The Ultimate Customizer Framework for WordPress Theme Developers
Child Theme Configurator
Hospedagem WordPress com plugin Child Theme Configurator
Onde posso hospedar o plugin Child Theme Configurator?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress configurado. Recomendamos fortemente utilizar um provedor de hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Child Theme Configurator em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, disponibiliza o plugin WP SafePress, um mecanismo singular que assegura e melhora seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Child Theme Configurator is a fast and easy to use utility that allows you to analyze any theme for common problems, create a child theme and customize it beyond the options of the Customizer. Designed for WordPress users who want to be able to customize child theme stylesheets directly, Child Theme Configurator lets you easily identify and override the exact CSS attributes you want to customize. The Analyzer scans the rendered theme and automatically configures your child theme. It correctly enqueues theme and font stylesheets for optimum performance and handles vendor-specific syntax, giving you unlimited control over the Child Theme look and feel while leaving your Parent Theme untouched. Learn more about how to create a child theme.
Take Control of Your Child Themes
Child Theme Configurator parses and indexes your stylesheets so that every CSS media query, selector, property and value are at your fingertips. Second, it shows you how each customization you make will look before you commit it to the child theme. Finally, it saves your work so that you can customize styles in your child themes without the risk of losing your edits.
You can create any number of child themes from your existing Parent Themes. Child Theme Configurator lets you choose from your installed themes (even existing child themes) and save the results in your Themes directory.
When you are ready, just activate the Child Theme and your WordPress site takes on the custom styles automatically.
Why create child themes and customize styles using Child Theme Configurator?
-
Some things cannot be changed using the Customizer.
-
Unless you use a child theme, you will lose any changes you made to templates and stylesheets when you update.
-
Child Theme Configurator automatically determines the correct way to set up a child theme based on the theme you are using.
-
You can find the exact style selectors your theme uses and change properties quickly.
-
You can locate, copy and edit theme templates from the admin.
-
Much more:
- Update themes without losing customizations
- Smart Theme Analyzer determines correct settings to use
- Resolve common child theme issues with almost any parent theme
- Copy existing widgets, menus and Customizer options to child theme
- Use web fonts in your child theme
- Enqueue (link) stylesheets instead of using @import
- Quickly locate and edit theme CSS.
- Customize @media queries for responsive design
- Select hex, RGBA (transparent) and named colors using Spectrum color picker
- Add fallback styles (multiple values per property)
- Save hours of development time
- Multisite compatible
- Make modifications unavailable to the Customizer
- Export child themes as Zip Archive
- Identify and override exact selectors from the parent theme
- Change specific colors, backgrounds, font styles, etc., without changing other elements
- Automatically generate cross-browser and vendor-prefixed properties and CSS gradients
- Preview custom styles before committing to them
- Uses WP Filesystem API – will not create files you cannot remove
Child Theme Configurator PRO
Apply the CSS customizing power of Child Theme Configurator to any WordPress Plugin installed on your website. Child Theme Configurator PRO scans your plugins and lets you customize their stylesheets. We’ve added more features to make customizing styles quicker and easier with PRO.
Learn more at http://www.childthemeplugin.com/child-theme-configurator-pro
Unlimited Widget Content With a Single Plugin
IntelliWidget is a versatile widget manager that does the work of multiple plugins by combining custom page menus, featured posts, sliders and other dynamic content features that can display on a per-page or site-wide basis.
Learn more at https://www.lilaeamedia.com/plugins/intelliwidget
Hook Highlighter
Hook Highlighter provides Administrators insight into the internal program flow of WordPress when activated on any front-facing page of a website.
Display action and filter hooks, program files and backtrace information inline for the current page.
Learn more at https://www.lilaeamedia.com/product/hook-highlighter
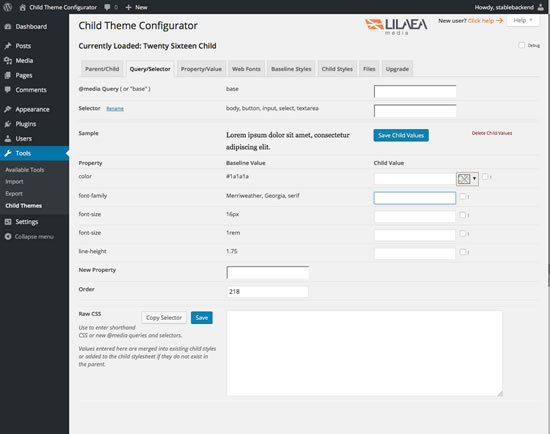
Query/Selector Tab
There are two ways to identify and customize baseline (parent) styles. Child Theme Configurator lets you search styles by CSS selector and by property. If you wish to customize a specific CSS selector (e.g., h1), use the “Query/Selector” tab. If you have a specific CSS value you wish to customize site-wide (e.g., the color of the type), use the “Property/Value” tab.
The Query/Selector tab lets you find specific CSS selectors and edit them. First, find the query that contains the CSS selector you wish to edit by typing in the Query autoselect box. Select by clicking with the mouse or by pressing the “Enter” or “Tab” keys. CSS selectors are in the base query by default.
Next, find the CSS selector by typing in the “Selector” autoselect box. Select by clicking with the mouse or by pressing the “Enter” or “Tab” keys.
This will load all of the properties for that CSS selector with the Original values on the left and the child theme values inputs on the right. Any existing child theme values will be automatically populated. There is also a Sample preview that displays the combination of Parent and Child overrides. Note that the border and background-image get special treatment.
The “Order” field contains the original sequence of the CSS selector in the parent theme stylesheet. You can change the CSS selector order sequence by entering a lower or higher number in the “Order” field. You can also force style overrides (so called “!important” flag) by checking the “!” box next to each input. Please use judiciously.
Click “Save” to update the child theme stylesheet and save your changes to the WordPress admin.
Adding Raw CSS
If you wish to add additional properties to a given CSS selector, first load the selector using the Query/Selector tab. Then find the property you wish to override by typing in the New Property autoselect box. Select by clicking with the mouse or by pressing the “Enter” or “Tab” keys. This will add a new input row to the selector inputs.
If you wish to add completely new CSS selectors, or even new @media queries, you can enter free-form CSS in the “Raw CSS” textarea. Be aware that your syntax must be correct (i.e., balanced curly braces, etc.) for the parser to load the new custom styles. You will know it is invalid because a red “X” will appear next to the save button.
If you prefer to use shorthand syntax for properties and values instead of the inputs provided by Child Theme Configurator, you can enter them here as well. The parser will convert your input into normalized CSS code automatically.
Property/Value Tab
The Property/Value tab lets you find specific values for a given property and then edit that value for individual CSS selectors that use that property/value combination. First, find the property you wish to override by typing in the Property autoselect box. Select by clicking with the mouse or by pressing the “Enter” or “Tab” keys.
This will load all of the unique values that exist for that property in the parent theme stylesheet with a Sample preview for that value. If there are values that exist in the child theme stylesheet that do not exist in the parent stylesheet, they will be displayed as well.
For each unique value, click the “Selectors” link to view a list of CSS selectors that use that property/value combination, grouped by query with a Sample preview of the value and inputs for the child theme value. Any existing child theme values will be automatically populated.
Click “Save” to update the child theme stylesheet and save your changes to the WordPress admin.
If you want to edit all of the properties for the CSS selector you can click the “Edit” link and the CSS selector will automatically load in the Query/Selector Tab.
Web Fonts Tab
You can add additional stylesheets and web fonts by typing @import rules into the textarea on the Web Fonts tab. Important: do not import the parent theme stylesheet here. Use the “Parent stylesheet handling” option from the Parent/Child tab.
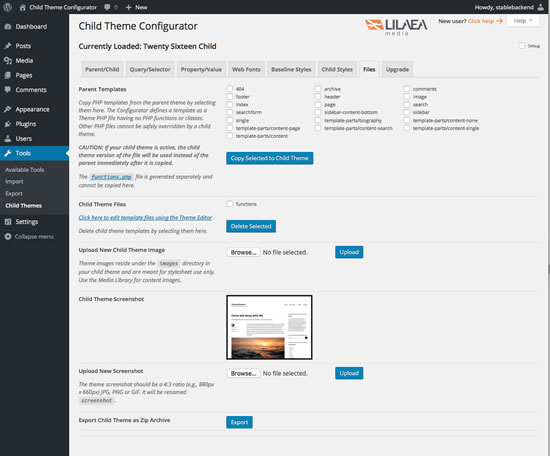
Files Tab
Parent Templates
You can copy PHP template files from the parent theme by checking the boxes. Click “Copy Selected to Child Theme” and the templates will be added to the child theme’s directory.
CAUTION: If your child theme is active, the child theme’s version of the file will be used instead of the parent immediately after it is copied. The functions.php file is generated separately and cannot be copied here.
Child Theme Files
Templates copied from the parent are listed here. These can be edited using the Theme Editor in the Appearance Menu. Remove child theme images by checking the boxes and clicking “Delete Selected.”
Child Theme Images
Theme images reside under the images directory in your child theme and are meant for stylesheet use only. Use the media gallery for content images. You can upload new images using the image upload form.
Child Theme Screenshot
You can upload a custom screenshot for the child theme here. The theme screenshot should be a 4:3 ratio (eg., 880px x 660px) JPG, PNG or GIF. It will be renamed “screenshot”.
Export Child Theme as Zip Archive
You can download your child theme for use on another WordPress site by clicking “Export”.
Preview and Activate
IMPORTANT: Test child themes before activating!
Some themes (particularly commercial themes) do not correctly load parent template files or automatically load child theme stylesheets or php files.
In the worst cases they will break your website when you activate the child theme.
- Navigate to Appearance > Themes in the WordPress Admin. You will now see the new Child Theme as one of the installed Themes.
- Click “Live Preview” (theme customizer) below the new Child Theme to see it in action.
- When you are ready to take the Child Theme live, click “Activate.”
MULTISITE USERS: You must Network Enable your child theme before you can use Live Preview. Go to “Themes” in the Network Admin.
Caveats
- Arbitrary comments are not supported. Providing a high level of flexibility for previewing and modifying custom styles requires a sophisticated parsing system. Maintaining comments that are bound to any particular element in the stylesheet is prohibitively expensive compared to the value it would add. Although we are working to include this as an option in the future, currently all comments are stripped from the child theme stylesheet code.
- No @keyframes or @font-face rules. Child Theme Configurator only supports @media and @import. If you need other @rules, put them in a separate stylesheet and import them into the Child Theme stylesheet.
- Only two-color gradients. Child Theme Configurator is powerful, but we have simplified the gradient interface. You can use any gradient you want as long as it has two colors and no intermediate stops.
- CSS properties are auto-discovered. Child Theme Configurator loads the properties that exist in the Parent stylesheet. You can always add new properties using the “Raw CSS” text area.
- Legacy gradient syntax is not supported. Child Theme Configurator does not support the MS filter gradient or legacy webkit gradient. These will continue to work if they are used in the parent theme, but will not be written to the child theme stylesheet. If there is a demand, we may add it in a future release, but most users should have upgraded by now.
Documentação
Go to http://www.childthemeplugin.com/
Serbo-Croatian translation courtesy of Borisa Djuraskovic [email protected] http://www.webhostinghub.com
Copyright: (C) 2014-2018 Lilaea Media
Capturas de tela

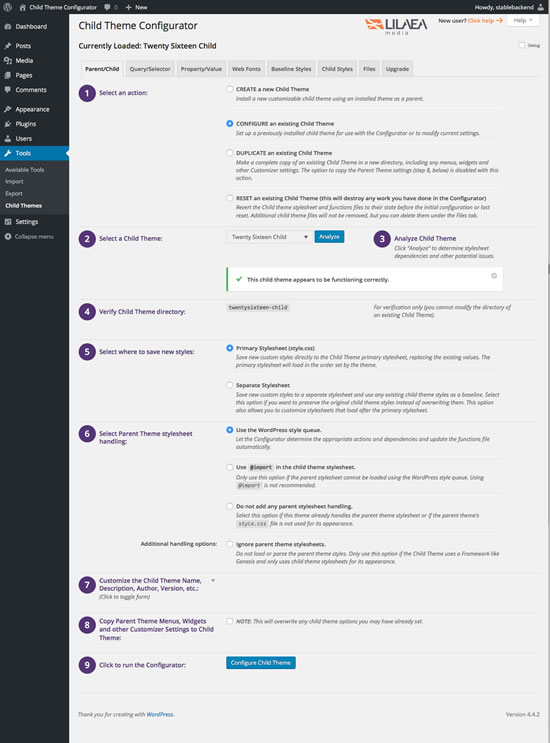
Parent/Child tab

Parent/Child tab with parent theme menu open

Query/Selector tab

Property/Value tab

Web Fonts tab

Parent CSS tab

Files tab
