Construa leiautes de página responsivos com widgets que você conhece e adora, usando um construtor de páginas simples, estilo arrastar e soltar.
Tooltipy (tooltips for WP)
Hospedagem WordPress com plugin Tooltipy (tooltips for WP)
Onde devo hospedar o plugin Tooltipy (tooltips for WP)?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress configurado. Recomendamos escolher uma empresa de hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Tooltipy (tooltips for WP) em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, fornece o WP SafePress, um mecanismo singular que assegura e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
- This plugin allows you automatically create responsive tooltip boxes for your technical keywords in order to explain them for your site visitors making surfing more comfortable.
- With shortcode Glossary [tooltip_glossary]
DEMO
- Live DEMO
- Admin Live DEMO : will be available soon…
- user : demo
- password : demo
Check How to add a keyword with KTTG on this 2 minutes video.
New Features
- Now you can add CSS classes to inline keywords and popups, suggested by Dima Stefantsov
- Multi CSS classes added to keywords and popups so you can easily style you keywords (you can style a specific keyword, keywords from a specific catégorie -family- or a keyword depending on if it contains youtube video or not…)
- v3.0 keywords appear anywhere on your site not only on the post content, on heders footers and even in widgets
- Now it works with Japanese and Chinese languages thanks to Plugmon
- KTTG is now responsive (for devices lesst then 400px)
- new click method trigger
- Custom glossary link page label
- New glossary : content is listed under the keywords (thanks for KaiserSoze13 )
- Now you are able to generate shortcodes on the tooltips, thanks to ColumbusCook
funcionalidades
- v3.0 keywords appear anywhere on your site not only on the post content, on heders footers and even in widgets
- Several Animations provided (on settings page) thanks to Animate.css
- Supports Unicode characters (Arabic, Russian …)
- Bugs fixed (apostrophe issue, error messages …)
- Glossary page new settings (keywords per page, labels …)
- Tooltip width setting
- Close button tooltip
- Dotted style is now available for keywords (from v2.1.8)
- It’s very simple: After installing and activating the plugin you only need to add your keywords (KeyWord, description, image) the rest is magic
- From the settings Customize the style of the tooltips depending on the color scheme of your site
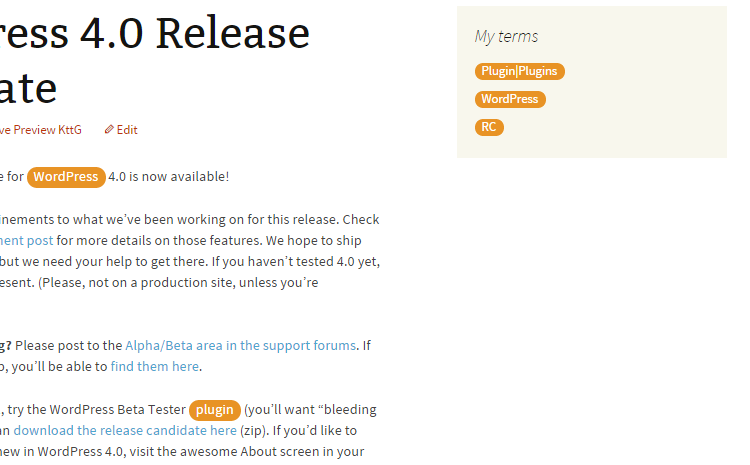
- The widget will display the list of keywords related to the current post on your sidebar
- Decide if you want to apply the plugin for posts and/or pages
- Case insensitive fetch
- A list of related keywords will be updated after each post/keyWord manipulation
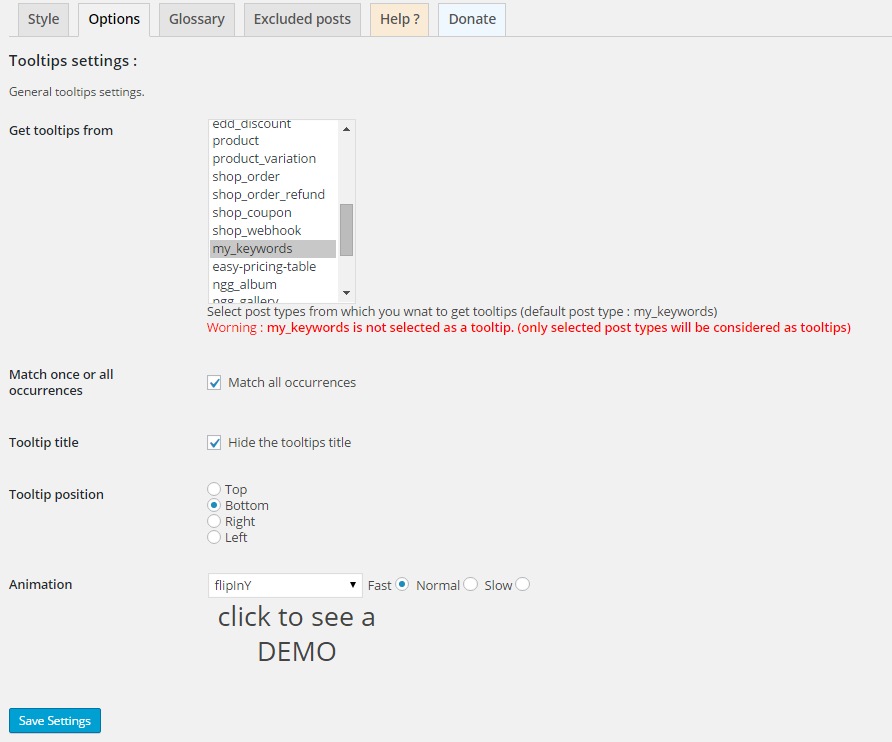
- allow to choose to Match all occurrences or once in the same post from the settings page
- activate or desactivate a specific post being matched by keywors
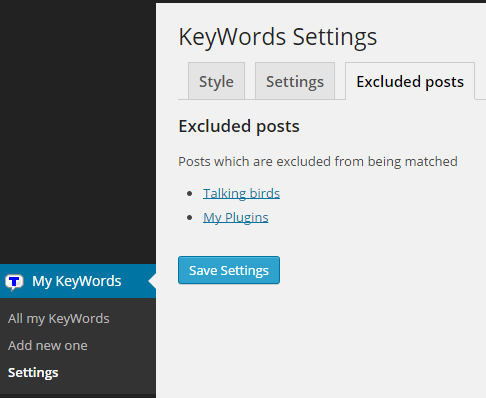
- list excluded posts in a new tab in the admin setting page
- supports synonyms
- related posts metaBox in the Keyword edit page
- keywords in concern metaBox in the post edit page
- Keywords Converter tool (nemu : Tools -> KTTG Converter), allows you to import keywords from third party plugins adding them to your glossary
- Style settings (real time preview)
- Checkbox to add or remove background color
- images tooltip with the ‘alt’ property in content (v2.1.5)
- Glossary support ShortCode [tooltip_glossary]
- Support case sensitive (as a metabox)
- match all synonyms when check match once
- Tooltip Positions setting provided (Top, Bottom, Right, Left)
- New Setting show/hide a link to the glossary page
Línguas
The plugin is available in these languages :
- English – Jamel Zarga my self 🙂
- French (fr_FR) – Jamel Zarga
- German (de_DE) – Michael Padilla
- Arabic (ar) – Jamel Zarga
- Dutch (nl_NL) – Kees Hessels
- Turkish (tr_TR) – Eyyüp Güner
- Italian (it_IT) – Genioallopera
- Spanish (es_ES) – Andrew Kurtis – WebHostingHub.com
- Chinese (zh_cn) – Zchen – zchen.info
ScreenShots
Soporte
Capturas de tela

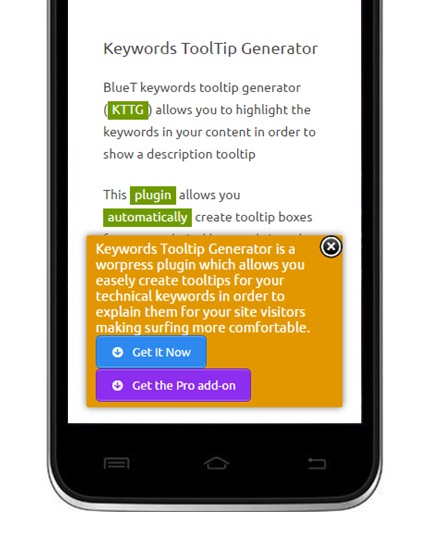
Mobile friendly tooltip

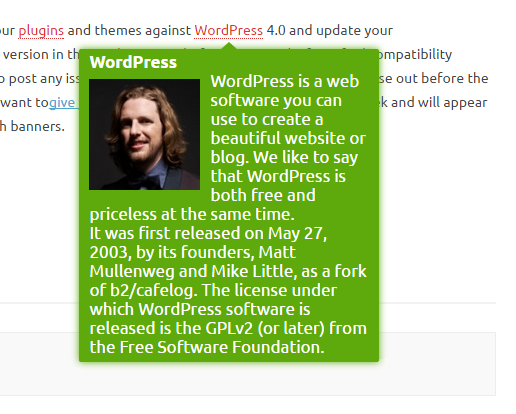
Desktop tooltip

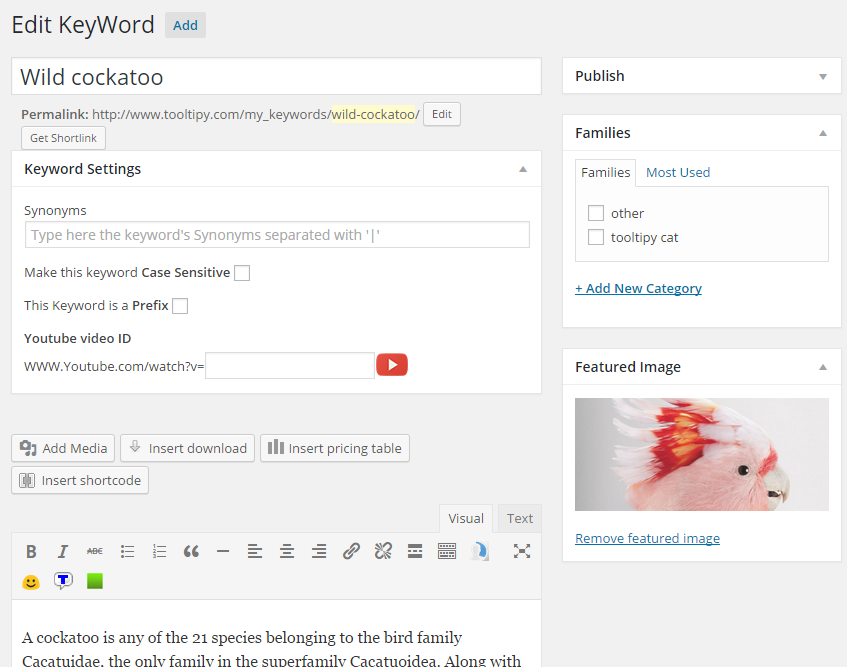
Add a new KeyWord description
![Glossary ShortCode support [tooltip_glossary]](https://ps.w.org/bluet-keywords-tooltip-generator/assets/screenshot-4.png?rev=1292002)
Glossary ShortCode support [tooltip_glossary]

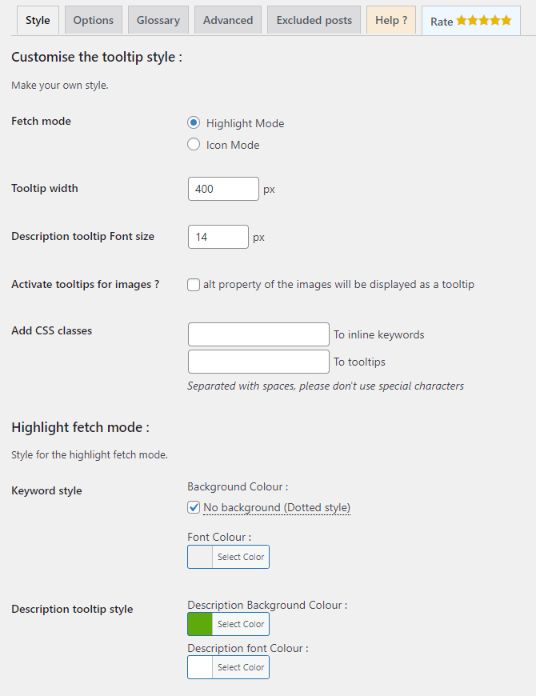
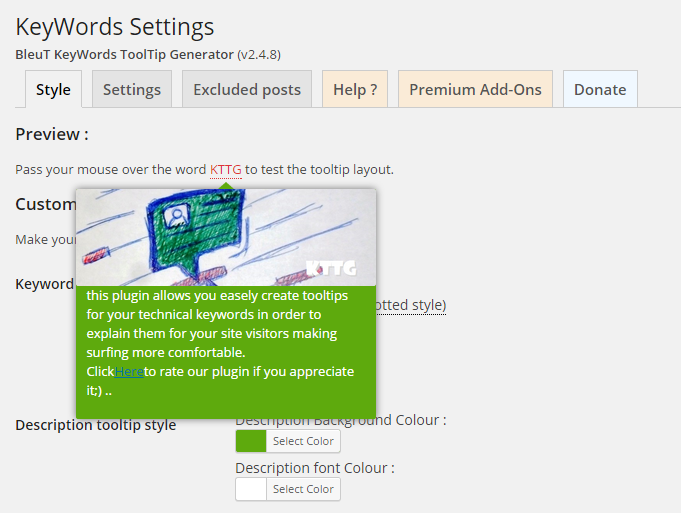
Style customization

Style preview

Configurações

Widget

Excluded Posts list

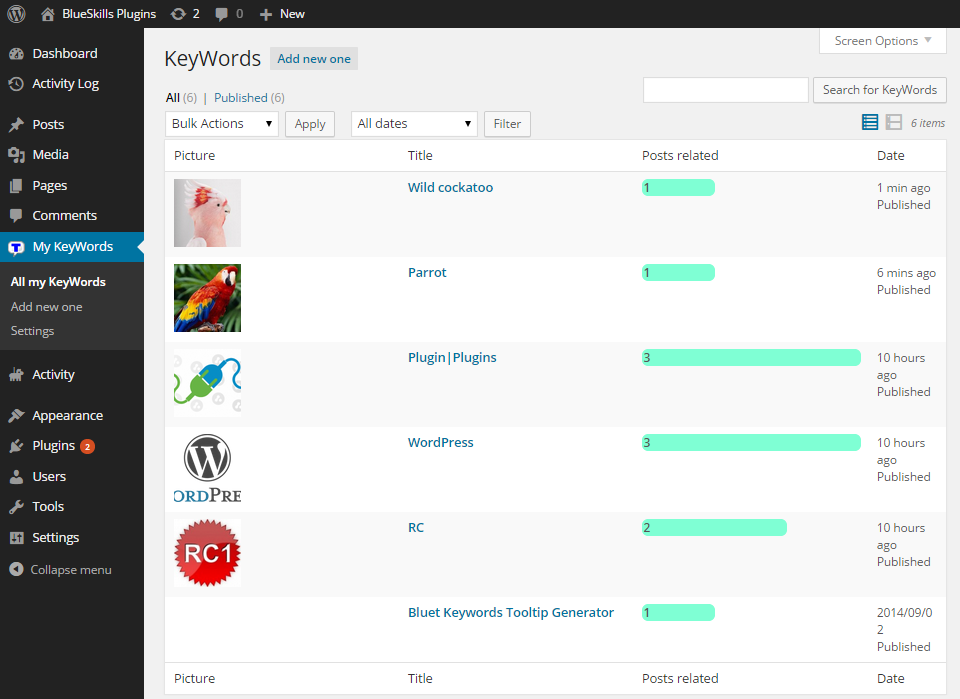
My Keywords List

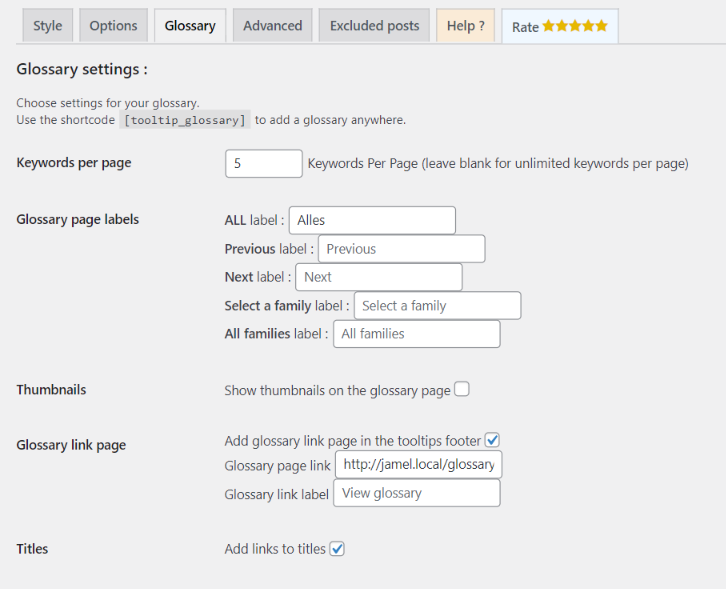
Glossary settings page
