Easily add Custom CSS or JS to your website with an awesome editor.
CodeKit – Custom Codes Editor
Hospedagem WordPress com plugin CodeKit – Custom Codes Editor
Onde posso hospedar o plugin CodeKit – Custom Codes Editor?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress configurado. Recomendamos escolher um provedor de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin CodeKit – Custom Codes Editor em uma empresa de hospedagem confiável
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um sistema exclusivo que assegura e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Add custom SASS, CSS, JS, PHP and HTML codes to your WordPress websites with the most advanced, yet simple custom code editor ever. Changing the look of your website and adding new functions have never been easier.
By using CodeKit plugin, you can create code blocks for different languages and maintain them in separate blocks just like you do with your posts. With the power of our integrated IDE, you can add codes with syntax highlighting, emmet feature and autocomplete. The features also provide continuous development and urgent deployment of codes without effort. It is actually just like your favorite code editor.
Endless Possibilities
CodeKit is one of the most versatile and functional custom codes plugin in the market. It supports various languages as well as providing options to deploy your code in different WordPress hooks by default. The core IDE functions also provide a smooth transition from your code editor and allow you to create and maintain different codes with ease.
If you want to:
- Add Google Analytics (GA) code to your website
- Add Google Tag Manager (GTM) code to your website
- Add custom JavaScript codes to your website
- Add custom CSS or SCSS codes to your website
- Change the overall style of your website
- Customize the style of your website for different mobile devices
- Add static HTML blocks on your website
- Add new PHP functions in your functions.php
- Implement instant code changes in case of an urgency
Then, CodeKit is just what you need. Install in a few minutes, develop and deploy in a few seconds.
Robust Code Editor
CodeKit is intended for novice as well as professional users, and it allows you to add simple code blocks alongside helping you with development or deployment in case of an urgency.
LANGUAGE BASED FEATURES:
CSS/SCSS/SASS
- Add custom styles for specific pages and posts
- Add custom styles for specific devices and resolutions
- Styles for Desktop
- Styles for Tablet (Landscape)
- Styles for Tablet (Portrait)
- Styles for Phone (Landscape)
- Styles for Phone (Portrait)
- Styles for Retina Displays
JavaScript
- Add custom JavaScript for specific pages and posts
- Add custom JavaScript to wp_head
- Add custom JavaScript to after wp_body
- Add custom JavaScript to before wp_body
HTML
- Add custom HTML to wp_head
- Add custom HTML to after wp_body tag
- Add custom HTML to before wp_body tag
PHP
- Add custom PHP codes directly to functions.php
CORE FEATURES:
- Separated tabs to keep everything clean and manageable
- Amazing syntax highlighting
Command + Sto save- Emmet abbreviations autocomplete with
Tabkey - Supports tabs, spaces and line numbers just like your IDE
- Shows output for you to see the code after the compilation process
- 4+ theme options including Dark Theme and Light Theme
- Adjust font size and spaces
- Save your code without refresh (with AJAX)
- Cache-proof code release each time you save
- Play notification sound when saved
- Access all the codes through Toolbar
- Full-Screen Editor mode
- Shortcuts (such as Find Code and Comment Line)
Pro Version
Do you want to expand your coding capabilities through a plugin on WordPress? Pro version of Custom Code is now available which perfectly satisfies any level of users and developers.
Pro Features
- LESS Editor
- Stylus Editor
- CoffeeScript Editor
- PUG Editor
- Editor Code Folding
- Editor Code Hints
- Custom Code Groups/Categories
- Custom Code Includes
- Advanced Code Release Locations
Simply install CodeKit and click the Upgrade > button where you can learn more about the latest Pro features and grab your license!
Capturas de tela

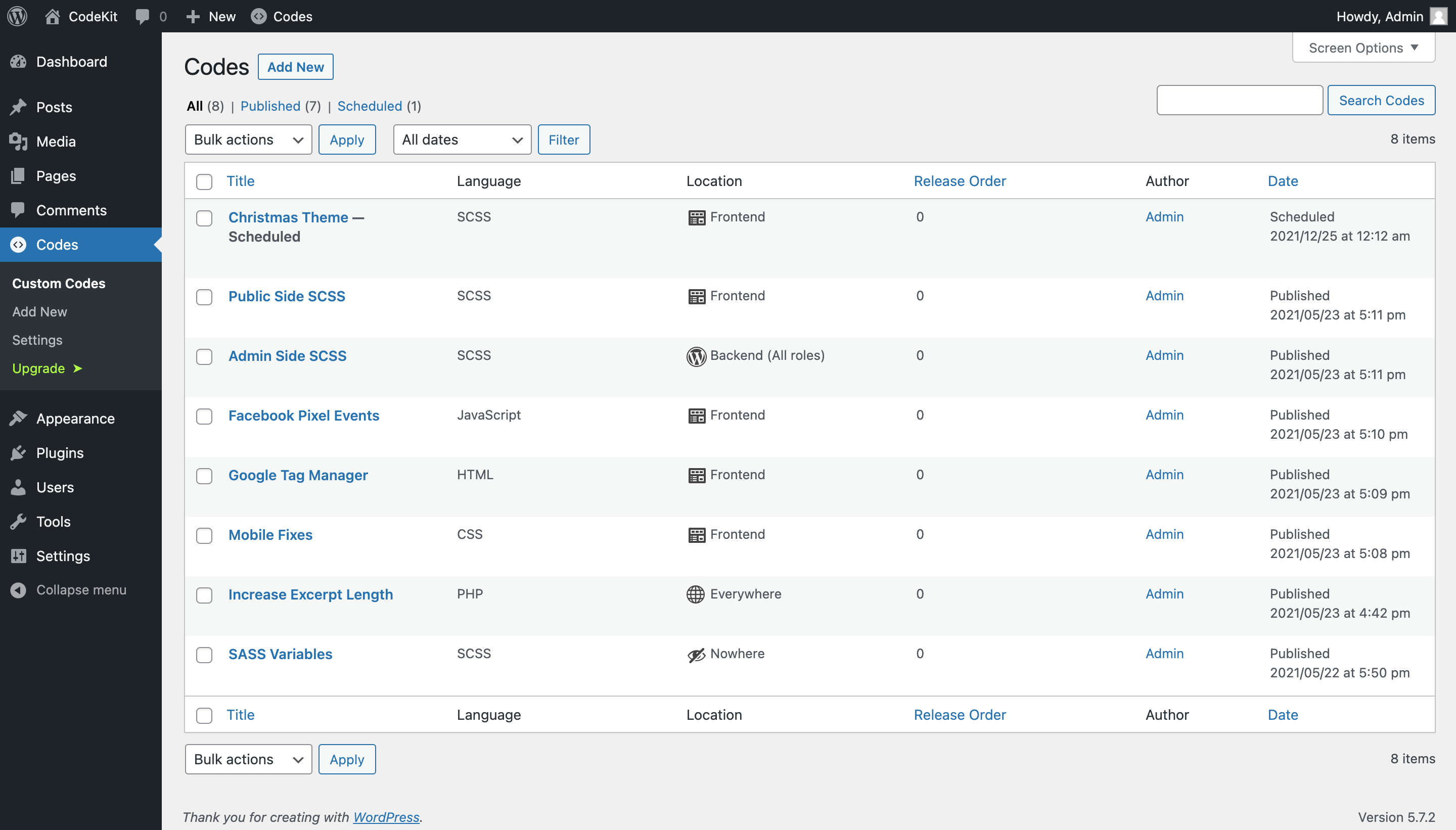
Codes list

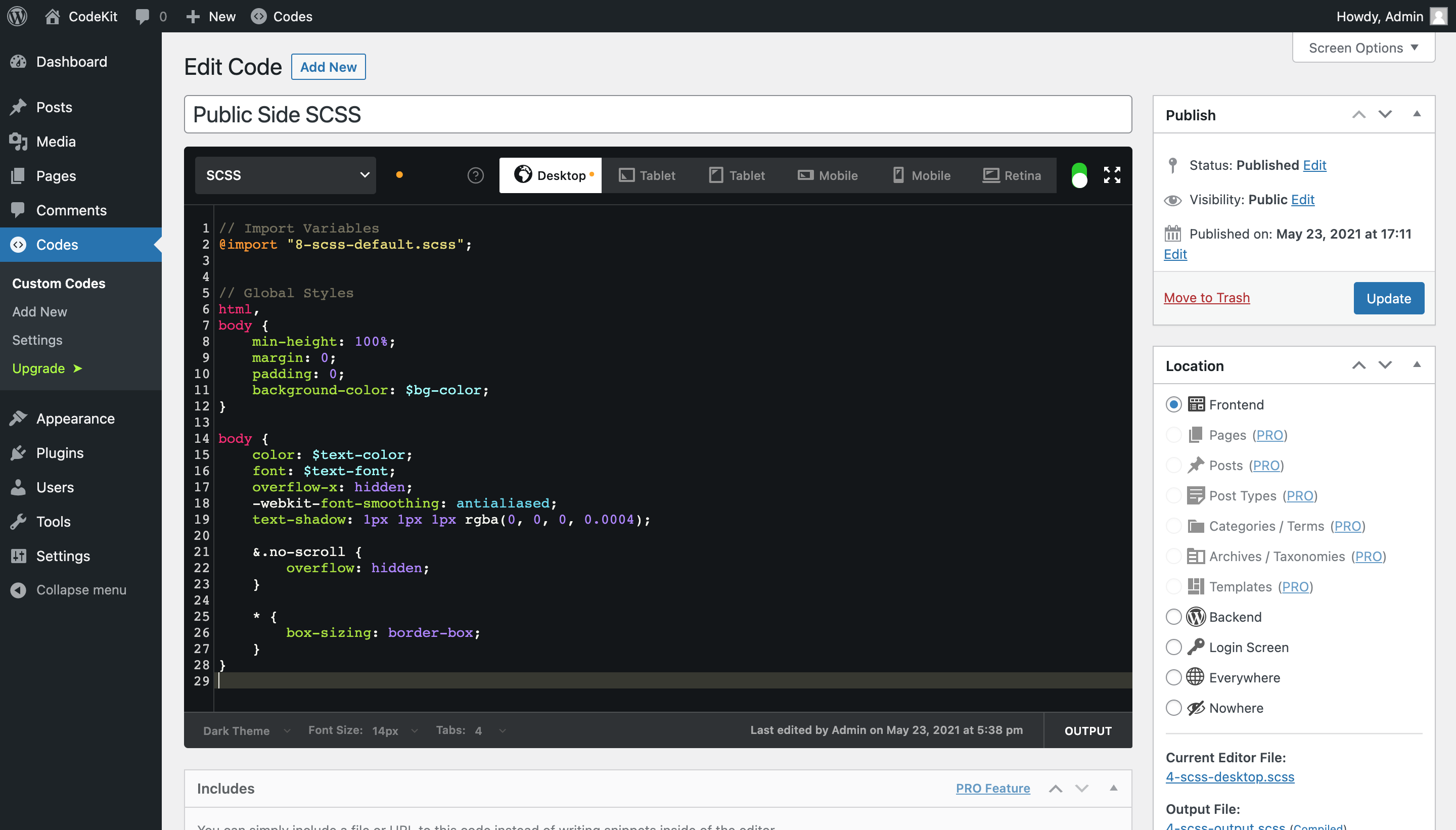
Sample SCSS editor

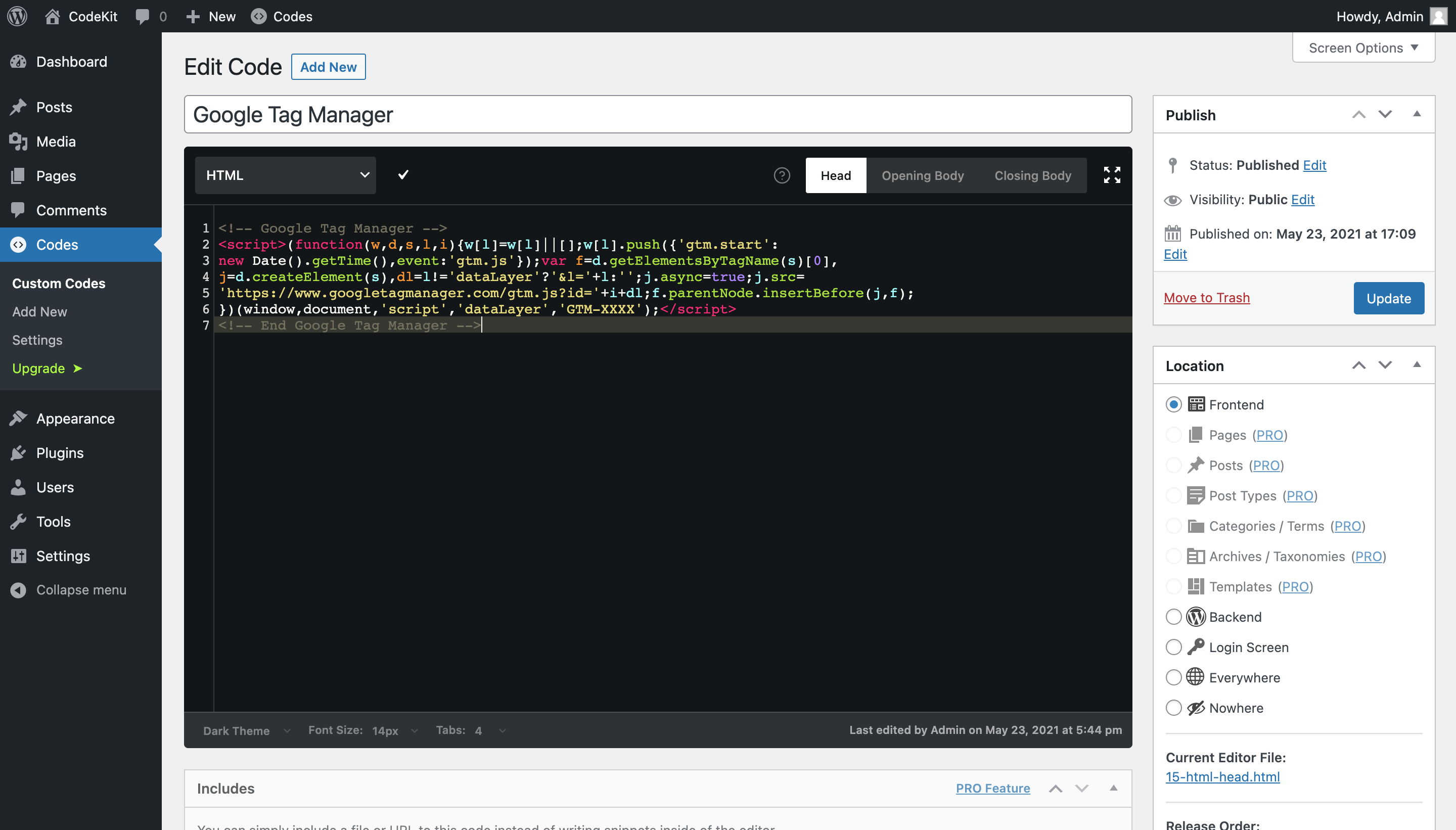
Sample HTML editor

Sample PHP editor

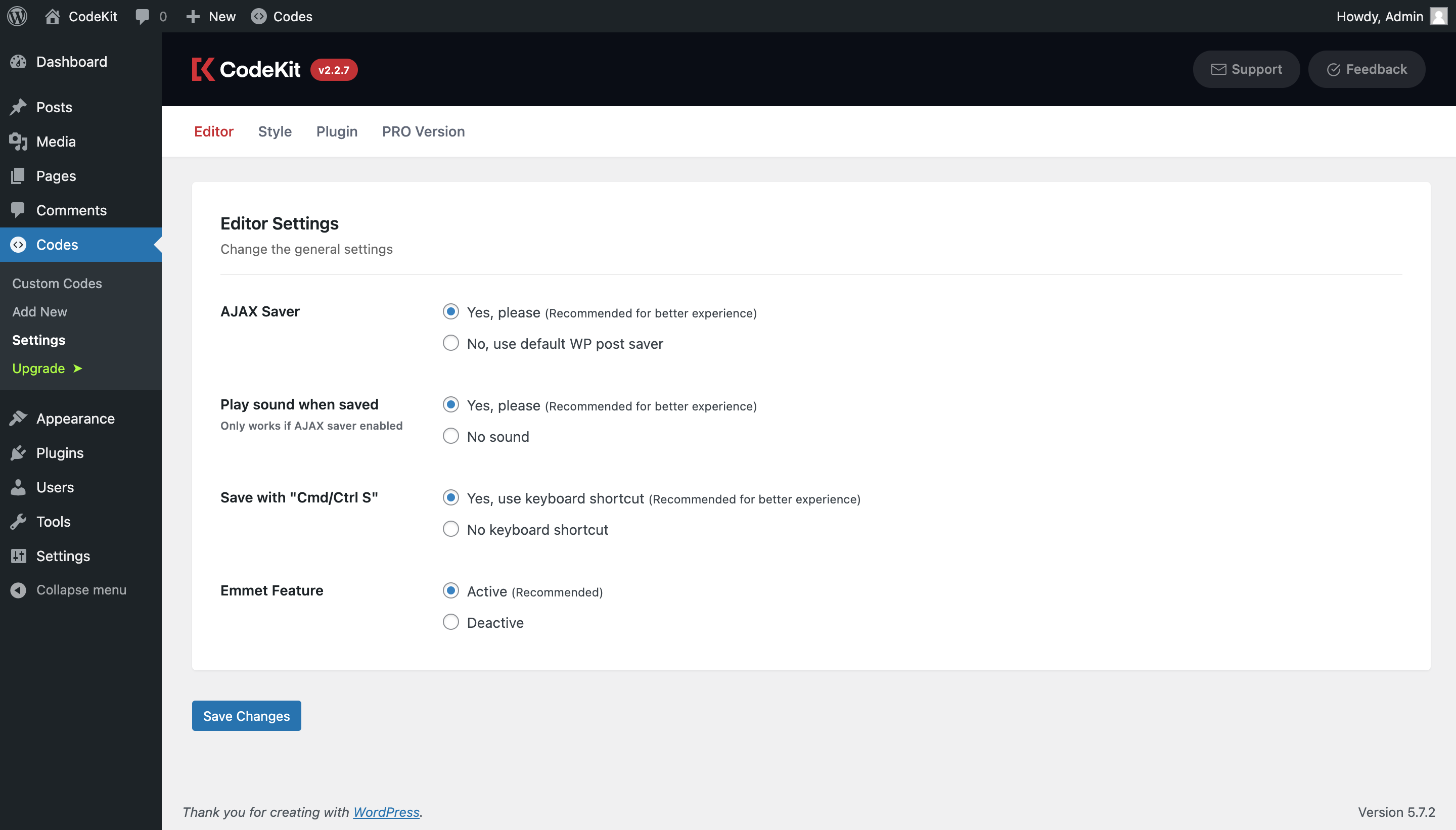
Editor settings

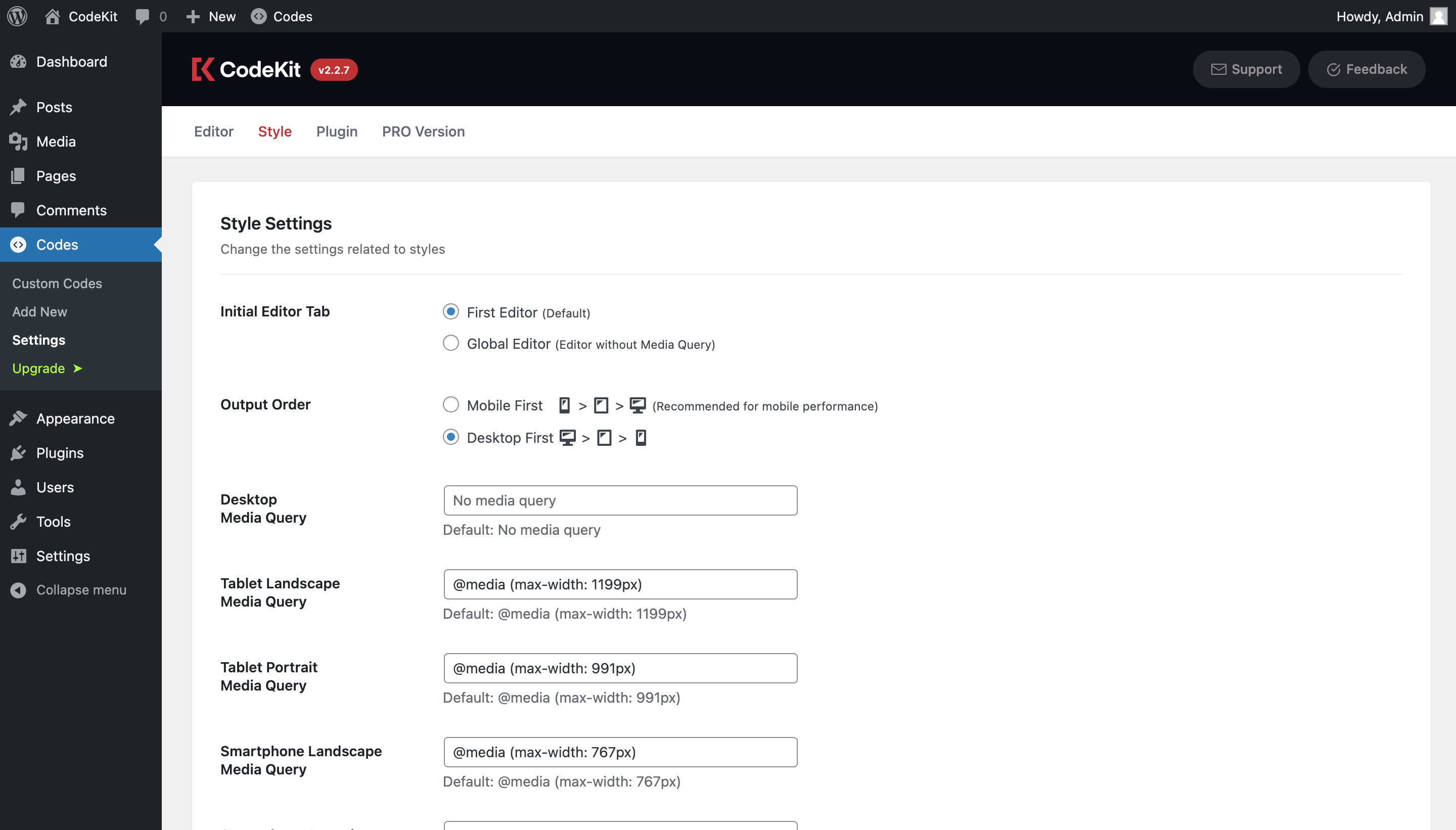
Style settings

Plugin settings
