Save and manage Contact Form 7 messages. Never lose important data. It is a lightweight contact form 7 database plugin.
Contact Form 7 – Dynamic Text Extension
Hospedagem WordPress com plugin Contact Form 7 – Dynamic Text Extension
Onde devo hospedar o plugin Contact Form 7 – Dynamic Text Extension?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress instalado. Recomendamos fortemente escolher uma hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Contact Form 7 – Dynamic Text Extension em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atualizada para seus clientes, fornece o WP SafePress, um mecanismo exclusivo que salvaguarda e aumenta a performance do seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Contact Form 7 is an excellent WordPress plugin and one of the top choices of free WordPress plugins for contact forms. Contact Form 7 – Dynamic Text Extension (DTX) makes it even more awesome by adding dynamic content capabilities. While default values in Contact Form 7 are static, DTX lets you create pre-populated fields pulled from other locations. Some examples might include:
- Auto-filling a URL or just getting the domain name or path
- Auto-filling a post ID, title, or slug
- Auto-filling a title, URL, or slug for the current page
- Pre-populating a product number
- Referencing other content on the site
- Populating with post or page info
- Populating with the current user’s info
- Populating with custom and meta fields
- Generating unique identifiers for support tickets
- Getting a list of post categories or other custom taxonomies
- Getting a value from a cookie
- Getting custom theme modifications
- Any value using custom shortcodes
The possibilities are endless!
For over 10 years, DTX only handled <input type="text" /> and <input type="hidden" /> form fields, but version 4 finally introduces more:
- URL
- tel (for phone numbers)
- number
- range (slider)
- textarea (multiline text)
- drop-down menu (select field)
- checkboxes
- radio buttons
- date
- submit (yes, a submit button where you can have dynamic text!)
WHAT DOES IT DO?
DTX provides flexibility to WordPress users in creating dynamic forms in Contact Form 7. DTX comes with several built-in shortcodes that will allow the contact form to be populated from HTTPS GET variable or any info from the get_bloginfo() function, among others. See below for included shortcodes.
Don’t see the shortcode you need on the list? You can write a custom one! Any shortcode that returns a string or numeric value can be used here. The included shortcodes just cover the most common scenarios, but DTX provides the flexibility for you to grab any value you have access to programmatically.
Dynamic Value
The bread and butter of this plugin, set a dynamic value! This field can take any shortcode, with two important provisions:
- The shortcode should NOT include the normal square brackets (
[and]). So, instead of[CF7_GET key='value']you would useCF7_GET key='value'. - Any parameters in the shortcode must use single quotes. That is:
CF7_GET key='value'and notCF7_GET key="value"
Dynamic Placeholder
Set a dynamic placeholder with this attribute! This feature accepts static text or a shortcode. If using a shortcode, the same syntax applies from the dynamic value field. However, this field also has a few more needs:
- The text/shortcode must first have apostrophes converted to it’s HTML entity code,
' - After that, it must be URL encoded so that spaces become
%20and other non-alphanumeric characters are converted.
If you’re using Contact Form 7’s tag generator to create the form tag, those extra needs are already taken care of. Dynamic placeholders are not available for dynamic hidden form tags.
Learn more and see examples from the DTX Knowledge base.
Compatible with Caching Plugins
DTX is cache friendly! You can set a field to be calculated after the page loads by setting the dtx_pageload attribute to any dynamic form tag.
Many websites use caching plugins to optimize for performance. If your website caches the HTML of the form, then any dynamic form fields you have get their first calculated value cached alongside it. This becomes an issue if you’re using DTX to pull values from a cookie or the current URL’s query string.
This is best for dynamic form fields that:
- gets the current URL
- gets a value from the URL query
- gets a value from a cookie
- gets the current user’s info
- generates a unique identifier (GUID)
For dynamic fields that are page-specific, it’s perfectly safe to cache those values. For example, dynamic form fields that:
- getting the page or post’s ID, title, or slug
- getting post meta for the current page
- getting the post’s assigned categories, tags, or other custom taxonomy
- getting site info
- getting theme modification values
Note: Enabling a dynamic field to be calculated after the page loads will add frontend JavaScript. Depending on the shortcode used as the dynamic value, an AJAX call to the server may be sent to be processed. The script is minified and loaded in the footer and is deferred, minimizing impact on site performance and the AJAX calls are called asynchronously to avoid being a render-blocking resource and minimizing main-thread work. The script itself can be safely cached too.
Learn more and see examples from the DTX Knowledge base.
Read Only Form Fields
Check this box if you do not want to let users edit this field. It will add the readonly attribute to the input form field. This feature is not available for dynamic hidden form tags.
Obfuscate Values for Enhanced Privacy
If you’re pre-filling a form field with an email address, bots can scrape that value from the page and use it for spam. You can add an additional layer of protecting by obfuscating the value, which turns each character into it’s ASCII code. To the human eye, it looks like the character it’s supposed to be because browsers will render the ASCII code, but for bots, it won’t look like an email address!
HOW TO USE IT
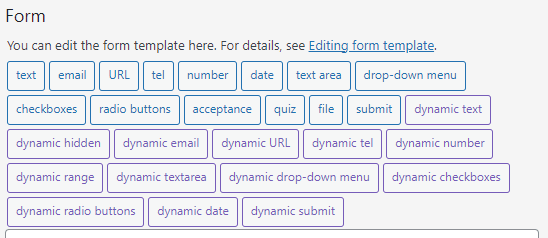
After installing and activating the plugin, you will have 2 new tag types to select from when creating or editing a Contact Form 7 form: the dynamic text field and dynamic hidden field. Most of the options in their tag generators will be familiar to Contact Form 7 users but there have been some upgrades.
How to Obfuscate Values
All of the shortcodes included with the DTX plugin allow the obfuscate attribute that you can set to any truthy value to provide an additional layer of security for sensitive data.
The Contact Form 7 tag with obfuscation turned on would look like this: [dynamictext user_email "CF7_get_current_user key='user_email' obfuscate='on'"]
How to Enable Cache-Friendly Mode
All of the dynamic form tags can be enabled for processing on the frontend of the website, or the client-side, by adding the dtx_pageload attribute to the Contact Form 7 form tag.
In the form editor of Contact Form 7, your form tag would look like: [dynamictext current_url dtx_pageload "CF7_URL"]
If using the tag generator, it’s as simple as checking a box!
INCLUDED SHORTCODES
The plugin includes several shortcodes for use with the Dynamic Text Extension right out of the box. You can write your own as well—any self-closing shortcode will work, even with attributes!
Current URL or Part
Retrieve the current URL: CF7_URL
In the form editor of Contact Form 7, your form tag would look like: [dynamictext dynamicname "CF7_URL"]
Optional parameter: part, which will return a parsed part of the URL. Valid values are host, query, and path
Host: Just the domain name and tld
[dynamictext host “CF7_URL part=’host'”]
Query: The query string after the ?, if one exists
[dynamictext query “CF7_URL part=’query'”]
Path: The URL path, for example, /contact, if one exists
[dynamictext path “CF7_URL part=’path'”]
Learn more and see examples from the DTX Knowledge base.
Referrer URL
Get the referral URL, if it exists. Note that this is not necessarily reliable as not all browsers send this data.
CF7 Tag: [dynamictext dynamicname "CF7_referrer"]
Learn more and see examples from the DTX Knowledge base.
Current Page Variables
Retrieve information about the current page that the contact form is displayed on. Works great for use in templated areas like the site header, footer, widget, or sidebar! The shortcode works as follows:
Built-in shortcode: CF7_get_current_var
Required attribute: key
Possible values for key include:
idtitleurl(an alias forCF7_URL)slugfeatured_imageterms(an alias forCF7_get_taxonomy)
For pages that use a WP_POST object, this acts as an alias for CF7_get_post_var so those attributes work here as well.
For author pages, this acts as an alias for CF7_get_current_user so those attributes work here as well.
In the form editor of Contact Form 7, your form tag’s value could look like: CF7_get_current_var key='title'
And then the full form tag would be: [dynamictext dynamicname "CF7_get_current_var key='title'"]
Learn more and see examples from the DTX Knowledge base.
Post/Page Info
Retrieve information about the current post or page (must be for a WP_POST object) that the contact form is displayed on. The shortcode works as follows:
CF7_get_post_var key='title' <-- retrieves the Post's Title
CF7_get_post_var key='slug' <-- retrieves the Post's Slug
You can also retrieve any parameter from the global $post object. Just set that as the key value, for example post_date
The Contact Form 7 Tag would look like: [dynamictext dynamicname "CF7_get_post_var key='title'"]
Need to pull data from a different post/page? Not a problem! Just specify it’s post ID like this:
Dynamic value: CF7_get_post_var key='title' post_id='245'
Contact Form 7 Tag: [dynamictext dynamicname "CF7_get_post_var key='title' post_id='245'"]
Learn more and see examples from the DTX Knowledge base.
Post Meta & Custom Fields
Retrieve custom fields from the current post/page. Just set the custom field as the key in the shortcode.
Note: You must add any meta keys that you want to allow access to to the allow list in your admin panel > Contact > Dynamic Text Extension > Meta Key Allow List. More Information
The dynamic value input becomes: CF7_get_custom_field key='my_custom_field'
And the tag looks like this: [dynamictext dynamicname "CF7_get_custom_field key='my_custom_field'"]
For the purposes of including an email address, you can obfuscate the custom field value by setting obfuscate=’on’ in the shortcode like this:
[dynamictext dynamicname “CF7_get_custom_field key=’my_custom_field’ obfuscate=’on'”]
Learn more and see examples from the DTX Knowledge base.
Featured Images & Media Attachments
Retrieve the current post’s featured image, the featured image of a different page, or any attachment from the Media Library with this shortcode!
The base shortcode is simply: CF7_get_attachment which returns the absolute URL of the current page’s featured image.
By setting the post_id attribute to a post ID, you can get the featured image of another page.
By setting the id attribute to an attachment ID, you can get the absolute URL of any image uploaded to your WordPress website.
By setting the size attribute to any size registered on your website, you can get a specific image size.
Want to return the attachment ID instead of the URL? Also not a problem! Just set return='id' in the shortcode.
Most of the optional attributes can be used at the same time. For example, if I wanted to retrieve the attachment ID of a featured image for a different post, then the dynamic text form tag would look like this:
[dynamictext input_name “CF7_get_attachment post_id=’123′ return=’id'”]
If I wanted to get a specific image at a specific size, I can use this:
[dynamictext input_name “CF7_get_attachment id=’123′ size=’thumbnail'”]
The only two attributes that can’t play together is id and post_id. If both are specified, it will get the attachment specified by id and completely ignore the post_id attribute. If neither are specified, then it looks to the current featured image assigned to the global $post object.
Learn more and see examples from the DTX Knowledge base.
Current User Info & User Meta
Get data about the current logged-in user.
Dynamic value: CF7_get_current_user key='user_displayname'
CF7 Tag: [dynamictext dynamicname "CF7_get_current_user"]
Note: You must add any user keys that you want to allow access to to the allow list in your admin panel > Contact > Dynamic Text Extension > User Data Key Allow List. More Information
Valid values for key include:
IDuser_logindisplay_nameuser_emailuser_firstnameuser_lastnameuser_description
But also custom meta user keys!
For the purposes of including an email address, you can obfuscate the value by setting obfuscate=’on’ in the shortcode like this:
[dynamictext dynamicname “CF7_get_current_user key=’user_email’ obfuscate=’on'”]
Learn more and see examples from the DTX Knowledge base.
Site/Blog Info
Want to grab some information from your blog like the URL or the site name? Use the CF7_bloginfo shortcode. For example, to get the site’s URL:
Enter the following into the “Dynamic Value” input: CF7_bloginfo show='url'
Your Content Form 7 Tag will look something like this: [dynamictext dynamicname "CF7_bloginfo show='url'"]
Your form’s dynamicname text input will then be pre-populated with your site’s URL
Learn more and see examples from the DTX Knowledge base.
Theme Options
Want to retrieve values from your active theme’s Customizer? Now you can with the CF7_get_theme_option shortcode.
Learn more and see examples from the DTX Knowledge base.
HTTP GET Variables
Want to use a variable from the PHP $_GET array? Just use the CF7_GET shortcode. For example, if you want to get the foo parameter from the url
http://mysite.com?foo=bar
Enter the following into the “Dynamic Value” input: CF7_GET key='foo'
Your Content Form 7 Tag will look something like this: [dynamictext dynamicname "CF7_GET key='foo'"]
Your form’s dynamicname text input will then be pre-populated with the value of foo, in this case, bar
Learn more and see examples from the DTX Knowledge base.
HTTP POST Variables
Grab variables from the PHP $_POST array. The shortcode is much like the GET shortcode:
Dynamic value: CF7_POST key='foo'
Your Content Form 7 Tag will look something like this: [dynamictext dynamicname "CF7_POST key='foo'"]
Learn more and see examples from the DTX Knowledge base.
Cookie Values
If your WordPress website uses cookies, you might want to pull the value of a specific cookie into a form. You can do that with the CF7_get_cookie shortcode. It only needs a key attribute.
Dynamic value: CF7_get_cookie key='foo'
Your Content Form 7 Tag will look something like this: [dynamictext dynamicname "CF7_get_cookie key='foo'"]
Learn more and see examples from the DTX Knowledge base.
GUID
Generate a globally unique identifier (GUID) in a form field. This is a great utility shortcode for forms that need unique identifiers for support tickets, receipts, reference numbers, etc., without having to expose personally identifiable information (PII). This shortcode takes no parameters: CF7_guid
In the form editor of Contact Form 7, your form tag would look like: [dynamictext dynamicname "CF7_guid"]
Learn more and see examples from the DTX Knowledge base.
Capturas de tela

Screenshot of the form tag buttons in the form editor of Contact Form 7. The dynamic buttons appear in purple instead of blue to visually set them apart.

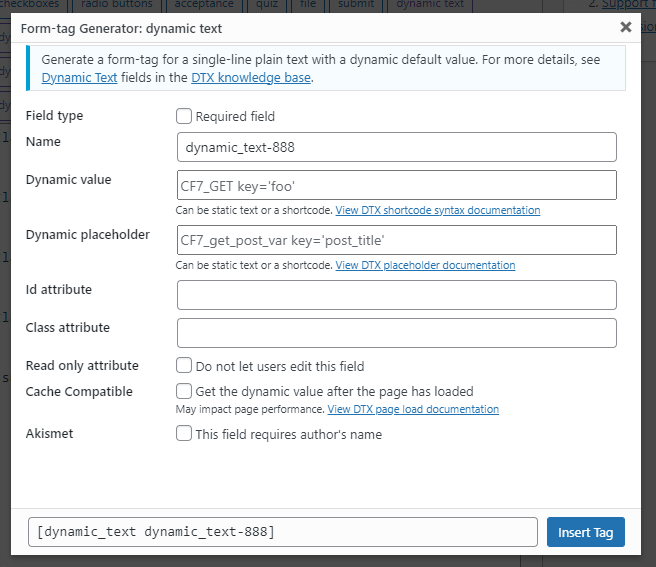
The form tag generator screen for the dynamic text form tag

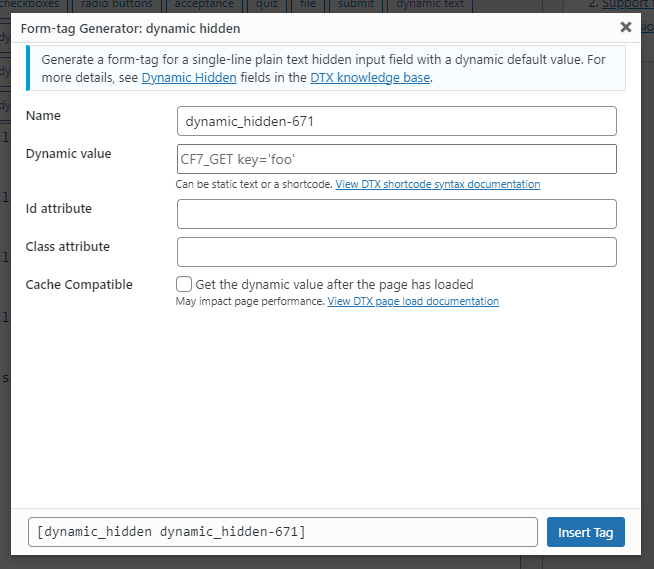
The form tag generator screen for the dynamic hidden form tag

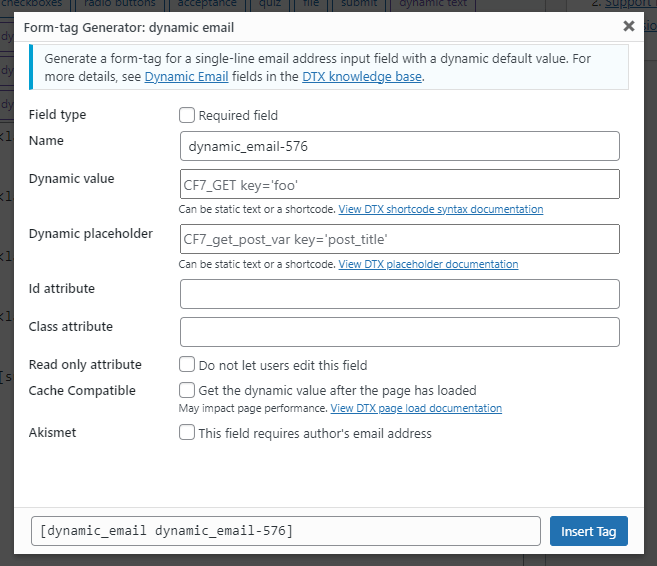
The form tag generator screen for the dynamic email form tag

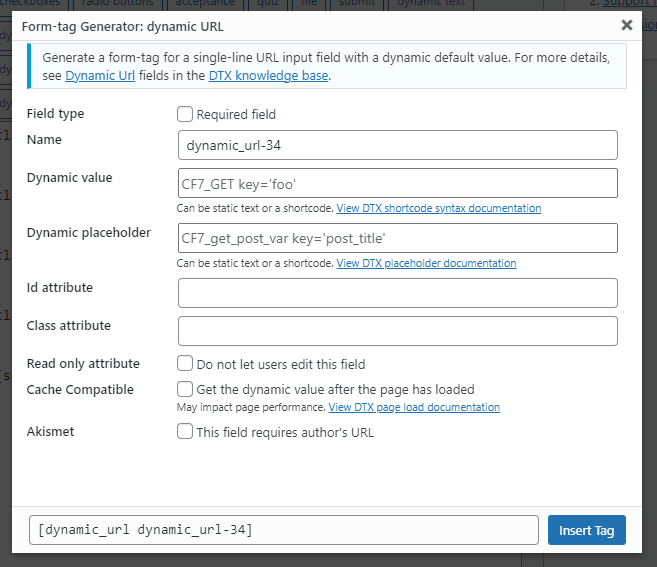
The form tag generator screen for the dynamic URL form tag

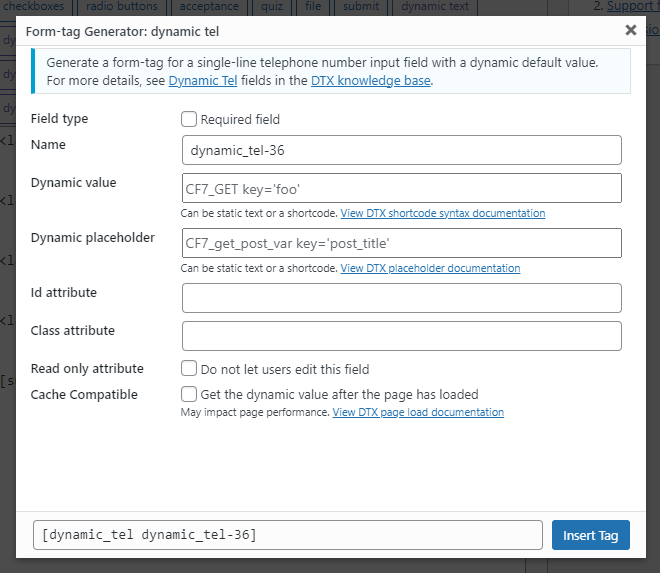
The form tag generator screen for the dynamic phone number (tel) form tag

The form tag generator screen for the dynamic number spinbox form tag

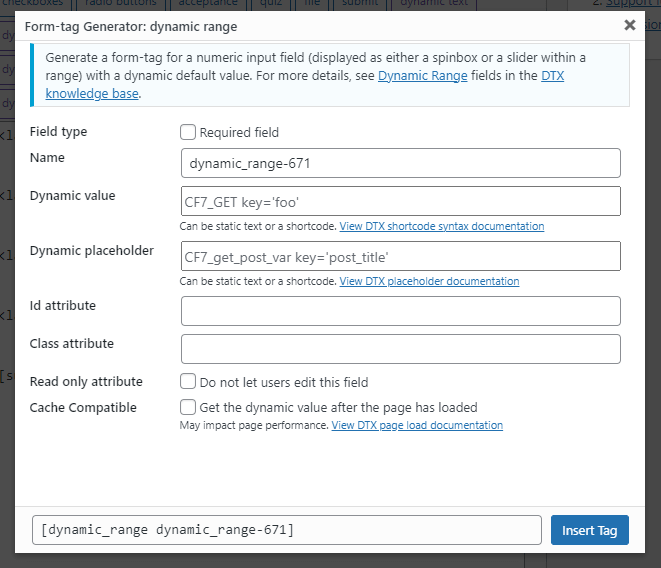
The form tag generator screen for the dynamic sliding range form tag

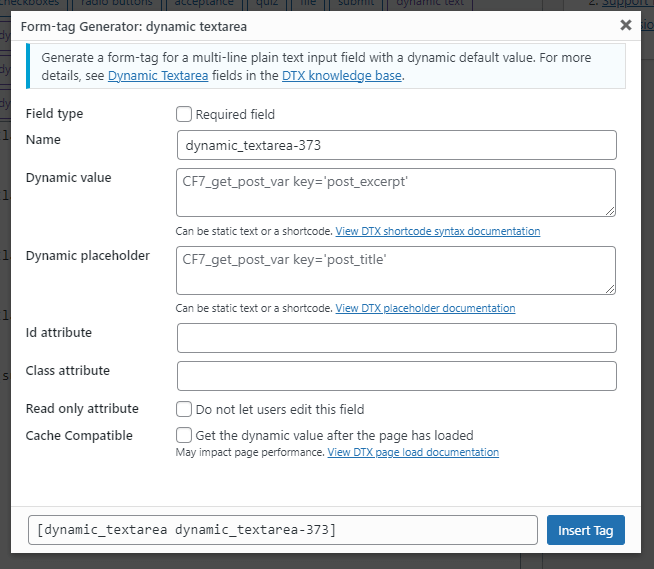
The form tag generator screen for the dynamic textarea form tag

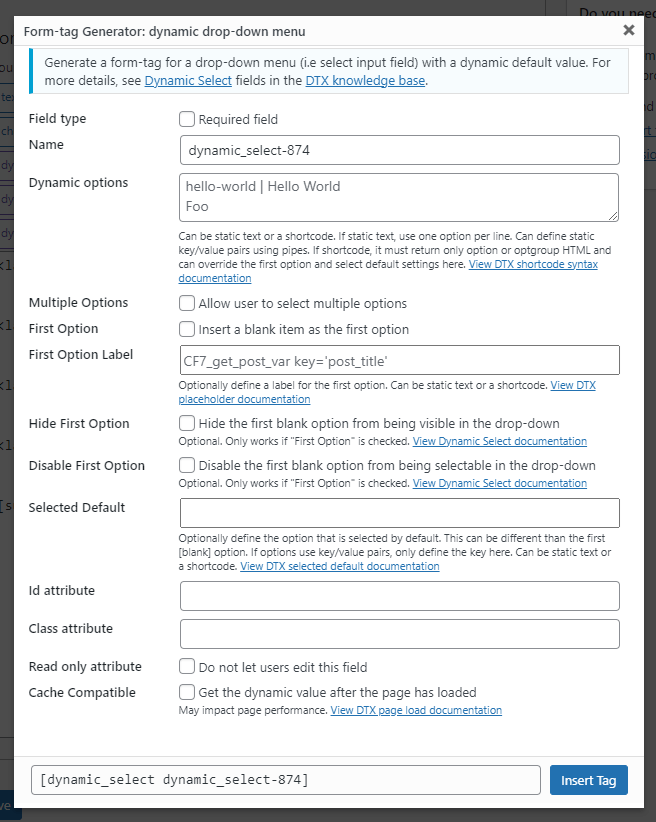
The form tag generator screen for the dynamic drop-down menu (select) form tag

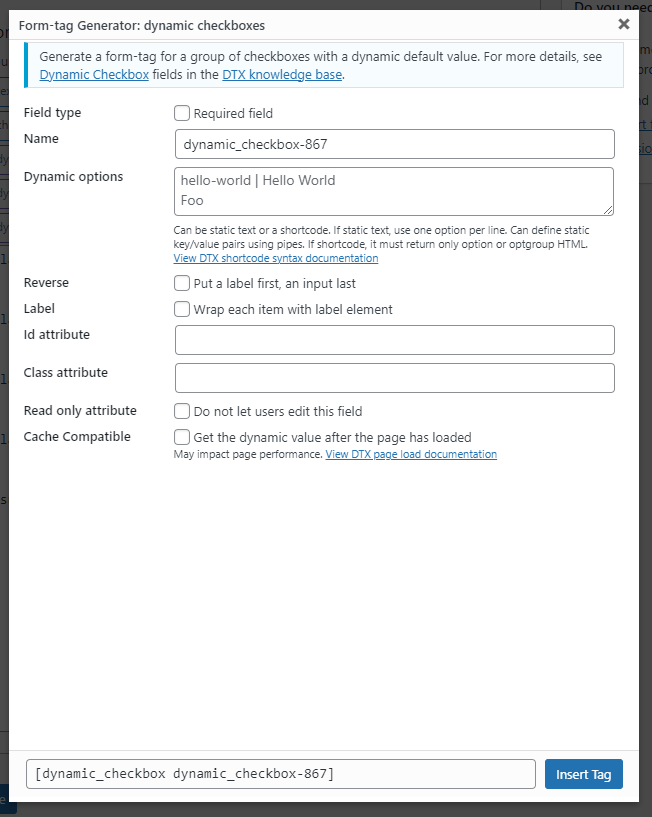
The form tag generator screen for the dynamic checkboxes form tag

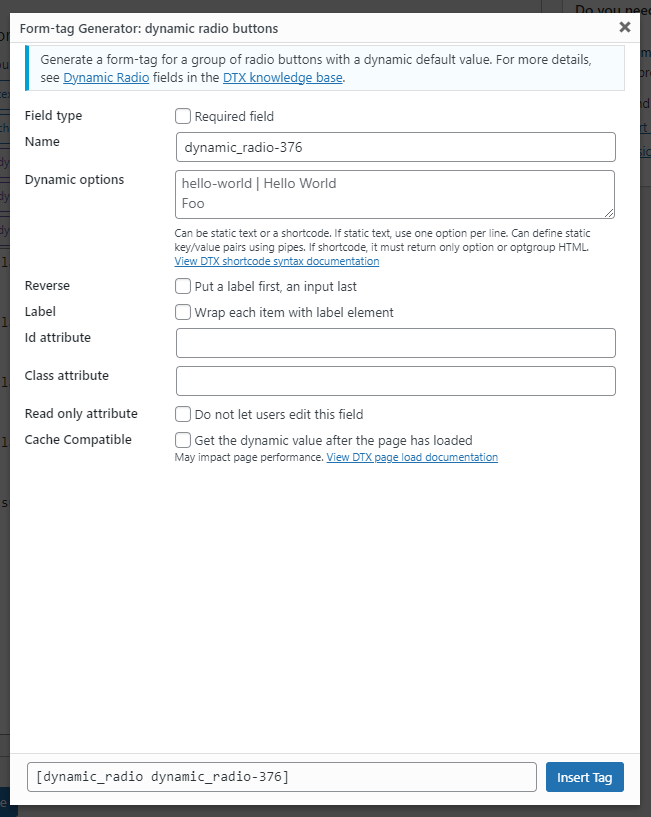
The form tag generator screen for the dynamic radio buttons form tag

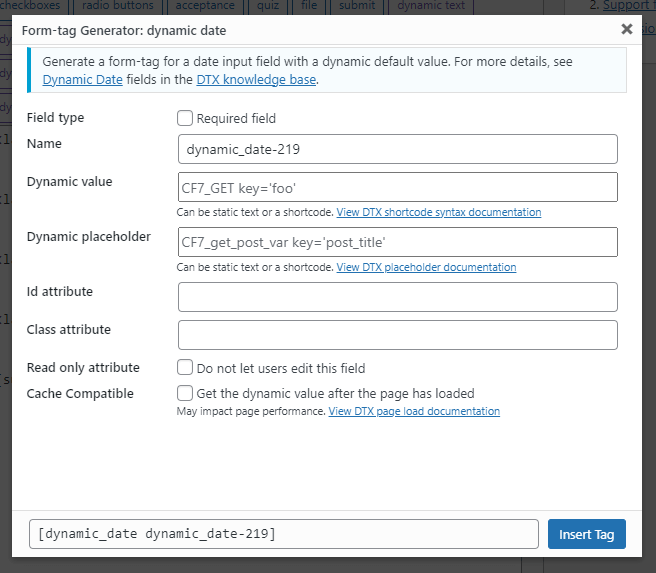
The form tag generator screen for the dynamic date form tag

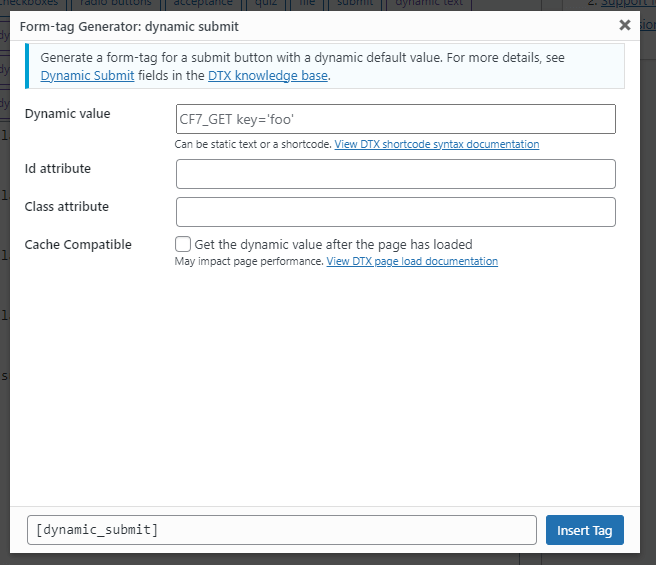
The form tag generator screen for the dynamic submit form tag