Fake sales alert for WooCommerce or Live sales notification for WooCommerce. Boost sales by encouraging your visitors to buy when they see your live n …
CSS JS Manager, Async JavaScript, Defer Render Blocking CSS
Hospedagem WordPress com plugin CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce
Onde hospedar o plugin CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress instalado. Recomendamos escolher uma hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um mecanismo exclusivo que assegura e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
- Load / remove css or js if the request is from a mobile device
- Load / remove css or js if the request is from a desktop device
- Defer Loading of CSS file
- Load any JS file Async or Defer
- Remove any JS from all the pages, or on some pages based on various conditional rules
- Remove any CSS file from all the pages, or on some pages based on various conditional rules
- Async any JS file on all the pages or on selective pages
- You can remove or add JS file based on post type
- You can remove or add CSS file based on post type
- You can remove or add JS file based on page id
- You can remove or add CSS file based on page id
Manage critical css
Now you can load different critical css for different pages or post or custom post type and optimize your site for speed
Step 1: Go to CSS JS Manager >> Critical CSS setting
select the post type where you want to use the Critical CSS,
Say you want to use it on Post, ProductStep 2: go to Critical CSS >> Add New Critical css
you can add as many critical css as you want
Say you want to have Different critical css for home page, and post, and product
so you will create 3 different critical css and load the critical css ThereUse this to generate critical css https://www.sitelocity.com/critical-path-css-generator
Step 3: Go to respective post or page where you will like to use those critical css and select them
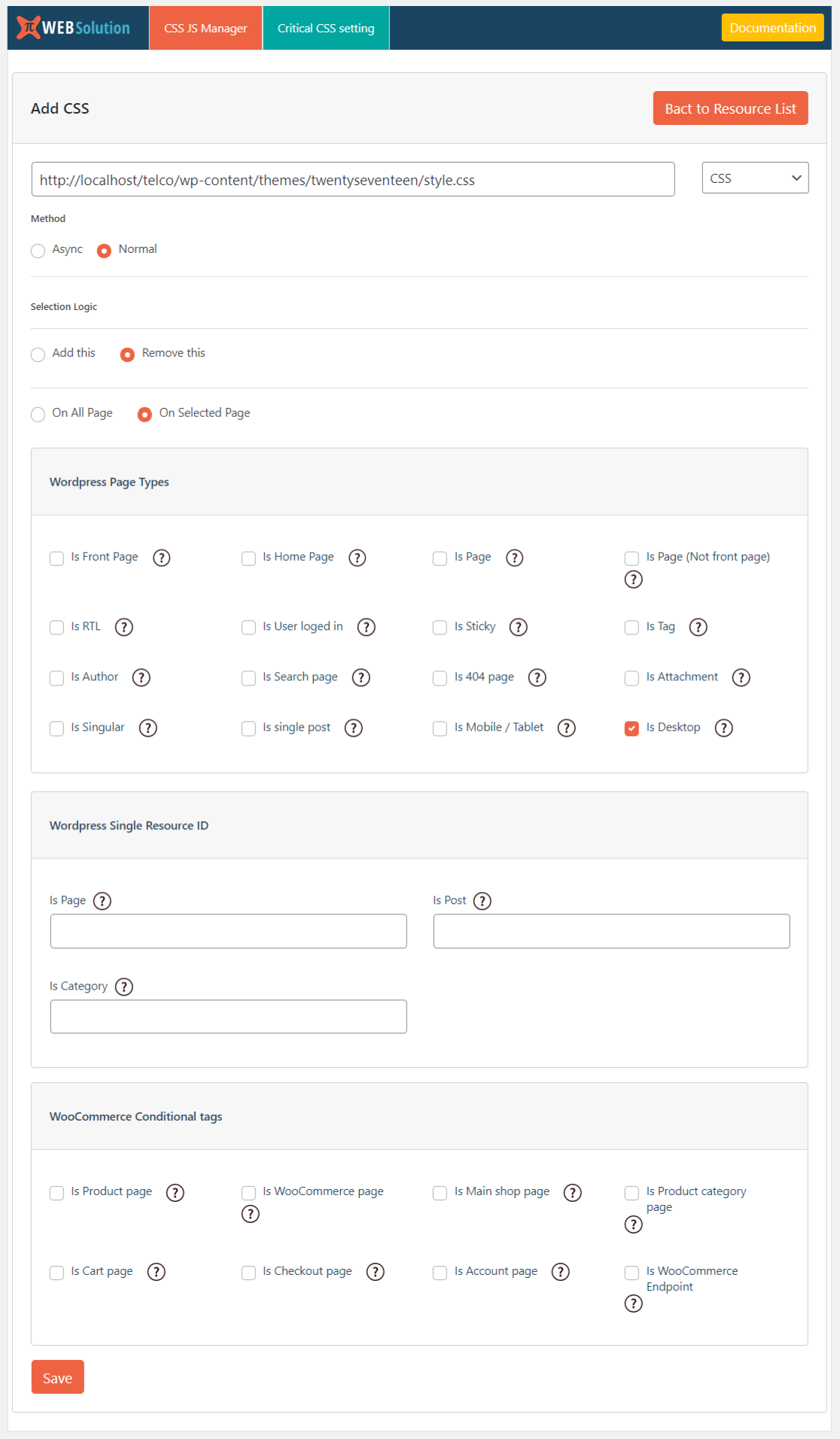
How to Defer Render Blocking CSS using CSS JS Manager?
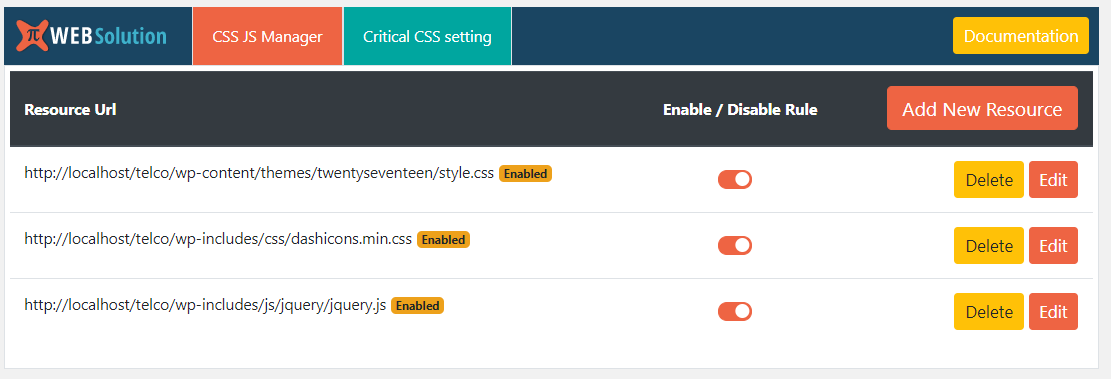
How to remove CSS file from complete website or particular page?
The same steps apply to JS as well just add JS link and select JS from the Drop drop down
Premium support: We respond to all support topics within 24 hours
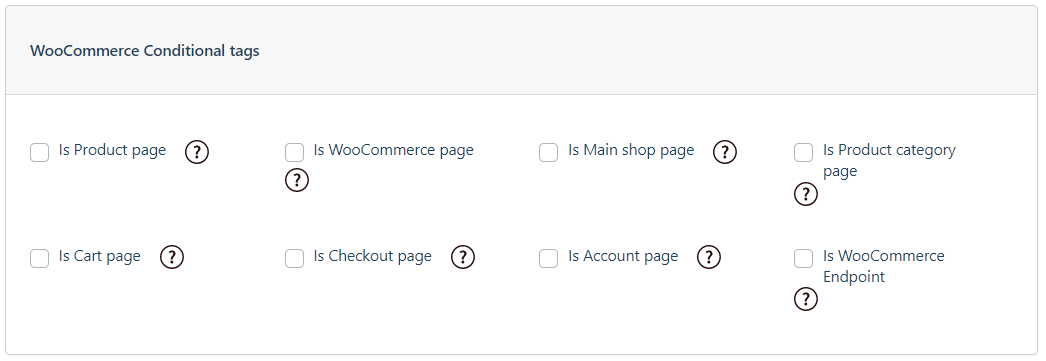
Capturas de tela