Album and Image Gallery Plus Lightbox
Hospedagem WordPress com plugin Album and Image Gallery plus Lightbox
Onde devo hospedar o plugin Album and Image Gallery plus Lightbox?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress instalado. Recomendamos fortemente utilizar uma empresa de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Album and Image Gallery plus Lightbox em uma empresa de hospedagem de confiança
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, fornece o WP SafePress, um sistema exclusivo que protege e aumenta a performance do seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
✅ Now that you have your website ready then why don’t you download and try out this Album grid/slider to give it better functionality.
By downloading our WordPress Album and Image Gallery Plus Lightbox on your website, you are in a way giving a very professional touch to it.
Your customer might like the professional and fancy vibe of your site with Album sliders
✅ This plugin display your album using :
- Image Gallery,
- Image Album
Download Now it today and explore all the features.
✅ Features :
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the album grid/slider plugin.
Display Album and Image Gallery on the fronted side of your website in a Grid, Slider OR carousel view with the help of shortcode. With the help of the gallery plugin, you can add multiple images for an attractive look to your website. A quite simple yet spontaneous plugin feature that helps with wonders for your web space..
Gallery Plugin enables you to create several media such as image gallery, photo albums, portfolio and also simple picture to an image slider or image lightbox and image carousel.
The plugin work with shortcode so you can easily display album show anywhere on your site.
Also added Gutenberg block support.
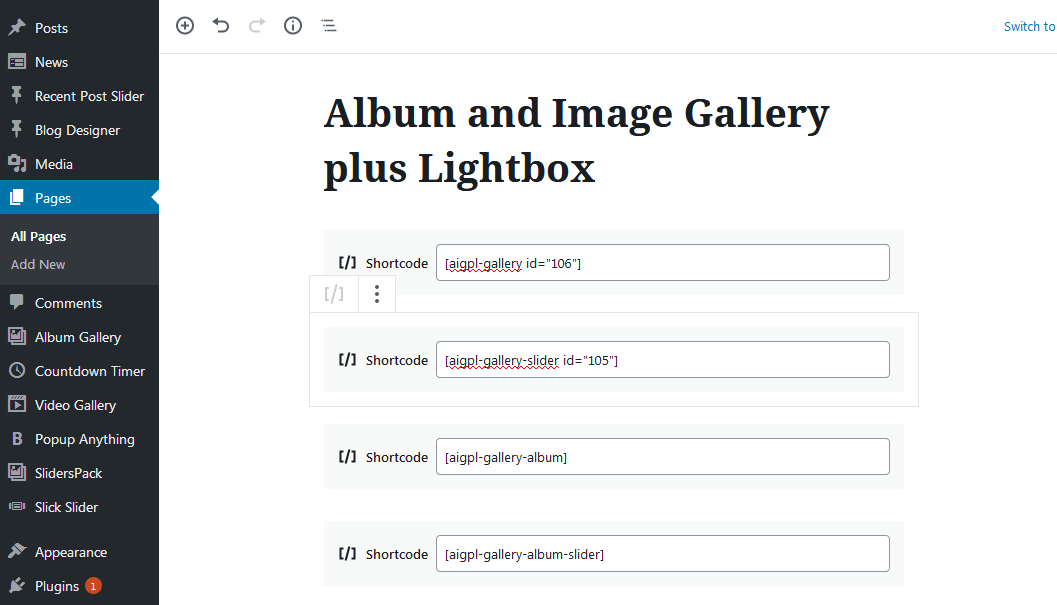
✅ Here is the plugin shortcode example
Album Grid
[aigpl-gallery-album]
Album Slider
[aigpl-gallery-album-slider]
Gallery Grid
[aigpl-gallery]
Gallery Slider
[aigpl-gallery-slider]
To display only album 5 post:
[aigpl-gallery-album limit=”5″]
Where limit define the number of posts to display.
If you want to display Album by category then use this short code:
[aigpl-gallery-album category="category_ID"]
✅ Here is Template code
<?php echo do_shortcode('[aigpl-gallery-album]'); ?>
<?php echo do_shortcode('[aigpl-gallery-album-slider]'); ?>
<?php echo do_shortcode('[aigpl-gallery]'); ?>
<?php echo do_shortcode('[aigpl-gallery-slider]'); ?>
✅ Use Following Gallery parameters with shortcode
[aigpl-gallery]
- ID: [aigpl-gallery id=”5″] (Gallery id for which you want to display images.)
- Grid: [aigpl-gallery grid=”1″] (Number of columns for image gallery. Values are 1 to 12)
- Link Behaviour: [aigpl-gallery link_target=”self”] (Choose link behaviour. Values are “self” OR “blank”)
- Gallery Height: [aigpl-gallery gallery_height=”400″] (Control height of the image. You can enter any numeric number. You can set “auto” for auto height.)
- Display Title: [aigpl-gallery show_title=”true”] (Display image title or not. Values are “true” OR “false”)
- Display Description: [aigpl-gallery show_description=”true”] (Display image description. Values are “true” OR “false”)
- Display Caption: [aigpl-gallery show_caption=”true”] (Display image caption. Values are “true” OR “false”)
- Image Size: [aigpl-gallery image_size=”full”] (Choose appropriate image size from the WordPress. Values are “full”, “medium”, “large” OR “thumbnail”.)
- Popup: [aigpl-gallery popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
✅ Use Following Gallery Slider parameters with shortcode
[aigpl-gallery-slider]
- ID: [aigpl-gallery-slider id=”5″] (Gallery id for which you want to display images.)
- Link Behaviour: [aigpl-gallery-slider link_target=”self”] (Choose link behaviour. Values are “self” OR “blank”)
- Gallery Height: [aigpl-gallery-slider gallery_height=”400″] (Control height of the image. You can enter any numeric number. You can set “auto” for auto height.)
- Display Title: [aigpl-gallery-slider show_title=”true”] (Display image title or not. Values are “true” OR “false”)
- Display Description: [aigpl-gallery-slider show_description=”true”] (Display image description. Values are “true” OR “false”)
- Display Caption: [aigpl-gallery-slider show_caption=”true”] (Display image caption. Values are “true” OR “false”)
- Image Size: [aigpl-gallery-slider image_size=”full”] (Choose appropriate image size from the WordPress. Values are “full”, “medium”, “large” OR “thumbnail”.)
- Popup: [aigpl-gallery-slider popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
- Slider Columns: [aigpl-gallery-slider slidestoshow=”2″] (Display number of images at a time in slider.)
- Slides to Scroll: [aigpl-gallery-slider slidestoscroll=”2″] (Scroll number of images at a time.)
- Slider Pagination and Arrows: [aigpl-gallery-slider dots=”false” arrows=”false”]
- Autoplay: [aigpl-gallery-slider autoplay=”true”] (Start slider automatically. Values are “true” OR “false”.)
- Autoplay Interval: [aigpl-gallery-slider autoplay_interval=”3000″] (Delay between two slides.)
- Slider Speed: [aigpl-gallery-slider speed=”3000″] (Control speed of slider.)
- Loop: [aigpl-gallery-slider loop=”true”] (Infinite Loop.)
- lazyload : [aigpl-gallery-slider lazyload=”ondemand”] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Use Following Gallery Album parameters with shortcode
[aigpl-gallery-album]
- Limit: [aigpl-gallery-album limit=”5″] (Gallery id for which you want to display images.)
- Album Grid: [aigpl-gallery-album album_grid=”3″] (Number of columns for image album. Values are 1 to 12.)
- Link Behaviour: [aigpl-gallery-album album_link_target=”self”] (Choose link behaviour whether to open in a new tab or not. Values are “self” OR “blank”)
- Album Height: [aigpl-gallery-album album_height=”400″] (Control height of the album. You can enter any numeric number.)
- Album Title: [aigpl-gallery-album album_title=”true”] (Display album title. Values are “true” or “false”.)
- Album Description: [aigpl-gallery-album album_description=”true”] (Display album description. Values are “true” or “false”.)
- Album Full Content: [aigpl-gallery-album album_full_content=”true”] (Display album full description. Values are “true” or “false”.)
- Words Limit: [aigpl-gallery-album words_limit=”40″] (Display number of words for album description.)
- Content Tail (Continue Reading): [aigpl-gallery-album content_tail=”…”] (Display three dots as a continuous reading.)
- Display Specific Album: [aigpl-gallery-album id=”5,10″] (Display specific album.)
- Display By Category: [aigpl-gallery-album category=”category_id”] (Display album by their category ID.)
- Total Photo Label: [aigpl-gallery-album total_photo=”{total} Photos”] (Control photo count label. “{total}” will replace the number of album photos.)
- Popup: [aigpl-gallery-album popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
- Grid: [aigpl-gallery-album grid=”1″] (Number of columns for image gallery. Values are 1 to 12)
- Gallery Height: [aigpl-gallery-album gallery_height=”400″] (Control height of the image. You can enter any numeric number. You can set “auto” for auto height.)
- Display Caption: [aigpl-gallery-album show_caption=”true”] (Display image caption. Values are “true” OR “false”)
- Link Behaviour: [aigpl-gallery-album link_target=”self”] (Choose link behaviour. Values are “self” OR “blank”)
- Display Title: [aigpl-gallery-album show_title=”true”] (Display image title or not. Values are “true” OR “false”)
- Display Description: [aigpl-gallery-album show_description=”true”] (Display image description. Values are “true” OR “false”)
- Popup: [aigpl-gallery-album popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
- Image Size: [aigpl-gallery-album image_size=”full”] (Choose appropriate image size from the WordPress. Values are “full”, “medium”, “large” OR “thumbnail”.)
✅ Use Following Gallery Album Slider parameters with shortcode
[aigpl-gallery-album-slider]
- Limit: [aigpl-gallery-album-slider limit=”5″] (Gallery id for which you want to display images.)
- Link Behaviour: [aigpl-gallery-album-slider album_link_target=”self”] (Choose link behaviour whether to open in a new tab or not. Values are “self” OR “blank”)
- Album Height: [aigpl-gallery-album-slider album_height=”400″] (Control height of the album. You can enter any numeric number.)
- Album Title: [aigpl-gallery-album-slider album_title=”true”] (Display album title. Values are “true” or “false”.)
- Album Description: [aigpl-gallery-album-slider album_description=”true”] (Display album description. Values are “true” or “false”.)
- Album Full Content: [aigpl-gallery-album-slider album_full_content=”true”] (Display album full description. Values are “true” or “false”.)
- Words Limit: [aigpl-gallery-album-slider words_limit=”40″] (Display number of words for album description.)
- Content Tail (Continue Reading): [aigpl-gallery-album-slider content_tail=”…”] (Display three dots as a continuous reading.)
- Display Specific Album: [aigpl-gallery-album-slider id=”5,10″] (Display specific album.)
- Display By Category: [aigpl-gallery-album-slider category=”category_id”] (Display album by their category ID.)
- Total Photo Label: [aigpl-gallery-album-slider total_photo=”{total} Photos”] (Control photo count label. “{total}” will replace the number of album photos.)
- Popup: [aigpl-gallery-album-slider popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
- Grid: [aigpl-gallery-album-slider grid=”1″] (Number of columns for image gallery. Values are 1 to 12)
- Gallery Height: [aigpl-gallery-album-slider gallery_height=”400″] (Control height of the image. You can enter any numeric number. You can set “auto” for auto height.)
- Display Caption: [aigpl-gallery-album-slider show_caption=”true”] (Display image caption. Values are “true” OR “false”)
- Link Behaviour: [aigpl-gallery-album-slider link_target=”self”] (Choose link behaviour. Values are “self” OR “blank”)
- Display Title: [aigpl-gallery-album-slider show_title=”true”] (Display image title or not. Values are “true” OR “false”)
- Display Description: [aigpl-gallery-album-slider show_description=”true”] (Display image description. Values are “true” OR “false”)
- Popup: [aigpl-gallery-album-slider popup=”true”] (Display gallery image in a popup. Values are “true” OR “false”)
- Image Size: [aigpl-gallery-album-slider image_size=”full”] (Choose appropriate image size from the WordPress. Values are “full”, “medium”, “large” OR “thumbnail”.)
- Slider Columns: [aigpl-gallery-album-slider album_slidestoshow=”2″] (Display number of images at a time in slider.)
- Slides to Scroll: [aigpl-gallery-album-slider album_slidestoscroll=”2″] (Scroll number of images at a time.)
- Slider Pagination and Arrows: [aigpl-gallery-album-slider album_dots=”false” album_arrows=”false”]
- Autoplay: [aigpl-gallery-album-slider album_autoplay=”true”] (Start slider automatically. Values are “true” OR “false”.)
- Autoplay Interval: [aigpl-gallery-album-slider album_autoplay_interval=”3000″] (Delay between two slides.)
- Slider Speed: [aigpl-gallery-album-slider album_speed=”3000″] (Control speed of slider.)
- Loop: [aigpl-gallery-album-slider loop=”true”] (Infinite Loop.)
- lazyload : [aigpl-gallery-slider lazyload=”ondemand”] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg support
- Gallery Grid
- Gallery Slider
- Image Album Grid
- Image Album Slider
- Category wise album
- Also work with Gutenberg shortcode block.
- Elementor, SiteOrigin and Beaver Page Builder native support.
- Easy Drag & Drop image feature
- Strong shortcode parameters
- Slider RTL support
- Fully responsive
- 100% Multi language
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Capturas de tela

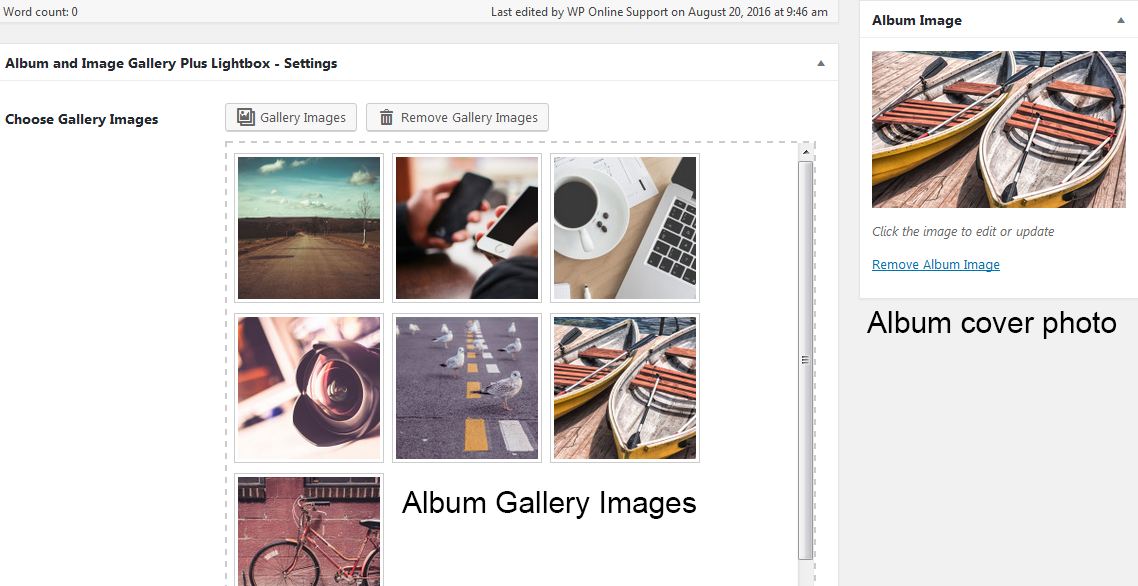
How to add Album cover photo and gallery

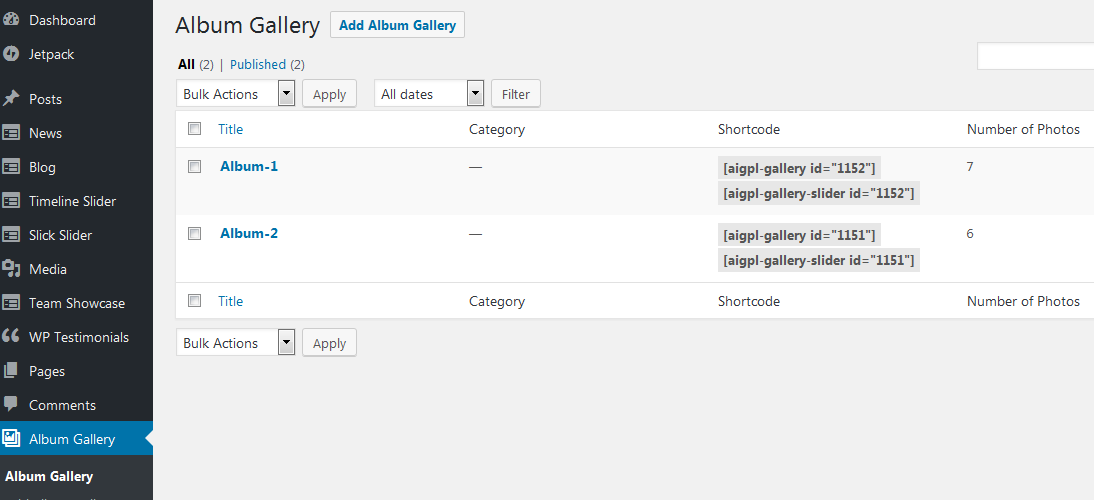
All Album and shortcodes

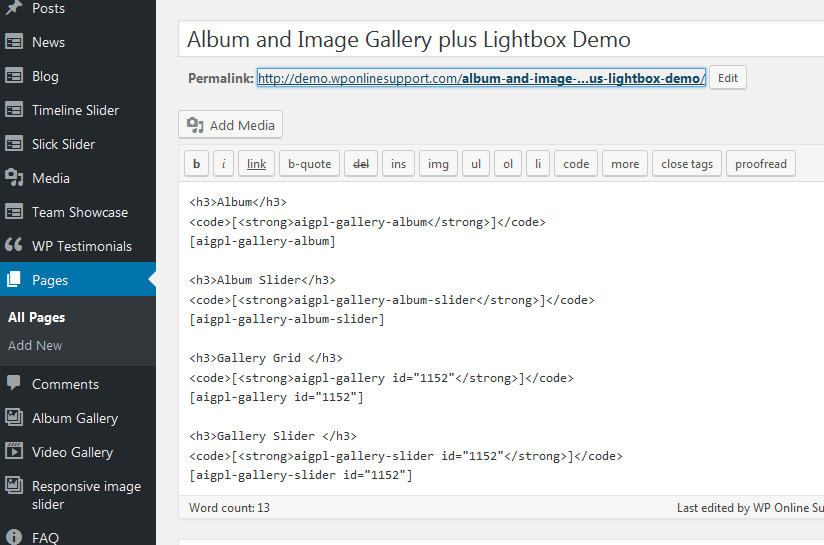
Shortcodes and how to display

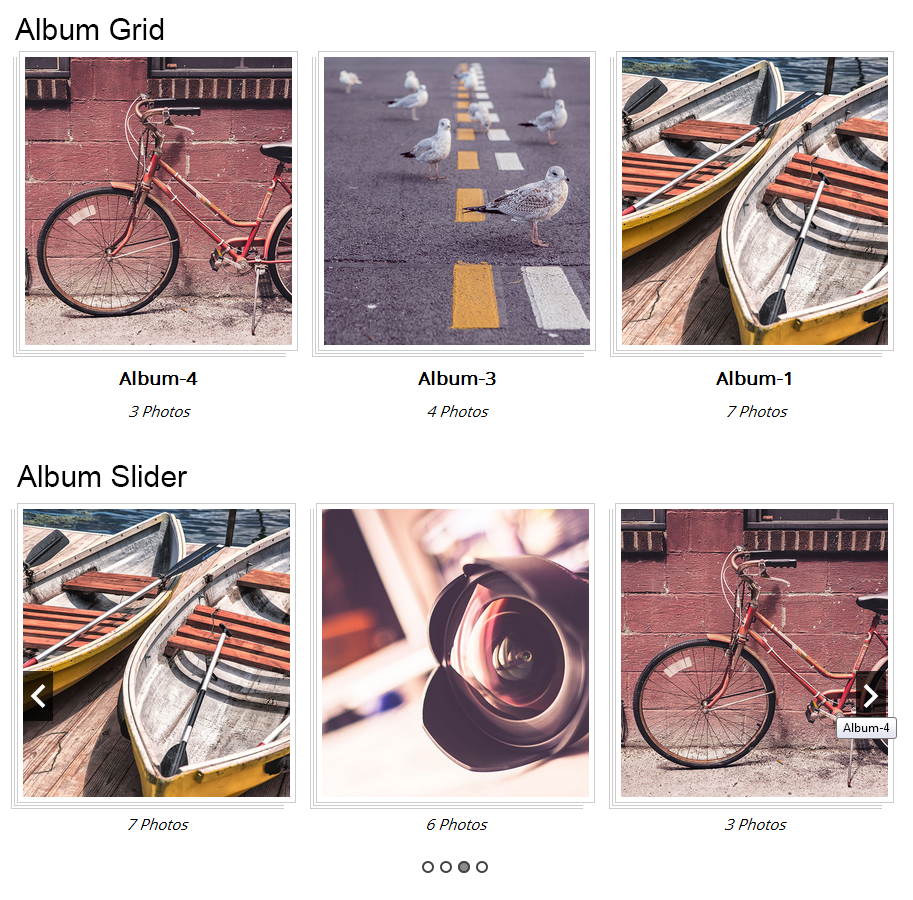
Album grid and slider

Also work with Gutenberg shortcode block.
