Fake sales alert for WooCommerce or Live sales notification for WooCommerce. Boost sales by encouraging your visitors to buy when they see your live n …
Page Speed Optimizer: HTTP/2 Push, Async JavaScript, and Defer CSS
Hospedagem WordPress com plugin HTTP/2 Push, Async JavaScript, Defer Render Blocking CSS, HTTP2 server push, HTTP3 push
Onde hospedar o plugin HTTP/2 Push, Async JavaScript, Defer Render Blocking CSS, HTTP2 server push, HTTP3 push?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress instalado. Recomendamos fortemente utilizar uma empresa de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin HTTP/2 Push, Async JavaScript, Defer Render Blocking CSS, HTTP2 server push, HTTP3 push em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o plugin WP SafePress, um sistema exclusivo que protege e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
-
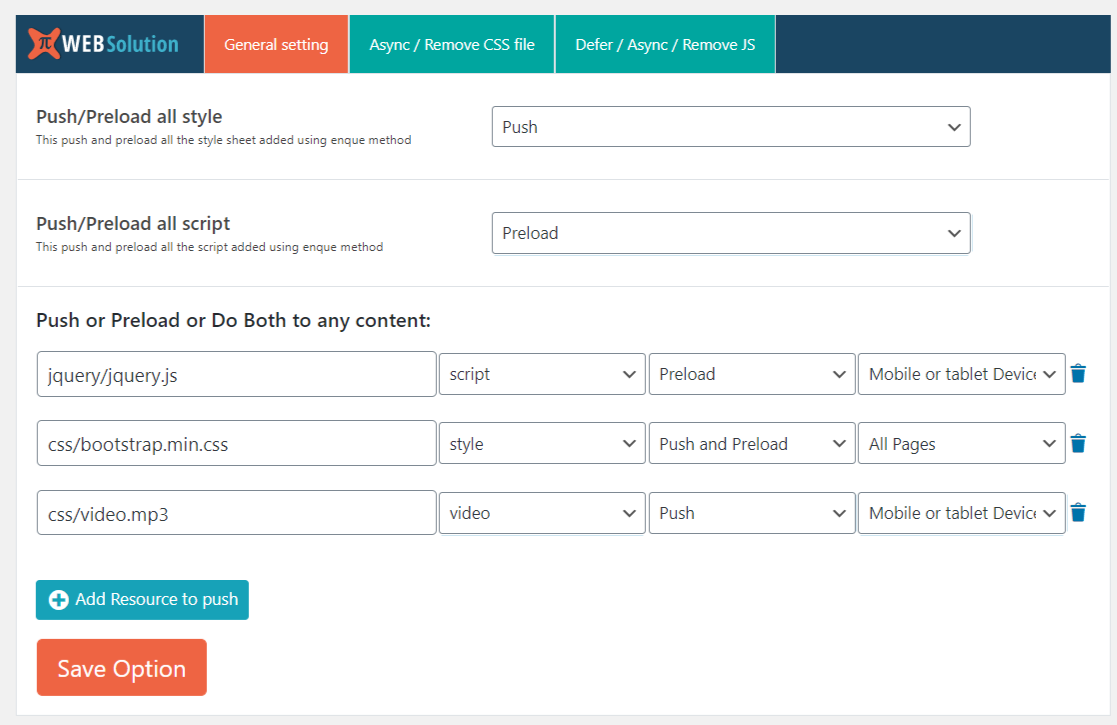
Push / Pre-load all JS files in site with one simple option
-
Push / Pre-load all the CSS files in your website
-
Push / Pre-load other resources throughout the site or based on the page types
-
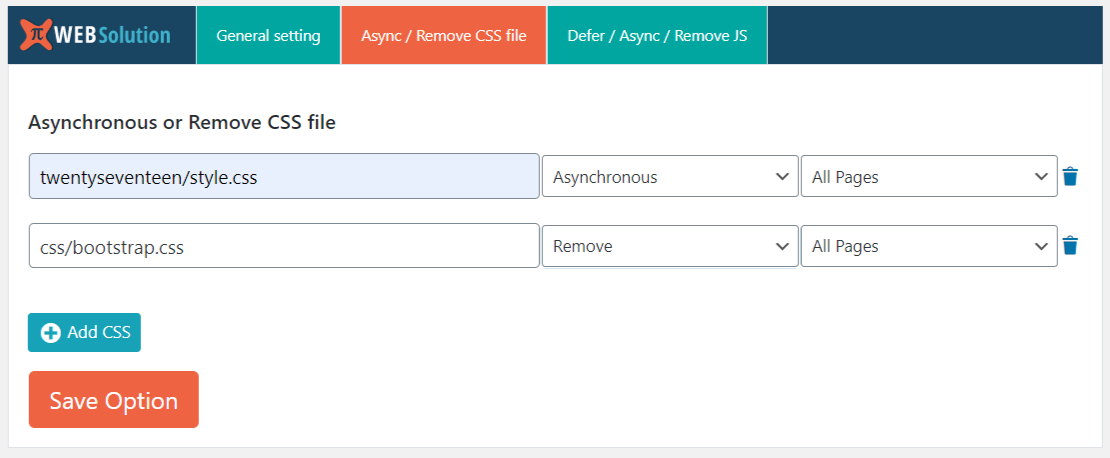
Load CSS Asynchronous or Remove any CSS file throughout the site, or there is a conditional selector that you can apply
-
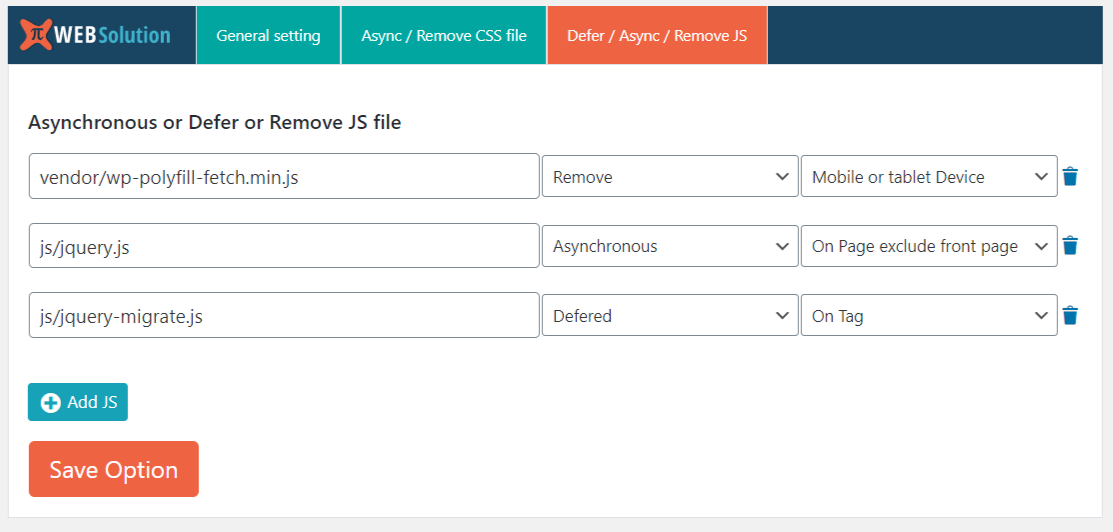
Async / Defer / Remove any JS file throughout the site or based on the WordPress page type
-
You can create mobile device specific rule to push, pre-load, remove, async js or css, this works based on the device user agent detection
-
You can create desktop device specific rule to push, pre-load, remove, async js or css, this works based on the device user agent detection
-
Conditionally remove JS and CSS from various WooCommerce pages like checkout page, cart page, product page, product category page
-
You can push pre-load resource specific on some pages by their ID
-
Remove CSS, JS specific to page or post by their ID
-
Organize rules in group for easy management of the rules
-
Remove CSS, JS on all pages leaving only on the page you specified
-
optimize WooCommerce speed
-
optimize WordPress website speed
Mobile and Desktop detection works based on the wp_is_mobile() function of the WordPress that detect device based on the user agent data send in the request
Apart from this it also offer ability to remove Css and JS file from specific pages based in the selected page tag conditions
Eg: if css path is https://s.w.org/style/wp4.css
then you can match it with wp4.css or style/wp4.css or s.w.org/style/wp4.css
you use 2nd method (style/wp4.css) for more precise selection (this avoid error when there are 2 style with same file name)
Capturas de tela