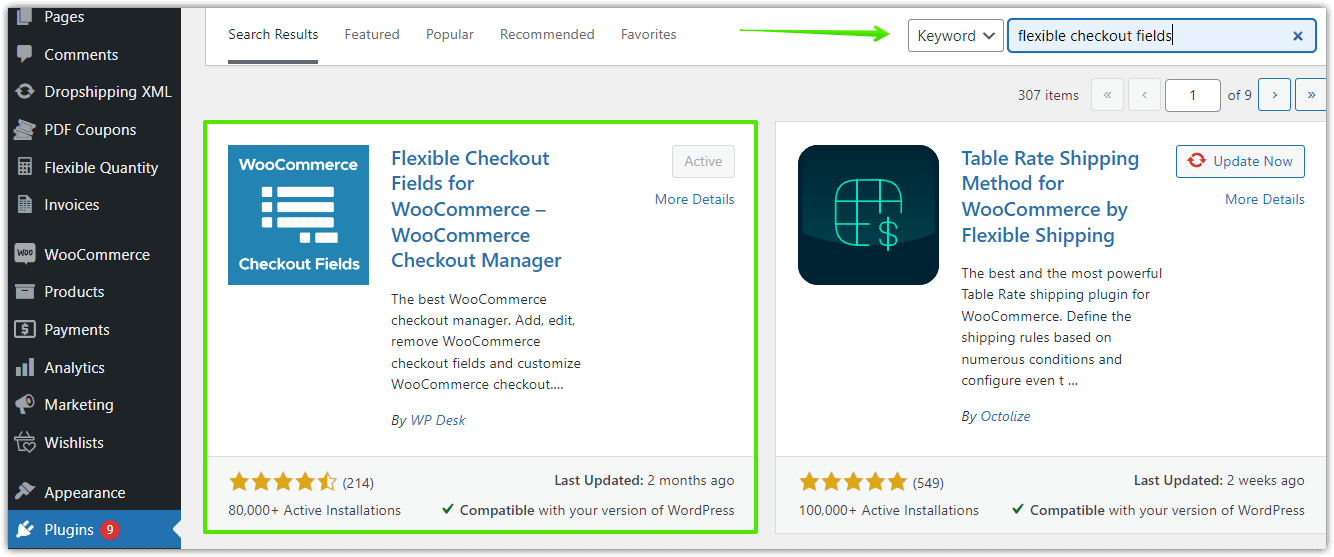
Checkout Field Editor (Checkout Manager) for WooCommerce – The best WooCommerce checkout manager plugin to manage WooCommerce checkout fields.
Flexible Checkout Fields for WooCommerce – WooCommerce Checkout Manager
Hospedagem WordPress com plugin Flexible Checkout Fields for WooCommerce – WooCommerce Checkout Manager
Onde hospedar o plugin Flexible Checkout Fields for WooCommerce – WooCommerce Checkout Manager?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress instalado. Recomendamos utilizar uma empresa de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Flexible Checkout Fields for WooCommerce – WooCommerce Checkout Manager em um provedor de confiança
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um sistema singular que salvaguarda e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
We think WooCommerce is the best ecommerce plugin for WordPress. But it lacks some very basic features like customizing checkout fields with a checkout manager in an easy to use interface. You can do it by hooks and filters but why bother if you can do it by Flexible Checkout Fields for WooCommerce – WooCommerce Checkout Manager. With this single page checkout plugin you can edit the default fields (change labels, hide, delete) or add your own checkout fields. You can set your own fields order. There are a lot of field types such as a checkbox field, a date field or a color picker field (some of them exclusively in the PRO version). Read on to see how easy it is to edit WooCommerce checkout fields with this plugin and how powerful it is.
Faster checkout for more conversions 🛒
The Flexible Checkout Fields plugin is a free extension for editing the WooCommerce checkout page.
Adjust the checkout with the right tool. It’s easier than the WooCommerce checkout shortcode customization.
You can download the plugin or try it in a free demo.
WooCommerce checkout fields customizer ⭐
Use the free plugin to customize the WooCommerce checkout page without coding or additional snippets.
Custom checkout design for better user experience.
Key features ℹ️
The free plugin comes with the following options:
- Edit the checkout form (billing and shipping fields)
- Remove (hide) fields
- Move or rearrange them
- Make a field required or optional
- Enable field validation
- Set labels and placeholders
- Set CSS classes
- Show fields on specific pages and in emails
✅ Edit and add checkout fields
The plugin allows the field customization for existing and add new checkout fields.
✅ Remove (hide) fields
You may disable some fields to make the checkout form lighter and faster.
✅ Arrange fields
It’s also possible to show fields in a custom order without custom coding.
✅ Make fields required or optional
The plugin gives an easy way to set what fields should be mandatory.
✅ Field validation
What’s more, you can enable validation per field.
✅ Show fields on pages and in emails
Each field has display options as well.
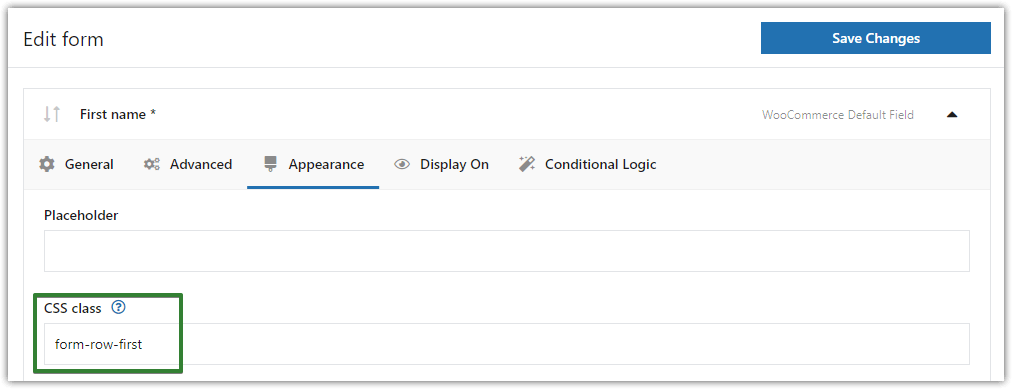
✅ Set labels, placeholders, and CSS classes
Moreover, by using labels and placeholders, you can personalize the checkout form and make it more SEO-friendly.
And you can customize the checkout layout and design using styles.
Flexible Checkout Fields overview
You may also see the short video presenting the plugin features.
The free checkout page editor for WooCommerce 🚀
★★★★★
Flexible Checkout Fields beautifully integrates with the WordPress dashboard. It is probably the best looking checkout field editor for WooCommerce on the market. And you can do some powerful stuff with it too. See some screenshots
>>> Go to the FCF admin demo <<< – here you can test the admin panel of all WP Desk plugins including Flexible Checkout Fields
Show or Hide Fields
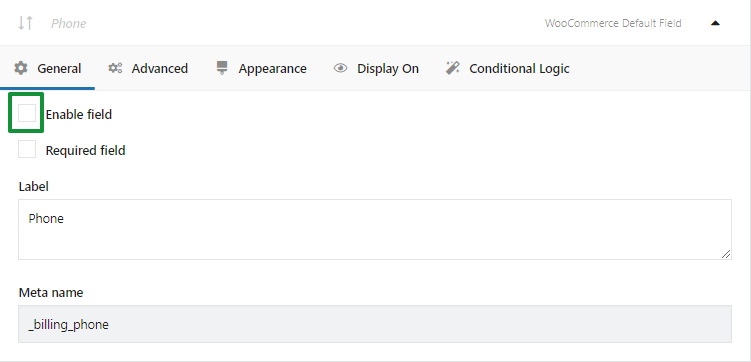
You do not need a customer’s phone number or second line address? Just hide the fields from the checkout and you’re good to go. This is just one click away. Decide to show it later? Just another click and the field shows again. You can validate email too and hide WooCommerce price.
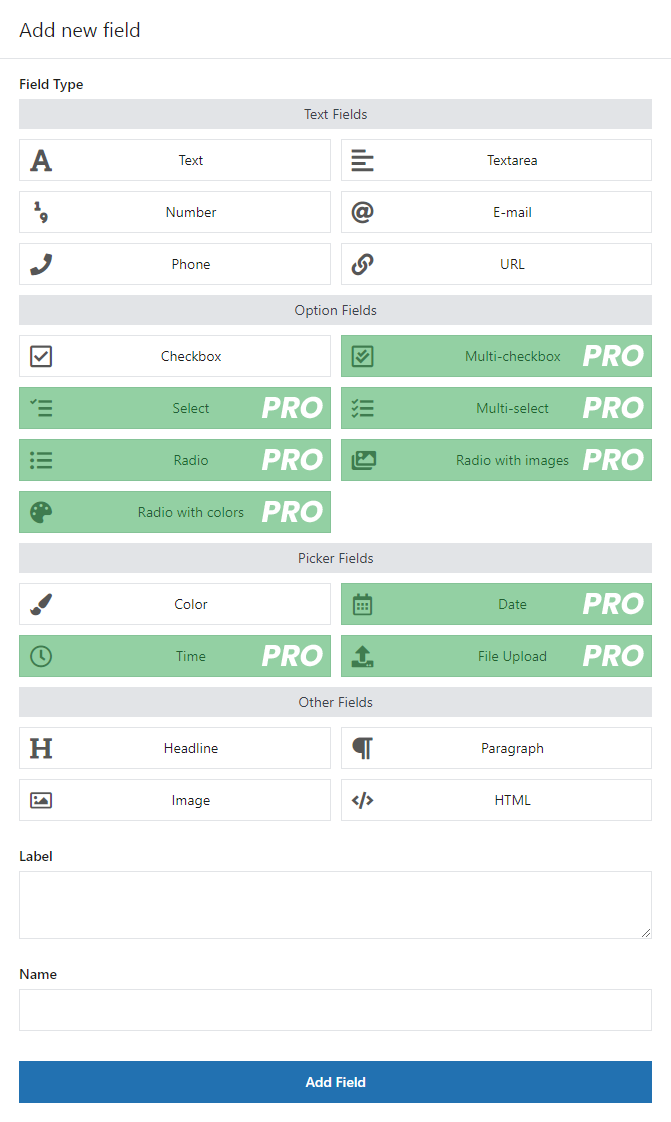
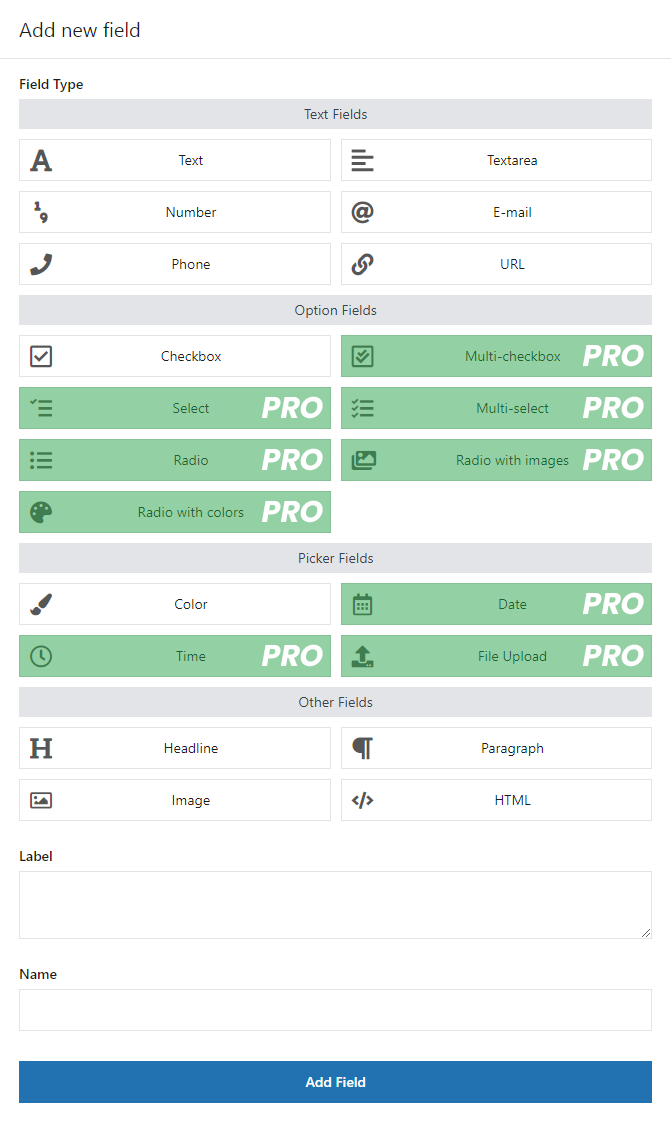
Add New WooCommerce Custom Checkout Fields
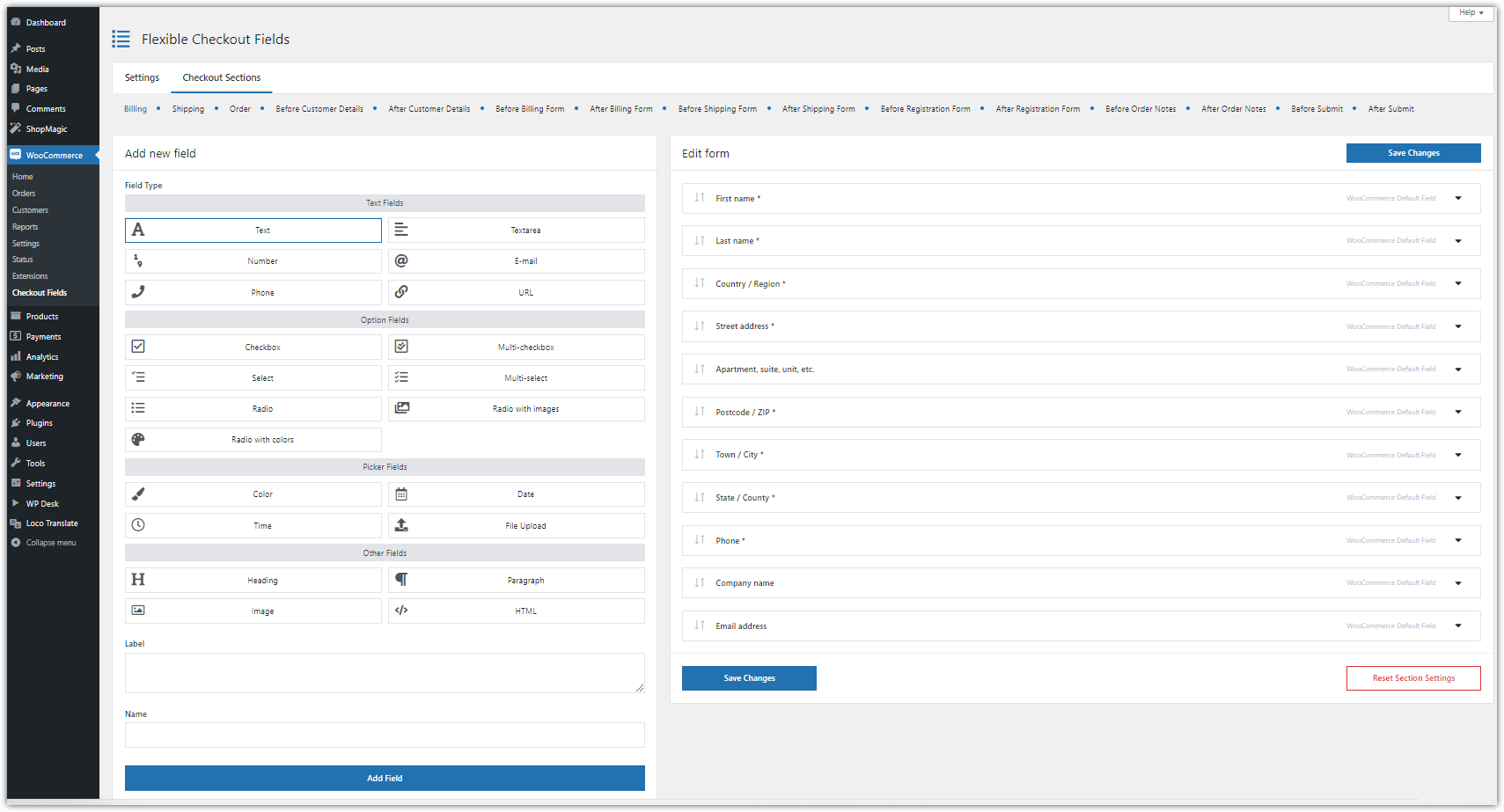
Add WooCommerce additional fields to your checkout page with your new WooCommerce checkout customizer:
Free
PRO
- Multi-checkbox
- Select
- Multi-select
- Radio
- Radio with images
- Radio with colors
- Date
- Time
- File Upload
- Hidden
Get all **PRO features and priority e-mail support. ⭐[Upgrade to PRO ]**(https://www.wpdesk.net/products/flexible-checkout-fields-pro-woocommerce/?utm_source=wporg&utm_medium=link&utm_campaign=wporg-fcf)
Well Documented
We are proud of our docs. We spend a great deal of time to polish them and make them as complete as possible. Read Flexible Checkout Fields Docs
Support Policy
We provide a limited support for the free version in the plugin Support Forum. Please purchase a PRO version to get priority e-mail support as well as all e-commerce features. ⭐Upgrade to PRO
Get more WooCommerce plugins from WP Desk
We provide premium plugins for customizing checkout, shipping, invoicing and more. Check out our premium WooCommerce plugins here
Free WooCommerce plugins →
🤔 How can I customize the WooCommerce checkout page?
- Step 1: Install and activate Flexible Checkout Fields for WooCommerce.
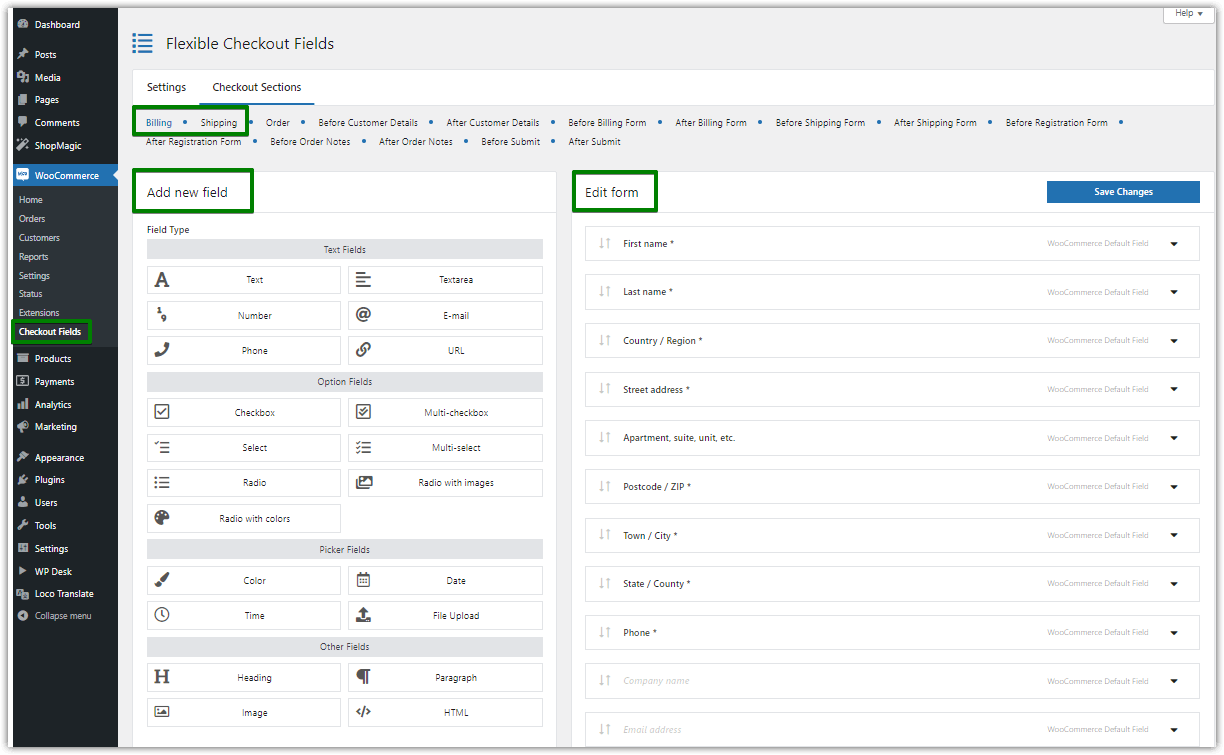
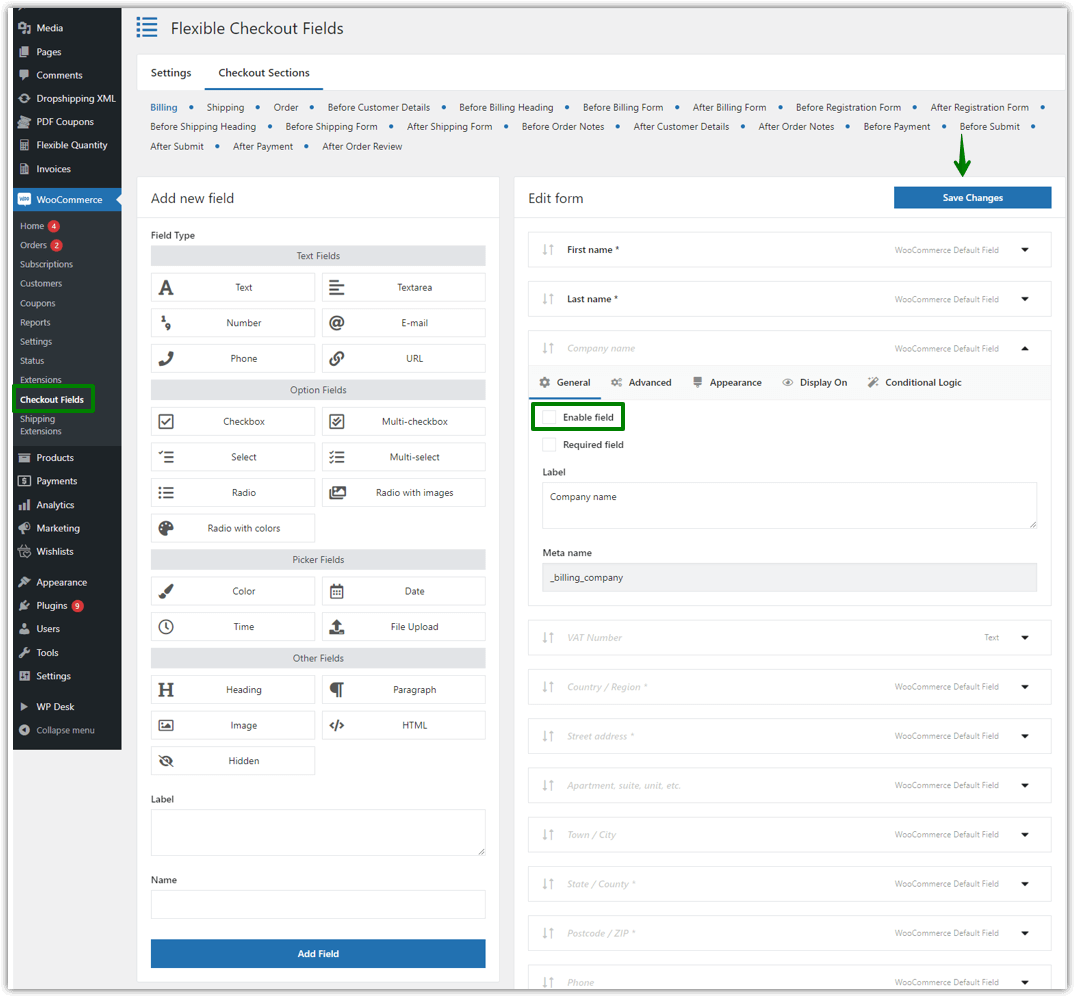
- Step 2: Go to your WordPress backend, open the WooCommerce menu, and click Checkout Fields.
- Step 3: Choose the WooCommerce Checkout Section to customize.
- Step 4: Manage, reorder, hide, show, or add custom fields to the WooCommerce checkout page.
- Step 5: Use custom sections of the WooCommerce checkout page, more checkout fields, conditional logic, pricing per field, and additional options in PRO.
You can adjust the WooCommerce checkout page with custom checkout fields and this free customizer in a few moments 🚀!
Read FAQ for detailed information about the plugin options.
🔀 Fields Order
Just drag&drop to reorder checkout fields on the checkout page. You can reorder WooCommerce built-in fields as well as custom fields that you add yourself. Mix them any way you like or need. Simply customize checkout yourself. If other plugins add their custom fields in many cases you will also be able to rearrange them (if added properly by the plugin author).
✅ Field validation
WooCommerce has built-in validation of a phone number, an email address (validate email) and a postcode. We let you use this validation in the new fields you add to your store using this plugin.
Standard WooCommerce validation is not enough? You can add your own validation to any field you create in this plugin. You can find a code example in Flexible Checkout Fields docs
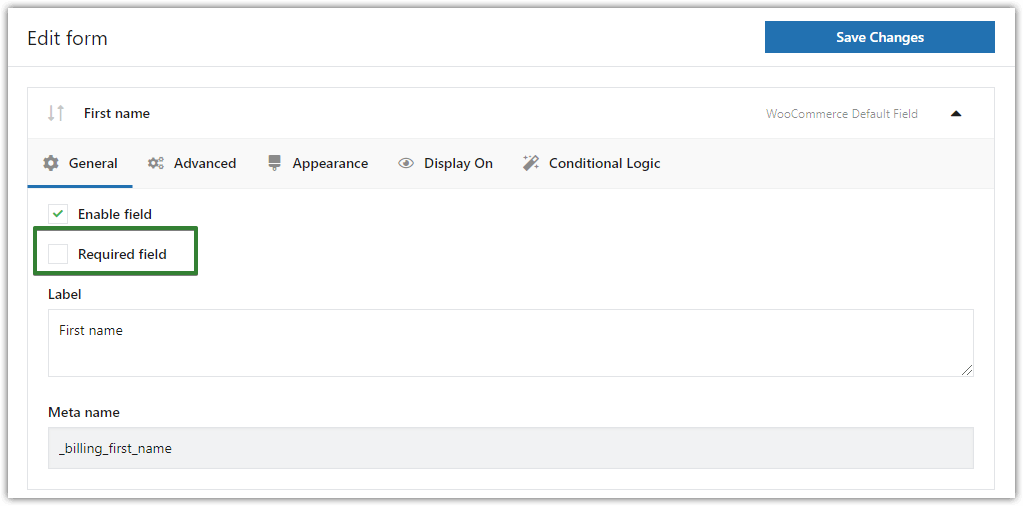
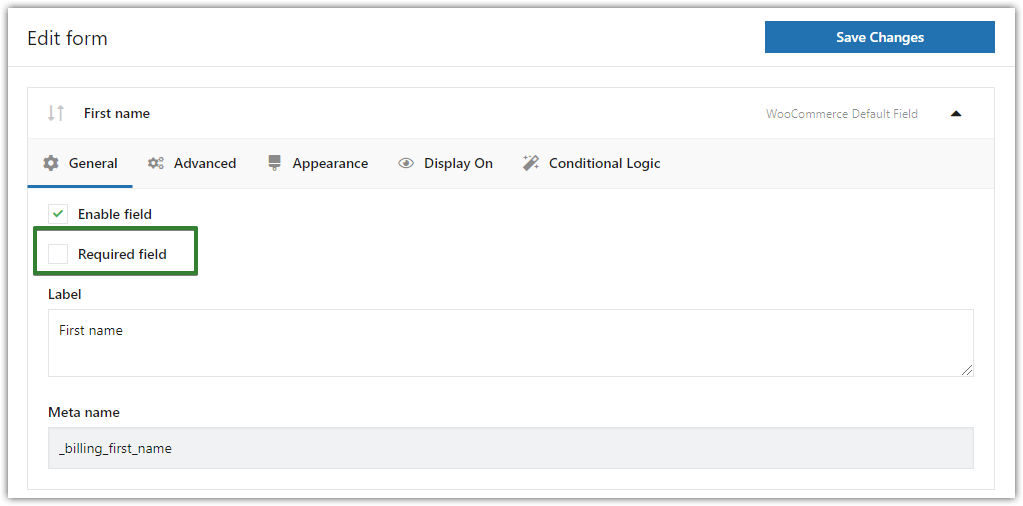
❌ Required or Optional Fields
This WooCommerce Checkout Editor will let you easily manage which fields should be required and which optional. Just click a required checkbox in the field settings and make a field required or optional. Works both ways.
🏷️ Labels and Placeholders
Want to change Company name to just Company or Your Awesome Company? Just edit the label and it will instantly appear in the checkout page. Pro tip: You can also use HTML inside labels!
Want to give your customers a tip on how to fill a checkout field? You can do it with an explanatory placeholder (it will show inside the field). For example Enter your full company name.
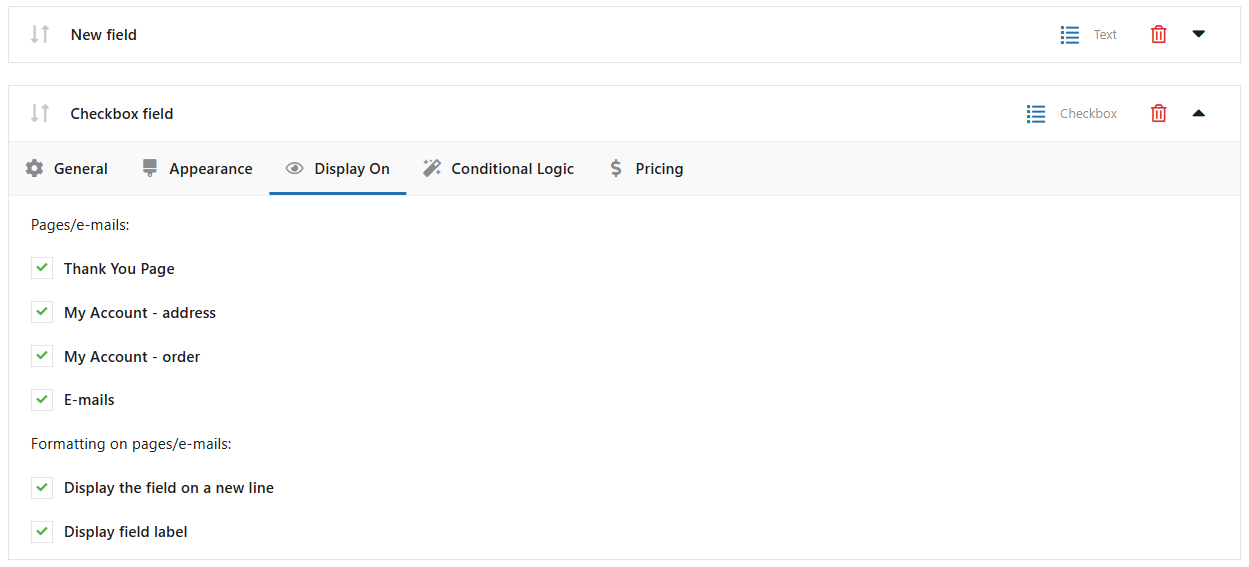
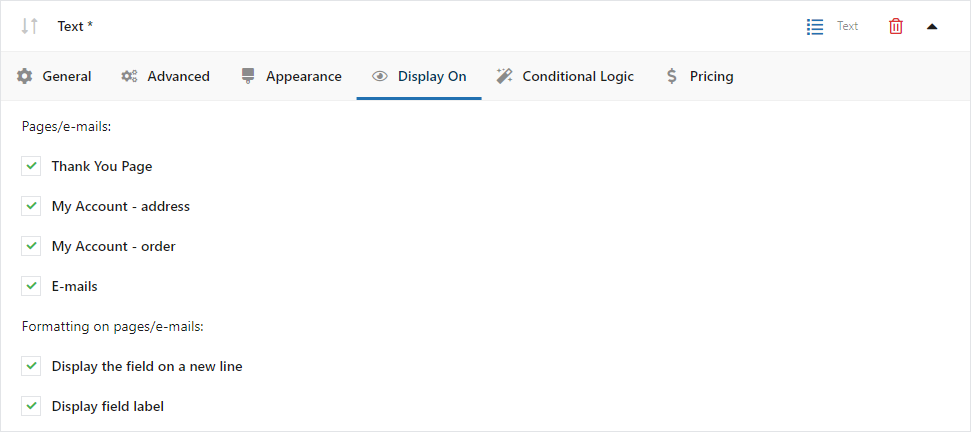
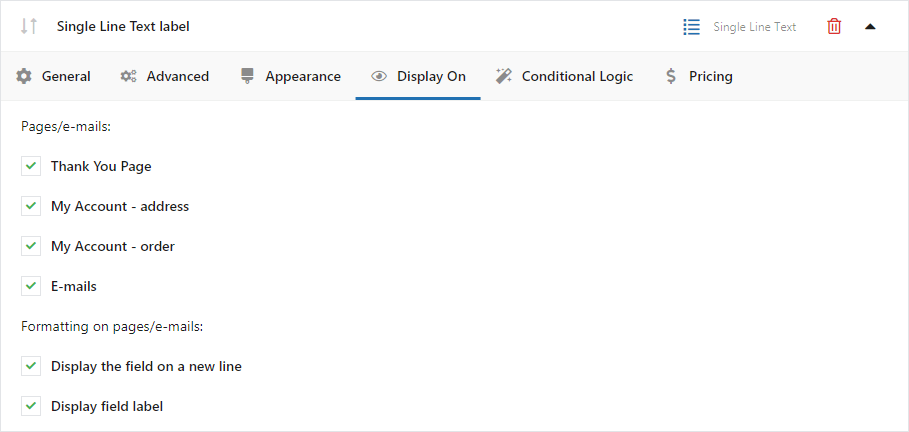
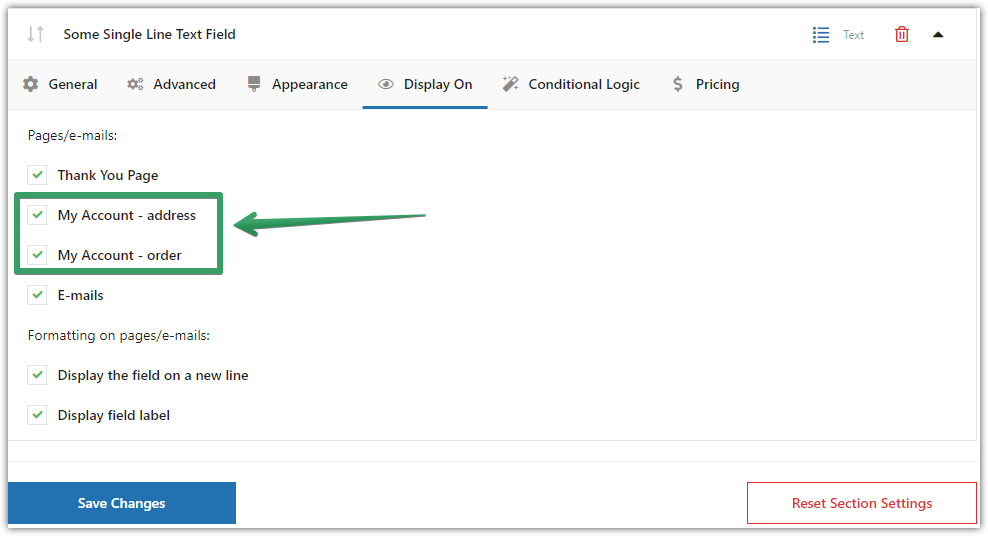
📃 Display Checkout Fields on Other Pages
You can display the fields not only in the checkout page. Just mark a specific checkbox under the “Display On” tab as checked. You have 4 different locations to use:
- Thank You Page
- My Account – address
- My Account – order
- Emails
For custom fields, you may also decide about field formatting on pages/emails.
➿ Custom CSS Class
Add some style to your fields. By adding a custom class to each field you can then uniquely style it in your theme’s stylesheet.
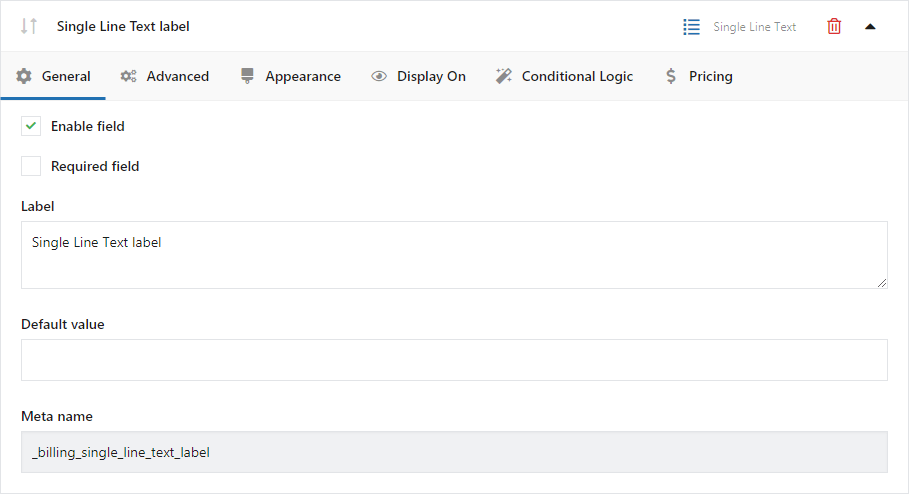
🖥️ Use your meta names
Are you a developer? You can set any meta name you want. This is the name of the field in the database. You can easily integrate this WooCommerce plugin for one page checkout with your custom code due to this function.
🌎 Multilanguage ready
Flexible Checkout Fields (checkout manager) is compatible with WPML and Polylang and lets you translate fields data to other languages.
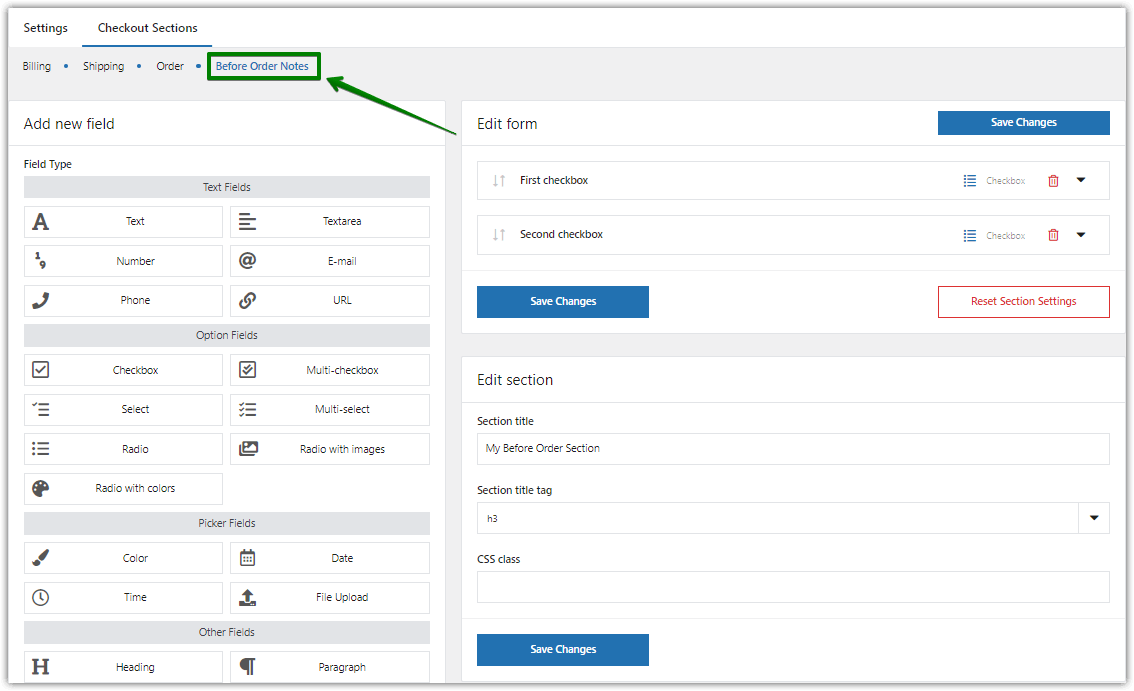
⭐ Custom Field Sections (PRO)
Billing, Shipping or Order sections are not enough? Now you can add fields to 12 other checkout sections. Below you will find all sections and their corresponding hooks (hooks are just for developers’ reference – if you do not know what hooks are, just ignore them and you’ll be just fine – it will just work).
- Before Customer Details
- After Customer Details
- Before Billing Heading
- Before Billing Form
- After Billing Form
- Before Shipping Heading
- Before Shipping Form
- After Shipping Form
- Before Registration Form
- After Registration Form
- Before Order Notes
- After Order Notes
- Before Payment
- After Payment
- After Order Review
- Before Submit
- After Submit
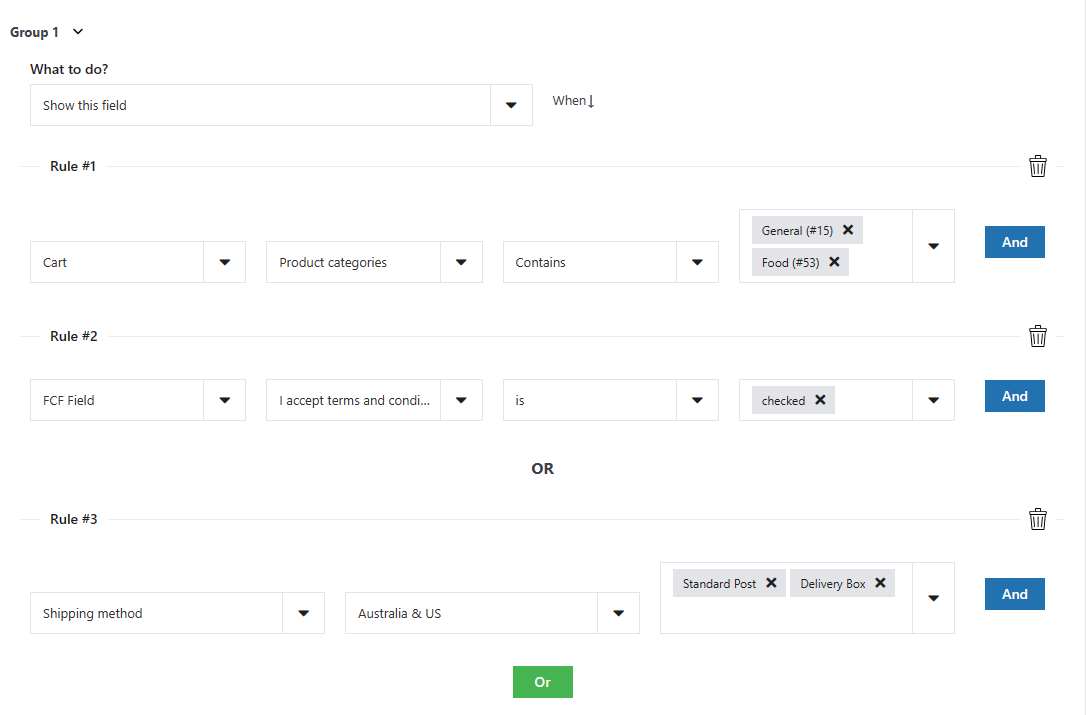
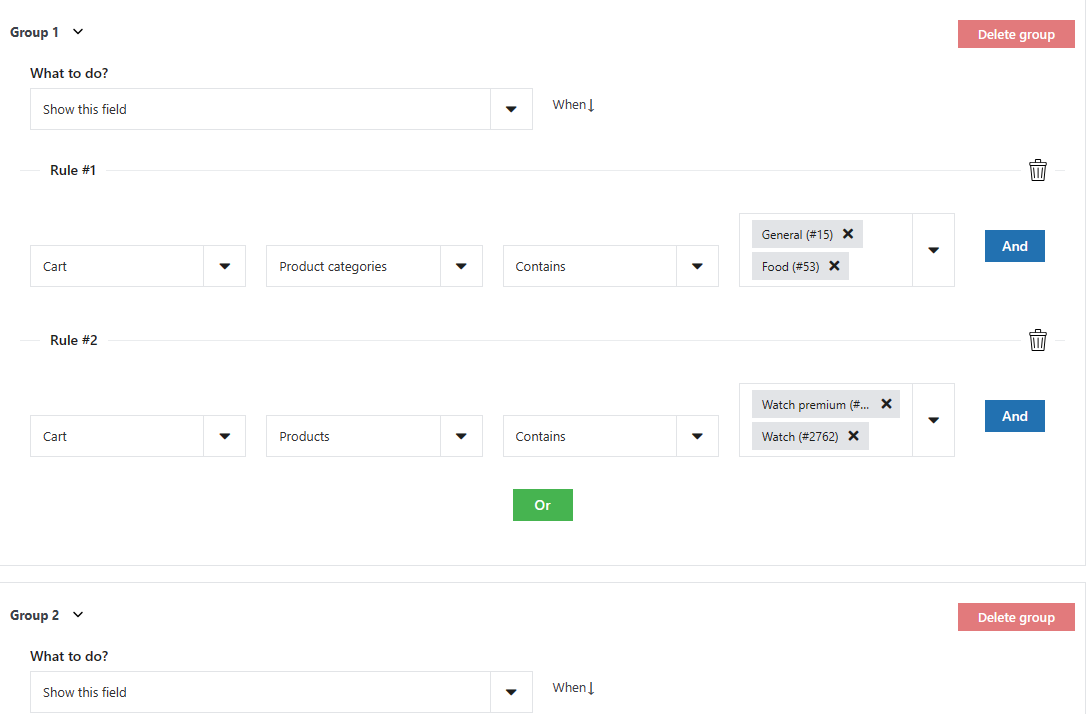
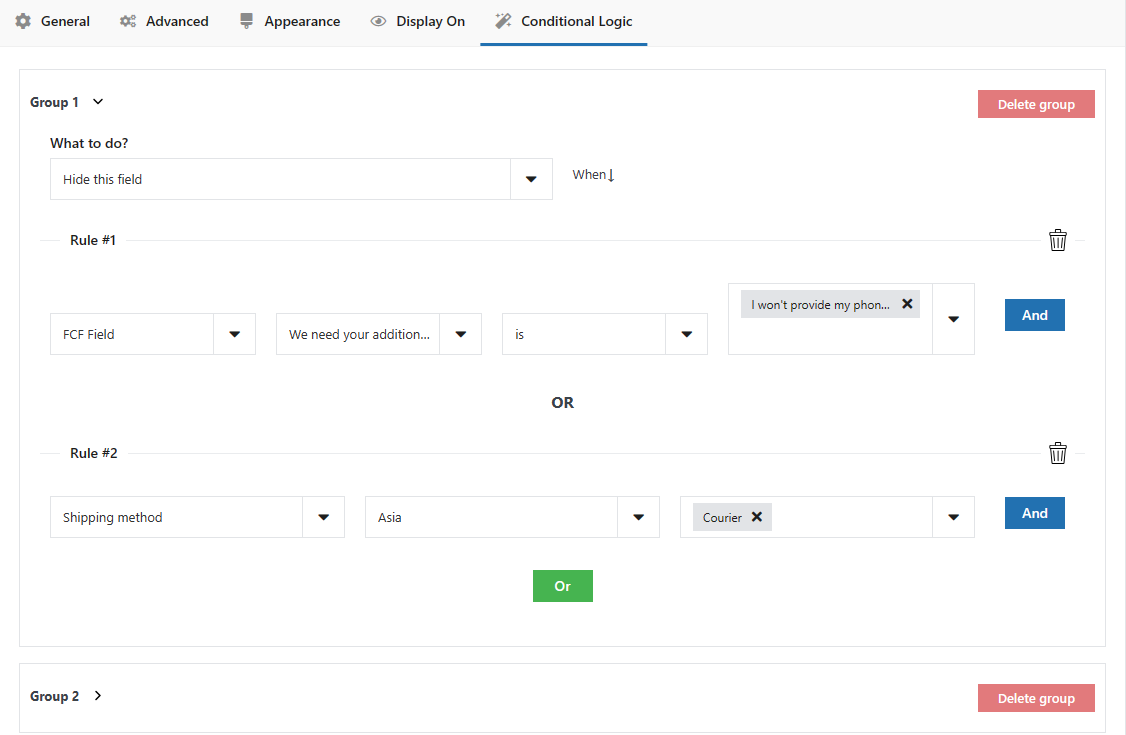
⭐ Conditional Logic for Fields (PRO)
NEW: You can also use the PRO version of the plugin to show, hide, and set a field as required based on multiple conditions 🚀. We also give you the option to perform no action at all if one or more of the conditions you set is not fulfilled.
For example, set a VAT field to be required if the customer selects the company checkbox or is from a specified country. You can also:
Enable conditional logic (show, hide, set as required or perform no action) for fields based on:
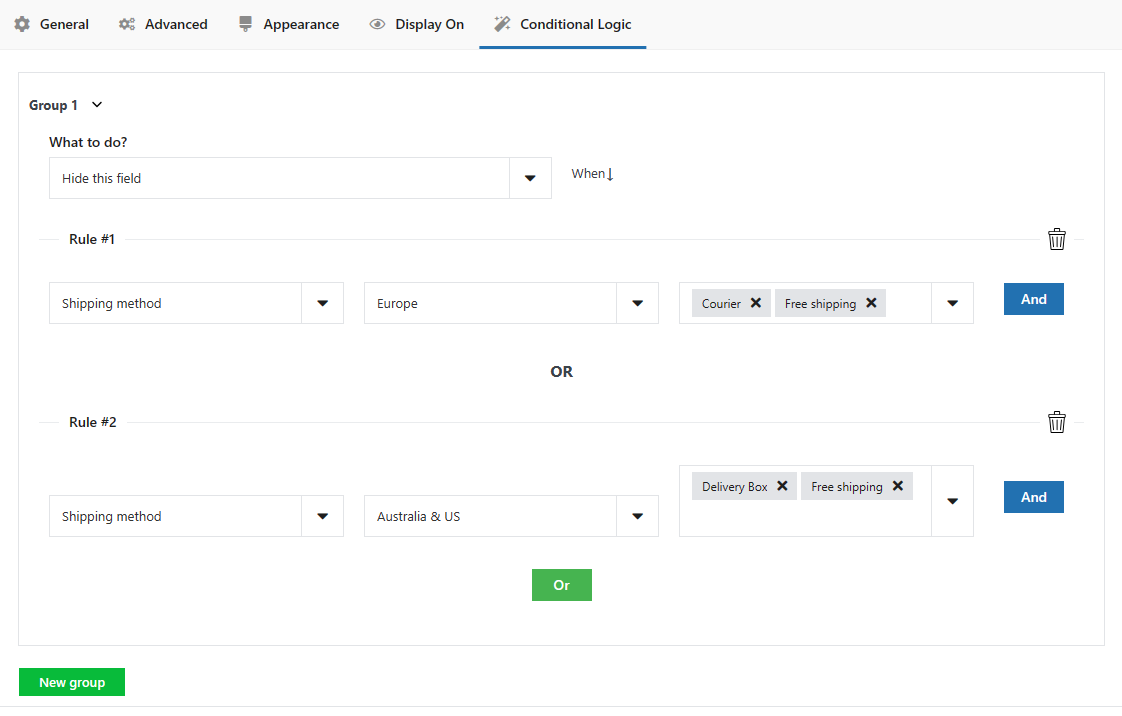
🧩 Shipping Methods
Enable conditional logic (show, hide, set as required or perform no action) for fields based on selected shipping method.
🧩 Payment Methods
Enable conditional logic (show, hide, set as required or perform no action) for fields based on selected payment method.
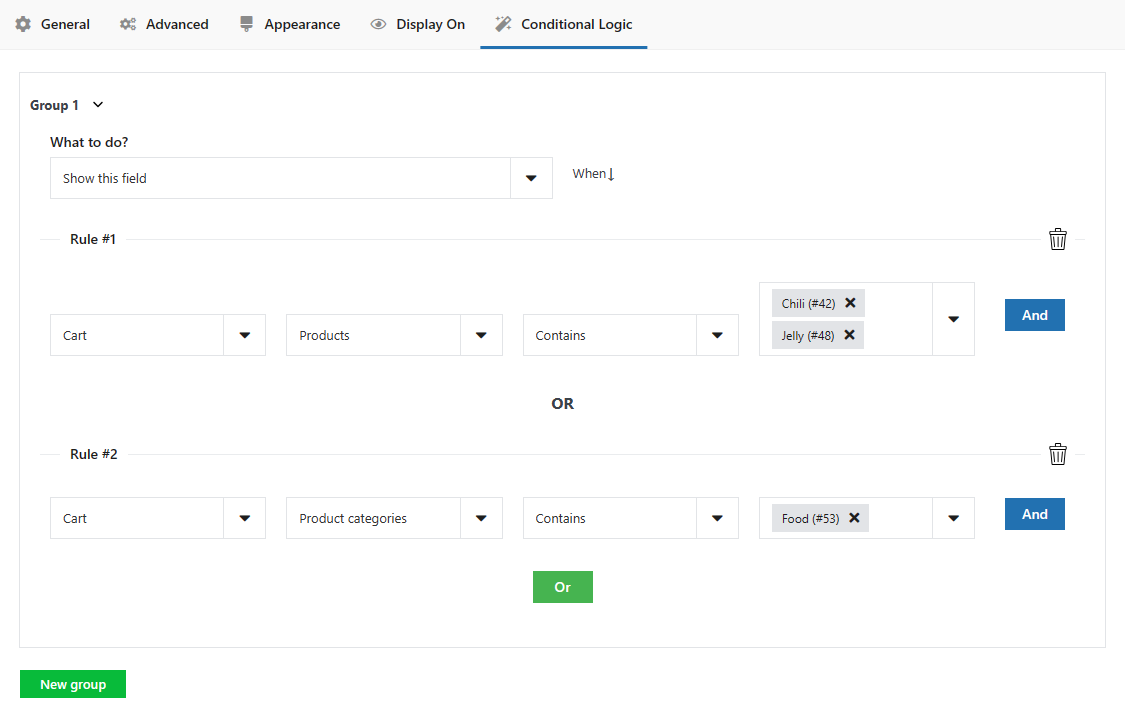
🧩 Products and Categories in Cart
Enable conditional logic (show, hide, set as required or perform no action) for fields based on products and/or categories in the cart, i.e.:
- Show engraving field for jewelery category
- Show delivery date option only for physical products
- Show VAT Number for digital goods
- Hide address fields for digital goods
🧩 Cart value
Enable conditional logic (show, hide, set as required or perform no action) for fields based on product value in cart.
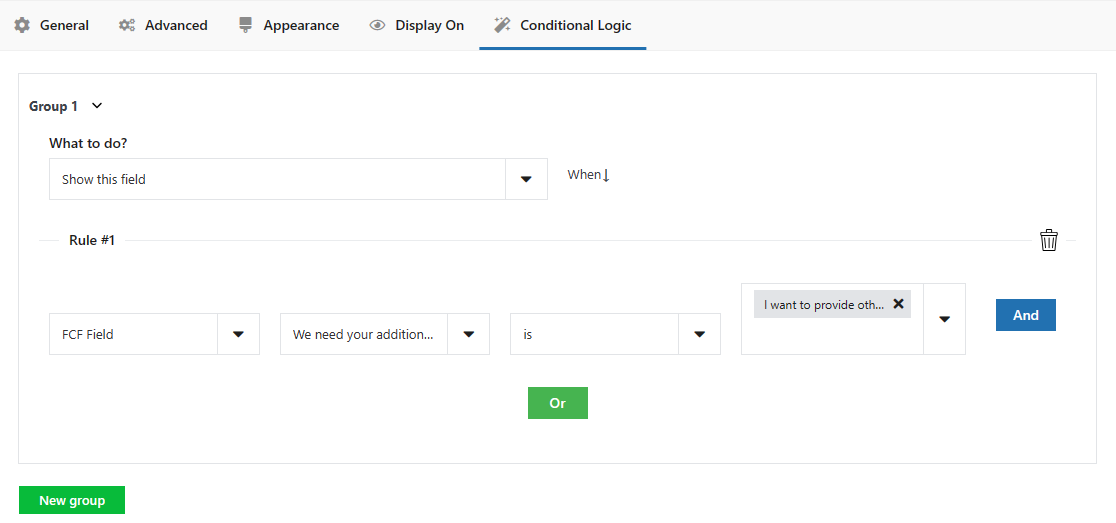
🧩 Flexible Checkout Fields plugin fields
Enable conditional logic (show, hide, set as required or perform no action) for fields based on other fields added with Flexible Checkout Fields.
🧩 Flexible Product plugin fields
Enable conditional logic (show, hide, set as required or perform no action) for fields based on other fields added with Flexible Product Fields.
🧩 Default WooCommerce plugin fields
Enable conditional logic (show, hide, set as required or perform no action) for fields based on default Woo fields.
🧩 User role
Enable conditional logic (show, hide, set as required or perform no action) for fields based on the user role.
🧩 Date
Enable conditional logic (show, hide, set as required or perform no action) for fields based on the date you select.
This plugin is compatible with variable products.
You can set many conditions (OR) under one or more condition groups (AND) for each field. The conditional logic feature will help you in advanced WooCommerce checkout page customization 🎉!
⭐ Upgrade to Flexible Checkout Fields PRO
Get all PRO features and priority e-mail support. ⭐ Upgrade to PRO
Flexible Checkout Fields in a nutshell
Key features:
- make the purchasing experience as flawless as possible for your users. Single page checkout is just 1 click away,
- remove pain points related to the checkout process,
- allow for delivery personalization,
- manage fields in WooCommerce,
- text fields in WooCommerce checkout,
- time picker in WooCommerce checkout,
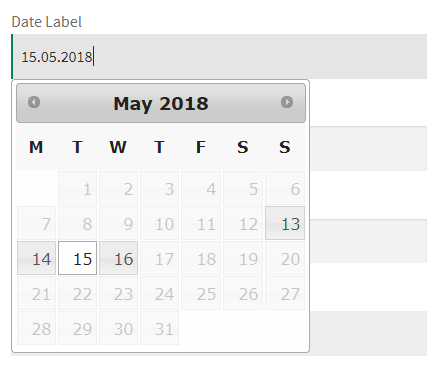
- date picker in WooCommerce checkout,
- checkbox in WooCommerce checkout,
- color picker in WooCommerce checkout,
- file upload in WooCommerce checkout,
- manage fields in WooCommerce,
- add WooCommerce VAT ID number,
- add WooCommerce checkout fields,
- price per date,
- checkout phone validator,
- fixed price,
- add WooCommerce custom checkout fields.
Capturas de tela

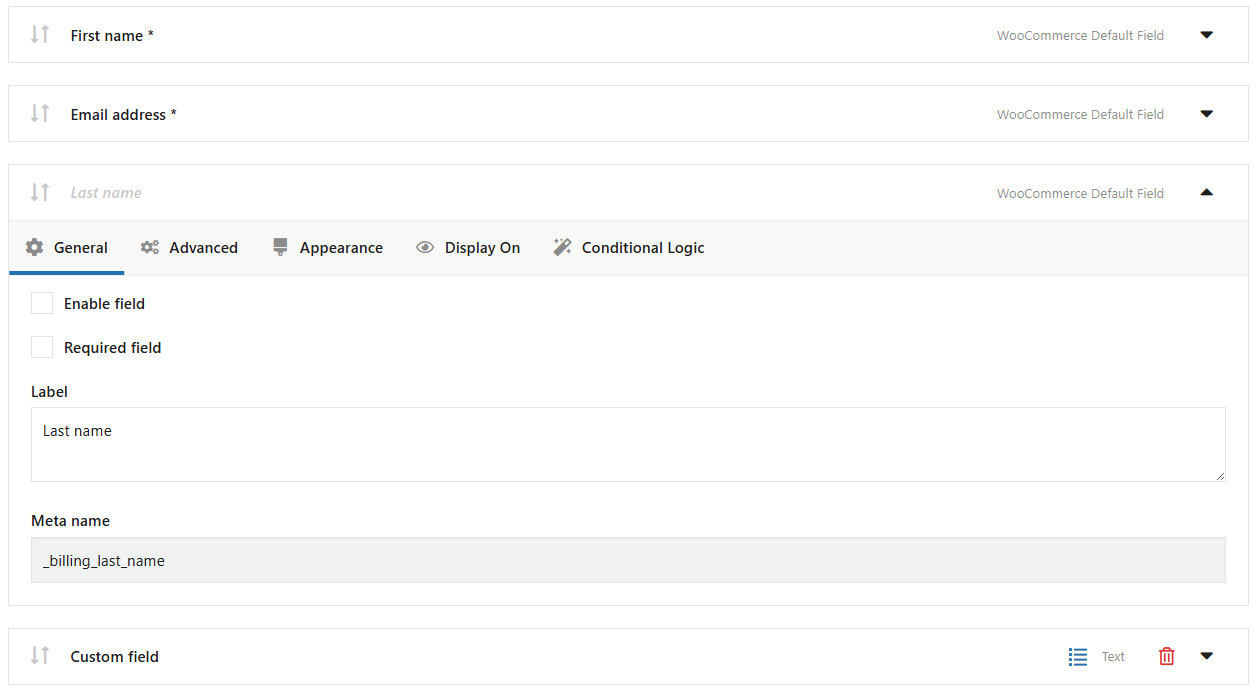
Flexible Checkout Fields for WooCommerce - edit existing fields and add custom ones

Reorder WooCommerce checkout fields - customize the checkout page field order

Enable, or hide a field on the WooCommerce checkout page or make it optional or required

Show custom fields on pages and in emails

Add new custom fields to the WooCommerce checkout page

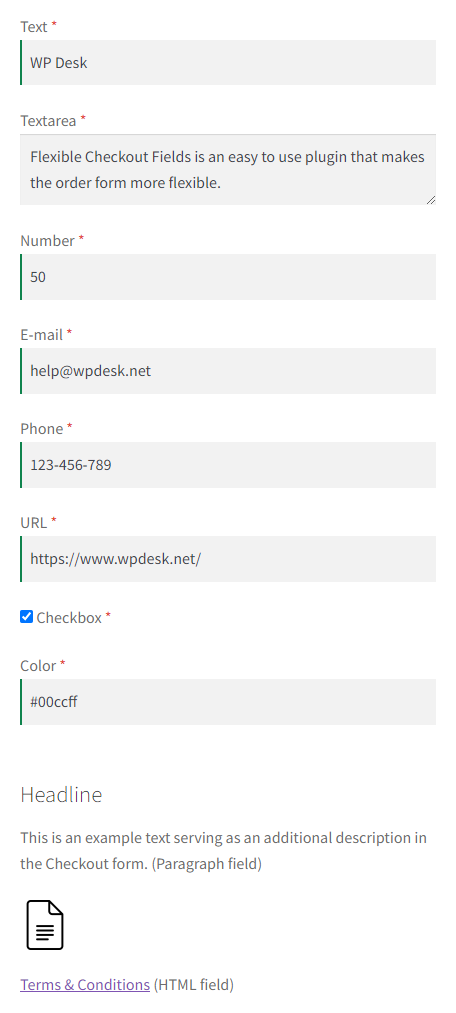
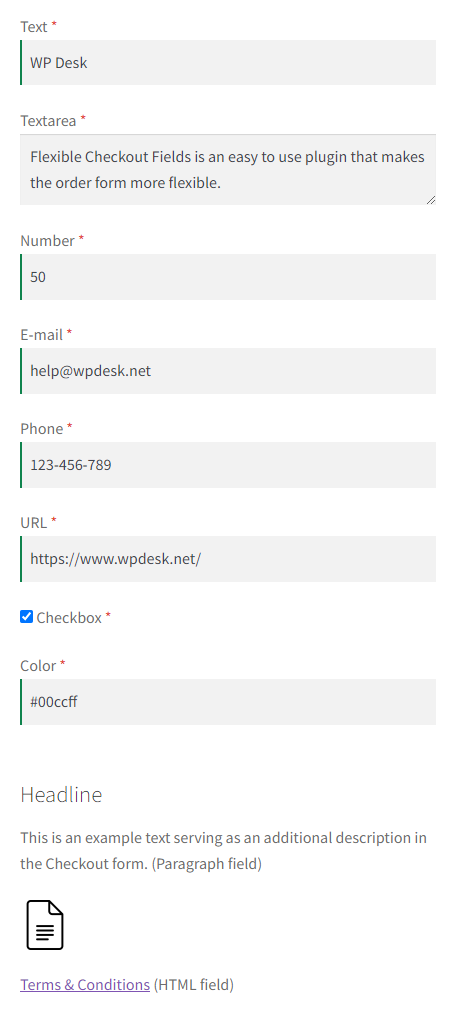
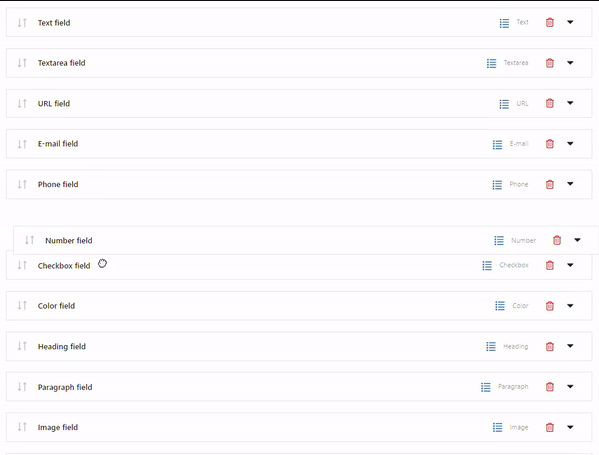
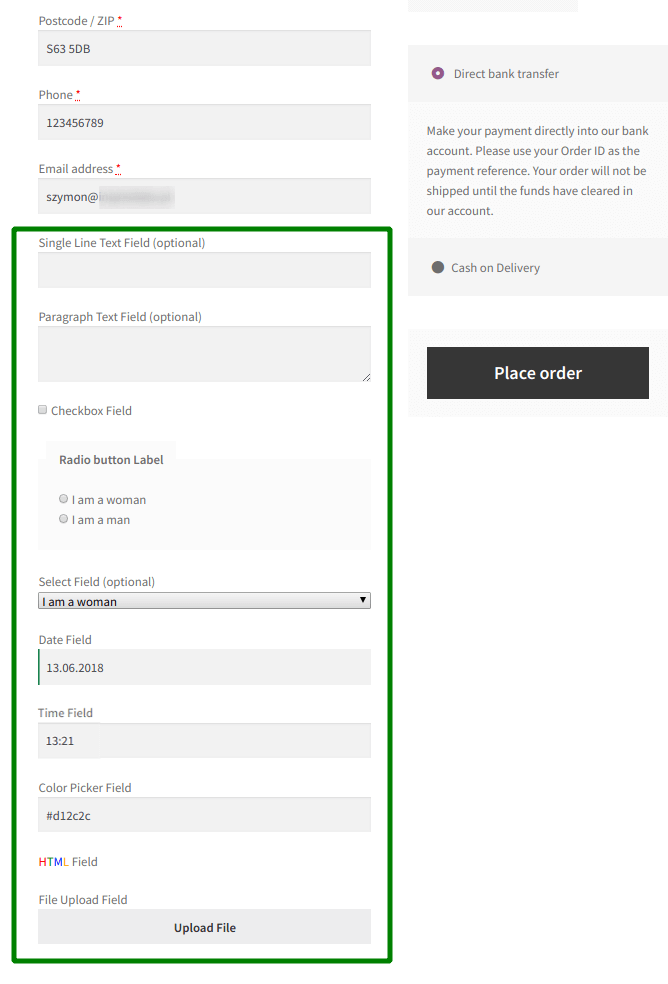
Form with fields available in the free version

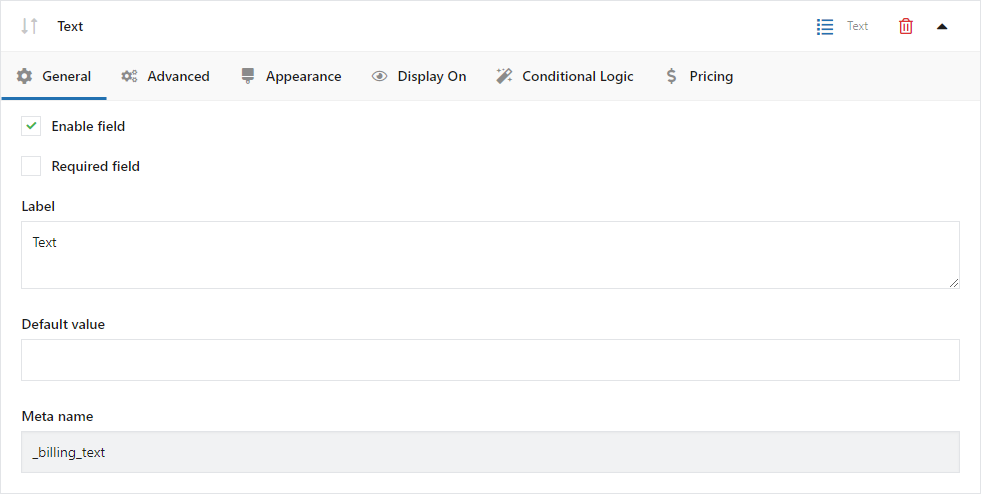
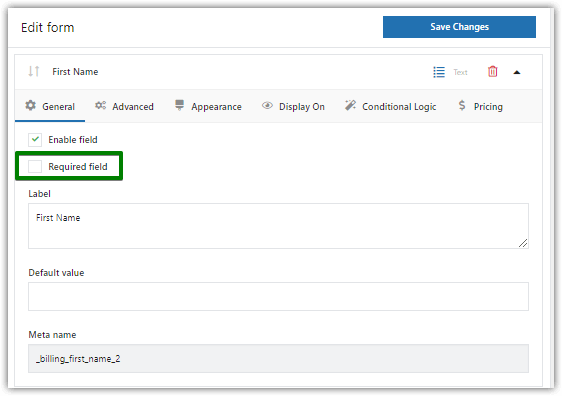
General options for the Text field

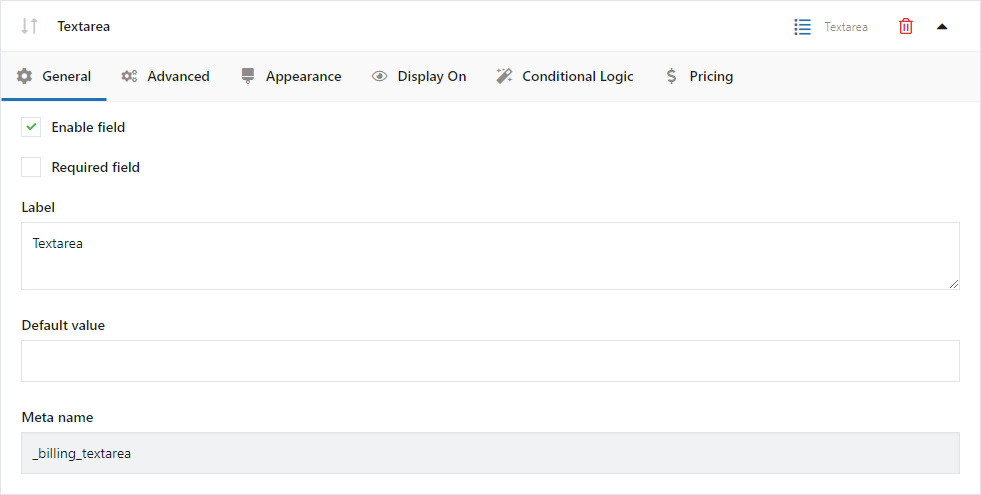
General options for the Textarea field

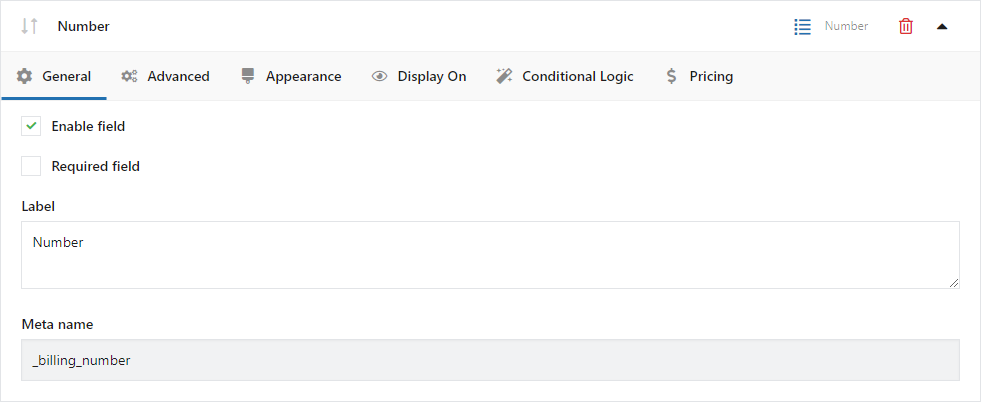
General options for the Number field

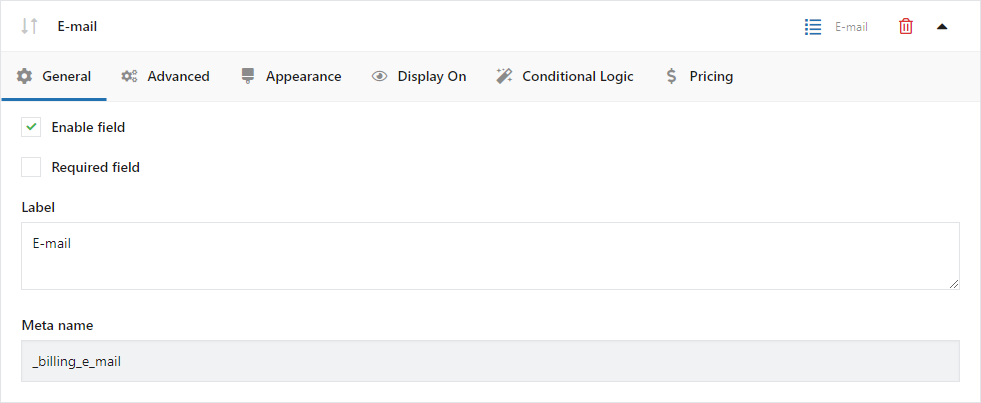
General options for the E-mail field

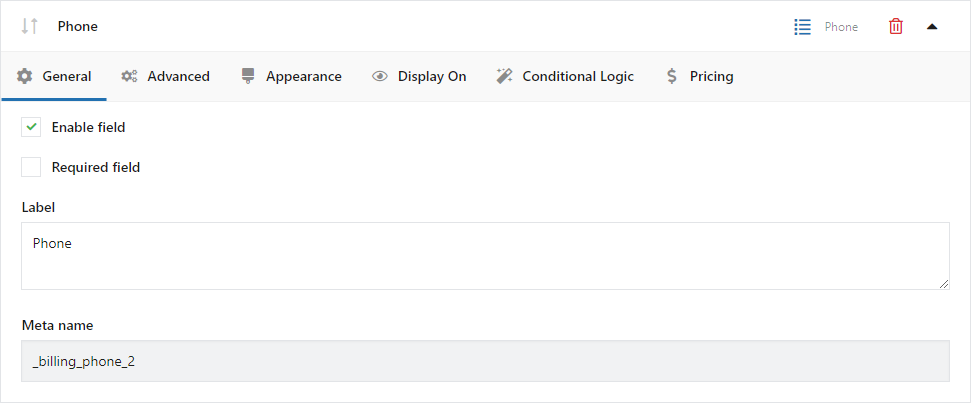
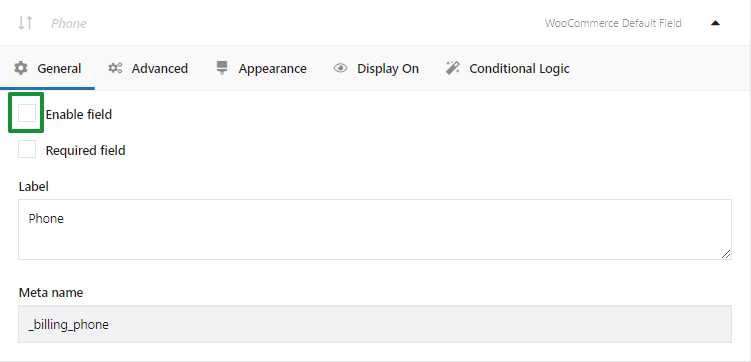
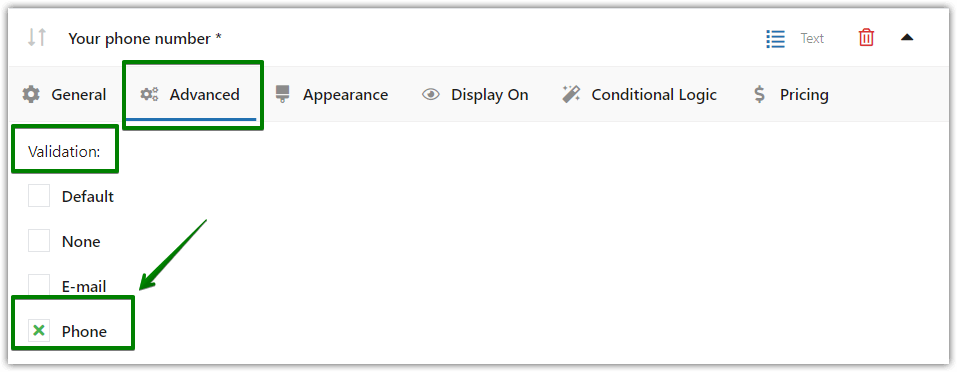
General options for the Phone field

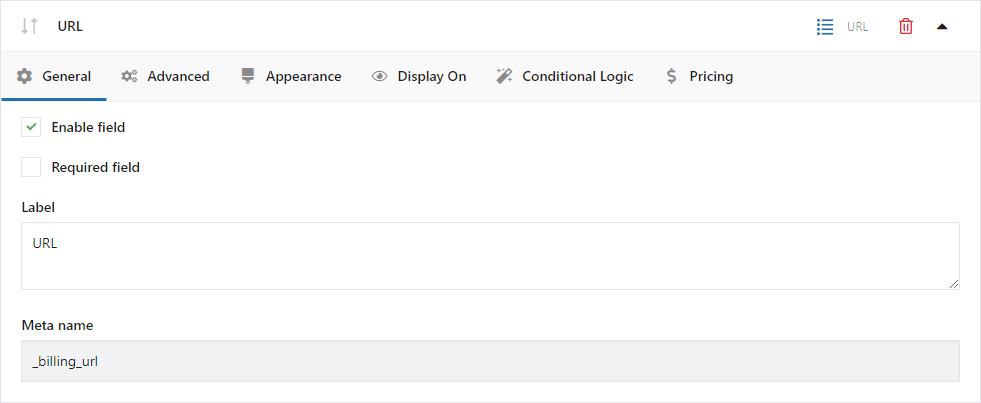
General options for the URL field

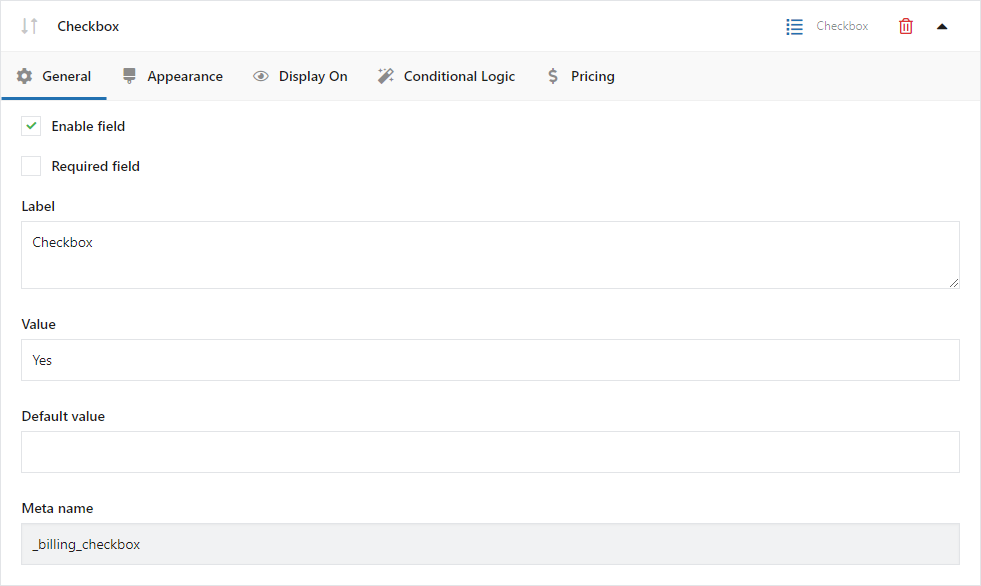
General options for the Checkbox field

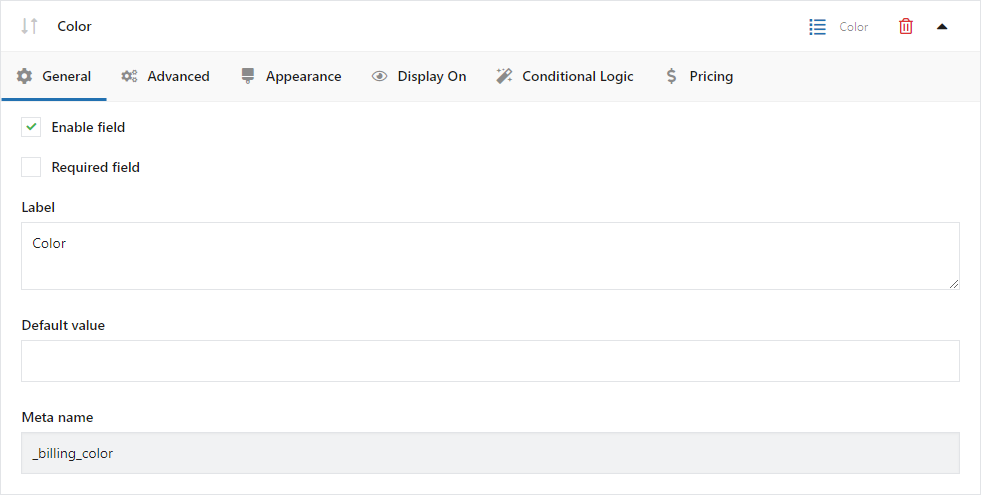
General options for the Color field

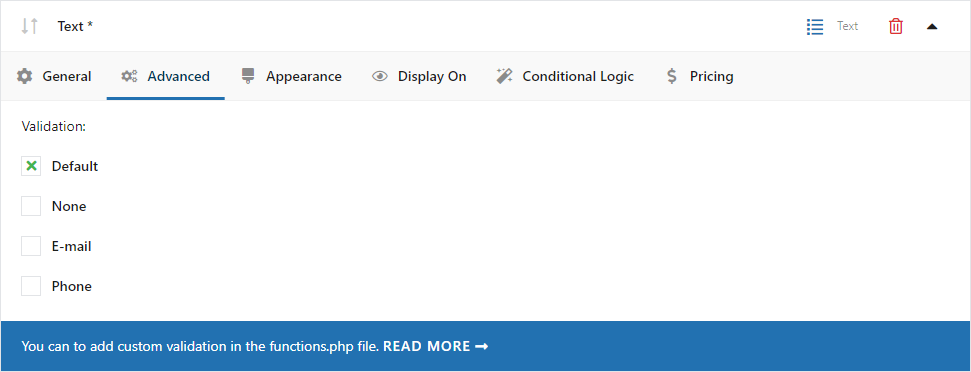
Settings in the Advanced tab

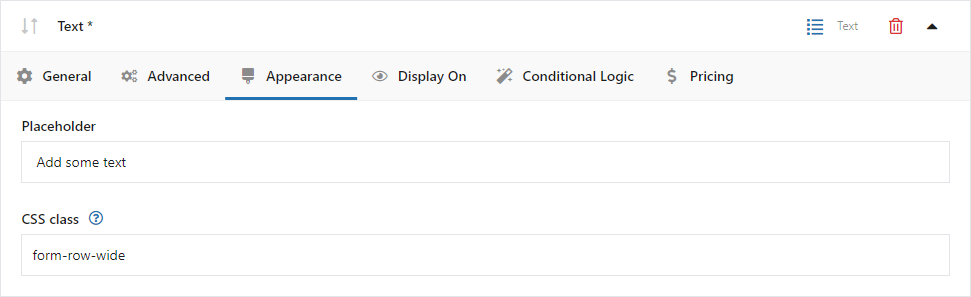
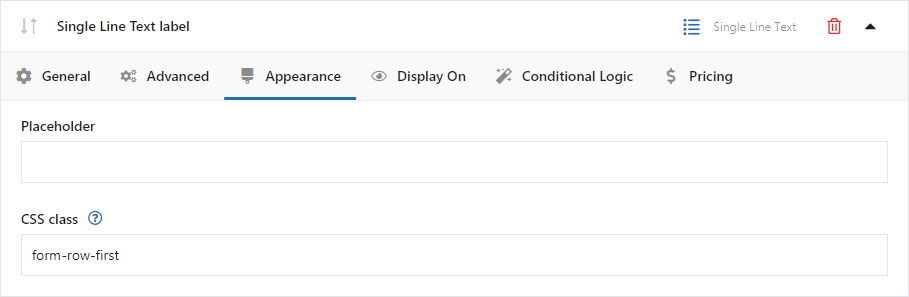
Settings in the Appearance tab

Settings in the Display On tab

Add a custom text field to the WooCommerce checkout page

Text field settings

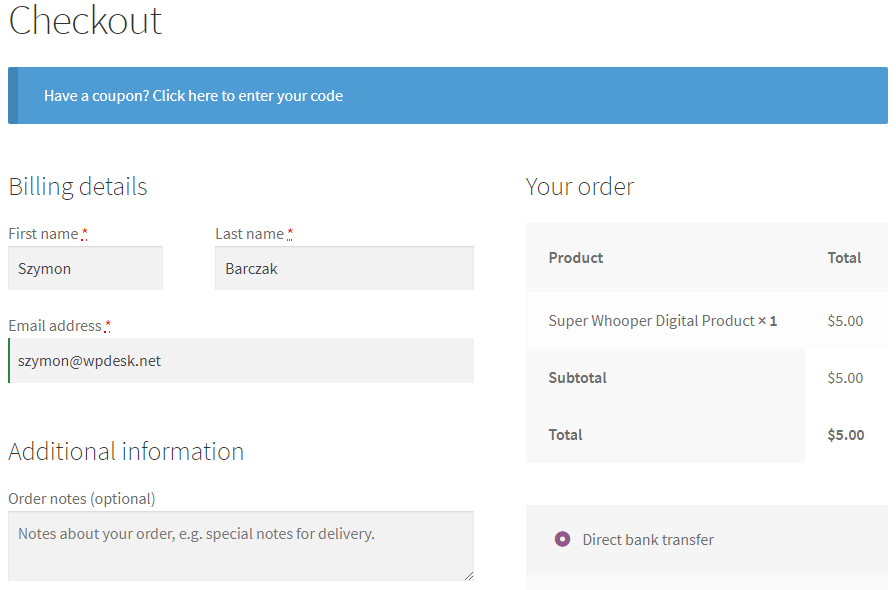
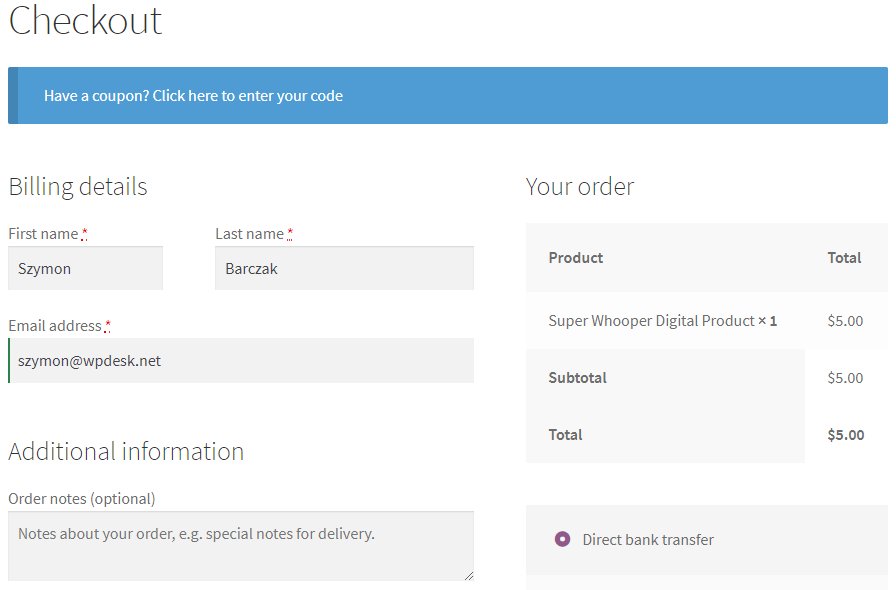
Appearance of the custom WooCommerce checkout field

Show a custom checkout field on other WooCommerce pages and in emails

Enable conditional logic per checkout field based on products in the cart, fields, and shipping methods (PRO)

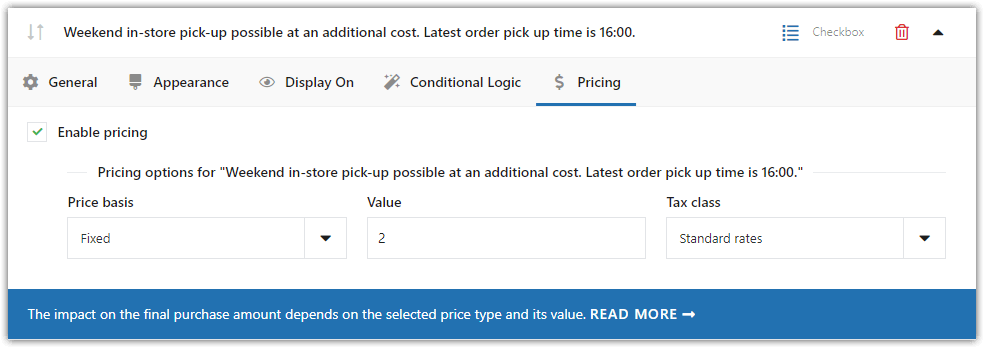
Add a custom fee with the field pricing option on your WooCommerce checkout page (PRO)

How to add a custom field to the WooCommerce checkout

Make the WooCommerce checkout field optional

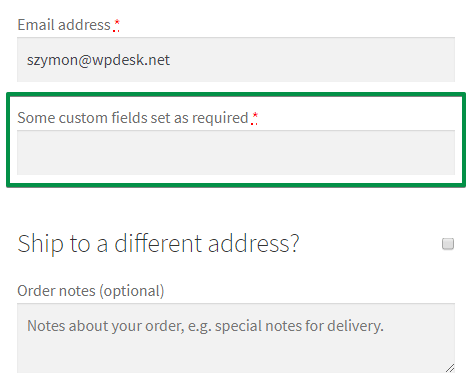
Set your WooCommerce checkout fields to be required

Use the plugin to make your WooCommerce checkout field as required

Give your WooCommerce checkout page field a CSS class

WooCommerce checkout email validation

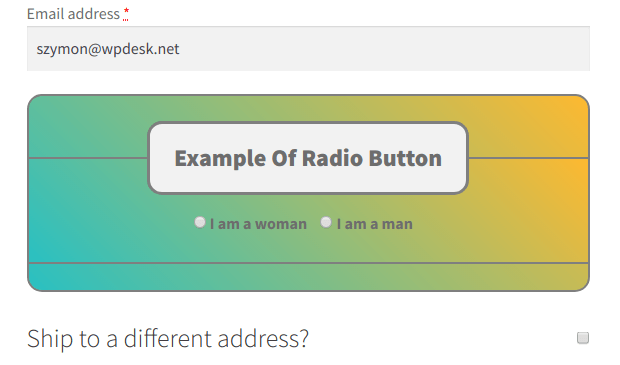
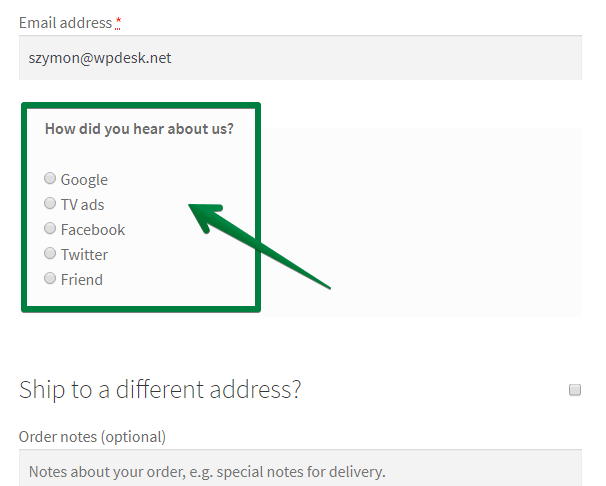
Add radio buttons to the checkout with custom CSS styling

Let customers ask for WooCommerce invoices for their orders with conditional logic for custom fields (PRO)

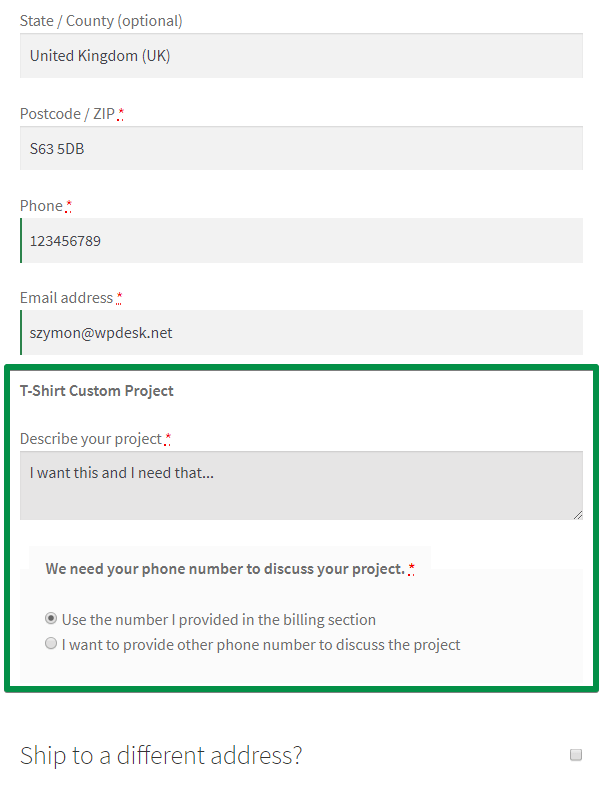
Show the checkout field dynamically based on conditions (PRO)

Add a field for certain WooCommerce products or categories (PRO)

Hide checkout fields based on shipping methods (PRO)

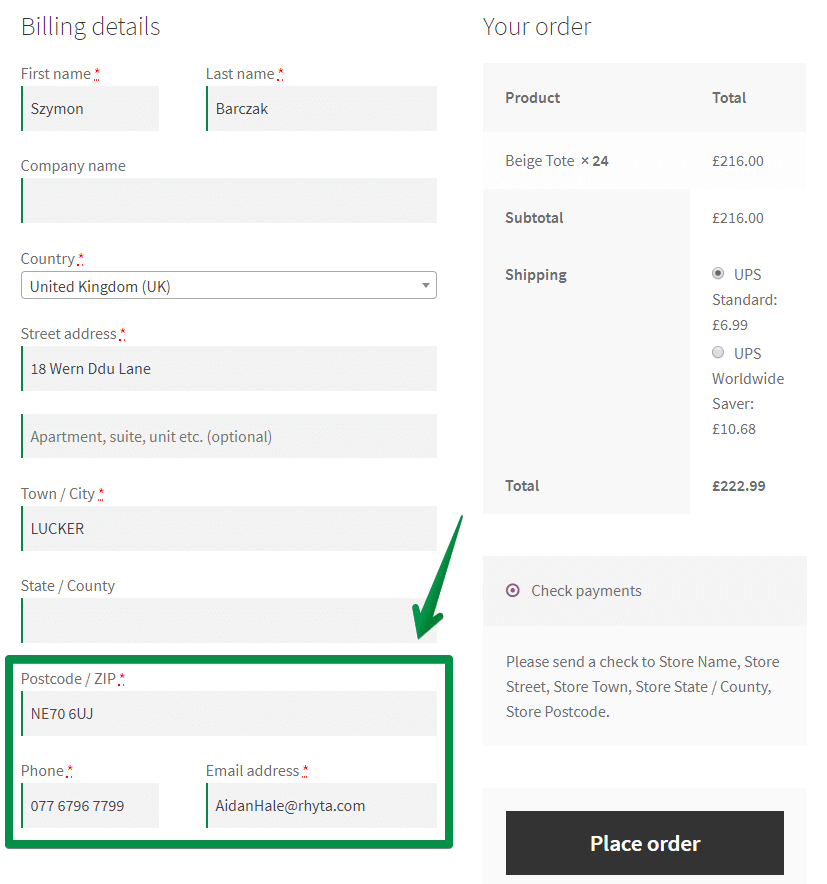
Hide checkout billing fields like a phone number in WooCommerce

Remove required fields from the WooCommerce checkout form

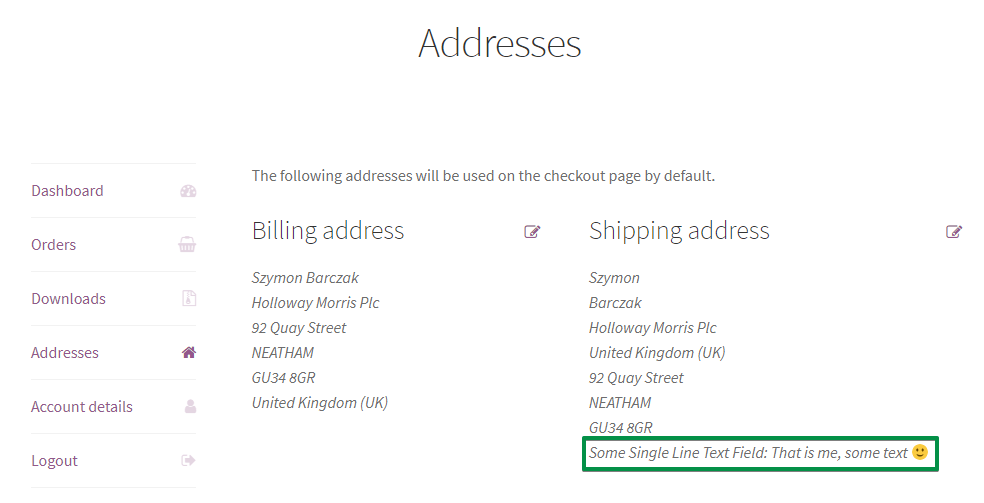
Customize the WooCommerce My account page with new fields

Add new shipping fields to the WooCommerce checkout page and My account

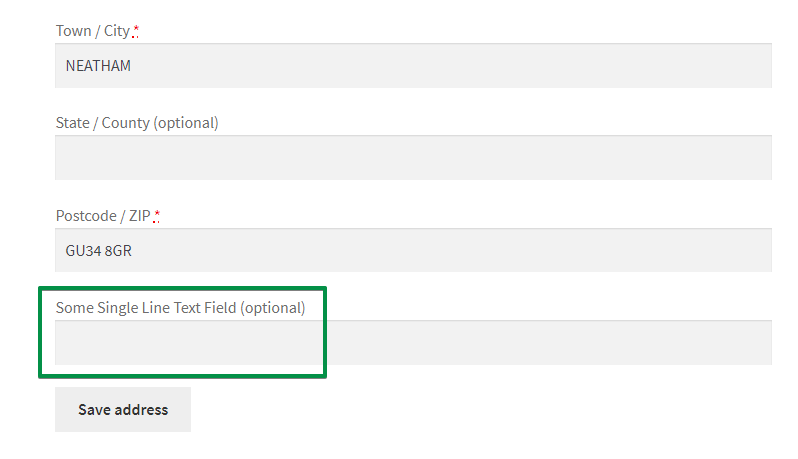
Optional text field in the checkout

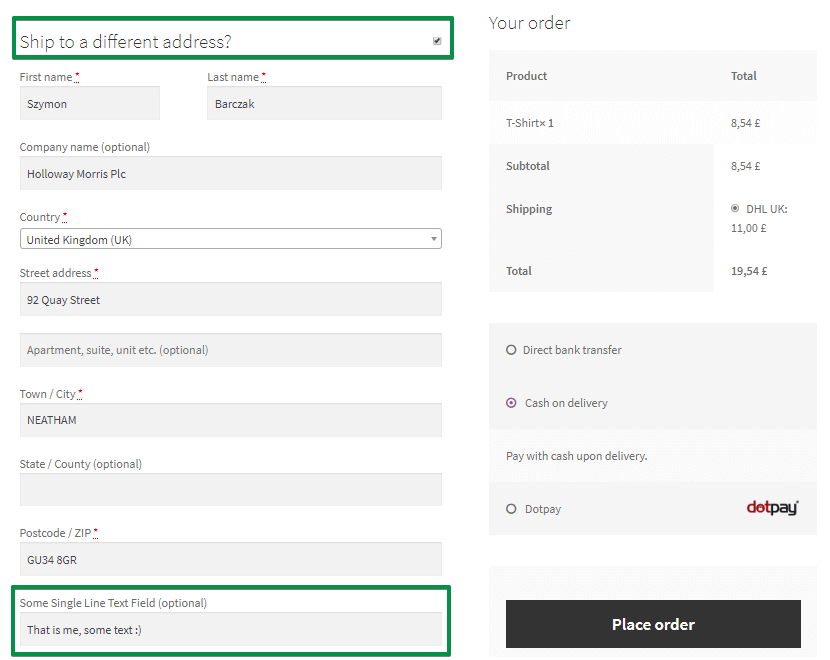
A custom field in the WooCommerce checkout (Shipping Address section)

Show custom checkout fields on the My account page

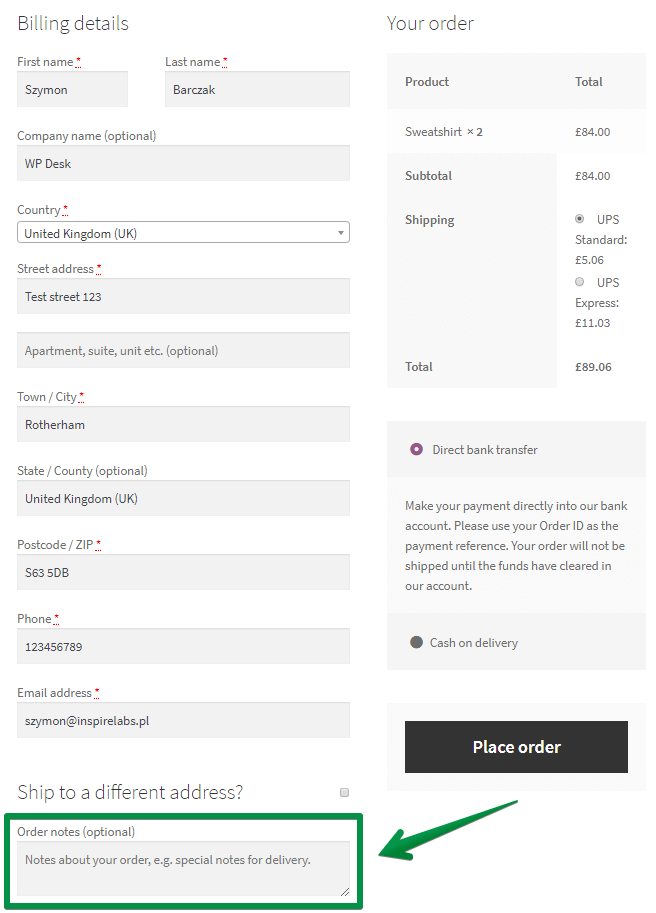
Manage the WooCommerce checkout (Order notes field)

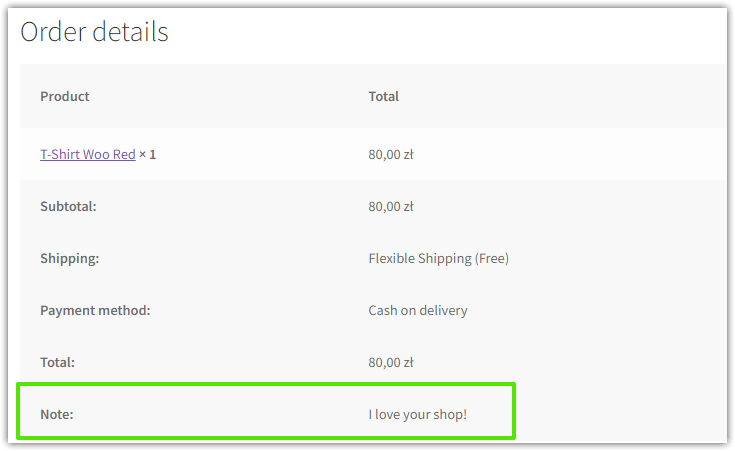
Receive a customer purchase note in WooCommerce

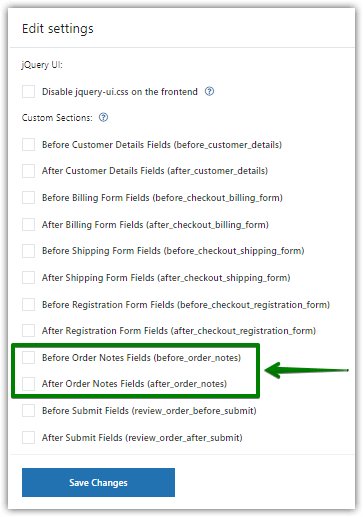
Customize the fields around Order Notes with Custom sections (PRO)

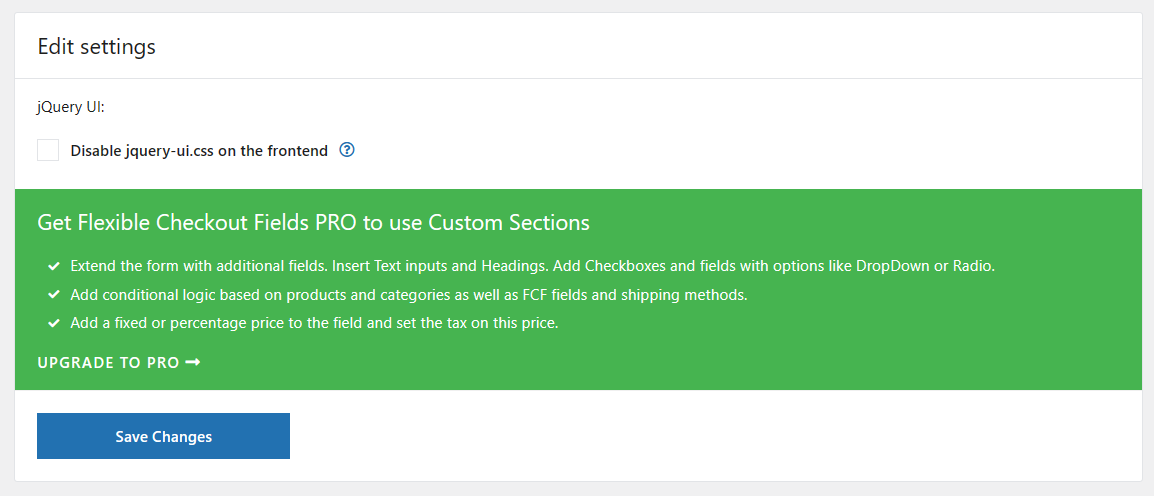
Disable jQuery UI on the frontend

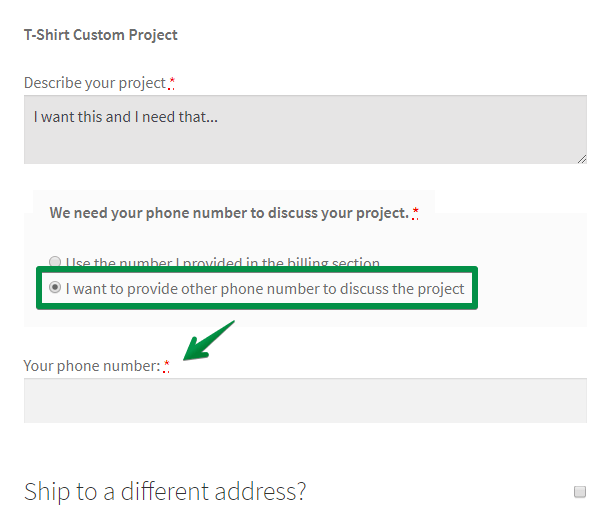
Customize the WooCommerce checkout page without hooks but using Custom sections (PRO)

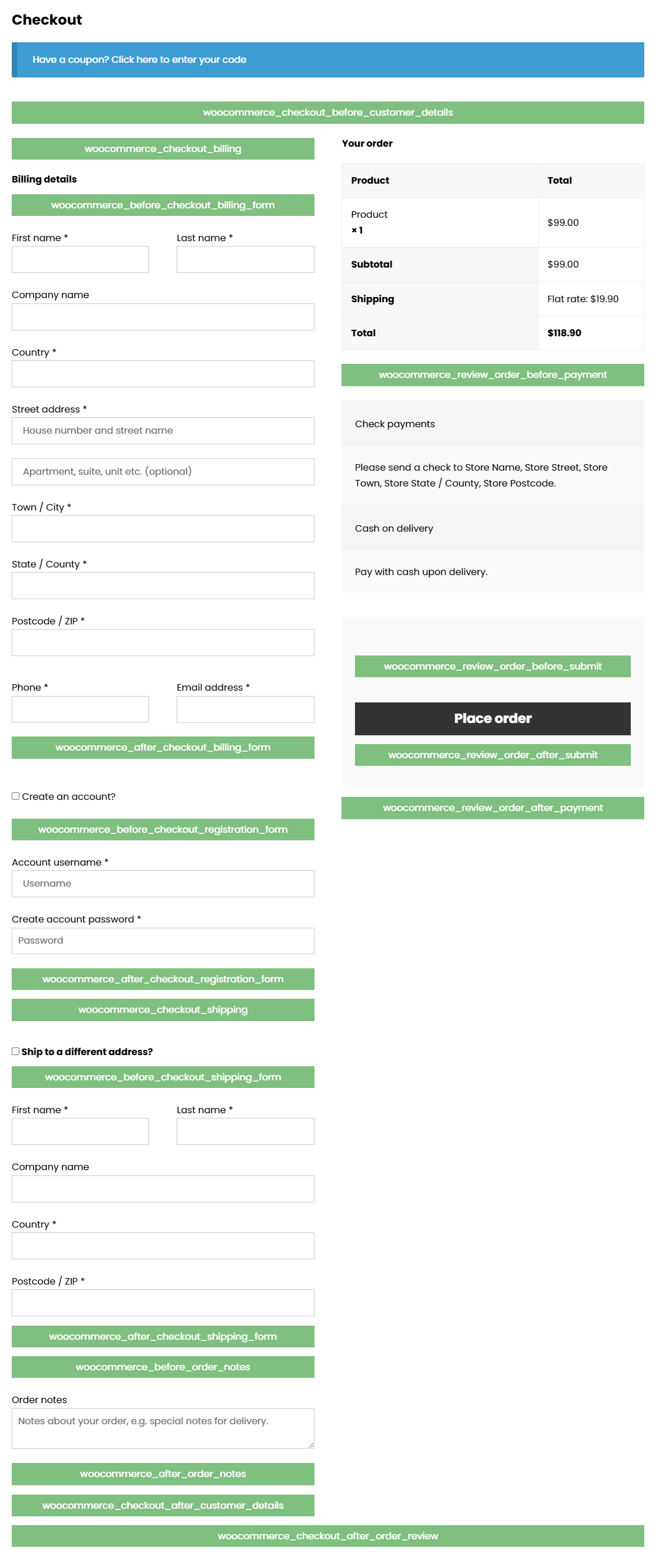
WooCommerce checkout page hooks

Single Line Text field

Paragraph field

Checkbox field

Radio field (PRO)

Select (PRO)

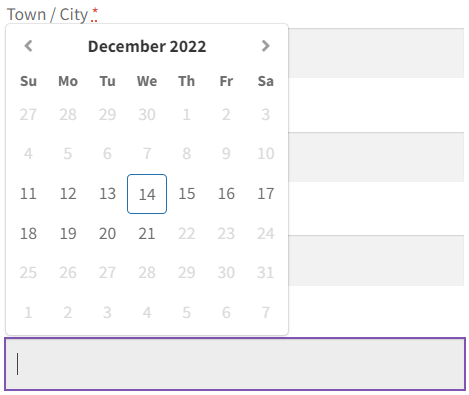
Date picker field (PRO)

Time field (PRO)

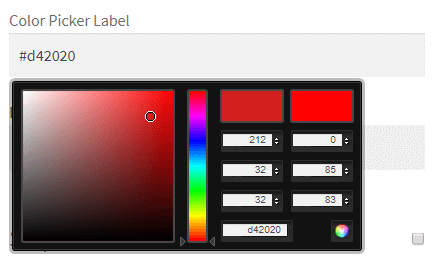
Color picker

Headline

HTML field

Image field

Reorder WooCommerce checkout fields

Remove fields from the WooCommerce checkout page easily

WooCommerce checkout without address

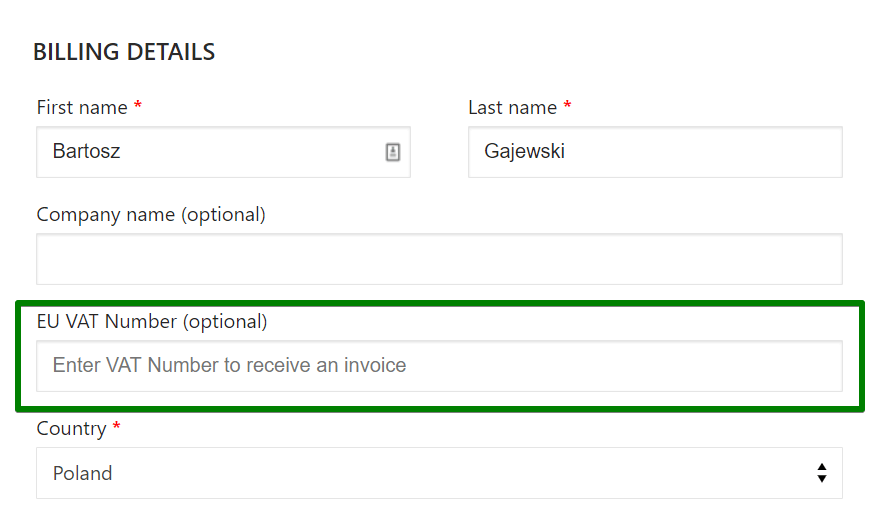
Add the VAT number field to the WooCommerce checkout form

Customize the WooCommerce checkout page with custom fields

Show a custom field for specific WooCommerce products or product categories (PRO)

Phone number validation for a checkout field

Customize the WooCommerce checkout page with conditional logic for custom fields (PRO)

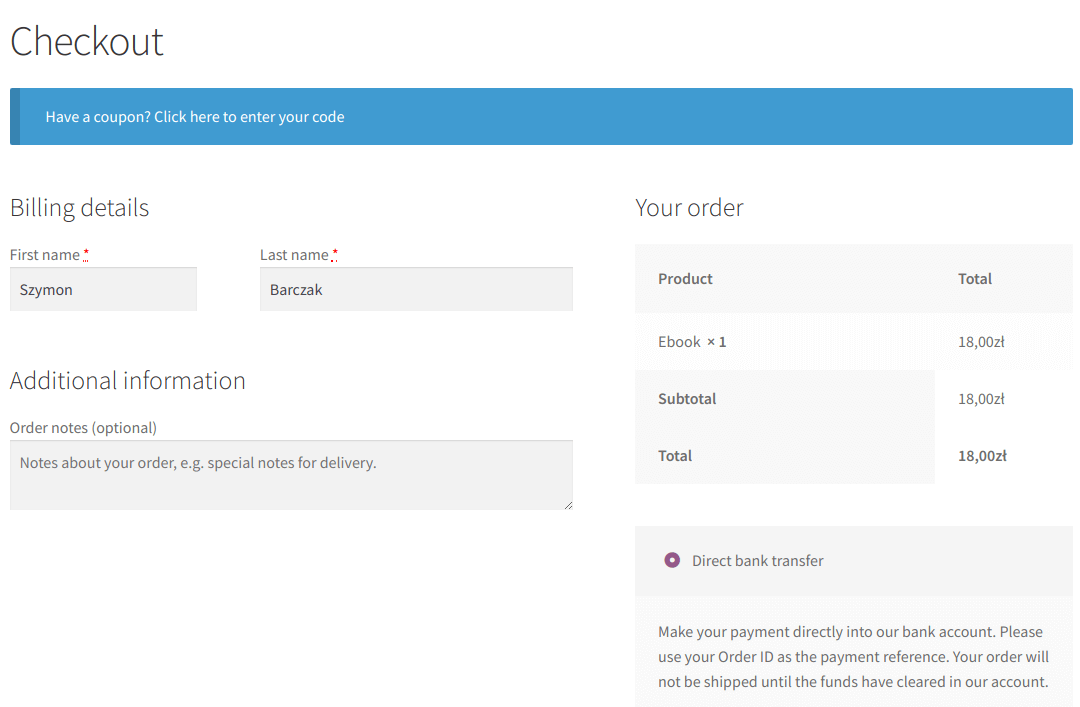
Custom WooCommerce checkout

Add radio buttons (PRO)

Custom date picker with advanced options (PRO)

Default field validation available in the plugin

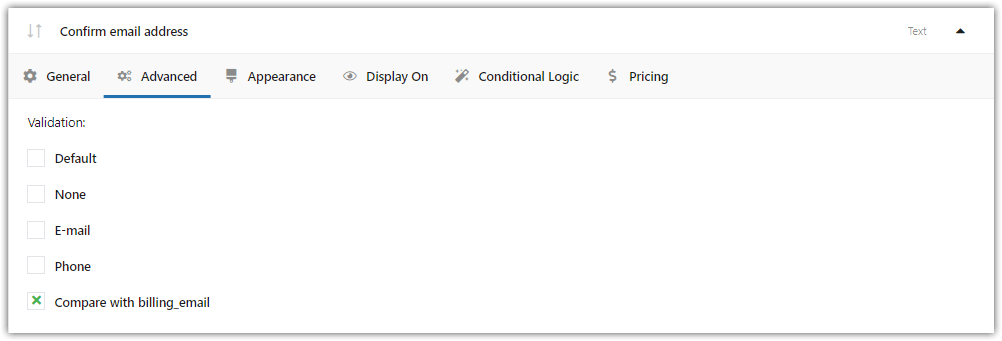
Custom email validation for the WooCommerce checkout fields

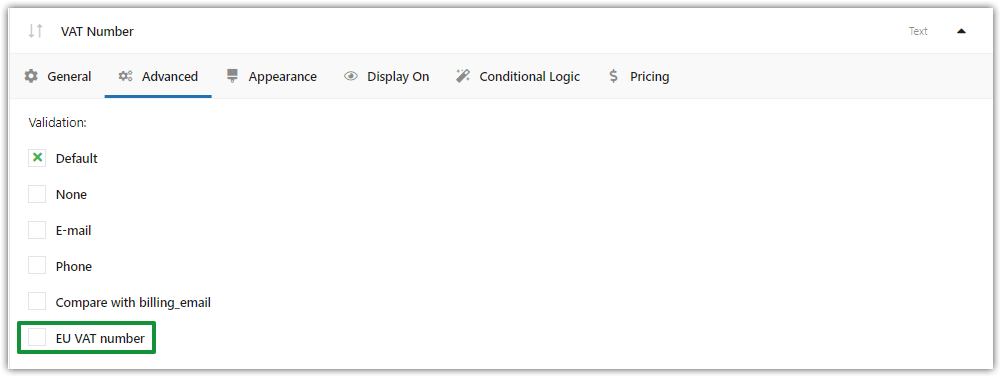
Add an EU VAT number field to the WooCommerce checkout page

Use additional custom field validation for EU VAT numbers

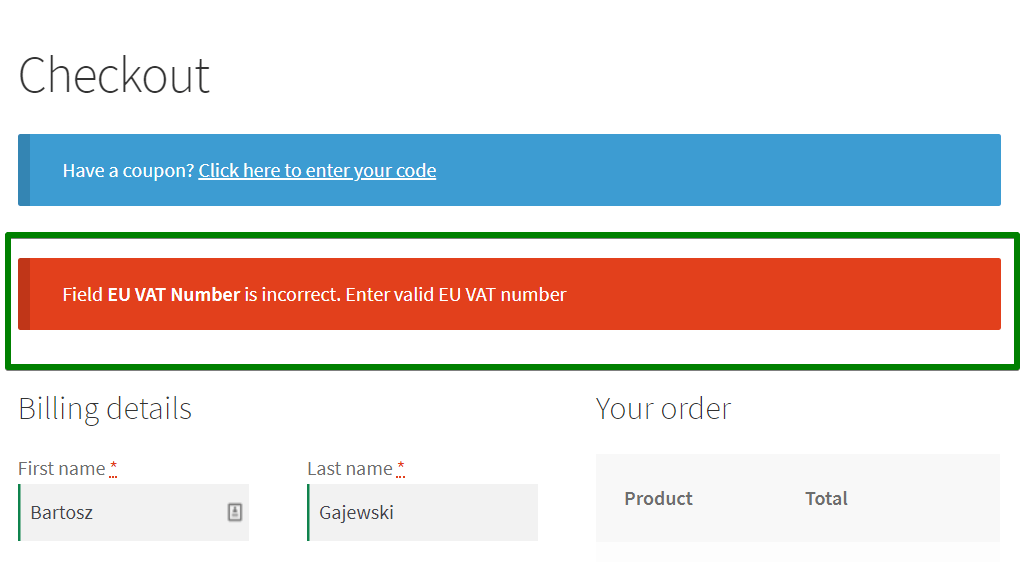
EU VAT validation on the WooCommerce checkout page

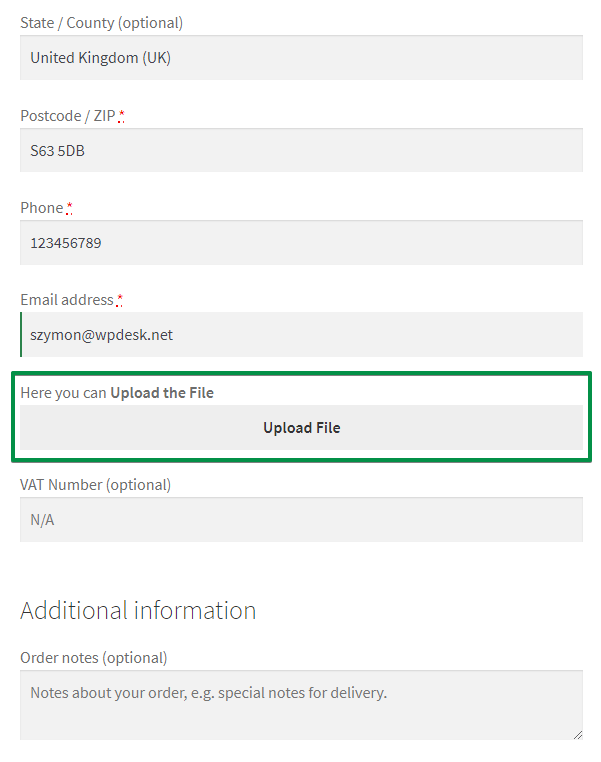
Upload files on the WooCommerce checkout (PRO)

Multiple file uploads for the WooCommerce checkout (PRO)

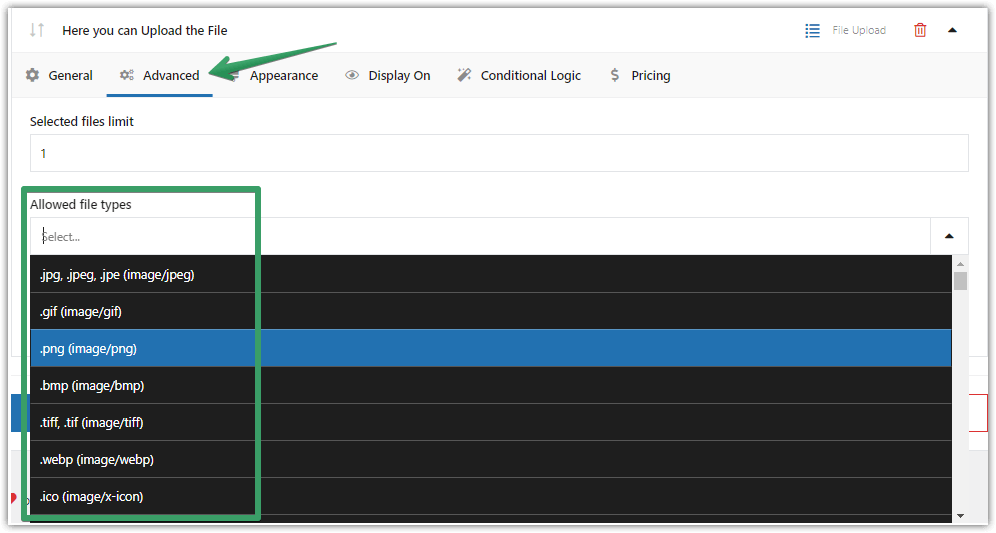
Allow checkout upload for specific file types (PRO)

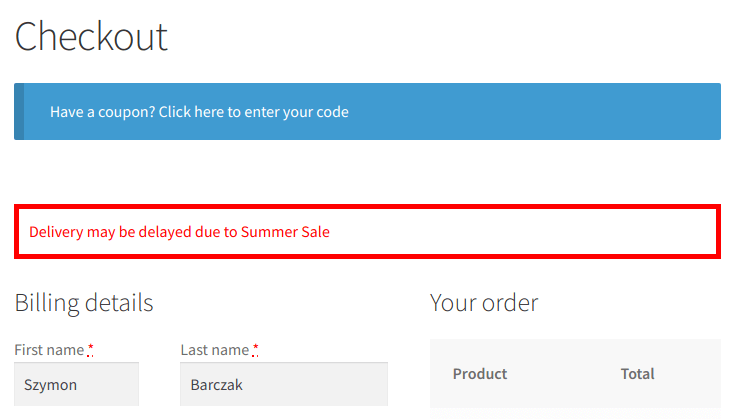
Add a custom message to the WooCommerce checkout page

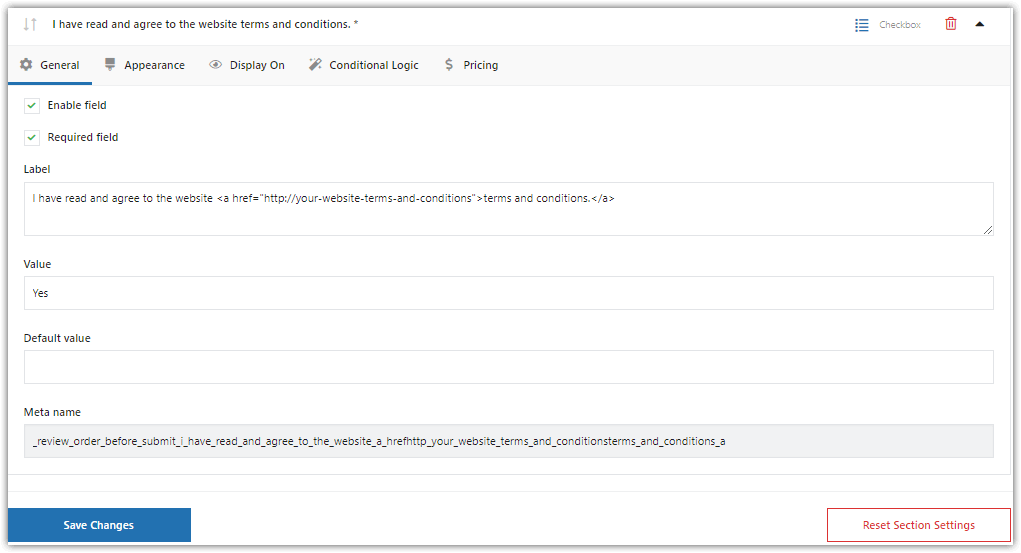
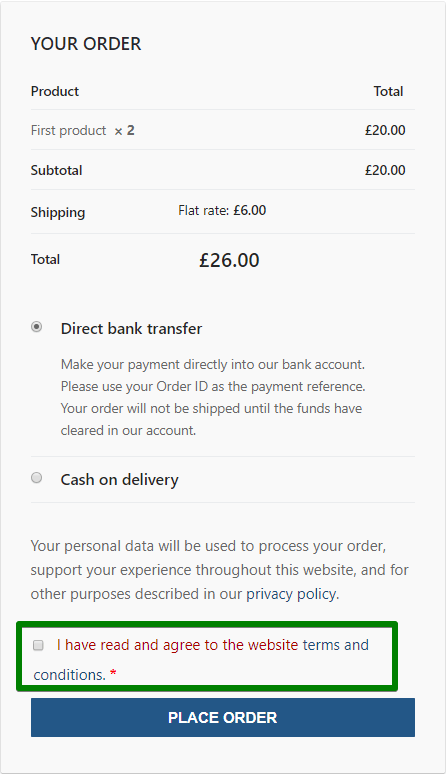
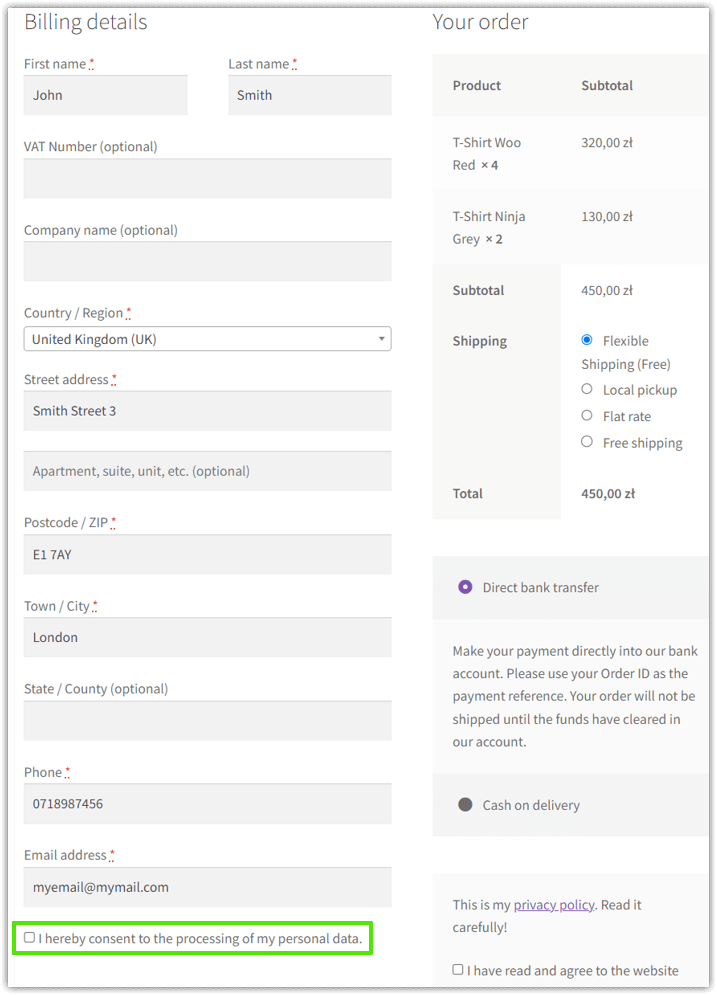
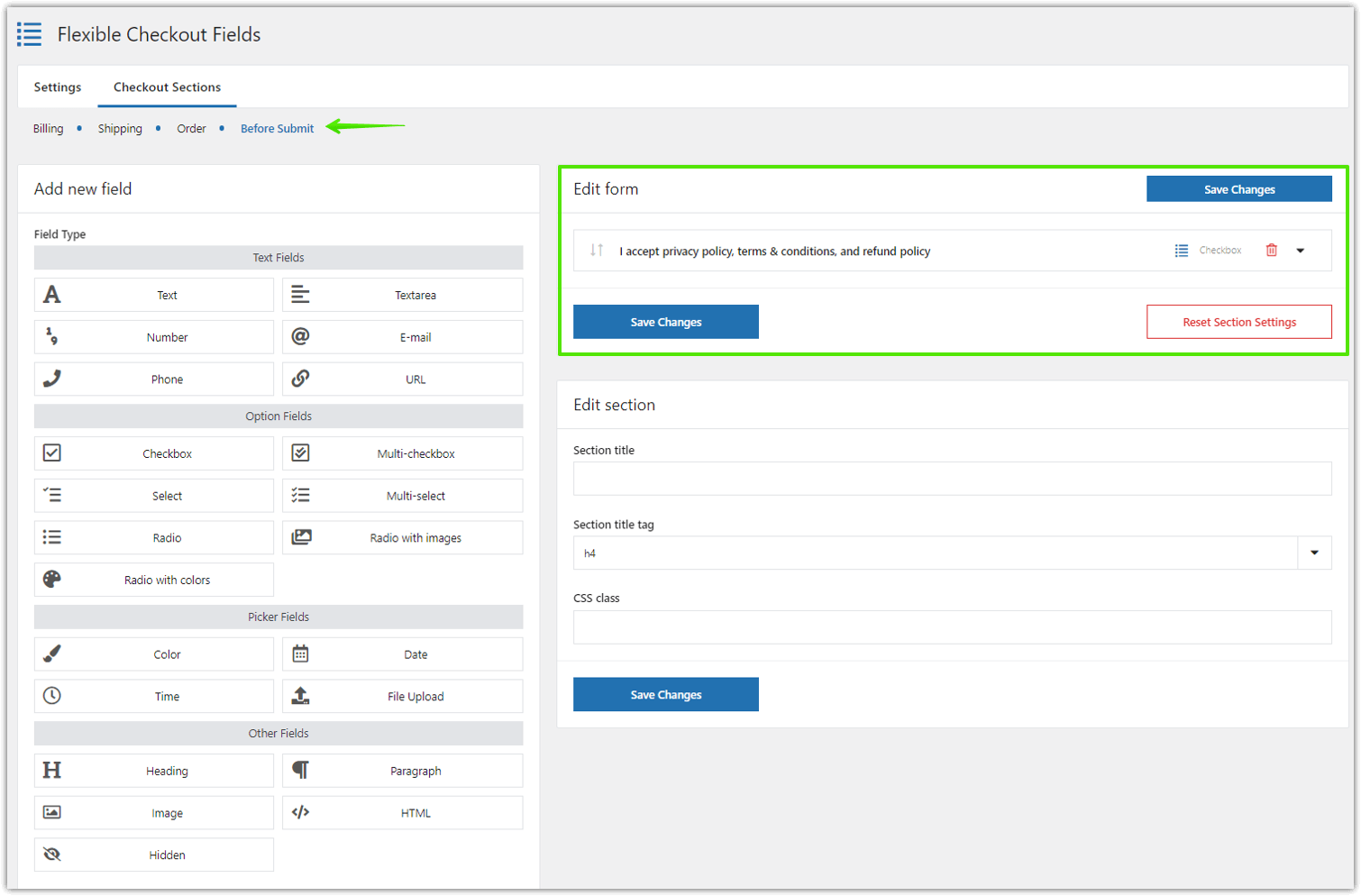
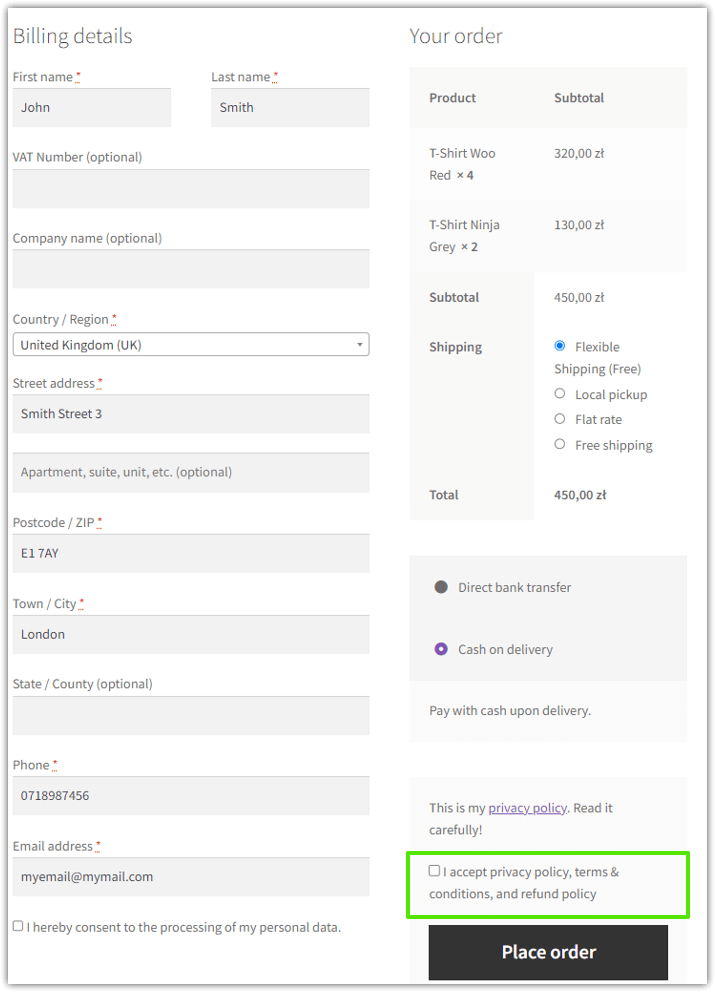
Adding terms and conditions checkbox to the WooCommerce checkout

GDPR consent checkbox on the checkout page in Custom sections (PRO)

Install the checkout field editor for better WooCommerce UX

Customize your WooCommerce checkout page with custom fields and the checkout manager plugin

Additional pricing for WooCommerce fields (PRO)

WooCommerce checkout privacy policy or newsletter checkbox

Hide billing address fields in WooCommerce (PRO)

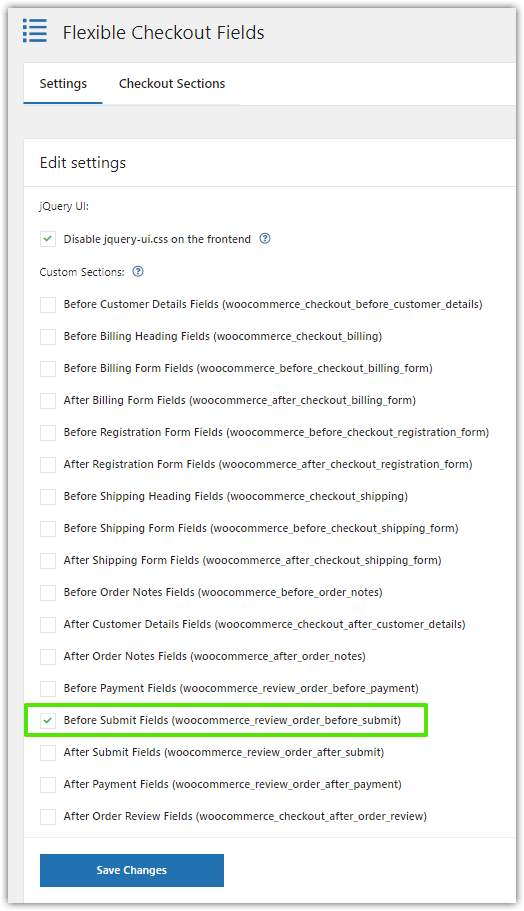
Advanced fields for Custom sections of the WooCommerce checkout page (PRO)

Custom terms and conditions checkbox for more checkout page sections (PRO)

I accept the privacy policy checkbox example in the custom section (PRO)

Build a quick order form with a custom WooCommerce checkout page

Radio with images (PRO)

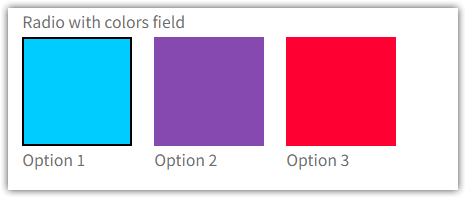
Radio with colors (PRO)

Upload field (PRO)

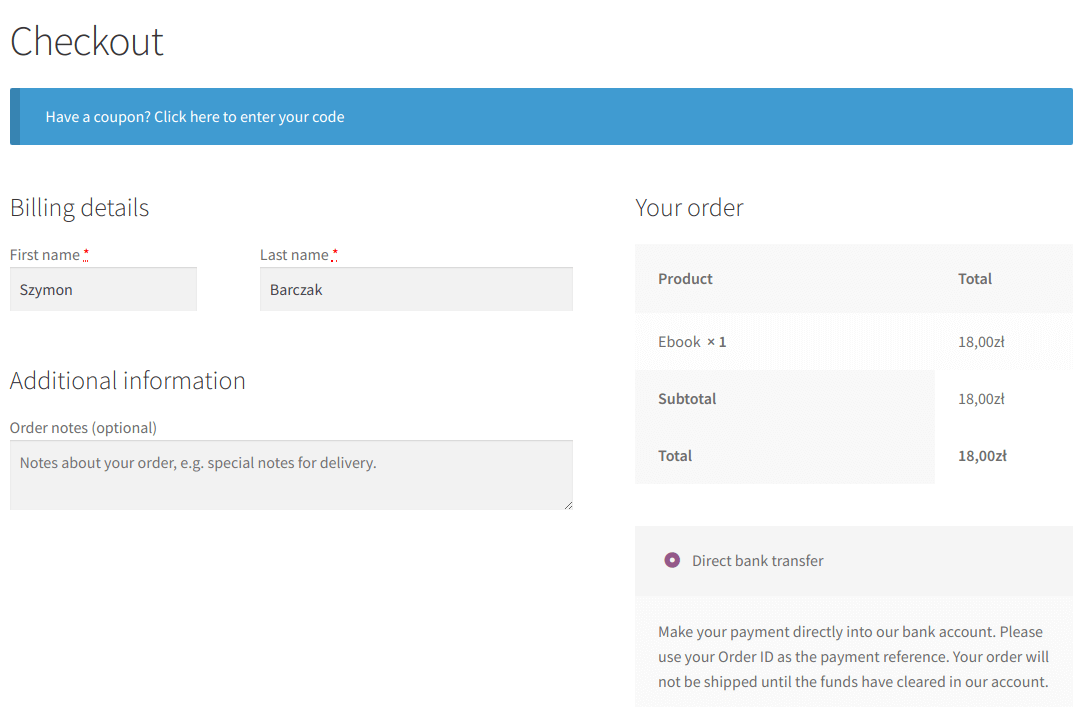
WooCommerce checkout without most of the billing and no shipping address fields

Disable the default fields to speed up the WooCommerce checkout