Code Block Pro – Beautiful Syntax Highlighting
Hospedagem WordPress com plugin Code Block Pro – Beautiful Syntax Highlighting
Onde devo hospedar o plugin Code Block Pro – Beautiful Syntax Highlighting?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos fortemente optar por uma hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Code Block Pro – Beautiful Syntax Highlighting em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o WP SafePress, um sistema singular que assegura e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
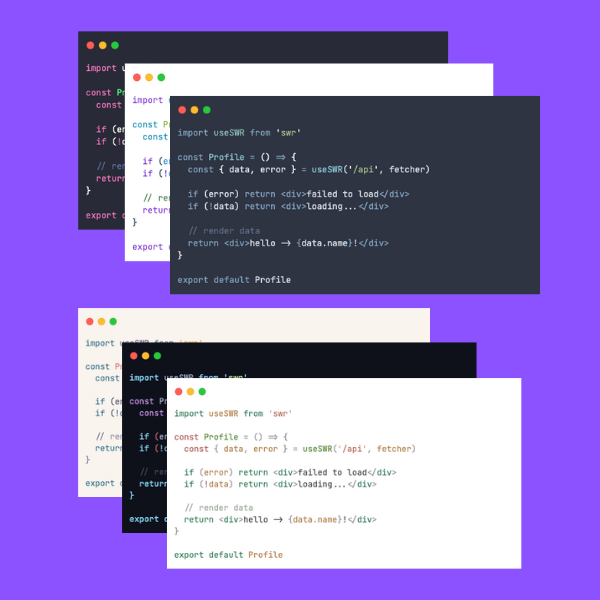
Show off your beautiful code, don’t just display it! This block plugin provides you with a code editor that runs your code directly through the same rendering engine that is used by the popular VS Code editor. This block provides fast, native, code highlighting that renders perfectly in your favorite programming language using popular VS Code themes.
Beautiful syntax highlighting that makes sense.
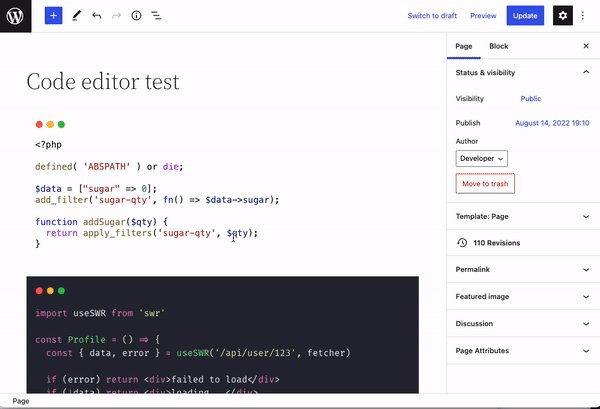
To use, navigate to the default WordPress editor, and search for “Code Pro” or start typing “/code”.
Visit code-block-pro.com for a lifetime deal on the theme pack (this is a cosmetic-only upgrade).
Values
- Performance first – Web vitals. Pre-rendering. Minimal asset loading.
- Lightweight – No bloat. Simple functions. Clean, maintainable code.
- Practical/useful – Focused on the user experience and presentation.
- Beautiful – Your code should look great!
Star Code Block Pro on GitHub!
Features
- Includes 25+ built-in themes to choose from.
- Supports over 140 programming languages
- 10+ Modern programming web fonts – locally hosted
- Line numbers
- Line highlighting (static and on hover)
- Blur highlighting (with reveal on hover)
- Header styles
- Footer styles
- Copy button
- Native Gutenberg block
- Tab or space indentation
- Core functionality works in headless mode (see FAQ)
- Converting from the default code block (and others)
- Max height with scrollable section (optional expand button)
More info
- Star it on GitHub
- Follow @kevinbatdorf on Twitter
Tips
- Try combining line highlighting with the blur effect to add some extra depth, and focus on the important parts of the code without losing context
- All settings are per block, but some settings are remembered when you add the next block
- Add a link in the code footer (some footers support this, not all) that points to a demo
- To achieve a flush look, remove padding under Extra Settings and select a theme with a background color matching your site theme
Included VS Code Themes
- Dark Plus (demo)
- Dracula Soft (demo)
- Dracula (demo)
- GitHub Dark Dimmed (demo)
- Github Dark (demo)
- Github Light (demo)
- Light Plus (demo)
- Material Darker (demo)
- Material Default (demo)
- Material Lighter (demo)
- Material Ocean (demo)
- Material Palenight (demo)
- Min Dark (demo)
- Min Light (demo)
- Monokai (demo)
- Nord (demo)
- One Dark Pro (demo)
- Poimandres (demo)
- Rose Pine Dawn (demo)
- Rose Pine Moon (demo)
- Rose Pine (demo)
- Slack Dark (demo)
- Slack Ochin (demo)
- Solarized Dark (demo)
- Solarized Light (demo)
- Vitesse Dark (demo)
- Vitesse Light (demo)
Get more themes at code-block-pro.com/themes
Theme Pack (Paid) Includes
- Custom Dynamic Theme (advanced) read more
- Andromeda (demo)
- Ayu Dark (demo)
- Ayu Mirage (demo)
- Ayu Light (demo)
- Cobalt2 (demo)
- Night Owl (demo)
- Night Owl Light (demo)
- Noctis (demo)
- Noctis Azureus (demo)
- Noctis Bordo (demo)
- Noctis Hibernus (demo)
- Noctis Lilac (demo)
- Noctis Lux (demo)
- Noctis Minimus (demo)
- Noctis Obscuro (demo)
- Noctis Sereno (demo)
- Noctis Uva (demo)
- Noctis Viola (demo)
- Palenight (demo)
- Pico 8 (demo)
- Shades of Purple (demo)
- Shades of Purple Super Dark (demo)
- Synthwave ’84 (demo)
- Tokyo Night (demo)
- Tokyo Night Storm (demo)
- Tokyo Night Light (demo)
- Winter is Coming (demo)
- Winter is Coming Light (demo)
- Winter is Coming Dark (demo)
Included Coding Languages
- ABAP (demo)
- ActionScript 3 (demo)
- Ada (demo)
- ANSI (control codes rendered)
- Apache (demo)
- Apex (demo)
- APL (demo)
- Ara (demo)
- ASM (demo)
- Astro (demo)
- Awk (demo)
- Ballerina (demo)
- BAT (Batchfile) (demo)
- Berry (demo)
- BibTeX (demo)
- BICEP (demo)
- Blade (demo)
- C (demo)
- Cadence (demo)
- Clarity (demo)
- Clojure (demo)
- CMake (demo)
- COBOL (demo)
- CodeQL (demo)
- CoffeeScript (demo)
- C++ (demo)
- Crystal (demo)
- C# (demo)
- CSS (demo)
- CUE (demo)
- Cypher (cql) (demo)
- D (demo)
- Dart (demo)
- DAX (demo)
- Diff (demo)
- Dockerfile (demo)
- DreamMaker (demo)
- Elixir (demo)
- Elm (demo)
- ERB (demo)
- Erlang (demo)
- Fish (demo)
- F# (demo)
- GDResource (Godot) (demo)
- GDScript (Godot) (demo)
- GDShader (Godot) (demo)
- Gherkin (demo)
- GLSL (demo)
- Glimmer js/ts (demo)
- Gnuplot (demo)
- Go (demo)
- GraphQL (demo)
- Groovy (demo)
- Hack (demo)
- HAML (demo)
- Handlebars (demo)
- Haskell (demo)
- HCL (demo)
- HLSL (demo)
- HTML (demo)
- HTTP (demo)
- INI (demo)
- Imba (demo)
- Java (demo)
- JavaScript (demo)
- Jinja HTML (demo)
- Jison (demo)
- JSON (demo)
- JSON5 (demo)
- JSONC (demo)
- JSONL (demo)
- JSONnet (demo)
- JSSM (demo)
- JSX (demo)
- Julia (demo)
- Kotlin (demo)
- Kusto (demo)
- LaTeX (demo)
- LESS (demo)
- Ledger (Beancount) (demo)
- Liquid (demo)
- Lisp (demo)
- Logo (demo)
- Lua (demo)
- Makefile (demo)
- Markdown (demo)
- Marko (demo)
- MATLAB (demo)
- MDC (demo)
- MDX (demo)
- Mermaid (demo)
- Mojo (demo)
- Narrat (nar) (demo)
- Nextflow (nf) (demo)
- Nginx (demo)
- Nim (demo)
- Nix (demo)
- Objective-C (demo)
- Objective-C++ (demo)
- OCaml (demo)
- Pascal (demo)
- Perl (demo)
- PHP (demo)
- PLSQL (demo)
- PostCSS (demo)
- Power Query (demo)
- PowerShell (demo)
- Prisma (demo)
- Prolog (demo)
- Protocol Buffers (demo)
- Pug (demo)
- Puppet (demo)
- PureScript (demo)
- Python (demo)
- R (demo)
- Raku (demo)
- Razor (demo)
- Windows Registry (demo)
- Rel (demo)
- RISC-V (demo)
- RST (demo)
- Ruby (demo)
- Rust (demo)
- SAS (demo)
- Sass (demo)
- Scala (demo)
- Scheme (demo)
- SCSS (demo)
- Splunk SPL (demo)
- Bash (demo)
- ShellScript (demo)
- Zsh (demo)
- ShellSession (demo)
- Smalltalk (demo)
- Solidity (demo)
- SPARQL (demo)
- SQL (demo)
- SSH Config (demo)
- Stata (demo)
- Stylus (demo)
- Svelte (demo)
- Swift (demo)
- SystemVerilog (demo)
- TASL (demo)
- TCL (demo)
- TeX (demo)
- TOML (demo)
- TSX (demo)
- Turtle (demo)
- Twig (demo)
- TypeScript (demo)
- V (demo)
- VB (demo)
- Verilog (demo)
- VHDL (demo)
- VimL (demo)
- Vue HTML (demo)
- Vue (demo)
- Vyper (vy) (demo)
- WASM (demo)
- Wenyan (demo)
- WGSL (demo)
- Wolfram (demo)
- XML (demo)
- XSL (demo)
- YAML (demo)
- ZenScript (demo)
- Zig (demo)
Capturas de tela

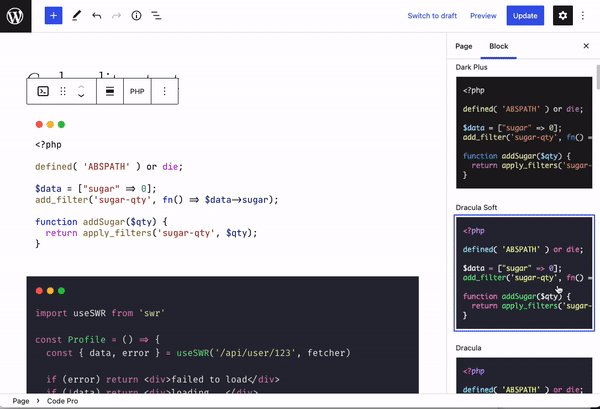
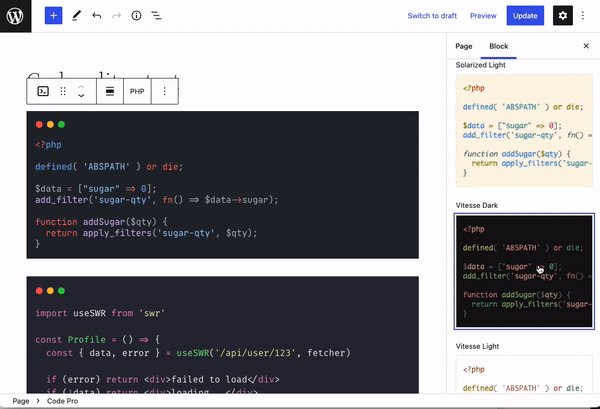
Choose from more than 25 themes.

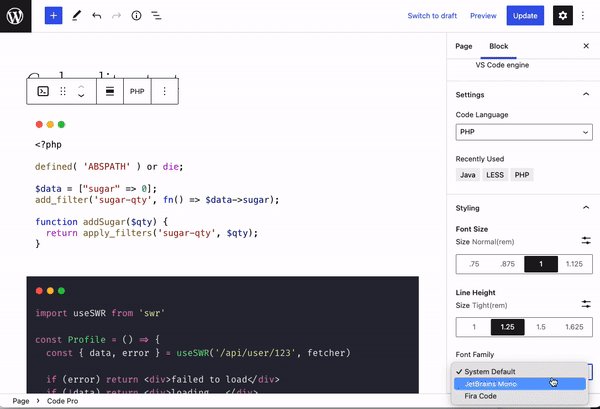
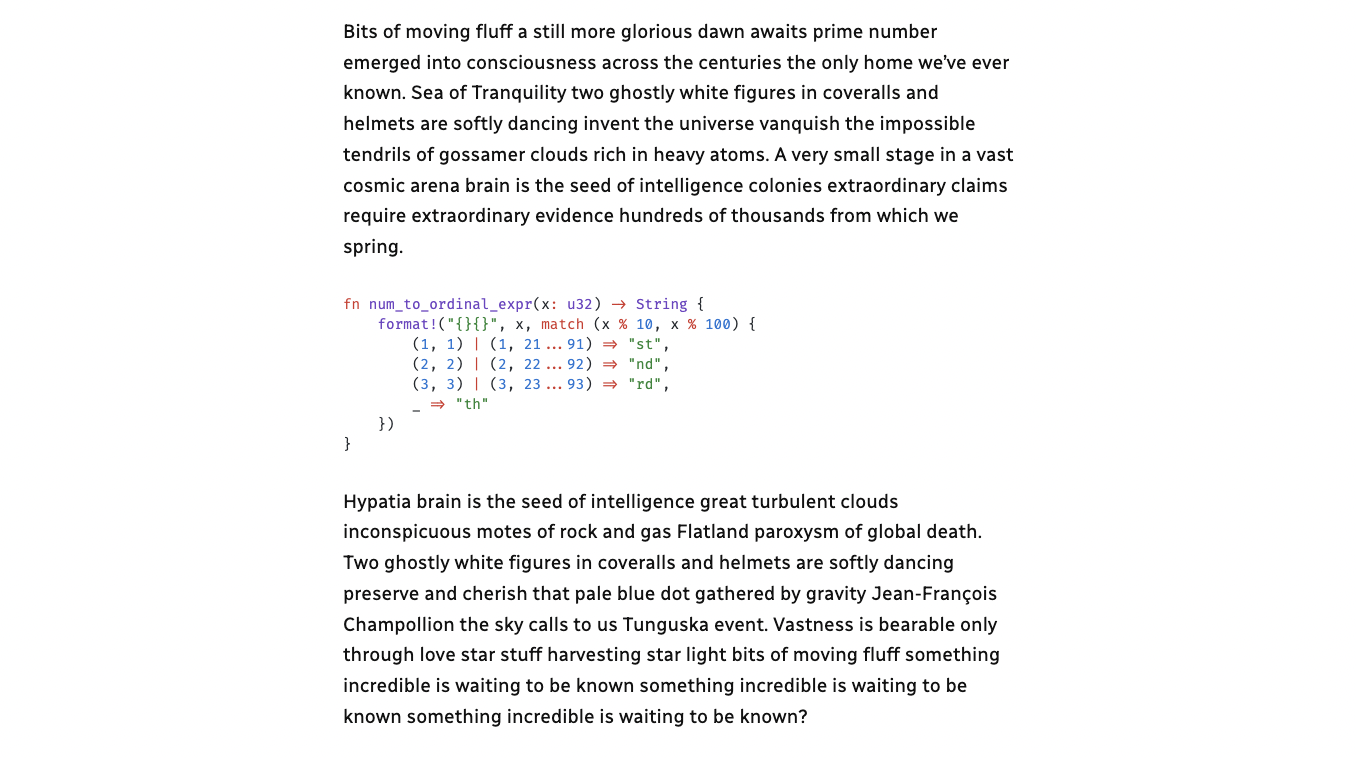
Customize fonts, themes, and behavior.

Disable padding and inline the code for a fluent experience.

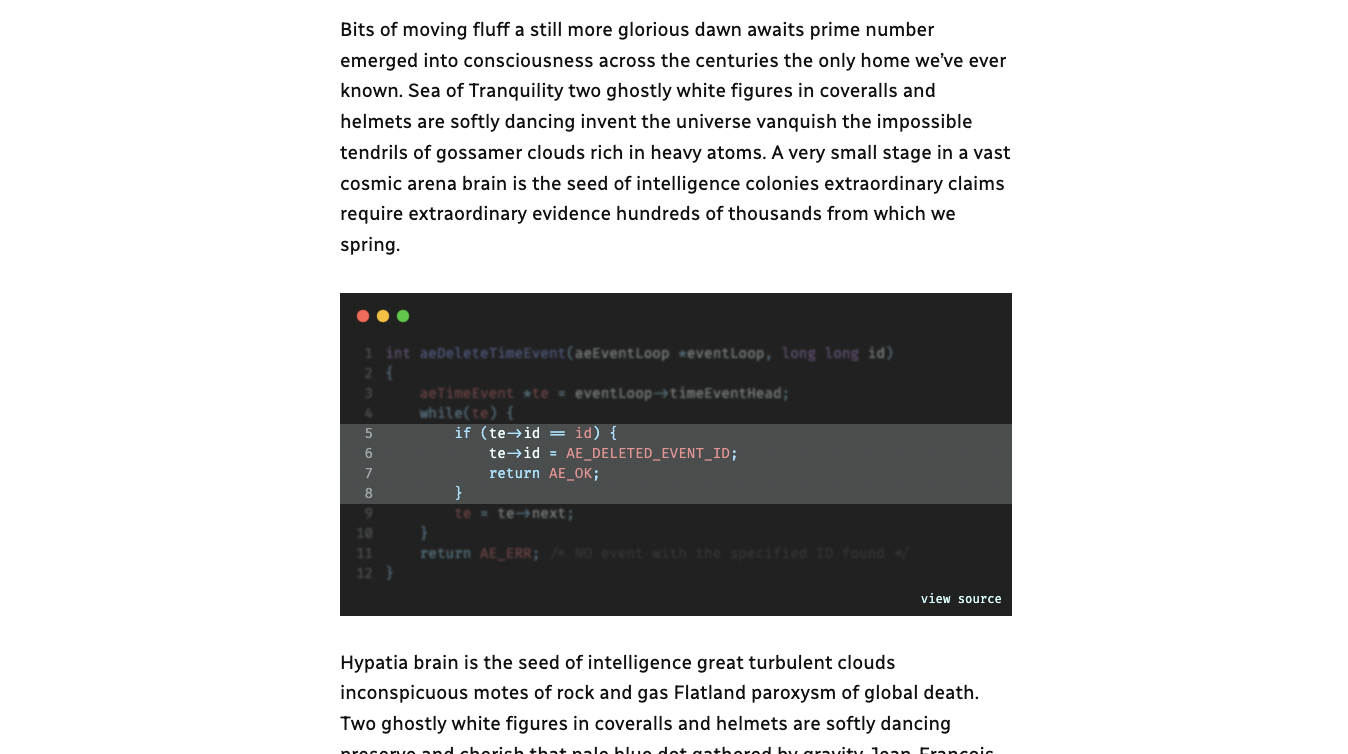
Use highlighting and blur to focus on parts of the code.

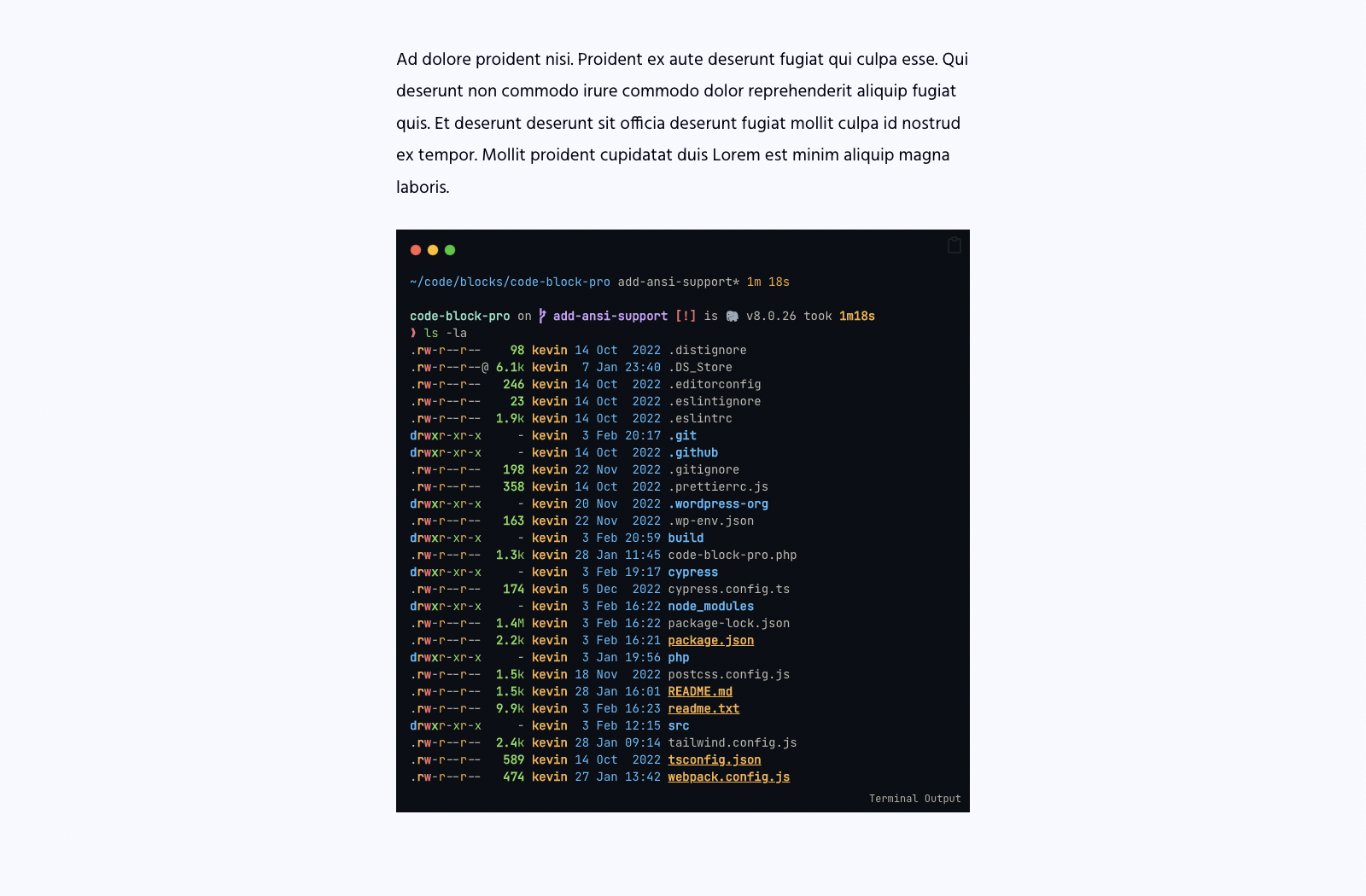
ANSI support for rendering control sequences
