Search Regex adds a powerful set of search and replace functions to WordPress posts, pages, custom post types, and other data.
Enable Media Replace
Hospedagem WordPress com plugin Enable Media Replace
Onde posso hospedar o plugin Enable Media Replace?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress instalado. Recomendamos utilizar uma hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Enable Media Replace em uma empresa de hospedagem seguro
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o WP SafePress, um mecanismo singular que protege e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
A free, lightweight and easy to use plugin that allows you to seamlessly replace an image or file in your Media Library by uploading a new file in its place. No more deleting, renaming and re-uploading files! Now fully compatible with WP Offload Media!
New beta feature! You can now remove the background of your images for better integration with eCommerce solutions!
Supported by the friendly team that created ShortPixel 🙂
Um poupador de tempo real
Don’t you find it tedious and complicated to first delete a file and then upload another one with the exact same name every time you want to update an image or other uploaded file in the WordPress media library?
Bem, não mais!
Now you can replace any uploaded file in the Edit Media view, where it should be. Replacing Media can be done in two ways:
É simples substituir um arquivo
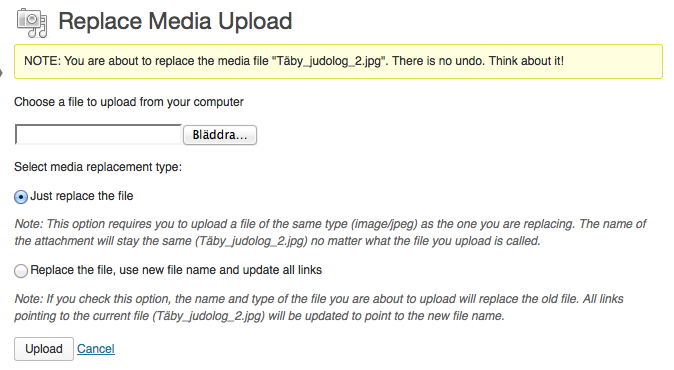
- Simply replace the file. This option requires you to upload a file of the same type as the file you want to replace. The attachment name remains the same regardless of what the file you upload is called.
- Replace the file, use the new file name, and update all links. If you check this option, the old file will be replaced with the name and type of the file you are uploading. All links pointing to the current file will be updated to point to the new file name. Additional options for the folder to put the new file in or the date of the new file are also available on the replace screen.
This plugin is very powerful and a must-have for all major websites built with WordPress. It also offers a preview of the replaced image!
New beta feature: You can now remove the background of any image!
Similar to replacing media, you can also remove the background of the images from the Media Library! The background removal feature sends the images to ShortPixel’s API, removes the background and sends them back in a preview window. If everything looks good, just replace the image with the one that has the background removed! If the source image is a PNG file, you will get a transparent background, while the other images default to a solid white background. You also have the option to choose a different color with an embedded color picker.
The background removal feature is still in beta and will be free of charge for a reasonable usage.
If you don’t want to use the background removal feature, add this line to your theme’s functions.php file, or use a plugin like Code Snippets:
`add_filter( 'emr/feature/background', '__return_false' );```
A similar filter, for the remote notification system is:
`add_filter( 'emr/feature/remote_notice', '__return_false' );```
To shorten the wait time before redirecting to the media editing screen, use the following filter and specify the wait time in seconds (0 means that redirection is immediate, but may cause problems in certain configurations):
`add_filter('emr/success/timeout', function () { return 3; });```
Show file modification time
There is a shortcode that takes the file modification date and displays it in a post or on a page. The code is:
[file_modified id=XX format=XXXX] where the “id” is required and the “format” is optional and defaults to your current WordPress settings for date and time format.
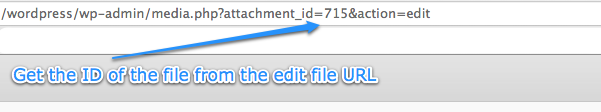
So [file_modified id=870] would show the last time the file with ID 870 was updated on your site. To get the ID for a file, check the URL when editing a file in the media library (see screenshot #4)
If you want more control over the format in which the time is shown, you can use the format option. So [file_modified id=870 format=Y-m-d] would show the date the file was modified but not the time. The format string uses the standard PHP date() formatting tags.
Other plugins by ShortPixel:
- FastPixel Caching – WP Optimization made easy
- ShortPixel Image Optimizer – Image optimization & compression for all the images on your website, including WebP & AVIF delivery
- ShortPixel Adaptive Images – On-the-fly image optimization & CDN delivery
- Resize Image After Upload – Automatically resize each uploaded image
- reGenerate Thumbnails Advanced – Easily regenerate thumbnails
- WP SVG Images – Secure upload of SVG files to Media Library
Get in touch!
- Email https://shortpixel.com/contact
- Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
Wishlist / Coming attractions
Do you have suggestions? Feel free to contact ShortPixel here
Contribute
Want to help us improve the plugin feel free to submit PRs via GitHub here.
Capturas de tela

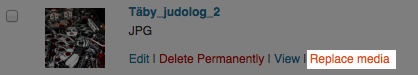
O novo link na biblioteca de mídia.

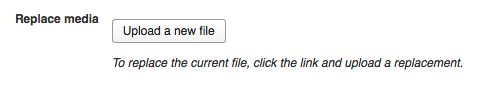
O botão de substituição de mídia, como visto na exibição "Editar mídia".

As opções de upload.

Obtenha a ID do arquivo no URL de edição do arquivo
