Ativar o editor "clássico" anterior e o estilo antigo da tela Editar Post com TinyMCE, Meta Boxes, etc. Suporta todos os plugins que estendem esta tela.
Blocks CSS: CSS Editor for Gutenberg Blocks
Hospedagem WordPress com plugin Blocks CSS: CSS Editor for Gutenberg Blocks
Onde devo hospedar o plugin Blocks CSS: CSS Editor for Gutenberg Blocks?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress configurado. Recomendamos fortemente optar por um provedor de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Blocks CSS: CSS Editor for Gutenberg Blocks em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, fornece o WP SafePress, um mecanismo singular que salvaguarda e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
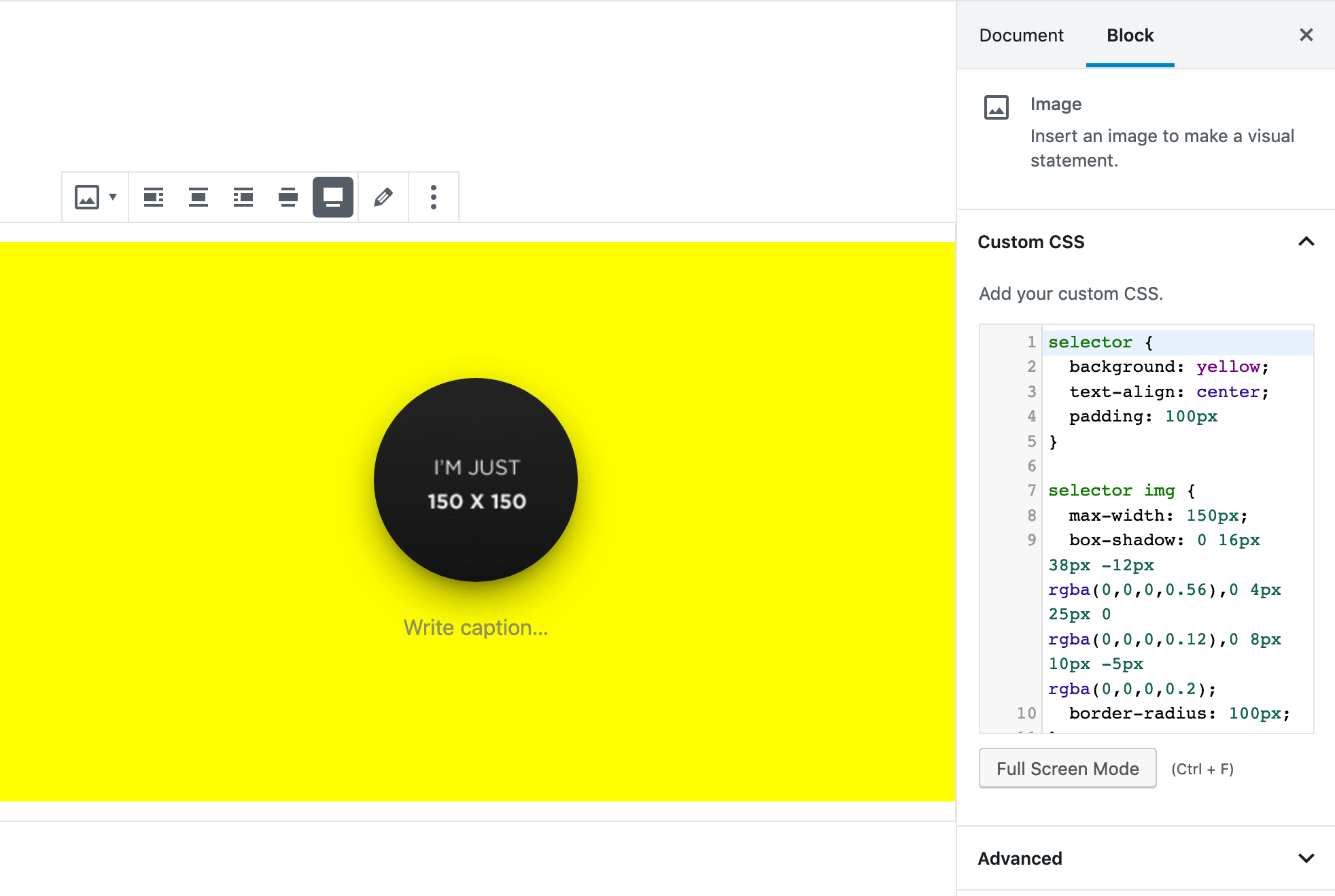
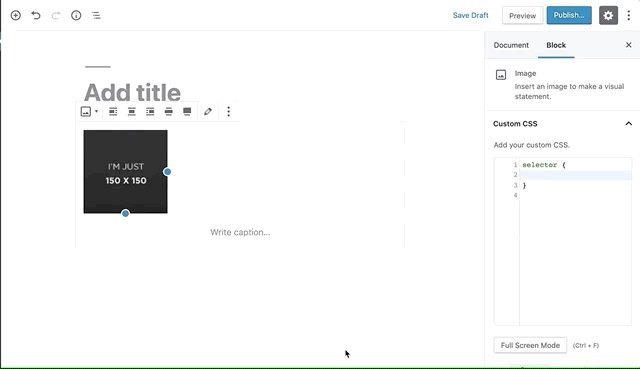
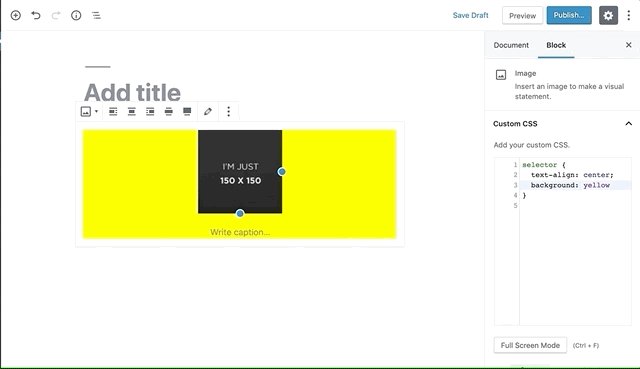
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
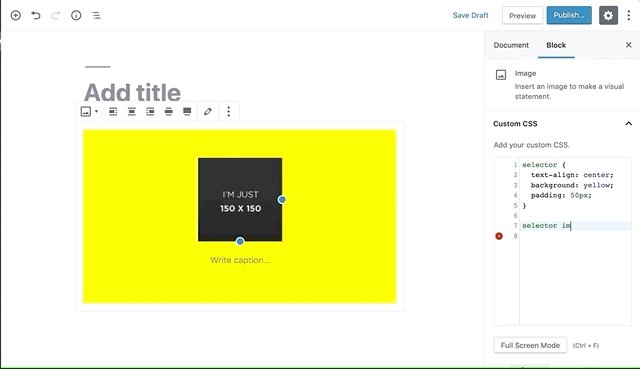
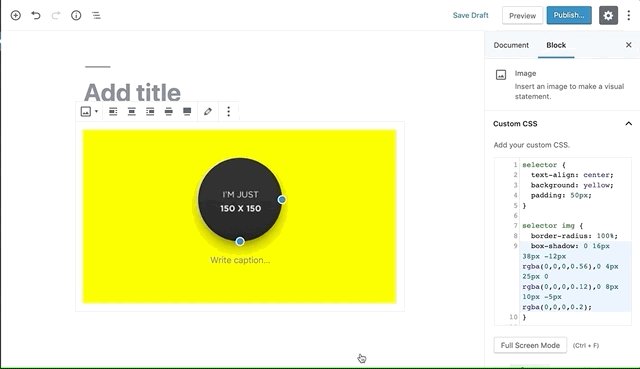
Capturas de tela

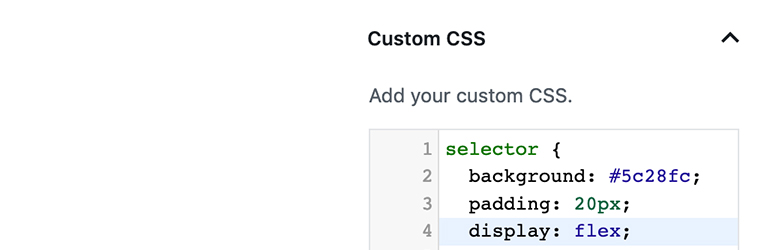
CSS Editor

CSS Editor