Lightbox for Gallery & Image Block
Hospedagem WordPress com plugin Lightbox for Gallery & Image Block
Onde devo hospedar o plugin Lightbox for Gallery & Image Block?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress instalado. Recomendamos optar por uma hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Lightbox for Gallery & Image Block em uma empresa de hospedagem de confiança
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, fornece o plugin WP SafePress, um sistema exclusivo que salvaguarda e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
This WordPress Plugin adds a simple & lightweight Lightbox to the standard WordPress Gallery & Image Block. It detects if a post contains a Gallery or Image Block and then loads & initialize baguetteBox.js, a pure JavaScript Lightbox script without any dependencies and a modern minimal look.
There is no lock in effect. It does not add a new Block Editor/Gutenberg Block and relies solo on the standard WordPress Gallery and Image Block. You can deactivate this plugin at any time and your Gallery and Image Blocks will work as they’ve done before. Just without the lightbox.
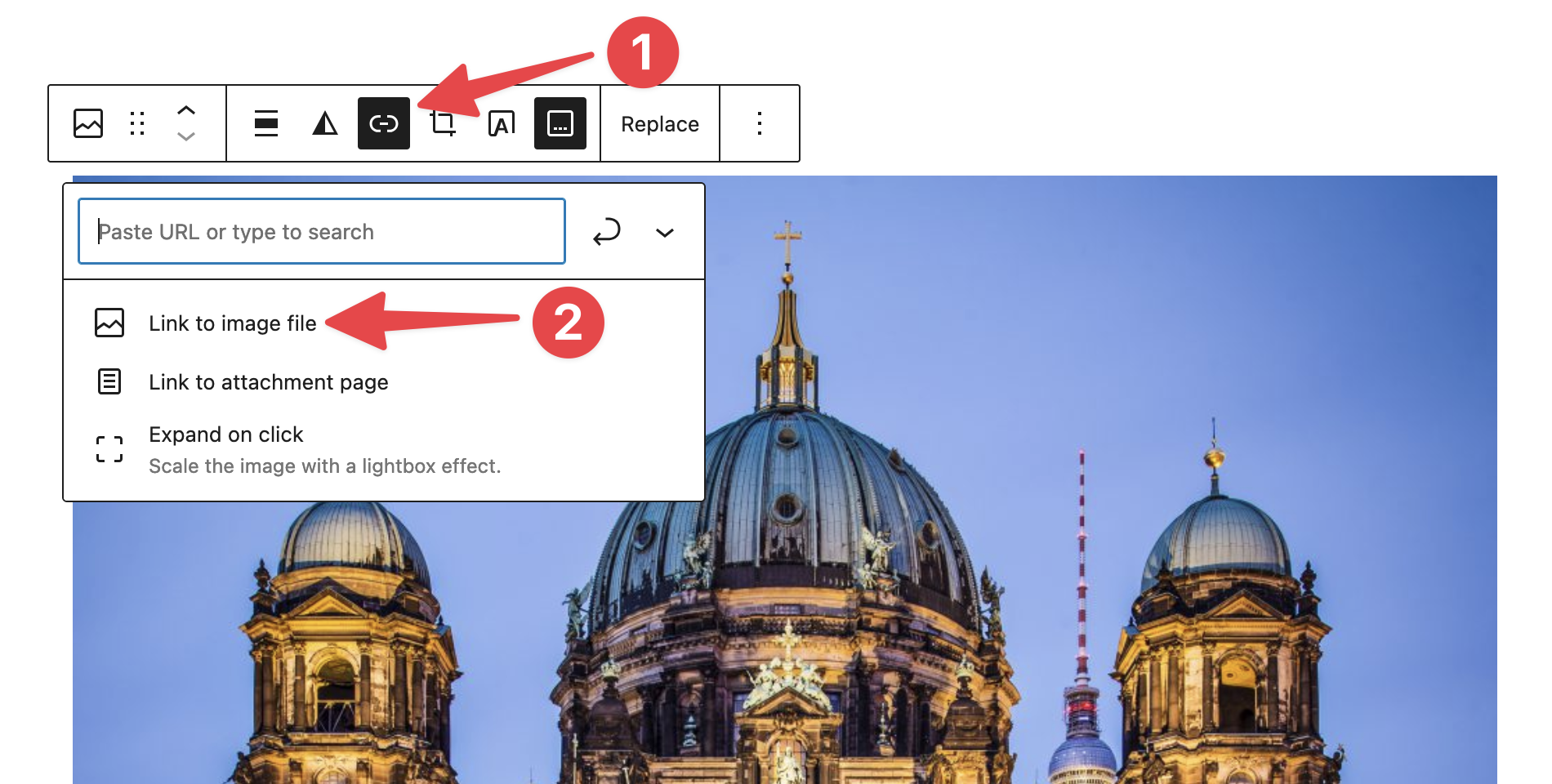
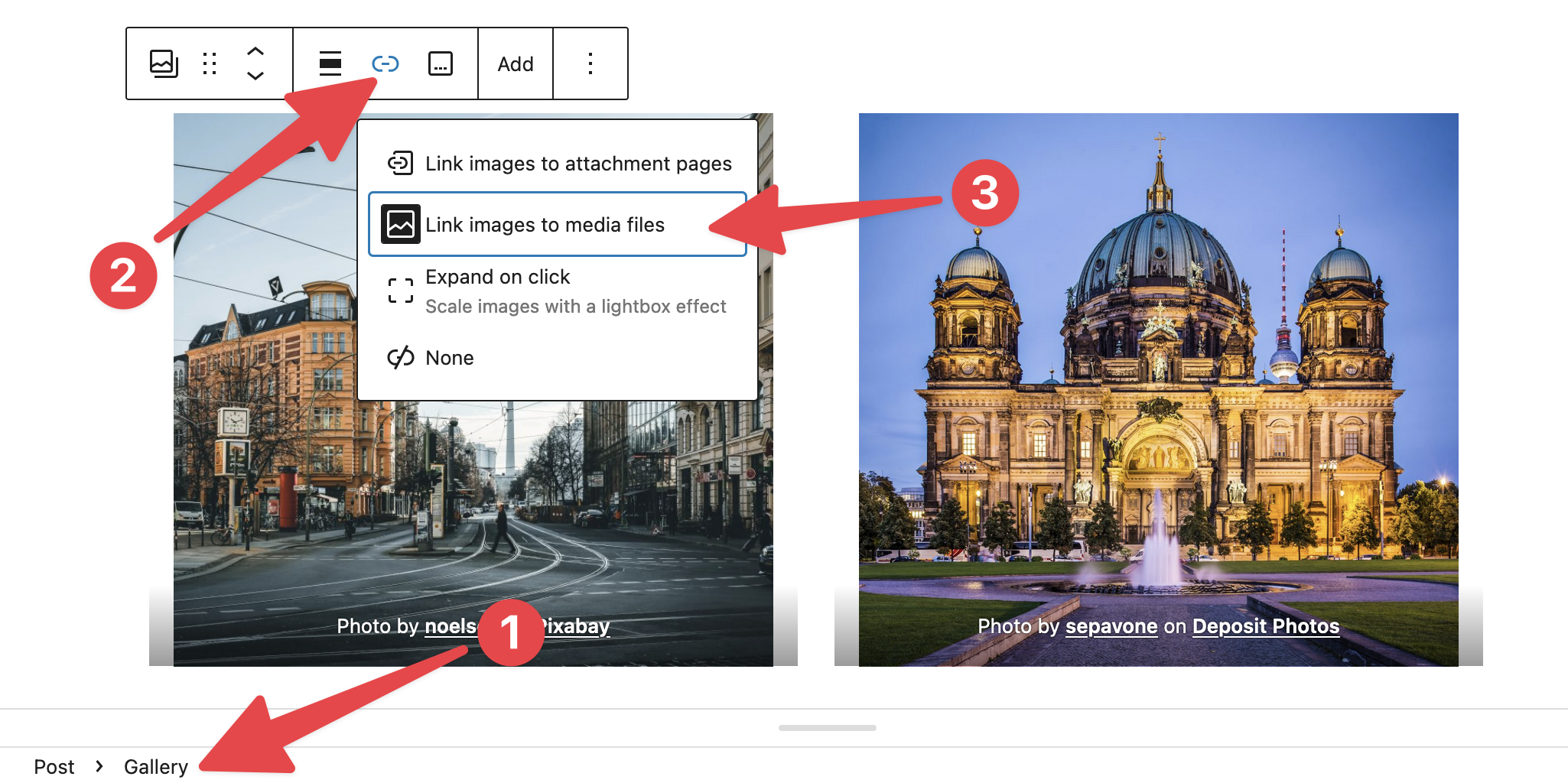
Just one important thing to remember: You always have to select Link Link to image file or Link images to media file (see screenshots below) for all of your Image & Gallery Blocks to work properly. If you choose None or Link to attachment page it will not work. But that’s fine if you don’t want the Lightbox for a specific Image or Gallery.
Take a look at the YouTube video from Jakson where he reviews this plugin:
Features
Here are the features of baguetteBox.js:
- Written in pure JavaScript
- No dependencies (e.g. jQuery)
- Image captions support
- Responsive
- Supports swipe gestures
- Around 13 KB, 7 KB gzipped
Works with
- Gallery Block (Default Block)
- Image Block (Default Block)
- Media and Text Block (Default Block)
- Gallery (Default Classic Editor Gallery)
- CoBlocks Gallery Collage / Masonry / Offset / Stacked
- Meow Gallery (+ Gallery Block)
- GenerateBlocks Image (Set
Enable Dynamic DataLink sourcetoSingle image)
Don’t forget to select Link to Media File for all of your Galleries & Images to work properly.
Notice: At the moment, just Blocks inside a post are supported. Not Blocks in a Widget. You can make it work but have to enqueue the necessary style & script yourself. See FAQ –> How to enqueue the necessary assets (script & style) for blocks outside of posts or for block types that are not supported by default?
Capturas de tela

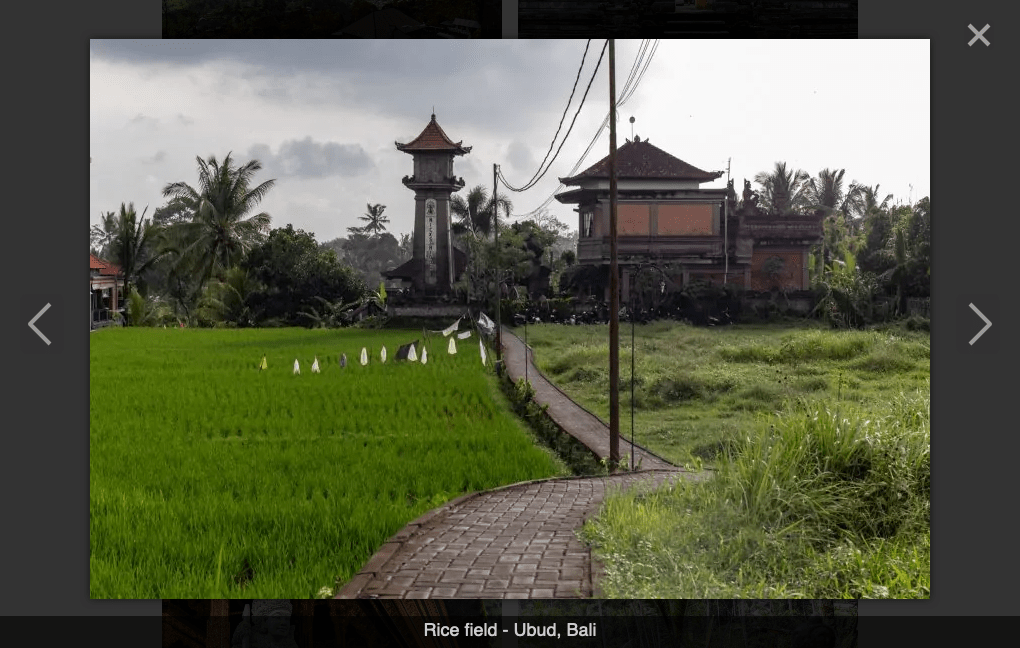
Simple, modern and minimalistic Lightbox for your Gallery Block

Set Link to Link to image file on your Image Block

Set Link to Link images to media file on your Gallery Block