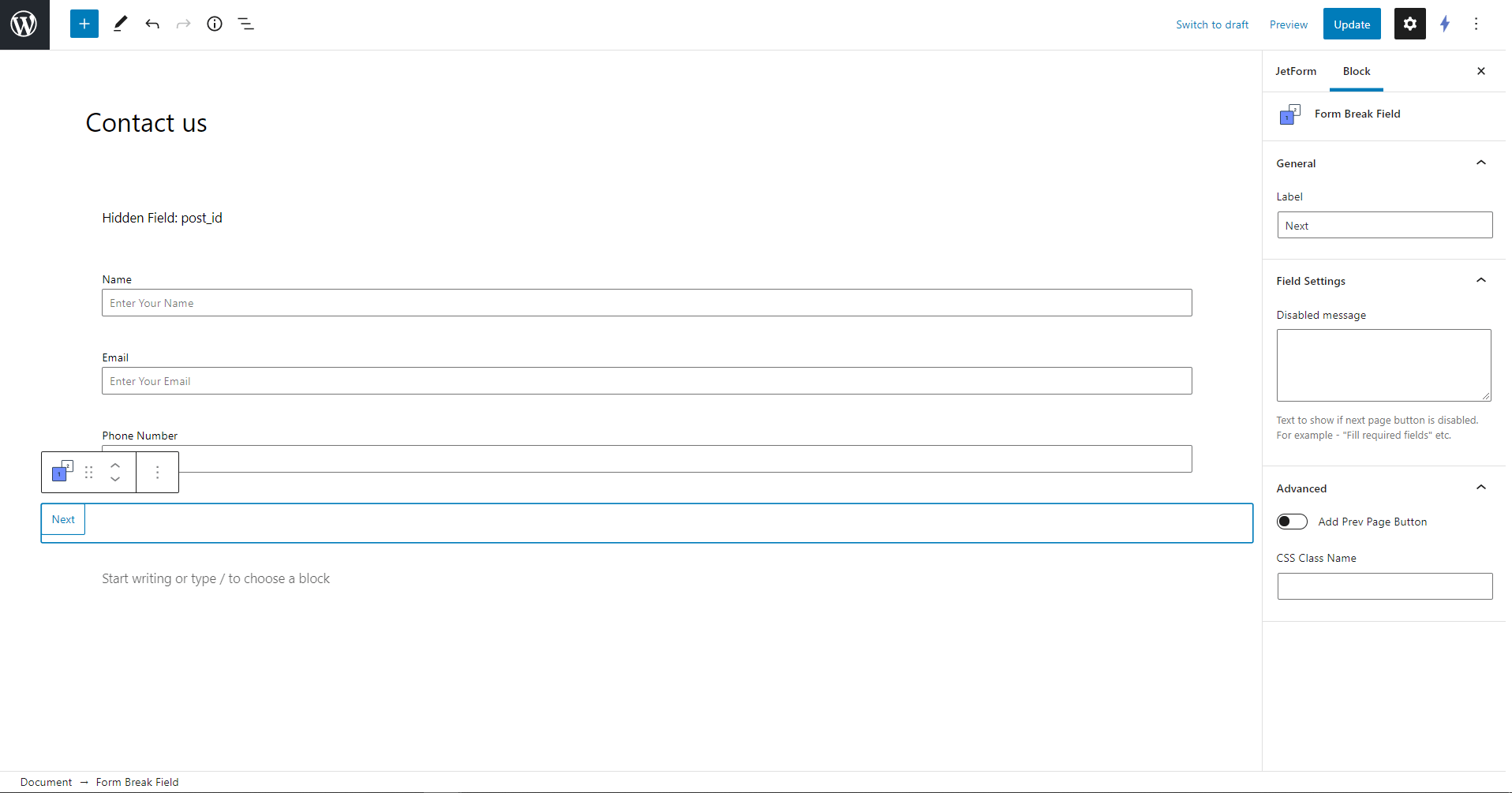
Form Break field

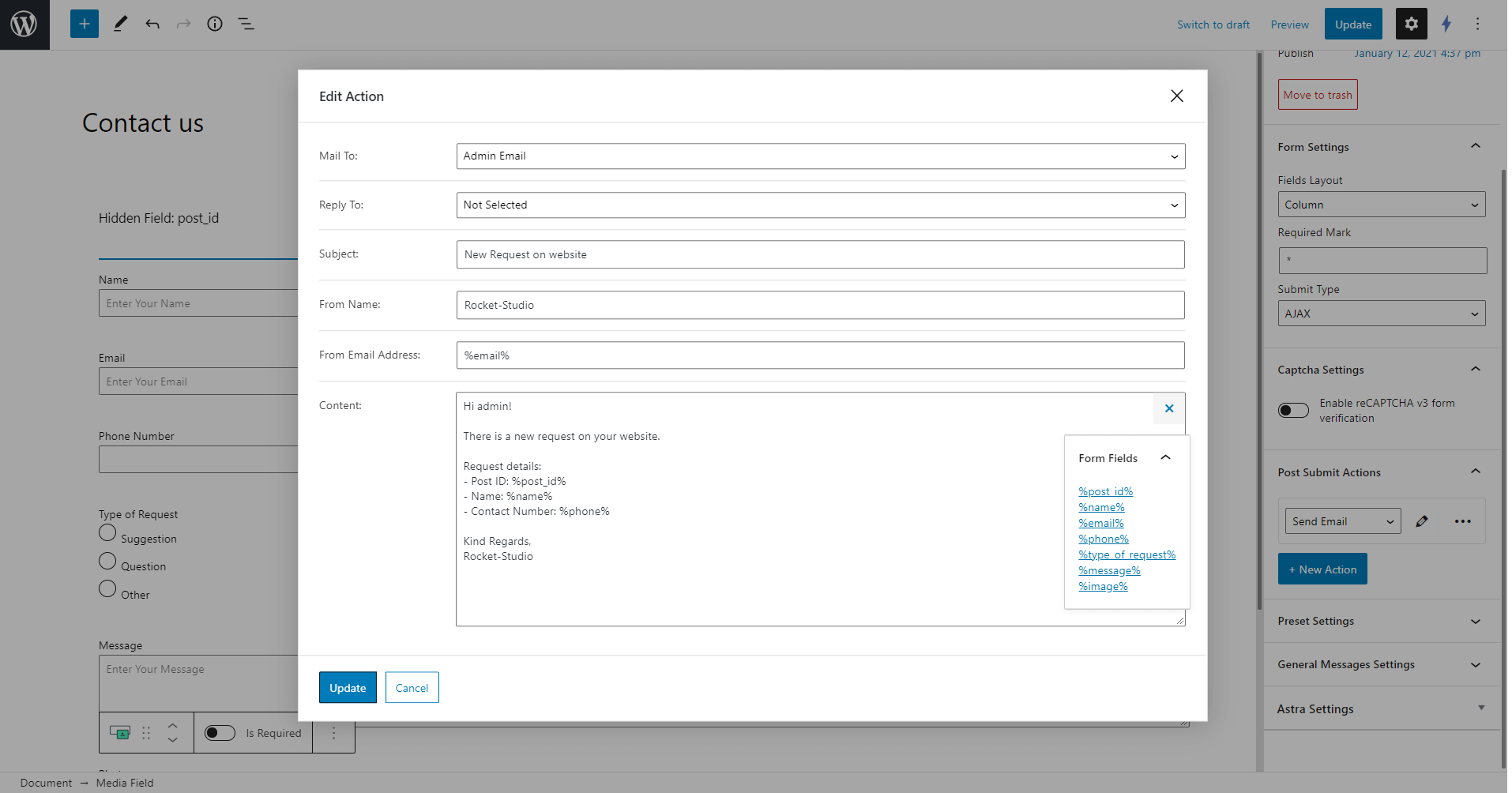
Post-submit Action setup

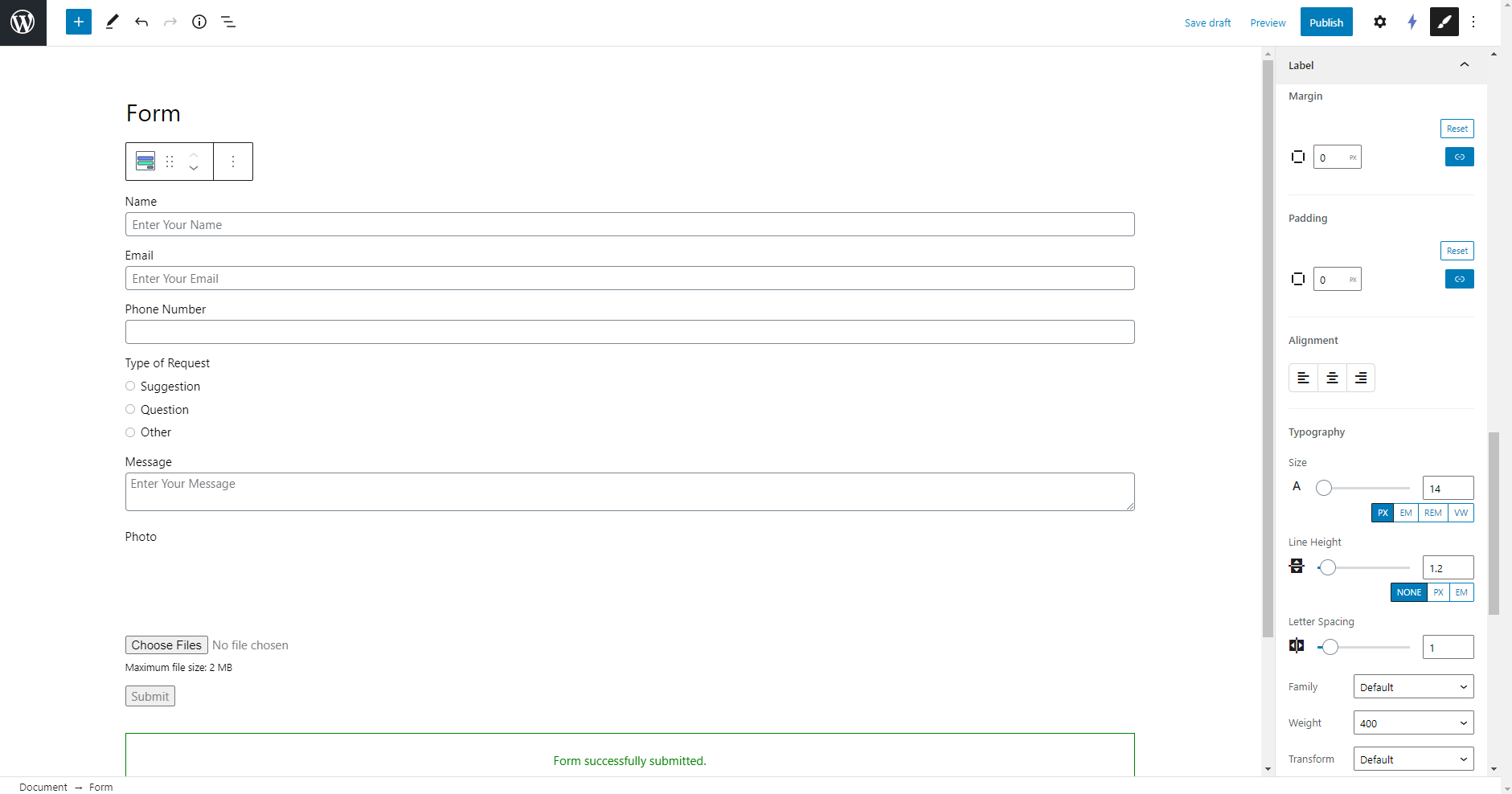
Style settings