O construtor de sites Elementor tem tudo: construtor de páginas do tipo arrastar e soltar, design perfeito em pixels, edição responsiva para dispositivos móveis e muito mais. Comece agora mesmo!
Content Blocks Builder – Create block, variation, repeater block with carousel, grid, accordion, popup, off-canvas layout
Hospedagem WordPress com plugin Content Blocks Builder
Onde hospedar o plugin Content Blocks Builder?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress instalado. Recomendamos optar por um provedor de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Content Blocks Builder em uma empresa de hospedagem seguro
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, disponibiliza o WP SafePress, um mecanismo singular que assegura e aumenta a performance do seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Content Blocks Builder (CBB) is a tool that helps you create custom blocks, variations, styles, and patterns directly in the Block Editor without using a code editor.
WordPress, with its Gutenberg Block Editor, provides a robust foundation for building websites. However, when you need something more specific or unique features that are not available in the default blocks, you have to build custom solutions or explore third-party options. CBB is designed to help you create those unique layouts and features easily, eliminating the need to seek out third-party plugins.
The core feature of CBB is to create custom blocks by grouping core blocks or third-party blocks into a container block. This container block offers native features such as typography, colors, spacing, border, etc., along with a bunch of custom advanced features that help you create common layouts such as grid, carousel, accordion, modal, off-canvas, etc. You can also create repeater blocks to display repeating content that works similarly to the ACF repeater field. For more information, please check out the detailed guide about CBB blocks.
The goal of CBB is to help you build a complex website with WordPress using only core blocks and native Gutenberg features with any block theme.
Key technical features
- Manage custom blocks: Create, edit, copy, import, and delete custom blocks.
- Create repeater blocks that work similarly to ACF repeater fields. Supports carousel, grid, accordion and vertical stack layouts.
- [CBB Pro] Extenral CSS/JS and Custom CSS/JS: You can enqueue external CSS/JS and write custom CSS/JS for your blocks
- Advanced block support features: Modal, off-canvas, toggle content, sticky, responsive dimensions, spacing, custom attributes, reveal animations, etc.
- Manage block variations & block styles: Create, edit, copy, import, and delete block variations. It works on any block. CBB Pro enables you to input custom CSS for variations.
- Manage block patterns: Create, edit, copy, import, and delete custom block patterns.
- Enhance the Query Loop block: Add grid, carousel layouts, and advanced filter and sorting settings. Works with any post types.
- Import/export custom blocks, variations, and patterns from/to other sites
- Pre-built library: A library of pre-built blocks, variations, styles, and patterns. This library is not bundled with CBB; only items you import appear on your site.
- CBB are built with vanilla JS and CSS. It depends only SwiperJs for the carousel script.
Practical features you can build with CBB
- Carousel layouts: Ideal for creating banner slider, posts carousel, gallery, carousel of features or other repeating content, etc. CBB provides one of the best way to create a carousel layout in Gutenberg. Built on top of the popular SwiperJs carousel script, it supports extensive customization. CBB Pro enables you to create entrance effects, advanced slide effects with effect builder, and further customization like slides per breakpoint, pagination, navigation, and synced carousels.
- Responsive grid layouts: Perfect for creating equal column grid, mosaic grid, bento grid, posts grid, grid of features or other repeating content, etc. CBB provides the easiest but most flexible and robost grid layout based on CSS Grid layout. You can customize template columns, grid gaps, size, and location for each grid item.
- Accordion layouts: Good for creating FAQ page, navigations, long features or specications.
- Blog page design, magazine layout, post grid, post carousel; Work with any post types.
- Modal, off-canvas, popover, toggle content: Great for creating popups, notification bars, toggle menu, toggle search box, hamburger menu, popover, show/hide content, etc. CBB Pro allows you to add a custom entrance animation effect, delay to appear of the blocks, and save the closed state of blocks.
- Sticky content: Great for fixed/sticky header, footer, floating elements, sticky sidebar. CBB Pro enables you to style blocks based on their stuck state and make blocks sticky only when scrolling up.
- [CBB Pro] Backgound effect: Add parallax, infinite scrolling, and zooming effect to image easily. Perfect for hero section designs.
- [CBB Pro] Reveal animations: Add stunning effects to blocks when they appear on the viewport the first time.
- [CBB Pro] Custom layout & style: With the ability to enqueue external JS/CSS and input custom JS/CSS, you can do anything with your blocks on frontend.
For dynamic data, we recommend using the Meta Field Block plugin. It’s the best way to display dynamic data.
Why choose CBB?
- It’s fast, clean, flexible and code-free. It uses core blocks to build container blocks.
- It’s bloat-free. It doesn’t come bundled with a ton of specific-use blocks like other multiple-feature plugins.
- It’s easy to use. It adheres to Gutenberg and maintain the primary user experience of Gutenberg, so anyone familiar with the Block Editor is already familiar with CBB.
- Sites built with CBB are easier to maintain as most tasks are accomplished through the Block Editor. You don’t need to know React to create complex blocks or maintain a code repository for them. You can also import/export them from/to other sites.
How does it help?
Below are some video tutorials that demonstrate how you can use this plugin to build your sites:
Create a grid repeater block to display a grid of repeating content
Create a banner slider for your site directly on the Editor
Create a custom blog page
Create a featured posts section
Create a glow-hover effect button variation
More video tutorials
Create custom layouts
CBB includes five built-in layout blocks: Advanced Group, Grid, Carousel, Stack and Accordion. You can use them or build your custom layout blocks easily.
Watch the video tutorial to create a simple responsive grid using the built-in Grid block.
Create a similar layout by creating a custom grid block.
Watch the video tutorial to create a banner slider using the built-in Carousel block.
Watch the video tutorial to create a FAQ section using the built-in Accordion block.
Create popup, off-canvas, popover, and toggle content
With the toggle content feature, you can build a popup, off-canvas, popover, and toggle content easily and you can put anything in there.
Watch the step-by-step video tutorial to create modal, off-canvas content.
Create a responsive header with hamburger menu and search bar toggle.
Create a notification bar.
Create a video popup.
Create a cookie popup.
Create an off-canvas content.
Enhance the Query Loop and other blocks
CBB provides a bunch of advanced features to add style to custom blocks like responsive width, height, spacing, border, box-shadow, transform, alignments etc. And by wrapping around other blocks, you can add those features to other blocks as well.
How to build a magazine layout grid with just one Query Loop block
Create a banner slider using the Query Loop block.
Create a carousel of posts using the Query Loop block.
Create a blog layout with overlay style using the Query Loop block.
Create block variations, block styles, and block patterns
CBB helps you create custom variations, styles, and patterns directly in the Block Editor without using a code editor.
Create variations and styles for the core image block.
Create variations for any block.
Create patterns.
Google Fonts
This feature does a really simple job, it loads a font for headings text and another for the body text from more than 1000+ Google Fonts easily with a few clicks. If you are worried about GDPR compliance, there is an option to load fonts from Bunny Fonts instead of Google Fonts.
How to use Google Fonts and be GDPR compliant.
Which theme should I use with this plugin?
It is compatible with all Gutenberg-ready themes, but our recommended themes are default themes such as Twenty Twenty Four, Twenty Twenty Five, Twenty Twenty Three, Twenty Twenty Two, or Astra theme.
How does it work with other blocks/plugins?
This plugin works with all third-party blocks but we recommend using single-block plugins for lightweight and performance. We also develop several single block plugins, that work great with this plugin, please see them in the below section.
Design library
We have already included a library of block patterns for you to quickly use or customize to fit your design. There is a popup inserter in the block editor for you to find and insert patterns with a few clicks.
How to use the pattern inserter popup.
Browse the Design Library to see what the plugin can do for you.
Block and Variation library
Besides the pattern library, we have built an external library of content blocks and common block variations. All of the blocks/variations in this library have been created by CBB directly in the Block Editor. With a few clicks, you can easily import blocks or variations into your site. You use them directly or customize or learn from them.
Watch some video tutorials to learn how to use the library:
Import the particles background block.
Import the basic header block.
Import the Query Loop variations.
Import the arrow buttons.
Learn CBB
Check out the documentation at contentblocksbuilder.com.
Watch all tutorials on Youtube.
We’re still recording video tutorials, so please subscribe to our YouTube channel to get a notification when new videos are released.
Pro version
In short, the professional version adds following advanced features to your content such as:
- Custom CSS: Adjusts layout and style easily right in the inspector settings.
- Premium background effects: Includes parallax, infinite scrolling, and zooming effect to background image.
- Premium carousel features: Adds entrance animations, advanced effects, an effect builder, customized pagination, navigation, etc.
- Premium toggle content features: Enhancements for modal, off-canvas, and popover content with custom entrance animations, delay time, and closed state saving.
- Premium sticky content features: Detects stuck state and adds the ability to make blocks sticky only on scrolling up.
- Enqueue external JS/CSS and add custom JS/CSS to blocks.
- Add custom CSS to variations.
- Reveal animations: Adds stunning effects to blocks when they first appear in the viewport.
Watch more video tutorials to see how the Pro version can help you build advanced features for your sites:
Create a sticky header.
Create a custom block for the image zooming effect like Medium using an external script.
Create a page title bar with a parallax background effect.
How to create an animated heading block.
How to create a Back To Top block.
How to create an image compare block.
Create the infinite scrolling background effect
Create the parallax background effect
Go premium to unlock advanced features with CBB Pro.
If this plugin is useful for you, please do a quick review and rate it on WordPress.org to help us spread the word. I would very much appreciate it.
Other plugins
Please check out my other plugins if you’re interested:
- Meta Field Block – A block to display custom fields as blocks on the front end. It supports custom fields for posts, terms, users, and setting fields. It can also be used in the Query Loop block.
- SVG Block – A block to display SVG images as blocks. Useful for images, icons, dividers, and buttons. It allows you to upload SVG images and load them into the icon library.
- Icon separator – A tiny block just like the core/separator block but with the ability to add an icon.
- Breadcrumb Block – A simple breadcrumb trail block that supports JSON-LD structured data and is compatible with WooCommerce.
- Block Enhancements – Adds practical features to blocks like icons, box shadows, transforms, etc.
- Counting Number Block – A block to display numbers with a counting effect
- Better YouTube Embed Block – A block to solve the performance issue with embedded YouTube videos. It can also embed multiple videos and playlists.
The plugin is developed using @wordpress/scripts.
Capturas de tela

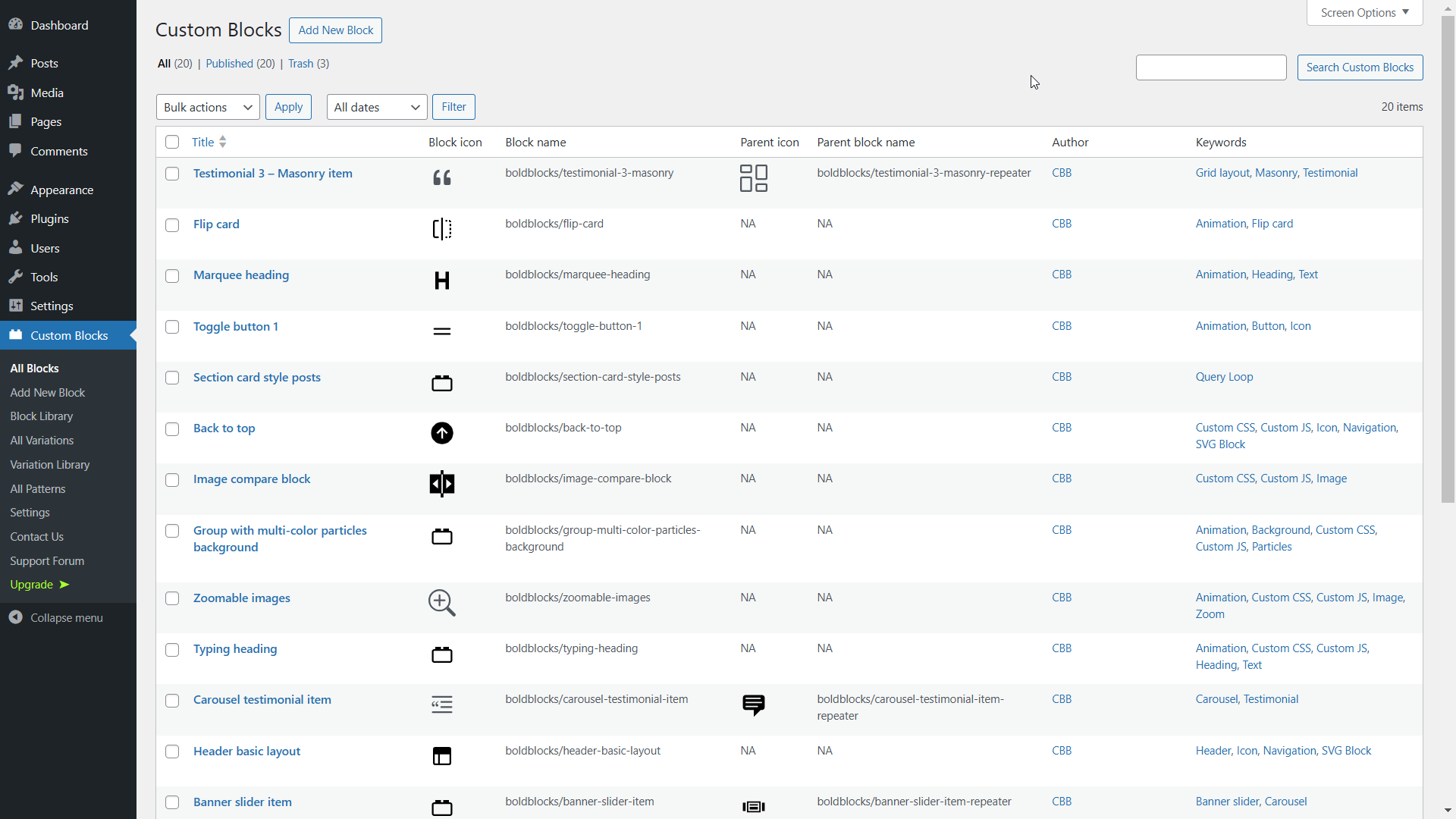
Block list screen

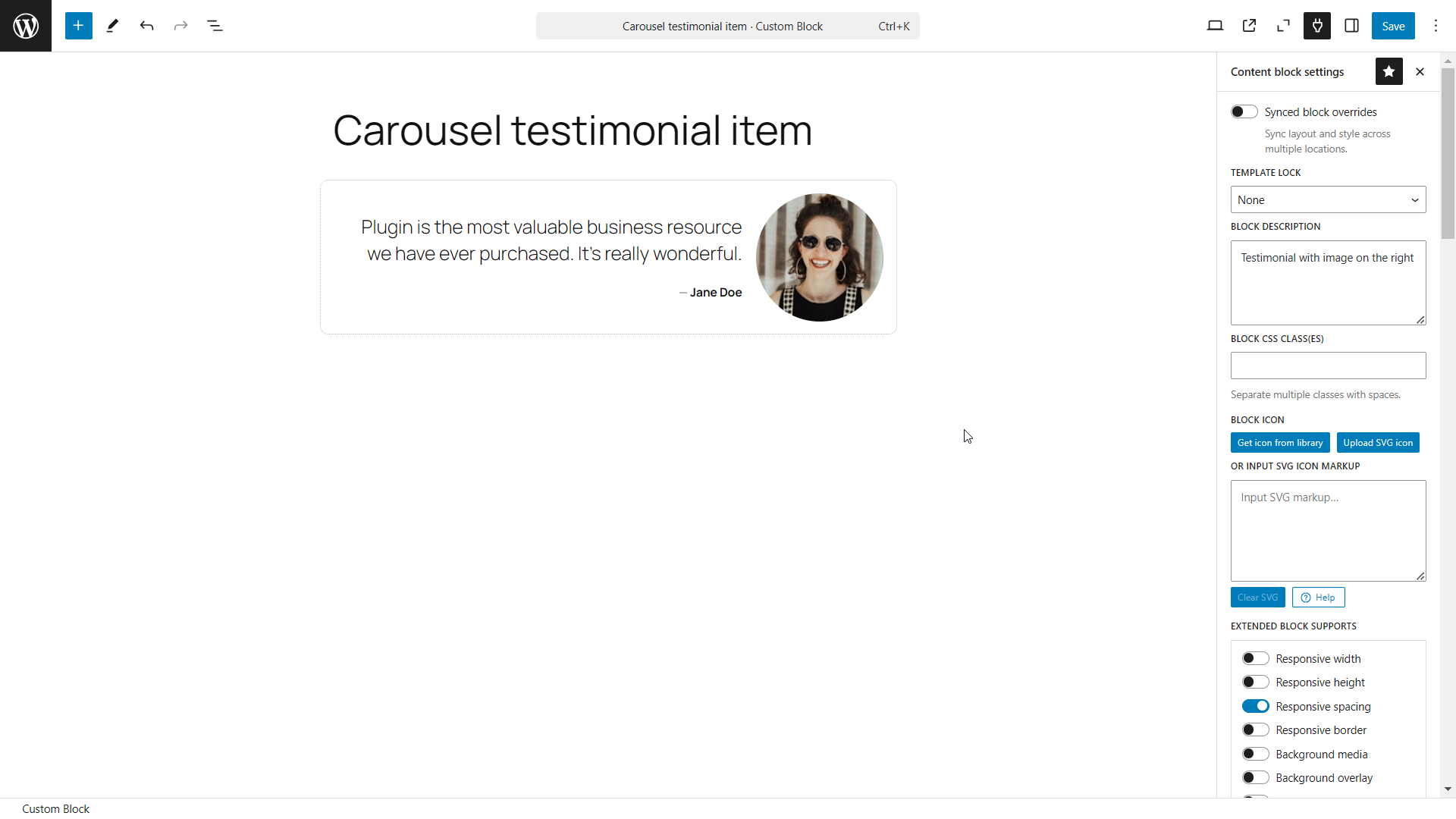
Block edit screen

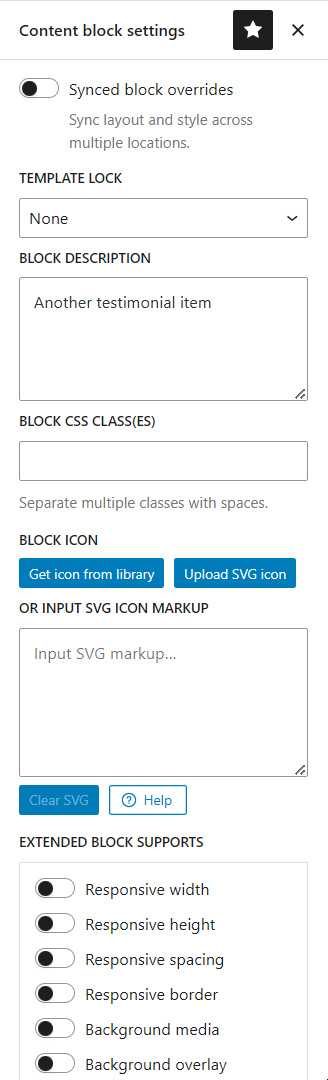
Register block: synced overrides, template lock, description, CSS class, block icon

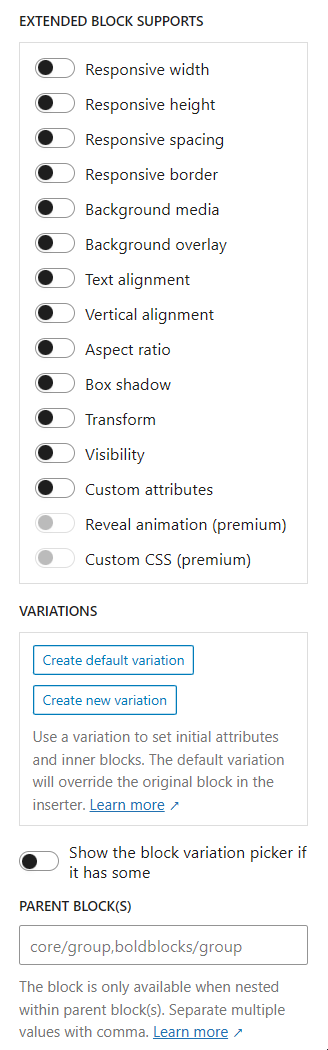
Register block: extended supports, variations

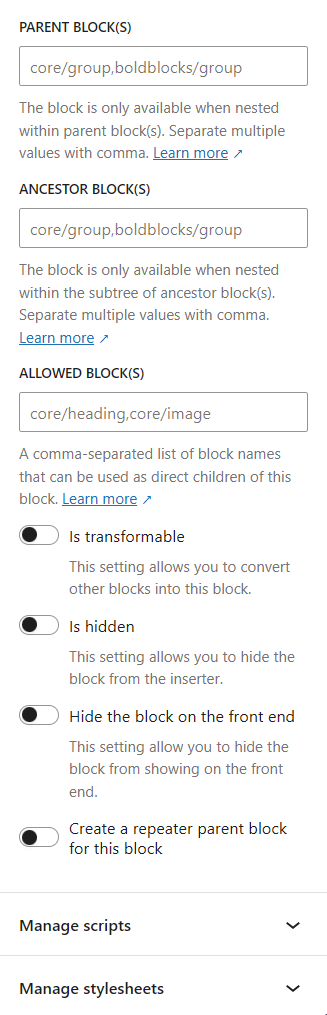
Register block: parent, ancestor, allowed, transformable, hidden, hide on frontend, enable repeater, scripts, stylesheets

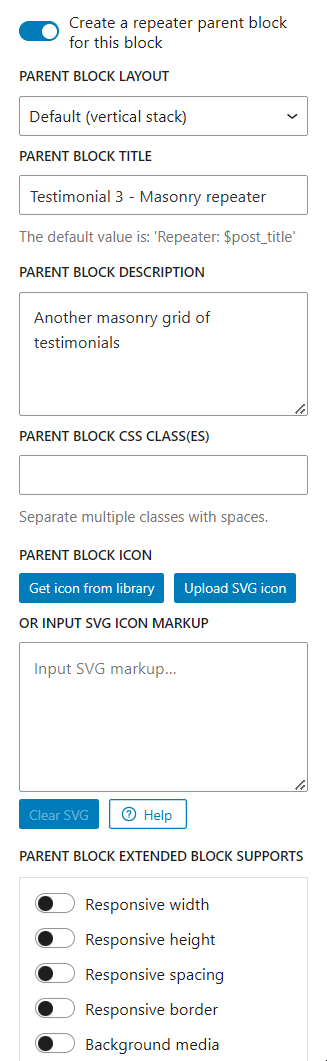
Register repeater block: layout, title, description, CSS class, block icon

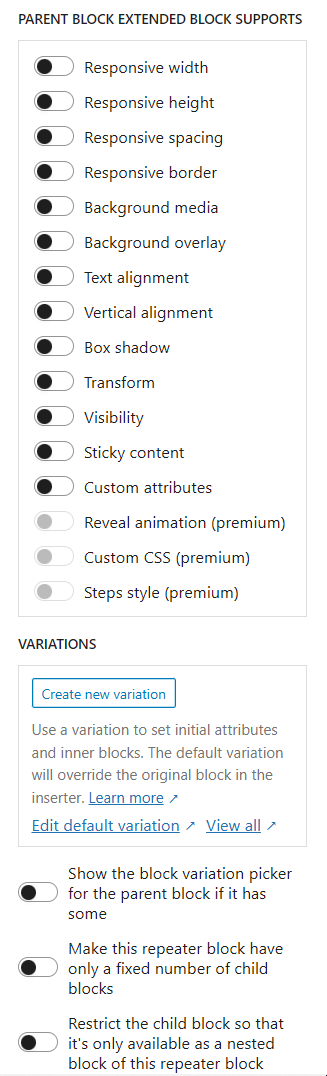
Register repeater block: extended supports, variations, limit child blocks

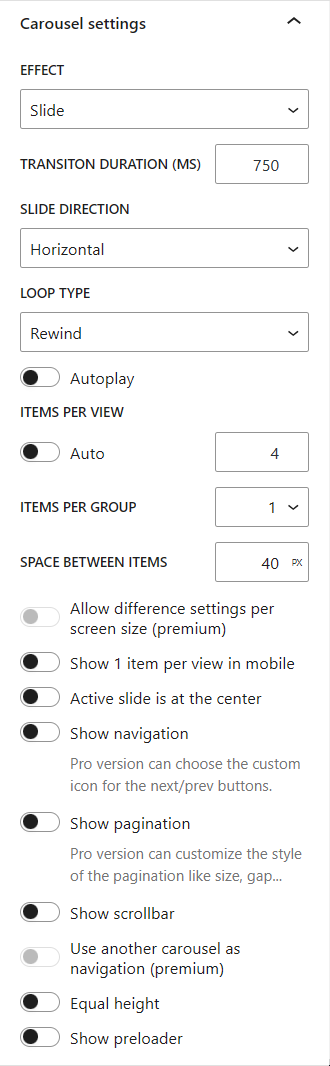
Carousel layout settings

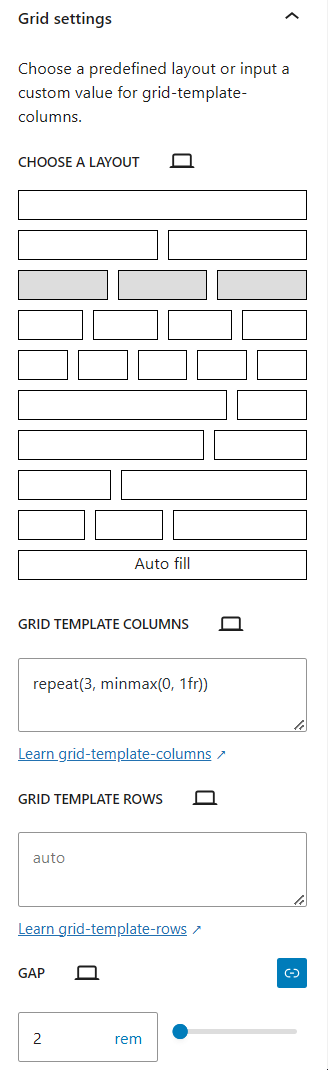
Grid layout settings

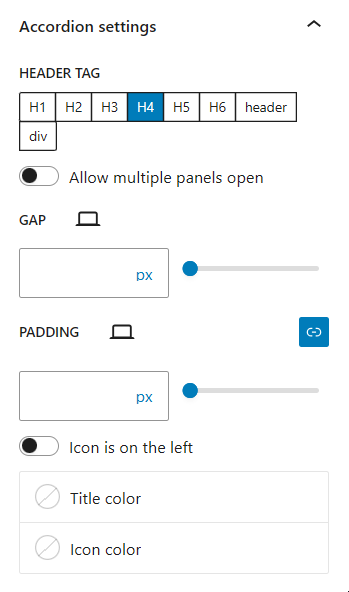
Accordion layout settings

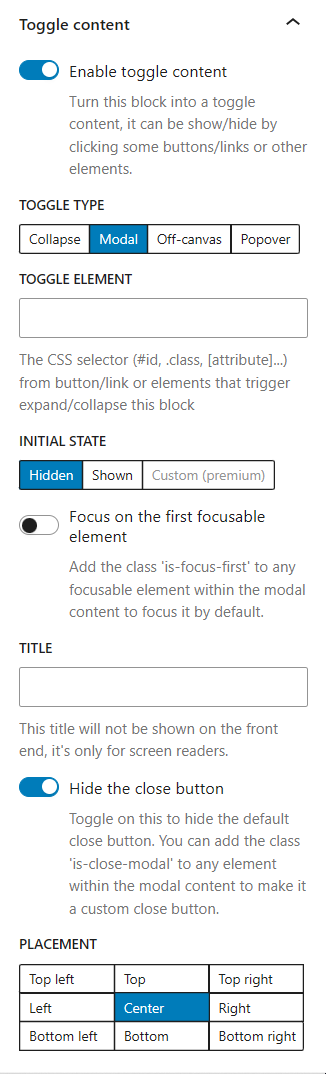
Toggle content settings

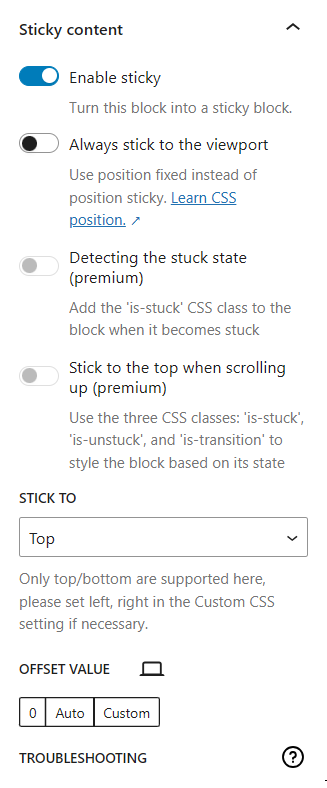
Sticky content settings

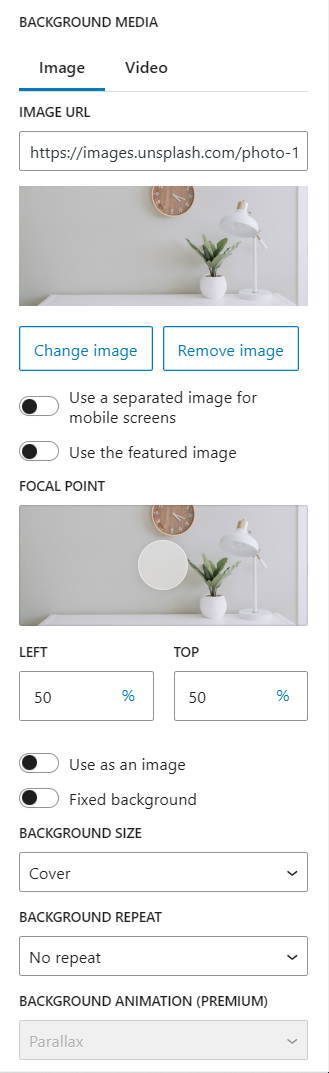
Background settings

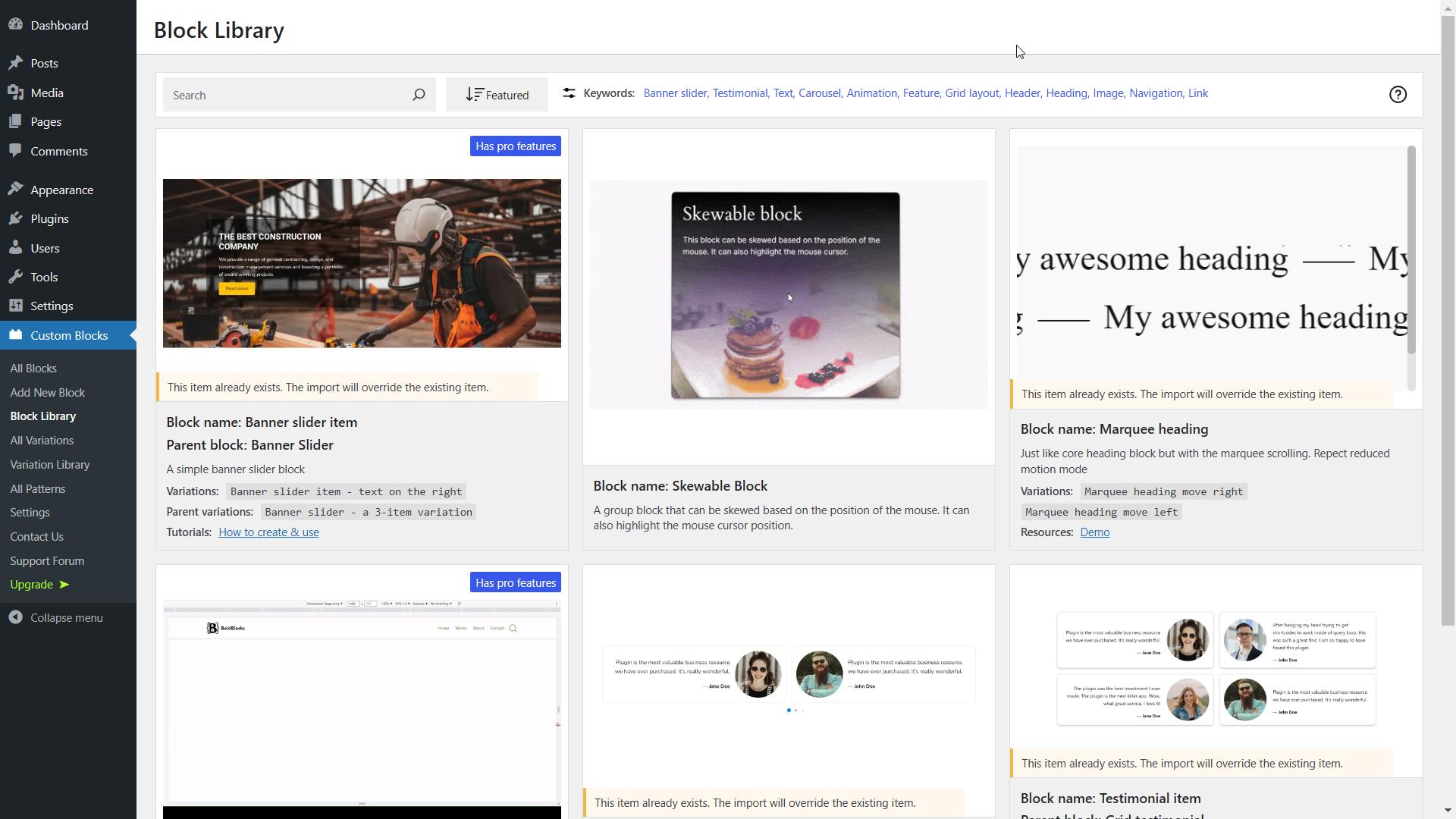
Block library

Variation list screen

Variation edit screen

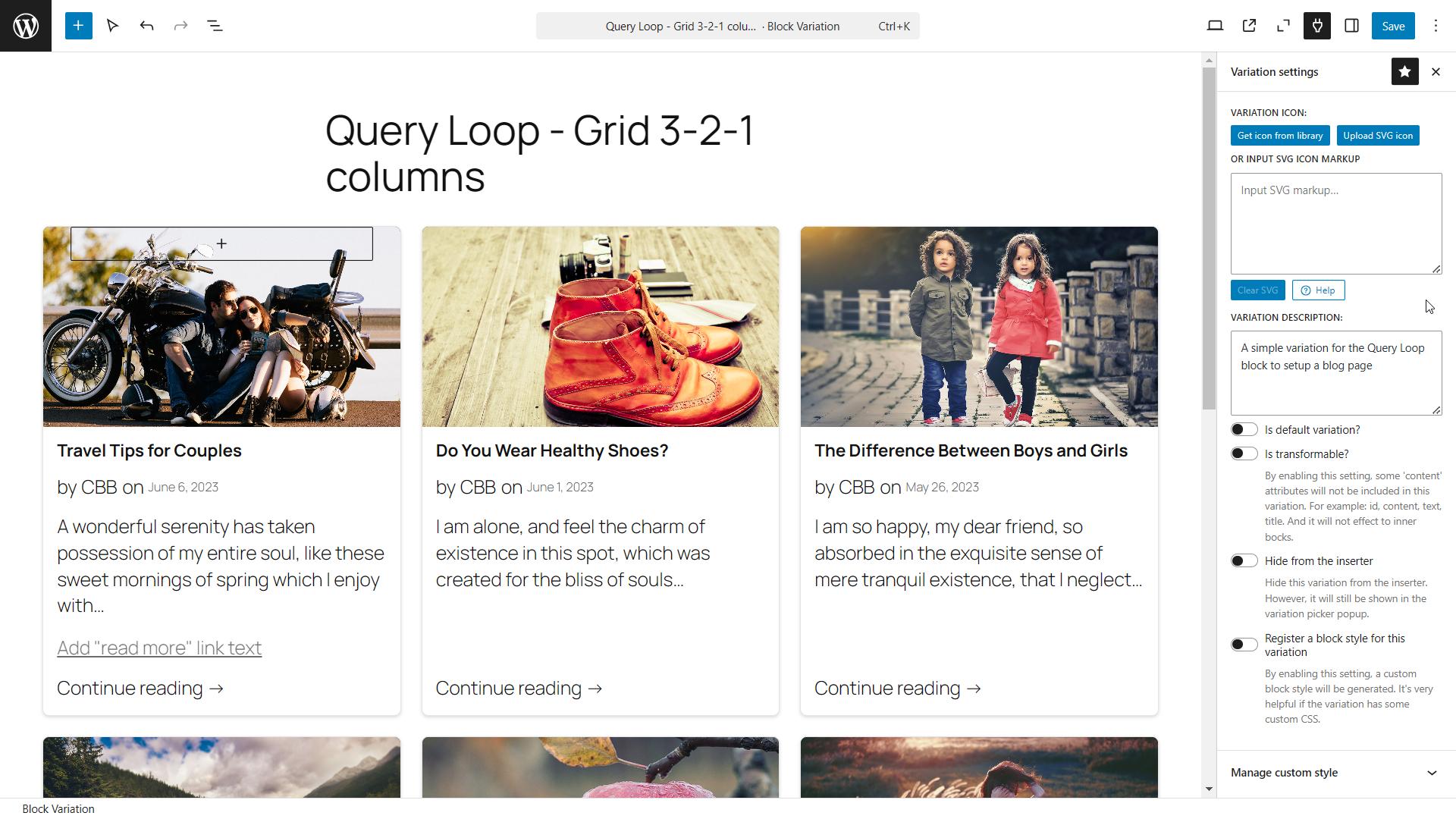
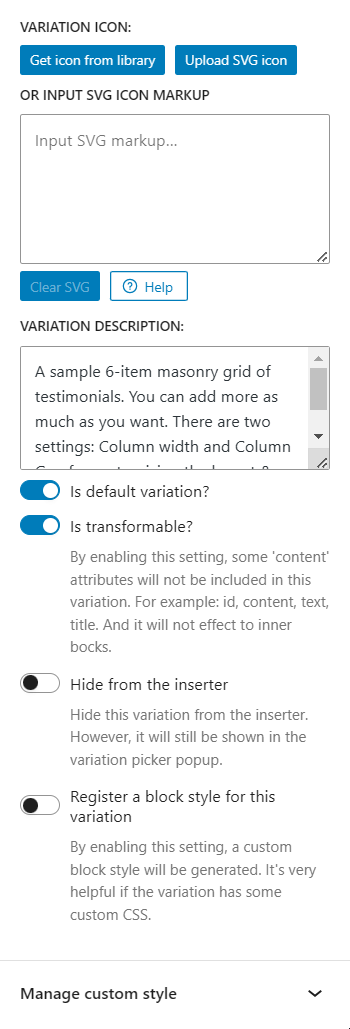
Register variation

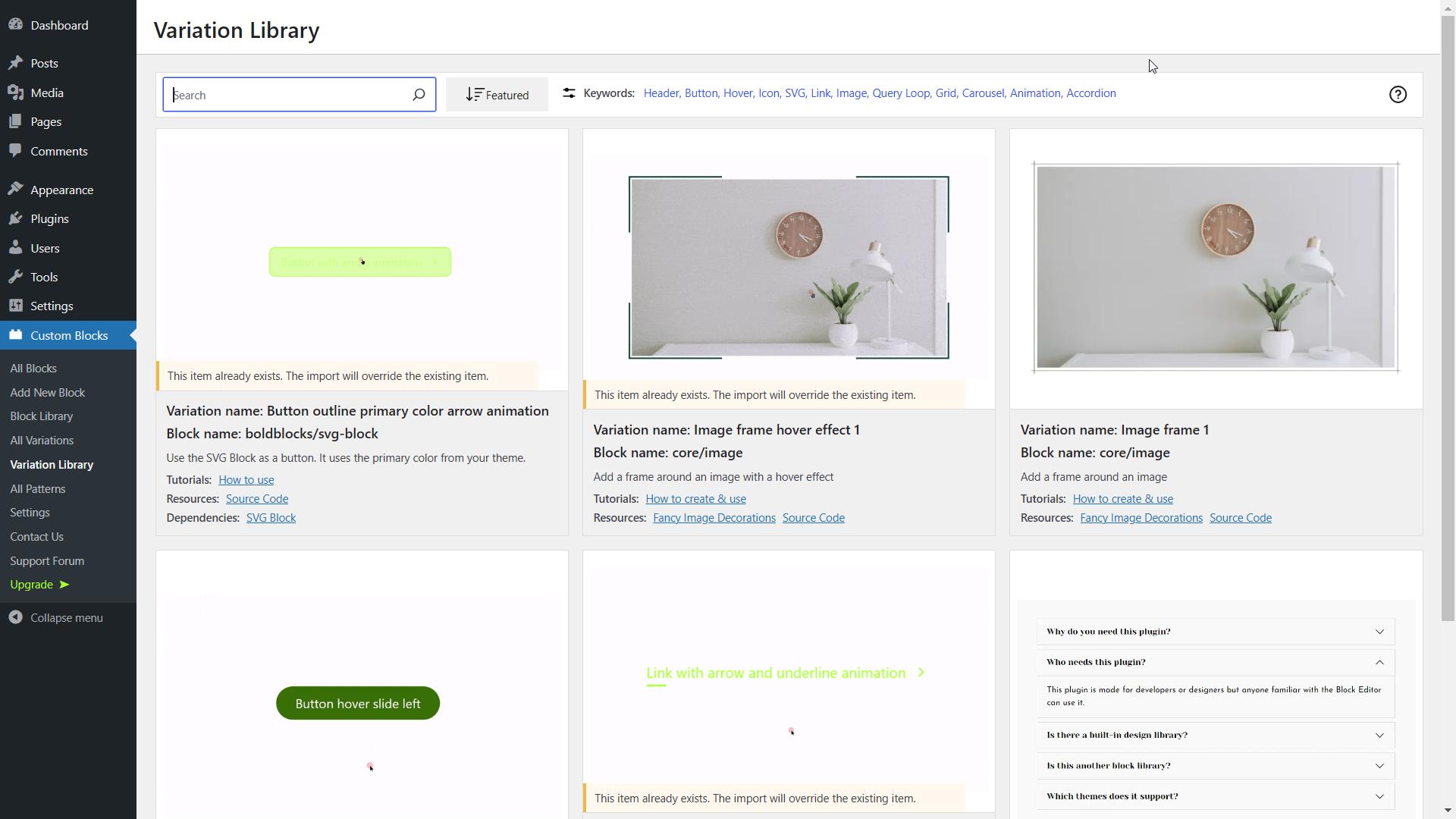
Variation library

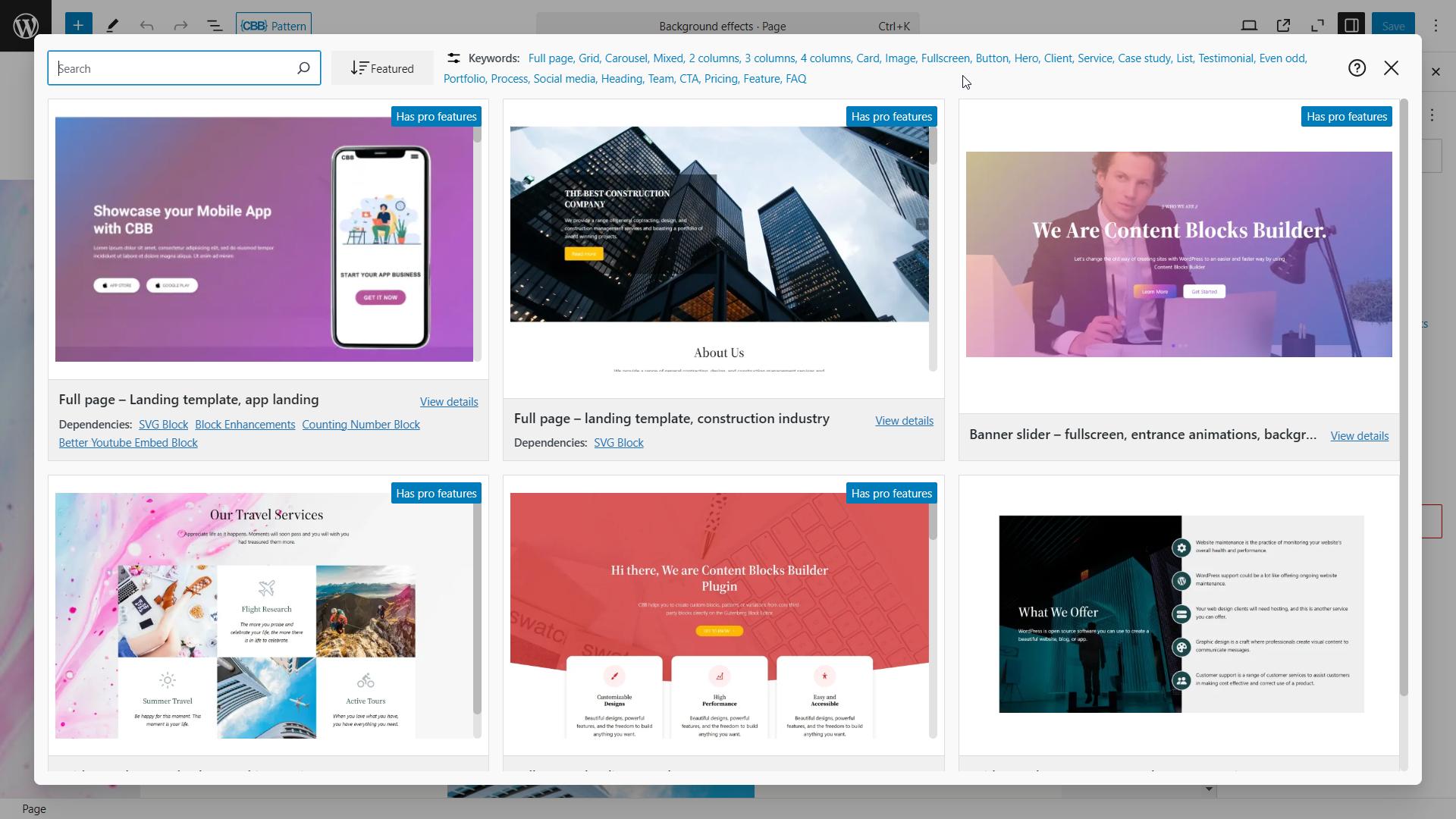
Pattern inserter popup

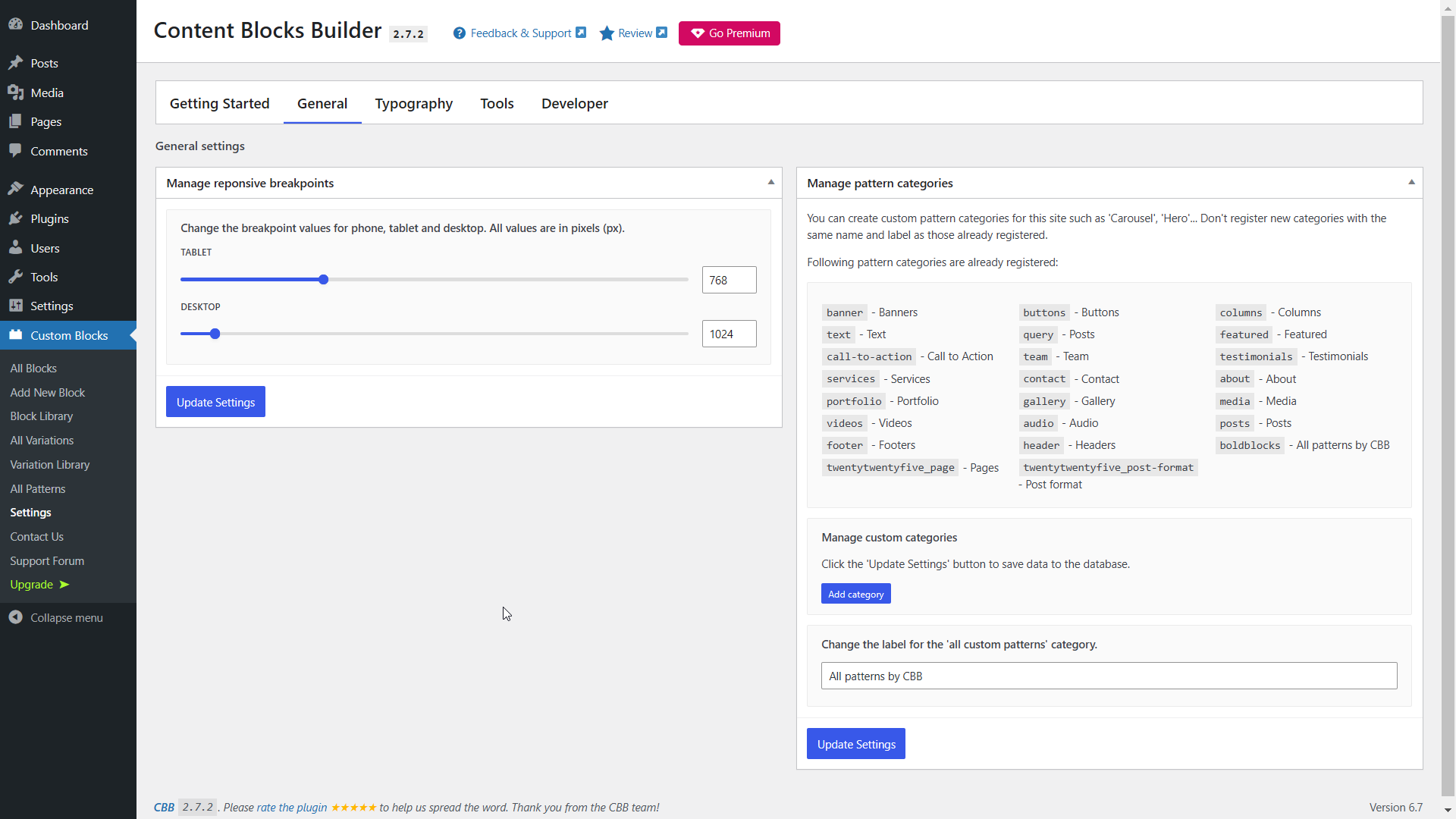
General settings

Typography settings

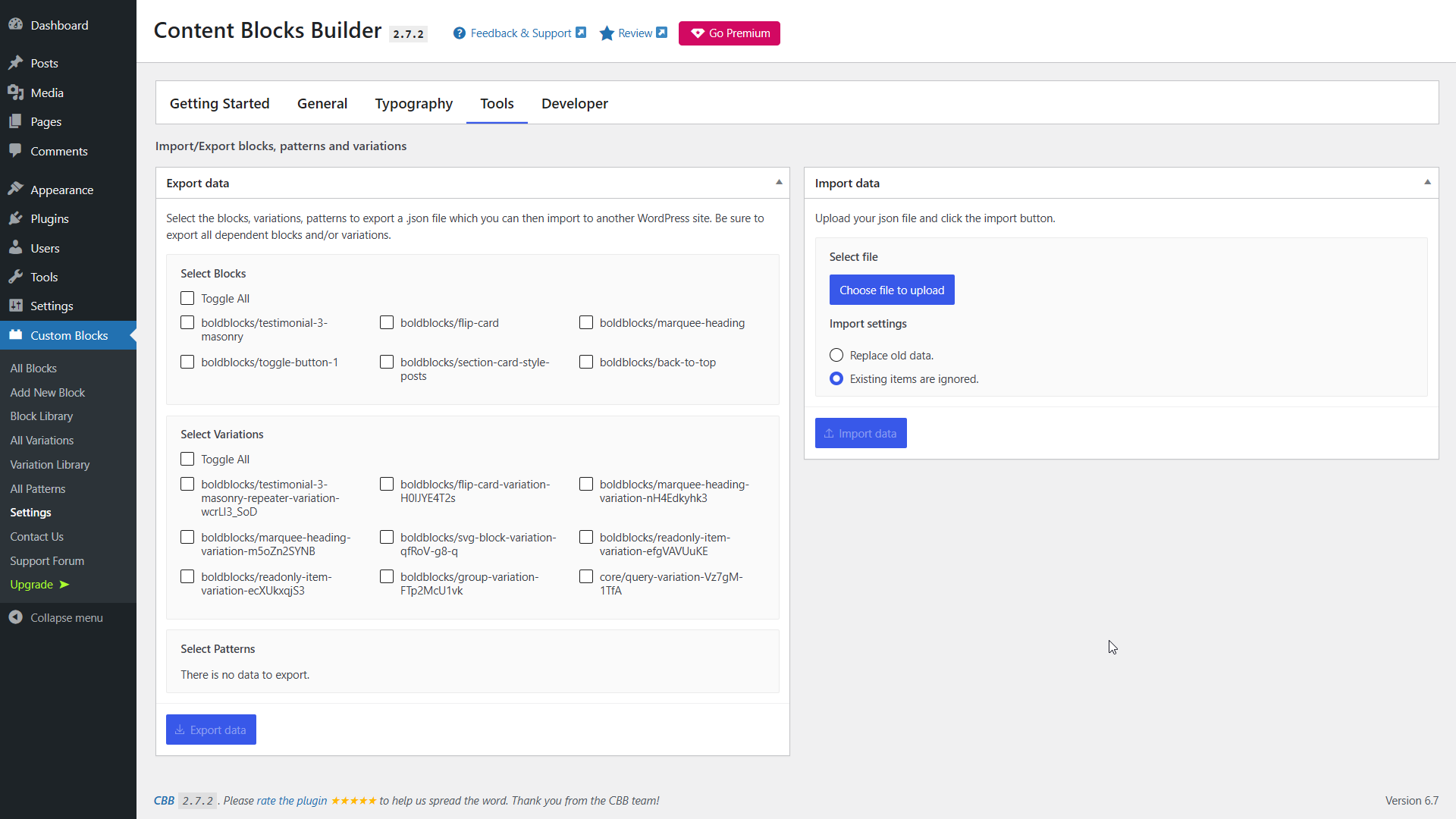
Import export settings

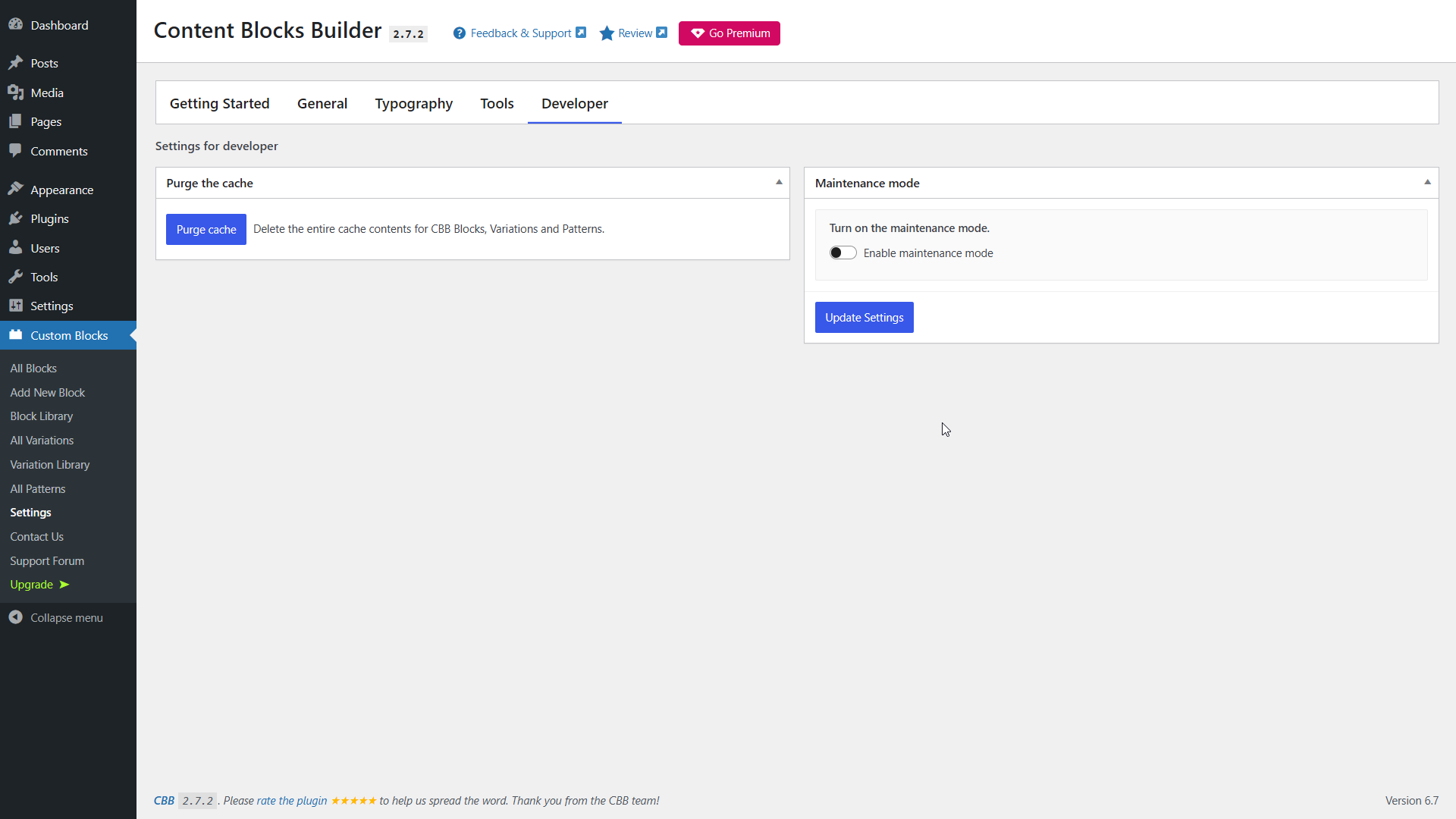
Developer settings
