Site Kit é uma solução completa para usuários do WordPress usarem tudo que o Google oferece para torná-los bem-sucedidos na web.
OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy.
Hospedagem WordPress com plugin OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy.
Onde devo hospedar o plugin OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy.?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos optar por uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy. em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, fornece o plugin WP SafePress, um sistema singular que protege e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
OMGF can be downloaded for free without any paid subscription from the official WordPress repository.
How could using fonts via Google’s service possibly run afoul of GDPR? The fact of the matter is that, when a font is requested by the user’s browser, their IP is logged by Google and used for analytics.
— Lifehacker
Leverage Browser Cache, reduce DNS lookups/requests, reduce Cumulative Layout Shift and make your Google Fonts 100% GDPR compliant with OMGF!
OMGF is written with performance and user-friendliness in mind. It uses the Google Fonts API to automatically cache the fonts your theme and plugins use to minimize DNS requests and speed up your WordPress website.
How Does It Work?
After installing and configuring the plugin, OMGF will automatically start looking for Google Fonts whenever a page is requested on your website.
All Google Fonts are listed in the Optimize Local Fonts section of OMGF’s settings screen. There, you can choose to:
- Preload fonts to reduce Cumulative Layout Shift above the fold,
- Unload fonts that’re not used by you, your theme and/or plugins,
- Set a Fallback Font Stack (OMGF Pro required), to further reduce Cumulative Layout Shift, or
- Replace (OMGF Pro required) font-families with system fonts to speed up loading times!
Other Features include
- The integrated Google Fonts checker notifies you if a plugin or your theme has added Google Fonts (e.g. after an update) it can’t process.
- Variable Fonts support,
- Automatically Remove unused subsets to reduce the size of the CSS stylesheet up to 90%!
- Remove Resource Hints (preload, preconnect, dns-prefetch) pointing to
fonts.googleapis.comor
fonts.gstatic.com, - Ensure text remains visible during webfont load by forcing the font-display attribute to your Google Fonts,
- Ensure text remains visible during webfont load by forcing the font-display attribute to all your other fonts! (
OMGF Pro required),
Additional Features in OMGF Pro
- Run the Google Fonts checker in the frontend (for all users) to organically check for present external Google Fonts throughout your site.
- Smart Preload automatically configures which fonts should be preloaded i.e., loaded early to reduce Cumulative Layout Shift, Largest Contentful Paint and Ensure Text Remains Visible During Webfont Load.
- Automatically configures itself to make sure all externally hosted Google Fonts on your site are hosted locally. OMGF Pro supports:
@font-faceand@importstatements inside inline<style>blocks,@font-faceand@importstatements inside local stylesheets loaded by e.g. your theme and/or plugins,@font-faceand@importstatements inside externally hosted stylesheets loaded by your theme and/or
plugins,- Web Font Loader (
webfont.js), - Async Google Fonts (loaded using JS)
- Material Icons.
- Multisite and WPML support.
- Whitelabel stylesheets, which removes branding and comments from the stylesheets to further reduce the size.
- Modify your fonts’
src: url()attribute to fully integrate with your configuration,- Use this to serve fonts and the stylesheets from your CDN, or
- To serve fonts from an alternative path (e.g. when you’re using Security through Obscurity plugins like WP Hide,
etc.), or - Anything you like!
- Developer Mode, which allows you to easily migrate between Development, Staging/Testing, Acceptance and Production
environments.
Capturas de tela

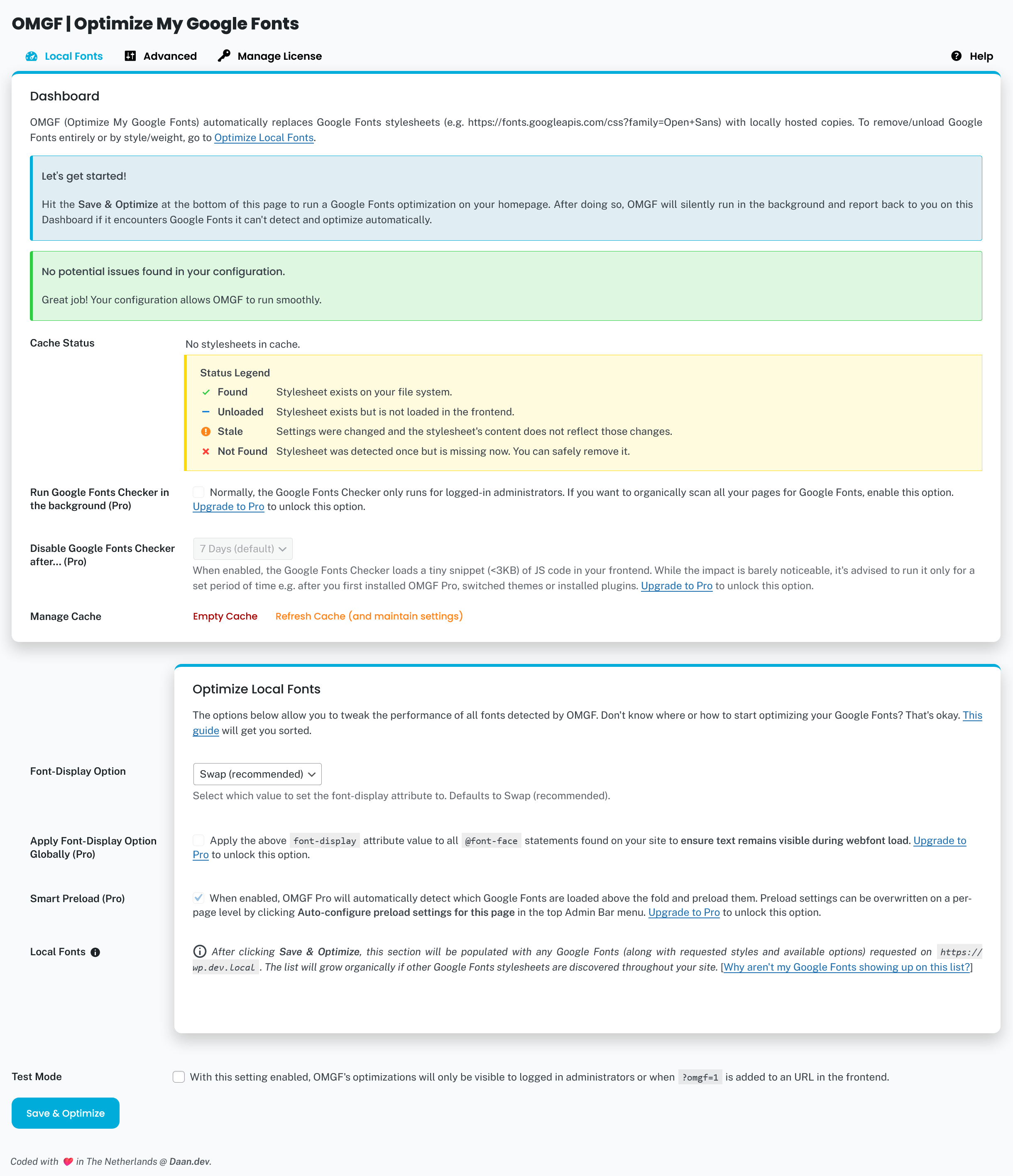
OMGF's Local Fonts screen. These settings affect the downloaded files and generated stylesheet(s).

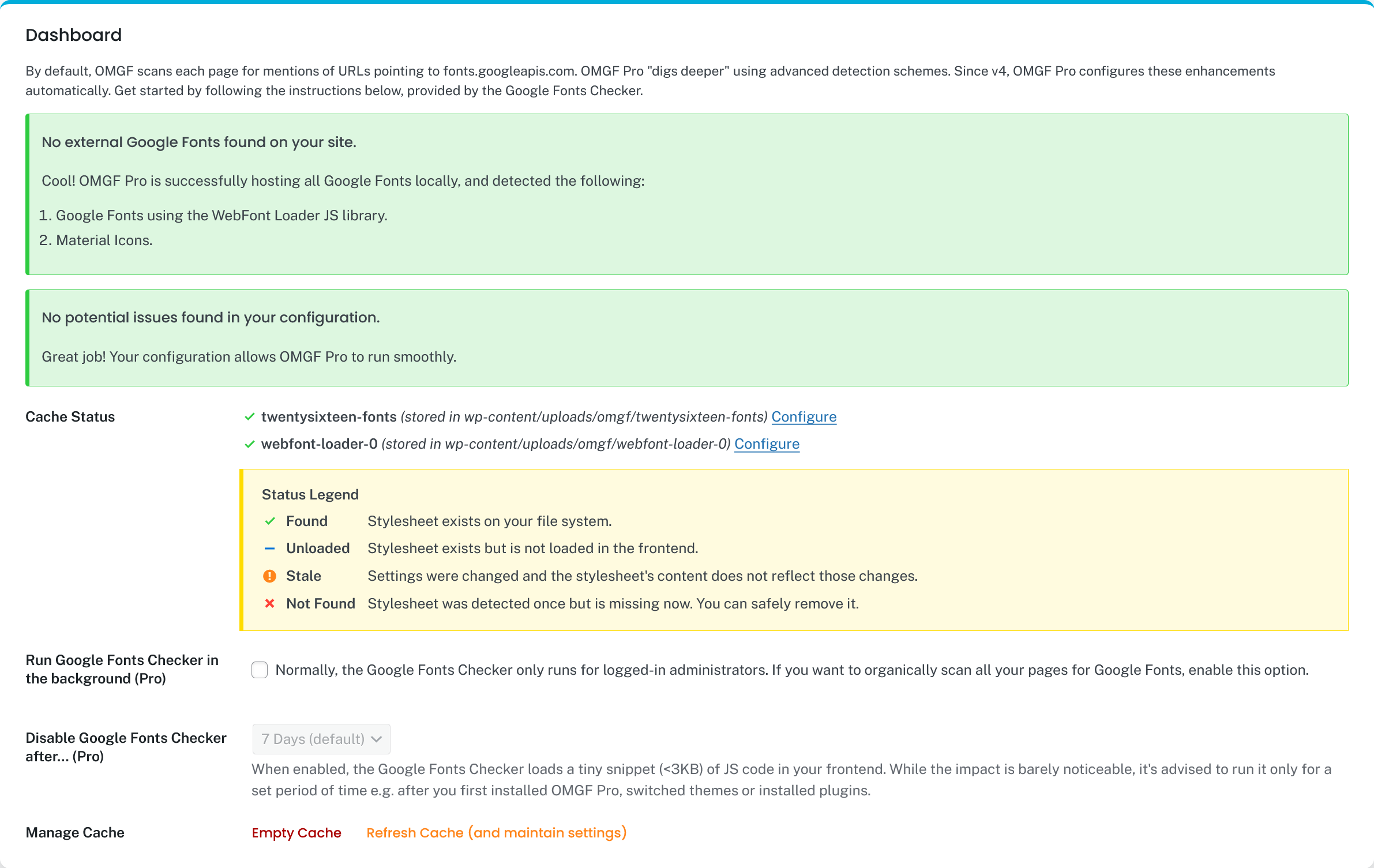
The dashboard offers a quick overview of possible configurational issues (and solutions), the status of cached fonts/stylesheets along with quick links to simple management tasks e.g., Empty Cache and Configure/Remove.

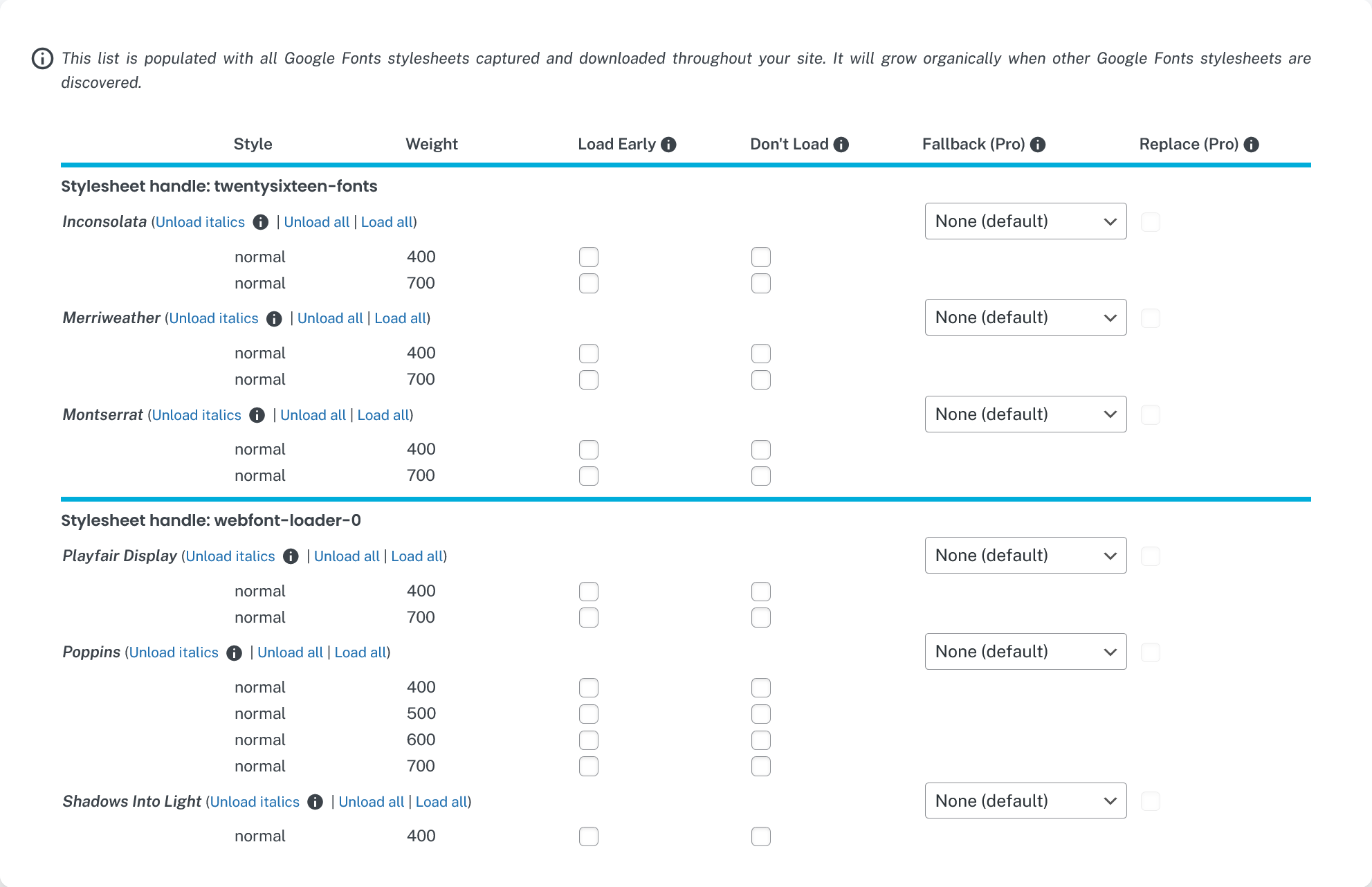
After you've completed configuring OMGF, the Optimize Local Fonts section will allow you to tweak all of your Google Fonts stylesheets by e.g., unloading unused fonts and/or preloading fonts above the fold.

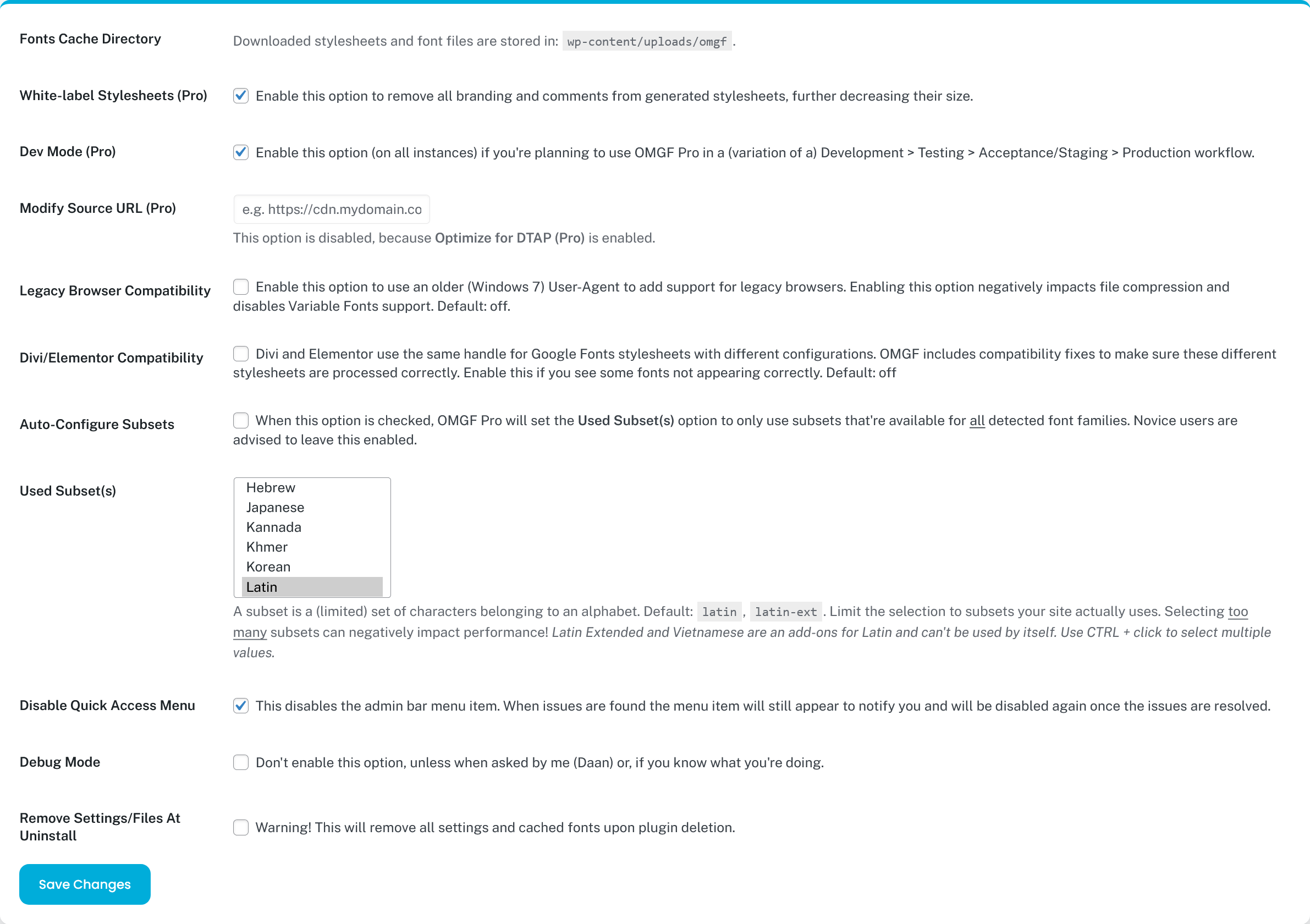
Advanced Settings. Change these to make OMGF work with your configuration (if needed). The default settings will suffice for most configurations.