Block Visibility — Conditional Visibility Control for the Block Editor
Hospedagem WordPress com plugin Block Visibility — Conditional Visibility Control for the Block Editor
Onde posso hospedar o plugin Block Visibility — Conditional Visibility Control for the Block Editor?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos optar por uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Block Visibility — Conditional Visibility Control for the Block Editor em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, fornece o plugin WP SafePress, um sistema singular que protege e melhora seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Easily create dynamic content in WordPress that will increase conversions, enhance the user experience, and improve your workflow.
With this no-code solution, control which blocks are visible on your website and who can see them. Schedule content to show or hide at a specific time. Display exclusive promotions to your customers or members. Restrict blocks to specific user roles, screen sizes, query strings, WooCommerce products, EDD downloads, ACF fields, WP Fusion tags, and more.
Block Visibility is built exclusively for the WordPress Editor (Gutenberg) and is designed to work with any WordPress block. This includes blocks natively provided by WordPress, third-party blocks, and even block-based widgets.
Create Conditional Blocks in Seconds!
Work directly in the WordPress Editor with blocks you’re already familiar with. There is no external editor or new interface to learn. In seconds, you can transform static blocks into conditional and personalized content.
It takes just 3 simple steps:
- Create your content using any WordPress block.
- Select the desired visibility conditions.
- Save the page/post and marvel at the results!
Packed With Features
Visibility Controls determine whether a block should be visible to users on the front end of your website. Features include:
- Hide blocks from all users.
- Schedule when content should be visible using a start and end date/time.
- Conditionally display blocks based on screen size (Desktop, Tablet, Mobile, and more)
- Only show blocks to logged-in users.
- Only show blocks to logged-out users.
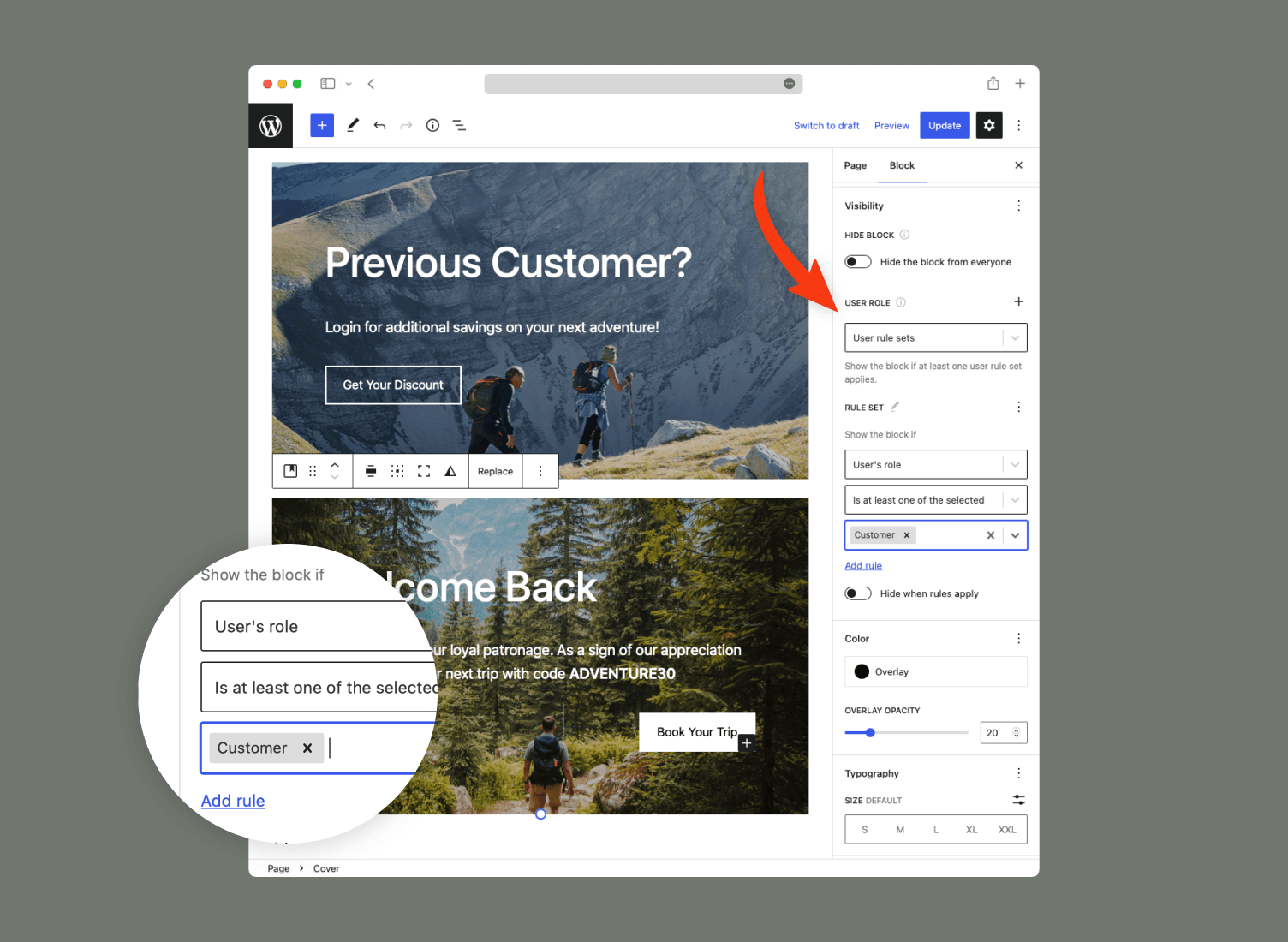
- Only show blocks to users with specific roles (Administrator, Subscriber, Customer, Member, etc.)
- Only show blocks to specific users. Great for personalization.
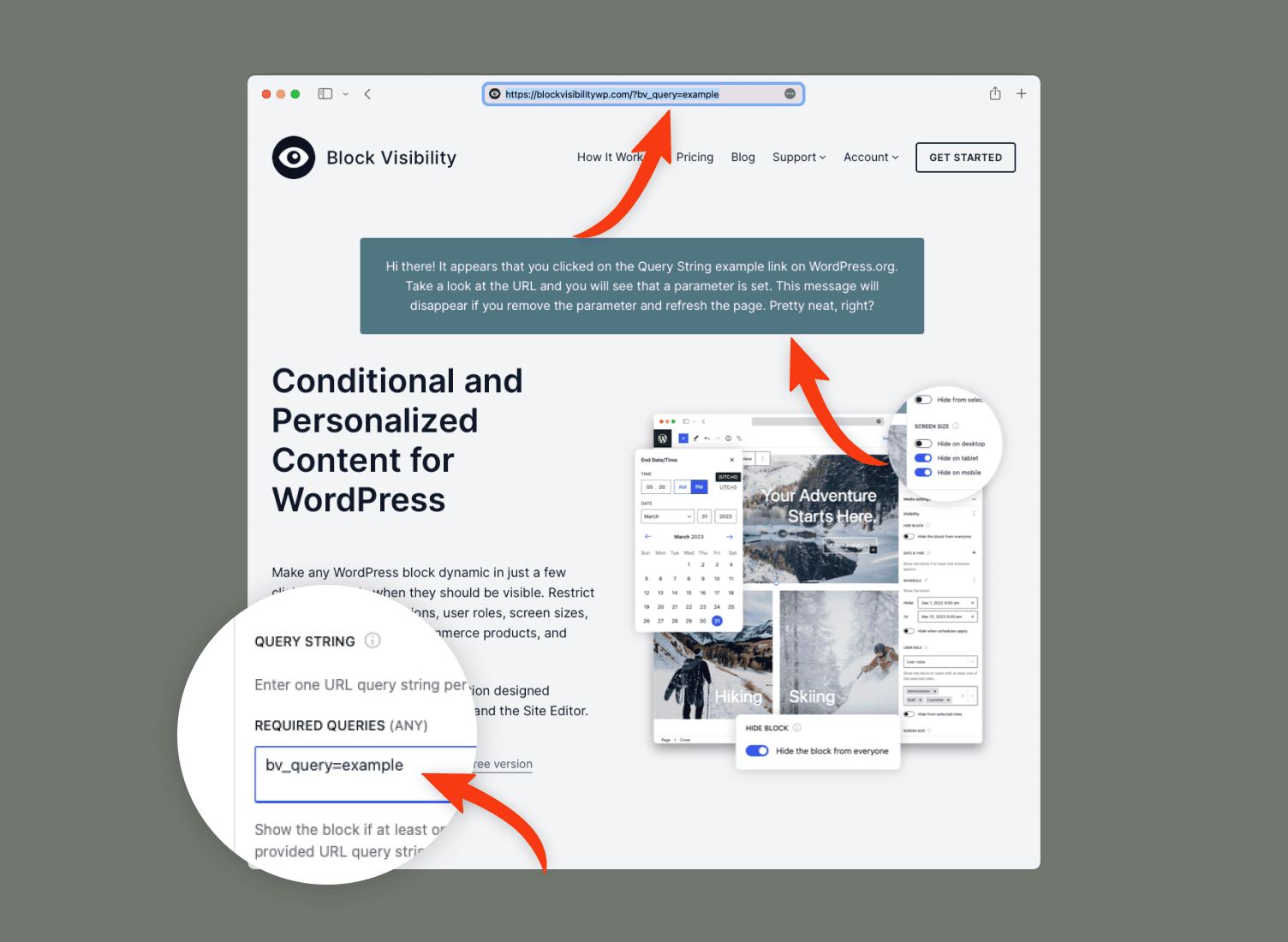
- Show or hide dynamic blocks based on URL query strings. Great for marketing campaigns!
- Show or hide blocks based on their location and “attributes” of their location (post type, taxonomy, archive, etc.)
- Display blocks based on a website visitor’s referral source (domain/URL).
- Support for all post and user metadata (custom fields).
- Display blocks based on HTML cookies.
- WooCommerce: Show or hide blocks based on products, cart contents, customer purchase history, and more.
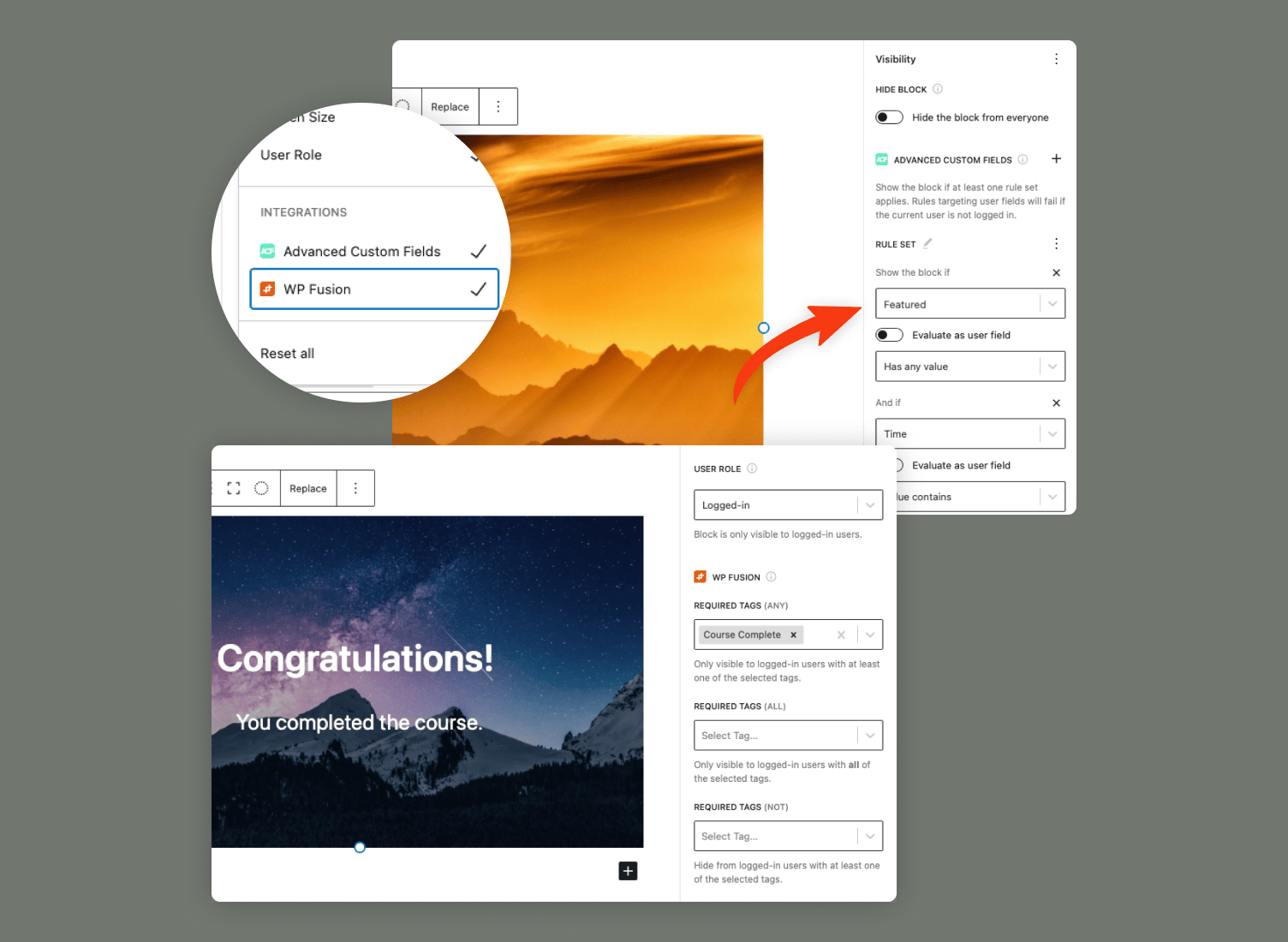
- Advanced Custom Fields (ACF): Control the visibility of block content based on ACF fields.
- Easy Digital Downloads: Show or hide blocks based on downloads, cart contents, customer purchase history, and more.
- WP Fusion: Combine Block Visibility with the power of WP Fusion to conditionally show or hide content based on data from your favorite CRM or marketing automation platform.
PLUS: Powerful Settings allow you to customize Block Visibility to your needs or those of your clients.
- Visibility Presets allow you to control multiple blocks at once.
- Globally disable any visibility control.
- Restrict visibility controls to specific block types.
- Set permissions so only certain users have access to visibility conditions.
- Configure up to 4 different breakpoints to optimize the screen size controls.
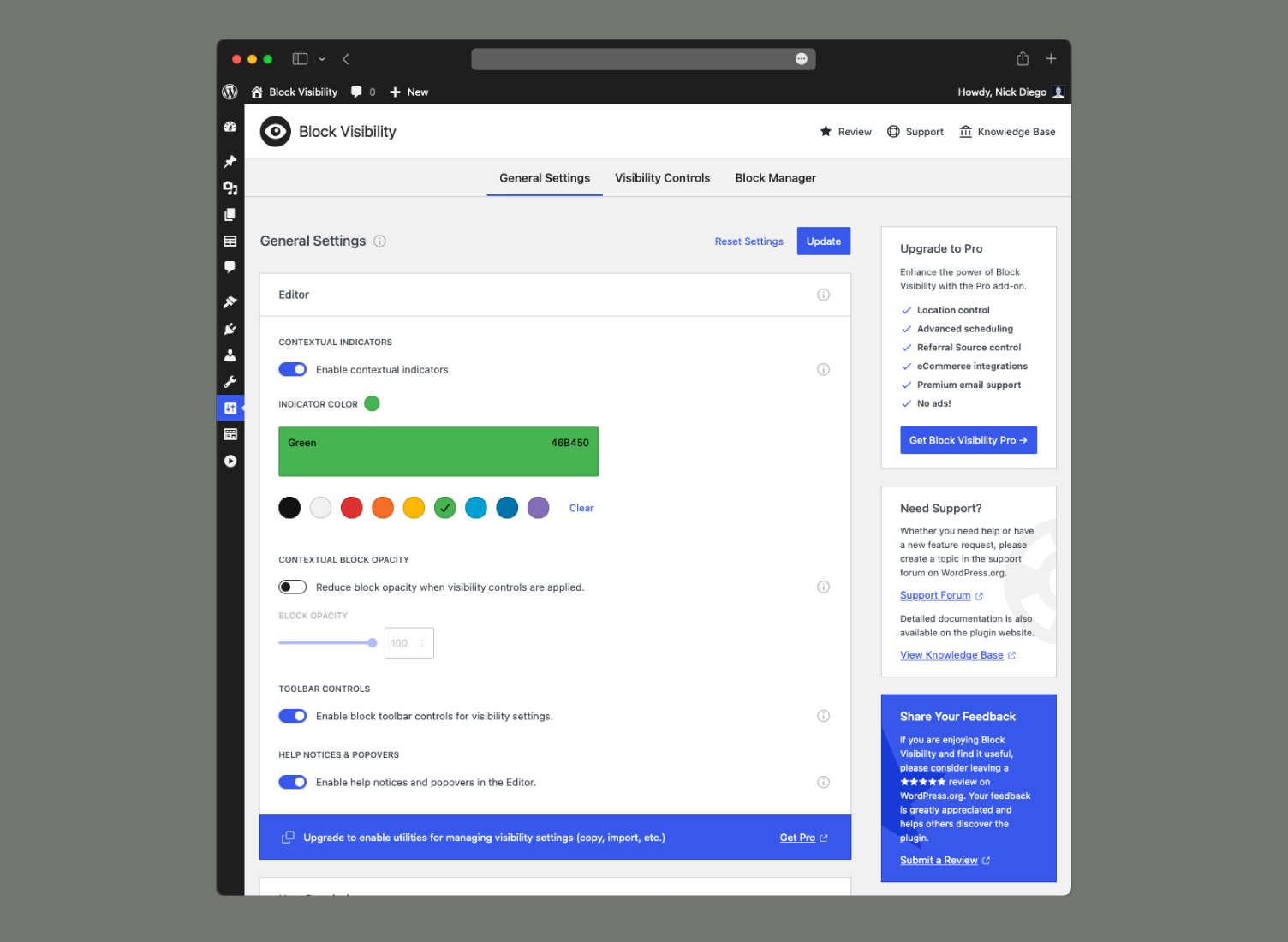
- Disable contextual indicators and other plugin utilities.
- Customize the contextual indicator color to enhance theme compatibility.
- Enable Full Control Mode 🚀 (See the FAQs).
- Remove all plugin settings on uninstall.
Why Do I Need This?
While there are countless applications for conditional blocks, here are a few examples to get you started:
- Use as a content management tool. Hide new blocks while working on them, but keep the page published.
- Temporarily hide seasonal content on your website rather than having to delete it.
- Schedule time-sensitive promotional content or event information to display automatically.
- Show or hide specific content on desktops, tablets, or mobile devices.
- Restrict content so it’s only visible to your customers, members, or subscribers.
- Display messaging to logged-out users, encouraging them to subscribe to your blog.
- Create unique marketing campaigns using query string parameters to display personalized messaging (See it in action)
- Conditionally display elements in the Site Editor using advanced visibility logic.
- Increase visitor engagement and conversions with dynamic content and personalization.
Why Choose Block Visibility?
1. Easy to Use
Block Visibility is the easiest way to create conditional blocks in WordPress. All with no code and just a few clicks!
2. A Balance of Power and Simplicity
Block Visibility is for you whether you’re building a sophisticated time-based promotional campaign for your customers or need to hide a few blocks on mobile. Don’t need certain functionality? Toggle it off in the plugin settings.
3. Helpful Support and Continuous Development
Block Visibility is designed, developed, and supported by Nick Diego with contributions from the broader Block Visibility community. Have an idea for additional block logic? Let us know in the plugin support forum.
For an unbiased review, the plugin was featured on WordPress Tavern.
Plays nice with others
Block Visibility is designed to work with any block and is tested with these top block libraries and plugins.
Compatibility + Direct Integration
Stay Connected
Stay up-to-date on Block Visibility using the links below. The plugin is also being developed transparently on GitHub, so give it a star and follow along! 😉
Capturas de tela

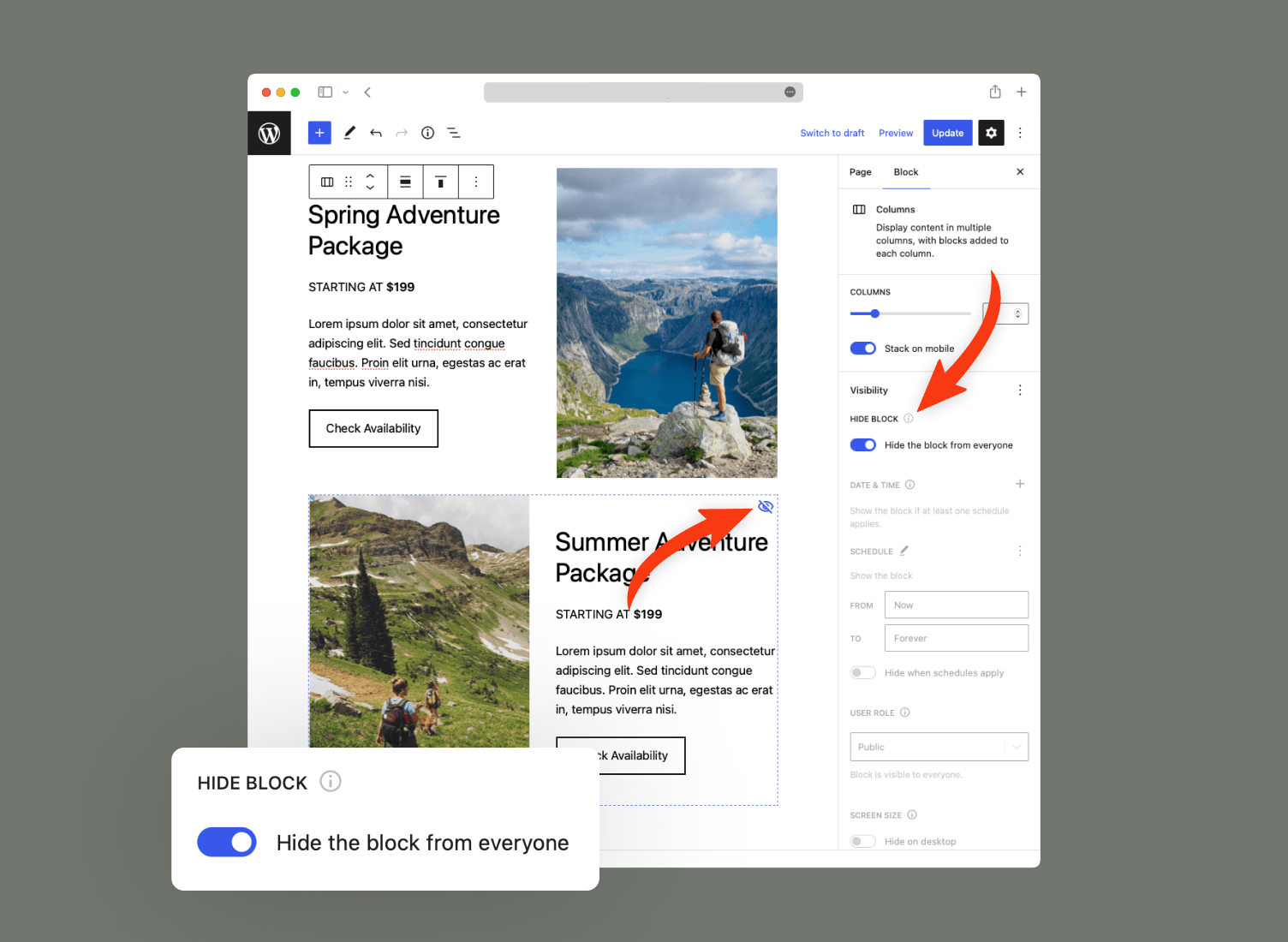
Quickly and easily hide show or hide blocks on your website.

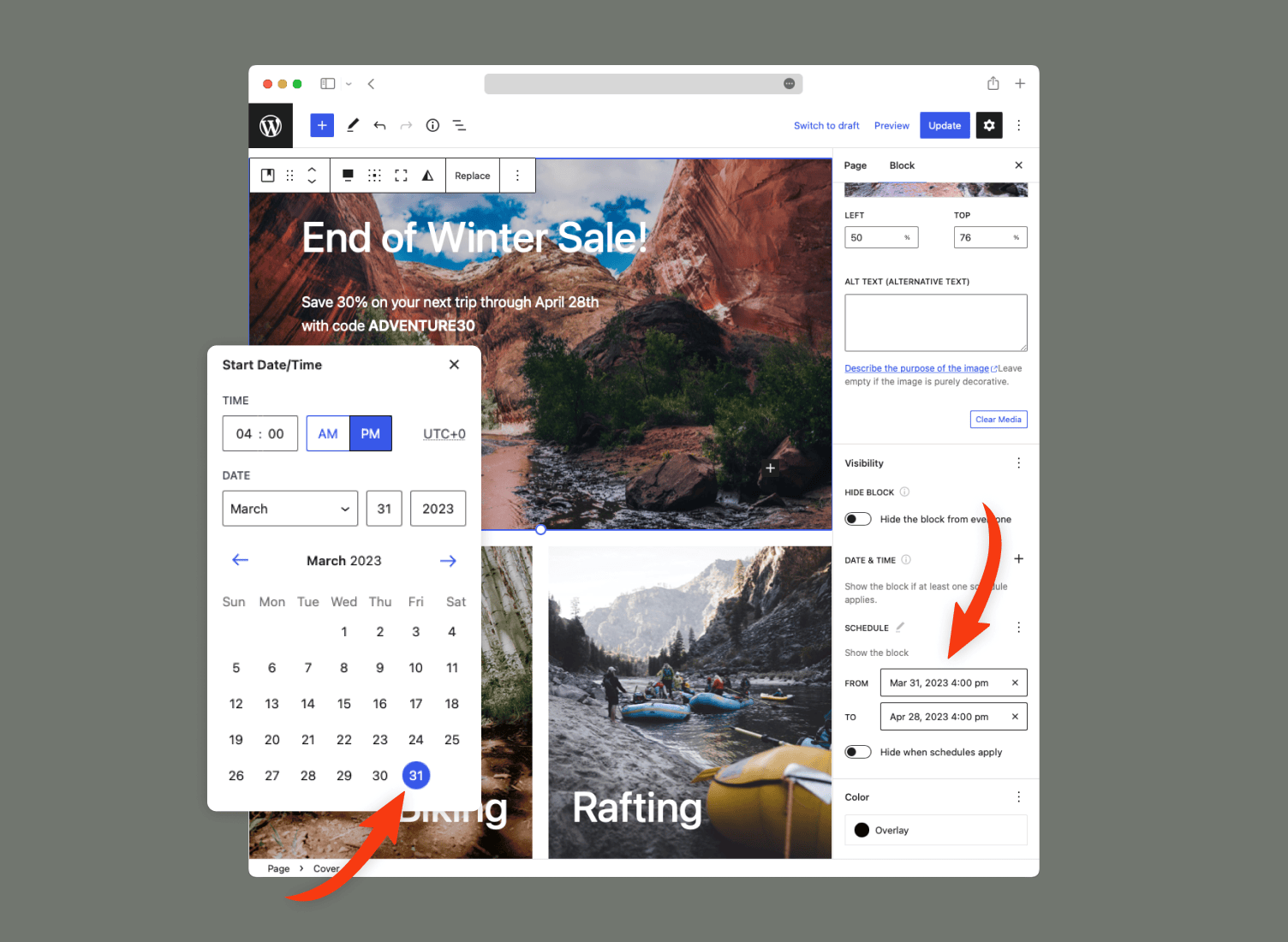
Schedule blocks using start and end date/time settings. Day-of-week and time-of-day recursion are also available. The plugin provides complete block scheduling and works with all Gutenberg blocks, including WooCommerce, as seen here.

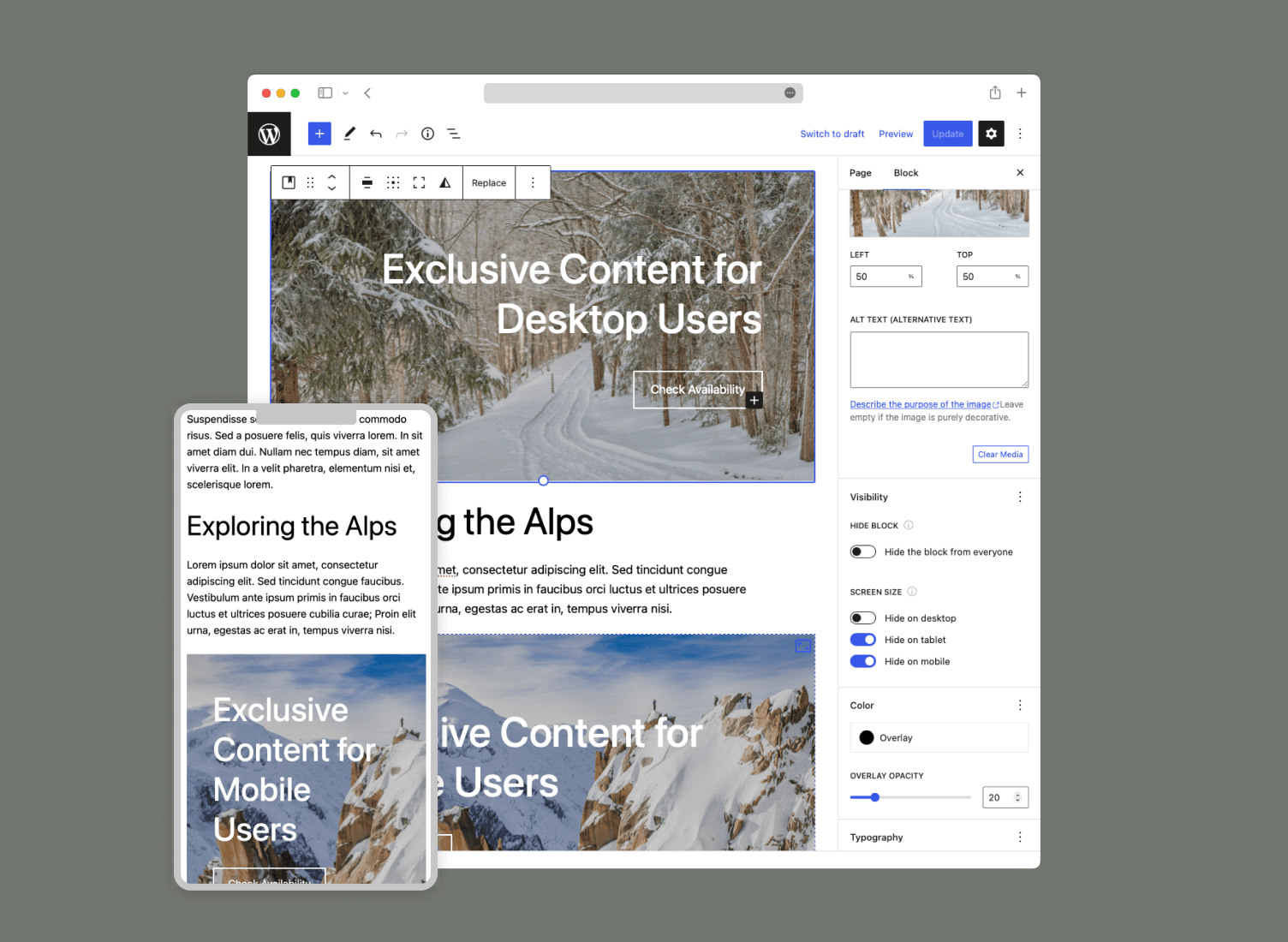
Show or hide blocks on mobile devices, tablets, desktops, and more.

Control who can see each Gutenberg block with user role restrictions. Great for personalization.

Create unique marketing campaigns using query string parameters to display personalized messaging.

Current integrations include Advanced Custom Fields, Easy Digital Downloads, WooCommerce, and WP Fusion.

General plugin settings to enable/disable certain functionality, including user permissions and Full Control Mode.

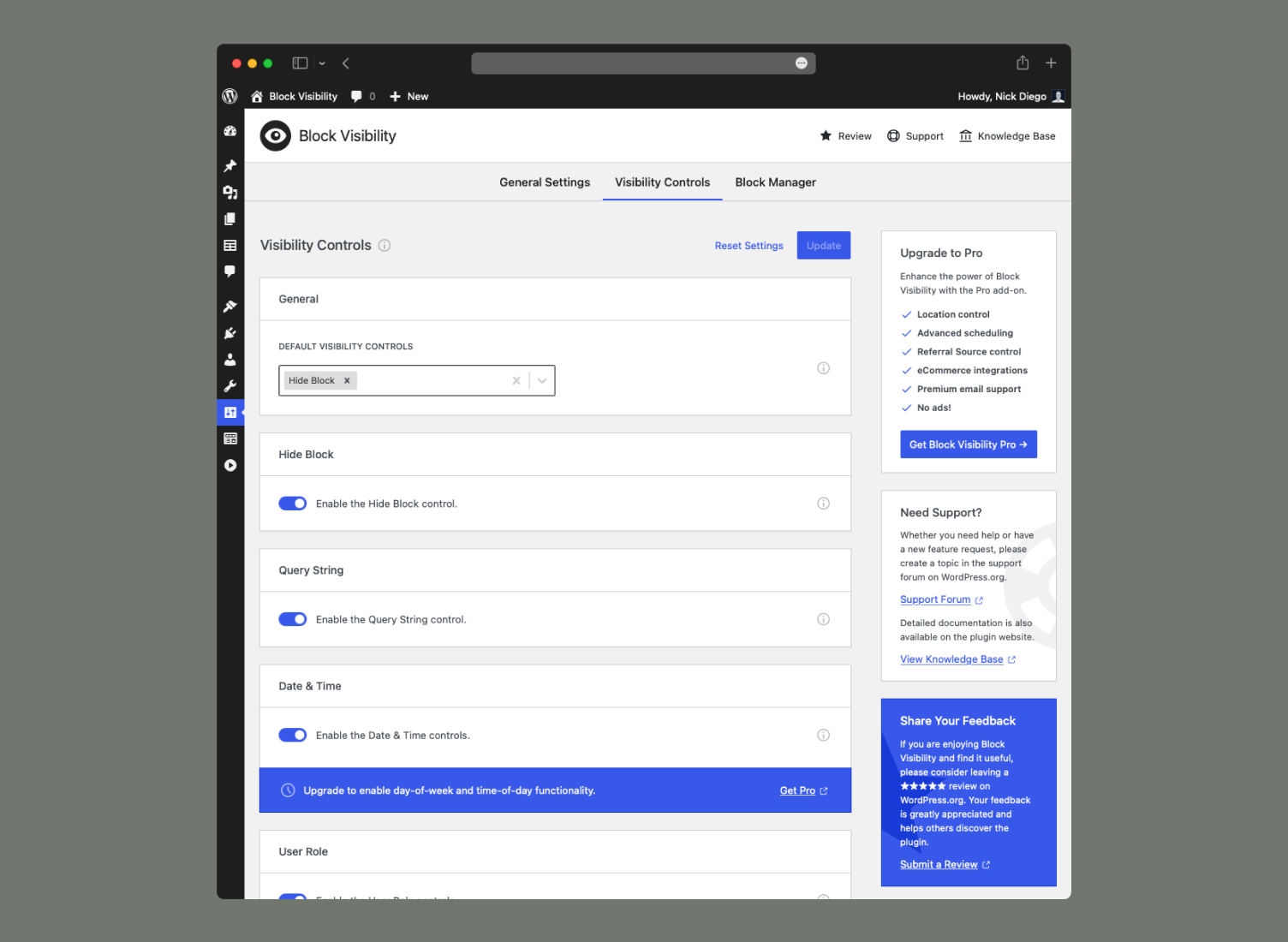
Choose which conditional visibility controls you want to use on your site.

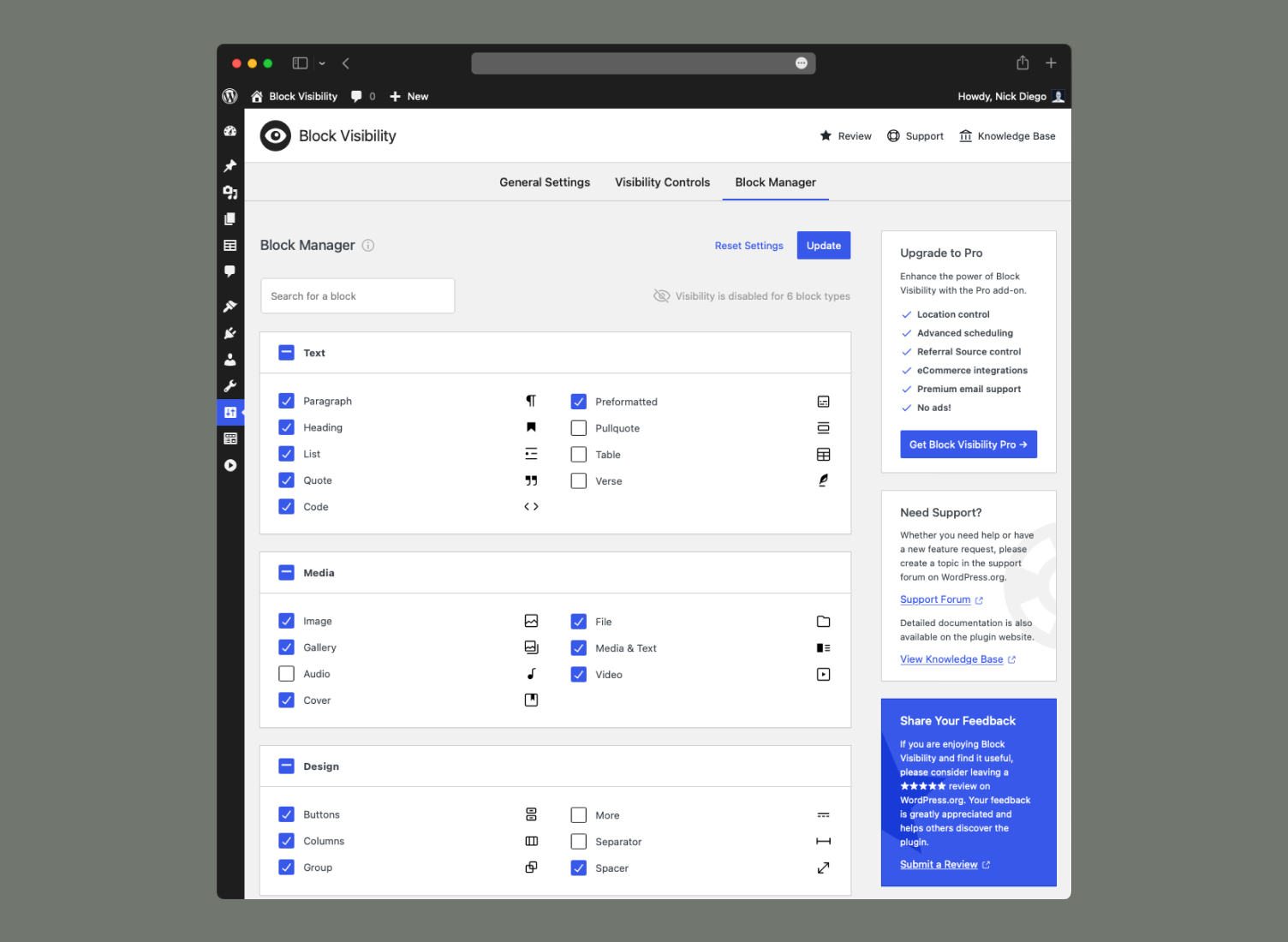
Disable or enable conditional visibility on certain block types with the Block Manager.