Auto iFrame
Hospedagem WordPress com plugin Auto iFrame
Onde posso hospedar o plugin Auto iFrame?
Este plugin pode ser hospedado em qualquer servidor que tenha WordPress instalado. Recomendamos optar por uma hospedagem confiável, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Auto iFrame em uma empresa de hospedagem seguro
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um mecanismo exclusivo que protege e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
A quick and easy shortcode to embed iframe’s that resize to the content of the remote site.
Auto iFrame shortcode is in the format of:
[auto-iframe link=xxx tag=xxx width=xxx height=xxx autosize=yes/no]
Where:
- link = the url of the source for the iFrame. REQUIRED.
- tag = a unique identifier in case you want more than one iFrame on a page. Default = auto-iframe.
- width = width of the iFrame (100% by default). Can be % or px. Default = 100%.
- height = the initial height of the iframe (100% by default). Can be % or px. Default = 100%.
- autosize = enable the auto sizing of the iFrame based on the content. The initial height of the iFrame will be set to “height” and then resized. Default = true.
- fudge = a fudge factor to apply when changing the height (integer number, no “px”). Default = 50.
- border = enable the border on the iFrame. Default = 0.
- scroll = enable the scroll bar on the iFrame. Default = no.
- query = pass the parent’s page query string to the iFrame. Default = no.
Note: Auto re-sizing of the iFrame for cross domain sites does not work, this is a security protection provided by the browser and there is no way around it.
Now supports (Shortcode UI)[https://github.com/fusioneng/Shortcake] (aka Shortcake)!
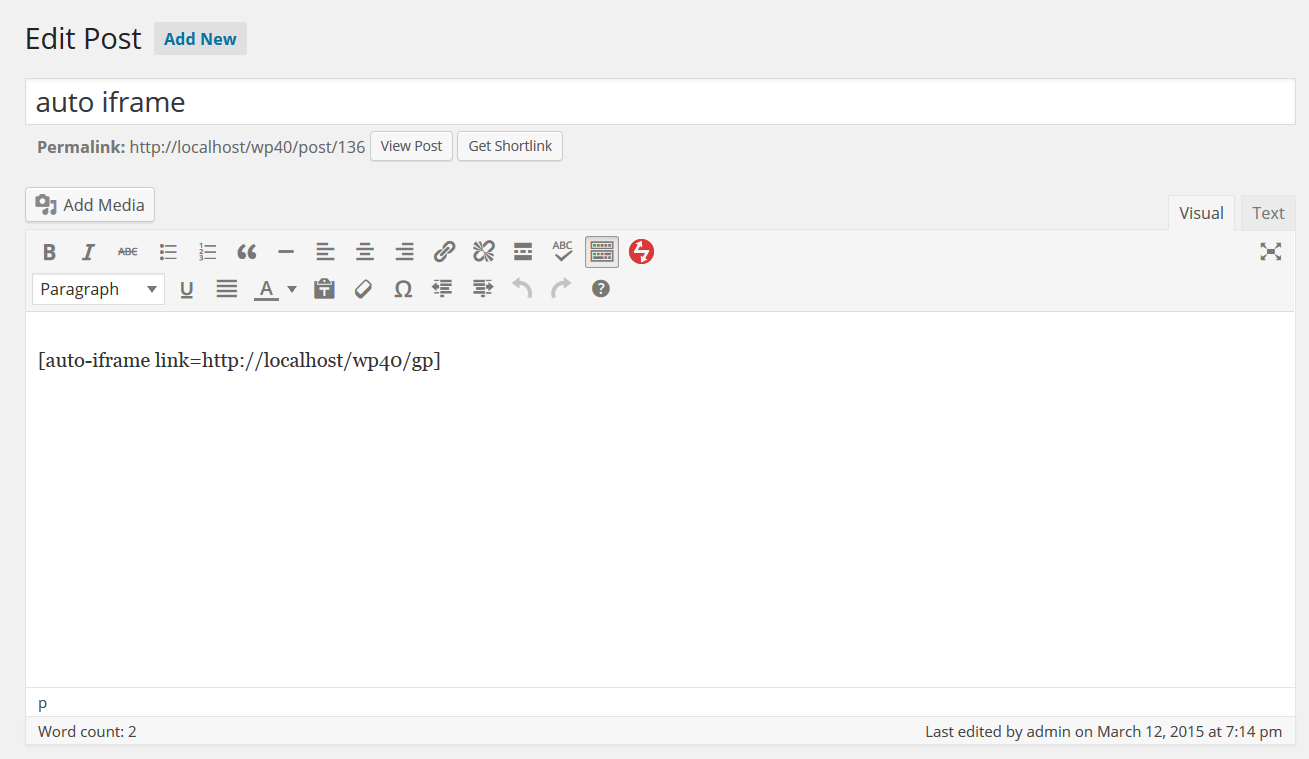
Capturas de tela

Post with short code.