🔔 Create a welcome notification bar for your website. Also, My Sticky Bar plugin can make your menu or header sticky to the top when scrolled 📌
Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar
Hospedagem WordPress com plugin Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar
Onde hospedar o plugin Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress configurado. Recomendamos optar por um provedor de hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, disponibiliza o WP SafePress, um mecanismo exclusivo que protege e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Free shipping notification bar plugin for WooCommerce will show a notification bar on your site, that will inform your user that you have free shipping available on shopping of X amount. And it will show a live counter as they go on shopping. So the buyer will know as they become eligible for Free shipping
Here are few of the options that you get with the plugin
- You can set one shipping zone as default, so you can show the message even when the user has not selected the address
- Set custom messages for the shipping bar when the user just enter the site, when he adds some product to cart message changes and when he crosses 50% needed for free shipping message changes and then he reaches the required amount for free shipping, message changes completely
-
Change design of the bar from within the option:
Change background color
Change text color
Change bar position -
In Pro version You can add a bar to your desired location using short-code [free_shipping_notification]
- There is circular progress bar shown at the bottom so the user can see his progress even when he closes the bar
- Change the image that is shown inside the circular progress
- Set timing for the bar, like when it should appear, it should be persistent or get hidden after some time
- allows you to set a custom message when the user has purchased a certain amount of product
- It also allows you to show how much more he has to purchase to qualify for the free shipping
- It gives you the option to translate the custom message in different languages in the multilingual site
- Instead of showing the notification on all the pages of the site, You can control where to show the free shipping bar, Like showing them only on the product pages or cart page or checkout page
- Show linear progress towards free shipping, as the user adds more product to cart
- Show circular progress toward free shipping, as the user adds more product to cart
- Disable notification bar for the mobile device
- Set a custom breakpoint for the mobile device in pixels width of the device
- Change the position of the circular progress, as per your theme, there are 4 position option bottom left, bottom right, top left, top right
- Add free shipping icon in the notification bar
- Show “Free shipping” notification, when the free shipping is available without any restriction on purchase amount as well
- Show “Free shipping” notification, when the free shipping is available with minimum amount restriction And Coupon code (you can specify a different wording when coupon code is required to get free shipping)
- Smooth linear animation on the progress line
- Control the color of the progress line to match your website color
- Fully Compatible with Price Based on Country for WooCommerce
- Show free shipping message as popup
- Free shipping popup will show when product is added, deleted in the cart
- You can customize the popup width, background color, font color and have different width for mobile and desktop
- Option to hide all non free shipping method when free shipping are available
- Option to show hide all non free shipping method and only show Free shipping and Local pickup method
- When you have free shipping available with “Minimum order amount AND Coupon” then you can hide the notification message will user adds the Coupon to the site
- Ignore Virtual product cost from minimum amount needed for free shipping (this even changes the behavior of the free shipping method of WooCommerce to ignore the virtual product)
- Disable free shipping bar on specific page, by adding there page ID E.g: 22, 33, 45
The bar is hiding my menu at the top
body.pisol-bar-open{ padding-top:40px; }
When the bar is visible at that time it adds a class name pisol-bar-open to the body of the page so using that you can leave some extra spacing from the top so your menu shifts down when bar is visible. Example you can add this CSS to add 40px padding from the top when the bar is visible. Add the below CSS in your site Appearance > Customizer > Additional CSS
body.pisol-bar-open{ padding-top:40px; }
So this padding of 40px will be applied when the bar is visible and it will be removed when bar is hidden
FEATURES:
- Free shipping progress bar
Privacy
If you choose to opt in from the plugin settings, or submit optional feedback during deactivation, this plugin may collect basic technical information, including:
- Plugin version
- WordPress version
- WooCommerce version
- Site url
- Deactivation reason (if submitted)
This data is used solely to improve plugin quality, compatibility, and features. No personal or user-specific data is collected without consent.
Capturas de tela

Free shipping notification progress bar shown on the Chaekout page, Free shipping notification bar plugin support Classing shortcode based checkout page as well as Block based checkout page

Free shipping notification progress bar shown on the Cart page, Free shipping notification bar plugin support Classing shortcode based cart page as well as Block based cart page

Pro of Free shipping notification bar plugin allows you to show progress in a popup

Show different message based on the amount in the cart

Free shipping notification bar can be shown in the header or footer of the site

Basic configuration page of the Free shipping notification bar plugin

Configure different message based on the percentage of amount user has purchased needed for free shipping

Control where to show the free shipping notification bar

Option to controll if the free shipping notification bar should be shown on cart and checkout page

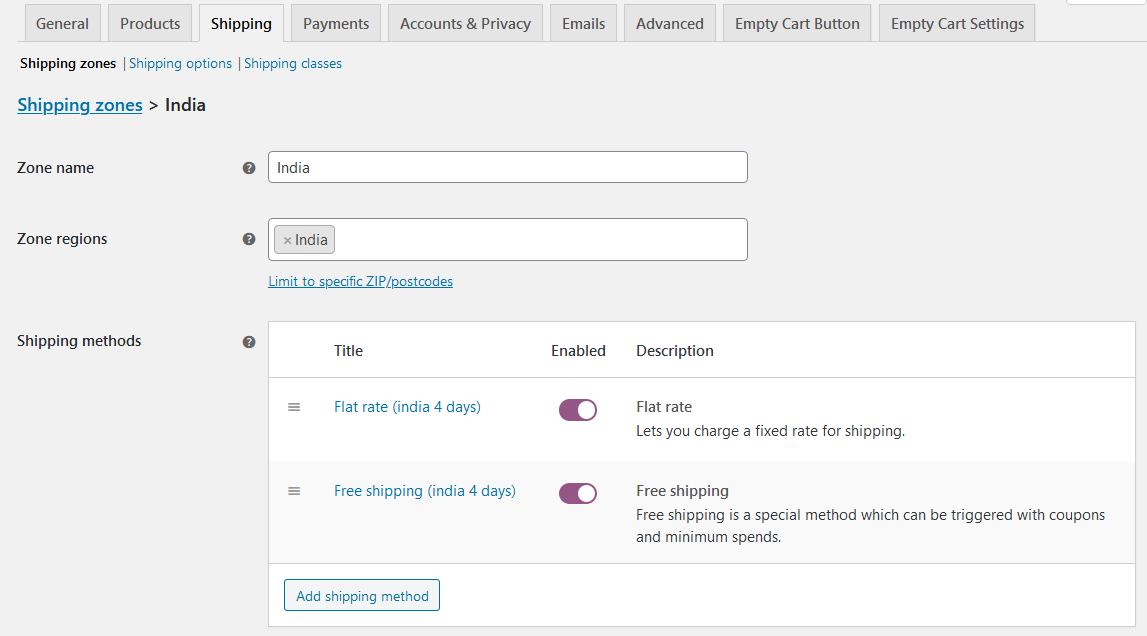
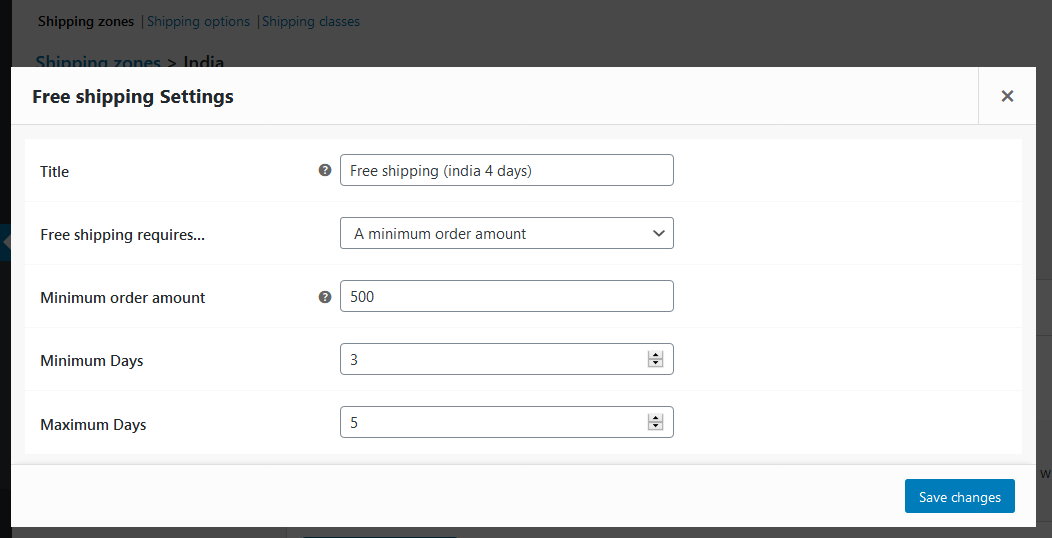
Configure WooCommerce free shipping method to get the free shipping notification bar

Free shipping notification bar plugin only works with the WooCommerce free shipping method, so you need to enable that in the WooCommerce shipping setting

Free shipping notification bar plugin allows you to set a design for the progress bar
