Site Kit é uma solução completa para usuários do WordPress usarem tudo que o Google oferece para torná-los bem-sucedidos na web.
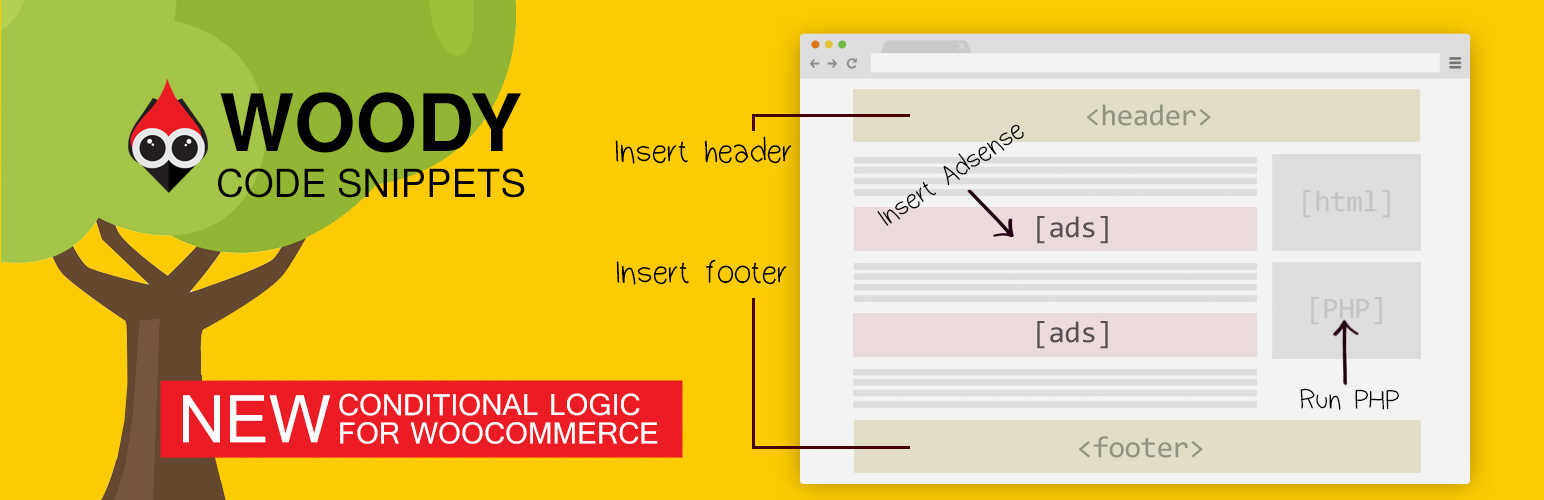
Woody code snippets – Insert Header Footer Code, AdSense Ads
Hospedagem WordPress com plugin Woody code snippets – Insert Header Footer Code, AdSense Ads
Onde hospedar o plugin Woody code snippets – Insert Header Footer Code, AdSense Ads?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress instalado. Recomendamos utilizar uma hospedagem confiável, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Woody code snippets – Insert Header Footer Code, AdSense Ads em uma empresa de hospedagem confiável
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o WP SafePress, um sistema exclusivo que assegura e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Need professional support?
Get starting FREE support
Get starting PREMIUM support
- Stop re-using the same content over and over again!
- Stop inserting PHP code to function.php!
- Stop adding google analytics, yandex metrics and external code to header and footer php files!
- Stop wasting time on changing 100 pages with repeated content!
Woody Code Snippets will make your life so much easier. The plugin helps to create and store code snippets or duplicated text in a special library at the admin bar of your website. Use the shortcode to add a snippet anywhere on your website. Or do it automatically, for example: head, footer and post injections. You can show or hide code snippets using conditional logic.
Why do you need this plugin?
- Insert Headers and Footers
- Insert Google AdSense Ads, Amazon Native Shopping Contextual Ads, Yandex Direct Ads, Media.net on your website.
- Insert Google Analytic Tracking code, Yandex Metrika Tracking Code, Yandex Counter to Header, Footer.
- Insert PHP Code Snippets and execute on your website. Register PHP functions, classes, global variables everywhere.
- Insert Social media widgets, add any external resources widgets.
- Insert Facebook Pixels, Facebook Scripts, Facebook og:image Tag, Google Conversion Pixels, Vk Pixels.
- Show or hide code snippets based on conditional logic.
- You can save templates of posts or page builders, quotes, and galleries to re-use them on your website.
- Roll back changes with Code Revisions (Premium)
- Cloud storage for snippets (Premium)
- Synchronize snippets between your sites using the cloud (Coming soon)
- Ready-made snippets in our cloud that will help you solve some of your cases (Premium)
Need premium features?
How It Works?
Example #1
You create a new javascript snippet and add a code you’d like to place on a website. Html snippet editor provides you with tooltips and highlights errors in syntax. Now you need to define where to put a code. For example, you can place the code in header, footer of all pages. This works great for Google Analytics. Create an additional condition: do not show this code to the administrator. It will prevent from tracking user role.
Example #2
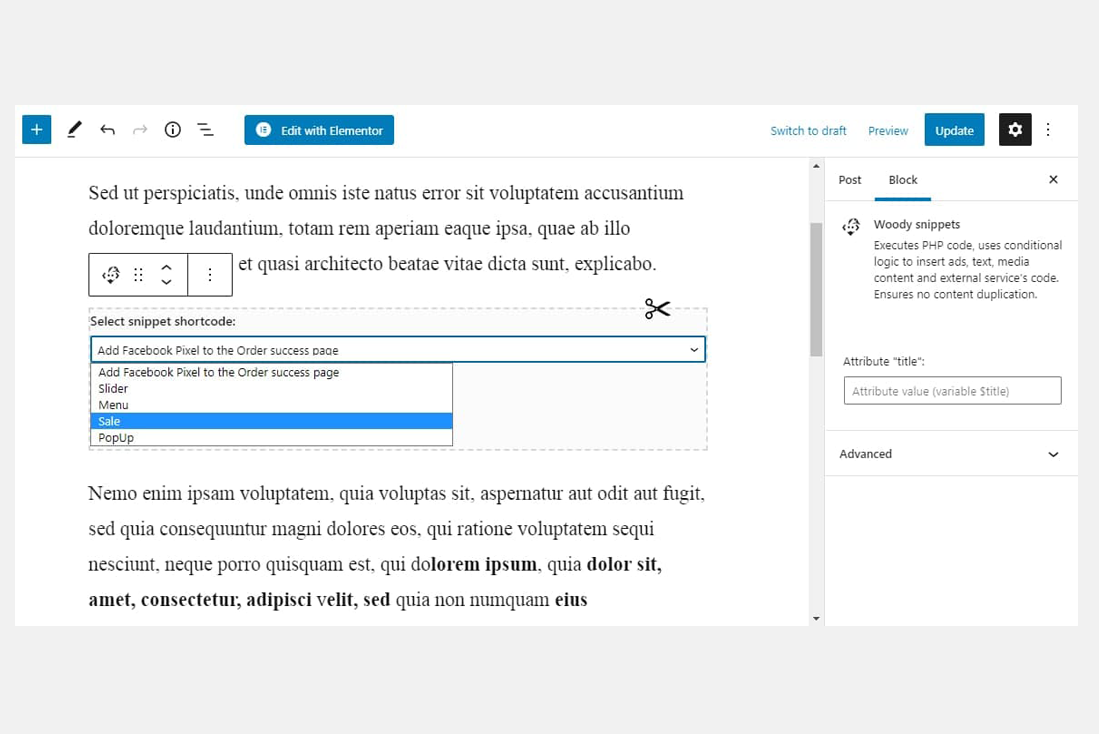
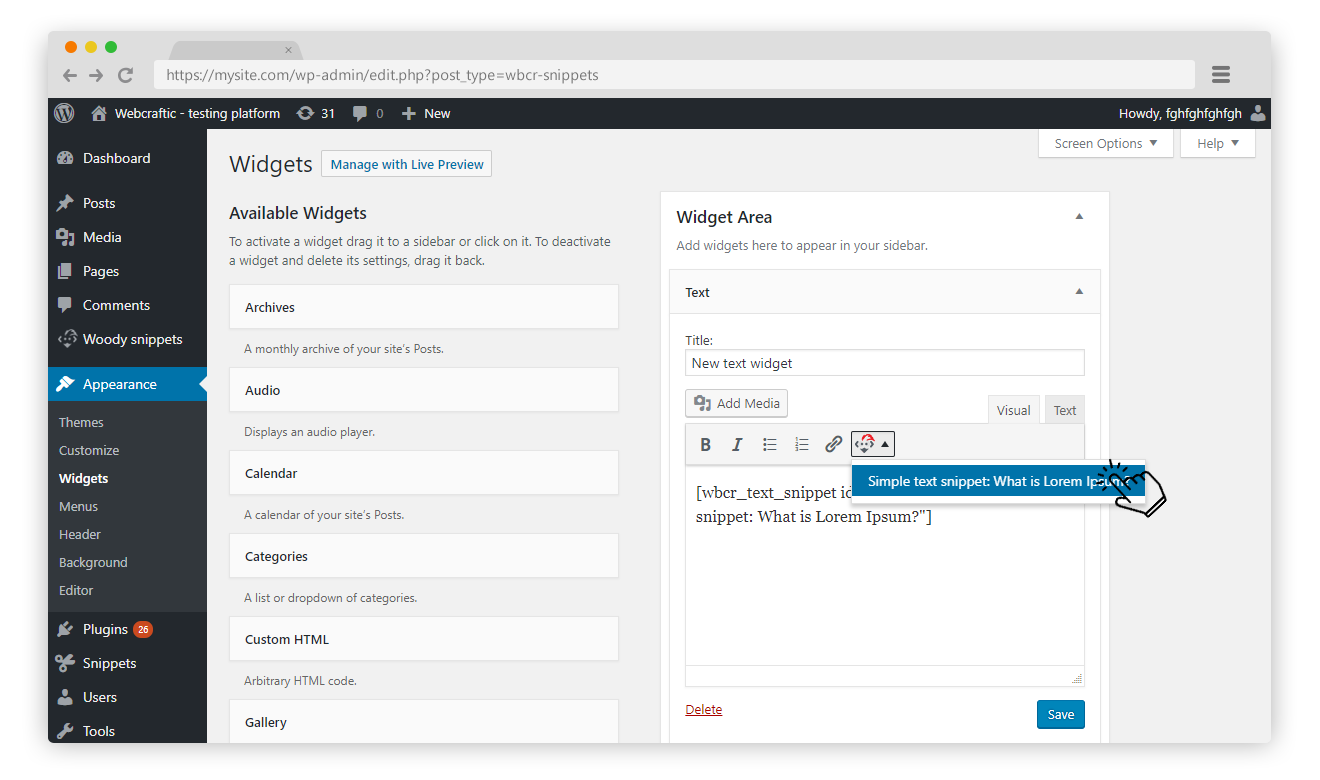
You create a text snippet and add a repeated text or a template. You can add a shortcode for the contact form, in case it’s universal for all website pages. Now you can add conditions to show this content to registered users only. Save the text snippet and go to editing pages. If you use the Gutenberg editor, you need to select a special unit. For the classic editor, click the icon of our plugin and add a shortcode of your new snippet.
As you can see, working with snippets is super easy!
All Plugin Features:
- Header footer code manager
- User-friendly code editor with syntax highlighter.
- Create rich text ads using a classic WordPress editor TinyMCE.
- Use shortcodes to place a snippet anywhere on a website.
- Use a special unit to add a snippet in Gutenberg Editor.
- You can send content and additional attributes to a snippet using a shortcode or a special unit (Gutenberg Editor).
- Place post snippets automatically on all pages.
- Run PHP code everywhere or for a certain shortcode.
- Use JavaScript, CSS, and HTML code to create code snippets.
- The Unlimited number of code snippets.
- Use shortcodes of other plugins.
- Show or hide code snippets based on conditional logic.
- Export/Import of code snippets.
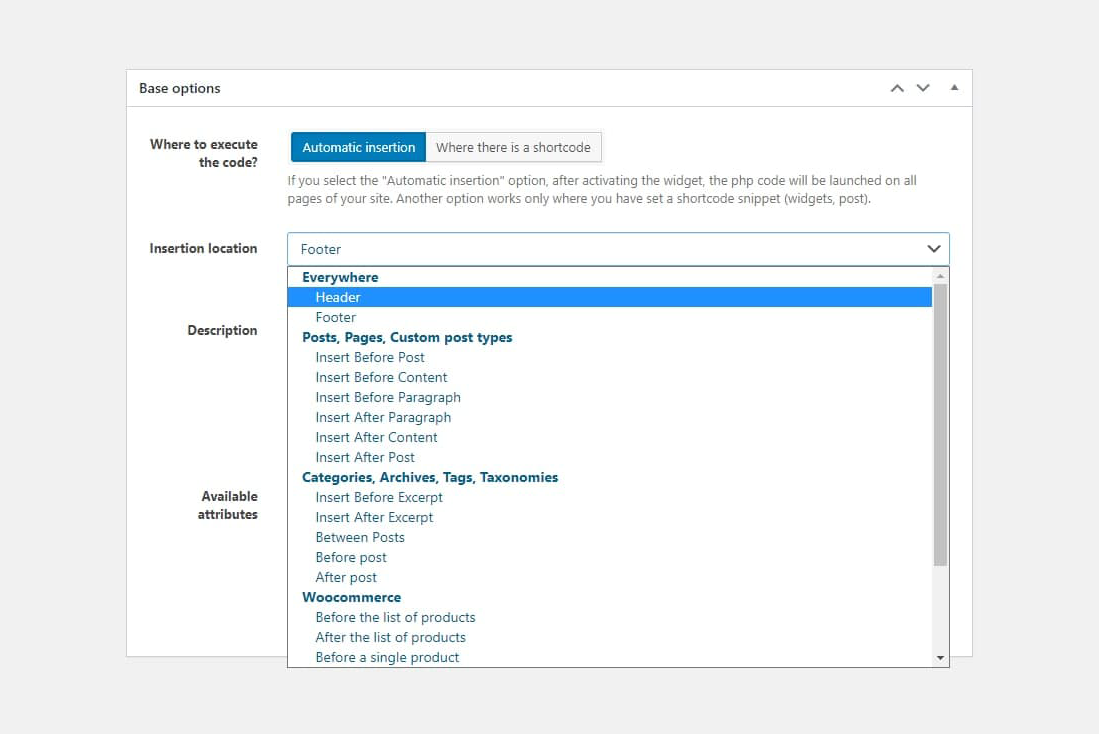
Where Can You Place a Snippet Automatically?
All website:
Insert Headers and Footers on all pages:
- Insert Header — code snippet is added to the source code in header before the </head> tag.
- Insert Footer — code snippet is added to the source code in footer before the </body> tag.
Insert to Posts, pages, custom posts:
- Insert ads Before Post — post snippets is added to the source code before the </head> tag.
- Insert ads Before Content — page snippets is added before the post/page content.
- Insert ads Before Paragraph — post snippets is added before a certain paragraph. A paragraph number is listed in the Location number field.
- Insert ads After Paragraph — post snippets is added after a certain paragraph. A paragraph number is listed in the Location number field.
- Insert ads After Content — page snippets is added after the post/page content.
- Insert ads After Post — post snippets is added after the post/page.
Insert to Categories, archives, tags, taxonomy:
- Insert AdSense Before Excerpt — snippet is added before the post/page preview.
- Insert AdSense After Excerpt — snippet is added after the post/page preview.
- Insert AdSense Between Posts — snippet is added between posts.
- Insert AdSense Before post — snippet is added before a certain post. A post number is listed in the Location number field.
- Insert AdSense After post — snippet is added after a certain post. A post number is listed in the Location number field.
Insert to Woocommerce pages: (Premium)
- Before the list of products — Snippet will be placed before the list of products.
- After the list of products — Snippet will be placed after the list of products.
- Before a single product — Snippet will be placed before a single product
- After a single product — Snippet will be placed after a single product
- Before a single product summary — Snippet will be placed before a single product summary
- After a single product summary — Snippet will be placed after a single product summary
- After a product title — Snippet will be placed after a product title
- After a product price — Snippet will be placed after a product price
-
After a product excerpt — Snippet will be placed after a product excerpt
-
Insert AdSense After post — snippet is added after a certain post. A post number is listed in the Location number field.
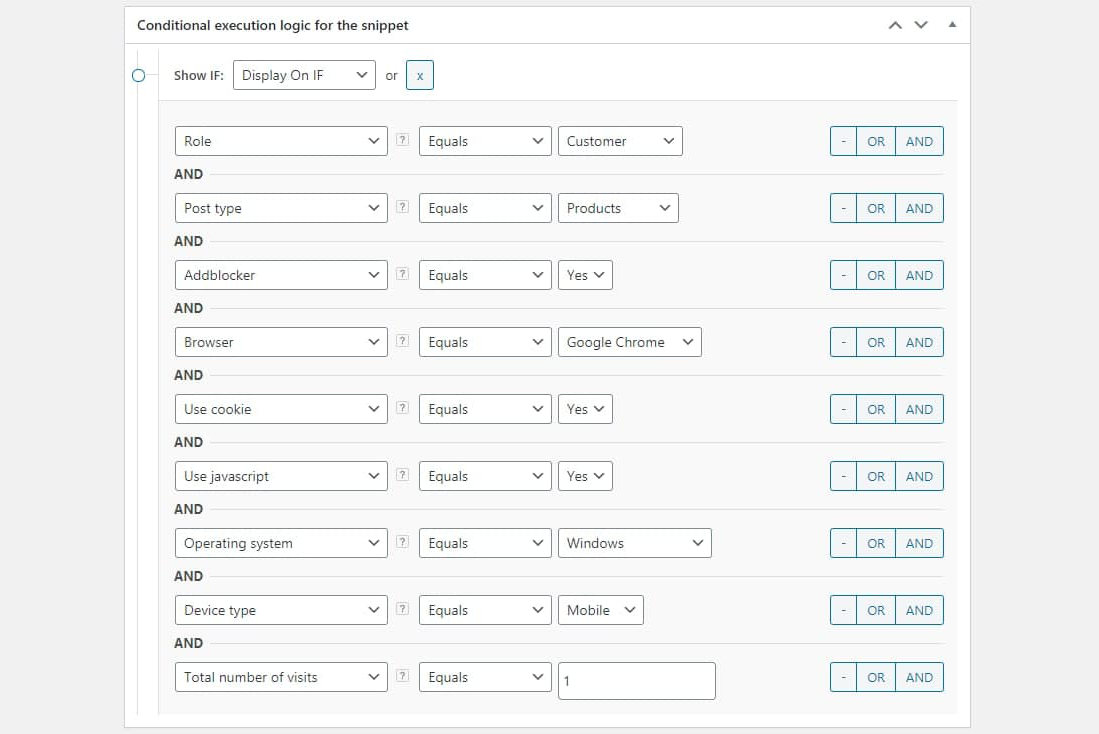
What Are Conditional Logic Options to Show a Snippet?
User:
– Role
– Registration Date
– Cookie Name
– Current Page
– Current Referrer
Location:
– Post Type
– Taxonomy page
– Taxonomy of the page
– Page
Technology (Premium):
– AddBlocker
– Browser
– Use cookie
– Use JavaScript
– Operation system
– Device type
Auditory (Premium):
– User country (Use Webnet77 or MaxMind geo ip base)
– Viewing depth
– Attendance by time of day
– Total number of visits
Recommended our plugins
- Clearfy – all in one optimization tools
- Robin Image Optimizer – save money on image compression
- Titan Anti-spam & Security – save money on image compression
NEED SUPPORT, WE GOT YOU COVERED
We provide free support for this plugin. If you are pushed with a problem, just create a new ticket. We will definitely help you!
We are very need for your help with translating Woody Code Snippets plugin into your native language. We want to make it international and understandable for everyone. Please contact us via email inside the plugin, or create a topic on our support forum if you can help with the translations. In exchange for your help, we will give you better support and our premium plugins absolutely free!
Setting options
- Keep the HTML entities, don’t convert to its character – If you want to use an HTML entity in your code (for example > or “), but the editor keeps on changing them to its equivalent character (> and ” for the previous example), then you might want to enable this option.
- Execute shortcodes in snippets – Execute shortcodes in the snippet code before executing the snippet.
- Complete Uninstall – When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.
- Support old shortcodes [insert_php] – If you used our plugin from version 1.3.0, then you could use the old shortcodes [insert_php][/insert_php]; from version 2.2.0 we disabled this type of shortcodes by default, as their use is not safe. If you still want to execute your php code via [insert_php][/insert_php] shortcodes, you can enable this option.
Code Editor
- Code style – The optional feature. You can customize the code style in the snippet editor. The “Default” style is applied by default.
- Indent With Tabs – The optional feature. Whether, when indenting, the first N*tabSize spaces should be replaced by N tabs. The default is false.
- Tab Size – The optional feature. Pressing Tab in the code editor increases left indent to N spaces. N is a number pre-defined by you.
- Indent Unit – The optional feature. The indent for code lines (units). Example: select a snippet, press Tab. The left indent in the selected code increases to N spaces. N is a number pre-defined by you.
- Wrap Lines – The optional feature. If ON, the editor will wrap long lines. Otherwise, it will create a horizontal scroll.
- Line Numbers – The optional feature. If ON, all lines in the editor will be numbered.
- Auto Close Brackets – The optional feature. If ON, the editor will automatically close opened quotes or brackets. Sometimes, it speeds up coding.
- Highlight Selection Matches – The optional feature. If ON, it searches for matches for the selected variable/function name. Highlight matches with green. Improves readability.
Geolocation
IP geolocation database (Webnet77 or MaxMind) – Select IP geolocation database
Use this plugin with care!
ATTENTION! Check your php scripts before inserting on your site. If you don’t understand how the php script you are using works, try to avoid using it. Using unverified or outdated php scripts can damage the security of your site! Using the plugin on multisites can be dangerous as it will allow all administrators to insert php, js code. If you cannot control the work of administrators, we recommend that you do not use this plugin for security reasons. We are constantly working to improve the security of the plugin, but unfortunately we cannot check the code scripts you use that may violate the security of your site!
History, Developers, Credits
If you are a long-term user, you may be confused about the new plugin update. You’ve been using an old plugin – Insert php 1.3.0, and now got an extended product – Woody Code Snippets. Insert php was the first plugin version to work with PHP code. It was created by Will Bontrager Software, LLC. In 2018, the Webcraftic studio started to actively develop the plugin. We’ve created a roadmap and released several powerful updates that help you to use PHP code more comfortable and secure. Now plugin supports not only PHP but other snippet types as well. We’ve decided to rename the plugin as Woody Code Snippets. This name is more suitable for new and powerful plugin features.
More information about the Insert PHP plugin can be found here:
http://www.willmaster.com/software/WPplugins/go/iphphome_iphplugin
Capturas de tela

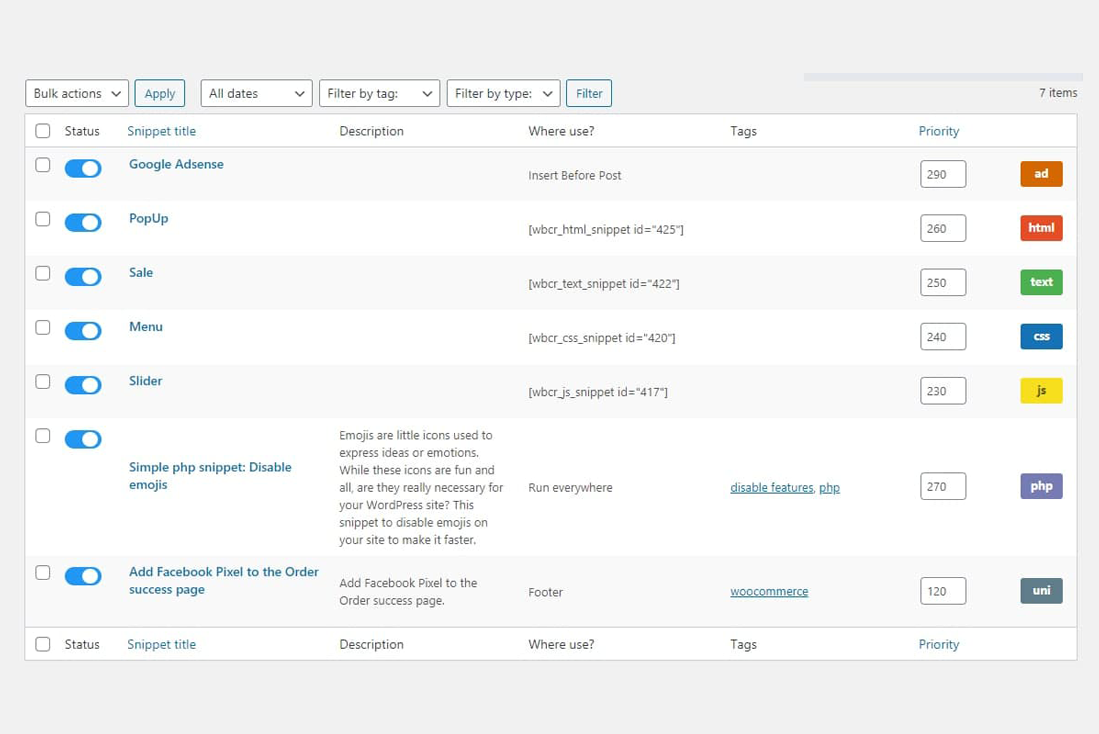
Snippets list

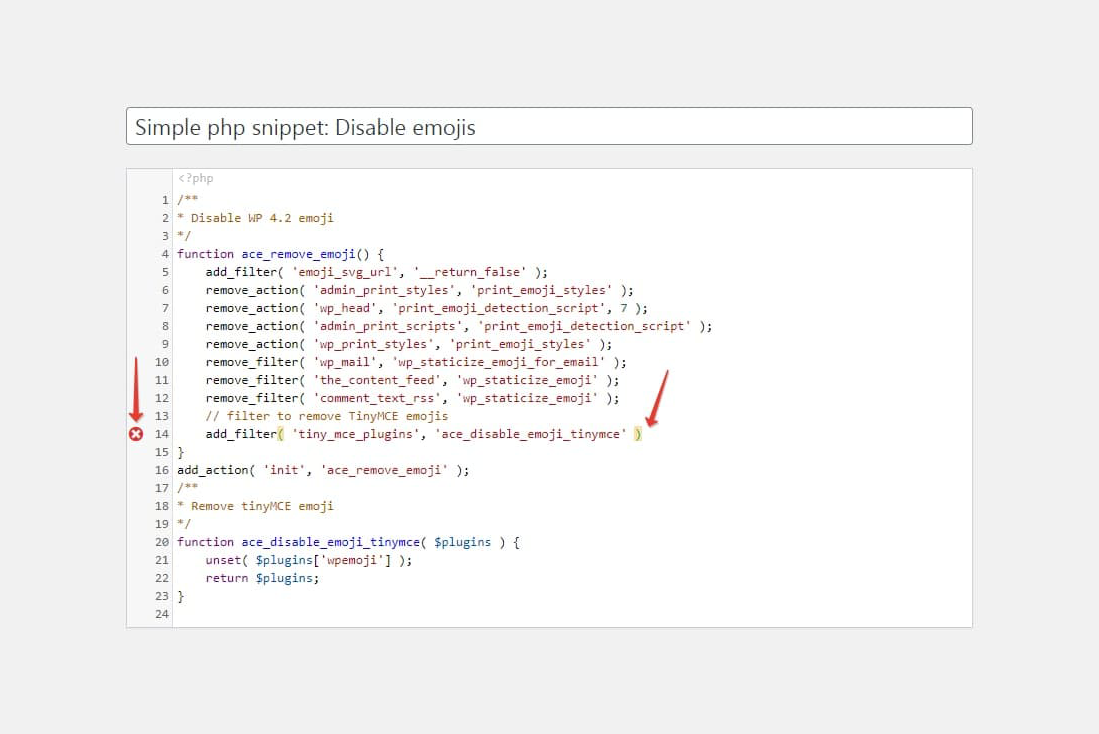
Edit php snippet

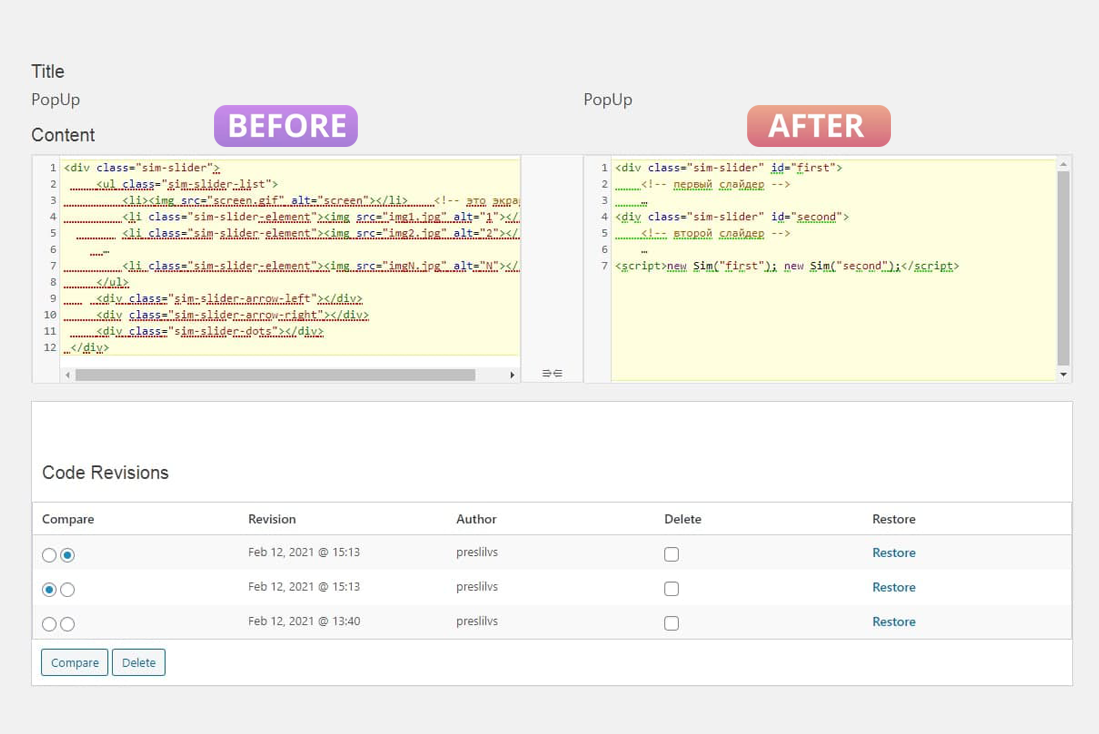
Code revisions

Setting up automatic placement of snippets

Setting conditional logic to display a snippet

Creating a Snippet for Gutenberg Editor

Adding a snippet shortcode to a text widget

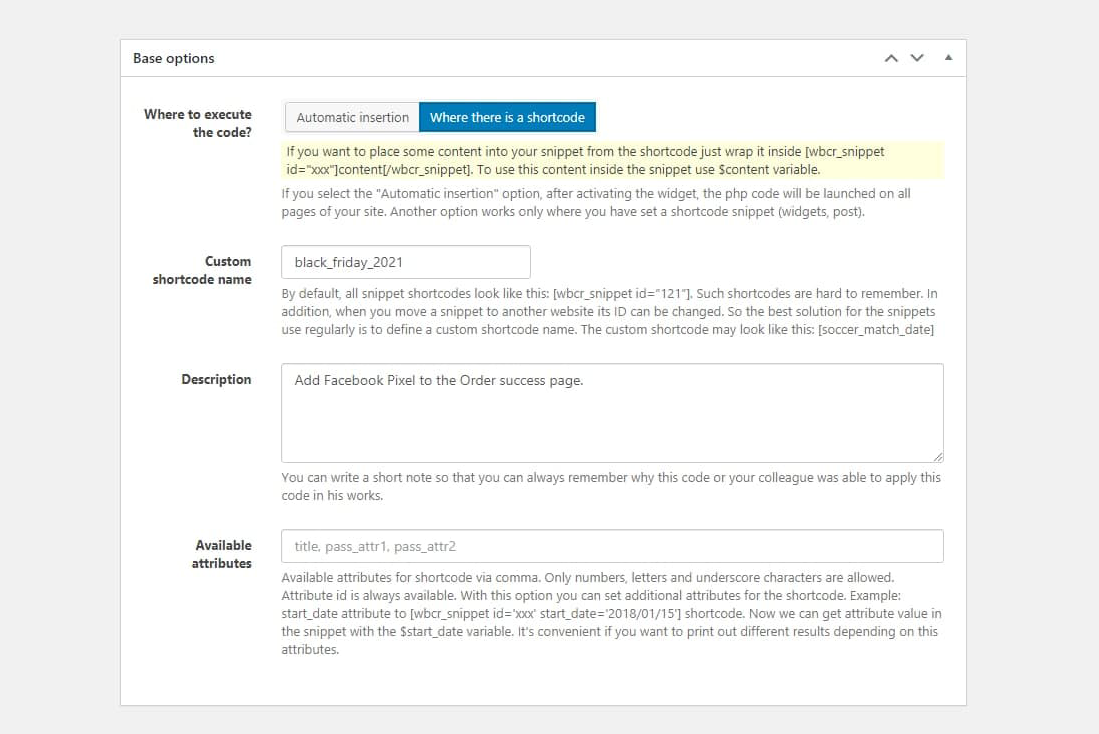
Custom shortcode name