Create responsive image galleries with drag-and-drop grid builder. Custom layouts, video support, AI optimization. Works with any theme.
Image Photo Gallery Final Tiles Grid
Hospedagem WordPress com plugin Image Photo Gallery Final Tiles Grid
Onde hospedar o plugin Image Photo Gallery Final Tiles Grid?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress instalado. Recomendamos fortemente utilizar uma empresa de hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Image Photo Gallery Final Tiles Grid em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, fornece o plugin WP SafePress, um sistema singular que assegura e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Image Gallery + Photo Gallery + Portfolio Gallery + Tiled Gallery in 1 plugin. Includes lightbox and hover effects. It supports Pinterest (masonry) photo gallery and tiled grid gallery.
A Brand New Algorithm
There are dozens of wordpress photo galleries out there, but the problem is that they always look the same!
Final Tiles Grid Gallery uses a brand new algorithm to make much more interesting image grids, how does it work?
The main concept is very simple: it doesn’t crop the images and it keeps the original size (if possible).
This is a completely new way to build photo galleries because now you can think of the images like they were tiles with different sizes, so you can use a bigger size for a cover image, for example.
The image photo gallery is fully responsive and it adapts to the browser using a nice and smooth animation, even on mobile devices because it can use the hardware acceleration taking advantage of CSS3 properties.
This gallery plugin is perfect for you if you need:
- wedding album photo gallery
- designer portfolio photo gallery
- photography portfolio photo gallery
- products showcase photo gallery
Features
- responsive
- 2 available layouts: Tiles and Columns (masonry)
- adjust margin between images
- adjust image rendered size based on current screen size
- sort images manually or randomly
- 1 lightbox + support for EverlightBox
- social sharing
- video gallery
PRO version features
Final Tiles Gallery Lite is a very complete plugin but if you want the best experience consider buying a PRO license. The PRO version has all features of Lite version plus:
- filters / categories
- 7 lightbox + support for EverlightBox
- different lightbox for mobile devices
- caption hover effects
- image hover effects
- image loaded effects
- WooCommerce support
- recent posts / custom posts galleries
If you instead want to upgrade and unlock all the cool features then you can buy a license.
The “Final” layout can’t ensure you have a justified edge at the bottom of the gallery. If you have this requirement then you can use the “Masonry” layout and use images with same height, that way you can make a justified gallery.
Capturas de tela

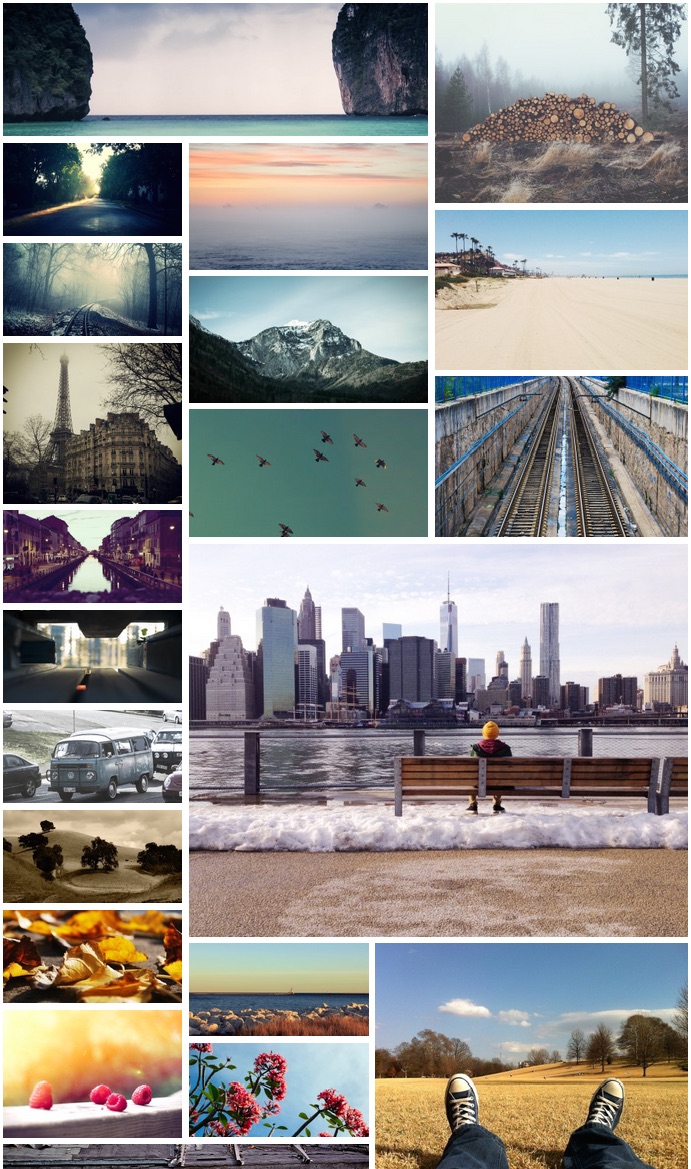
Gallery Example 1

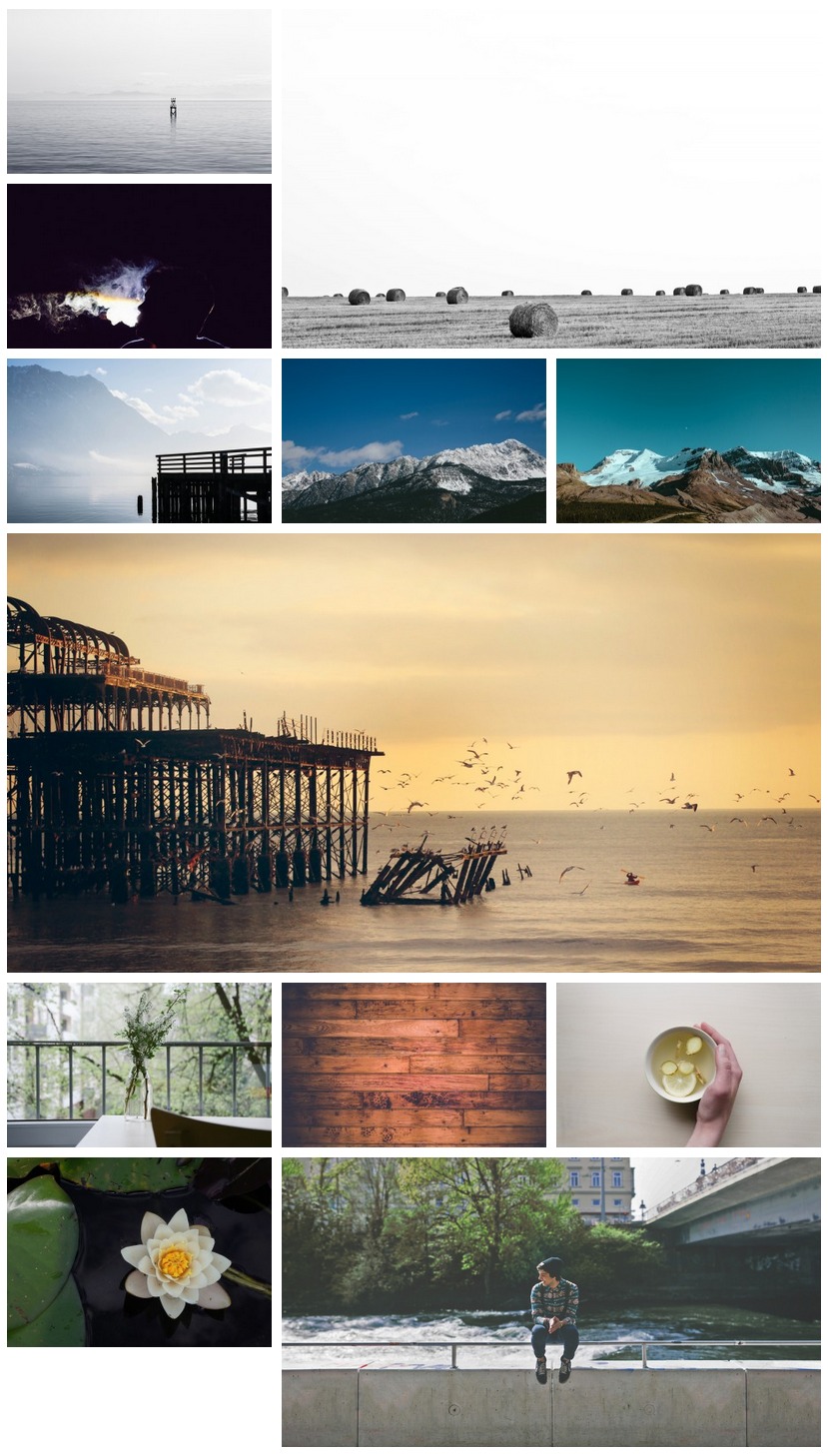
Gallery Example 2

Gallery Example 3

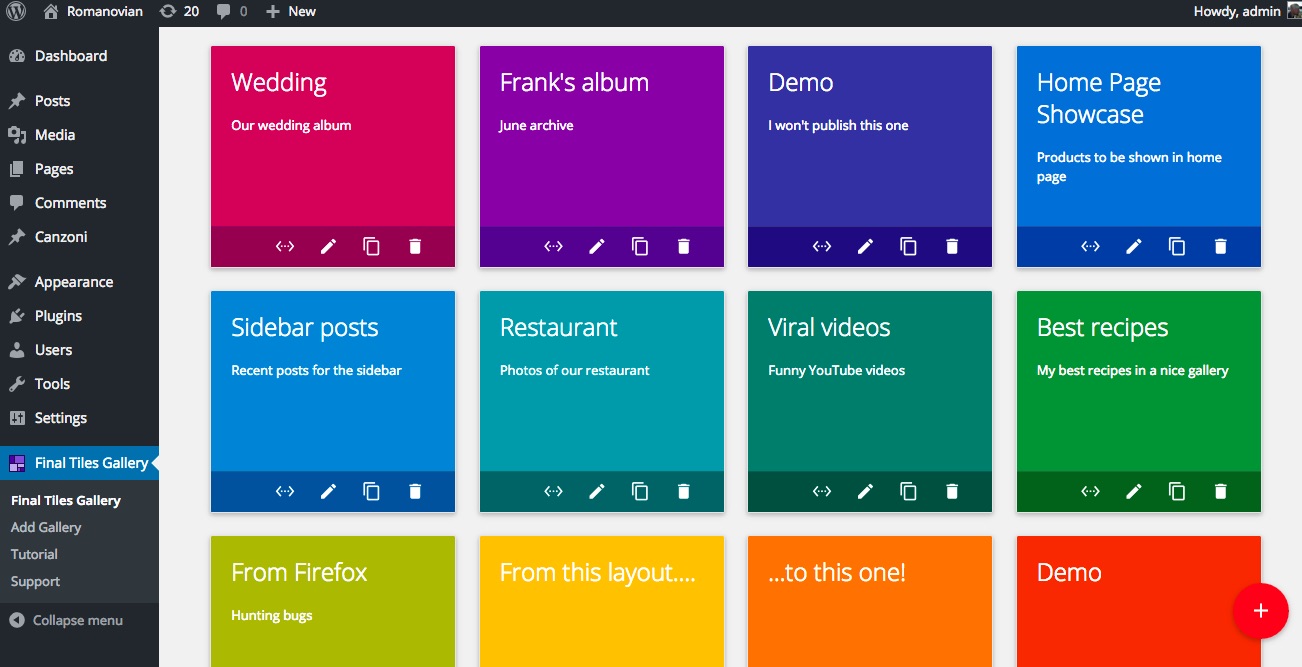
Admin panel with Google Material design

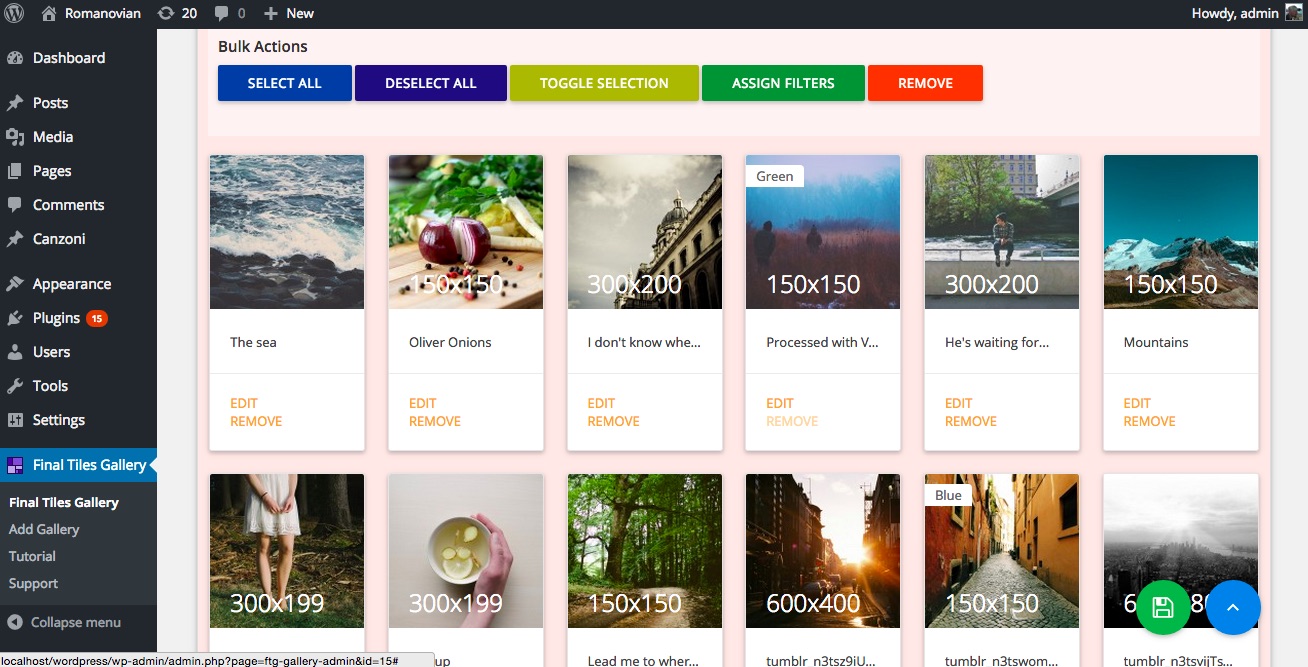
Image management

52 pages documentation
