Ativar o editor "clássico" anterior e o estilo antigo da tela Editar Post com TinyMCE, Meta Boxes, etc. Suporta todos os plugins que estendem esta tela.
Greenshift – animation and page builder blocks
Hospedagem WordPress com plugin Greenshift – animation and page builder blocks
Onde devo hospedar o plugin Greenshift – animation and page builder blocks?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress instalado. Recomendamos fortemente escolher uma empresa de hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Greenshift – animation and page builder blocks em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, disponibiliza o plugin WP SafePress, um sistema singular que assegura e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
HIGHLY OPTIMIZED WEB CREATION TOOL
Do you want to build high quality animations and pages but you struggle with low performance on google tests with popular page builder? Greenshift will take care of this.
Plugin doesn’t use predefined styles, frameworks, icon fonts and script libraries. Every asset is generated on fly and loaded only when you use it. In the same time, plugin has very unique blocks and animation possibilities to surprise your visitors with high-end animations and transitions. You can build styles like on top awarded sites without any code knowledge.
Check out Greenshift block gallery
SOME EXCLUSIVE BENEFITS
✅ Ready library of sections and layouts with FSE support
✅ Interaction Layes. Add interactivity to blocks with triggers, conditions and actions
✅ Dynamic attributes and dynamic motion. Make chains of animations and connections with dynamic data
✅ Advanced containers, Rows, CSS grid. Control every aspect of align, spacing, position, flexible position, responsive up to 4 breakpoints, flexbox and css grid options.
✅ Design helpers in editor. Change position, spacing, border, size directly in editor
✅ Mobile smart scroll for sections and Marquee block. Turn your regular columns and blocks to scrollable items on mobiles or carousels.
✅ Advanced sliders and tabs. Make any kind of content as carousel/slider/tabs. Convert regular gallery to advanced 3d slider
✅ Extended background options (color/gradient/videos) and overlays with hover transitions.
✅ CSS scroll animations and hover transitions without libraries.
✅ AR/VR 3d viewer block and Spline3d block.
✅ Dynamic blocks: animated headlines, countdown, counters, videos, tabs, togglers, Table of content, progress bars etc.
✅ Easily control all options for separate resolutions
✅ Parent Hover transitions and background animations
✅ Custom side and dropdown slide panels, popup builder
✅ Local font, GDPR ready
✅ Figma Converter (soon)
✅ Dynamic data, repeaters, Meta getter to get any data from custom fields, user meta, site options, transients, external feeds, etc
✅ Visibility options
ADVANCED PAGE DESIGNS AND ANIMATIONS
With Greenshift’s features, you can create complex pages and animations without code skills and directly inside core editor. Add spacing, positioning, css transform, shadows, borders like you can’t do in any other page builder. Use Shadow presets, hover transition presets, overlay transitions, infinite css animations, Headline Effects, Custom Animations, Gradient Backgrounds, Shape Dividers, parental transitions and many more.
To view some unique options, visit feature page.
EXTENDED RESPONSIVE OPTIONS
Mobile traffic is even more than desktop nowadays, and Greenshift has everything to make your mobile web design better. It provides 4 custom breakpoints, preview mode and possibility to add different values per each resolution. All blocks have special optimized mobile layouts. Also, you can shift your regular columned design to smart scroll on mobiles to generate Application-style design.
DYNAMIC LOADING
We understand that you may want to keep your current page editor, but in the same time you want to use some features from Greenshift. For this purpose, we added possibility to convert blocks and pages to shortcode. You can use them directly in your plugin or custom pages. And even more, we added possibility to load blocks dynamically when they are in view, or by click/hover. This can save page perfomance on heavy pages.
Highest web vitals score
We believe that Greenshift is most optimized plugin for web vitals. It’s because plugin uses unique conditional asset loading. All blocks are divided on style chunks which are loaded only when you use them on page. All dynamic libraries have no jquery dependencies. All styles are loaded inline in head section of page to prevent CLS and incompatibilities with cache plugins. Reusable blocks, Widget and Template environments are supported.
TAKE IT TO THE NEXT LEVEL WITH GREENSHIFT ADDONS
All our core features are free and will be free always. We don’t sell any premium versions and don’t limit functionality. In the same time, you may be interesting in extra blocks depending on your type of site. Check full list of addon’s blocks for wordpress
ANIMATION ADDON
You can add any custom animation in core version, but Animation addon will give you more options based on popular GSAP library. Custom parallaxes, different triggers for animations (scroll, hover, click, stagger, batch), controll interpolation with scroll, Pin blocks while scroll, make Smooth flip between states, use Smart Lottie loader, add animated blobs, reveals, mouse interactions, animation chains and connections, text and svg animations, image sequences and video loaders. Use Rive block to add Rive scenes and our special API to connect dynamic site values and Rive.
QUERY ADDON
Query addon is usefull if you want to extend dynamic functionality. It has a lot of ready patterns for query loop block, you can customize and extend each of them with special Meta getter block (use to get and show any values from custom field, ACF, ToolSet or taxonomy meta), wishlist block, thumbs and hot counter. Visibility block allows you to show/hide content based on different filters (category, tags, taxonomy, custom field value, user roles, detection of current category). Advanced listing builder helps you to build directory listings. Query Builder allows you to build any kind of design for CPT loops and carousels.
SEO AND MARKETING ADDON
We have very long 10 year story of developing different tools for affiliate, review, comparison sites. In coordination with best affiliate professionals and bloggers, we built set of special, highly conversion blocks to earn more profit from your sites. Link parser helpers, offer blocks, comparison and versus tables, listings, score and review boxes, woocommerce boxes. All blocks have special mobile layouts.
WOOCOMMERCE ADDON
Add woocommerce blocks to FSE. Extend your shop with extra features like Buy now button, Free shipping, Sold out counters, Bundles, Combos, sliding panels, swatches, attribute groups, extra single product templates, custom tabs, ajax search and many more.
Capturas de tela

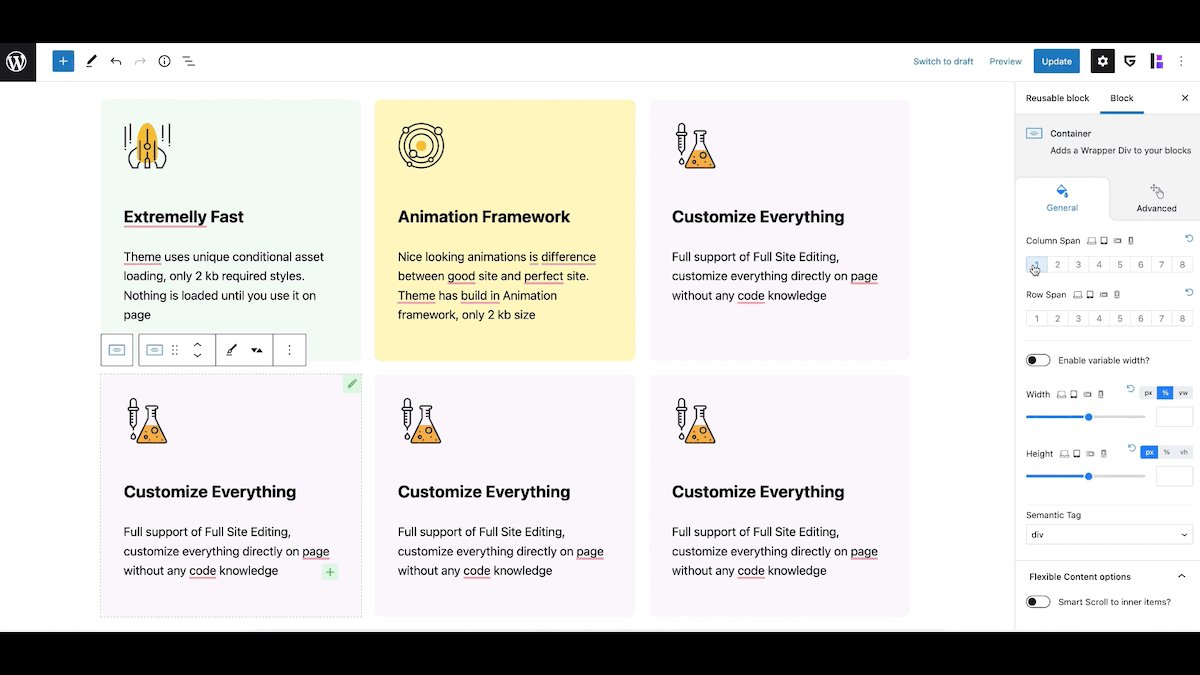
Smart Scroll. Turn any elements or columns to scrollable/carousel block for mobiles

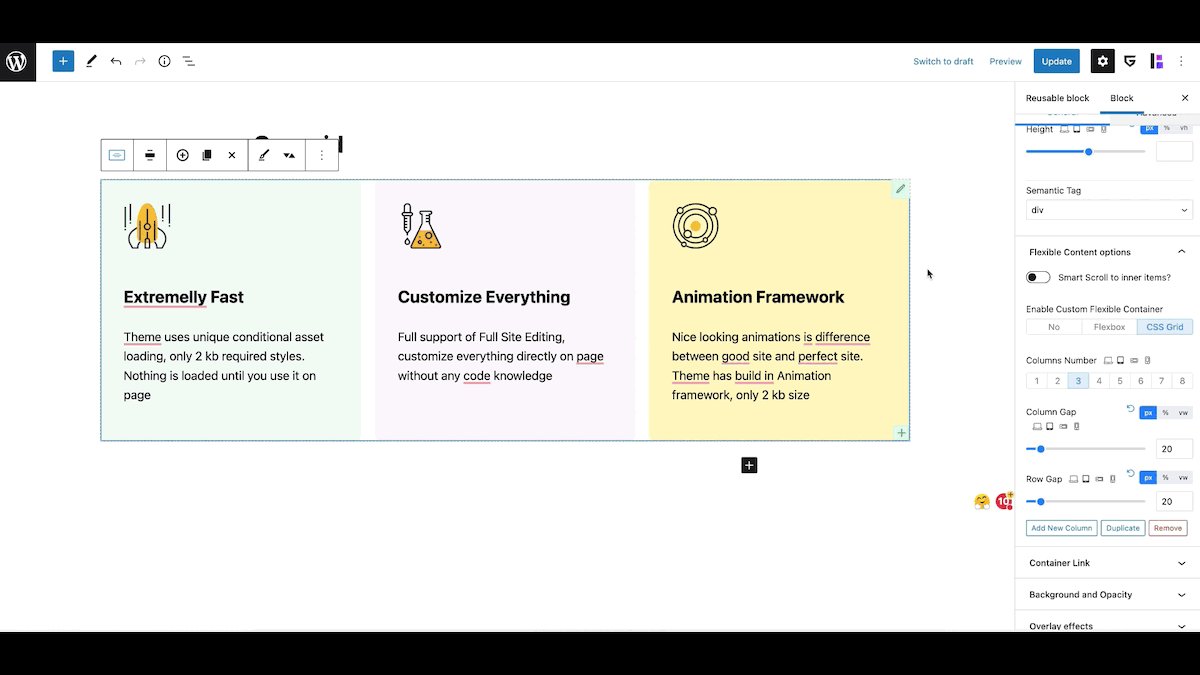
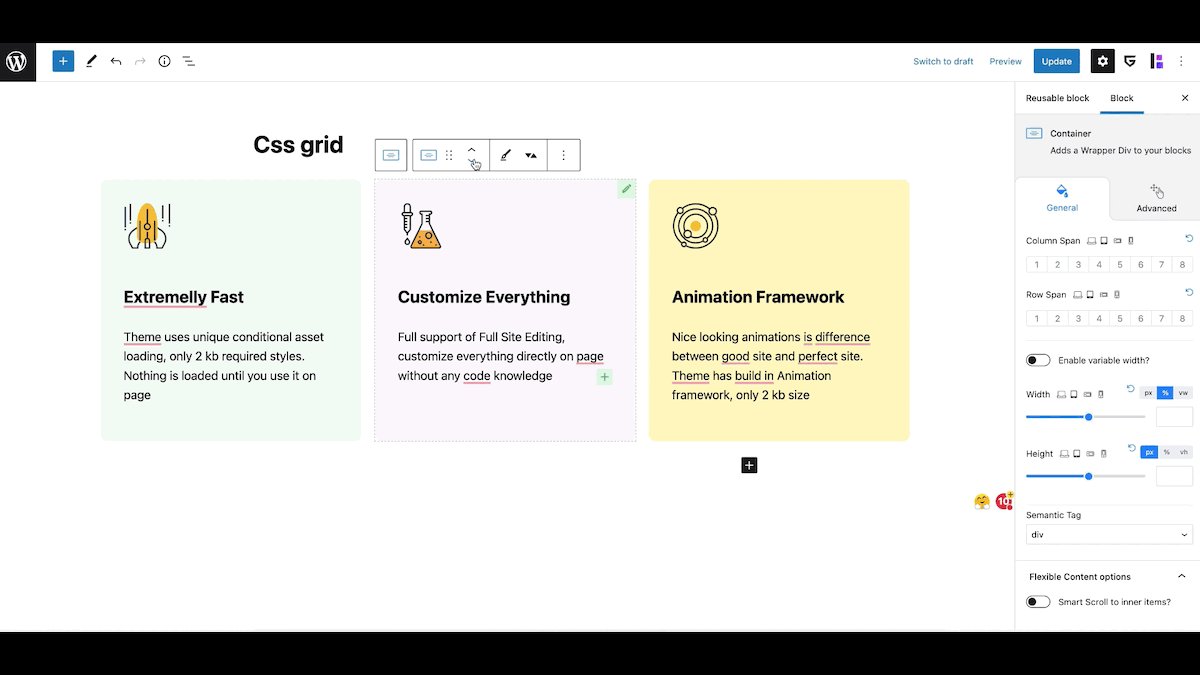
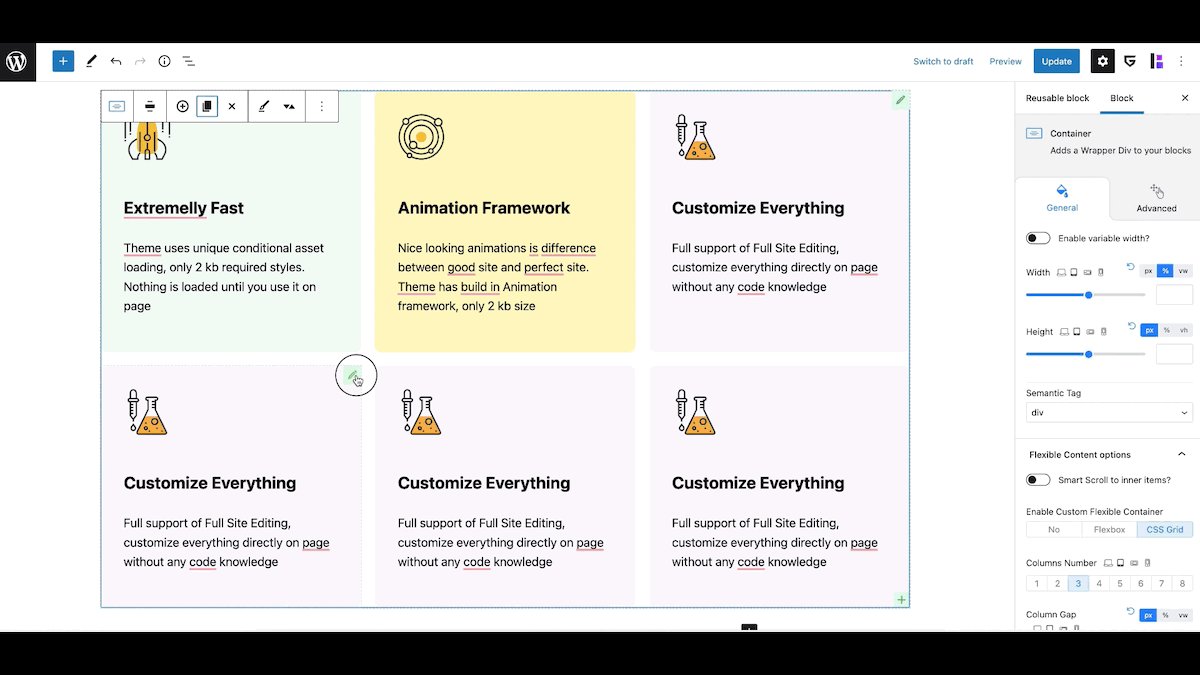
Fast CSS grid. Use smart css grid container if you need perfectly aligned equal height columns

Flexible Container. Use FlexBox options to align elements perfectly

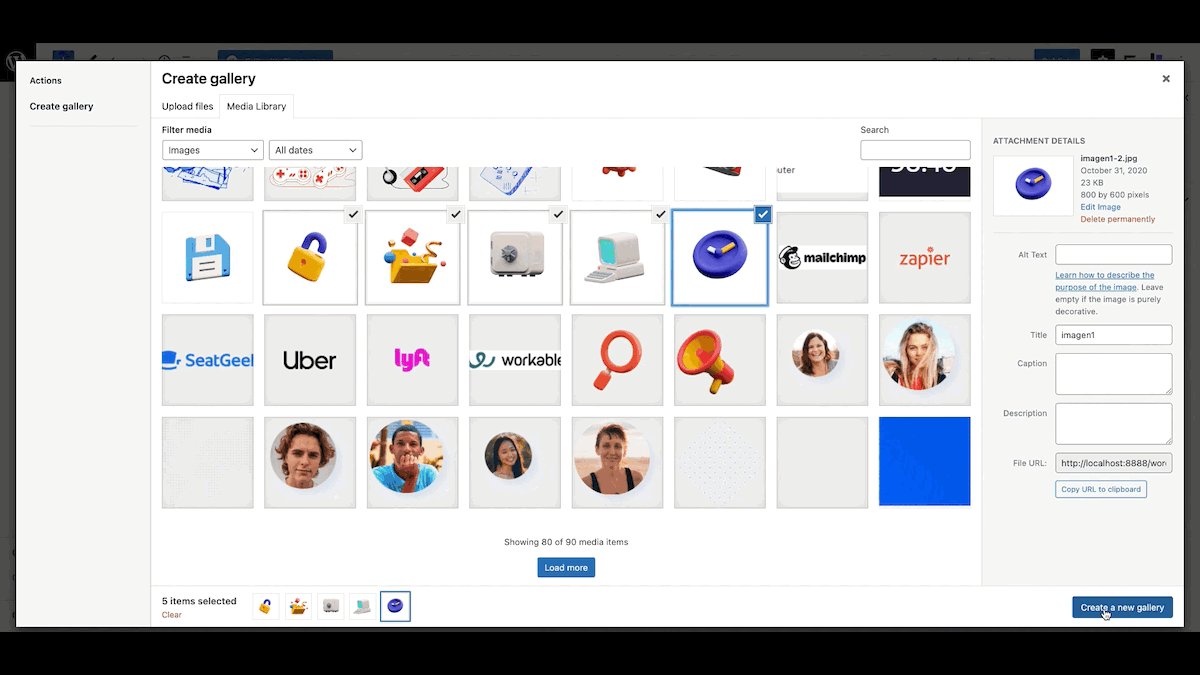
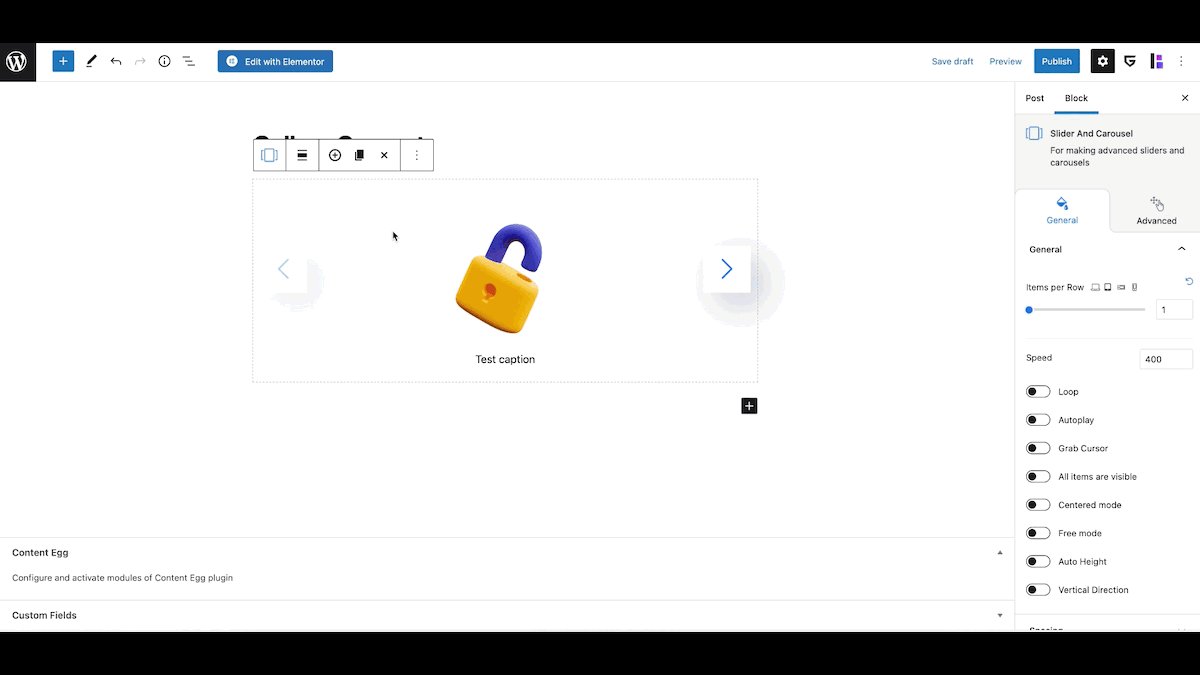
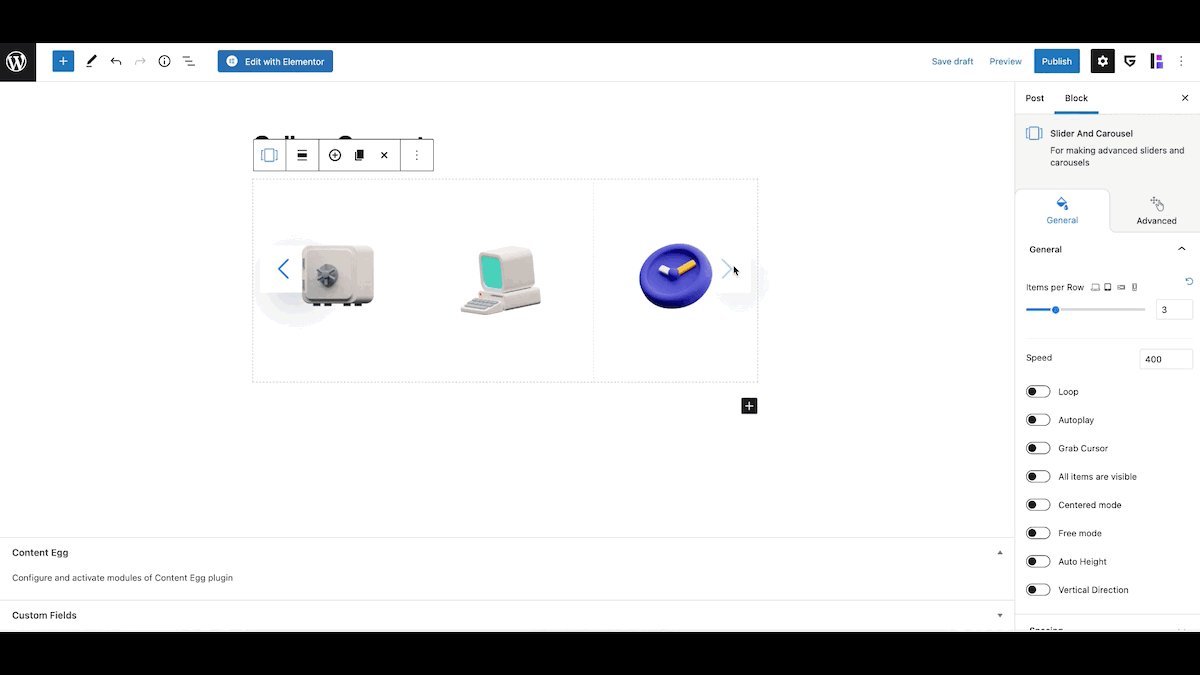
Advanced Sliders and Carousels. Add custom slider to any blocks. Convert galleries to sliders

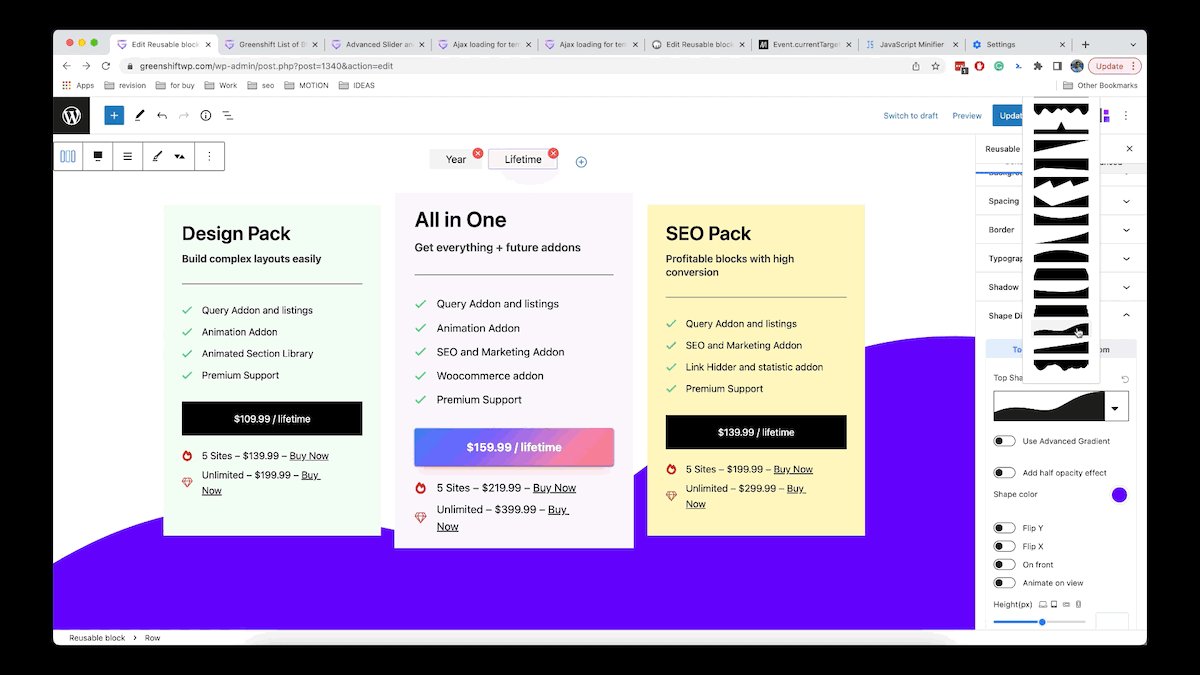
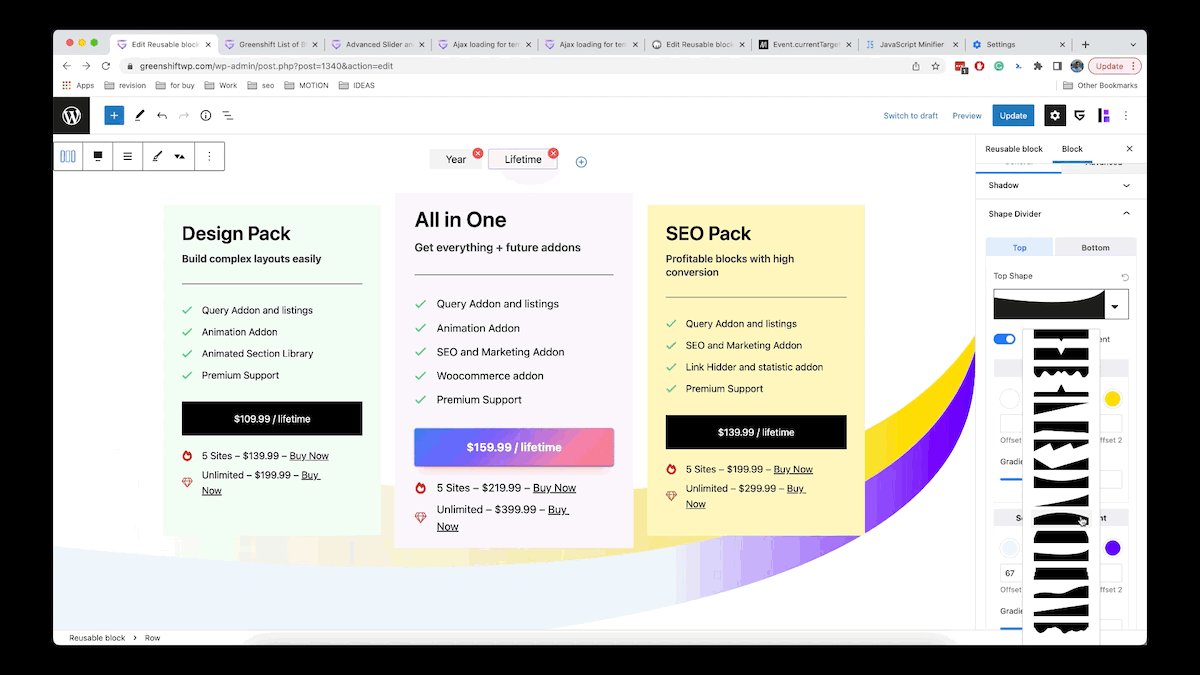
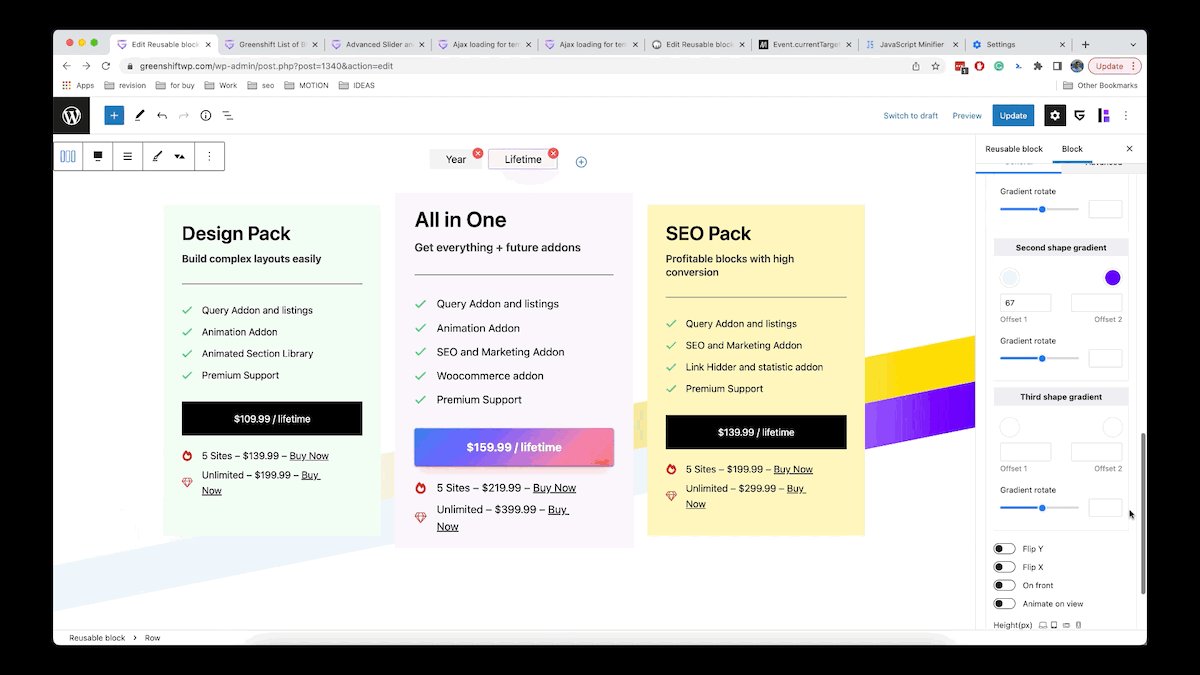
Shape dividers. Select predefined shapes, control color, gradient, animation

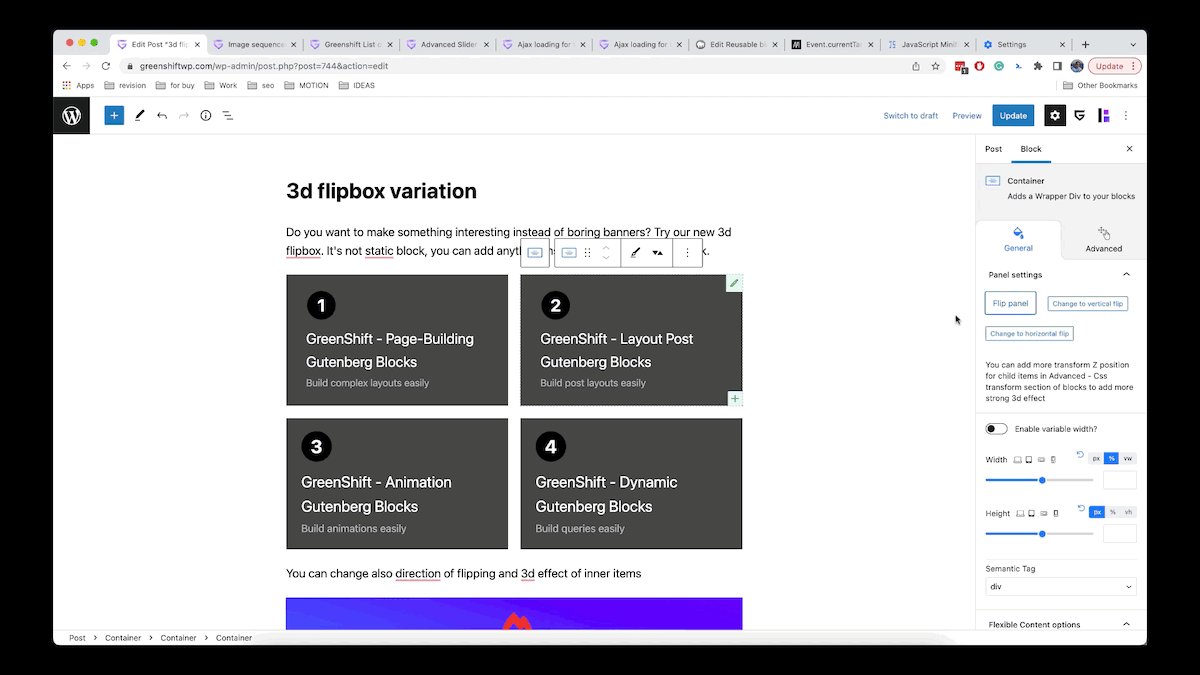
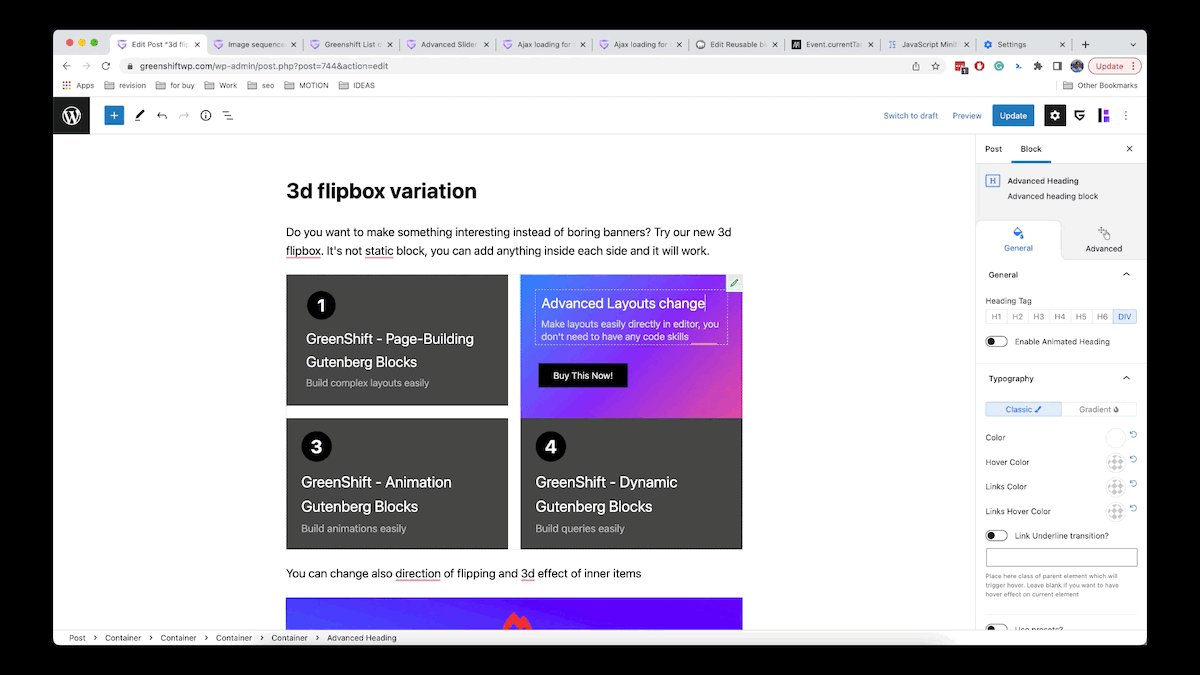
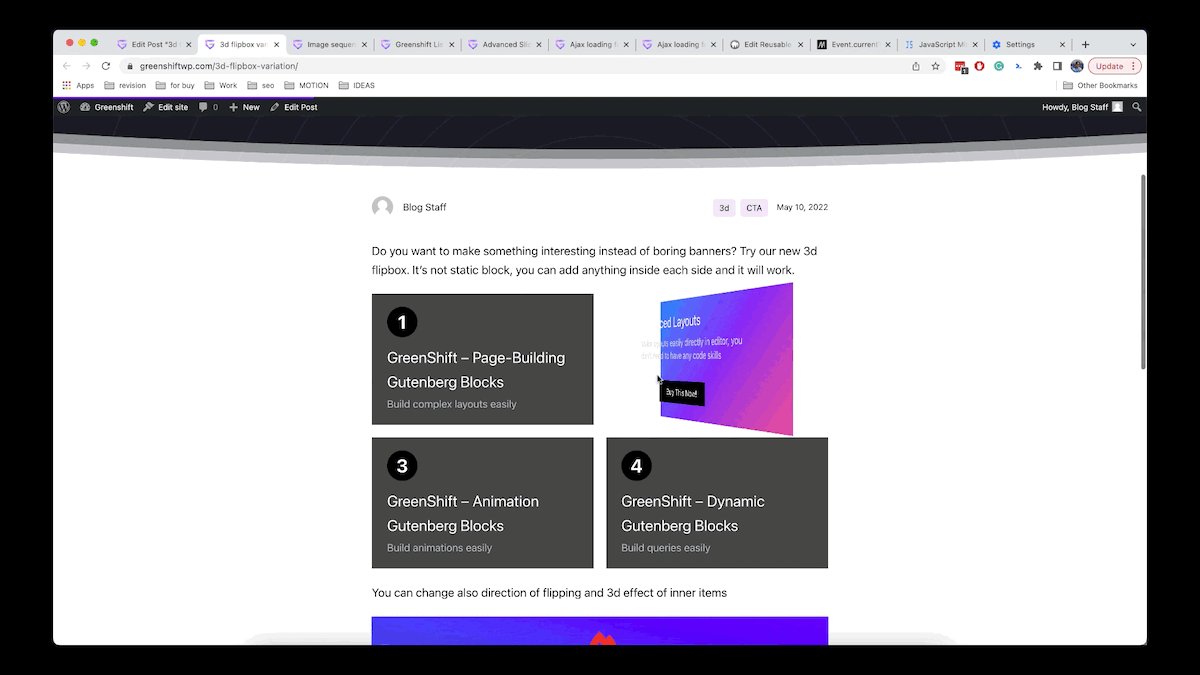
Css 3d transformations. Add any kind of css transformations, including 3d effect

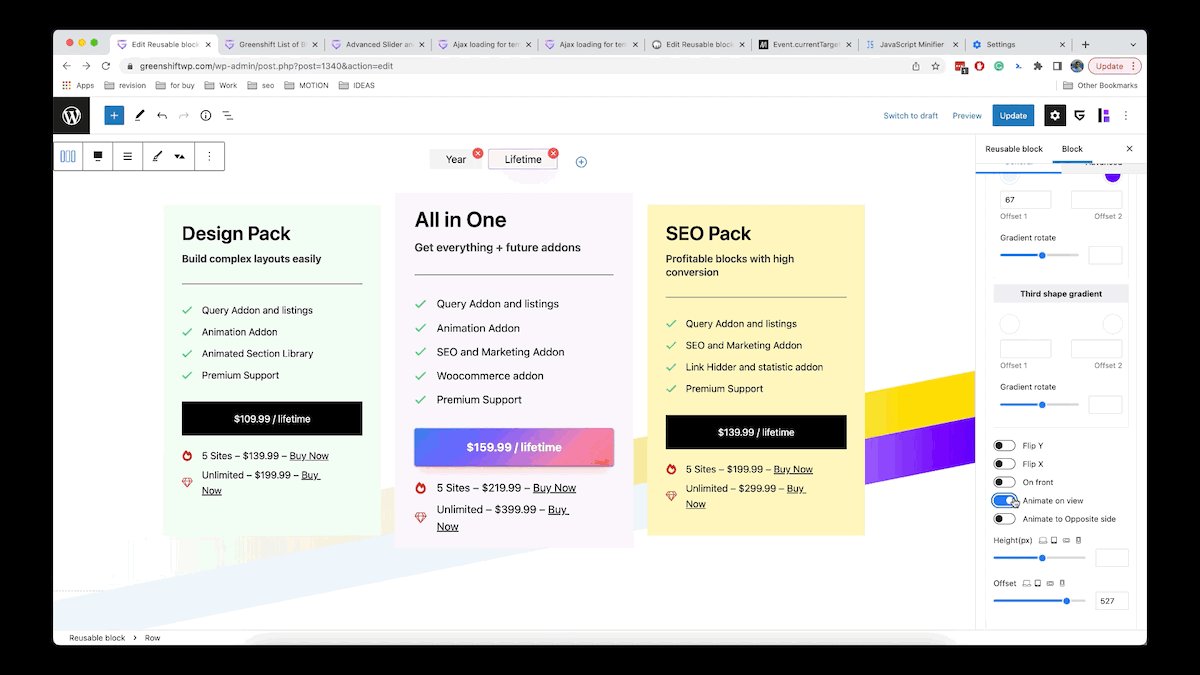
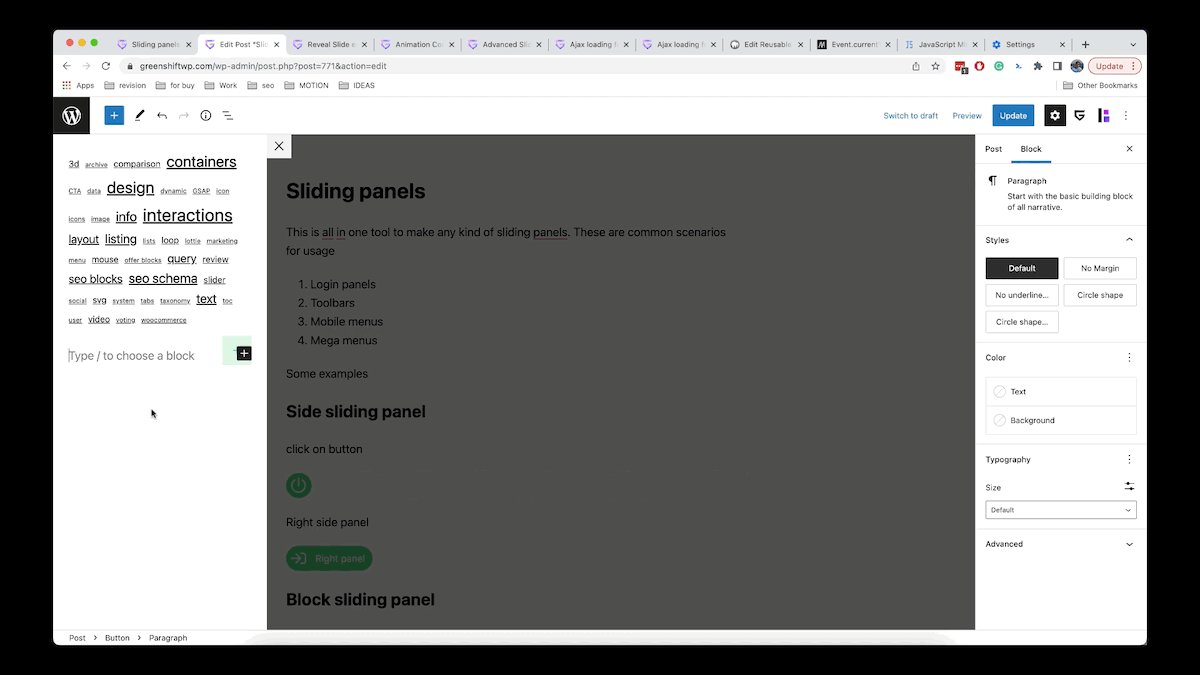
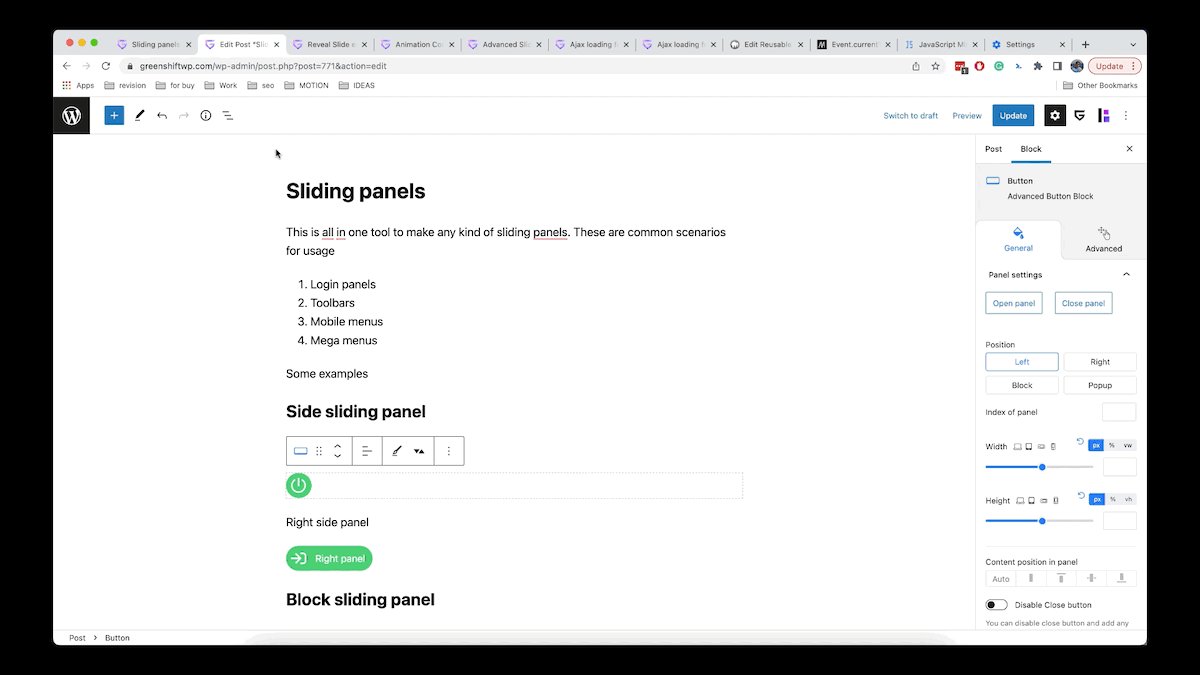
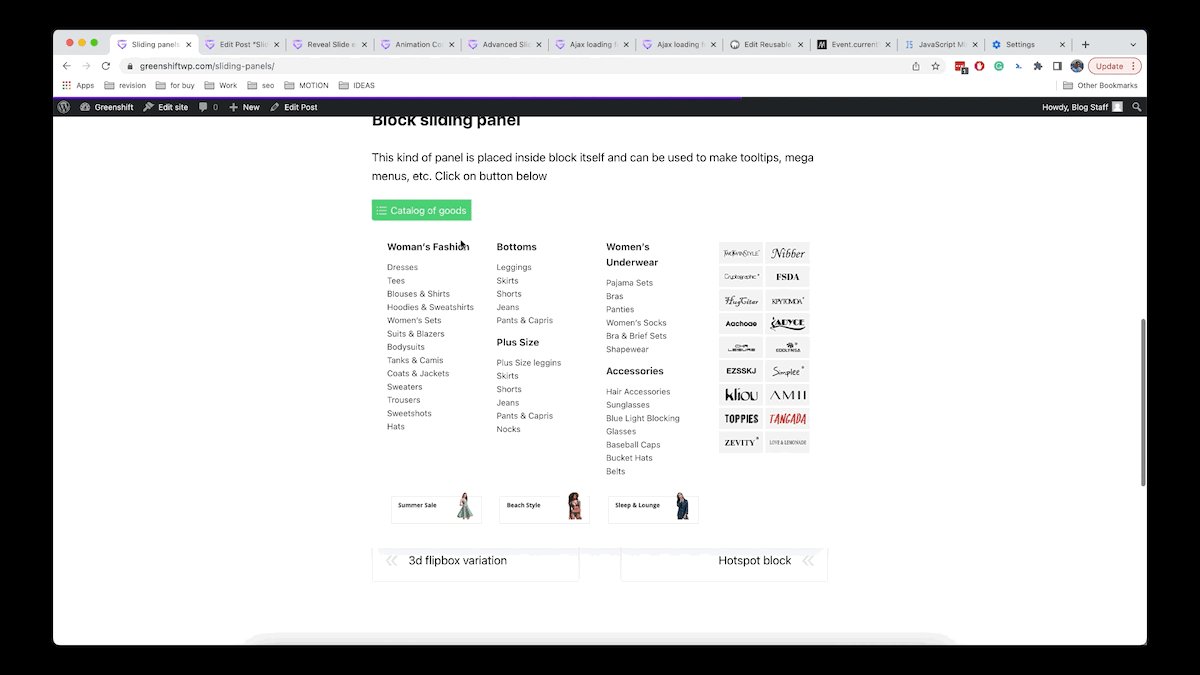
Sliding panels, popups. Build custom sliding panels, add any block, use for mega menus